2022년 WordPress 웹사이트에 Google 애널리틱스를 추가하는 방법
게시 됨: 2022-01-08블로깅의 세계가 처음이거나 웹사이트 분석의 필요성을 깨달았다면 올바른 위치에 있습니다.
이 가이드는 WordPress 사이트에 Google Analytics를 추가하는 방법 뿐만 아니라 Google Analytics에 가입하는 데도 도움이 될 것입니다.
웹사이트 분석은 웹사이트의 잠재고객을 파악하는 데 중요한 부분입니다. 트래픽 통계의 도움으로 트래픽, 판매 및 기타 비즈니스의 주요 지표를 쉽게 개선할 수 있습니다.
내용의 테이블
- 플러그인 없이 WordPress 웹사이트에 Google Analytics를 추가하는 방법은 무엇입니까?
- WordPress 대시보드에 Google 애널리틱스를 추가하는 방법
- Google 애널리틱스 보고서를 보는 방법
- 자주 묻는 질문
플러그인 없이 WordPress 웹사이트에 Google Analytics를 추가하는 방법
WordPress 웹사이트에 Google Analytics를 추가하는 방법에는 여러 가지가 있습니다. 하지만 초보자에게는 다음 2가지가 가장 쉽고 빠릅니다.
- 방법 1: 수동으로 코드 추가
- 방법 2: Google 태그 관리자의 기능 활용
방법 1: Google Analytics 및 WordPress를 코드와 수동으로 통합(코드를 복사하여 붙여넣기만 하면 되므로 걱정하지 마십시오.)
1단계: Google 웹로그 분석 계정 가입(무료)
2단계: 웹 또는 앱과 같은 속성 유형 선택
3단계: 속성 세부정보 입력
4단계: Google 애널리틱스 대시보드에서 추적 코드 가져오기
5단계: WordPress 대시보드로 이동하여 모양 -> 테마 편집기 로 이동합니다.
6단계: 대시보드 오른쪽에서 header.php 를 찾아 코드를 복사하여 붙여넣습니다. (자식 테마가 상위 테마의 데이터를 상속하는 경우 header.php가 표시되지 않습니다.)
1단계: Google 웹로그 분석 계정 가입(무료)
Google Analytics에 가입하는 것은 매우 쉽고 비용도 무료입니다. https://analytics.google.com/으로 이동하여 무료로 설정을 클릭하기만 하면 됩니다.

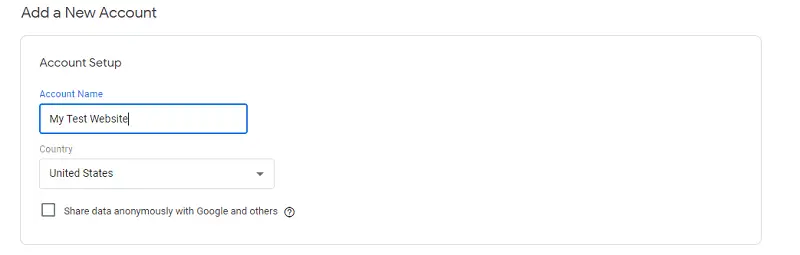
2단계: 웹 또는 앱과 같은 속성 유형 선택
웹사이트의 계정 이름을 추가하고 모든 데이터 공유 옵션을 확인하고 다음을 클릭합니다.
3단계: 속성 세부정보 입력
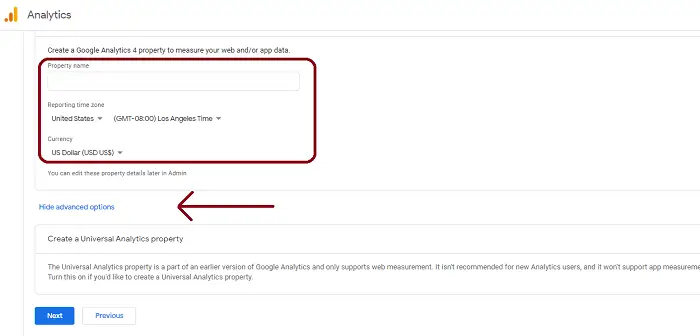
이 단계에서는 웹사이트 이름을 속성 이름, 보고 시간, 귀하의 비즈니스가 운영되는 통화 .
이렇게 하면 시간대와 통화에 따라 보고서를 생성할 수 있으므로 올바른 비즈니스 결정을 내리는 데 도움이 됩니다.

이제 웹사이트의 유니버설 애널리틱스 속성을 설정하려면 '고급 옵션 표시'를 클릭 하세요.
이 단계를 건너뛰면 Google에서 웹사이트에 새 GA-4 버전을 자동으로 설치합니다. (이는 설치 및 데이터 수집의 복잡성으로 인해 아직 권장되지 않습니다).
Google 애널리틱스 4는 Google 애널리틱스의 새 버전입니다. 이는 AI 기반 통찰력으로 뒷받침되며 비즈니스 개선을 위해 보다 세분화된 데이터, 즉 보다 상세한 웹사이트 분석을 제공합니다.
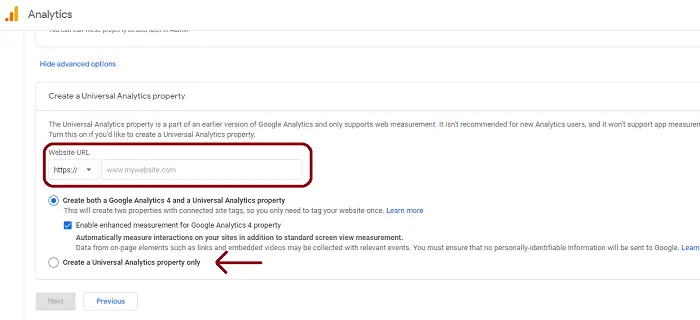
이제 고급 옵션에서 웹사이트 URL 을 입력하고 아래와 같이 유니버설 애널리틱스 속성만 만들기를 선택 하고 다음을 클릭합니다.

