Google의 PageSpeed Insights에서 최고 점수를 받기 위한 5가지 팁
게시 됨: 2022-06-13웹 페이지를 만들 때 제대로 작동하려면 고려해야 하는 몇 가지 요소가 있습니다.
그 중 하나는 페이지가 브라우저에 완전히 나타나는 데 걸리는 평균 시간인 로딩 속도 입니다.
이러한 이유로 Google PageSpeed Insights에서 최대 점수를 얻을 수 있는 5가지 팁을 제공합니다.
Kiwop 에서는 이 Google 도구에 대한 모든 것을 알려드립니다.
가자!
PageSpeed Insights란 무엇입니까?
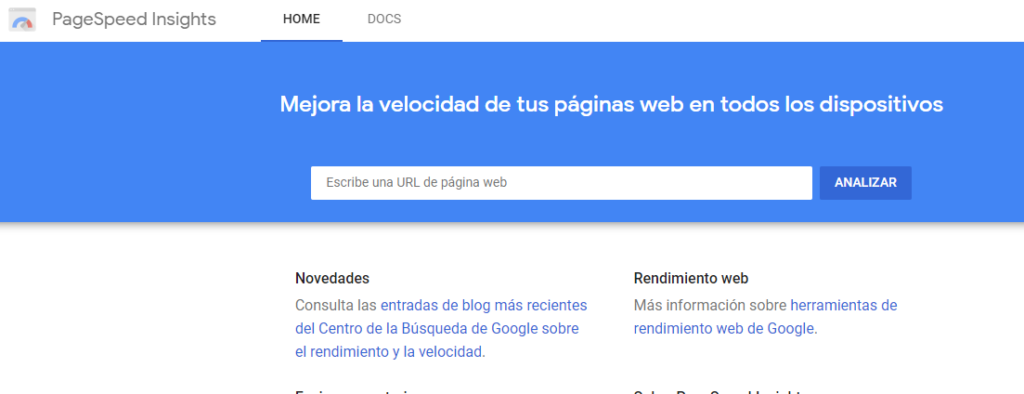
PageSpeed Insights 는 웹사이트의 로딩 시간을 분석할 수 있는 Google의 도구입니다. 따라서 이 도구를 사용하면 페이지의 로딩 시간을 지연시키는 각 URL의 파일 및 요소에 대한 정보를 얻을 수 있어 이를 개선할 수 있습니다.
Google PageSpeed Insights는 웹의 로딩 속도와 성능에 대한 데이터를 제공하고 웹사이트를 최적화할 위치와 방법을 알 수 있는 권장 사항을 제안합니다.

Google의 PageSpeed를 사용하는 방법은 매우 간단합니다. 필드에 웹사이트 주소를 입력하고 도구가 전체 웹사이트를 분석할 시간을 줄 때까지 몇 초만 기다리면 웹사이트의 성능과 관련된 모든 정보를 얻을 수 있습니다.
PageSpeed Insights가 무엇 인지 더 알고 싶다면 Kiwop 에서 알려드리겠습니다.
PageSpeed가 중요한 이유
웹 사이트 가 제대로 작동 하고 웹 사이트에서 제공하려는 결과를 얻으려면 PageSpeed를 사용하는 것이 필수적입니다.
따라서 SEO 포지셔닝 및 SEM 포지셔닝 전략이 예상한 결과를 얻으려면 웹사이트의 로딩 속도와 상태를 고려해야 하는 매우 중요한 요소 입니다.
이러한 의미에서 고려해야 할 관련 측면 중 일부는 페이지를 로드하는 데 걸리는 시간뿐 아니라 응답 시간 , 이미지 크기 및 다운로드 속도와 같은 다른 요소도 있습니다. .
디지털 마케팅 전략 을 수행하는 방법에 대해 질문이 있는 경우 당사에 문의하십시오. Kiwop 에서 우리는 이 분야의 전문가입니다.
PageSpeed Insights에서 만점을 받기 위한 5가지 팁
이 시점에서 Google PageSpeed Insights에서 가장 높은 점수를 얻으려면 따라야 할 5가지 팁을 알려 드리겠습니다.
시작하기 전에 다음 팁을 염두에 두어야 합니다.
- 100/100 결과 에 집착하는 것은 좋지 않습니다 .
- Google PageSpeed Insights에서 좋은 결과 를 얻는 것은 좋은 웹 디자인을 갖는 것과 동의어가 아닙니다.
- 웹 사이트가 있는 호스팅에 따라 최대 점수를 얻기 위해 필요한 모든 개선을 수행할 수 없습니다 .
- 이 도구에서 제공하는 값은 참고용입니다. 중요한 것은 웹사이트가 로드되는 데 걸리는 실제 속도 입니다.
이미지 최적화
웹사이트에 최적화되지 않은 이미지가 있는 것은 PageSpeed Insights 에서 점수를 올리기 위해 수정해야 하는 첫 번째 측면입니다. 따라서 이미지를 최적화하면 다음과 같은 결과를 얻을 수 있습니다.
웹사이트 속도 향상
귀하의 웹사이트는 더 빨라질 것이며, 덕분에 사용자 경험 , 페이지 조회수 및 체류 시간이 증가하고 이를 통해 Google에서 웹의 위치를 더 잘 잡을 수 있습니다.
방문자 증가
웹 사이트의 속도를 높이고 포지셔닝을 개선하면 방문자가 증가합니다. 덕분에 수입과 전환도 그렇게 될 가능성이 큽니다.

