고객의 감탄을 자아낼 웹사이트 구축을 위한 7가지 확실한 방법
게시 됨: 2021-11-02아름다운 웹사이트? 그리고 훌륭한 웹사이트 기능?
당신이 모든 것을 가질 수 없다고 누가 말했습니까?
두 세계의 장점을 모두 누릴 수 있다고 말하면 어떨까요!
네, 제대로 읽고 계십니다.
기능을 희생하지 않고도 아름다운 웹사이트를 만들 수 있습니다.
내가 과장하는 느낌?
그런 다음 블로그를 끝까지 읽으십시오. 왜냐하면...
웹사이트 디자이너가 아니어도 웹사이트 개발하는 방법을 알려드립니다!
하지만 먼저 보여드리자면...
아름답고 기능적인 웹사이트가 필요한 이유는 무엇입니까?

1. 고객 경험
고객 경험은 비즈니스 성과에 영향을 미칩니다.
그렇기 때문에 고객에게 기억에 남는 경험을 제공하면 고객이 다시 찾아올 것입니다. 그리고 동일한 일이 귀하의 웹사이트에서도 발생합니다.
따라서 아름다운 웹 사이트 테마가 있다면 그들이 좋아할 것으로 기대하십시오. 그렇게 한다면 충성도가 높은 고객이자 브랜드 옹호자가 될 것이기 때문입니다.
아름답고 기능적인 웹사이트의 또 다른 이점은...
2. 신뢰와 신뢰성 향상
이거 물어보셈...
전화를 온라인으로 구매하려는 경우 어떻게 합니까? 그리고 웹사이트는 전혀 쾌적해 보이지 않습니다.
디자인은 여기저기에 있고 사진은 끔찍합니다.
힘들게 번 돈을 그들에게 주겠습니까?
그렇지 않은 경우 고객도 동일하게 느낄 것입니다. 귀하의 웹사이트가 아름답거나 기능적으로 보이지 않는다면 그들이 귀하를 신뢰하기를 기대하지 마십시오.
그리고 마무리를 위해...
3. 방문자를 고객으로 전환
웹사이트 기능이 A+인 경우...
고객은 '체크아웃!'을 누르게 됩니다 .
탐색하기 쉬운 아름다운 웹사이트를 제공하면 웹사이트 방문자가 유료 고객으로 전환될 수 있습니다.
그래서, 나는 당신이 이미 그것을 하는 방법을 알고 싶어한다는 것을 압니다.
기다리게 하지 않겠습니다. 행동에 뛰어들자!
고객의 감탄을 자아낼 웹사이트 구축을 위한 7가지 확실한 방법
1. 쉬운 탐색
고객이 웹사이트를 탐색하는 데 어려움을 겪는다면 고객이 웹사이트에 머물면서 구매를 할 것이라고 기대하지 마십시오.
다음은 탐색을 할 때 염두에 두어야 할 몇 가지 사항입니다.
- 확실히 해. "회사 소개" 또는 "카테고리"와 같은 간단한 단어를 사용하여 쉽게 이해할 수 있도록 합니다.
- 고객이 즉시 볼 수 있는 위치에 탐색 모음을 배치하십시오. 이것은 웹 사이트 테마에 따라 상단 또는 찾기 쉬운 모든 위치에 있을 수 있습니다.
- 훌륭한 CTA 또는 클릭 유도문안을 추가하세요. 귀하의 고객은 귀하의 제품이나 서비스를 구매하기 위해 귀하의 웹사이트를 방문하므로 고객이 구매를 할 수 있는 곳을 알려야 합니다.
예를 들어보겠습니다.
여기에서 볼 수 있듯이 Debutify의 탐색 모음은 명확합니다. 즉, 잠재 고객은 웹 사이트에서 필요한 것을 찾기 위해 탐색하는 데 어려움을 겪지 않습니다.
방문자에게 Debutify를 무료로 시도하라는 메시지를 표시하는 클릭 유도문안도 볼 수 있습니다.
쉽게 탐색할 수 있습니다.
다음으로 가자!
2. 고품질 이미지 보유
이미지는 잠재 구매자의 관심을 끕니다.
생각나서 오세요...
