웹사이트 사용자 경험을 개선하고 전환율을 높이는 5가지 실용적인 팁
게시 됨: 2021-02-02
요약: 웹사이트 사용자 경험을 개선하기 위해 마케터는 기계보다 사람을 우선시해야 합니다. 웹사이트는 유입경로의 여러 단계에 있는 방문자를 수용하고, 사용자 의도 기반 탐색을 제공하고, 유용한 현장 검색 구성을 갖추고, 사람들이 쉽게 소비할 수 있는 콘텐츠를 보유해야 합니다.
훌륭한 사용자 경험(UX)을 제공하는 웹사이트는 훌륭한 고객 서비스를 제공하는 오프라인 매장과 같습니다.
실제 매장에는 고객에게 중요한 것이 무엇인지 파악하여 적시에 적절한 제품을 제공할 수 있도록 노력하는 영업 사원이 있습니다.
동일한 아이디어가 귀하의 웹사이트에도 적용됩니다. 핵심적으로 전환율 최적화(CRO)는 사이트나 페이지가 방문자에게 적시에 적절한 정보를 제공하도록 하는 것 입니다.
Google의 검색 크롤링 및 기타 기술적인 문제와 같은 측면에서 웹사이트에 대해 생각하고 싶을 수도 있지만 웹 방문자는 사람이라는 점을 기억하는 것이 중요합니다. 따라서 웹사이트는 알고리즘보다 사람을 우선시해야 합니다 .
웹사이트 사용자 경험을 인간화하고 개선 하기 위해 할 수 있는 일이 몇 가지 있습니다. 그렇게 하면 방문자가 고객 여정을 따라갈 수 있을 만큼 편안하게 느낄 수 있는 가능성이 높아집니다.
1. 모든 사람이 구매할 준비가 된 것은 아님을 이해하십시오
자신에게 필요한 것이 무엇인지 정확히 알고 있는 방문자가 있습니다. 마찬가지로, 해결책이 있는지조차 모르는 골칫거리가 있습니다 .
Marketo에 따르면 귀하의 웹사이트를 방문하는 사람들의 최대 96%가 아직 구매할 준비가 되지 않았습니다.
문제는 대부분의 웹사이트가 탐욕스러운 마케터 증후군 을 앓고 있다는 것입니다.
이러한 웹사이트는 그 과정에서 유입경로의 최상위 방문자를 무시하고 행동할 준비가 된 사람들에게만 제공되도록 설계되었습니다. 양식이나 "지금 구매" 버튼이 아무리 크더라도 사람들이 준비되지 않으면 전환하지 않을 것입니다.
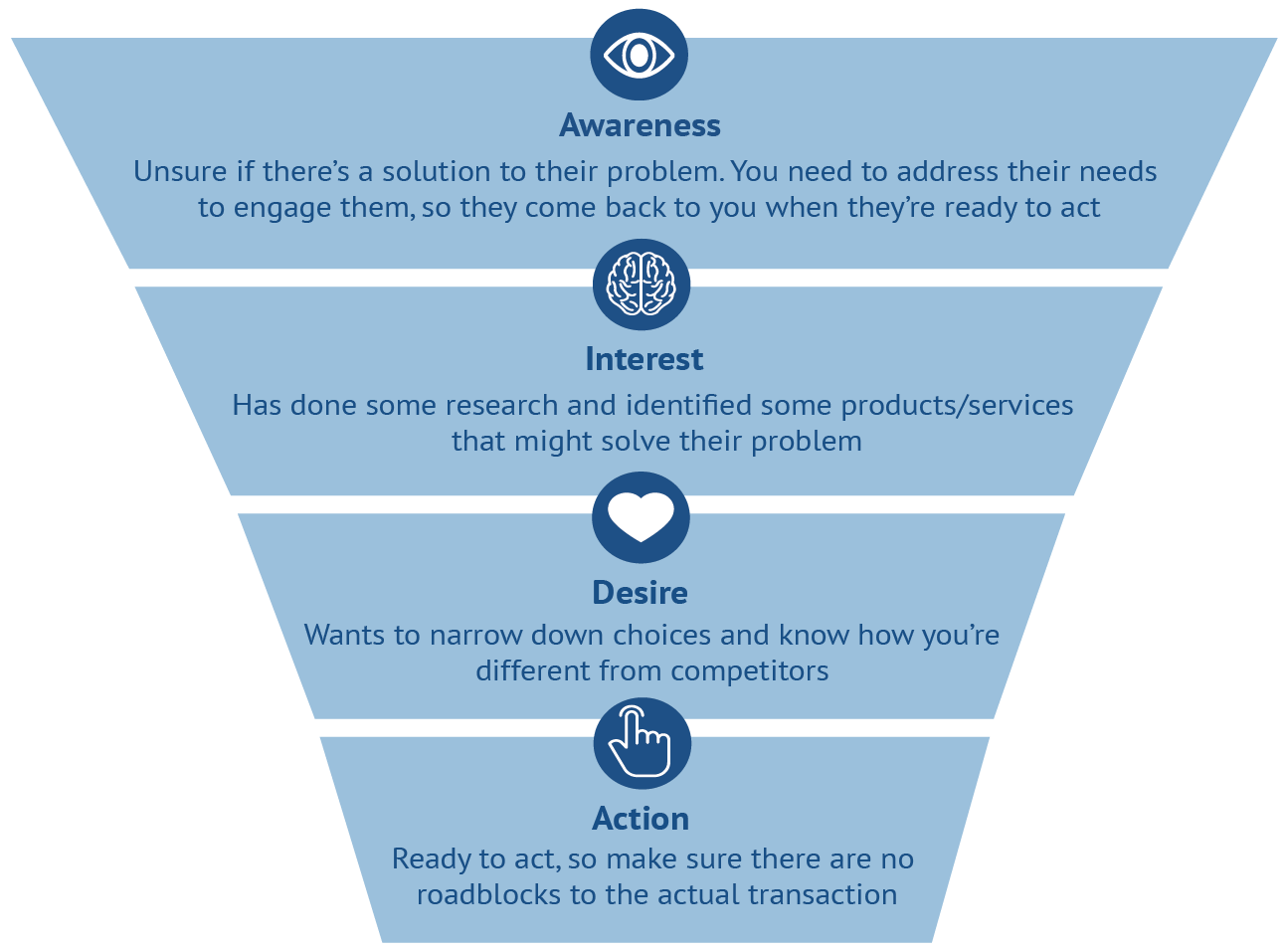
방문자가 고객 여정의 단계를 거치면서 중요한 것이 무엇인지 생각하는 것이 좋습니다. AIDA 모델을 사용하여 다음을 수행할 수 있습니다.

