웹사이트 사용자 경험을 개선하는 7가지 방법 2023년 8월 31일
게시 됨: 2023-08-31고성능 웹사이트를 만드는 것의 일부는 사용자 경험을 지속적으로 최적화하는 것입니다. 성공의 핵심 요소는 사람들이 귀하의 사이트를 떠나는 이유를 아는 것입니다. 하지만 고객 여정의 이 부분은 표준 마케팅 분석만으로는 추론하기 어려울 수 있습니다. 그렇다면 Google Analytics가 실패할 경우 어떻게 할 수 있습니까? 답은 사용자로부터 직접 피드백을 수집하는 것입니다!
이것이 바로 우리 고객이 하는 일입니다. 그 결과를 바탕으로 우리는 그들이 직면한 가장 일반적인 문제의 목록을 작성했습니다. 그리고 어떻게 고칠 수 있나요?
그래서 여러분을 위한 웹사이트 사용자 경험을 향상시킬 수 있는 7가지 방법을 소개합니다.
- 웹사이트 사용자 경험이란 무엇입니까?
- 사용자 경험을 향상시킨다는 것은 무엇을 의미합니까?
- 팁 1: 명확한 콘텐츠에 집중하세요
- 팁 2: 웹사이트 사용자 경험은 UX 디자인에서 시작됩니다
- 팁 3: 웹사이트 로딩 시간 단축
- 팁 4: 로그인 절차
- 팁 5: 버그가 곳곳에 있나요?
- 팁 6: 모바일이 먼저인가요?
- 팁 7: 피드백 요청
첫째, 기본으로 돌아가자
웹사이트 사용자 경험이란 무엇입니까?
사용자 경험은 방문자나 사용자가 귀하의 회사/조직 또는 귀하의 제품과 상호 작용하고 느끼는 방식을 의미합니다. 보통 웹사이트나 앱을 통해요.
당연히 웹사이트 사용자 경험도 마찬가지지만 웹사이트 자체에만 초점을 맞추고 있습니다.

사용자 경험을 향상시킨다는 것은 무엇을 의미합니까?
특정 사항을 조정하면 웹사이트의 사용자 경험을 향상시킬 수 있습니다. 이는 여러 가지 면에서 긍정적인 영향을 미칩니다. 예를 들어:
- ROI 증가
- 브랜드 평판 및 인지도
- 고객 충성도
- 약혼
- 전환 및 판매
웹사이트 사용자 경험을 개선하는 방법: 쇼와 함께하세요!
팁 1: 콘텐츠가 가장 중요합니다: 명확한 정보에 집중하세요
콘텐츠는 제품 설명부터 정부 정보, FAQ 페이지까지 모든 웹사이트의 중추입니다. 모두 일종의 텍스트, 비디오 또는 일러스트레이션을 다루고 있습니다. 이것이 바로 명확한 콘텐츠가 웹사이트의 사용자 경험에 큰 변화를 가져올 수 있는 이유입니다.
사람들은 페이지를 방문할 때 특정 목표를 염두에 두고 정보를 찾고 있습니다. 종종 질문에 대한 답을 찾거나 필요 사항을 충족하기 위해(예: 물품 구매)
콘텐츠의 목적과 분위기는 물론 시장과 브랜드에 따라 다릅니다. 그러나 모든 업계의 공통점은 항상 정보가 다음과 같기를 원한다는 것입니다.
- 찾기 쉬움
- 이해하기 쉬운
- 따라하기 쉬움
어떻게 하면 더 명확한 콘텐츠를 얻을 수 있나요?
고객 여정 계획하기
사용자가 올바른 정보를 찾을 수 없으면 고객 여정이 복잡해집니다. 그리고 웹사이트가 복잡해질수록 방문자가 떠날 확률도 높아집니다.