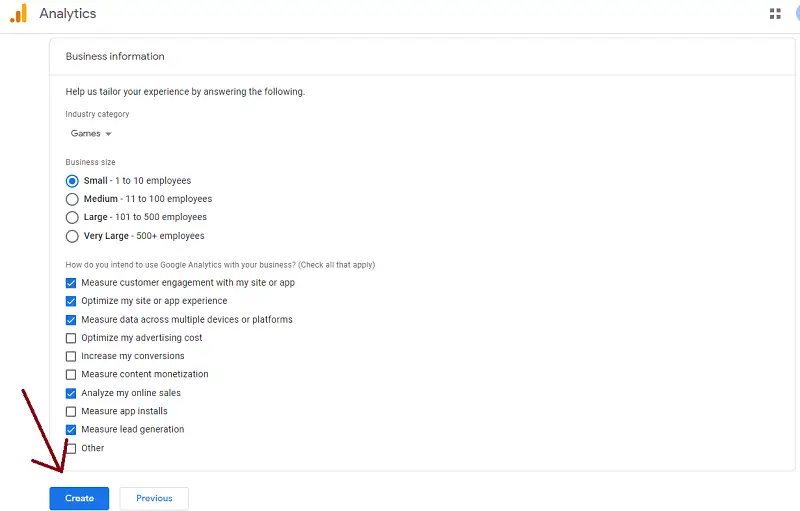
다음 창에서 귀하의 비즈니스와 관련된 몇 가지를 더 선택할 수 있는 옵션이 있습니다. 여기에는 산업, 비즈니스 규모 및 비즈니스에서 Google Analytics를 어떻게 사용할 계획이 있는지가 포함됩니다.
비즈니스에 적용할 항목을 선택하고 만들기를 클릭 하여 Google 애널리틱스에 새 속성을 추가할 수 있습니다.

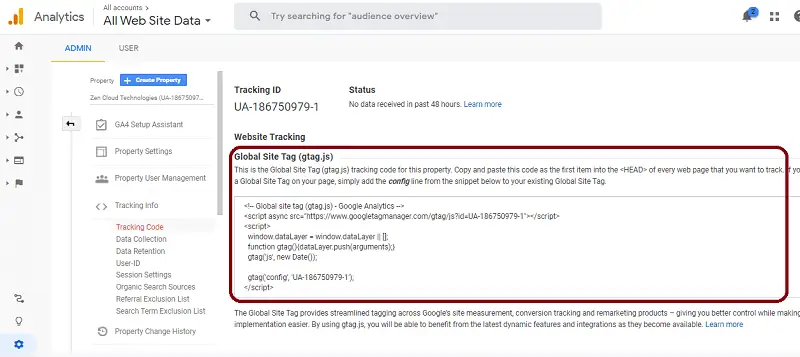
4단계: Google 애널리틱스 대시보드에서 추적 코드 가져오기
다음 창에는 아래 스크린샷과 같이 Analytics 계정의 추적 코드와 추적 ID 가 표시됩니다.

5단계: WordPress 대시보드로 이동하여 모양>테마 편집기로 이동합니다.
WordPress에서 Google Analytics 데이터를 추적하는 데 몇 걸음만 더 가면 됩니다. WordPress 대시보드로 이동하자마자 왼쪽 메뉴에서 모양을 클릭 하고 테마 편집기 로 이동합니다 .
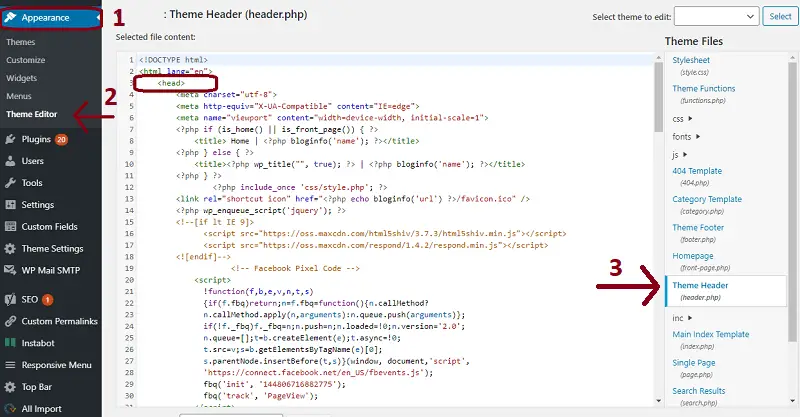
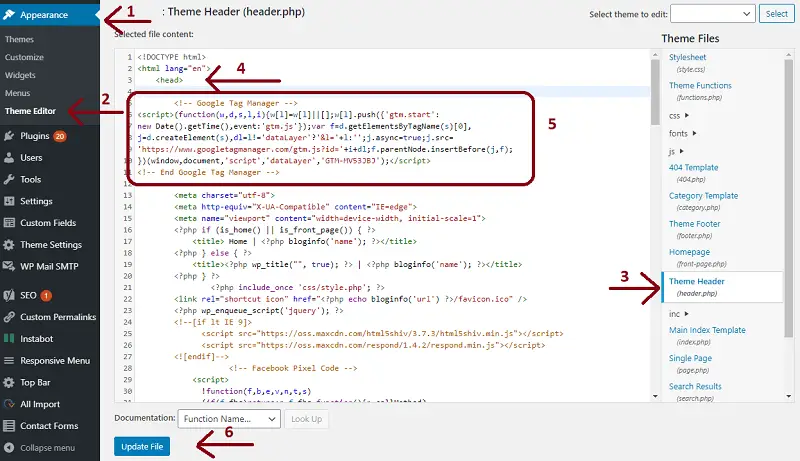
6단계: 대시보드 오른쪽에서 header.php를 찾습니다.
대시보드 오른쪽에 표시되는 테마 파일 메뉴 에서 테마 헤더 를 클릭합니다 .
자식 테마가 부모 테마에서 데이터를 상속하는 경우 header.php가 표시되지 않습니다. 상위 테마 를 편집하려면 테마 파일이 표시되는 바로 위에 있는 "편집할 테마 선택:"을 클릭합니다.
이제 메인 화면에서 <head> 를 찾아 이전 단계에서 복사한 스크립트를 붙여넣고 파일 업데이트를 클릭합니다.

