ADA 준수에 따른 접근 가능한 웹사이트 디자인을 위한 최고의 가이드
게시 됨: 2023-08-16웹 접근성은 모든 비즈니스와 개발자 모두에게 타협할 수 없는 우선 순위가 되었습니다. ADA 웹사이트 개발에 관한 많은 논의가 있으며 모든 것은 디자인에서 시작됩니다. 따라서 설계하는 동안 항상 특정 사항을 따라야 합니다. 미국 장애인법(ADA) 지침을 준수하는 웹 사이트를 만드는 것은 모든 사용자에게 동등한 액세스를 보장하기 위한 법적 필요성이자 도덕적 의무입니다.
Web AIM Million에 따르면 홈 페이지의 96.3%가 WCAG 2를 준수하지 않았으며 홈 페이지당 평균 50개의 접근성 장벽이 있었습니다. 접근성 소송이 꾸준히 증가한 것은 놀라운 일이 아닙니다.
귀하의 웹사이트는 능력에 관계없이 모든 사람이 액세스할 수 있어야 합니다. 웹 접근성 표준 및 모범 사례를 준수해야 합니다. 그리고 그것이 우리가 이 포스트에서 논의할 것입니다.
기본부터 시작하겠습니다.
목차
- I. ADA 준수 웹사이트 디자인이란 무엇입니까?
- II. ADA 준수 웹 디자인의 표준은 무엇입니까?
- 인지 가능
- 실시 가능한
- 이해할 수 있는
- 건장한
- III. 웹 디자인에서 접근성의 중요성
- 다양한 타깃층을 활용하다
- 유용성 촉진
- ADA 소송으로부터 귀하를 보호합니다
- 옳은 일입니다
- IV. 접근 가능한 웹사이트 디자인을 위한 모범 사례는 무엇입니까?
- 요소 및 텍스트의 모든 레이어에 색상 대비 추가
- 색분할을 통해 색맹 사용자를 위한 정보 제공
- 인터랙티브 요소를 위한 디자인
- 피드백이 있는 모든 양식 필드에 레이블 및 필수 정보 추가
- 미디어, 이미지 및 기타 요소에 대한 대체 텍스트 제공
- 시맨틱 HTML 구조 사용
- 일관된 탐색 제공
- 다양한 장치 및 화면 크기에 대한 디자인
- 자동 재생 요소에 대한 컨트롤 추가
- 이별의 말
ADA 준수 웹사이트 디자인이란?
ADA는 1990년에 통과된 미국 장애인법(Americans with Disabilities Act)을 의미합니다. ADA에는 웹 접근성을 포함하여 모든 장애 및 접근성 문제를 다루는 광범위한 지침이 있습니다. 따라서 이러한 맥락에서 ADA 준수는 ADA에서 정한 웹 접근성 표준을 준수하는 웹사이트 구축을 의미합니다.
여기서 목표는 장애가 있는 개인이 웹 사이트의 콘텐츠 및 기능을 효과적으로 탐색하고 상호 작용할 수 있도록 하는 것입니다. 여기에는 시각 장애, 청각 장애, 이동성 제한, 인지 장애 등과 같은 다양한 장애가 웹 사이트에 액세스할 수 있도록 하는 것이 포함됩니다.
W3C(World Wide Web Consortium)의 WIP(Web Accessibility Initiative)는 접근성을 이해하고 구현하는 데 도움이 되는 표준 및 지원 자료를 개발합니다. 웹 콘텐츠 접근성 지침(WCAG)을 자주 업데이트하고 게시합니다.
ADA 준수 웹 디자인의 표준은 무엇입니까?
최신 WCAG에 따르면 웹 접근성 표준은 네 가지 기본 원칙으로 요약됩니다.
1. 인지 가능
첫 번째 원칙에 따르면 웹사이트의 모든 정보와 UI 요소를 사용자가 쉽게 인지할 수 있는 방식으로 제시해야 합니다. 즉, 웹 사이트를 만들거나 업데이트할 때 화면 판독기 소프트웨어를 사용하는 맹인 또는 시각 장애 사용자를 고려해야 합니다.
2. 작동 가능
웹 사이트의 사용자 인터페이스 구성 요소 및 탐색이 작동 가능해야 합니다. 요컨대, 장애에 관계없이 모든 방문자는 웹 사이트의 모든 부분을 사용할 수 있어야 합니다. 이 표준을 준수하는 가장 좋은 방법은 일을 단순하게 유지하고 복잡한 기능을 버리는 것입니다.
3. 이해할 수 있는
