구현해야 하는 최신 웹 디자인의 7가지 핵심 요소
게시 됨: 2022-12-05최신 웹 디자인은 단순성, 효율성 및 탁월한 사용자 경험에 관한 것입니다. 탐색하기 쉽지 않거나, 로드하는 데 너무 오래 걸리거나, 지치고 극도로 무감각해진 청중의 관심을 끌만한 것이 없는 웹사이트는 방문자를 전환시킬 가능성이 전혀 없습니다.

다음은 순위 가능성과 전체 UX 점수를 모두 높이기 위해 웹 사이트에서 구현해야 하는 7가지 핵심 요소입니다.
충분한 여백 활용
현대 웹 디자인은 단순하고 깔끔하며 여백을 많이 활용합니다. 이것은 더 넓은 느낌을 주고 정보를 더 쉽게 소화할 수 있도록 도와줍니다. 작은 공간에 다양한 요소를 함께 묶으면 페이지가 밀실 공포증을 느낄 수 있습니다.
물론 공백이 흰색일 필요는 없습니다. 모든 색상(검정색 포함)을 사용할 수 있습니다.
공간이 다양한 화면 방향과 크기에서 논리적으로 사용되도록 하는 것을 목표로 합니다. 수평 데스크탑에서 잘 작동하는 하나의 레이아웃에 집착하지 마십시오.
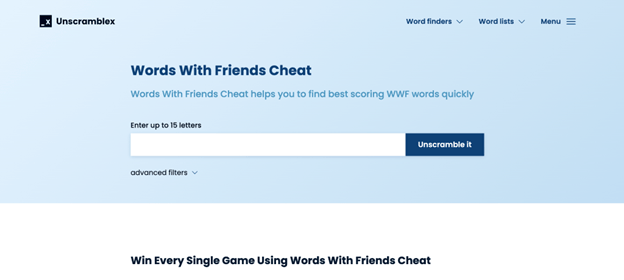
UnscrambleX Words with Friends 페이지를 살펴보십시오. 바탕 화면에는 왼쪽과 오른쪽에 많은 공백이 있습니다.

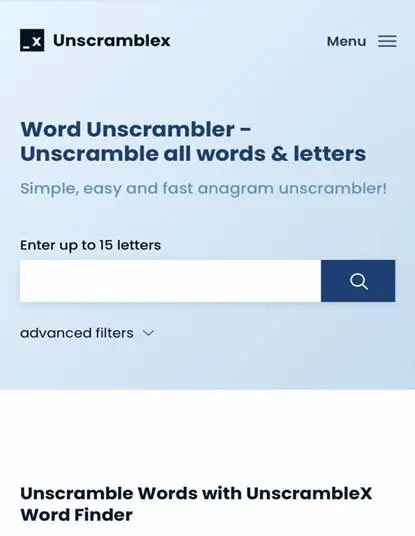
모바일에서는 제목 사이에 공백이 집중되어 있어 카피를 읽기가 더 쉽습니다.

이미지로 나누기
페이지를 보다 쉽게 이해할 수 있으려면 단순한 텍스트 이상으로 구성되어야 합니다. 이미지는 방문자가 올라가야 하는 텍스트의 벽에 겁먹지 않도록 추가할 수 있는 가장 간단하고 간단한 요소입니다.
이미지는 또한 페이지에 추가 감정 레이어를 추가하는 데 도움이 되므로 과소평가하지 마십시오. 제품에 대해 이야기할 때는 시각화에 도움이 되지만 개념이나 절차에 대해 이야기할 때는 잠재의식 수준에서 가치와 효과를 전달할 수 있습니다.
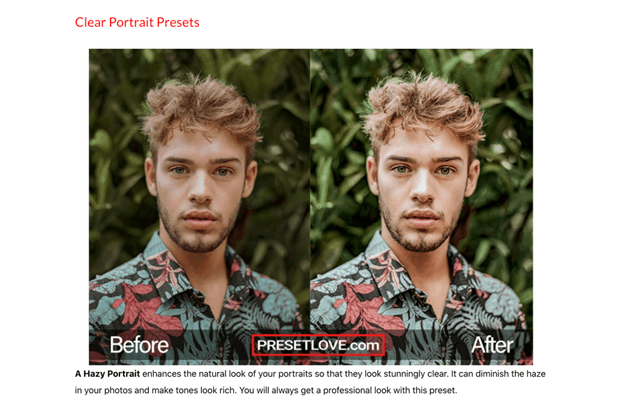
Lightroom용 사전 설정에 대한 이 페이지를 살펴보십시오. 이미지는 예상되는 효과를 보여주고 정보에 입각한 선택을 쉽게 할 수 있습니다.

그것들이 없으면 페이지는 실질적으로 쓸모가 없다는 것은 말할 것도 없고 매우 단조롭고 흥미롭지 않을 것입니다.
비디오 사용
페이지의 관심 요인을 높이는 또 다른 방법은 페이지에 비디오를 추가하는 것입니다. 페이지의 내용과 목적에 따라 사용 방법 비디오, 데모, 비디오 사용 후기가 될 수 있습니다.

