ADA 준수 검거
게시 됨: 2022-02-03우리 중 많은 사람들은 실제 세계에서 ADA 준수와 관련하여 어느 정도 이해하고 있습니다. 출입이 가능하도록 경사로, 인도 또는 하역 구역이 있는 입구, 여러 층으로 된 위치 내부에 있는 엘리베이터와 충분한 너비의 출입구와 충분히 낮은 조리대가 있는 곳.
그러나 디지털 세계에서 접근성은 어떻습니까? ADA를 준수하는 웹사이트는 모든 사람을 염두에 두고 있습니다. 이것은 미국 성인 4명 중 1명이 장애가 있는 경우에 특히 중요 합니다. ADA가 인터넷 규정 준수를 명시적으로 다루지는 않지만, ADA 의 Title III이 공공 편의 시설의 활동에서 차별을 금지 한다는 점을 고려할 때 포괄적인 웹 콘텐츠를 만드는 것은 당연합니다.
다행히도 이 프로세스를 탐색하는 데 도움이 되는 권장 사항을 설정한 비영리 조직이 있습니다. W3C( World Wide Web Consortium ) 덕분에 모든 사람이 동등하게 웹 페이지에 액세스할 수 있도록 하는 명확한 지침이 있습니다.
시작하려면 시간을 내어 이전 블로그 게시물인 "웹사이트 ADA 규정 준수에 대해 알아야 할 사항"에서 ADA 규정 준수의 기본 사항을 읽어 보십시오.
다음 단계에 대한 준비가 되셨습니까? 웹사이트 접근성에 대해 알아보자!
웹 접근성을 위한 디자인
검토할 첫 번째 영역은 웹사이트의 사용자 인터페이스(UI) 디자인입니다. 장애가 있는 사람들에게 없는 사람들과 동등한 경험을 제공합니까?
비주얼과 그래픽을 보고 그 질문에 답하십시오. 장애가 있는 사람이 사이트를 쉽게 탐색할 수 없다면 해야 할 일이 있다는 것을 알 수 있습니다. 고려해야 할 사항은 다음과 같습니다.
전경 및 배경 대비
웹사이트의 텍스트는 배경과 충분히 대비되어야 합니다. 이것은 너무 밝거나, 채도가 너무 낮거나, 배경과 너무 유사한 색상을 피하는 것을 의미합니다.

색상을 의식적으로 사용
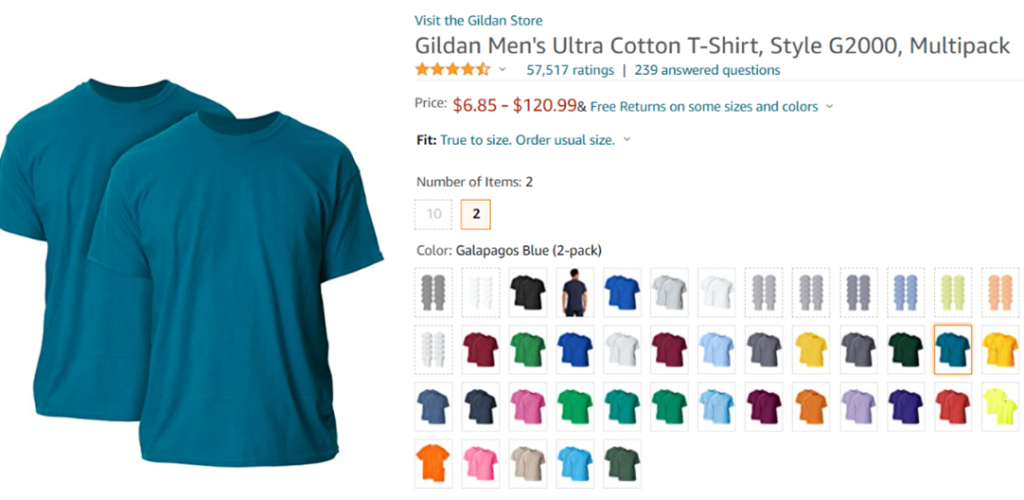
색상은 정보를 제공하는 좋은 방법이지만 이것에만 의존하지 마십시오. 어떤 사람들은 색상을 다르게 보고 다른 사람들은 색상을 전혀 볼 수 없습니다. 기호 및 단어와 같은 다른 스타일과 표시기를 사용하여 요점을 전달하십시오.
예를 들어 Amazon의 Gildan 셔츠에는 사용 가능한 색상의 사진이 표시되고 색상에 대한 텍스트 설명이 있습니다.