제품이 제대로 표시되지 않으면 웹사이트에서 구매하시겠습니까?
그것이 귀하의 잠재 고객에게도 적용되는 방식입니다. 그리고 이미지가 있으면 구매 결정에 도움이 됩니다.
몇 가지 팁을 드리겠습니다.
- 이미지를 압축합니다. 큰 이미지는 웹사이트를 느리게 만드는 경향이 있습니다. 고품질 이미지가 있다고 해서 웹사이트 기능이 희생되는 것은 아닙니다.
- 대체 텍스트를 사용합니다. 이미지에 대체 텍스트를 사용하면 검색 순위와 웹사이트의 접근성을 높일 수 있습니다.
- 관련 이미지를 사용합니다. 귀하의 제품이나 웹사이트의 다른 부분과 관련이 없는 사진을 너무 많이 넣지 마십시오.
예가 있습니다.

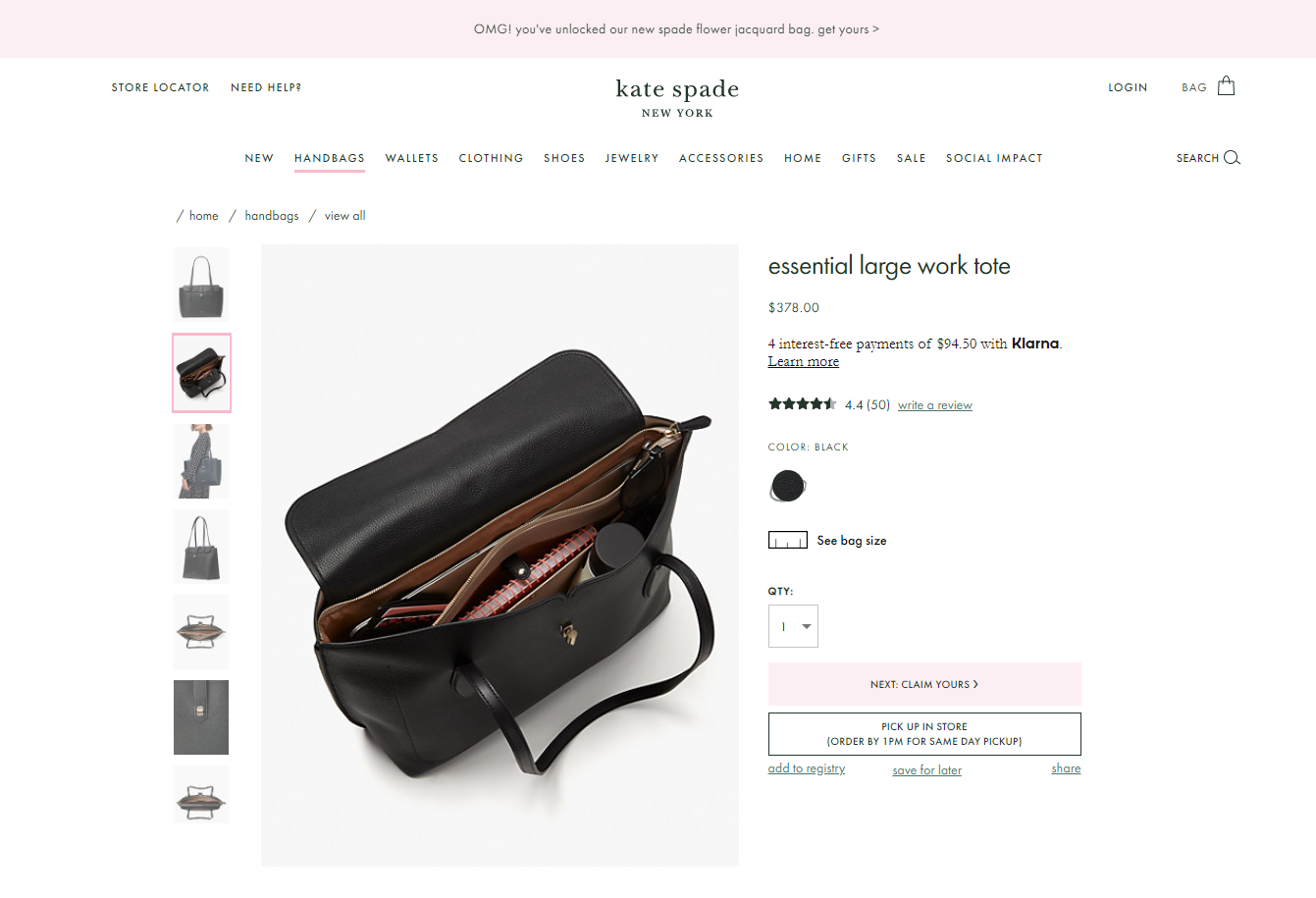
Kate Spade는 제품 사진에 많은 투자를 합니다. 그리고 우리는 그들의 웹사이트에서 그것을 분명히 볼 수 있습니다.