세 번째 원칙은 그래픽과 미디어를 포함한 웹사이트의 모든 콘텐츠를 모든 사용자가 이해해야 한다는 것입니다. 상상할 수 있듯이 이 원칙은 웹 사이트 구조에도 적용됩니다. 따라서 그에 따라 페이지와 탐색 요소를 구성해야 합니다.
4. 견고함
네 번째 원칙은 텍스트 판독기와 같은 보조 기술을 포함하여 다른 사용자가 해석할 수 있을 만큼 강력한 콘텐츠를 만드는 것에 대해 설명합니다. 보조 기술에 도움이 되도록 HTML 코드에 더 많은 주의를 기울여야 합니다.
웹 디자인에서 접근성의 중요성
웹 접근성의 중요성은 아무리 강조해도 지나치지 않습니다. 우리는 평등한 접근과 포괄성이 그 어느 때보다 중요해지고 있는 세상에 살고 있습니다. 동등한 접근과 포괄성을 지원하는 잠재 고객이 웹사이트에 접근성이 없다면 브랜드에 좋지 않은 영향을 미칠 것입니다. 또한 웹 접근성은 개발 단계뿐만 아니라 설계 단계부터 바로 다루어야 한다는 점을 인식하는 것이 중요합니다.
다양한 타깃층을 활용하다
CDC에 따르면 미국 성인 4명 중 최대 1명(27%)이 약간의 장애가 있습니다. 귀하의 웹사이트가 ADA 규정을 준수하지 않는 경우 상당한 비율의 잠재 고객이 테이블에 남게 됩니다. 또한 귀하의 비즈니스 또는 브랜드는 포용적이지 않고 동등한 액세스를 제공한다는 이유로 부정적인 평판을 얻고 있습니다. 그러나 접근성이 뛰어난 웹사이트 디자인을 사용하면 이 대상 고객을 활용할 수 있습니다.
유용성 촉진
대행사 소유자로서 귀하는 디자인하는 웹사이트의 유용성을 높이는 데 더 관심이 있습니다. 보다 직관적인 사용자 경험을 제공하는 경우가 많습니다. 그러나 ADA 준수가 이를 달성하는 데 도움이 될 수도 있다는 사실을 알고 계셨습니까? 텍스트와 내비게이션의 접근성을 높이면 모든 사람이 웹사이트를 더 유용하게 사용할 수 있습니다.
ADA 소송으로부터 귀하를 보호합니다
게시물의 시작 부분에서 언급했듯이 ADA 소송은 둔화될 조짐을 보이지 않고 있습니다. 최근 데이터에 따르면 2022년에 2,387건의 웹 사이트 접근성 소송이 제기되었습니다. 그리고 여러 건의 소송을 받은 회사는 전년 대비 143% 증가했습니다. ADA 소송을 피하는 가장 쉬운 방법은 웹 접근성 표준을 준수하는 것입니다.
옳은 일입니다
ADA 소송과 증가된 시장 범위는 잠시 잊으십시오. 웹 접근성은 옳은 일이 아닙니까?
장애가 있는 사람들도 우리처럼 기술에 참여하고 즐길 수 있습니다. 또한 브랜드와 비즈니스는 보다 포괄적이고 협력적이며 대응력이 있어야 하며 서비스를 제공하는 커뮤니티에서 차이를 만드는 데 도움이 되어야 합니다. 이것이 우리 모두가 ADA 준수 지침을 준수해야 하는 충분한 이유가 됩니다.
접근 가능한 웹사이트 디자인을 위한 모범 사례는 무엇입니까?
지금쯤이면 디자인한 웹사이트가 반드시 ADA를 준수하지 않을 수도 있다는 사실을 깨달았을 것입니다. 또는 접근성 검사 도구를 통해 웹 사이트를 실행하고 최고 점수를 받는지 확인할 수 있습니다.
그렇지 않은 경우 ADA 준수 지침을 따라야 합니다. 모든 사람이 웹사이트에 액세스할 수 있도록 하는 유일한 방법입니다.
시작하는 데 도움이 되는 웹 접근성 모범 사례는 다음과 같습니다.
요소 및 텍스트의 모든 레이어에 색상 대비 추가
고려해야 할 첫 번째 사항 중 하나는 웹 사이트의 색상 대비입니다. 대부분의 사용자, 특히 시각 장애가 있는 사용자에게는 배경과 쉽게 섞이는 텍스트를 읽는 것이 어려울 수 있습니다. 웹사이트의 전경과 배경의 대비가 적절한지 확인하세요.
WCAG 2.0 웹 접근성 지침에 따라:
- 큰 글자와 그러한 글자가 포함된 이미지는 명암비가 3:1 이상이어야 합니다.
- 중요한 시각적 콘텐츠, 비활성 UI 구성 요소가 포함된 텍스트에 대한 최소 대비 요구 사항은 없으며 순전히 장식용으로 사용됩니다.
- 마찬가지로 로고나 브랜드 이름의 일부인 텍스트에 대한 최소 대비 요구 사항은 없습니다.

