지금 웹사이트 속도를 높이는 7가지 방법
게시 됨: 2019-07-23웹사이트 속도 향상을 시작하기 전에…
F 모두의 IRST, 정확히 얼마나 빨리 알고 또는 당신의 웹 사이트가 실제로 둔화 할 필요가있다. 우리는 이미 2-3초가 촬영 범위임을 설정했습니다. 불행하게도 전 세계의 인터넷 서핑을 하는 사람들에게는 대부분의 웹사이트가 그 목표에 도달하지 못합니다. 실제로 Google은 126개국에 걸쳐 수십만 개의 방문 페이지를 조사한 결과 페이지의 70%가 로드되는 데 최대 7초가 걸린다는 사실을 발견했습니다.
아야.
그건 한심한 일입니다. 나쁜 소식은 말 그대로 수백만 명의 온라인 마케터가 테이블에 돈을 남겨두고 있다는 것입니다. 많은 돈. 그들이 얼마나 많이 울었는지 알았다면. 좋은 소식은 귀하의 웹사이트를 침체에서 벗어나 3초 이하의 표시에 도달할 수 있는 사이트 영역으로 만드는 것이 너무 어렵지 않아야 한다는 것입니다.
웹사이트가 실제로 얼마나 빨리 로드되는지 어떻게 알 수 있습니까? 무료인 Pingdom 테스터를 방문하여 URL을 입력하십시오. 몇 초(또는 그 이상) 후에 모든 피투성이의 세부 사항을 갖게 됩니다. 그런 다음 소매를 걷어붙이고 일할 시간입니다.

#1 더 적은 수의 HTTP 요청으로 서버를 만족스럽게 만드십시오.
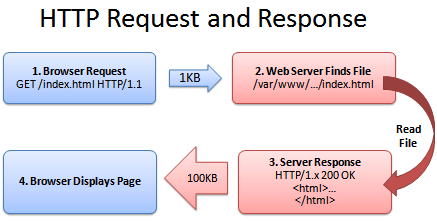
귀하의 웹사이트에 있는 그 초라한 작은 텍스트는 방문자의 브라우저에 다운로드하는 데 거의 노력이 필요하지 않습니다. 병목 현상과 속도 저하를 만드는 것은 스크립트, 이미지, 비디오 및 스타일시트와 같이 작동하는 다른 모든 요소입니다. 웹 페이지에 표시되는 이러한 각 요소에 대해 다운로드를 요청하는 별도의 요청이 서버에 전송됩니다. 웹 디자이너는 종종 웹 페이지에 너무 많은 "내용"을 넣는 실수를 범합니다. 자신도 모르는 사이에 엄청난 양의 대역폭을 소비하고 궁극적으로 도착하는 데 4초 이상 걸리는 웹사이트의 70%에 앉게 됩니다.
스스로 생각한다면 HTTP 요청을 줄여야 합니다. 맞습니다! 정말 간단합니다. HTTP 서버 요청이 적다는 것은 다른 모든 것이 동일할 때 웹사이트 로딩 속도가 빨라진다는 것을 의미합니다. 이것이 의미하는 바는 웹사이트의 요소와 이러한 요소가 있어야 하는지 여부에 대해 생각하고 실제로 생각해야 한다는 것입니다. 각각은 별도의 서버 요청을 포함합니다.
귀하의 웹사이트가 현재 얼마나 많은 요청을 하는지 궁금하십니까? Pingdom 결과를 자세히 살펴보면 답을 찾을 수 있습니다. 무엇이 너무 많이 구성되어 있습니까? 그 질문에 대한 어렵고 빠른 대답은 없습니다. 가장 좋은 방법은 사이트를 분석하고 요소가 중요한지 여부를 결정하는 것입니다. 그렇지 않은 경우 제거하십시오.

#2 대역폭을 훔치는 이미지 최적화
인터넷 시대의 초창기에는 이미지가 거의 없었고 텍스트가 그 시대를 지배했습니다. 온라인 기술이 발전함에 따라 특히 연결 속도와 관련하여 웹 소유자는 이미지 게시에 있어 전력을 다하는 경향이 있습니다. 맞습니다. 전혀 나쁜 전략이 아닙니다. 매혹적인 이미지(야자수와 강아지가 잘 어울림)만큼 방문자의 관심을 "앉아서 주문을 유지"하는 것은 없습니다.