화면을 통해 가방 내부를 볼 수 있는 방법을 보십시오. 이렇게 하면 고객의 쇼핑이 훨씬 쉬워집니다. 그렇죠?
그러나 그것은 아직 가장 좋은 부분이 아닙니다... 사진을 실제로 확대하고 직물 및 기타 세부 사항을 볼 수 있기 때문입니다!
나는 그것이 놀랍게 들린다는 것을 압니다. 그리고 당신도 당신의 고객을 위해 그것을 완전히 할 수 있습니다!
다음 팁은...
3. 단순하게 유지
그 간단한 웹사이트가 과학적으로 더 좋다는 것을 알고 계셨습니까?
단순한 웹사이트는 많은 정보를 처리하는 데 우리의 두뇌와 눈이 필요하지 않기 때문입니다.
그리고 인지 능력에 따라 우리의 뇌는 생각하기 쉬운 것을 원합니다. 따라서 고객의 의사결정 과정에도 영향을 미칩니다.
따라서 웹 사이트가 단순하고 불필요한 세부 정보가 없으면 고객이 취해야 할 단계를 알 수 있도록 돕는 것입니다.
다음은 웹사이트를 단순하게 유지하는 방법에 대한 몇 가지 팁입니다.
- 너무 많은 글꼴을 사용하지 마십시오. 매력적인 글꼴을 사용할 수 있지만 읽기 쉬운지 확인하십시오. 그리고 세 개 이상의 글꼴을 사용하지 마십시오.
- 공백을 사용하십시오. 즉, 이미지나 텍스트가 없는 공백이 있어야 합니다. 이것은 백그라운드에서 일어나는 많은 디자인에 고객을 압도하지 않을 것입니다.
- 불필요한 요소를 넣지 마십시오. 귀하의 제품과 관련이 없다면 추가하지 마십시오. 헤더의 경우 매장에서 판매하는 제품을 보여줄 한두 개만 넣으면 됩니다.
간단한 웹사이트의 예를 보여드리겠습니다.
샤넬은 아주 간단한 웹사이트를 가지고 있습니다. 그들의 웹 사이트에 가면 필요한 모든 것이 첫 페이지에 있음을 알 수 있습니다.
패션, 주얼리, 시계, 메이크업, 스킨케어 등 다양한 카테고리에서 선택하실 수 있습니다. 그리고 하단에는 네비게이션도 보입니다. 공백도 분명합니다.
Shopify 웹 사이트를 디자인하는 방법을 찾고 있다면 간단하고 사용자 정의할 수 있는 테마 중에서 선택할 수 있습니다!
무엇보다 웹 사이트 기능을 기억하십시오.
내가 당신을 위해 가지고있는 또 다른 귀중한 팁은 ...
4. 일관된 색상 팔레트 사용
웹사이트 색상은 웹사이트를 아름답게 만들기 위한 것만이 아닙니다.
또한 전체 브랜드 아이덴티티의 일부이기도 합니다.
웹사이트 및 기타 플랫폼에서 일관된 색상 팔레트를 사용하는 경우 고객이 브랜드를 쉽게 식별할 수 있기 때문에 눈에 띄는 데 도움이 됩니다.
웹사이트의 색상 선택에 대한 팁:
- 로고와 통합하십시오. 이미 로고가 있는 경우 해당 색상을 웹사이트에 통합할 수 있습니다. 이것은 당신의 브랜드 아이덴티티를 더욱 강하게 만들 것입니다.