색분할을 통해 색맹 사용자를 위한 정보 제공
색맹 사용자는 각 색상이 특정한 의미를 갖는 이미지의 색상 차이를 사용하여 공유되는 정보에 액세스할 수 없습니다. 예를 들어 많은 온라인 양식은 중요하거나 필수 필드를 빨간색으로 표시합니다. 이것은 대부분의 사용자에게 완벽하게 표시되지만 색맹인 사람들은 텍스트가 함께 제공되지 않으면 이를 이해할 수 없습니다.
즉, 메시지를 전달하기 위해 색상을 사용할 때마다 텍스트 형식으로 추가하십시오. 이전 예제로 돌아가서 – 양식에 "필수 필드는 빨간색이고 *로 표시됨"이라는 텍스트 팝업을 제공하는 것이 가장 좋습니다. 색맹 방문자가 웹 사이트를 원활하게 사용하는 데 도움이 됩니다.

기억하세요, 이것은 당신이 당신의 웹사이트에서 색상을 사용해서는 안된다는 것을 의미하지는 않습니다. 전달하는 정보를 모든 사람이 액세스할 수 있는지 확인하십시오. 웹사이트를 만들거나 업데이트할 때 이 점을 염두에 두십시오.

인터랙티브 요소를 위한 디자인
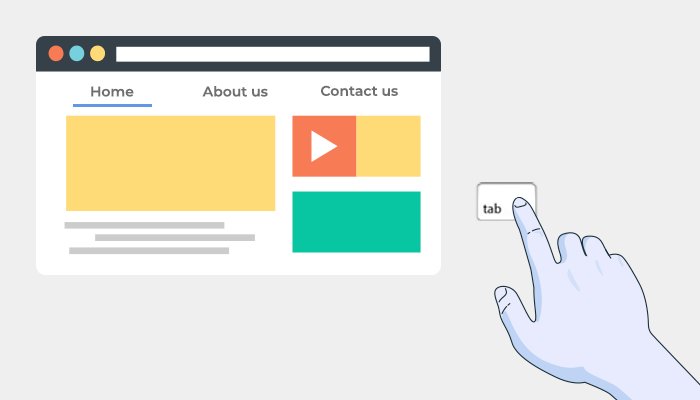
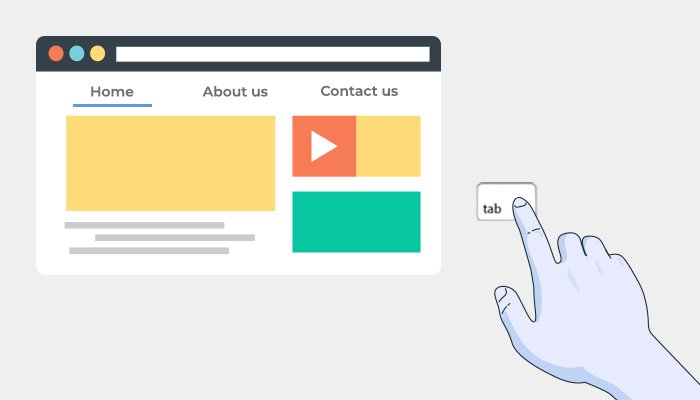
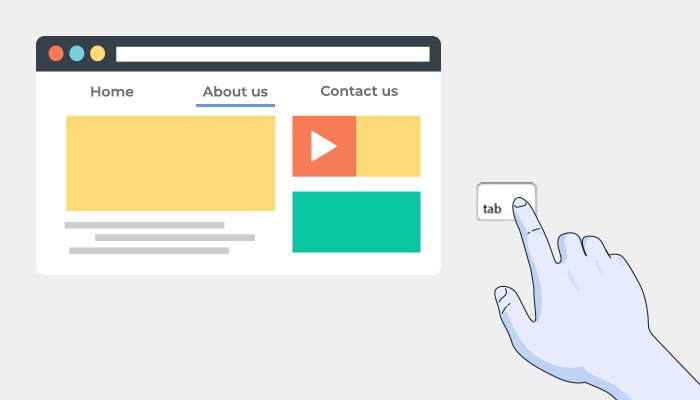
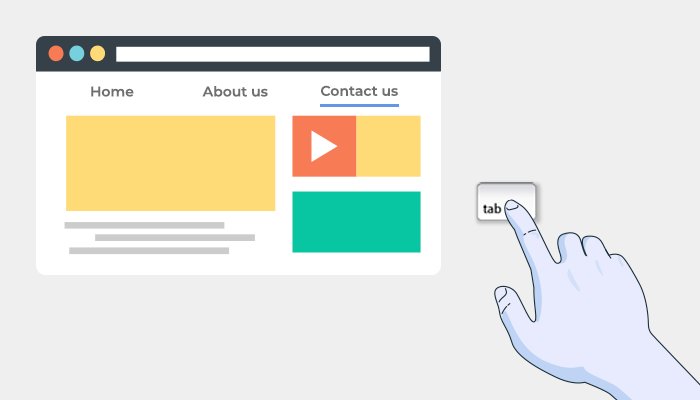
이것은 가장 중요한 웹 접근성 모범 사례 중 하나입니다. 이미 알고 계시겠지만 대부분의 웹사이트는 ":hover" 기능을 사용하여 웹페이지를 생생하게 만듭니다. 그러나 마우스 움직임에만 반응합니다. 즉, 마우스를 사용하지 않는 방문자는 웹 사이트에 액세스할 수 없습니다. 다행히 ":focus">를 사용하여 동일한 기능을 제공할 수 있습니다. 키보드에 의존하는 사용자를 위해.