비디오는 캐치와 함께 제공된다는 점을 명심하십시오. 원활하게 로드되어야 하며 페이지 속도가 느려지면 안 됩니다. 사용자 경험을 방해하거나 페이지 탐색을 어렵게 만들거나 너무 산만하다면 없는 것이 좋습니다.
Technogym의 홈페이지에는 영웅 동영상을 포함하여 여러 동영상이 있습니다. 그들은 슈퍼 팩트를 로드하고 UX를 방해하는 것보다 참여를 높일 가능성이 훨씬 더 높습니다. 자동 재생되기 때문에 약간 산만해질 수 있지만 조용하기 때문에 여전히 매우 친절합니다.
팝 오브 컬러 추가
최신 웹 디자인에서는 페이지에 약간의 색상을 추가해야 합니다. 그것들을 완전히 다채롭게 만들 필요는 없지만 이상적으로는 당신이 절대적으로 설정한 분위기가 아닌 한 흑백만 원하지는 않습니다.
색상은 귀하의 비즈니스 분위기와 일치해야 하며 방문자에게 귀하의 비즈니스에 대한 아이디어를 제공해야 합니다. 파란색은 차분함과 전문성을 나타내기 때문에 일반적으로 가장 인기 있는 선택입니다. 자주색은 특히 SaaS 및 디지털 공간에서 자주 볼 수 있습니다.
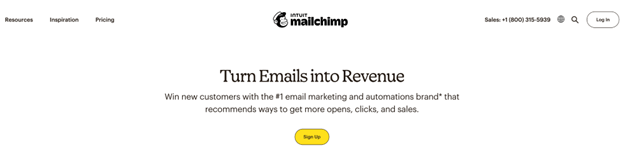
예를 들어 Mailchimp는 노란색 색조로 사라졌습니다. 그들은 홈페이지에 훨씬 더 많은 색상을 사용했지만 그 이후로 더 많은 음소거 요소가 더 잘 작동한다는 것을 깨달았을 것입니다. 그들의 새로운 웹사이트는 매끄럽고 날렵해 보이지만 확실히 지루하거나 지루하지 않습니다.

CTA를 돋보이게 만드세요
팝업에 대해 말하면 페이지에서 눈에 띄어야 하는 또 다른 중요한 요소는 CTA입니다. 전환에 가장 직접적인 영향을 미치므로 눈에 잘 띄고 매우 명확해야 합니다. 방문자는 클릭했을 때 어떤 일이 일어날지 정확히 알아야 합니다.
여러 액션이 있는 경우 각각 고유한 CTA가 있는지 확인하세요. 이렇게 하면 방문자가 다양한 선택을 할 수 있으며 제품을 구매하거나 전화를 예약하는 것만이 전부가 아님을 보여줄 수 있습니다.
Unbounce에는 여러 가지 CTA가 있으며 모두 다른 전환 경로로 이동합니다. 무료 평가판을 시작하거나 솔루션의 다양한 기능 중 하나를 선택하고 가장 필요한 기능부터 시작할 수 있습니다.
모든 것을 통합
현대 웹사이트 방문자는 약간 버릇없고 모든 것을 한 번에 제공받기를 원합니다. 그들은 제품이나 링크를 찾는 데 시간을 낭비하고 싶지 않고, 절대적으로 필요한 것보다 더 많이 클릭하기를 원하지 않으며, 모든 것이 마무리되기를 원합니다.
디자인을 통해 시간을 더 많이 절약할수록 고객이 다시 돌아올 가능성이 높아집니다.
탐색을 단순하게 만들고 그들이 이해할 수 있는 용어를 사용하십시오. 대부분의 사람들이 무엇을 찾는지 알고 있다면 해당 페이지에 대한 링크를 홈페이지에 추가하고 검색 시간을 줄이십시오.
Lydia Millen은 웹사이트 디자인의 이 요소를 결정한 소셜 미디어 인플루언서입니다. 그녀는 청중이 원하는 것이 무엇인지 알고 있습니다. 자신의 의류 컬렉션을 쇼핑하고, 비디오를 보고, 최근에 입고 사용했던 것을 구입하는 것입니다. 그녀는 이 모든 것을 쉽게 접근할 수 있도록 만들었습니다.
간단하게 유지
궁극적으로 최신 웹 디자인을 완성하기 위한 주요 목표는 페이지를 단순하게 유지하는 것입니다. 너무 많이 쓰지 말고 선택 사항과 불필요한 정보로 사용자를 공격하지 마십시오. 오히려 초기에 그들을 사로잡는 것을 목표로 하고 신중하게 계획된 전환 유입경로로 그들을 조심스럽게 안내합니다.
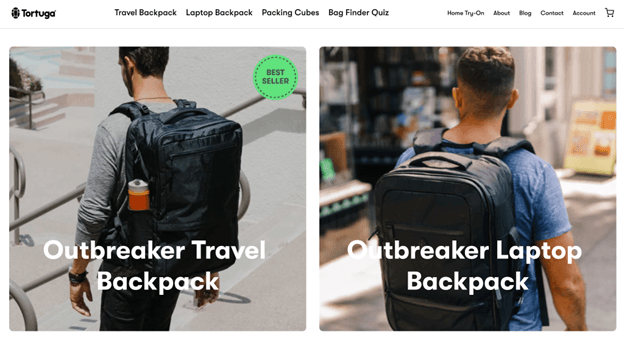
Tortuga 백팩을 살펴보십시오. 그들의 슬로건은 간단하고 직접적입니다. 그들은 홈페이지에서 당신에게 그들의 제품의 작은 선택을 보여주지만, 그들의 메뉴는 그들이 재고가 있는 다른 것을 당신에게 말할 수 있을 만큼 충분히 큽니다. 그들은 USP를 강조하고 고객 리뷰를 제공합니다.


메인 페이지는 깔끔하고 미니멀하지만 매우 효과적입니다. 잠시도 길을 잃지 않고 브랜드에서 무엇을 기대할 수 있는지 정확히 이해할 것입니다.
마무리
이러한 웹 디자인 팁을 사용하면 디지털 홈에서 원하는 청중을 유치하고 유지할 수 있는 훨씬 더 좋은 기회를 갖게 됩니다. 실질적인 디자인 변경을 시작하기 전에 항상 고객이 실제로 원하고 필요로 하는 것이 무엇인지 고려해야 한다는 점을 잊지 마십시오.