웹 방문자 정보 출처
방문자를 이해하는 것이 중요하며 방문자에 대해 알아볼 수 있는 다양한 방법이 있습니다.
정량적
양적 데이터를 통해 방문자가 무엇을 하는지 보고 이해할 수 있습니다. 예를 들어 다음을 보면 통찰력을 얻을 수 있습니다.
키워드
사람들이 귀하의 사이트에 도달하기 위해 사용하는 키워드는 고객 여정에서 얼마나 멀리 있는지 알 수 있습니다. 예를 들어, 초기 단계 방문자는 일반적인 키워드를 사용하는 경향이 있습니다. 이 정보는 Google Search Console과 같은 도구에서 얻을 수 있습니다. (Google Search Console 기본 사항을 알아보세요.)
페이지 인기도
방문자가 가장 많이 참여하는 페이지와 방문자를 잃은 페이지(즉, 사이트를 종료하는 위치)를 검토할 수 있습니다.
들어오는 추천 URL
방문자가 사이트를 방문하기 전에 무엇을 경험하는지 확인할 수도 있습니다. 예를 들어, 그들이 리뷰 사이트에서 오는 경우, 그들의 사고 방식이나 그들에게 중요한 것이 무엇인지 가정할 수 있습니다.
Google Analytics와 같은 도구를 사용하여 페이지 인기도 및 추천 URL에 대한 정보를 얻을 수 있습니다.
정성
정성적 데이터를 통해 방문자가 하는 일을 하는 이유를 파악할 수 있습니다. 예를 들어 다음에서 사용자에 대해 알아볼 수 있습니다.
직원 인터뷰
그들이 말하는 일반적인 사람들과 그들이 나누는 대화의 종류에 대한 정보를 최전선에서 얻으면 청중을 더 잘 이해할 수 있습니다.
방문자 설문조사
방문자 설문조사를 사이트의 주요 트리거 지점에 배치하여 풍부한 데이터를 얻을 수 있습니다. 사람들은 웹사이트에 있는 위치에 따라 생각의 틀이 다르다는 것을 명심하십시오. 따라서 예를 들어 홈페이지와 제품 세부정보 페이지(PDP)에서 다른 유형의 질문을 하고 싶을 것입니다. (방문자에게 물어볼 수 있는 최고의 웹사이트 설문조사 질문을 알아보세요.)