- 색상 심리학을 공부하십시오. 색상은 고객이 브랜드를 인식하는 방식에 큰 역할을 하기 때문에 이는 고객에게 중요합니다. 따라서 색상 심리학을 공부해야 브랜드 인지도를 구축하는 데 도움이 됩니다.
- 독특하게 만드십시오. 돋보이고 싶다면 컬러 팔레트를 독특하게 꾸며보세요! 이렇게 하면 고객이 귀하를 기억하는 데 도움이 됩니다.
브랜드 아이덴티티가 항상 손상되지 않도록 하는 브랜드의 예를 보여 드리겠습니다.


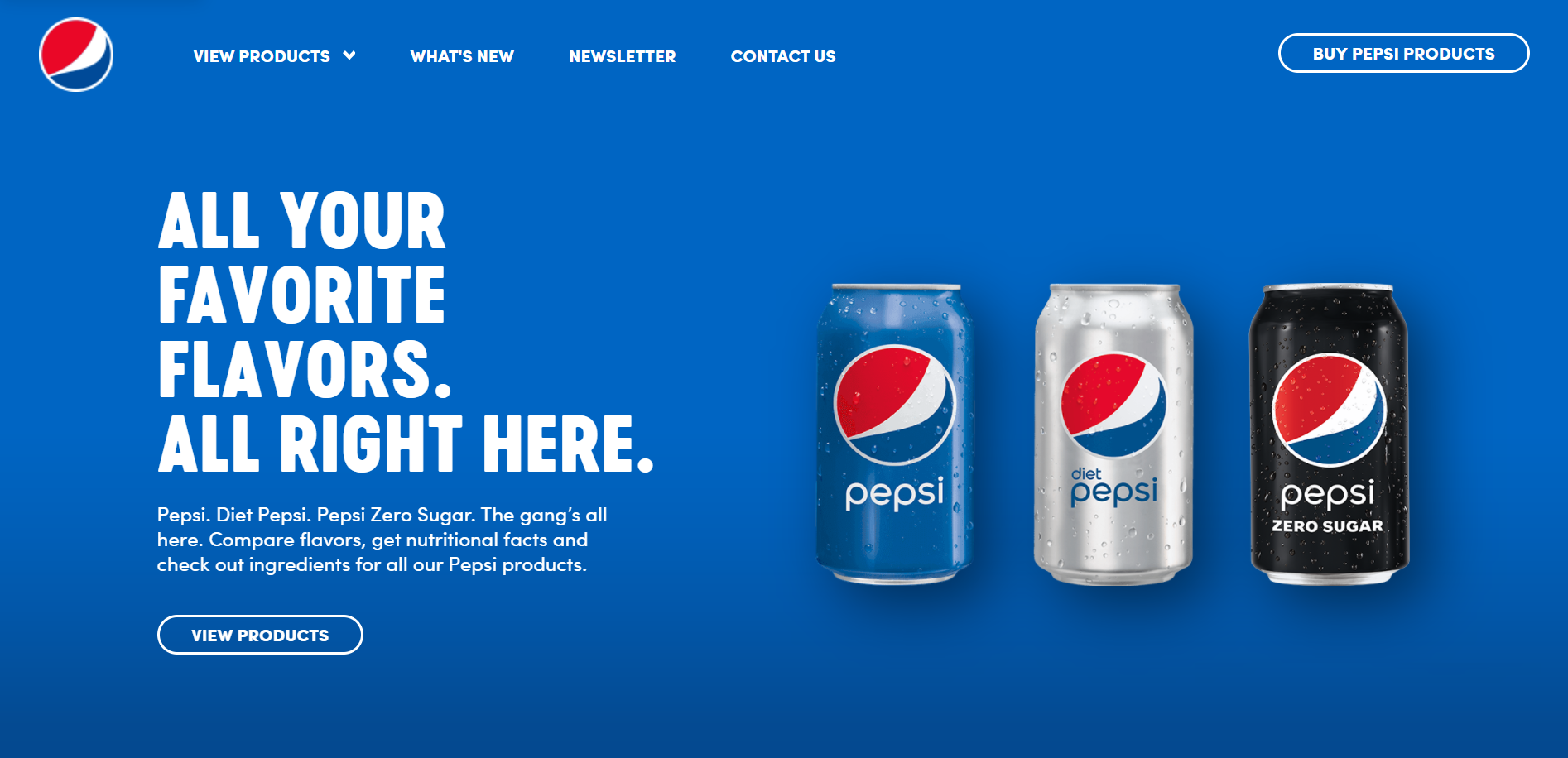
누가 Pepsi의 브랜드 색상을 모를까요? 이것은 온라인에서 브랜드 인지도를 구축하는 한 가지 방법입니다.