이 문제를 해결하기 위한 첫 번째 단계는 온라인 여정을 계획하고 이를 기반으로 콘텐츠를 만드는 것입니다. 다음 사항을 적어보고 결정해 보세요.
- 귀하의 페이지를 방문하는 사람들은 누구입니까(구매자 페르소나).
- 귀하의 타겟 고객은 누구입니까?
- 방문자가 귀하의 웹사이트를 방문하는 모든 이유.
- 귀하의 웹사이트에 있는 동안 그들이 어떻게 행동하는지.
UX 글쓰기에 투자하세요
UX 라이팅은 사용자 경험 라이팅(User Experience Writing)을 의미하며 사용자의 요구와 행동을 세심하게 고려하여 콘텐츠를 작성하는 과정입니다.
특정 행동을 취하도록 누군가를 설득하는 카피라이팅과 달리 UX 라이팅은 웹 사이트 사용자 경험을 명확하고 쉽게 만들어 향상시키기 위해 만들어졌습니다.
팁 2: 웹사이트 사용자 경험은 UX 디자인에서 시작됩니다
UX 글쓰기는 웹사이트의 사용자 경험에 중요합니다. 하지만 UX 디자인도 잊지 마세요!
사용자 경험 디자인, 즉 UX 디자인은 레이아웃의 도움을 받아 웹 사이트의 콘텐츠를 더 쉽게 소화할 수 있도록 만드는 프로세스입니다.
목표는 방문자에게 어떤 행동을 취하기를 원하는지 명확하게 알려주는 것입니다. 아니면 그들이 찾고 있는 것을 찾기 위해 어디로 가야 할까요?

그렇다면 좋은 UX 디자인을 만들기 위해 무엇을 할 수 있을까요?
단순하게 유지하세요
대부분의 사람들은 웹사이트의 콘텐츠를 스캔합니다. 그렇기 때문에 좋은 개요를 얻는 것이 중요합니다. 눈길을 사로잡는 명확한 헤드라인, 중요 항목, 이해하기 쉬운 클릭 유도 문구를 포함하세요. 모든 페이지에는 하나의 명확한 목표가 있어야 한다는 점을 기억하세요.
마지막으로 글꼴과 색 구성표를 잊지 마세요. 일반적으로 웹 사이트에는 두세 가지 색상과 두 가지 종류의 글꼴(제목용 글꼴과 텍스트용 글꼴)이면 충분합니다.
공백 포함
이는 웹사이트의 UX 디자인을 개선하는 가장 빠른 방법입니다. 공백은 텍스트, 그래픽, 이미지 및 블록 사이의 공간입니다. 이는 귀하의 디자인이 숨을 쉬게 하고 귀하의 웹사이트에 단순함을 더해줍니다.
Human Factors International에 따르면 디자인에 공백을 사용하면 방문자의 이해도(따라서 사용자 경험도)가 거의 20% 향상됩니다!
팁 3: 웹사이트 로딩 시간 단축
로딩 시간은 사용자 경험과 관련하여 여전히 매우 일반적인 문제입니다. 그리고 우리 고객도 예외는 아닙니다. 일부 회사의 경우 받은 사용자 피드백의 30%에서 이 내용이 언급되었습니다. 클릭할 때마다 영원히 기다려야 한다면 프로세스를 진행하는 것이 얼마나 짜증나는 일인지 우리 모두 알고 있습니다.

