Schema.org 초보자 가이드
게시 됨: 2022-06-16이 비디오에서는 Schema.org가 무엇인지 그리고 왜 그것에 관심을 가져야 하는지에 대한 기본 사항을 공유할 것입니다. 오늘날의 구글은 다릅니다. 이것은 할머니의 Google이 아닙니다. 우리는 흰색 페이지에 파란색 링크 그 이상을 가지고 있습니다. 풍부한 카드, 지식 패널, FAQ, 추천 스니펫 등이 있습니다. 순위를 매기는 방법과 보유할 수 있는 위치가 그 어느 때보다 많습니다. 이러한 위치 중 일부를 얻으려면 웹사이트 페이지 내에서 schema.org의 구조화된 데이터를 활용해야 합니다.
동영상 대본:
Schema.org는 무엇입니까?
익숙하지 않다면 Google, Microsoft, Yahoo, Yandex가 설립했으며 목표는 특히 검색 엔진을 위해 인터넷에서 구조화된 데이터에 대한 스키마를 만들고 홍보하여 컴퓨터 자체가 이해할 수 있도록 하는 것이었습니다. 문맥.
따라서 Schema.org는 검색 엔진 크롤러가 웹사이트의 컨텍스트를 더 잘 이해할 수 있도록 하거나 도움을 주는 어휘입니다. 그리고 구조화된 데이터를 적절하게 사용하면 Google SERP 내에서 특정 풍부한 기능을 얻을 수 있습니다.
더 눈에 띄는 것들 중 일부는 기사 또는 이동 경로, FAQ, 방법, 지역 비즈니스 및 Google 로고라고 하는 조직 마크업입니다. 그러나 이를 더 확장하고 조직적 마크업을 사용할 수 있습니다. 제품 및 서비스, 질문 및 답변을 할 수 있습니다. 목록, 비디오 등에 리뷰를 추가할 수 있습니다.
Schema.org는 검색 엔진 크롤러가 웹사이트의 컨텍스트를 더 잘 이해할 수 있도록 하거나 도움을 주는 어휘입니다. 그리고 구조화된 데이터를 적절하게 사용하면 Google SERP 내에서 특정 풍부한 기능을 얻을 수 있습니다.
Schema.org는 어떻게 작동합니까?
Schema.org는 ' thing' 이라는 가장 광범위한 유형을 사용하여 계층적 순서로 설정되며 이러한 각 항목에는 해당 항목이 무엇인지 자세히 설명하는 속성이 있습니다. 이러한 속성 중 일부는 필요하지만 다른 속성은 더 자세한 내용과 컨텍스트를 추가합니다. Google 문서를 보면 특정 유형의 구조화된 데이터에 대해 이름, URL 또는 기타 정보를 입력해야 한다는 것을 알 수 있습니다. 그러나 더 잘 설명하기 위해 추가 항목을 추가할 수도 있지만 반드시 필요한 것은 아닙니다.
정의하려는 속성을 선택할 때 가능한 한 구체적이고 싶고 이를 위해 schema.org에서 검색 기능을 사용할 수 있습니다. 저기로 가자. 그러면 어떻게 생겼는지 보여줄게.
Schema.org 개요
Schema.org입니다. 이 사이트에서 토끼굴로 내려가서 혼란스러워 할 수도 있습니다. 특히 구조화된 데이터가 무엇인지, schema.org를 활용하는 방법을 배울 때 그런 작업을 한두 번 했다는 것을 알고 있습니다. 하지만 마크업의 종류가 궁금하시다면 이 검색바를 이용하시면 되니 꽤 괜찮습니다.
예를 들어, 조직 마크업에 대해 배우고 싶다면 '조직'을 입력하면 이러한 모든 유형이 있습니다. 여기 상단에 있는 '조직'을 볼 수 있으며 조직과 관련된 다양한 속성을 모두 알려줍니다.
이것을 보고 "이 모든 것이 나에게 아무 의미가 없기 때문에 이것은 도움이 되지 않습니다."라고 생각하고 몇 가지 예를 보려면 맨 아래로 내려가십시오. 이 페이지에서 예제 코드를 제공합니다. 바로 여기에서 페이지의 텍스트를 볼 수 있습니다. 이것이 사용자인 나와 내가 볼 수 있는 것입니다. 그런 다음 이러한 다른 마크업 유형을 클릭하고 JSON-LD를 사용하면 어떻게 보일지 알 수 있습니다. 이것이 마크업을 구축하는 방법입니다.