웹 사이트의 색상 팔레트가 빨간색, 파란색 및 흰색을 중심으로 회전하는 것을 볼 수 있습니다. 그들의 기본 색상입니다.
Shopify 웹 사이트를 디자인하는 방법을 배우고 있다고 가정해 보겠습니다. 시선을 사로잡는 색상을 염두에 두어야 합니다!
자, 이제 다음으로 넘어가겠습니다!
5. 설득력 있는 카피 쓰기
웹 사이트를 개발하는 방법에 대해 약간의 아이디어가 있다면 이미 알고 있을 것입니다.
더 설명하겠습니다.
귀하의 사본은 귀하의 고객에게 귀하가 무엇을 하는지 알려줍니다. 그리고 그것은 그들의 질문에 답해야 합니다...
- 내 문제를 해결하는 데 어떻게 도움을 줄 수 있습니까?
- 언제 해결할 수 있습니까?
- 그로부터 무엇을 얻을 수 있습니까?
설득력 있는 사본의 예를 들어보겠습니다.
One Week Website는 고객의 문제를 해결합니다. 또한 10년 이상의 경력을 가지고 있다고 언급하여 전문성을 확립했습니다.
뿐만 아니라 고객에게 비즈니스 성장을 약속하기 때문입니다.
그렇다면 어떻게 설득력 있는 카피를 작성할 수 있을까요?
- 전문용어를 사용하지 마십시오. 고객은 업계 전문 용어를 이해하지 못할 것입니다. 브랜드를 알리고 싶다면 처음부터 쉽게 이해할 수 있는 단어를 사용하세요.
- 청중에게 말하세요. 브랜드의 어조에 따라 다르지만 잠재 고객에게 이야기하는 것처럼 작성해야 합니다.
- 솔직해집니다. 불필요한 단어를 쓰지 마십시오. 짧을수록 좋습니다.
웹사이트를 위한 매력적인 사본을 만드는 방법을 이미 알고 계십니까?
웹사이트 기능을 개선하는 방법에 대한 추가 정보를 살펴보겠습니다.
6. 모바일 친화적으로 만들기
2021년 모바일 전자상거래 매출이 3조 5600억 달러에 달할 것으로 예상된다는 사실을 알고 계셨습니까?
엄청나네요!
점점 더 많은 사람들이 모바일 장치를 사용하여 쇼핑하고 있으며 이를 사용하여 웹사이트를 방문할 가능성이 높다는 것을 증명합니다.
따라서 웹사이트를 모바일 친화적으로 만들지 않으면 얼마나 많은 돈을 잃을 수 있는지 상상해 보십시오.
그래서 제가 몇 가지 팁을 드리고자 합니다!
- 모바일 반응형 테마가 있습니다. HTML을 사용하여 아름다운 웹사이트를 구축하는 방법을 모른다면 모바일 친화적인 테마로 시작할 수 있습니다.
- 읽기 쉬운 글꼴을 사용하십시오. 모바일 화면은 데스크톱보다 작습니다. 따라서 글꼴의 가독성이 괜찮은지 확인해야 합니다.
- 팝업을 줄입니다. 다시 말하지만, 모바일 화면은 더 작습니다. 고객이 팝업을 많이 보고 닫는 데 어려움을 겪는 경우 웹사이트를 더 많이 탐색할 것이라고 기대하지 마십시오.
하지만... HTML을 사용하여 아름다운 웹사이트를 만드는 방법을 모른다면?