피드백이 있는 모든 양식 필드에 레이블 및 필수 정보 추가
온라인 양식은 ADA 준수를 보장하는 주요 관심사 중 하나입니다. 상상할 수 있듯이 액세스 가능한 양식은 이해하고 작성하고 제출하기 쉽습니다. 따라서 탐색 순서와 읽기가 논리적인지 확인해야 합니다.
그리고 찾아야 할 몇 가지 다른 요소는 다음과 같습니다.
- 양식이 재설정되는 것을 방지하기 위해 시간 초과를 수용하고 있는지 확인하십시오.
- 모든 관련 양식 필드를 함께 그룹화합니다.
- HTML 레이블 요소를 사용하십시오. 화면 판독기 사용자가 어떤 레이블이 어떤 양식 필드와 연결되어 있는지 이해하는 데 도움이 됩니다.
- 양식 키보드에 액세스할 수 있도록 합니다.
- 또한 양식 제출을 확인하거나 무언가 잘못되었을 때 사용자에게 경고하는 것과 같은 상호 작용에 대한 피드백을 제공하십시오. 예를 들어 오류 목록, 아이콘 및 배경색을 사용하여 문제가 발생하면 사용자에게 알릴 수 있습니다.

미디어, 이미지 및 기타 요소에 대한 대체 텍스트 제공
"대체 텍스트"라고 하는 대체 텍스트를 사용하는 것은 웹 접근성을 높이는 좋은 방법입니다. 이미지나 미디어를 볼 수 없는 사용자에게 액세스를 제공하는 데 도움이 됩니다. 여기에는 스크린 리더 및 점자 장치에 의존하는 사용자가 포함됩니다. HTML, Adobe 및 MS Word와 같은 거의 모든 문서 형식은 대체 텍스트를 지원합니다. 따라서 필요할 때마다 웹 사이트에서 이것을 사용하는 것이 너무 번거롭지 않아야 합니다.

시맨틱 HTML 구조 사용
시맨틱 마크업이라고도 하는 시맨틱 HTML은 웹 접근성의 중요한 측면입니다. 시맨틱 HTML은 콘텐츠의 올바른 의미와 구조를 전달하는 HTML 요소를 활용하는 것을 포함합니다. 스크린 리더와 같은 보조 기술에 대한 더 나은 컨텍스트를 제공합니다.
예를 들어 적절한 제목 태그(H1, H2, H3 등)를 사용하여 콘텐츠를 계층적으로 구성합니다. 제목이 콘텐츠 구성을 정확하게 나타내는지 확인하십시오. 다음은 적절한 제목 태그의 예입니다.
<h1>메인 페이지 제목</h1>
<h2>섹션 제목</h2>
<h3>하위 섹션 제목</h3>