캠페인, 프로모션 또는 월별 주기를 다루는 회사는 특히 이 문제로 어려움을 겪습니다. 예를 들어 전자상거래 사이트의 제한된 출시를 생각해 보세요. (새 나이키 운동화를 사야 하는 거 맞죠?)
판매에는 좋지만 이러한 종류의 프로모션에는 방문자가 급증하여 페이지 속도가 느려질 수 있습니다.
문제를 해결하기 위해 무엇을 할 수 있나요?
좋은 호스팅 솔루션을 선택하세요
평범한 호스팅은 일반적으로 로딩 속도가 느리다는 것을 의미합니다. 더 저렴한 공급자를 선택하면 비용 때문에 성능이 희생될 수 있습니다. 그러나 이는 장기적으로 더 많은 비용을 발생시키는 양날의 검이 될 수 있습니다.
공급자가 저렴할수록 과부하가 걸린 서버에서 다른 웹사이트와 호스팅을 공유해야 하는 경우가 많습니다. 연구를 수행하고 적절한 성능 중심 제공업체에 투자하십시오.
자산
집에 더 가까운 솔루션은 귀하가 사용하는 자산에서 찾을 수 있습니다. 큰 이미지와 비디오는 로딩 속도에 큰 영향을 미칠 수 있습니다. 파일을 올바르게 최소화하고 압축하면 이 문제를 해결할 수 있습니다.
캐싱
마지막으로 중요한 것은 웹사이트의 캐싱을 살펴보세요. 방문자가 불필요하게 자산을 로드하지 않아도 되는 도구를 사용할 수 있습니다. 웹사이트가 알 수 없는 프레임워크나 CMS(예: WordPress)에서 실행되는 경우 플러그인 형태로 캐싱 옵션을 사용할 수 있는 경우가 많습니다.

웹사이트를 최적화하고 싶으신가요?
웹사이트 사용자 경험을 개선할 수 있는 방법을 알아보려면 피드백 수집을 시작하세요.
팁 4: 로그인 절차
온라인 서비스는 많은 기업에서 중요한 기능입니다. 스트리밍 서비스, 웹샵, 은행, 에너지 회사, 통신 제공업체 등 정기적으로 사용하는 모든 계정을 생각해 보세요.

웹사이트 로그인 문제가 많은 사용자에게 지구상에서 가장 화나는 문제가 될 수 있다는 것은 놀라운 일이 아닙니다.
즉, 로그인을 더 쉽게 만들기 위해 할 수 있는 모든 일은 웹사이트의 사용자 경험을 크게 향상시킬 것입니다.
원활한 로그인 환경을 만들기 위해 무엇을 할 수 있나요?
로그인 페이지를 새로고침하지 마세요
올바른 정보를 가지고 있다고 확신하면서 계정에 로그인 세부 정보를 입력했지만 작동하지 않았던 적이 있습니까?
페이지가 계속 다시 로드되고 오류 메시지가 표시됩니다. 네 번째 시도에서 마침내 실수로 ".com" 대신 "name@domain.con"을 입력했다는 사실을 알게 되었습니다. 이런 종류의 경험은 상당히 파괴적입니다.