당신은 운이 좋다! Wix, Shopify 및 Squarespace와 같이 모바일 반응형 테마를 가진 일부 웹사이트 제작자가 있기 때문입니다.
그리고 마지막으로 중요한 것은...
7. 빠른 로딩 속도는 필수
웹사이트 방문자의 53%가 3초 이내에 웹사이트를 떠난다는 사실을 알고 계셨습니까?
전혀 좋은 소리가 아니에요!
그러나 이것이 속도 최적화가 필요한 이유입니다. 페이지 로딩 속도가 빠른지 확인합니다.
그렇다면 웹 사이트 디자이너와 함께 일하지 않는 경우에도 웹 사이트를 최적화하는 방법은 무엇입니까?
- 이미지를 최적화하십시오. 위에서 말했듯이 큰 이미지는 페이지 로딩 속도에 영향을 미칩니다. 웹사이트 제작자는 사진의 권장 크기도 기록합니다. 그러니 압축을 꼭 하세요!
- 불필요한 플러그인을 사용하지 마십시오. 플러그인이 많으면 웹사이트 속도가 위험해질 수 있습니다. 당신이 할 수 있는 일은 웹사이트와 고객이 필요로 하는 것으로 플러그인을 제한하는 것입니다.
- 페이지 속도를 테스트하십시오. 속도 최적화는 고객 경험을 향상시키는 좋은 방법입니다. 그렇기 때문에 때때로 페이지 속도를 테스트해야 합니다.
예상하지 못하셨죠?
하지만 더 많은 것이 있습니다! 일부 브랜드가 웹사이트 게임을 어떻게 스매싱하는지 보여드리겠습니다!
사람들이 좋아하는 3개의 웹사이트
1. 사과

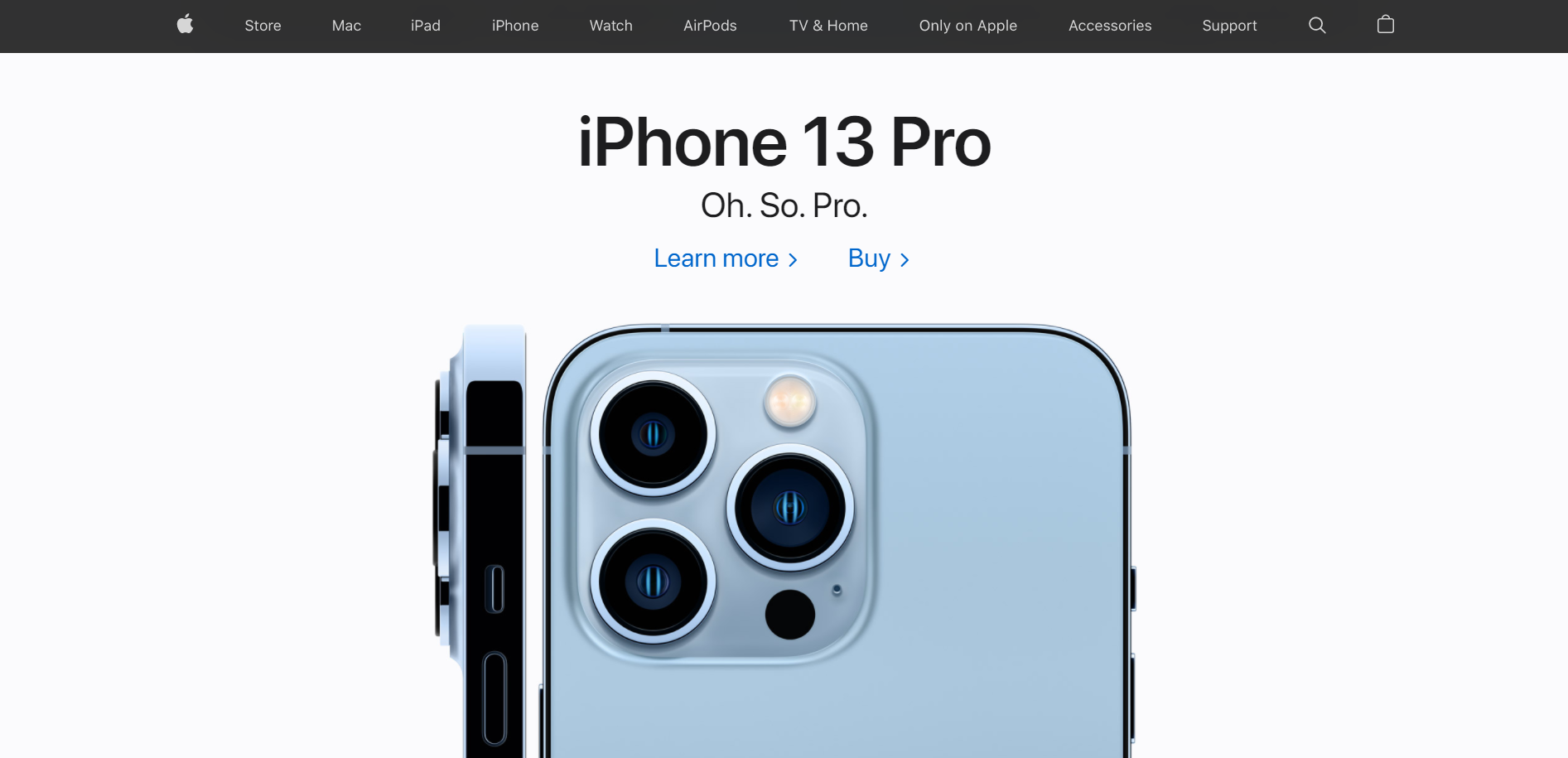
Apple의 웹사이트는 매끄럽고 단순합니다.
새로운 iPhone 13 Pro의 기능을 보여주기 위해 공백과 고품질 이미지를 사용한다는 것을 알 수 있습니다.
또한 카피가 창의적이고 직접적임을 알 수 있습니다. 보풀이 없습니다. 그냥 "오. 그래서. 프로."
