2022년에 전환되는 모바일 랜딩 페이지의 7가지 모범 사례(그리고 이를 최고로 만드는 요인)
게시 됨: 2021-11-08모바일 랜딩페이지가 무엇인지 궁금하세요?
그럼 상상해보세요...
당신은 일에 지쳐서 침대에 누워 있습니다.
갑자기 편안한 휴가를 갈 생각이...
하지만 노트북을 사용하기엔 너무 게을러서 폰을 여는데...
그런 다음 웹 사이트를 열어 여행 계획을 세울 때...
그럼 BAM!
버튼을 제대로 누를 수 없습니다.
아주 천천히 로딩중 입니다.
그리고 그것을 탐색하는 것은 매우 어렵습니다.
음... 주요 종료, 맞죠?
모바일 반응형 랜딩 페이지가 없는 경우 고객이 느끼는 감정이 이와 같습니다.
하지만... 모바일 랜딩페이지란? 더 깊이 들어가 보겠습니다.
모바일 랜딩페이지란?
모바일 랜딩 페이지는 웹사이트 방문자를 귀하의 웹사이트로 유도할 때 방문하게 되는 곳입니다. 하지만 문제는 이 방문자들이 모바일을 사용하고 있다는 것입니다.
데스크탑의 일반적인 랜딩페이지와 같다고 할 수 있습니다. 그러나 다시 말하지만 모바일 사용자를 위해 특별히 최적화되었습니다.
그리고 그것이 내가 당신을 도울 것입니다.
모바일 랜딩페이지의 장점을 알려드리겠습니다. 하지만 그건 빙산의 일각일 뿐...
모바일 랜딩 페이지의 베스트 7가지 예시도 보여드리겠습니다. 그 뿐만 아니라 무엇이 그들을 최고로 만드는지 말해줄 것이기 때문입니다. 그리고 나만의 모바일 랜딩 페이지를 개선할 수 있는 방법!
다시 말하지만 모바일 랜딩 페이지는 모바일 장치를 사용하는 고객을 리디렉션하는 곳입니다.
이제 모바일 랜딩페이지가 필요한 이유를 알려드리겠습니다.
왜 모바일 랜딩 페이지가 필요한가요?
1. 사용자 경험 향상
2021년 1분기 전 세계 웹사이트 트래픽의 54.8%가 모바일 기기에서 발생한다는 사실을 알고 계셨습니까?
많은데요!
누군가에게는 휴대전화가 더 편리하기 때문입니다. 따라서 모바일 친화적인 랜딩 페이지가 있으면 고객 경험이 향상됩니다.
웹사이트를 모바일 반응형 웹사이트로 만들 계획이 아직 없다면... 잠재 고객을 유치하고 있는 것입니다.
당신은 그런 일이 일어나기를 원하지 않죠?
여전히 의심스럽습니까? 모바일 방문 페이지가 있으면 도움이 될 수 있다는 사실을 알고 계셨습니까?
2. 전환율 증가
한 가지 정보를 알려드리겠습니다. 모바일 전환은 데스크톱 전환보다 64% 증가했습니다.
와. 엄청나네요! 오른쪽?
즉... 방문자를 전환으로 이끄는 모바일 친화적 랜딩 페이지가 필요합니다!
웹사이트가 모바일에서 쉽게 탐색할 수 있다면 방문자는 원활한 거래를 할 수 있습니다.
그렇기 때문에 모바일 친화적 인 방문 페이지가 있으면 전환율이 높아집니다.
그리고 비즈니스 소유자로서 귀하의 목표 중 하나는 판매를 창출하는 것입니다.
따라서 모바일 랜딩페이지 UI(User Interface)가 반응형이면 더 많은 매출을 올릴 수 있습니다!
다음은...
3. 고객 유지
모바일 반응형 웹사이트가 있으면 고객을 유지할 수 있다고 말하면 어떻게 될까요?
훌륭한 고객 경험을 제공하면 충성도에 긍정적인 영향을 미치기 때문입니다.
제일 좋은 부분? 그들은 당신의 브랜드 옹호자가 될 수 있습니다! 그리고 그들은 당신을 그들의 친구에게 소개하기를 원할 것입니다.