서버 공간을 덜 차지합니다.
이미지 크기를 줄이면 웹사이트가 서버에서 차지하는 공간이 줄어들어 결과적으로 호스팅 비용을 절약할 수 있습니다.

이미지 최적화 프로세스를 수행하려면 다음을 수행해야 합니다.
- 웹에 표시될 정확한 크기 의 이미지를 사용하십시오.
- WordPress 를 사용하는 경우 이미지가 관리 패널에 표시되는 크기를 지정하고 더 큰 이미지를 업로드하지 마십시오 .
- 소프트웨어 프로그램을 사용하여 이미지를 압축합니다.
또한 이미지를 압축 해도 품질이 떨어지지 않는다는 점을 명심해야 합니다.
표시를 차단하는 JavaScript를 제거합니다.
이 문제는 PageSpeed Insights로 분석을 할 때 나타나는 매우 흔한 문제인데, 페이지 상단의 내용을 시각화하지 못하게 하는 자바스크립트 리소스가 있다는 것입니다.

이 문제를 제거하는 것은 비교적 간단합니다. WordPress 페이지에 Async JS 및 CSS 플러그인을 설치하기만 하면 매우 간단하게 사용할 수 있습니다.
이 작업이 완료되면 Google PageSpeed Insights에 웹사이트의 URL을 다시 입력하면 결과가 개선된 것을 확인할 수 있습니다.
자바스크립트 축소
JavaScript 축소는 작동에 기여하지 않는 모든 것을 제거하는 것으로 구성되며 목표는 가능한 한 가볍게 만드는 것 입니다.
자바스크립트를 다양화하기 위해 Google은 가장 쉽고 간단한 옵션과 최적화된 파일 을 다운로드하는 옵션에서 이미 축소된 파일을 페이지 하단에 다운로드할 수 있는 가능성을 제공합니다.
또 다른 옵션은 코드를 수동으로 축소하는 것입니다. 이를 위해서는 프로그래밍을 알아야 합니다.
그러나 걱정하지 마십시오. WordPress가 있는 경우 이를 처리하는 Autooptimize 와 같은 다른 무료 플러그인을 찾을 수 있습니다.
도움이 필요하시면 Kiwop 에서 웹 개발 전문가입니다 .
GZIP 압축 활성화
GZIP 압축을 활성화하면 웹 사이트를 방문하는 사람이 다운로드하기 전에 파일 크기를 압축하여 크기 를 줄일 수 있으며 무게가 더 낮기 때문에 다운로드 시간이 덜 걸리고 웹 사이트가 더 빨리 로드됩니다.
브라우저 캐시 지정
브라우저 캐시는 방문한 웹사이트의 일부를 저장하는 기능이므로 다시 입력 하면 전체 웹을 로드할 필요가 없습니다 .
따라서 브라우저 캐시를 잘 구성 하면 웹 로드가 빨라지고 결과적으로 더 나은 점수를 얻을 수 있습니다.
Google PageSpeed Insights를 사용하여 웹사이트 속도 향상
Google PageSpeeds에 대한 5가지 팁으로 웹사이트 개선에 베팅하세요.
웹사이트의 로딩 시간을 개선하기 위해 무엇을 기다리고 계십니까?
궁금한 사항이 있으시면 언제든지 상담하실 수 있습니다.
디지털 마케팅에 대한 자세한 정보는 당사에 연락 하거나 Instagram 프로필 에서 팔로우하세요.
Kiwop 에서 우리는 컨텐츠 작성 , 디지털 마케팅 , 웹 개발 및 전자 상거래 전문가입니다.
Google PageSpeed Insights를 사용하면 웹사이트를 한 단계 업그레이드할 수 있습니다... 더 이상 기다리지 말고 웹사이트를 최적화하십시오!