이제 Google Analytics가 WordPress 웹사이트에 추가되었습니다. 일반적으로 48시간 후에 Google 애널리틱스 대시보드에서 데이터를 볼 수 있습니다.

방법 2: Google 태그 관리자를 사용하여 WordPress에 Google 애널리틱스 추가
Google 태그 관리자를 사용하여 WordPress 웹사이트에 Google 애널리틱스를 추가하기 전에. Google Analytics에 가입하고 위의 단계를 완료했는지 확인해야 합니다.
1단계: Google 태그 관리자에 가입(서비스 계약에 동의)
2단계: 코드를 복사하여 웹사이트에 Google 태그 관리자 설치
3단계: 첫 번째 코드는 <head> 태그 뒤와 </head> 태그 앞에 붙여넣어야 합니다. 이상적으로는 <head> 태그 바로 뒤에 붙여넣어야 합니다.
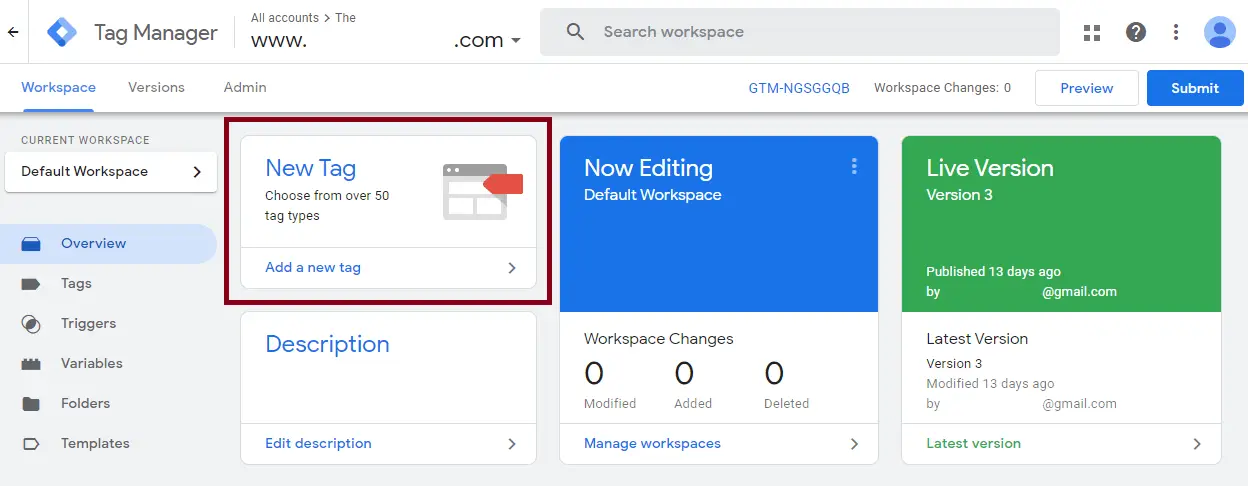
4단계: Google 태그 관리자를 열고 기본 화면으로 마우스를 가져갑니다.
5단계: 새 태그 추가를 클릭합니다. 새 창에서 웹사이트 이름과 같은 태그 이름을 설정합니다.
6단계: Google Analytics를 웹사이트에 추가하기 위해 GTM에서 태그 및 트리거를 구성합니다.
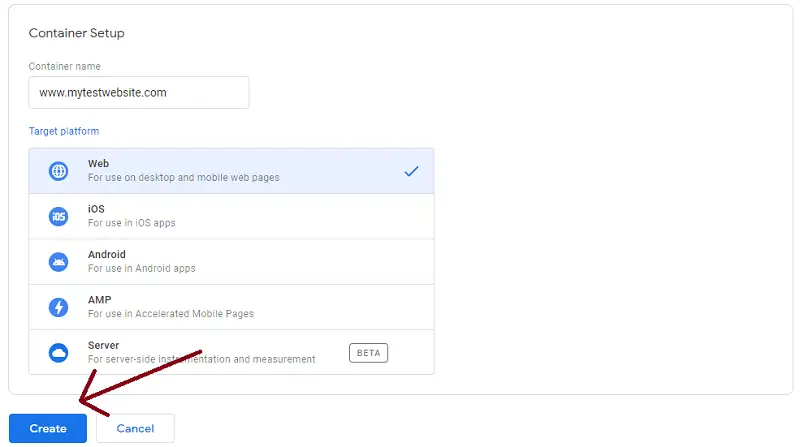
1단계: Google 태그 관리자에 가입(서비스 계약에 동의)

웹을 대상 플랫폼으로 선택 하고 만들기를 클릭합니다.

