Magento 2 모바일 속도를 향상시키는 5가지 방법
게시 됨: 2018-02-22이것은 Konstantin Gerasimov의 게스트 블로그 게시물입니다. Konstantin은 Goivvy.com의 Magento 인증 개발자입니다. 그는 성능 최적화 및 백엔드 개발을 전문으로 합니다.
Magento 2(M2)는 복잡하고 기능이 풍부한 전자 상거래 플랫폼입니다. 모든 종류의 온라인 판매 경험을 구현하는 데 사용할 수 있습니다.
동전의 다른 면은 유연성과 함께 성능 저하라는 한 가지 문제가 발생한다는 것입니다. Magento-2 기반 저장소는 특히 네트워크 용량으로 인해 큰 파일을 다운로드하기 어려운 모바일 장치에서 느릴 수 있습니다.
M2로 작업하는 동안 모바일 속도를 향상시키는 데 도움이 되는 몇 가지 트릭을 습득했습니다. 나는 그것들을 당신과 공유할 것입니다. 모두 현장에서 입증되었으므로 제대로 작동하는지 확인할 수 있습니다.
모바일 사용자를 위한 Magento 2 속도를 높이는 5가지 팁
- 스크롤 없이 볼 수 있는 콘텐츠를 먼저 로드합니다.
- 페이지 크기를 가능한 작게 만드십시오.
- HTTP/2를 활용합니다.
- JS 번들링을 사용하지 마십시오.
- 첫 번째 바이트까지 시간을 최적화합니다.
목차
- 1. 스크롤 없이 볼 수 있는 콘텐츠 먼저 로드
- 1.1. Javascript의 구문 분석 연기
- 1.2. 중요한 CSS 먼저 로드
- 2. 페이지 크기를 최대한 작게
- 2.1. Gzip 압축 사용
- 2.2. CSS/JS 축소 사용
- 2.3. 이미지 최적화
- 3. HTTP/2의 힘 활용
- 4. JS 번들링을 사용하지 마십시오
- 5. TTFB(Time to First Byte) 최적화
- 5.1. 타사 모듈 감사
- 5.2 호스팅 계획 업그레이드
- 5.3 Magento 2 프로파일러 실행
- 결론
1. 스크롤 없이 볼 수 있는 콘텐츠 먼저 로드
스크롤 없이 볼 수 있는 콘텐츠(또는 보이는 콘텐츠)는 아래로 스크롤하기 전에 표시되는 웹페이지의 일부입니다. 사용자가 먼저 보게 되므로 빠르게 로드하고 렌더링하는 것이 중요합니다.
어떻게 합니까? 몇 가지 기술이 있습니다.
1.1. Javascript의 구문 분석 연기
그것은 JS 코드의 로딩과 실행을 연기한다는 것을 의미합니다. 이는 콘텐츠가 화면에 더 빨리 표시되도록 하기 위해 수행됩니다.
연기하려면 모든 Javascript를 페이지 맨 아래로 이동하기만 하면 됩니다. 그렇게 하는 데 도움이 되는 특정 Magento 2 확장이 있습니다.
1.2. 중요한 CSS 먼저 로드
중요한 CSS는 스크롤 없이 볼 수 있는 콘텐츠를 렌더링하는 데 사용되는 스타일시트 세트입니다. 일반적으로 사이트 CSS의 작은 부분일 뿐입니다. 먼저 분리하여 로드하는 것이 좋습니다. 그러면 보이는 콘텐츠가 더 빨리 렌더링됩니다.
중요한 CSS를 자동으로 추출하는 온라인 도구가 있습니다. 나는 그들 중 대부분을 시도했지만 경험에 비추어 볼 때 정확하지 않은 것 같습니다.
홈페이지, 카테고리, 제품, 장바구니, 결제 페이지 등 다양한 페이지에 대해 중요한 CSS 세트를 수동으로 구성하는 것이 좋습니다. 그런 다음 페이지의 헤드 섹션에 바로 인라인할 수 있습니다.
2. 페이지 크기를 최대한 작게
모바일 네트워크는 데스크톱 광대역 연결에 비해 다운로드 속도가 낮습니다.