이러한 이유가 놀랍게 들립니까?
그렇다면 이 쇼를 도로에서 보고 최고의 모바일 랜딩 페이지를 보자!
모바일 랜딩 페이지의 7가지 모범 사례
1. 윅스

최고의 모바일 랜딩 페이지 사례 중 하나는 Wix입니다.
방문자가 웹사이트에서 추가 조치를 취하도록 하려면 방문자의 체류를 가치 있게 만드십시오. 귀하의 웹사이트는 그들이 귀하의 서비스에 가입하거나 귀하의 제품을 구매하도록 해야 합니다.
Wix가 수행하는 방법을 살펴보겠습니다.
- 공백 사용. Wix는 공백을 활용하여 모바일 랜딩 페이지를 간단하고 보기 쉽게 만들었습니다.
- 행동을 요구하다. 색상 때문에 튀어나온 큰 "시작하기"를 명확하게 볼 수 있습니다.
- 복사본을 지웁니다. 카피는 짧지만 명확합니다. Wix는 당신이 자랑스러워하는 웹사이트를 만들기를 원하며, 당신이 그것을 할 수 있습니다.
Wix는 웹사이트에 너무 많은 디자인이 필요하지 않다는 것을 증명합니다. 방문자는 간단한 탐색, 명확한 문구 및 클릭 유도문안이면 충분합니다.
내가 당신을 위해 가지고있는 또 다른 예는 ...
2. 매니챗

Manychat은 방문자가 다음 단계로 나아가도록 하는 것을 목표로 하는 간단한 모바일 랜딩 페이지를 가지고 있습니다.