단점은 스마트폰 카메라와 온라인 이미지 리포지토리라는 두 가지 일반적인 소스에서 가져온 사진이 종종 주말 폭식의 쿠키 괴물처럼 크기가 몇 메가바이트이고 대역폭을 잡아먹는다는 것입니다. 수십 또는 수백 개의 게시물에 몇 개를 포함할 때쯤에는 웹사이트가 고통스러울 정도로 느리게 삐걱거립니다.
이것은 쉬운 수정입니다. 소프트웨어에 수백 달러를 지출하지 않는다면 Photoshop 또는 Pixlr(무료 온라인 대안)과 같은 그래픽 편집기를 사용하십시오. 큰 이미지로 작업하는 경우 일반적으로 .jpeg(.jpg로도 표시됨) 형식으로 저장하고 해상도를 100KB 이하로 줄이려고 합니다. 분명히 이미지 해상도에 대한 주제로 볼륨이 작성되었을 수 있고 작성되었을 수 있지만 지금은 이러한 항목을 더 작은 파일 크기로 만드는 것이 웹사이트 속도를 높여야 한다는 아이디어에 집중하겠습니다.
#3 브라우저 캐싱 = 행복한 재방문자
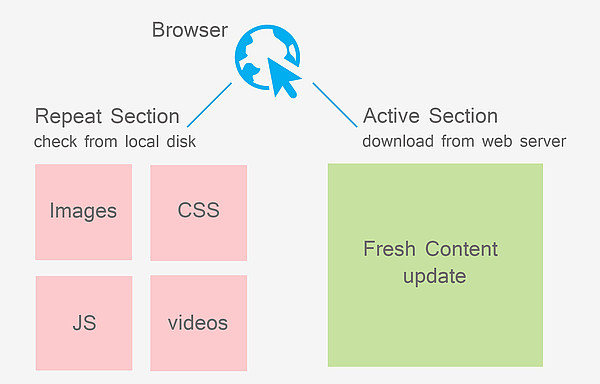
서버에서 그렇게 하도록 지시하면 가장 일반적으로 사용되는 브라우저는 파일이 다시 호출될 때까지 임시 메모리에 파일을 "캐시"하거나 저장할 수 있습니다. 다음과 같이 작동합니다.
- 귀하의 웹사이트에 첫 방문자가 방문합니다.
- 서버는 브라우저에 로고, 이미지 및 텍스트와 같은 특정 정적 웹사이트 요소를 "기억"하도록 지시합니다.
- 방문자가 돌아오면 이러한 캐시된 요소가 거의 즉시 표시되어 방문자를 행복하게 만듭니다.
기본적으로 브라우저는 서버에서 아무 것도 다운로드할 필요 없이 정적 요소를 빠르게 표시합니다. 동적(변경) 요소는 브라우저가 최신 버전을 가져올 수 있도록 서버 요청이 필요하며 시간이 조금 더 걸립니다.
방문자를 행복하게 만드는 가장 좋은 점은 동적 항목이 다운로드되는 동안 최소한 볼 것이 있다는 것입니다. 화면에 이미지나 어떤 종류의 콘텐츠가 있는 것은 회전하는 모래시계가 있는 큰 공백 덩어리보다 낫고 재방문자가 동적 요소가 로드될 만큼 충분히 오래 머무를 가능성을 높입니다. "브라우저 캐싱"이라는 문구가 인터넷을 영원히 끊고 싶게 만드는 경우 웹 호스트 기술 지원 라인에 전화를 걸어 설정을 요청하십시오.

#4. 웹사이트 압축
엄청나게 다양한 추정치를 온라인에서 찾을 수 있지만 결론은 압축되지 않은 웹사이트의 경우 Gzip의 기적을 통해 전체 파일 크기를 50-90%로 줄일 수 있어야 한다는 것입니다. 더 작은 파일은 더 적은 대역폭이 필요하고 더 빠르게 로드됩니다. Gzip은 웹사이트의 모든 파일을 깔끔한 패키지로 압축(압축)하는 오픈 소스 형식입니다.
브라우저가 웹사이트를 요청할 때 기존의 index.html이 아닌 index.html.gz와 같은 이름의 파일을 받습니다. 이 간소화된 패키지가 도착하면 브라우저는 빠르게 압축을 풀고 방문자에게 표시합니다.
얼마나 많은 파일 크기를 저장했는지 보여주는 좋은 예는 압축되지 않은 크기로 약 101kb를 실행하지만 확실히 가늘게 압축된 10kb 크기로 실행되는 Yahoo 홈 페이지입니다. 예, Gzip은 귀하의 웹사이트에 대해 동일한 작업을 수행할 수 있습니다.
