전환 비용을 초래하는 5가지 웹 탐색 실수
게시 됨: 2017-03-01
방문자가 찾을 수 없으면 존재하지 않는 것입니다.
웹 마케터는 종종 웹 사이트의 미학에 너무 빠져 사용자가 필요한 것을 쉽게 찾을 수 있도록 하는 것을 잊어버립니다.
물론, 현대적이고 전문적인 모양과 느낌은 웹 방문자의 신뢰를 얻는 데 필수적입니다. 그러나 웹 디자인은 사용자 작업을 지원해야 하며 사용성과 검색 가능성을 저해해서는 안 됩니다.
다음은 사용자가 사이트를 효율적으로 탐색하는 데 방해가 되는 몇 가지 일반적인 실수입니다.
1. 큰 화면에서 숨겨진 탐색
작업할 작은 화면 공간이 있는 모바일 장치에서는 메뉴(일반적으로 햄버거 아이콘) 아래에 탐색을 숨길 수 있습니다. 그러나 탐색 옵션을 표시할 공간이 많은 데스크탑에서는 의미가 없습니다.

예: WhySoCool.com
Nielsen Norman Group과 WhatUsersDo가 수행한 연구에 따르면 표시되거나 부분적으로 숨겨진 탐색과 비교하여 숨겨진 탐색은 ...
- 모바일과 데스크톱 모두에서 덜 사용하고 나중에 작업(사용자가 사용하는 경우)에 사용
- 데스크톱보다 모바일에서 더 많이 사용됨 - 그 이유는 ...
- 작은 화면에서는 메뉴 아이콘이 더 눈에 띕니다.
- 숨겨진 탐색은 모바일의 표준입니다.
- 모바일에서는 로드 시간이 더 느리고 사람들은 스크롤하기보다 메뉴를 사용하여 필요한 항목을 찾습니다(일반적으로 스크롤 없이 볼 수 있는 부분에 콘텐츠가 적기 때문에).
또한 이 연구에서는 모바일과 데스크톱 모두에서 숨겨진 탐색이 사용자 경험에 부정적인 영향을 미치는 것으로 나타났습니다.
- 콘텐츠 검색 가능성이 낮습니다.
- 난이도가 더 높습니다
- 작업 시간이 더 길다
따라서 데스크탑에서 최상위 탐색 옵션을 노출하십시오. 메뉴 아래에 숨기는 것은 "모바일 우선"의 인기에도 불구하고 사용자와 사이트의 전환에 도움이 되지 않습니다.
2. 거짓 바닥
특정 지점을 넘어 더 많은 콘텐츠가 있다는 것이 사용자에게 즉시 명백하지 않으면 '거짓 바닥' 문제가 있는 것입니다.
다음은 콘텐츠의 끝에 도달했다고 생각하여 필요한 것을 찾는 데 어려움을 겪는 사람들을 위한 몇 가지 원인입니다.
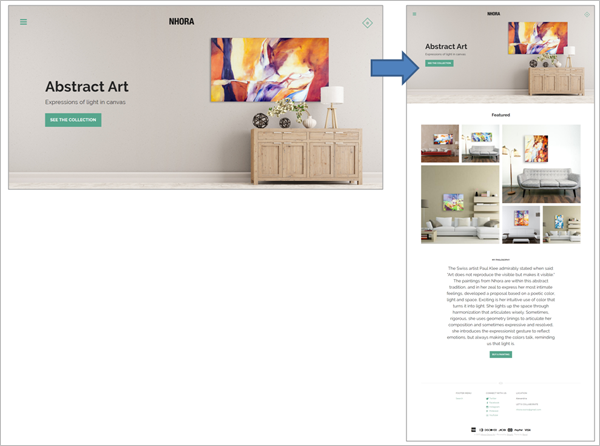
전체 화면을 채우는 큰 이미지 또는 그래픽
히어로 샷은 기본 자산을 횡령하고 다양한 고객 세그먼트에 대한 신뢰 기호 및 명확한 진입점과 같은 다른 중요한 요소를 밀어내는 것으로 악명이 높습니다. 또한 이미지가 전체 화면을 차지할 때 이미지 하단도 페이지 하단으로 오인될 수 있습니다.