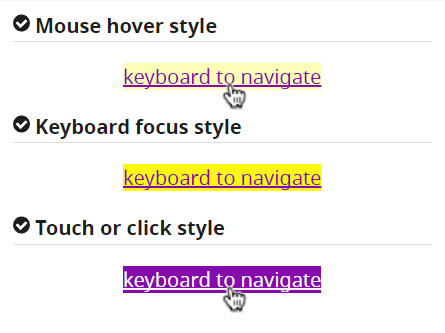
대화형 요소를 돋보이게 만들기
고유한 스타일을 사용하여 링크 또는 버튼을 강조합니다. 이에 대한 좋은 사례는 키보드가 마우스를 통한 사이트 탐색에 사용되는 경우입니다. 사용자가 활성 요소를 식별할 수 있도록 일관된 색상 및 디자인 변형을 적용합니다.

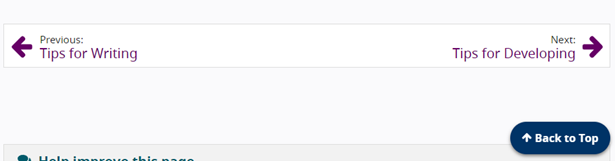
명확한 탐색 신호
사용자가 사이트를 쉽게(그리고 거의 본능적으로) 돌아다니기를 원합니다. 이는 일관된 스타일, 위치 및 이름 지정은 물론 다양한 탐색 방법을 통해 달성됩니다.
W3C 페이지의 "이전", "다음", "맨 위로"와 같은 간단한 탐색 신호는 사용자가 탐색하는 데 도움이 되는 좋은 방법입니다.


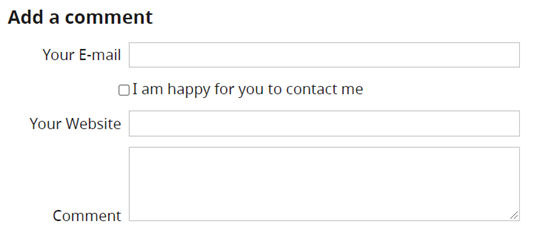
양식 요소의 레이블
사이트에서 작성해야 하는 모든 양식에는 필요한 정보가 명확하게 표시되어야 합니다. 각 필드의 왼쪽이든 위쪽이든 레이블을 가깝게 배치하세요.

피드백을 제공하다
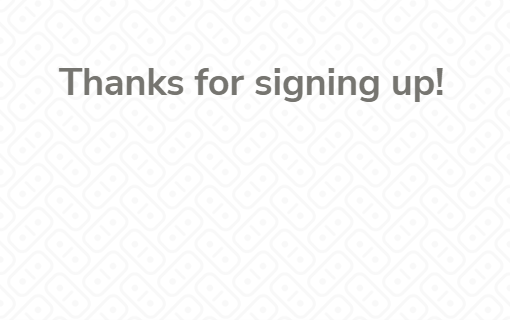
사이트를 탐색할 때 사용자에게 계속 정보를 제공합니다. 링크가 더 이상 존재하지 않습니까? "죄송합니다. 문제가 발생했습니다" 메시지를 생성합니다. 필드를 잘못 작성했거나 작성하는 것을 잊었습니까? 명확한 필드 유효성 검사가 있어야 합니다(예: "이메일 주소가 필요합니다" 메시지). 제출이 완료되었습니까? 확인 페이지로 리디렉션합니다.

혼란을 방지
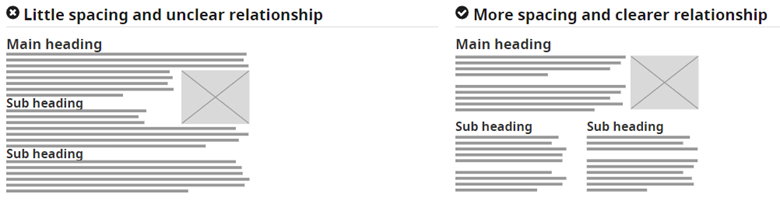
제목, 간격 및 그룹화를 통해 콘텐츠를 더 쉽게 이해할 수 있습니다. 공백을 활용하고 제목에 직접 주의를 환기시켜 각 섹션 간의 명확한 관계를 유지하십시오. 페이지에서 사물이 배치되는 방식은 스크린 리더가 정보를 소화하고 발표하는 방식에도 영향을 미칩니다.