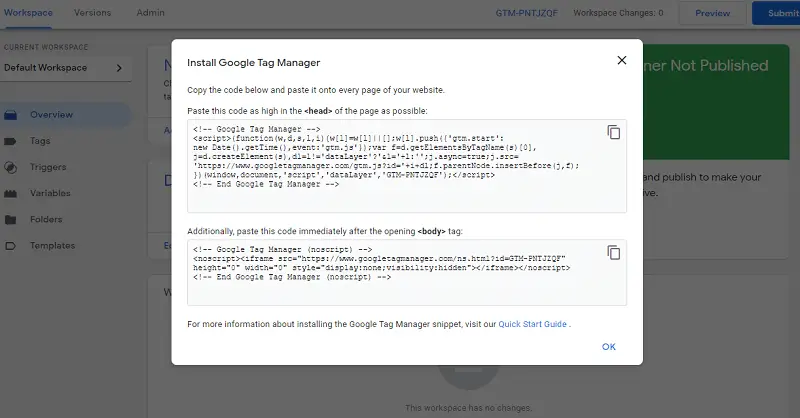
2단계: 코드를 복사하여 웹사이트에 Google 태그 관리자 설치

3단계: 첫 번째 코드는 <head> 태그 뒤와 </head> 태그 앞에 붙여넣어야 합니다.
이상적으로는 <head> 태그 바로 뒤에 붙여넣어야 합니다.

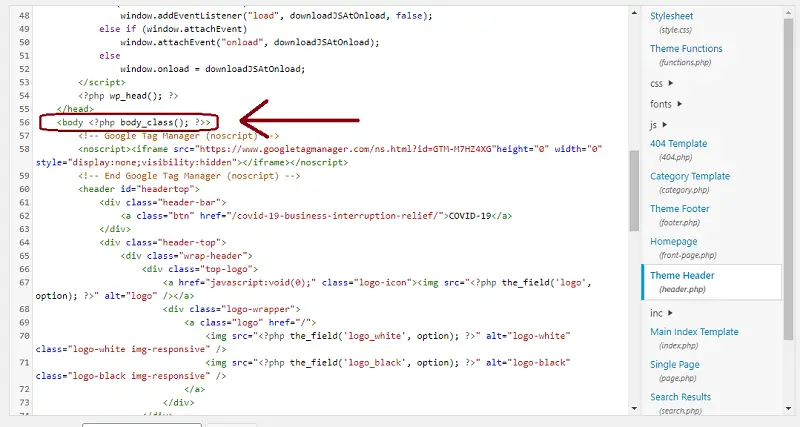
마찬가지로 다른 코드를 복사하여 WordPress 대시보드의 <body> 태그 에 붙여넣습니다. 같은 창에서 아래로 스크롤하면 <body> 태그가 표시됩니다.

WordPress 테마 편집기에 두 코드를 모두 붙여넣으면 파일 업데이트 버튼을 클릭할 수 있습니다.
보너스: 이 Google 크롬 확장 프로그램 을 설치 하여 태그 관리자가 제대로 작동하는지 확인할 수 있습니다.
4단계: Google 태그 관리자를 열고 기본 화면으로 마우스를 가져갑니다.

5단계: 새 태그 추가를 클릭합니다. 새 창에서 웹사이트 이름과 같은 태그 이름을 설정합니다.
태그를 설정하면 태그 관리자에서 페이지 조회에 도달할 때마다 실행할 트리거를 만들 수 있습니다.
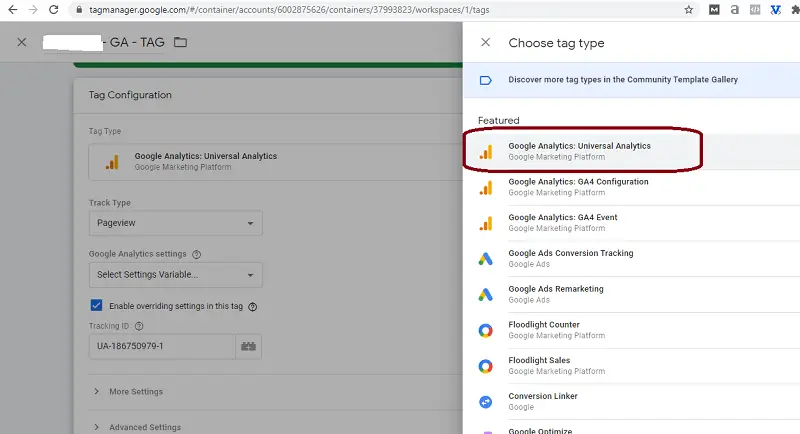
6단계: GTM Click에서 태그 및 트리거 구성
이제 태그 유형에서 " Google Analytics: Universal Analytics" 를 태그 유형으로 선택하십시오.

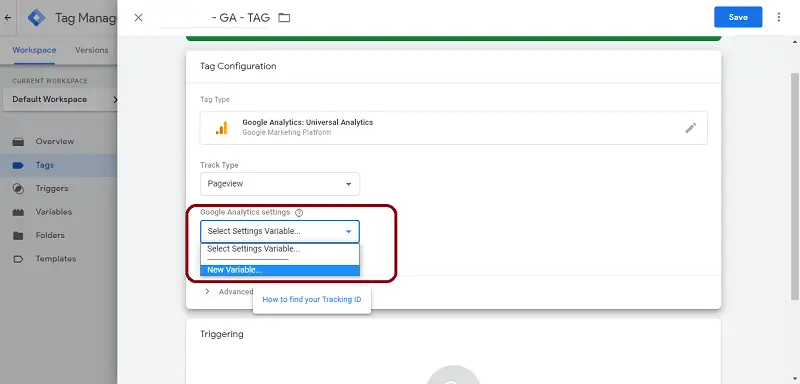
이제 태그 유형이 Google Analytics: Universal Analytics로 선택됩니다. 추적 유형을 페이지뷰로 두고 드롭다운에서 새 변수로 Google 애널리틱스 설정을 변경할 수 있습니다.