예: NhoraOsorio.com
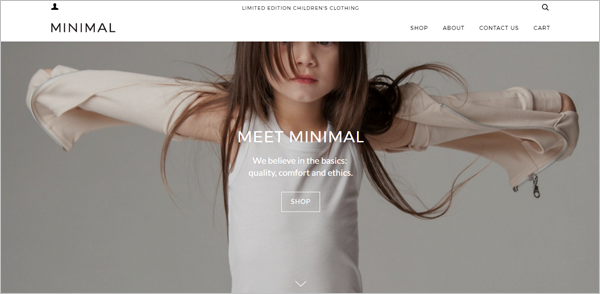
이미지나 그래픽이 한 화면에 표시되어야 하는 경우 최소한 명시적인 방향 신호 가 있어야 합니다.
예를 들어 WeAreMinimal.com은 의도적으로 튀는 화살표 형태의 동작을 사용하여 사용자의 주의를 끌고 스크롤 없이 볼 수 있는 부분이 더 있다는 신호를 보냅니다.

예: WeAreMinimal.com
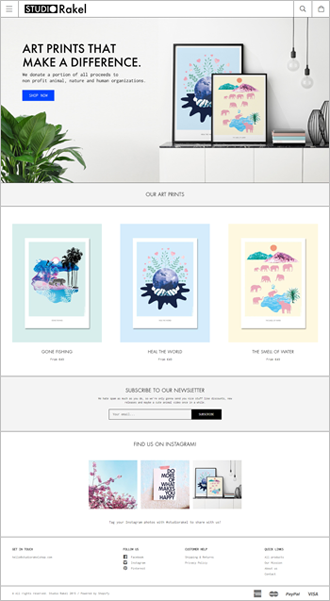
수평선
일반적으로 수평선과 규칙은 뇌에서 정지 신호로 해석됩니다.
콘텐츠 섹션 사이에 전체 페이지 너비에 걸쳐 있는 수평선을 배치하지 않도록 주의하십시오. 사용자가 더 이상 탐색하지 못하게 할 수 있습니다. 사용자는 구분 기호가 페이지가 아니라 섹션의 끝을 나타내는 것을 인식하지 못할 수 있습니다.

예: StudioRakelShop.com
콘텐츠 흐름을 방해하는 광고
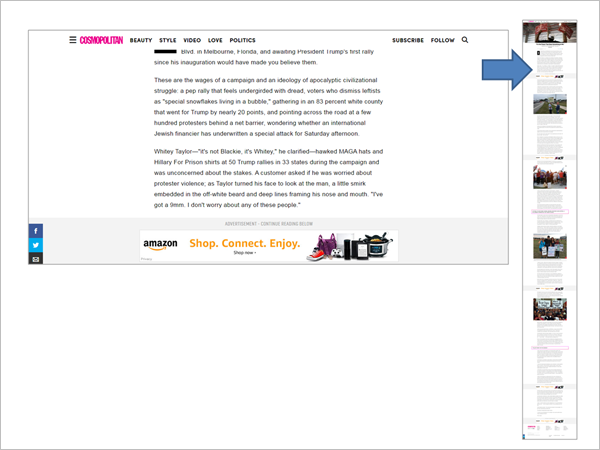
그 아래에 있는 것을 보기 어렵게 만드는 대형 광고도 콘텐츠의 끝으로 잘못 해석될 수 있습니다.
Cosmopolitan.com은 이 문제를 인지하고 있는 것으로 보이며 광고에 레이블을 지정하고 사용자에게 '아래를 계속 읽으십시오'로 안내하여 이를 완화하려고 합니다.