그것은 우리에게 무엇을 의미합니까? 이는 이제 페이지 가중치가 더 중요한 성능 요소임을 의미합니다. 페이지 크기가 클수록 Magento 2 모바일 속도가 느려집니다.
페이지를 더 가볍게 만드는 방법은 무엇입니까? 세 가지 방법을 알려 드리겠습니다.
2.1. Gzip 압축 사용
Gzip 은 페이지 크기를 최대 70%까지 줄일 수 있는 특수 기술입니다! CSS, Javascript, 글꼴 스크립트 등과 같은 외부 스크립트를 압축할 수도 있습니다.
호스팅 지원 팀에 연락하여 웹 사이트에 Gzip을 활성화하도록 요청하십시오. 작은 구성 변경일 뿐이므로 오래 걸리지 않아야 합니다.
온라인 도구인 Google PageSpeed Insights를 사용하여 매장에 Gzip이 켜져 있는지 확인할 수 있습니다.
2.2. CSS/JS 축소 사용
Magento 2(Magento 1과 달리)에는 JS/CSS 축소 기능이 있습니다. 페이지 무게를 낮추려면 이를 활용해야 합니다.
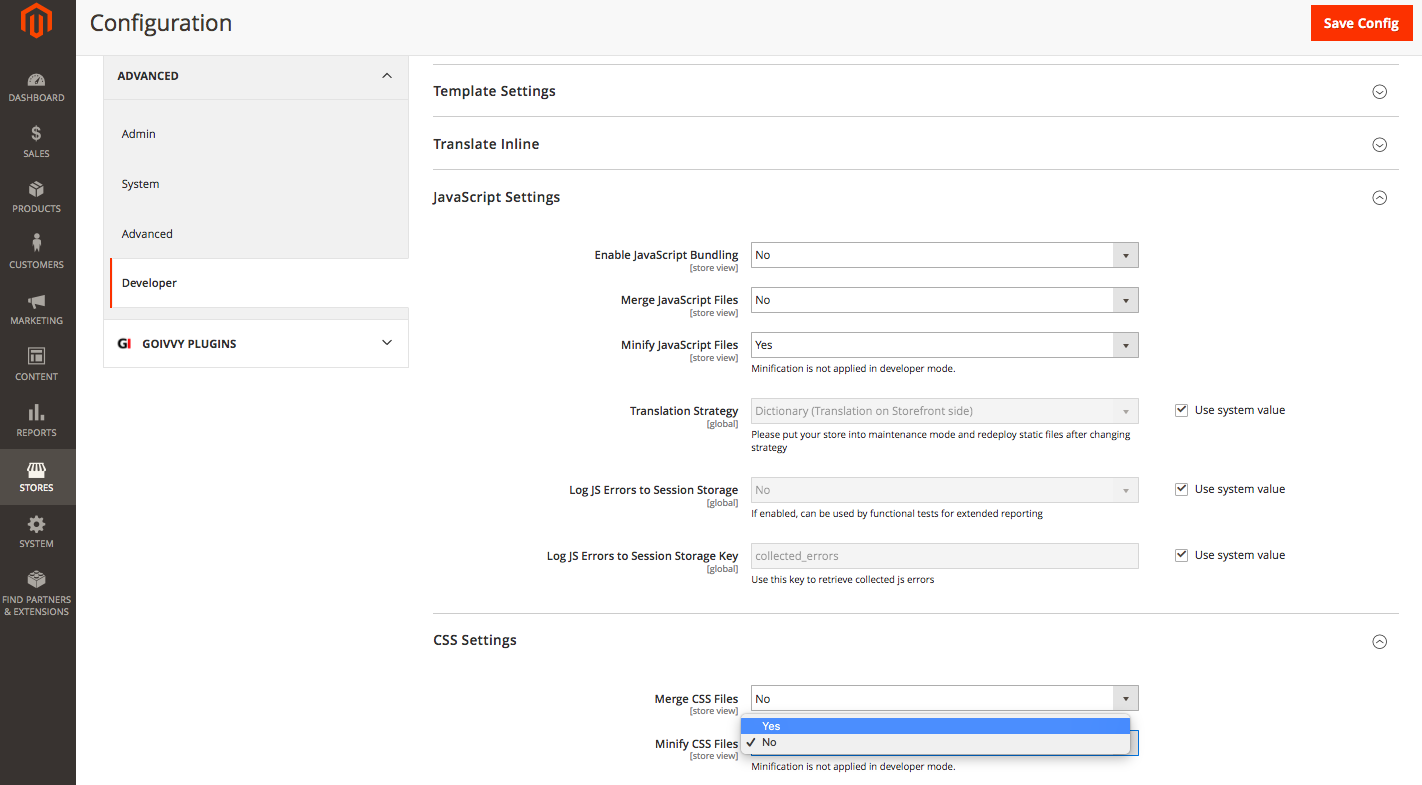
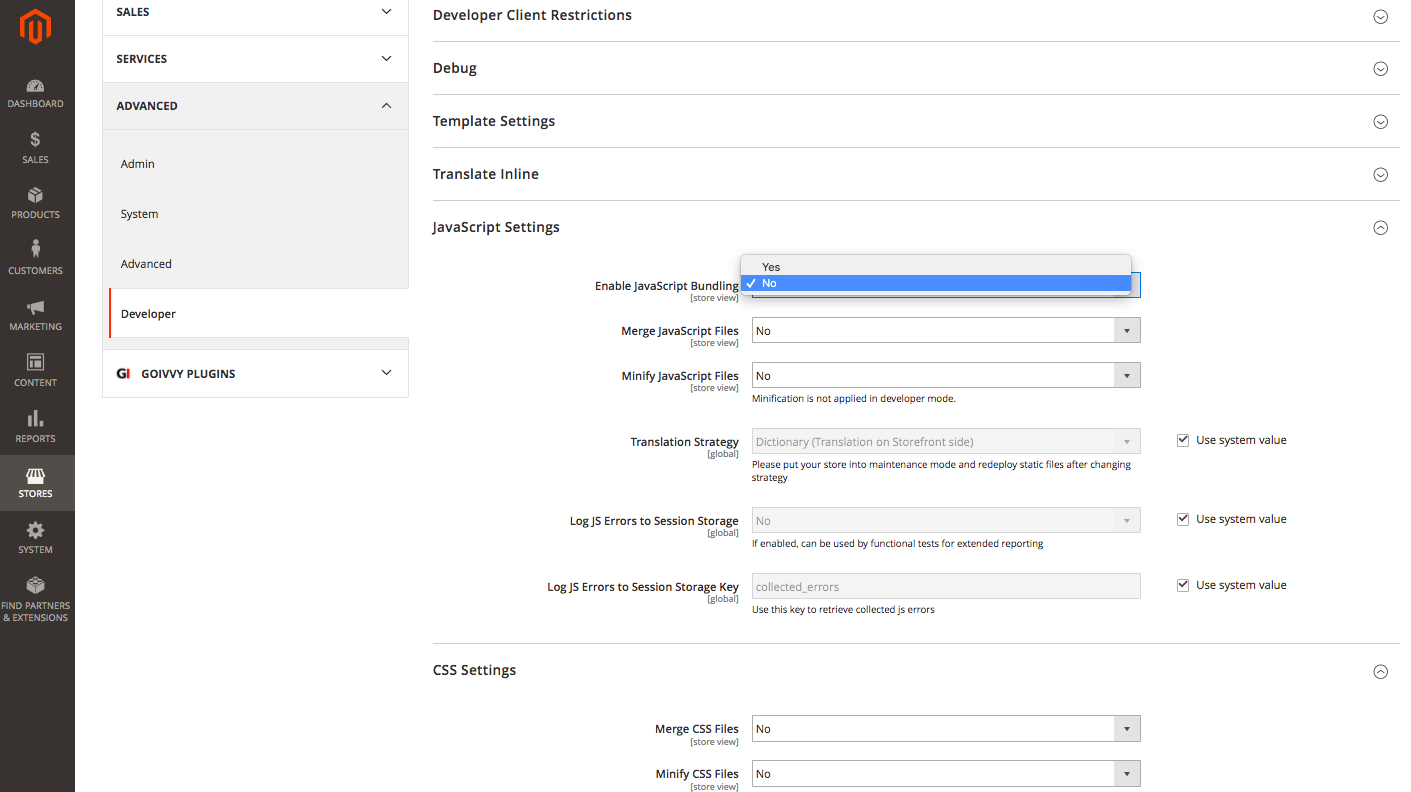
백엔드 메뉴 Stores > Configuration > Advanced > Developer 로 이동하여(M2.2 이상에서는 해당 메뉴가 개발자 모드에서만 표시됨) 축소를 활성화합니다.