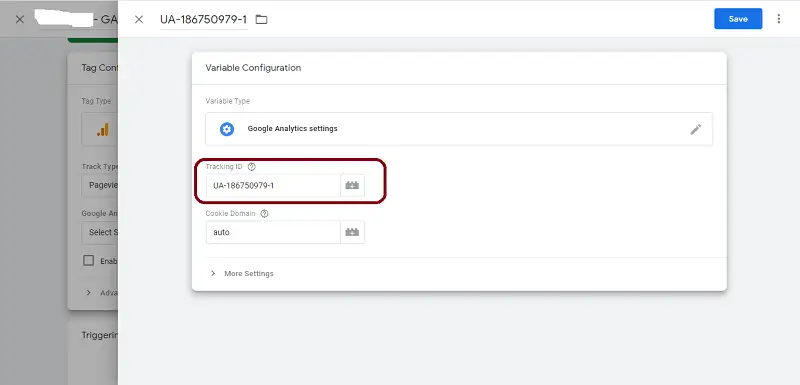
새 변수를 선택하면 새 창에서 추적 ID를 묻는 메시지가 표시됩니다.

추적 ID를 찾으려면 위 단계와 같이 Google 애널리틱스 대시보드로 이동합니다. 위의 스크린샷과 같이 추적 ID를 복사하여 관련 필드에 붙여넣습니다.
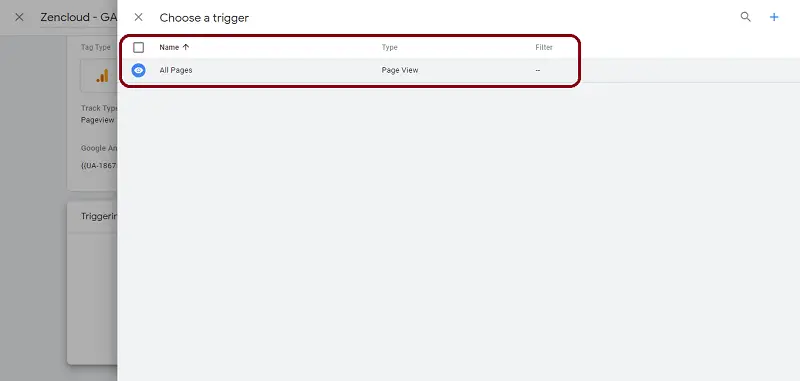
다음 단계 는 트리거링 으로 스크롤하고 트리거 구성을 선택하는 것입니다. 새 창에서 태그는 "모든 페이지" 로 미리 선택되어 있는 그대로 두고 클릭하기만 하면 됩니다.

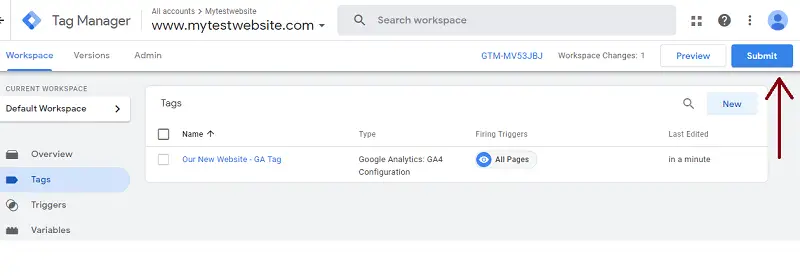
마지막으로 태그 관리자에 변경 사항을 저장하여 WordPress에서 Google 애널리틱스를 활성화합니다.
다음 창에서 Google Analytics가 제대로 작동하도록 변경 사항을 제출해야 합니다.

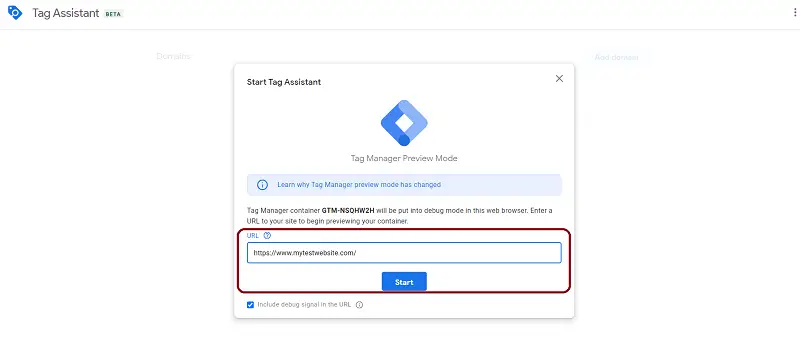
Google Analytics에 대해 설정한 태그가 제대로 작동하는지 확인하려면 대시보드 오른쪽 상단에서 미리보기를 클릭 하고 팝업에 웹사이트 URL을 추가하고 시작을 클릭합니다.