좋은 소식은 Javascript 또는 Ajax 유효성 검사를 통해 문제를 해결할 수 있다는 것입니다! 이를 통해 사용자는 잘못된 이메일 주소를 입력하는 등의 오류가 발생했음을 즉시 알 수 있습니다.
뭔가 잊었나요? 비밀번호 검색 프로세스 최적화
오늘날에는 사용자에게 비밀번호를 재설정할 수 있는 가능성을 제공하는 것이 어느 정도 표준입니다. 사용자가 잘못 로그인을 시도할 때까지 이 옵션이 표시되지 않는 경우가 많습니다. 그러나 이것은 생각만큼 도움이 되지 않을 수도 있습니다.
Netflix와 같은 스트리밍 서비스에 로그인했는데 비밀번호가 기억나지 않는다고 상상해 보세요. 그러나 그것을 검색할 수 있는 버튼은 보이지 않습니다. 이로 인해 두 가지 문제가 발생합니다.
- 비밀번호를 재설정할 수 있는 방법이 있는지조차 알 수 없습니다. 이로 인해 로그인을 시도하기도 전에 고객 서비스에 연락하거나 FAQ 페이지를 검색하게 될 수 있습니다.
- 비밀번호를 검색하는 옵션을 얻기 위해 로그인을 시도해야 한다는 것을 인식하더라도 로그인 과정에 또 다른 단계가 추가됩니다. 비밀번호.
요약하자면 “비밀번호를 잊으셨나요?”라는 버튼을 포함하세요. 이미 처음부터.
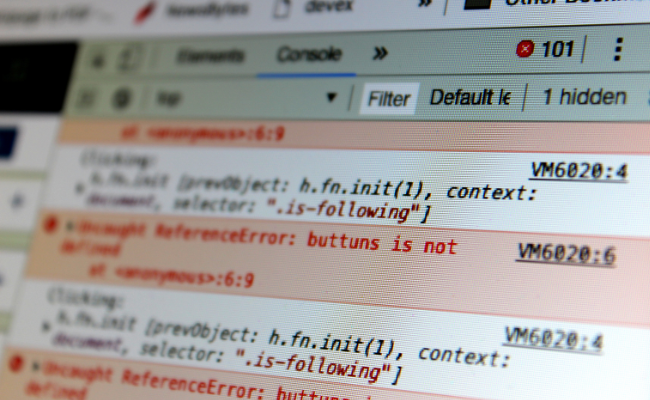
팁 5: 모두가 버그를 감시하도록 하세요.
가장 광범위한 테스트를 수행하더라도 라이브로 전환한 후에도 버그가 계속 발생할 수 있습니다. 그들은 그렇게 교활합니다!
이를 줄이려면 가능한 모든 조합으로 웹사이트를 테스트할 수 있는 도구를 사용할 수 있습니다. 이는 일반적으로 프런트엔드의 버그를 해결하는 데 도움이 됩니다. 그러나 백엔드 소프트웨어에서는 여전히 다양한 문제가 발생할 수 있습니다.
버그가 교활하다고 언급했나요?

귀하의 고객은 일반적으로 귀하의 웹사이트가 활성화된 후 남아 있는 버그를 가장 먼저 발견하게 됩니다. 그러니 쉽게 신고하세요! 방문자가 무엇이 잘못되었는지 설명할 수 있는 양식을 작성하면 됩니다.
이는 주의가 필요한 페이지에 대한 관련 통찰력을 제공하는 빠른 방법입니다. 그리고 그 과정에서 웹사이트의 사용자 경험도 향상됩니다!
팁 6: 모바일이 먼저인가요?
신뢰할 수 있는 오래된 Google Analytics가 우리를 실망시키지 않는 측면이 있습니다! 귀하의 웹 사이트 트래픽을 살펴보십시오. 대부분의 방문자가 데스크톱이나 모바일 장치를 사용하여 콘텐츠를 탐색합니까?
우리는 그들 중 다수가 모바일 방문자일 것이라고 확신합니다. 전체 웹 트래픽의 절반 이상이 모바일 장치에서 발생합니다. 그렇기 때문에 웹사이트가 작은 화면에 잘 최적화되어 있지 않으면 사용자가 웹사이트를 떠날 가능성이 5배 더 높다는 것은 놀라운 일이 아닙니다.
압도적인 수의 방문자가 데스크톱에서 유입되더라도 여전히 모바일 우선 사고방식을 갖고 싶습니다. 그리고 이 이유를 SEO라고 합니다! Google에서 웹사이트 색인을 생성할 때 데스크톱 및 모바일 웹사이트를 모두 크롤링합니다. 즉, 모바일 사이트가 최적화되지 않으면 고객이 귀하를 찾기가 더 어려워집니다.