기기 간 접근성
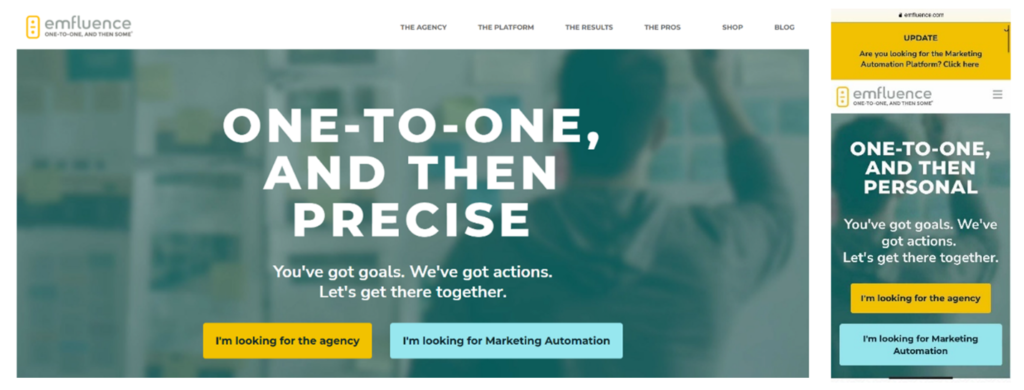
우리 중 얼마나 많은 사람이 정보에 액세스하기 위해 둘 이상의 장치를 사용합니까? 웹사이트는 랩톱, 데스크톱, 태블릿, 휴대전화 및 탐색에 사용하는 다른 화면 간에 다르게 표시됩니다. 다양한 크기의 표시 영역에 맞게 웹페이지를 최적화하면 탐색이 더 쉬워집니다.

미디어 대안
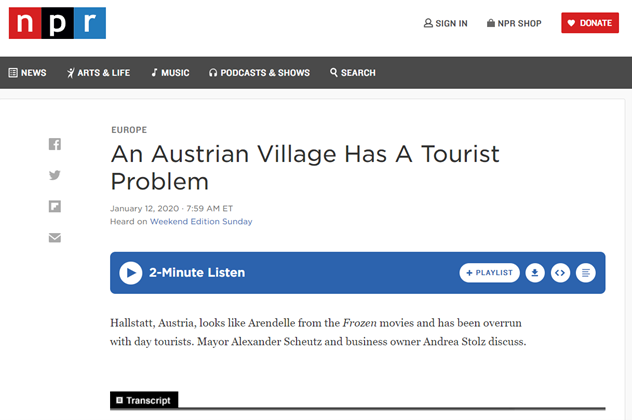
음소거 상태에서 비디오를 시청하고 대신 캡션을 읽거나 오디오 클립을 듣는 대신 "대본"을 클릭하여 훑어본 적이 있습니까? 이러한 다양한 형태의 소비 미디어는 우리의 일상을 편리하게 만드는 것만은 아닙니다. 또한 다양한 장애가 있는 사용자에게 평등한 액세스를 제공합니다.

콘텐츠 제어
우리는 모두 자동 재생에서 이미지나 비디오가 포함된 아름답게 디자인된 사이트를 발견했습니다. 보기에는 좋아 보이지만 미디어가 계속 진행되기 전에 사용자가 정보를 받아들일 수 없으면 도움이 되지 않습니다. 사용자가 자신의 조건에 따라 시작, 중지 및 앞으로 나아갈 수 있도록 하여 이를 제어할 수 있습니다.
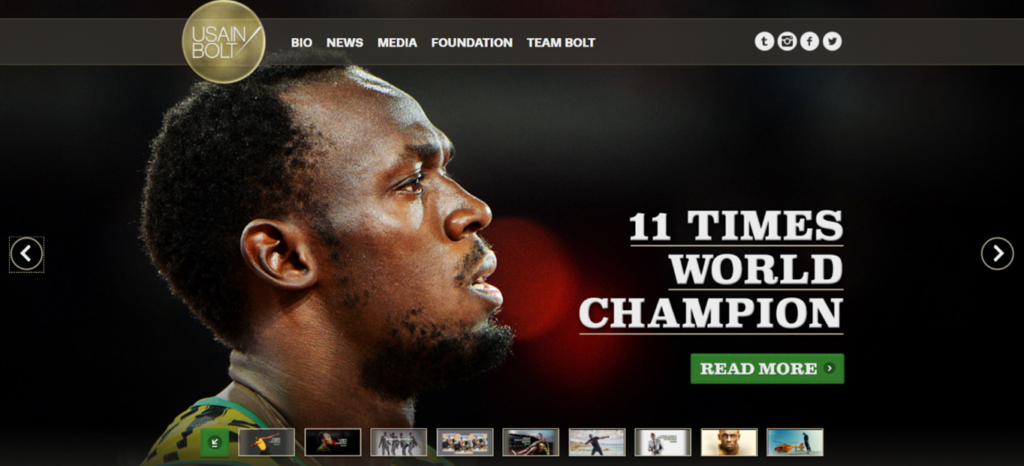
Usain Bolt의 개인 웹 페이지에서는 사용자가 화살표를 사용하여 앞뒤로 클릭하거나 하단의 이미지 아이콘을 사용하여 다른 슬라이드에 액세스할 수 있습니다.