모바일 랜딩 페이지 모범 사례를 구현할 때 두 가지가 눈에 띄는 이유를 살펴보겠습니다.
- 명확한 설명. Manychat은 그들이하는 일과 그들이 당신을 도울 수있는 방법을 명확히합니다. 또한 그들의 서비스가 귀하의 비즈니스를 성장시킬 수 있는 방법을 설명합니다.
- 명확한 클릭 유도문안. 그들의 명확한 클릭 유도문안은 방문자가 가입하도록 유도할 수 있습니다. 보시다시피 "무료로 시작하세요."라고 표시되어 있습니다.
- 간단한 레이아웃. 모바일 랜딩 페이지에서도 많은 일이 일어나지 않습니다. 광고 제목, 서비스, 설명 및 CTA를 볼 수 있습니다.
그리고 더 아래로 스크롤하면 Manychat을 통해 방문자가 필요한 조치를 더 쉽게 취할 수 있습니다.
잠깐만요, 하나 더 있어요.
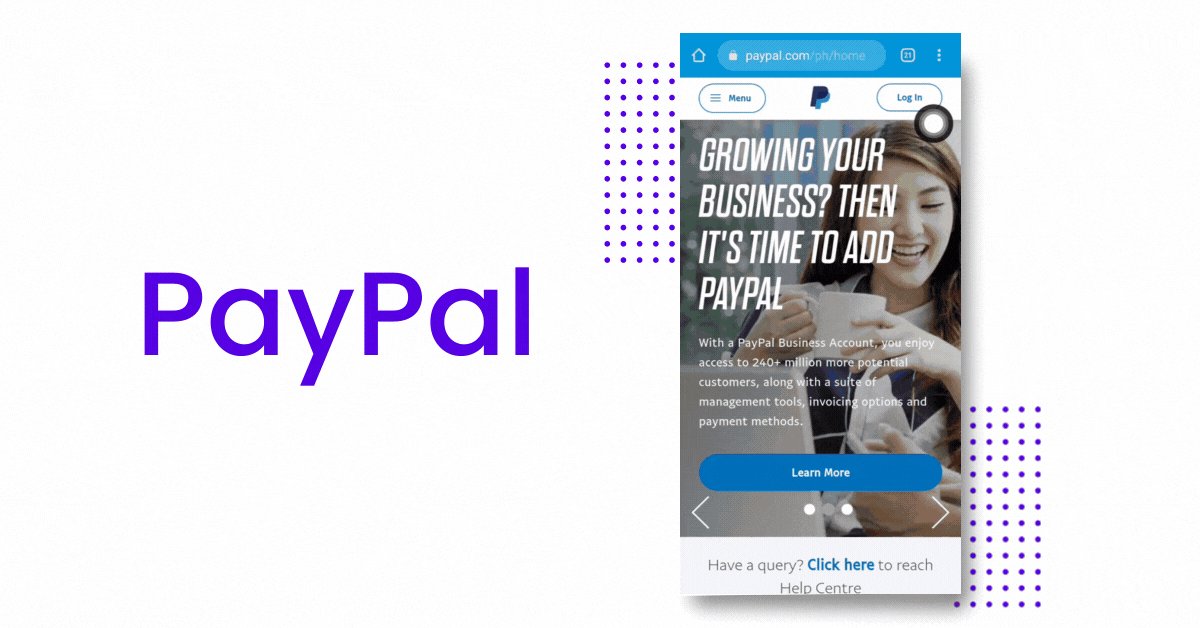
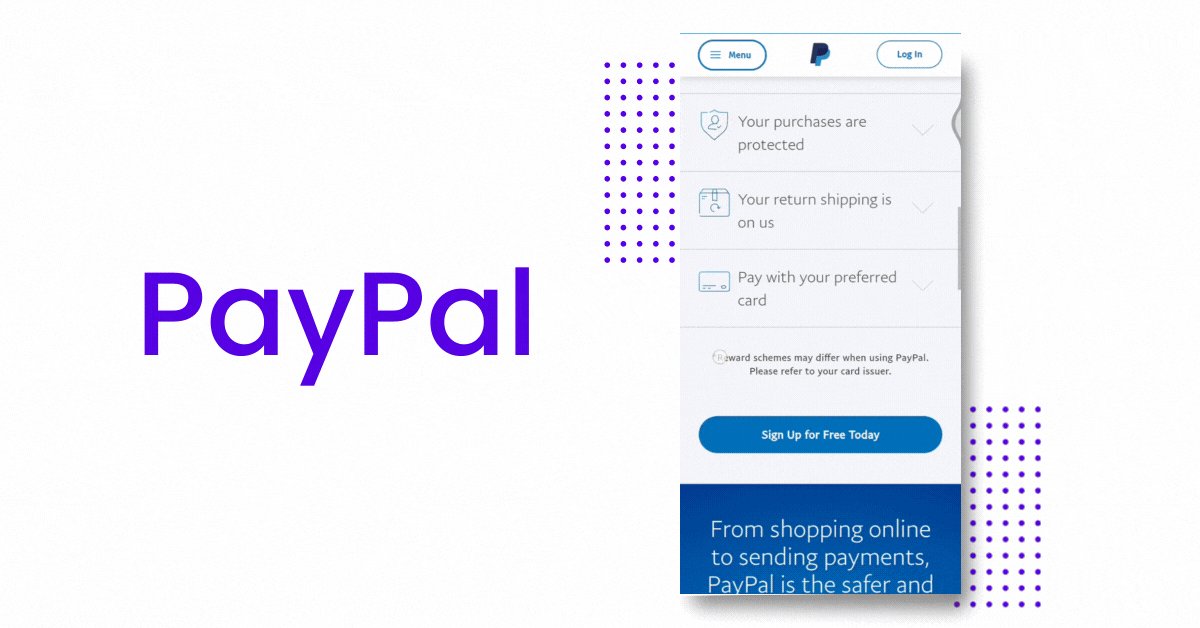
3. 페이팔

전환율이 가장 높은 모바일 랜딩 페이지에 대해 이야기하고 있기 때문에 Paypal이 그 중 하나가 될 수 있습니다.
그리고 나는 이유가 있습니다:
- 페이팔이 귀하에게 어떤 이점을 제공하는지 보여줍니다. Paypal을 사용하는 방법을 알려주는 것을 볼 수 있습니다. 집에서 원활하고 안전하게 쇼핑할 수 있다고 합니다.