소셜 미디어
소셜 미디어에서 귀하와 경쟁업체의 제품 또는 서비스에 대해 언급되는 내용에 주의를 기울이면 사람들에게 중요한 것이 무엇인지에 대한 지침을 얻을 수 있습니다.
모든 사람이 행동할 준비가 되어 있지 않다는 것을 이해하는 예
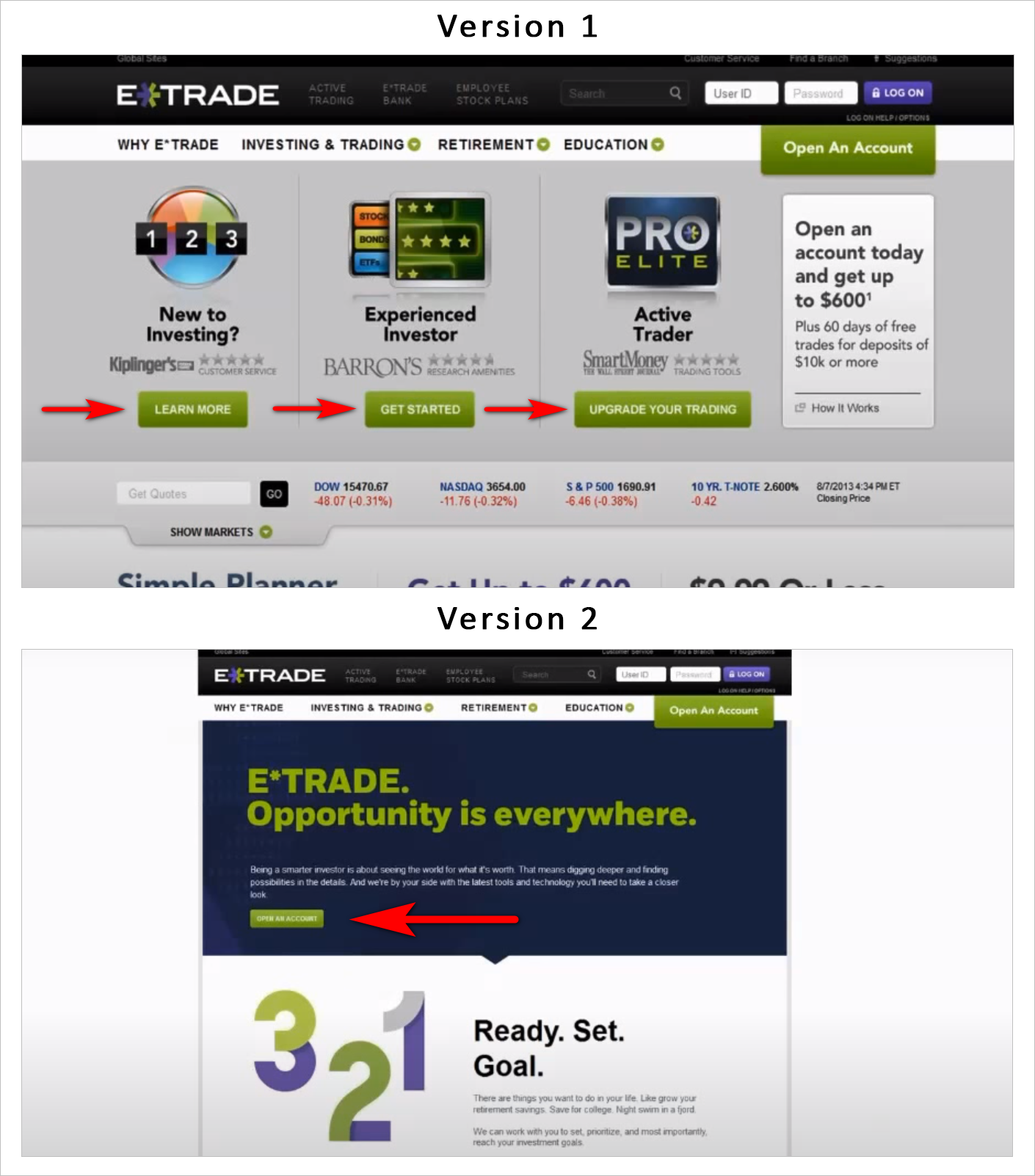
이 두 가지 버전의 E-Trade 홈페이지를 고려하십시오. 첫 번째는 사용자 의도 와 잘 작동합니다. 두 번째는 그다지 많지 않습니다.

첫 번째 버전은 지식 수준과 고객 여정에서 위치에 따라 다양한 방문자를 위한 명확한 진입점이 있습니다.
- 왼쪽 상자에는 "투자가 처음이십니까?"라고 표시되어 있습니다. 클릭 유도문안(CTA)으로 "자세히 알아보기"를 사용합니다.
- 중간 상자에는 CTA로 "시작하기"가 포함된 "숙련된 투자자"라고 표시되어 있습니다.
- 오른쪽 상자에는 CTA로 "당신의 거래 업그레이드"가 있는 "활성 거래자"가 표시됩니다.
두 번째 버전의 CTA는 "계정 열기"입니다. 사용자가 E-Trade에서 개설할 수 있는 계정 유형을 알지 못하기 때문에 문제가 될 수 있습니다. 사용자가 판매 깔때기의 맨 아래에 있지 않으면 초기 및 중간 단계 방문자를 대상으로 하지 않기 때문에 홈페이지가 실패합니다.
2. 방문자 의도 기반 탐색 설계
사람들은 문제에 대한 해결책이나 특정 제품을 찾기 위해 웹사이트를 방문합니다. 그들이 그렇게 할 수 있도록 하십시오.
사용자가 필요한 것을 찾는 데 방해가 되는 탐색 실수를 방지 하여 웹 사이트 사용자 경험을 개선할 수 있습니다.