우리가 개선할 수 있는 다른 부분은 무엇입니까?
웹 접근성에는 시각 디자인보다 훨씬 더 많은 것이 있습니다. 현장에서 일해본 사람에게 물어보세요. 이것은 항상 개선될 수 있고 사용자의 요구에 따라 항상 변화하는 영역입니다.
사이트가 ADA 친화적인지 확인할 수 있는 한 가지 방법은 무엇입니까? 전문가에게 문의하거나, 다른 렌즈를 통해 세상(와이드 웹)을 보거나, 바로 소스로 이동하십시오. 시작하기에 유용한 리소스는 Andrew Patterson의 "Decoding Web Accessibility"입니다. 여기에서 그는 비전 시뮬레이터를 사용하여 액세스 가능한 소프트웨어를 사용할 때 사용자의 관점을 보여줍니다.
디자인을 넘어 검토해야 할 또 다른 영역은? 귀하의 웹사이트 개발 및 복사. 지적해야 할 몇 가지 고려 사항은 다음과 같습니다.
- 이미지에 대체 텍스트를 사용합니다.
- 정보의 논리적 순서를 코드의 요소 순서와 일치시킵니다.
- 두 가지 이상의 해결 방법을 제공하거나 우회할 수 있는 담당자에게 액세스하여 필요한 곳에서 CAPTCHA에 액세스할 수 있도록 합니다.
- 반응형 디자인을 사용하여 사용자의 기술에 적응하는 코드를 작성합니다.
- 링크 텍스트에 의미 있는 정보를 포함합니다. "여기를 읽으십시오"가 아니라 "마케팅 전략에 대해 더 많이 읽으십시오".
- 고유하고 유익한 페이지 제목뿐만 아니라 제목과 부제목을 사용하십시오.
- 근무 시간 이후에 서비스를 제공하는 사이트 영역이 있는 경우 사용자에게 다른 방식으로 비즈니스를 수행할 수 있습니다(전화 또는 이메일). 모든 사람이 업무 시간 외 시간에 서비스를 이용할 수 있어야 합니다.
마지막으로 웹사이트 접근성 선언문 초안을 작성하여 브랜드와 서비스를 통해 접근성 높은 경험을 제공하겠다는 약속을 보여주십시오. 웹사이트의 접근성을 높이기 위해 취한 단계, 알려진 문제/영역, 개선을 위해 취하는 단계를 포함합니다. 이에 대한 지침이 필요한 경우 "웹사이트에 대한 ADA 접근 가능한 선언문 작성: 포함할 내용 및 몇 가지 예"에 대한 이전 게시물을 확인하십시오.
테이크아웃
목표는 모든 사람이 사용할 수 있는 인터넷 세상을 만드는 것입니다. 콘텐츠 게시를 둘러싼 수십 가지의 다른 마케팅 작업이 있을 때 웹사이트 접근성에 대한 기준이 위협적으로 보일 수 있습니다. 첫 번째 단계는 콘텐츠가 있는 위치의 기준을 설정하고(스캔 도구가 문제를 식별하는 데 도움이 됨) 피해야 할 일반적인 실수에 대해 교육하는 것입니다. 점진적인 발전과 지속적인 개선이 목표입니다.
훌륭한 웹사이트 디자인은 단지 최고의 색 구성표, 가장 멋진 그래픽 또는 가장 잘 작성된 카피를 가진 디자인이 아닙니다. 그것은 모든 사용자를 염두에두고 청중을 계속 참여시키는 것입니다.
더 많은 전략, 표준 및 리소스는 World Wide Web Consortium의 WAI(Web Accessibility Initiative)를 확인하십시오.