항상 schema.org가 될 스키마 유형 컨텍스트가 있고 이 경우 유형은 '조직'이며 몇 가지 속성이 있습니다. 사업장이 어디에 있습니까? 여기 주소가 있습니다. 이메일 주소와 팩스번호가 있으며, 회원가입을 하실 수 있도록 단체나 동문을 회원으로 등록하실 수 있습니다.
여기에서 볼 수 있듯이 바로 여기에서 본 정보를 구조화하는 방법입니다. 위로 스크롤하면 더 구체적인 유형이 있음을 알 수 있습니다. 귀하가 이러한 특정 유형의 조직 중 하나이거나 지역 비즈니스인 경우 '조직' 마크업 대신 '현지 비즈니스'를 사용하고 싶을 것입니다. 가능한 한 구체적이고 때로는 약간의 시행 착오가 필요합니다.
이러한 다른 모든 속성도 유효하고 사용할 수 있지만 모두 필수는 아닙니다. Google이 요구하는 사항을 살펴보고 이를 활용하고자 합니다. 그 정보는 어디서 찾을 수 있습니까? 이제 developer.google의 풍부한 기능 페이지로 이동하여 필요한 기능을 확인하겠습니다.
Google 검색 센터 개요
developer.google.com/search에서 찾을 수 있는 검색 갤러리 탐색에 있습니다. 여기에 나열된 풍부한 기능 중 하나를 얻으려면 이전 슬라이드에서 설명한 많은 기능에서 이러한 기능을 보여 주므로 해당 지침을 따라야 합니다. 다시 '조직'에 대해 이야기합시다. 그리고 이 경우 구글은 그것을 '로고'라고 부를 것이다.

'시작하기'를 클릭하면 이 마크업 유형에 대한 약간의 정보가 제공됩니다. 여기에서 볼 수 있듯이 이것은 지식 패널이며 로고가 바로 여기에 있습니다. 이 구조 데이터를 추가하는 방법을 설명한 다음 코드가 어떻게 생겼는지에 대한 예도 제공합니다.
이들 각각에 가이드라인이 표시되고 "검색에 나타나려면 이 가이드라인을 따라야 합니다."라고 표시됩니다. 특정 필수 속성이 있으며 로고의 경우 실제 로고가 있어야 하며 이미지 개체여야 하며 여기에 몇 가지 요구 사항이 있으므로 다음을 따르십시오. 그리고 파일 형식은 Google 이미지에서 지원해야 SVG를 사용할 수 없습니다. 그것은 구글이 당신이 사용하도록 허용할 것이 아닙니다.
올바른 유형의 파일 형식을 사용하고 있고 여기에서 이러한 특정 속성을 따르고 있는지 확인하십시오. URL도 추가해야 합니다. 이것은 로고와 관련된 조직일 것입니다. 귀하의 로고 자체가 실제 URL이 될 것이며, 이를 포함하는 URL 속성도 원할 것입니다. 이와 관련된 풍부한 기능을 얻으려면 이러한 지침을 따라야 합니다.
확실히 온라인에는 많은 리소스가 있습니다. 이것은 풍부한 결과를 위해 구조화된 데이터를 마스터하는 방법에 대한 과정에서 매우 심층적으로 다룹니다. 그러나 이제 막 발이 젖어 그것에 대해 배우기 시작했다면 여기에서 해당 정보를 찾을 수 있습니다. 그리고 물론 질문이 있으시면 이 영상에 댓글을 남겨 주세요. 우리는 당신을 돕고 대화를 계속하고 싶습니다.
Schema.org를 추가할 위치
이 마크업을 어디에 넣나요? 웹사이트에 어떻게 추가합니까? 글쎄, 그것은 거의 모든 웹 사이트 페이지에 추가할 수 있으며 일반적으로 JSON-LD의 일부 형태인 JSON-LD를 사용합니다. JSON-LD는 데이터입니다. schema.org 사이트에서 본 코드입니다. 사이트 디자인을 변경하거나 속도에 영향을 주지 않습니다. 데이터 또는 정보입니다. 메타데이터, 데이터에 대한 데이터입니다.
HTML 블록에 복사하여 붙여넣어 사이트에 넣을 수 있습니다. WordPress 플러그인을 사용할 수 있습니다. WordPress를 사용하는 경우 Google 태그 관리자를 사용할 수도 있습니다. Google 태그 관리자가 더 이상 JSON-LD를 지원하지 않고 이를 JavaScript로 바꾸는 과정 내에서 제공하는 랩어라운드를 사용해야 하기 때문에 약간 조정해야 합니다. 하지만 너무 복잡해지고 있습니다. 또는 Google 태그 관리자를 활용할 수 있지만 작동하려면 몇 가지 코드 조작을 수행해야 합니다.