- 페이팔이 어떻게 작동하는지 보여줍니다. 조금 아래로 스크롤하면 방문자가 플랫폼을 이해하고 가입하기 쉽도록 3단계 프로세스를 볼 수 있습니다.
- 여기에는 행동 촉구가 포함됩니다. 클릭 유도문안 버튼은 색상 대비로 인해 눈에 띕니다. 그리고 그것은 다른 곳에도 숨겨져 있지 않습니다.
그들이 훌륭한 일을 하고 있다고 생각한다면 다른 예를 살펴보겠습니다.
4. 에어비앤비

미국 모바일 사용자의 48%가 스마트폰으로 전체 여행을 계획하고 있다는 사실을 알고 계셨습니까? 그리고 그것은 이미 조사와 실제 예약을 포함합니다.
상당한 숫자죠?
이것이 Airbnb가 방문자가 웹사이트에서 예약할 수 있도록 하는 이유입니다! 그들이 하는 방법은 다음과 같습니다.
- 질문하기 Airbnb는 웹사이트 방문자에게 관련 가능한 질문을 하고 다음을 사용하여 답변할 수 있습니다.
- 독특한 클릭 유도문안 버튼. "나는 유연합니다"는 고객이 모험을 예약할 준비가 되었는지 묻는 독특한 방법입니다.
- 편리한 검색창. 방문자는 검색 표시줄을 쉽게 클릭하여 방문할 수 있는 장소로 리디렉션할 수 있습니다.
Airbnb는 탐색하기가 매우 쉽습니다!
다음을 살펴보자!
5. 리프트

Lyft는 아마도 전환율이 가장 높은 모바일 랜딩 페이지일 것입니다.
이유를 알려드리자면...