그렇다면 모바일 친화적인 웹사이트를 만들려면 어떻게 해야 할까요?
많은 것들! 하지만 여기서부터 시작하세요.
- 이미지들. 웹사이트를 디자인할 때 가장 작은 화면부터 시작한 다음 더 큰 장치까지 작업해 보세요.
- 텍스트에 세심한주의를 기울이십시오. 너무 얇고 복잡한 글꼴은 피하세요. 글자와 줄 사이의 공간을 스마트하게 처리하여 가독성을 높입니다.
- 메뉴를 터치하여 쉽게 탐색할 수 있는지 확인하세요.
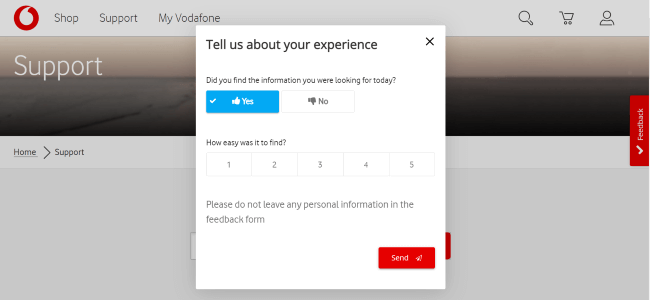
팁 7: 피드백 요청
피드백을 요청하는 것은 사용자가 웹사이트에서 무엇을 놓치고 있는지에 대한 간결한 답변을 얻을 수 있는 유일한 방법입니다.
이 게시물의 시작 부분에서 말했듯이 전통적인 마케팅 분석만으로는 방문자 행동을 추론하기 어려울 수 있습니다. 사람들이 특정 페이지에서 이탈하는 이유는 표시되지만 이유는 표시되지 않습니다.
피드백을 요청하면 이 문제가 해결됩니다!

피드백을 통해 웹사이트를 어떻게 개선할 수 있나요?
고객 경험을 측정하고 조치를 취하세요.
고객 경험을 측정하는 데 사용할 수 있는 다양한 KPI가 있습니다.
이러한 상황에서 살펴볼 특히 관련 지표 중 하나는 문자 그대로 온라인 경험의 용이성을 측정하는 고객 노력 점수(CES)입니다. 방문자에게 웹사이트에서 원하는 작업을 수행하는 데 얼마나 많은 노력이 필요한지 물어보면 됩니다.
공개 댓글 필드를 사용하여 이 질문을 따라가면 사용자가 귀하에게 부여한 점수를 부여한 이유를 알 수 있습니다. 그리고 그들의 경험을 향상시키기 위해 당신이 할 수 있는 일!
여기에서 사용할 수 있는 최고의 지표와 KPI에 대한 모든 내용을 읽을 수 있습니다.
누락된 콘텐츠 요청
복잡한 정보가 많은 페이지가 있나요? 아니면 많은 사람들이 귀하의 웹사이트를 떠나는 것처럼 보이는 페이지인가요? 피드백 양식을 작성하기에 완벽한 장소입니다!
방문자에게 "필요한 것을 찾으셨나요?"와 같은 간단한 질문을 해보세요. 더 자세한 정보를 제공할 수 있는 개방형 댓글 필드를 통해 후속 조치를 취하세요. 이를 통해 귀하의 웹사이트에서 개선해야 할 사항이 무엇인지 매우 명확해집니다.
받은 피드백 중 60%가 방문자가 원하는 것을 찾지 못했다고 말한다면 이제 조치를 취해야 할 때일 수 있습니다. 탐색 개선, 텍스트 단순화, 검색창 추가 등!
깊이 들어가는 것을 두려워하지 마세요.
더 심층적인 피드백이 필요하신가요? 그렇다면 이제 사용자 경험 설문조사를 작성하기에 완벽한 순간입니다. 이는 더 광범위한 질문이 있을 때 유용합니다. 예를 들어 웹 사이트의 모양, 제품/서비스 또는 방문자가 귀하의 브랜드를 찾은 방법과 관련됩니다.
피드백이 웹사이트의 고객 경험을 개선하는 데 어떻게 도움이 되는지 확인할 준비가 되셨나요?
Mopinion의 작동 모습을 볼 준비가 되셨나요?
Mopinion의 올인원 사용자 피드백 플랫폼에 대해 자세히 알고 싶으십니까? 부끄러워하지 말고 소프트웨어를 사용해 보세요! 좀 더 개인적인 것을 선호하시나요? 데모를 예약하세요. 피드백 전문가 중 한 명이 소프트웨어를 안내하고 궁금한 사항에 답변해 드립니다.