추가할 위치를 생각할 때 가장 먼저 생각해야 하는 것은 페이지 자체입니다. 페이지에 다양한 마크업을 추가할 수 있지만 콘텐츠를 기계가 더 쉽게 읽을 수 있도록 하고 혼동을 일으키는 부분에 너무 많이 추가하지 않도록 주의해야 합니다.
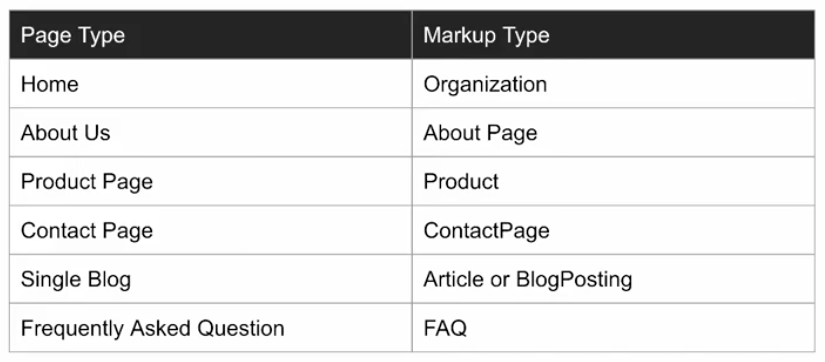
우리는 페이지당 하나의 기본 마크업 유형에 대한 기본 페이지에 초점을 맞추려고 노력한 다음 더 자세히 설명하는 데 도움이 되도록 추가 속성을 추가할 것입니다. 홈페이지의 경우 '조직' 마크업이 있을 수 있습니다. 회사 소개 페이지의 경우 '페이지 정보' 마크업을 사용할 수 있습니다. 제품 페이지의 경우 분명히 '제품' 마크업을 사용하고 싶을 것입니다. 연락처 페이지에는 '연락처 페이지' 마크업을 사용할 수 있습니다. 단일 블로그의 경우 '기사' 또는 '블로그 게시' 중 자신이 만드는 콘텐츠를 더 잘 나타내는 것을 사용할 수 있습니다. 그리고 자주 묻는 질문(FAQ) 페이지가 있고 이를 위해 'FAQ'를 사용하고 싶을 것입니다.

다음은 몇 가지 예이지만 올바른 영역에 마크업이 있도록 이 프로젝트를 매핑하는 데 시간을 할애하려고 합니다. 그런 다음 관리하기 가장 쉬운 방식으로 페이지에 추가하고 필요에 따라 계속 변경하고 조정할 수 있습니다.
마크업이 중요한 이유
이 모든 것이 중요한 이유는 무엇입니까? 왜 이것을 웹사이트에 추가하는 문제를 겪어야 합니까? 앞서 말했듯이 Google은 구조화된 데이터를 사용하여 사이트를 더 잘 이해하고 다양한 기능을 사용할 수 있도록 합니다. 풍부한 기능은 클릭률에 상당한 영향을 미칩니다. 우리는 몇 번이고 다시 보았습니다.
이러한 FAQ 상자 및 목록은 클릭률에 막대한 영향을 미치고 SERP 내에서 더 많은 부동산을 제공할 수 있습니다. 따라서 '기사'를 사용하고 계시다면 아마 새로운 사이트일 수도 있고, 검색 결과에서 이와 같은 기사를 얻을 수 있습니다.
'FAQ' 마크업을 사용하는 경우 사이트에 이러한 유형의 마크업을 표시할 수 있습니다. 제품의 경우 일반 Google 검색에서 목록을 얻을 수 있을 뿐만 아니라 이미지 검색에서도 제품 태그를 얻을 수 있으며 이는 제품 구조화된 데이터를 올바르게 사용해야만 가능합니다.
구조화된 데이터는 게임 체인저입니다. 사이트를 최적화하는 데 도움이 될 수 있습니다. SERP에 대한 가시성을 확장하는 데 도움이 될 수 있습니다.
구조화된 데이터는 게임 체인저입니다. 사이트를 최적화하는 데 도움이 될 수 있습니다. SERP에 대한 가시성을 확장하는 데 도움이 될 수 있으며, 더 자세한 수준에서 이를 사용하는 방법을 배우고 싶다면 Mastering Structured Data and Schema.org For Rich Results 과정을 확인하는 것이 좋습니다.
YouTube의 모든 사용자에게 25% 할인을 제공합니다. "YouTube" 코드를 사용하면 지금 learn.simplifiedsearch.net 에서 가입할 수 있습니다. 영상이 마음에 드셨다면 손가락을 눌러주세요. 친구와 공유하십시오. 다음 시간까지, 행복한 마케팅.