 기억해야 할 한 가지 – 축소는 프로덕션 모드 에서만 작동합니다.
기억해야 할 한 가지 – 축소는 프로덕션 모드 에서만 작동합니다.
당신은 물을 수 있습니다 – 그 모드는 무엇입니까?
Magento 2에는 기본, 개발자 및 프로덕션 의 세 가지 실행 모드가 있습니다. 생산이 가장 빠릅니다.
모드 간에 변경하려면 Magento 루트 폴더 내의 SSH 터미널에서 다음 명령을 실행해야 합니다(예: 프로덕션 모드를 설정해 보겠습니다).
PHP bin/magento 배포: 모드: 프로덕션 설정
현재 모드를 확인하려면:
PHP bin/magento 배포: 모드: 표시
2.3. 이미지 최적화
전자 상거래 웹 사이트를 운영하는 경우 제품 이미지가 많이 있습니다. 가능한 한 가장 낮은 페이지 가중치를 갖도록 최적화 및 압축을 유지하는 것이 중요합니다.
이미지를 압축하는 데 도움이 되는 다양한 온라인 도구가 있습니다. 대부분의 CDN(콘텐츠 전송 네트워크)은 이미지 최적화를 지원합니다. $$$ 지출에 신경 쓰지 않는다면 그 중 하나에 가입하는 것이 좋습니다.

예산이 부족한 경우 Google의 pagespeed 서버 모듈을 사용해 보십시오. 즉석에서 이미지를 압축합니다. 또한 다른 속도 최적화 트릭을 수행합니다. 시스템 관리자나 호스팅 지원 팀에 페이지 속도 확장 설정을 도와달라고 요청할 수 있습니다.
3. HTTP/2의 힘 활용
HTTP ver.2는 차세대 하이퍼텍스트 프로토콜입니다. 웹 브라우징을 안전하고 빠르게 만들기 위한 것입니다. 성능 이점에 대한 자세한 내용은 여기에서 읽을 수 있습니다.
Magento 2는 기본적으로 HTTP/2와 함께 작동할 수 있습니다. 두 가지 요구 사항이 있습니다.
- 모든 페이지는 SSL을 통해 제공되어야 합니다.
- 서버는 HTTP/2를 지원해야 합니다.
설정에 대한 지원은 호스팅 지원 팀에 문의할 수 있습니다.
또 한 가지 - 서버 푸시 . 브라우저가 리소스를 필요로 하기 전에 다운로드할 수 있도록 하는 HTTP/2의 특수 기능입니다. 웹 브라우징 속도를 엄청나게 향상시킵니다. M2에 서버 푸시를 도입하는 몇 가지 확장 프로그램이 있습니다.
4. JS 번들링을 사용하지 마십시오
Magento 2는 JavaScript 파일을 묶을 수 있습니다.
즉, 브라우저가 페이지를 표시하기 위해 수행해야 하는 HTTP 요청 수를 줄이기 위해 JS 리소스를 함께 그룹화할 수 있습니다. 백엔드 메뉴 Store > Configuration > Advanced > Developer 에서 구성 페이지를 찾을 수 있습니다.

물론 HTTP/2를 사용한다면 의미가 없습니다. 이 경우 http 요청 수는 성능에 영향을 미치지 않습니다. 그러나 여전히 http/1을 사용하더라도 JS 번들링을 활성화하면 안 됩니다. 그 이유를 설명하겠습니다.
Magento 2 번들링 구현은 모든 JavaScript를 하나의 파일에 구성합니다. 특정 부분을 사용하지 않더라도 여전히 존재합니다. 그것은 느린 모바일 네트워크에서 성능 호그인 5Mb-13Mb 파일을 남깁니다.