브라우저가 압축되지 않은 대신 압축된 버전을 허용하도록 강제할 수는 없지만 최소한 두 가지 옵션을 모두 제공하도록 서버를 설정할 수 있습니다. 이것은 정기적으로 서버 작업을 하는 사람에게는 쉬운 일입니다. 그것이 당신을 설명하지 않는다면, 당신의 웹 호스트의 기술 지원에 또 다른 전화가 올 것입니다.
#5. 그러나 먼저 CSS를 최적화하십시오.
최적화 프로세스는 이미지에만 적용되는 것이 아닙니다. CSS(Cascading Style Sheets)에도 적용됩니다. CSS를 살펴보고 무엇이 보이나요? 물론 많은 코드가 있지만 아마도 공백도 많이 있을 것입니다. 이제 스타일시트가 중요합니다. 중요하지 않다고 생각하지 마십시오. 하지만 사람의 눈에 예뻐 보일 필요는 없습니다.

아래 CSS 예제를 살펴보십시오. 멋지고 깔끔해 보입니다. 완벽하게 정렬된 모든 텍스트가 브라우저에 웹 페이지를 렌더링하는 방법을 알려주어 멋지게 보입니다. 그러나 모든 공백에 주의하십시오. 모든 공백은 파일을 더 크게 만듭니다. 수백 또는 수천 번 반복될 때쯤에는 필요한 것보다 더 큰 파일을 갖게 됩니다. 좋은 소식은 사이버 메스를 찾아서 직접 잘라낼 필요가 없다는 것입니다.
다음과 같은 표준 CSS를 사용하는 무료 CSS Miniifier와 같은 훌륭한 온라인 도구가 있습니다.
p.대문자 {텍스트 변환: 대문자;
}
p.소문자 {텍스트 변환: 소문자;
}
p.capitalize {텍스트 변환: 대문자;
}
… 그리고 이것을 산출합니다.
p.uppercase{text-transform:uppercase}p.lowercase{text-transform:lowercase}p.capitalize{text-transform:capitalize}기본적으로 모든 것을 한데 모아서 공간을 낭비하지 않습니다. 빠른 사이트 다운로드를 원할 때 모든 것이 도움이 됩니다.
#6 웹사이트를 접을 수 있다면…
때때로 인터넷은 죽은 나무 출판 세계에서 무언가를 배우며 "아래에"라는 문구가 한 예입니다. 좋아하는 식료품점의 선반에서 판매용 신문 더미를 본 적이 있다면 가장 중요한 기사가 포함된 위쪽 절반을 한 눈에 볼 수 있도록 접는 방식을 보았을 것입니다. 덜 중요한 항목은 스크롤 없이 볼 수 없습니다.
이것은 웹사이트의 HTML 코드를 배열하는 방식에 통합하는 좋은 아이디어입니다. 특히 JavaScript(JS)를 다룰 때 방문자의 페이지 다운로드 및 표시가 갑자기 중단되는 경향이 있습니다. JS를 문서의 맨 위에 두지 않고 본문 섹션의 마지막 부분으로 만듭니다. 이렇게 하면 다른 모든 것이 먼저 로드되고 방문자는 스크립트 다운로드가 완료될 때까지 이미지 및 작성된 콘텐츠와 같은 다른 요소를 보게 됩니다.
그렇지 않으면 JS가 완전히 로드될 때까지 화면이 비어 있습니다. 빈 화면은 참을성 없는 방문자가 클릭하여 떠나도록 새겨진 초대장입니다. JavaScript에서 제공하는 확장된 기능이 표시될 때까지 할 일을 제공하십시오. 보다? 인터넷 신생 기업은 20세기 중반 신문 시대에서 무언가를 배울 수 있습니다.