그리고... 탐색도 쉽습니다! 탐색 모음에서 필요한 모든 것을 찾을 수 있습니다. 다른 곳으로 이동할 필요가 없습니다.
다른 하나를 살펴보자...
2. 우븐 매거진
웹사이트에 따르면 Woven Magazine은 예술가, 디자이너 및 기업가를 기념합니다.
그들의 웹사이트는 별로 진행되고 있지 않습니다. 이는 눈을 편안하게 해줍니다. 간단한 헤더, 제목 및 클릭 유도문안을 볼 수 있습니다.
또한 왼쪽 상단에 쇼핑 버튼이 있어 쉽게 알아볼 수 있습니다. 그리고 다시 공백을 사용합니다.
이제 마지막 예제로 넘어갑니다.
3. 디올
디올은 잘 알려진 브랜드입니다. 그들의 품목 중 일부는 화려하기까지 하지만 웹사이트와 정반대입니다.
그들은 웹 사이트 기능에 중점을 둡니다. 고객이 봐야 하는 사진, 맨 위에 있는 카테고리, 검색 표시줄, 그리고 물론 공백이 있습니다.
정말 대단해 보이죠?
너도 할 수 있다고 말하면 어떡하지?
지금 아름다운 웹사이트를 만드십시오!
네, 웹사이트 개발 방법을 모르셔도 할 수 있습니다...
또한 HTML을 사용하여 아름다운 웹 사이트를 만드는 방법을 모르는 경우에도 잘 작동하는지 확인할 수 있습니다!
스타일에 따라 쉽게 사용자 지정할 수 있는 테마를 선택하기만 하면 됩니다.
그리고 당신은 사업주이기 때문에 고객을 먼저 생각해야 합니다!
이것이 Debutify가 아름답고 기능적인 테마를 제공하는 이유입니다.
또한 50개 이상의 추가 기능이 있어 웹사이트를 더욱 눈길을 끌고 전환 친화적으로 만들 수 있습니다!
내 말을 믿지 못한다면 Debutify를 14일 동안 무료로 사용해 볼 수 있습니다!
고객이 좋아할 웹사이트를 만드십시오. 오늘 Debutify 무료를 사용해 보세요 !
14일 평가판. 1 설치를 클릭합니다. 신용 카드가 필요하지 않습니다.