홈페이지의 주요 제품
당신이 전자 상거래 사이트라면, 당신은 주요 제품을 당신의 홈페이지 중앙에 배치함으로써 아무에게도 도움이 되지 않습니다.
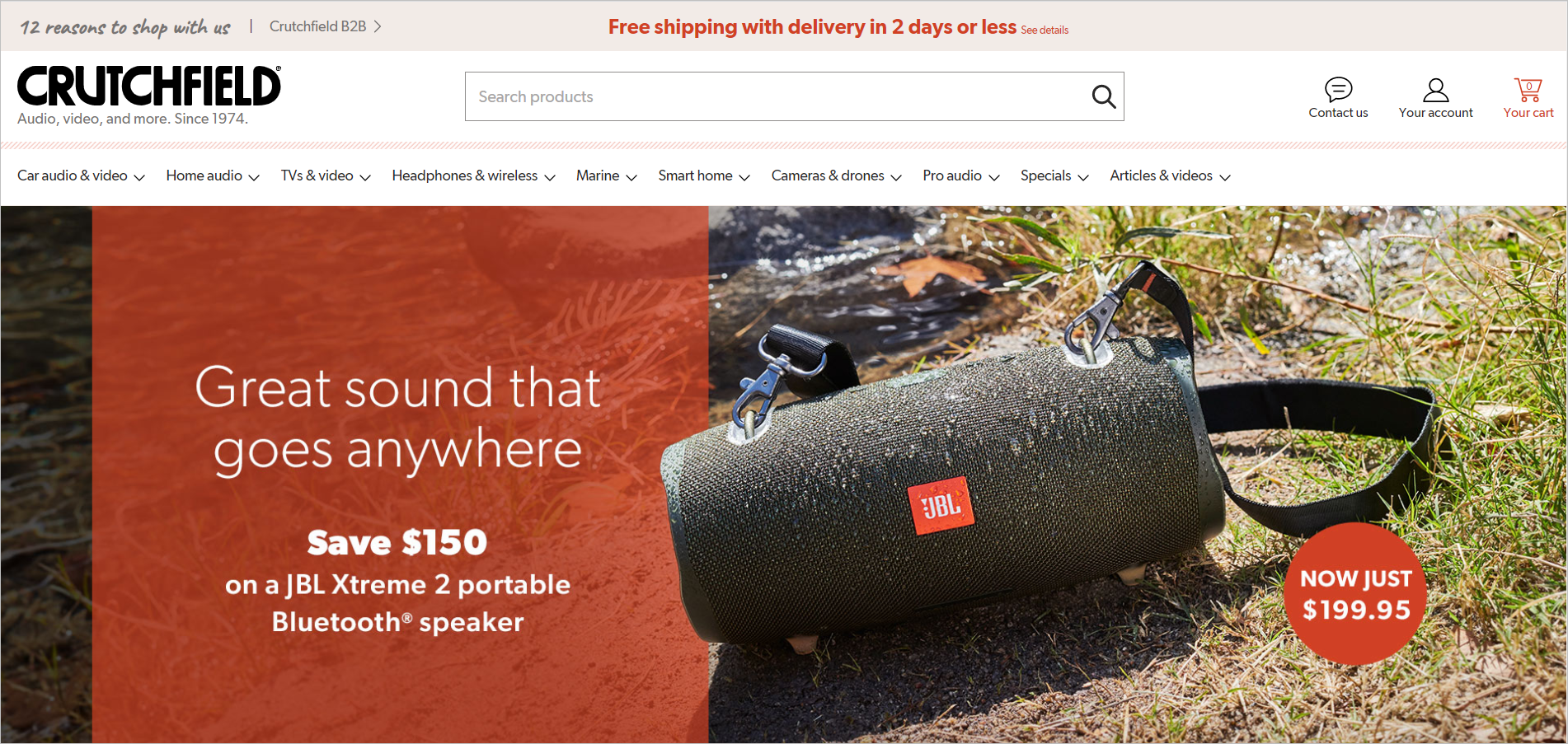
예를 들어 사용자가 Crutchfield.com에서 헤드폰을 찾고 있다면 페이지 본문이 Bluetooth 스피커 프로모션에 의해 지배되기 때문에 상단 탐색을 사용하거나 검색을 수행해야 합니다 .

그것은 좋은 UX가 아닙니다.
귀하의 홈페이지는 방문자에게 세계 지도(즉, 사이트에서 무엇을 하거나 구매할 수 있는지)를 보여주어야 합니다. 방문자가 드릴다운하여 자신이 찾고 있는 내용을 정확히 파악할 수 있는 최상위 범주를 제시해야 합니다.
주요 제품이 작동할 수 있는 경우
추천 제품은 다음과 같은 경우에 작동할 수 있습니다.
- 방문자는 정기적으로 다양한 제품을 구매하므로 귀하의 제품 에 대해 잘 알고 있습니다.
- 휴가철 이고 사람들은 다른 사람을 위해 선물을 구매하고 있을지도 모릅니다.
- 카테고리 수준에서 제시합니다 . 고객이 특정 카테고리에 관심을 보이고 카테고리 페이지로 이동하면 추천 제품을 보여주는 것이 더 합리적입니다.
- 당신은 애플 입니다. Apple이 신제품을 출시할 때 그 출시 금액은 10억 달러의 가치가 있으므로 신제품이 홈페이지를 인수하는 것은 괜찮습니다.
보이지 않고 불분명한 탐색
웹 사이트 방문자가 필요한 것을 찾는 데 어려움을 겪을 수 있는 또 다른 이유는 보이지 않거나 불명확한 탐색입니다.
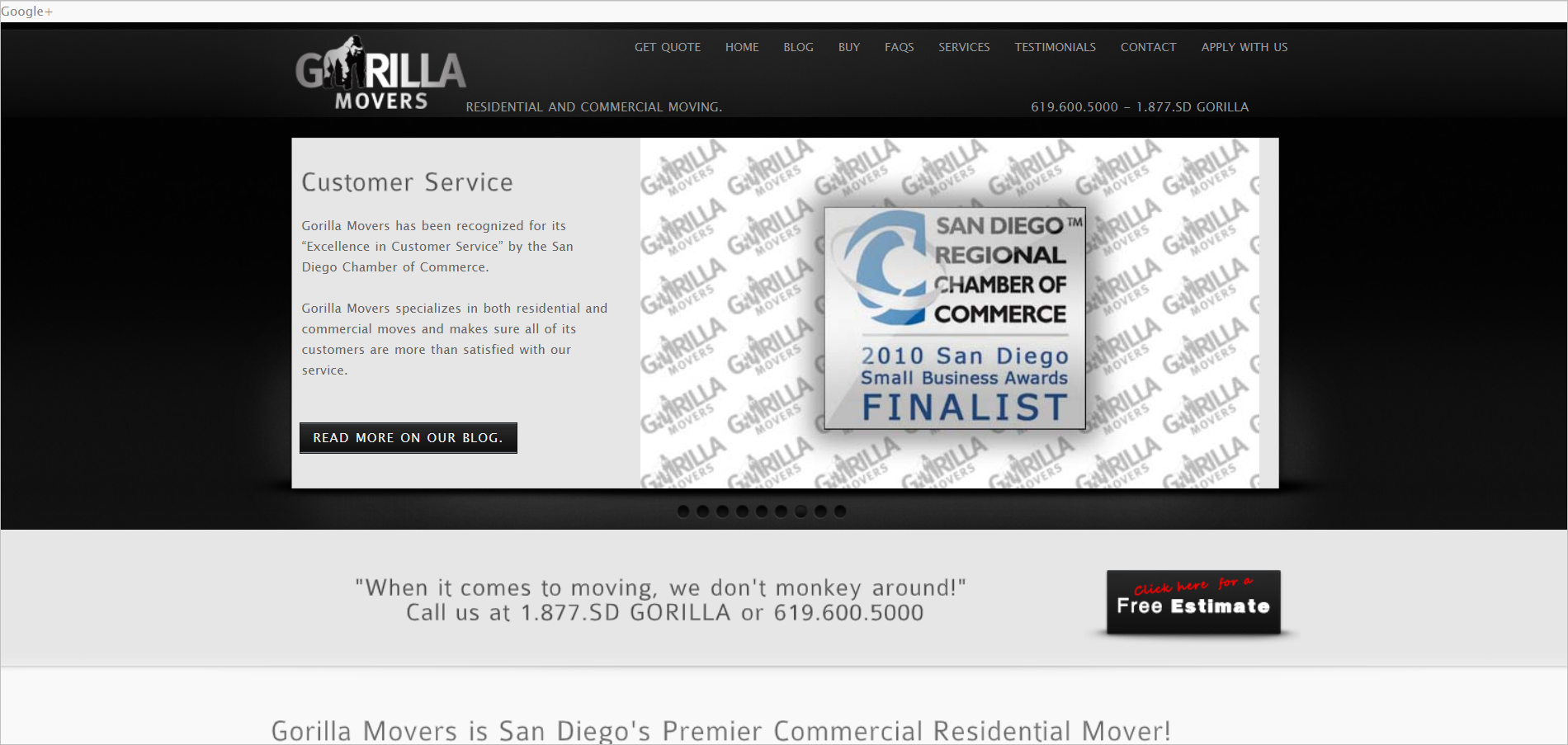
Gorilla Movers의 홈페이지를 고려하십시오.