예: Cosmopolitan.com
부정적인 공간의 남용
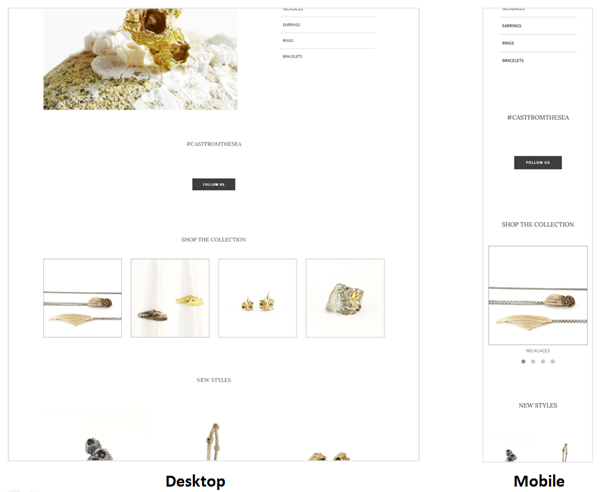
음수 공간은 페이지에서 시각적 강조와 계층 구조를 만드는 데 도움이 됩니다. 그러나 콘텐츠 요소 사이에 너무 많은 음수 공간은 '더 볼 것이 없습니다'를 의미하는 것으로 간주될 수 있습니다.
이 문제는 요소 사이의 간격이 더 뚜렷해지는 작은 화면에서 더 악화되어 페이지 아래에 있는 콘텐츠를 검색할 수 없게 만듭니다.

예: ShopGraceGow.com
3. 어포던스 기표의 부족
사용자가 다음에 해야 할 일을 찾지 못하는 한 가지 이유는 어포던스 기표가 없기 때문입니다. 어떤 요소와 상호 작용할 수 있는지 알려주는 시각적 신호가 부족하면 클릭 불확실성 이 발생합니다. 사용자는 클릭 가능한 항목을 식별하기 위해 페이지의 다른 항목 위로 마우스를 가져갑니다.
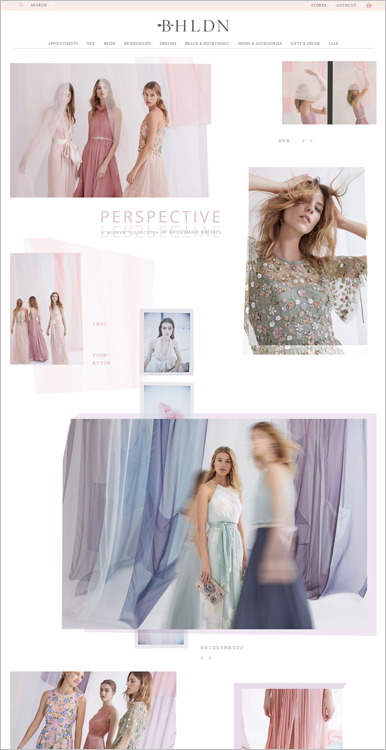
예를 들어 BHLDN.com의 홈페이지 본문에서 클릭 가능한 항목은 눈에 띄지 않습니다. 페이지는 화살표를 사용하여 요소와 상호 작용할 수 있음을 나타내지만 클릭 가능한 요소는 버튼과 같은 클릭 가능한 요소와 유사하지 않습니다.
대신 클릭할 수 있는 레이블과 클릭할 수 없는 레이블이 무작위로 뒤섞여 있으며 둘을 구별할 수 있는 좋은 방법이 없습니다.
 예: BHLDN.com
예: BHLDN.com
4. 모호한 탐색 레이블
레이블은 사이트의 도로 표지판입니다. 레이블이 혼동되면 사용자는 길을 잃습니다.
라벨이 명확하고 정확한지 확인하십시오. 사용자가 탐색 요소를 클릭할 때 어떤 일이 발생하는지 알릴 수 있어야 합니다.
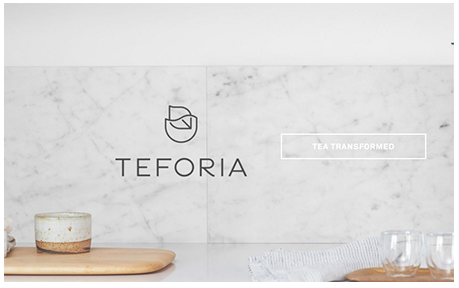
예를 들어 이전 버전의 Teforia.com 홈페이지에는 CTA(클릭 유도문안)로 'Tea Transformed'가 있었습니다. 콘텐츠가 없는 레이블입니다. 사용자가 해당 레이블을 클릭할 때 기대할 수 있는 내용을 전혀 전달하지 않습니다.