- 좋은 검색창 배치. 방문자는 검색 창을 통해 쉽게 탐색할 수 있습니다. 목적지를 입력할 수 있으며 위치를 정확히 파악할 수 있는 다른 페이지로 리디렉션됩니다.
- 쉬운 탐색 및 클릭 유도문안. 웹 사이트 방문자가 운전을 신청하려는 경우 위치를 쉽게 찾을 수 있습니다. 일부는 타고 싶어하지만 첫 번째 것 아래에 탐색 기능도 있습니다.
- 간단한 레이아웃. 간단하지만 매우 유익한 구조를 가지고 있습니다. 아래로 스크롤하면 Lyft 드라이버가 어떤 이점을 얻을 수 있는지 알 수 있습니다.
모바일 랜딩 페이지의 세부 정보를 최소화하고 웹사이트 방문자에게 중요한 것은 남겨두었습니다.

내 다음 예는 ...
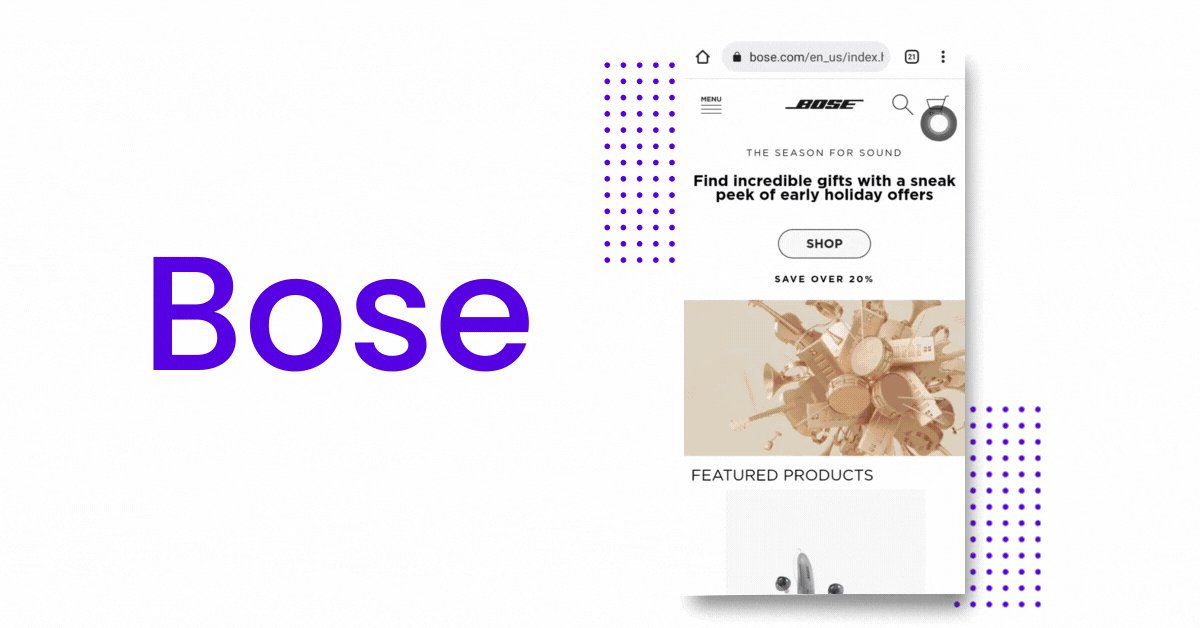
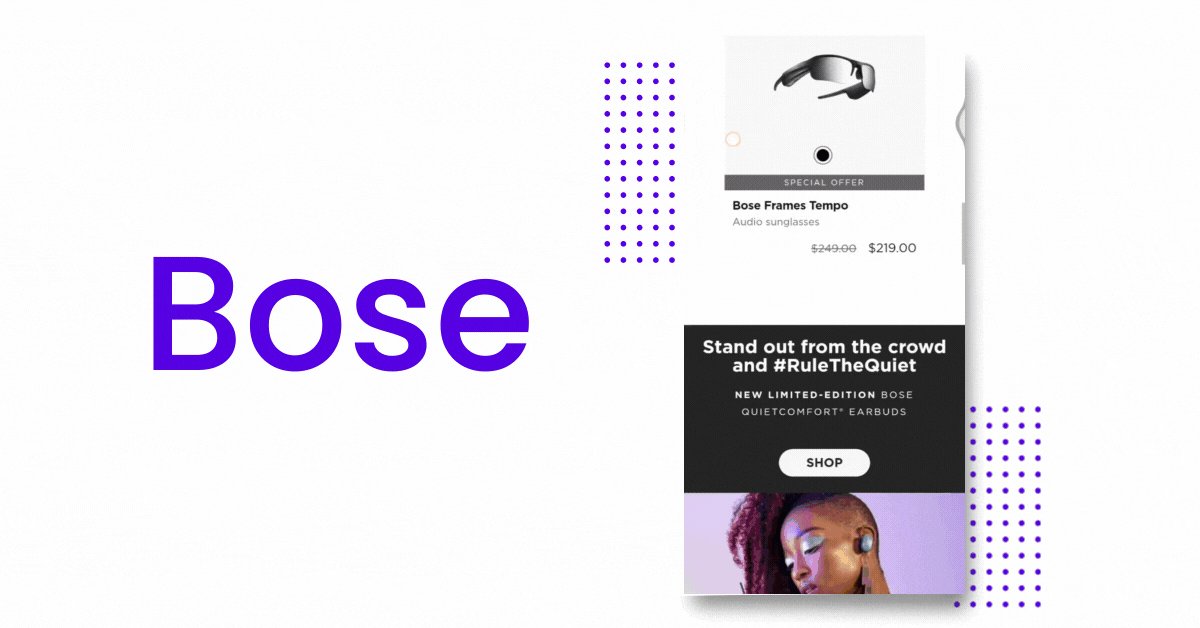
6. 보스

Bose는 삶이 어디를 가든지 놀라운 사운드가 있음을 강조합니다.
그리고 헤드라인 아래에 새로운 블루투스 스피커 제품이 있음을 알 수 있습니다.
- 크리에이티브 카피. Bose는 짧지만 창의적인 헤드라인을 가지고 있습니다. "삶이 당신을 어디로 데려가든"은 당신이 어디에 있든 그들의 제품을 가지고 갈 수 있다는 것을 보여줍니다. 그리고 그것이 제품의 장점이겠죠?
- 주요 제품. 구매자를 쇼핑으로 초대하는 랜딩 페이지에서 이미 신제품 및 주요 제품을 볼 수 있습니다.