- 슬라이더가 스크롤 없이 볼 수 있는 부분의 대부분을 차지하기 때문에 방문자가 페이지에서 무엇을 해야 하는지 식별하는 것은 거의 불가능합니다.
- 대비가 부족 하여 탐색 모음을 거의 볼 수 없습니다.
- 탐색 모음에 있는 항목의 순서와 레이블이 의미가 없습니다 . "견적 받기"를 첫 번째 항목으로 두는 것은 욕심이 많은 것 같습니다. 사용자가 무엇을 "구매"해야 하는지 명확하지 않습니다. "Apply with Us"는 모호합니다. 서비스에 대한 견적을 받거나 회사에 취직한다는 의미일 수 있습니다.
웹 방문자가 필요한 것을 찾고 궁극적으로 전환할 가능성을 높이려면 이러한 실수를 피하십시오. (피해야 할 다른 일반적인 웹사이트 탐색 실수에 대해 알아보세요.)
입증된 전환율 최적화 전문 지식으로 비즈니스를 기하급수적으로 성장시키십시오.SiteTuners 주간 이메일 구독 |
| 테이블 헤더는 장식 |
|---|
3. 유용한 사이트 검색 만들기
방문자의 상당 부분이 사이트 검색을 사용합니다.
좋은 소식은 검색을 하는 사람들이 일반적으로 후기 방문자 이며 구매할 가능성이 더 높다는 것입니다.
따라서 사람들이 검색할 때 관련성 높은 결과를 제공해야 합니다. 검색 결과를 검토하고 정기적인 감사를 수행하십시오.
제안을 제공하여 맞춤법 오류를 설명합니다.
사람들은 실수를 하고 웹 사용자는 실수를 하기 마련입니다. 검색 엔진에 어느 정도의 내결함성 이 있는지 확인하십시오.
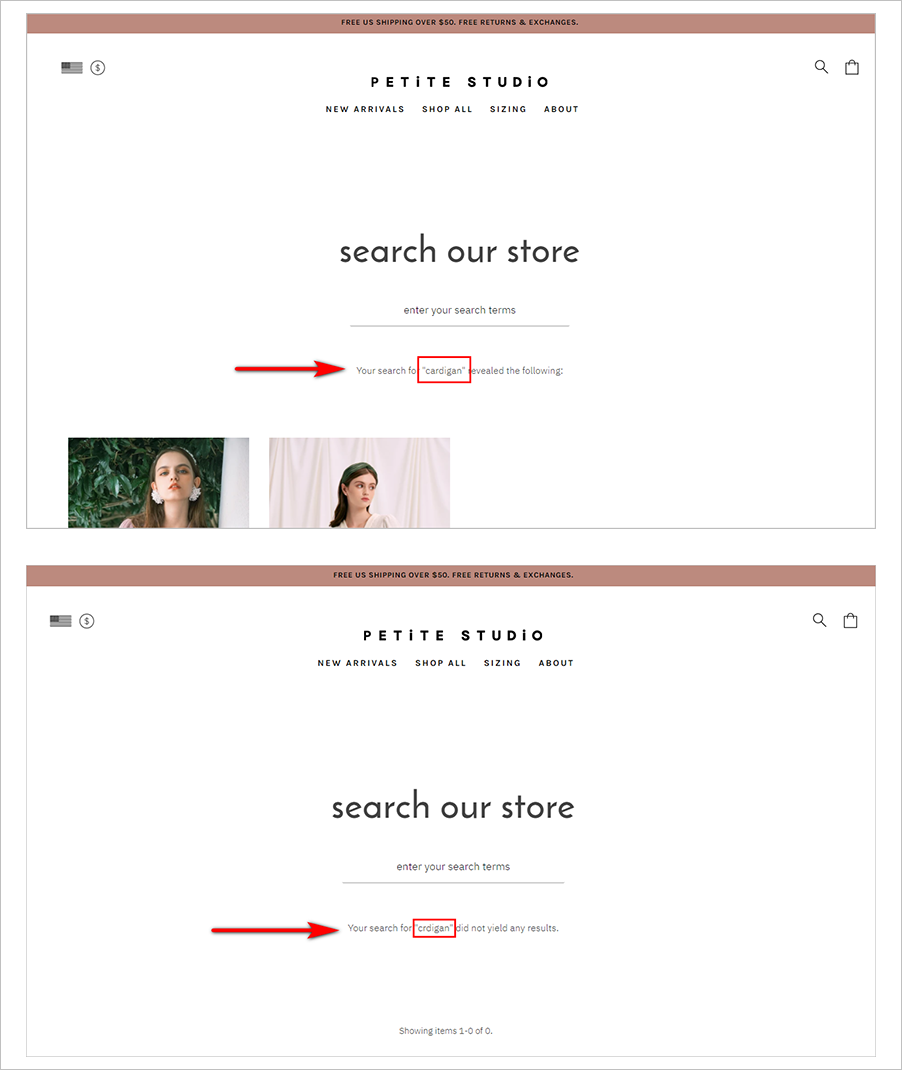
예를 들어 Petite Studio에는 "가디건"에 대한 검색결과가 있지만 철자 오류에 대해서는 준비하지 않았습니다.