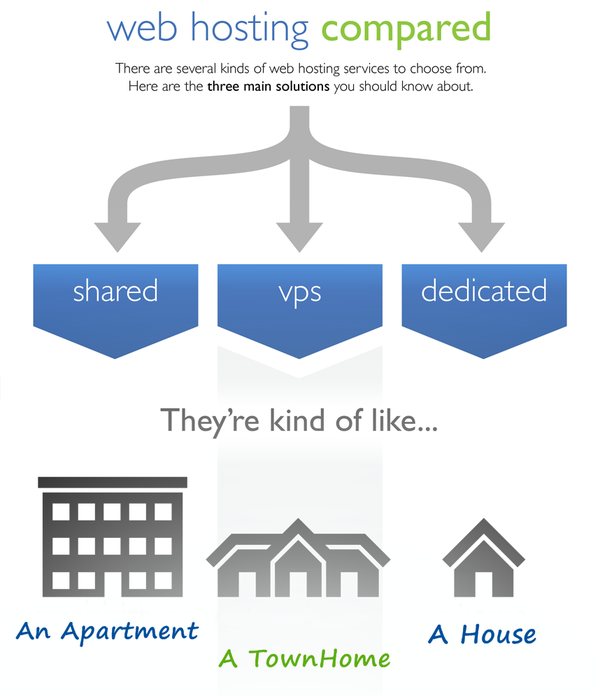
#7 공유 웹 호스팅 이외의 것을 선택하십시오
전자 상거래 상점을 운영하든 웹 사이트를 컨설팅 비즈니스를 홍보하는 주요 수단으로 사용하든 목표는 동일합니다. 빨리 다운로드해야 합니다. 콘텐츠가 브라우저에 표시될 때까지 기다려야 하는 잠재 고객은 오래 기다리지 않습니다. 그들은 멀리 클릭합니다. 종종 간과되는 것은 가장 기본적인 선택 중 하나인 웹 호스팅 유형이 사이트 다운로드 속도에 큰 영향을 미칠 수 있다는 사실입니다.

공유 호스팅은 저렴하지만(때로는 무료임) 최선의 선택은 아닙니다. 저렴한 가격에 대한 절충안은 호스트가 단일 서버에 너무 많은 웹 사이트를 압축하고 성능이 저하된다는 것입니다. 설상가상으로 대역폭, 스토리지 및 처리 속도와 같은 컴퓨팅 리소스가 공용으로 제공됩니다. 한 웹사이트가 너무 많이 사용하면 나머지 모든 웹사이트가 느리게 로드되거나 정지되거나 연결할 수 없게 될 수 있습니다.
웹 사이트가 취미가 아닌 경우 공유 호스팅은 좋은 선택이 아닙니다.
비즈니스 웹사이트를 위한 더 나은 선택은 한 달에 몇 달러만 더 내면 전용 또는 가상 사설 네트워크 호스팅이 될 것입니다. 두 가지 모두 귀하의 웹사이트가 예약된 컴퓨팅 리소스에 액세스할 수 있도록 보장하므로 귀하가 승리했기 때문에 이웃이 어떻게 행동하는지 걱정할 필요가 없습니다. 이웃이 없습니다.
웹 존재에 대해 진지한 SMB의 경우 공유 호스팅에 대한 대안을 확인하는 것이 좋습니다.
이 모든 것이 너무 기술적으로 들리면 타사 웹 사이트 빌더 솔루션을 사용하는 것이 좋습니다. 이러한 앱을 통해 사용자는 사용하기 쉬운 드래그 앤 드롭 인터페이스를 사용하여 처음부터 웹사이트를 구축할 수 있습니다. 이러한 앱은 비용 효율적일 뿐만 아니라 웹사이트 호스팅도 완전히 관리됩니다. 여기에서 호스팅되는 웹 사이트는 자체 서버에 비해 비교적 빠르게 로드됩니다. 이를 통해 자신이 잘하는 것, 즉 콘텐츠를 생산하고 웹사이트 트래픽을 늘리는 데 집중할 수 있습니다.
마지막 생각들
잠시 뒤로 물러나서 큰 그림을 보려면 웹 사이트를 구축할 때 신중한 계획이 가장 먼저 취해야 합니다. 우리가 의미하는 바는 포함할 요소를 선택할 때 주의해야 한다는 것입니다. 각각은 절대적인 필수품입니까? 가벼운(파일 크기) 테마와 잘 코딩되고 검증된 플러그인을 찾으십시오. 즉, 처음부터 속도를 고려한 디자인입니다. 나중에 로딩 속도가 느리고 대역폭을 훔치는 짐승이라는 사실을 깨달았을 때 이를 만지작거리지 않아도 됩니다.
한 가지는 확실합니다. 인터넷 사용자가 특히 스트리밍 오디오, 비디오 및 향상된 상호 작용과 관련하여 방문하는 웹 사이트에 대해 더욱 정교해지고 요구함에 따라 파일 크기만 증가할 것입니다. 이것은 사업주가 시간이 지남에 따라 속도가 감소하는 것을 경계해야 함을 의미합니다. 가장 좋은 방법은 정기적인 테스트를 실행하고 온라인 부동산을 조정하여 원하는 대로 미세 조정된 기계처럼 작동하도록 항상 주의를 기울이는 것입니다.