- 쇼핑 버튼입니다. 랜딩 페이지에 제품이 있음에도 불구하고 Bose는 "쇼핑" 버튼이 눈에 띌 수 있도록 합니다. 대조적이며 시선을 사로잡는 색상으로 중앙에 있습니다.
자, 다음으로 넘어가자...
7. 쇼피파이

Shopify는 웹사이트 방문자가 모바일 랜딩 페이지를 탐색하는 데 어려움을 겪는 것을 원하지 않습니다. 그래서 그들은 이미 무료 평가판을 시작하기 위해 이메일 양식을 넣었습니다.
이거 천재 맞죠? 당신이 필요로 하는 것이 이미 당신 앞에 있다고 상상해보세요!
그리고 이것이 얼마나 쉽기 때문에 방문자가 쉽게 등록할 수 있습니다.
그렇다면 Shopify를 전환율이 가장 높은 모바일 랜딩 페이지 중 하나로 만드는 이유는 무엇입니까?
- 가입 양식입니다. Shopify의 랜딩 페이지를 통해 방문자는 신속하게 고객으로 전환할 수 있습니다. 어떻게? 랜딩 페이지에 있는 가입 양식 때문입니다. 그들의 고객은 다른 곳으로 이동할 필요가 없습니다.
- 짧은 카피. 그들의 카피가 짧지만 유익하다는 것을 분명히 알 수 있습니다. 그들의 신뢰성과 Shopify 사용 방법에 대해 알려줍니다. 홈페이지를 통해 판매, 배송, 결제 처리가 가능하다는 점을 강조했기 때문이다.
- 행동을 요구하다. 클릭 유도문안은 "무료 평가판 시작"입니다. 이제 말해 보세요... 누가 무료를 좋아하지 않습니까?
이제 최고의 모바일 랜딩 페이지 예시에 대한 아이디어가 생겼습니다.
질문은... 이러한 모바일 방문 페이지 모범 사례를 어떻게 구현할 수 있습니까?
여기에서 우리가 배울 수 있는 것이 있습니다!
모바일 랜딩 페이지 모범 사례

1. 페이지 속도가 중요하다
방문자가 데스크톱이나 모바일을 사용하더라도 페이지 속도는 매우 중요합니다.
웹사이트가 느리게 로드되면 방문자가 웹사이트를 떠날 것이라고 말하면 어떻게 됩니까?
흠...
빠르게 로드되는 웹사이트에서 구매하려는 스마트폰 사용자의 64%를 전환하려면 페이지 속도를 최적화하세요.
방법을 알려 드리겠습니다.
- 빠른 로딩 테마를 사용하세요. 방문자가 모바일이든 데스크탑이든 상관없이 빠르게 로드되는 원클릭 Shopify 테마가 있기 때문에 운이 좋습니다. 너무 편리하죠?
- 큰 이미지를 사용하지 마십시오. 글쎄, 이것은 피할 수 없습니다. 그러나 그렇게 하는 경우 이미지를 압축해야 합니다.
- 사이트를 테스트합니다. 방문 페이지는 방문자가 특정 링크를 클릭할 때 가장 먼저 보게 되는 페이지입니다. 첫인상이 오래 지속되니까 꼭 테스트해보세요!
따라서 판매를 잃고 싶지 않다면... 귀하의 웹사이트에서 판매를 유지하도록 하십시오.
2. 카피는 짧을수록 좋다
저를 믿으십시오. 인터넷 사용자의 관심 지속 시간이 줄어들고 있습니다.
긴 사본을 작성하면 모든 내용을 읽지 않습니다.
따라서 웹 사이트 방문자의 참여를 유도하려면 몇 가지 팁을 알려 드리겠습니다.
- 짧지만 명확하게 하십시오. 다시 말하지만, 그들은 모든 것을 읽지 않을 것입니다.
- 그들을 부르십시오. 방문자에게 이야기하는 것처럼 작성하십시오.
- 당신이 그들의 문제를 해결할 수 있는 방법을 그들에게 말하십시오. 이것이 당신이 그들을 설득할 수 있는 방법입니다!