사용자는 사소한 오류에서 복구할 수 있어야 합니다. 사이트 내 검색 엔진은 일반적인 맞춤법 오류에 대한 추천 결과를 제공하거나 방문자가 실제로 검색하는 내용을 명확히 하기 위해 "이것을 의미했나요?"라는 문구 를 제공할 수 있습니다.
결과가 많은 페이지에 사용자를 덤프하지 마십시오.
방문자에게 수백 개의 결과를 스크롤하여 훑어보라고 요청하는 것은 큰 요구입니다.
- 첫째, 결과에 가중치를 부여해야 합니다 . 정렬 순서에 관련성을 매핑하는 방법 없이 기준과 일치하는 모든 항목을 표시할 수 없습니다.
- 둘째, 사용자에게 필요한 항목으로 필터링할 수 있는 방법을 제공합니다 . 방문자가 찾고 있는 것에 더 가까이 다가갈 수 있도록 마법사와 같은 경험을 제공할 수 있습니다.
너무 많은 선택은 뇌를 지치게 하고 결정 마비로 이어질 수 있습니다. 옵션으로 방문자를 압도하지 않으면 방문자를 전환할 가능성이 더 높아집니다.
4. 의도적으로 언어 사용
언어는 방문자가 귀하의 웹사이트를 즉시 좋아하고 신뢰하게 만드는 데 큰 역할을 합니다. 어조를 올바르게 설정하면 더 많은 방문자가 전환할 수 있는 더 나은 위치에 있게 됩니다.
영리하고 모호한 대신 명확하게
명료한 것보다 영리하거나 재치 있게 들리는 것을 우선시하려는 충동을 억제하십시오.
예를 들어 당신이 Amazon이 아니고 사람들이 당신이 하는 일을 정확히 알고 있지 않는 한, 예를 들어 홈페이지에 정신을 흐트러뜨리고 귀여운 태그 라인을 만드는 것은 이상적이지 않습니다. 귀하의 홈페이지는 귀하가 하는 일과 귀하의 가치 제안 을 매우 빠르게 전달해야 합니다.
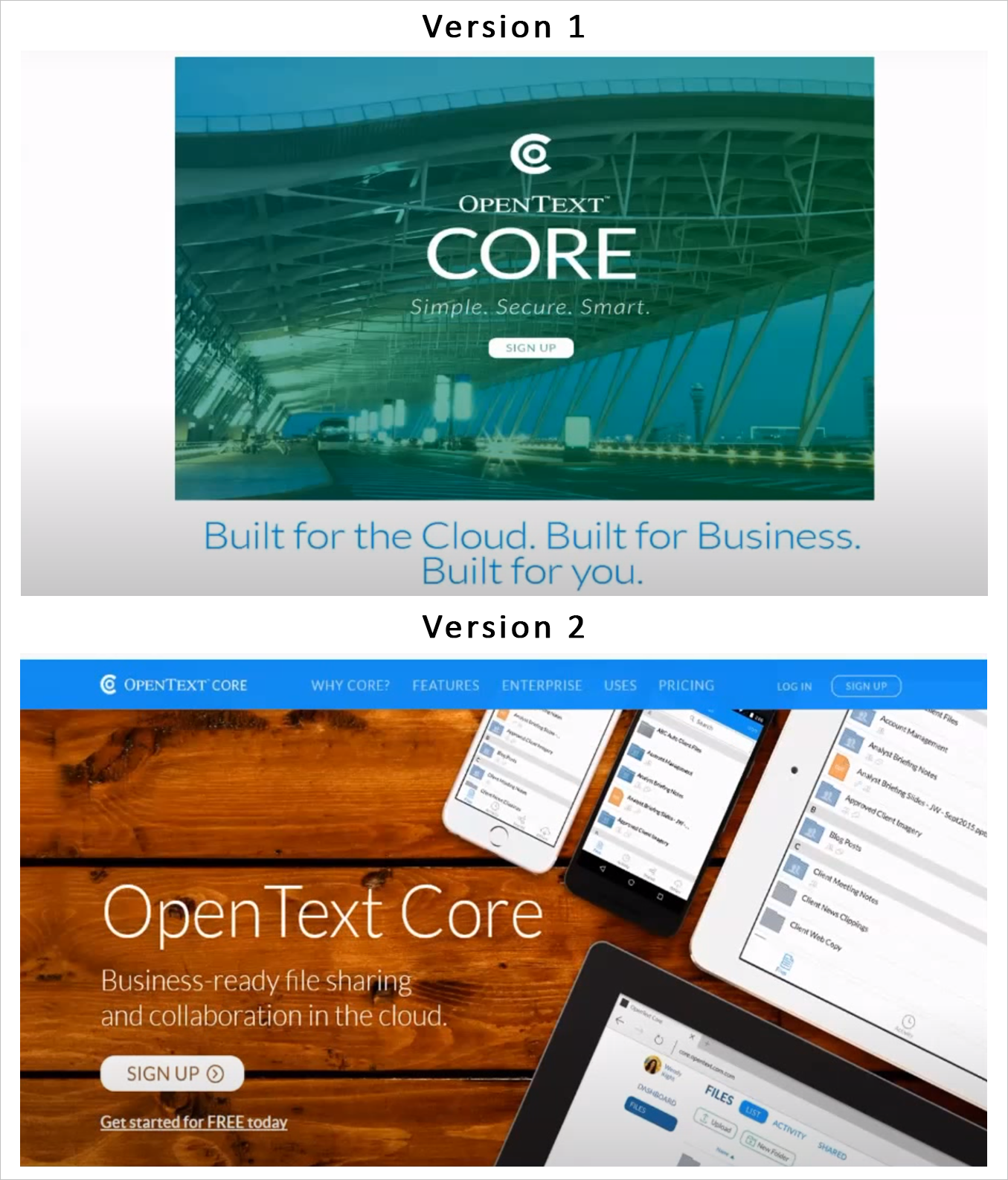
다음 두 버전의 OpenText Core 홈페이지의 차이점을 고려하십시오.