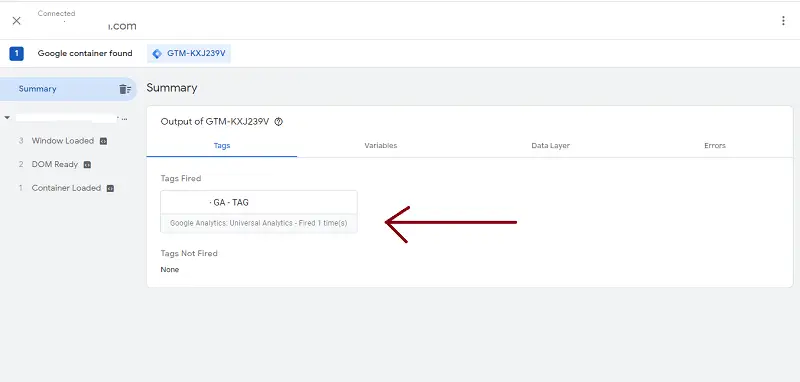
이렇게 하면 웹사이트에 Google Analytics를 설치하기 위해 설정한 태그가 제대로 실행되고 있는지 확인할 수 있습니다.

이제 WordPress 웹사이트에서 Google Analytics를 설정했습니다. Google Analytics의 모든 데이터를 WordPress 대시보드로 쉽게 채울 수 있습니다.
WordPress 대시보드에 Google 애널리틱스를 추가하는 방법
처리해야 할 웹사이트가 많은 경우 Google Analytics에서 데이터를 수동으로 추적하는 것은 매우 바쁩니다. 이 상황을 억제하기 위해 Analytify는 모든 웹 사이트 데이터를 WordPress 대시보드로 가져오는 데 매우 유용합니다.
Analytify는 고급 기능을 갖춘 무료 버전과 유료 버전을 모두 제공합니다.
WP 대시보드에 Google Analytics를 통합하려면 WordPress 대시보드의 플러그인으로 이동하여 Analytify 최고의 Google 분석 플러그인 또는 Google Analytics를 검색하십시오.
더 쉬운 경우 플러그인을 다운로드하여 WordPress 디렉토리에 수동으로 업로드할 수 있습니다.
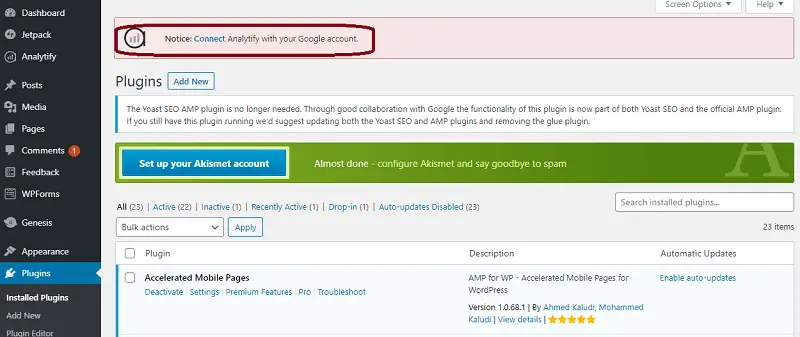
플러그인을 활성화하면 아래와 같이 알림이 표시됩니다.

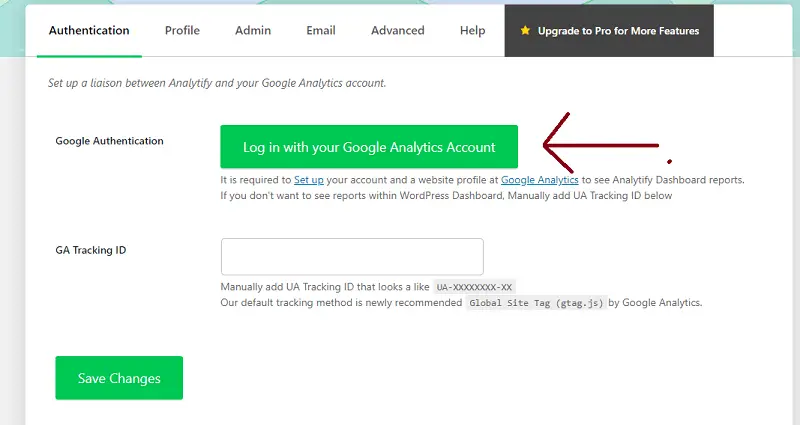
이제 Analytify를 Google Analytics 계정에 연결해야 합니다. 글쎄, 위의 방법 중 하나를 따라 WordPress에 Google Analytics를 추가하면 이제 Analytify를 Google 계정에 연결할 수 있습니다.

연결을 클릭하면 새 창으로 이동합니다. 여기에서 Google Analytics에 가입할 때 사용한 관련 Google 계정을 선택할 수 있습니다.
다음 창에서 Analytify가 Google Analytics 데이터에 액세스하도록 허용할지 묻는 메시지가 표시되고 허용을 클릭하면 프로필을 볼 수 있습니다.
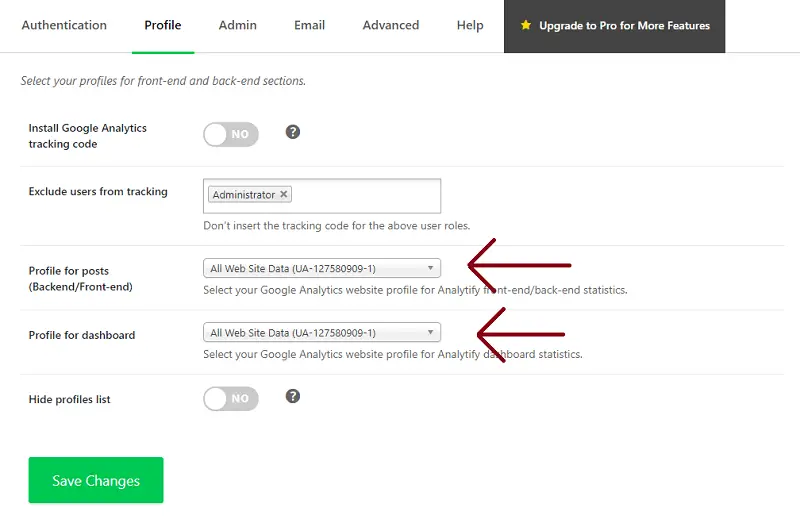
게시물용으로 선택한 프로필(백엔드/프론트엔드) 과 대시보드용 프로필 이 동일한지 확인하십시오.