카피는 짧을수록 좋다는 것을 기억하십시오!
3. 쉬운 탐색
고객이 웹사이트를 편리하게 탐색할 수 없다면 그냥 떠날 수도 있습니다.
예, 쉬운 탐색 모음이 없으면 고객을 잃게 됩니다!
안 돼! 무엇을 할까요?
- 탐색 위치를 기록해 둡니다. 쉽게 볼 수 있는 위치에 탐색 모음을 배치합니다.
- 모바일 방문 페이지 크기를 생각해 보세요. 모든 항목을 클릭할 수 있는지 확인합니다.
- 가장 중요한 범주에 넣으십시오. 여기에는 정보, 제품, 서비스, 가격 및 연락처 페이지가 포함됩니다.
복잡해 보이지 않죠?
이제 방법을 알려 드리겠습니다...
4. 간단하게 만들기
모바일 방문 페이지 크기를 고려하십시오. 데스크탑보다 작기 때문에 깨끗하게 유지해야 합니다.
곳곳에 디자인과 요소로 방문자를 압도하지 마세요. 그들이 정보를 더 잘 처리할 수 있도록 눈이 편해집니다.
몇 가지 팁을 드리겠습니다.
- 공백을 사용하십시오. 이미지나 텍스트가 없는 공간을 남겨둡니다.
- 최대 3개의 글꼴을 사용하세요. 너무 많은 글꼴로 방문자를 묻히지 마십시오.
- 일관된 색상 팔레트를 사용하십시오. 단순하게 유지하려면 일관된 색상 팔레트를 사용하십시오. 이것은 또한 당신의 브랜드 아이덴티티를 더욱 견고하게 만들 것입니다.
따라서 방문자가 모바일 친화적인 랜딩 페이지에서 즐거운 시간을 보내도록 하려면... 간단하게 만드십시오!
그리고 이것은 나를 나의 마지막 팁으로 이끕니다...
5. 그들을 회심으로 이끄십시오
웹사이트 방문자를 한 곳으로만 안내해야 합니다...
그리고 그것은 "체크 아웃"페이지입니다!
내 최고의 모바일 방문 페이지 예는 방문자가 플랫폼에서 구매하거나 가입하도록 하는 것을 목표로 하고 있음을 보여줍니다.
그렇기 때문에 이 작업을 수행하는 방법에 대한 몇 가지 팁도 알려 드리겠습니다.
- 전환 트리거를 추가합니다. 방문자가 구매하도록 유도합니다!
- 제품을 홍보하세요. 방문 페이지에서 제품이 얼마나 유익한지 언급해야 합니다. 그리고 가능하면 실제 제품을 보여주십시오.
- 사용후기를 보여주세요. 랜딩 페이지에 평가나 리뷰를 추가할 수 있습니다. 방문자는 고객이 귀하의 제품을 좋아하는 것을 보고 구매를 하게 될 것입니다.
그게 다야? 아니!
당신을 위한 보너스 팁이 있습니다...
모바일 반응형 테마가 있습니다!
모바일 반응형 테마를 선택하여 이미 전투의 절반을 이기면 어떻게 될까요?
아주 편리하죠?
비즈니스에 중요한 다른 일에만 집중할 수 있기 때문입니다!
그렇기 때문에 모바일 반응이 빠르고 로딩이 빠른 테마가 필요합니다.
하지만 잠깐만... 이 보석은 어디서 찾을 수 있나요?
당신은 약간의 대접을 받고 있기 때문에 여기에 운이 좋습니다!
Debutify는 귀하의 웹사이트에 매우 반응이 빠른 모바일 테마를 제공합니다.
또한 50개 이상의 추가 기능이 있습니다. 전자 상거래 상점이 더 많은 고객을 유치할 수 있도록!
아직 날 못 믿겠어? 14일 동안 무료로 사용해 볼 수 있습니다 !
Debutify로 모바일 반응형 웹사이트를 만드십시오 - 오늘!
14일 무료 평가판. 1-클릭 설치. 신용 카드가 필요하지 않습니다.