여기에 자세히 설명하는 버그 보고서가 있습니다. 버그이지만 M2.2.2가 주변에 있으며 아직 수정되지 않았습니다. 따라서 JS 번들링을 비활성화 상태로 유지 하는 것이 좋습니다.
5. TTFB(Time to First Byte) 최적화
TTFB 또는 서버 응답 시간은 브라우저가 사이트 서버로부터 응답을 받기까지 기다려야 하는 시간입니다. 첫 번째 바이트에 대한 적절한 시간은 약 500ms여야 합니다.
Magento 2에는 전체 페이지 캐시 기능이 내장되어 있으므로 페이지를 1회 이상 방문하는 한 서버 응답 시간은 정상이어야 합니다. 하지만 체크아웃, 장바구니, 고객 영역 페이지와 같이 전체 페이지를 캐시할 수 없는 페이지가 있습니다. 속도가 느리다면 TTFB 최적화를 고려해야 합니다.
서버 응답 시간을 최적화할 수 있는 세 가지 방법을 보여 드리겠습니다.
5.1. 타사 모듈 감사
Magento 2 성능 저하의 첫 번째 이유는 너무 많은 수의 사용자 지정 확장 을 사용하기 때문입니다. 이유를 설명하겠습니다.
M2 코어 파일은 프로그래밍 전문가가 코딩합니다. 개선의 여지가 거의 또는 전혀 없기 때문에 Luma 테마로 M2를 새로 설치하는 것이 매우 빠릅니다. 반면에 일부 타사 모듈은 성능 벤치마크에 대한 인식 없이 일반 프로그래머에 의해 작성됩니다. 그들은 상점을 상당히 느리게 할 수 있습니다.
타사 모듈 감사를 수행하려면 먼저 설치된 모든 사용자 정의 확장 목록을 가져옵니다. 다음 SSH 명령을 실행하면 됩니다.
PHP bin/magento 모듈:상태
Magento_ 로 시작하는 것은 건너뛰십시오. 핵심 플러그인입니다.
다른 사람들과 함께 다음을 수행하십시오. 하나씩 제거하고 사이트의 속도를 벤치마킹하십시오. 확장 프로그램을 제거하려면 앱/코드 폴더에서 확장 프로그램을 삭제하고 다음을 실행하세요.
php bin/magento 설정:업그레이드느린 플러그인을 찾으면 해당 공급업체에 연락하여 문제를 알리십시오. 패치를 요청하거나 대체 확장을 찾으십시오.5.2 호스팅 계획 업그레이드
어떤 경우에는 서버 전원을 호스팅하는 것만으로는 복잡한 Magento 2 저장소를 실행하기에 충분하지 않습니다. 그러면 더 많은 CPU와 RAM이 필요합니다.
서버가 정상인지 어떻게 알 수 있습니까? 이 간단한 테스트를 수행합니다. 동일한 서버에 동일한 버전의 M2를 새로 설치합니다. 속도를 라이브 사이트와 비교하십시오. 새로운 M2가 훨씬 더 빠르면 호스팅 계획이 문제가 없고 라이브 사이트 자체에 문제가 있습니다. 새 복사본이 라이브 사이트만큼 느리게 실행되면 호스팅 서버를 업그레이드할 때입니다.
5.3 Magento 2 프로파일러 실행
Magento 2 내부에 대해 더 깊이 파고들고 TTFB 불량의 근본 원인을 파악하려면 프로파일러를 사용할 수 있습니다. 프로파일러는 어떤 코드 블록이 실행되는 데 걸리는 시간을 알려주는 특수 프로그램입니다.
Magento 2 기본 프로파일러는 pub/index.php 파일 상단에 다음 줄을 추가하여 끌 수 있습니다.
$_SERVER['MAGE_PROFILER'] = '1';그러면 모든 페이지 하단에 추적이 표시됩니다.
시간 값이 가장 큰 코드 블록을 찾아 검사합니다.
사용할 수 있는 다른 프로필이 있습니다. 나는 xhprof가 무료 프로그램 중에서 최고라고 생각합니다.
결론
보시다시피 모바일 장치에서 Magento 2 성능을 향상시키는 몇 가지 효과적인 방법이 있습니다.
추가 방법을 알고 있다면 아래 의견 섹션에서 자유롭게 공유하십시오.