프로필을 선택했으면 변경 사항 저장 을 클릭 합니다.
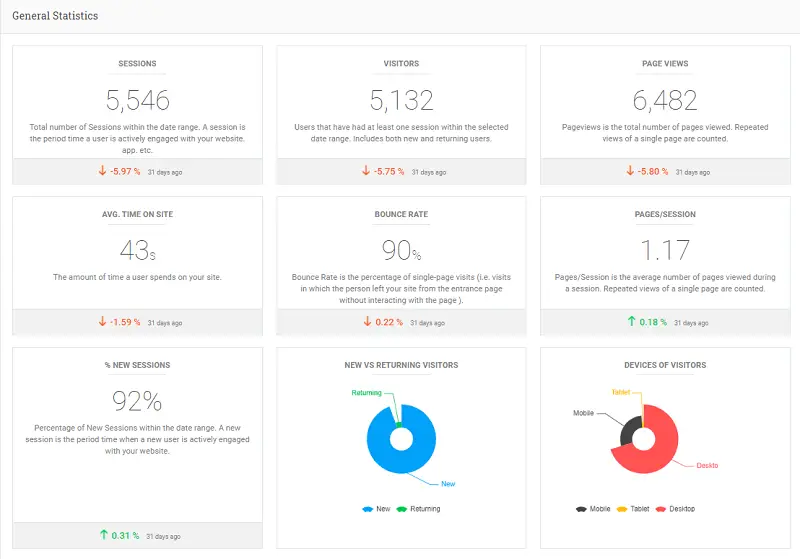
이제 WordPress 대시보드에서 웹사이트 데이터를 쉽게 볼 수 있습니다. Analytify는 아래와 같이 무료 버전에서 제한된 통계를 제공합니다.

WordPress 대시보드에서 또는 가격 페이지를 확인하여 프로 버전으로 업그레이드할 수 있습니다.
자주하는 질문
Google Analytics는 WordPress와 함께 작동합니까?
예, Google Analytics는 WordPress와 호환됩니다. 실제로 Joomla, Drupal 또는 Magento와 같은 거의 모든 CMS에서 작동합니다.
블로그나 비즈니스 웹사이트의 플러그인과 통합하면 WordPress 대시보드에서 데이터를 쉽게 얻을 수 있습니다.
모든 페이지에 Google Analytics 코드를 삽입해야 합니까?
아니요, 웹사이트의 모든 페이지에 Google Analytics 코드를 삽입해서는 안 됩니다. 웹사이트의 여는 <head> 태그와 닫는 </head> 태그 사이에 코드를 삽입하기만 하면 됩니다.
데이터의 정확한 추적을 위해 헤드 태그가 열리자마자 배치하는 것이 좋습니다.
Google Analytics는 플러그인입니까?
Google Analytics는 누구나 사용할 수 있는 무료 웹 및 앱 분석 도구입니다. WordPress 플러그인으로 제공되지 않지만 Analytify와 같은 플러그인을 사용하여 WordPress에 Google Analytics를 쉽게 설치할 수 있습니다.
동일한 Google 계정으로 여러 웹사이트에 대해 Google Analytics를 설정할 수 있습니까?
예, Google Analytics 관리 섹션으로 이동하여 여러 웹사이트에 대해 Google Analytics를 설정할 수 있습니다. 새 사이트가 될 새 계정을 추가하는 옵션이 있습니다.
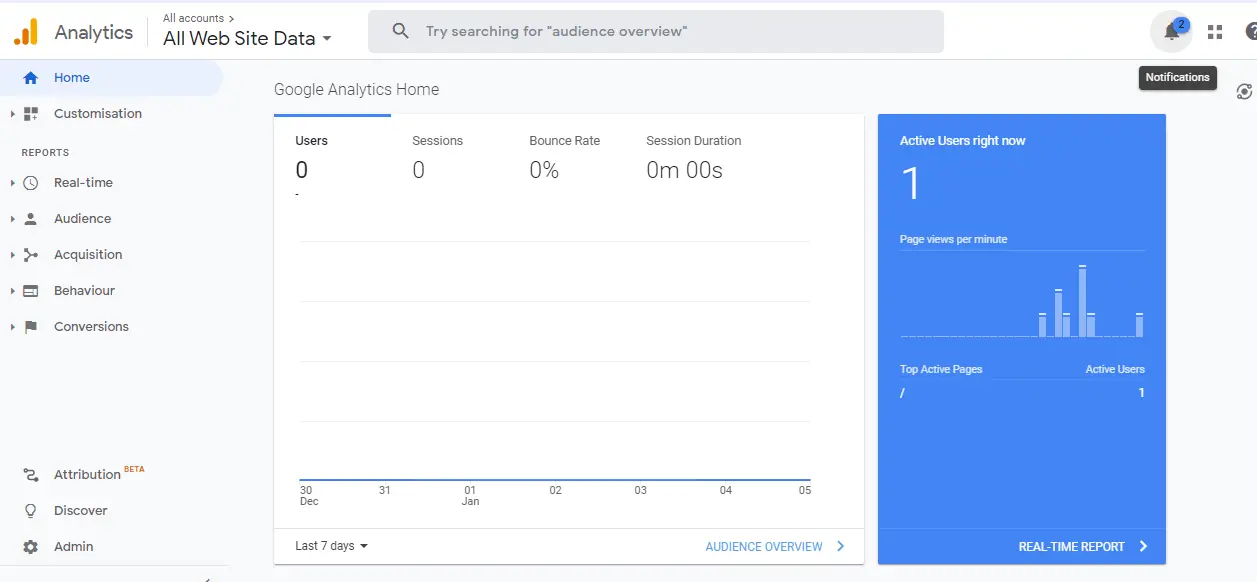
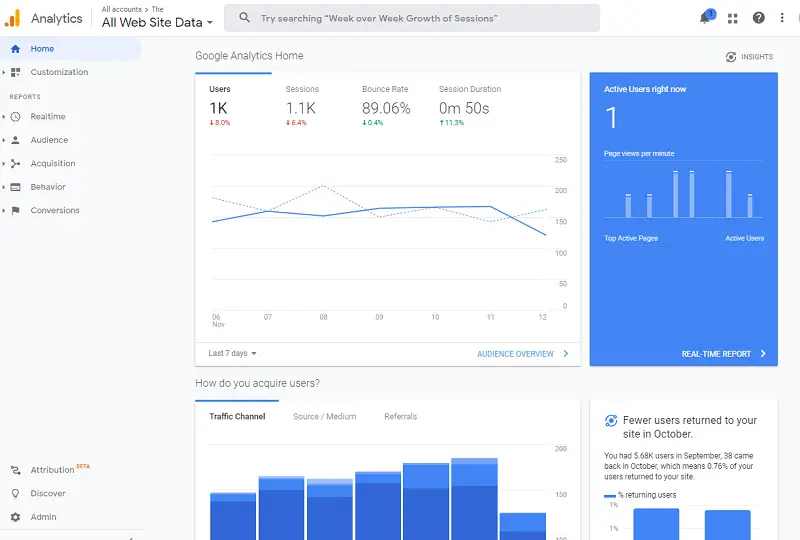
Google 애널리틱스 보고서를 보는 방법
웹사이트에 Google Analytics가 설치되어 있으므로 이제 웹사이트와 관련된 수많은 데이터를 볼 수 있습니다. 그러나 데이터를 채우는 데 몇 시간이 걸리므로 48시간까지 이 데이터를 볼 수 없습니다.
Analytics 대시보드에서 모든 데이터를 사용할 수 있게 되면 https://www.analytics.google.com/을 방문하여 Analytics 대시보드를 볼 수 있습니다.