- 첫 번째 버전은 회사가 하는 일을 전달하지 않고 관련성이 없어 보이는 배경 이미지를 사용합니다.
- 두 번째 버전은 방문자가 사이트가 무엇인지 알 수 있도록 하며 배경 이미지가 이를 지원합니다.
방문자가 귀하의 웹사이트가 문제점을 해결할 것임을 즉시 알 수 있도록 명확성에 우선순위를 둡니다. 예를 들어 버튼 레이블의 명확성은 사용자가 버튼을 클릭한 후 다음에 일어날 일에 대한 기대치를 설정합니다.
사람처럼 말하다
메시지가 친근하고 친근하게 들리면 방문자가 웹사이트에 대해 좋은 느낌을 받을 가능성이 더 큽니다.
다음은 메시지가 진짜처럼 들리도록 하려면 피해야 할 몇 가지 사항입니다.
- 행복한 이야기 . 콘텐츠에 의미를 부여하지 않는 불필요한 형용사(예: "세계 최고" 및 "업계 최고")를 제거하십시오.
- 트랜잭션 메시지 . 메시지가 마치 프로그래머가 작성한 것처럼 로봇처럼 들리지 않도록 하십시오.
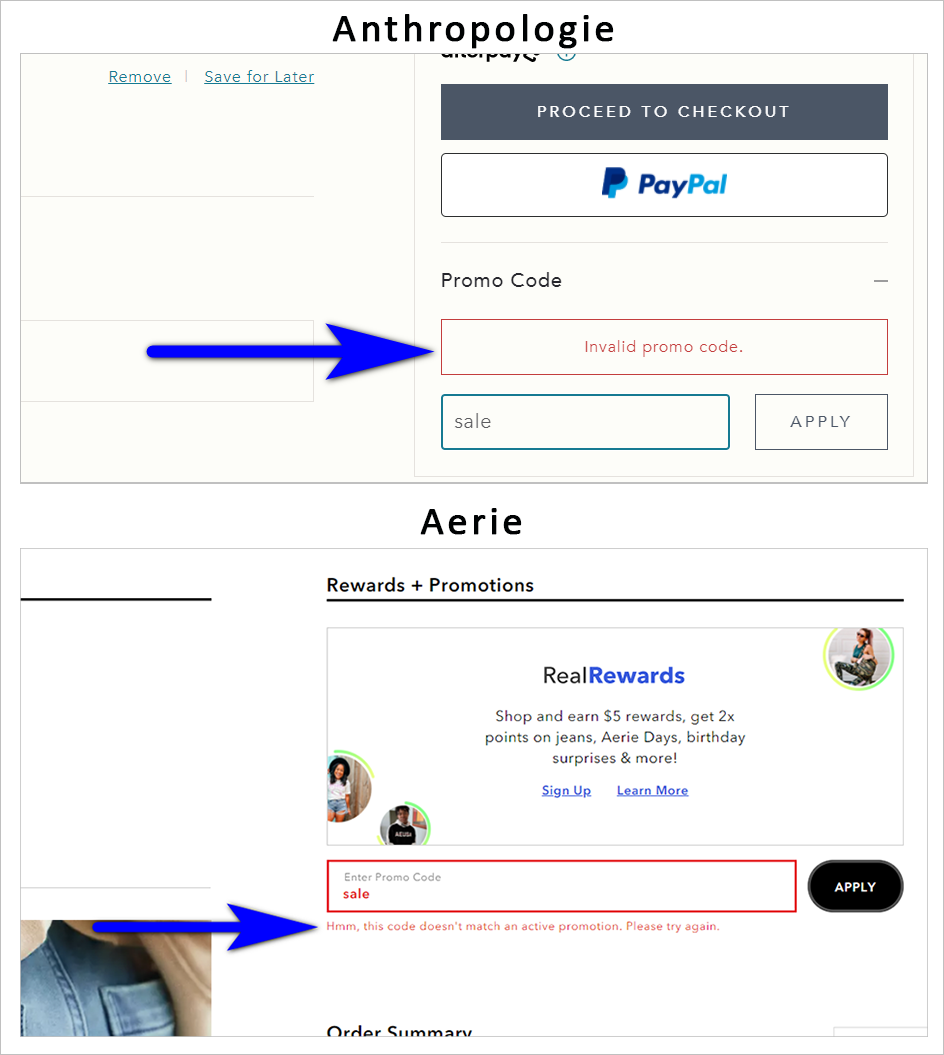
Anthropologie와 Aerie의 프로모션 코드 상자 오류 메시지를 비교하십시오. 예를 들면 다음과 같습니다.