일관된 탐색 제공
웹 접근성 체크리스트의 또 다른 중요한 요소는 명확하고 일관된 탐색입니다. 웹 사이트의 모든 페이지에 명확하고 일관된 탐색 기능이 있는지 확인해야 합니다. 물론 웹 사이트를 탐색하는 방법을 두 가지 이상 제공해야 합니다.
따라서 웹 사이트를 만들거나 업데이트할 때 사용자가 키보드만 사용하여 이 웹 페이지에 액세스할 수 있는지 자문해 보십시오. 하지만 그게 아닙니다! 또한 인지 장애가 있는 사용자가 최소한의 키 입력으로 웹 사이트를 탐색할 수 있는지 확인해야 합니다.
다음은 염두에 둘 수 있는 몇 가지 사항입니다.
- 페이지에 너무 많은 링크를 사용하지 마십시오. 일반적으로 4-5개의 내부 링크로 충분합니다.
- 링크를 페이지의 나머지 텍스트와 구별할 수 있도록 만드십시오.
- 항상 검색어를 강조 표시합니다. 모든 사용자가 원하는 것을 빠르게 찾을 수 있도록 도와줍니다.
- 웹 페이지의 다양한 섹션에 액세스할 수 있는 다양한 방법을 사용자에게 제공합니다.
- 모든 탐색 요소에 적절한 레이블을 추가합니다.

다양한 장치 및 화면 크기에 대한 디자인
장애가 있는 사용자를 포함하여 점점 더 많은 사용자가 스마트폰, 태블릿 및 기타 장치를 사용하여 웹에 액세스하고 있습니다. 따라서 귀하의 웹 사이트는 다양한 장치 및 화면 크기에서 반응하고 액세스할 수 있어야 합니다. 모바일, 데스크탑 및 기타 장치에 맞게 웹 사이트를 최적화하십시오.
변경되는 사항은 다음과 같습니다.
- 탐색 메뉴, 헤더 및 이미지와 같은 요소의 위치 및 표시는 화면 크기 및 장치에 따라 변경됩니다.
- 또한 화면 크기와 기기에 따라 최대 가독성을 보장하기 위해 텍스트 크기와 선 너비가 변경됩니다.
반응형 웹 디자인을 만들 때 이러한 요소를 고려하십시오. 그리고 접근성을 확인하십시오.

자동 재생 요소에 대한 컨트롤 추가
비디오 또는 오디오와 같은 자동 재생 콘텐츠는 방해가 될 수 있으며 장애가 있는 사용자에게 문제가 될 수 있습니다. 이러한 콘텐츠에 대한 컨트롤을 제공하면 웹 접근성이 크게 향상될 수 있습니다.
다음을 수행할 수 있습니다.
- 비디오 및 오디오에 대해 눈에 보이는 재생/일시 정지 버튼을 제공합니다.
- 이러한 미디어에 대한 자동 재생 상태를 명확하게 나타냅니다.
- 사용자가 키보드 단축키 또는 탭 포커스를 사용하여 자동 재생 콘텐츠를 재생, 일시 중지 또는 중지할 수 있습니다.
- 사용자가 쉽게 볼 수 있는 눈에 잘 띄는 위치에 재생/일시 정지 버튼 또는 컨트롤을 배치합니다.
- 컨트롤에 명확하고 직관적인 아이콘 또는 레이블을 사용하십시오.
- 사용자 기본 설정을 고려하고 자동 재생을 모두 활성화 또는 비활성화하는 옵션을 제공합니다.

이별의 말
결론적으로 웹 접근성은 최신 웹사이트 디자인의 기본적인 측면이며 ADA 지침을 준수하는 것이 가장 중요합니다. 소송을 피하고 브랜드 이미지를 높이는 가장 좋은 방법입니다. 또한 더 광범위한 대상 고객을 활용할 수 있습니다. 그리고 이 9가지 웹 접근성 모범 사례는 이를 실현하는 데 도움이 될 수 있습니다. 따라서 다음 프로젝트가 시작될 때 처음부터 이 체크리스트를 구현하십시오.
모든 사용자를 환영하고 권한을 부여하는 웹을 만들기 위해 함께 노력합시다. E2M의 화이트 라벨 웹 디자인 서비스를 활용하십시오. 포괄성의 원칙을 수용하면서 고객에게 귀하의 브랜드로 액세스 가능한 웹 솔루션을 제공하십시오.