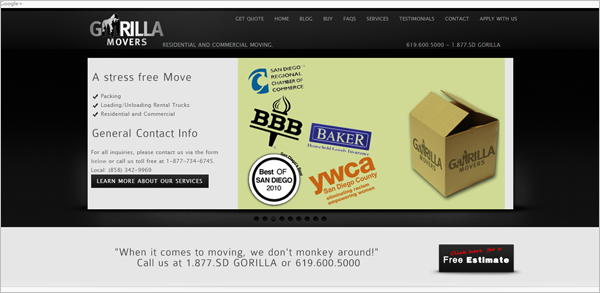
반면에 GorillaMovers.com에는 불명확한 최상위 탐색 옵션이 있습니다. '구매'가 있지만 무엇을 살 수 있는지 명확하지 않습니다. 그리고 'Apply with us'가 있는데, 이는 '견적을 받기 위해 지원하기' 또는 '구직을 위해 지원하기'를 의미할 수 있습니다.

예: GorillaMovers.com
5. 웹 규약의 이탈
인간의 두뇌는 지름길에 많이 의존합니다. 웹 사이트가 웹 사이트가 어떻게 작동해야 하는지에 대한 사용자의 멘탈 모델과 일치하지 않으면 많은 방문자에게 가치 있는 것보다 탐색을 더 어렵게 만들 것입니다.
다음은 사용자가 웹 페이지에서 기대하는 디자인 패턴의 몇 가지 예입니다.
로고 배치
웹 사용자는 페이지를 방문할 때 일반적으로 페이지의 왼쪽 상단 에서 회사 로고를 보고 웹상의 위치에 대한 방향을 잡습니다. 로고는 또한 전통적으로 사용자가 홈 페이지로 쉽게 이동할 수 있도록 하는 클릭 가능한 요소입니다.
따라서 페이지의 중앙이나 오른쪽 상단 모서리에 로고를 배치하지 않도록 주의하십시오. 이것은 왼쪽 모서리와 오른쪽 모서리 사이의 거리가 무시할 수 있는 작은 화면에서 작동할 수 있습니다. 그러나 더 큰 화면에서는 사용자의 홈 페이지 탐색 효율성에 부정적인 영향을 줄 수 있습니다.
본문 하이퍼링크 색상
사람들은 대부분의 시간을 다른 사이트에서 보내고, 다른 사이트에서 페이지 본문의 하이퍼링크는 일반적으로 색상으로 식별되므로 혼합되지 않습니다.
튀어나오고 페이지의 다른 텍스트에 사용되지 않는 한 모든 색상을 사용할 수 있습니다. 이러한 방식으로 사용자는 하이퍼링크를 즉시 식별할 수 있습니다. 즉, 웹 사용자가 해당 색상을 하이퍼링크와 연결하도록 조건지워졌기 때문에 가장 좋은 방법은 파란색입니다.
함께 모아서
다중 장치, 다중 채널 환경에서 올바른 탐색을 수행하는 것은 까다로울 수 있습니다. 즉, 기본 사항을 파악하는 것만으로도 상당한 성과를 거둘 수 있습니다.
잘못된 바닥을 만드는 것을 삼가고, 웹 규칙을 따르고, 데스크탑 및 랩톱에서 탐색 모음을 숨기지 않고, 방문자에게 클릭할 수 있는 항목을 알려주는 기호를 표시하고, 탐색 옵션에 명확하게 레이블을 지정하면 아무 것도 하지 않고 떠나는 방문자가 줄어들 것입니다. .