Analytics 대시보드는 하위 범주로 더 세분화된 다음 5개의 보고서로 나뉩니다.
- 실시간: 현재 귀하의 웹사이트에 있는 방문자와 관련된 모든 데이터가 있습니다.
- 대상: 보고서의 이 섹션에서 기기, 인구통계, 지역 등과 같은 데이터를 볼 수 있습니다.
- 획득: 획득 보고서에서는 웹사이트가 유기적, 소셜, 추천과 같은 트래픽을 어떻게 유도하는지 알 수 있습니다.
- 행동: 보고의 이 쪽에서는 가장 인기 있는 페이지, 페이지에 머문 평균 시간, 종료 페이지, 콘텐츠 드릴다운 등과 같은 데이터에 대한 정보를 계속 제공합니다.
- 전환: Google Analytics의 전환 보고 내에서 비즈니스에 중요한 모든 데이터를 찾을 수 있습니다. 목표 달성, 전자 상거래 및 다중 채널 유입경로에 대한 보고를 다룹니다.
이 가이드가 WordPress에서 Google Analytics를 설정하는 데 도움이 되었기를 바랍니다. 마케터와 비즈니스 소유자가 웹사이트 성능을 추적하고 모니터링하는 것은 매우 유용합니다.
자주 묻는 질문
Google Analytics는 WordPress와 함께 작동합니까?
예, Google Analytics는 WordPress와 호환됩니다. 실제로 Joomla, Drupal 또는 Magento와 같은 거의 모든 CMS에서 작동합니다.
블로그나 비즈니스 웹사이트의 플러그인과 통합하면 WordPress 대시보드에서 데이터를 쉽게 얻을 수 있습니다.
모든 페이지에 Google Analytics 코드를 삽입해야 합니까?
아니요, 웹사이트의 모든 페이지에 Google Analytics 코드를 삽입해서는 안 됩니다. 웹사이트의 여는 <head> 태그와 닫는 </head> 태그 사이에 코드를 삽입하기만 하면 됩니다.
데이터의 정확한 추적을 위해 헤드 태그가 열리자마자 배치하는 것이 좋습니다.
Google Analytics는 플러그인입니까?
Google Analytics는 누구나 사용할 수 있는 무료 웹 및 앱 분석 도구입니다. WordPress 플러그인으로 제공되지 않지만 Analytify와 같은 플러그인을 사용하여 WordPress에 Google Analytics를 쉽게 설치할 수 있습니다.
동일한 Google 계정으로 여러 웹사이트에 대해 Google Analytics를 설정할 수 있습니까?
예, Google Analytics 관리 섹션으로 이동하여 여러 웹사이트에 대해 Google Analytics를 설정할 수 있습니다. 새 사이트가 될 새 계정을 추가하는 옵션이 있습니다.
그게 다야! 또한 Google Analytics 이벤트 대 목표에 대한 모든 것(간단한 가이드) 및 Google Analytics를 사용하여 웹사이트 트래픽을 늘리는 방법을 확인할 수도 있습니다.
아직 Analytify를 사용하지 않습니까? 당신은 무엇을 기다리고 있습니까?