- Anthropologie의 오류 메시지는 멀고 로봇처럼 보입니다.
- 반면 Aerie의 오류 메시지는 친근하고 따뜻하게 들립니다.
웹사이트의 메시지가 방문자에게 어떻게 전달될지 주의하십시오. 웹 방문자가 귀하와 거래하는 데 편안함을 느끼는 것과 대신 경쟁업체를 방문하는 것의 차이를 나타낼 수 있습니다.
5. 사본을 소화하기 쉽게 만드십시오.
사람들은 일반적으로 웹에서 읽지 않습니다. 그들은 스캔합니다.
따라서 사람들의 스캔 동작을 지원 하는 방식으로 사본을 제시해야 합니다.
- 방문자가 아직 무엇에 관심이 있는지 모르기 때문에 모든 사본을 홈페이지에 두지 마십시오 . 대신 사용자가 심층 정보를 원할 경우 클릭할 수 있는 링크가 있습니다.
- 단편이나 짧은 문장으로 작성 하십시오.
- 모든 문자를 대문자로 사용하지 마십시오 . 위와 아래에 글자가 줄지어 있어서 읽기가 더 어렵습니다.
- 소제목 및 제목에 대해 더 큰 크기 의 시각적인 명확한 계층 구조 를 갖습니다.
- 단락 대신 글머리 기호 목록 을 사용합니다.
- 업계 전문 용어 및 두문자어를 사용하지 마십시오 . 방문자 의도를 살펴보십시오. 청중이 익숙하다면 전문 용어와 두문자어를 사용해도 됩니다. 그러나 이해하지 못하는 초기 방문자가 있을 수 있습니다. 가능하면 평신도 용어를 사용하십시오.
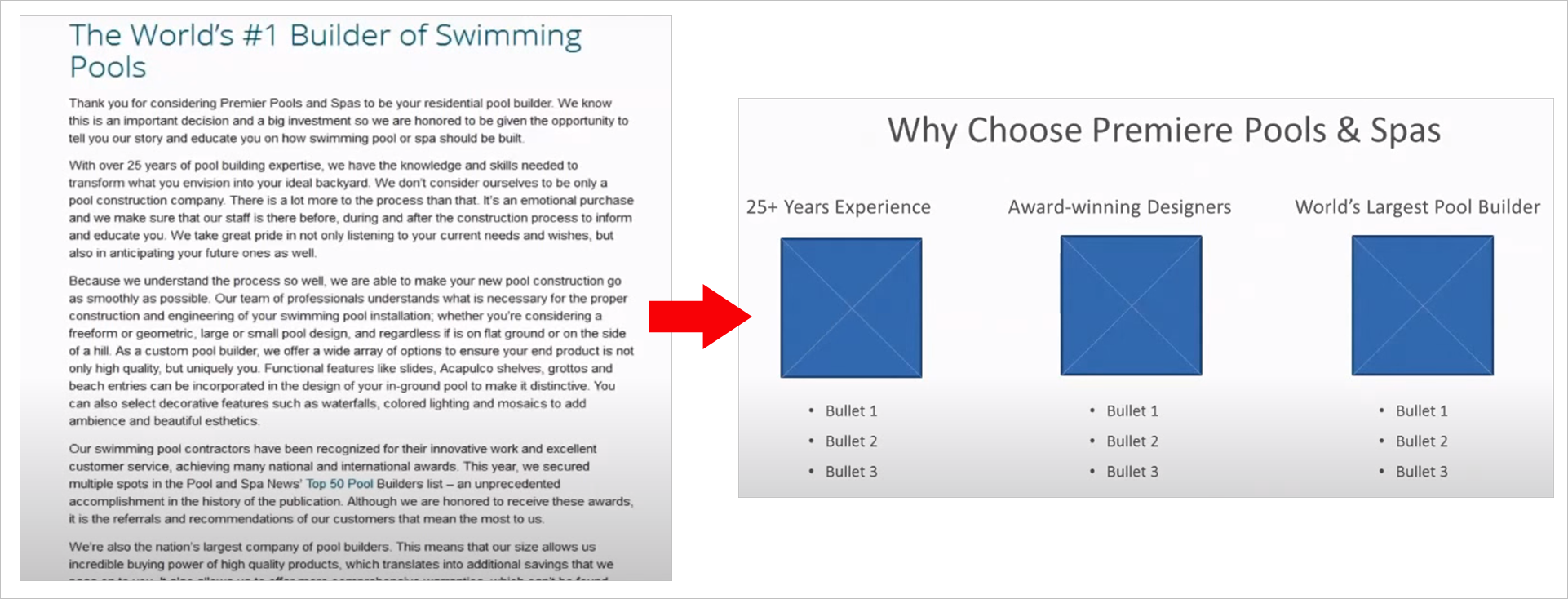
다음은 웹 사용자가 더 쉽게 사용할 수 있는 방식으로 텍스트 블록의 형식을 지정하는 방법의 예입니다.

웹사이트 사용자 경험 개선: 인간의 필요와 능력 우선순위
기술은 빠르게 변하지만 뇌는 그렇지 않습니다.
잠재 고객의 심리적 요구 사항을 충족하면 더 잘 닫힐 것입니다. 오프라인 매장을 운영하든 순수 온라인 비즈니스를 운영하든 이는 사실입니다.
만약 너라면 …
- 유입경로의 맨 아래 방문자가 아닌 모든 방문자를 수용하고
- 탐색이 사용자 의도와 일치하는지 확인하고,
- 최대한 도움이 되는 사이트 검색,
- 의도적으로 언어를 사용하고
- 명확하고 쉽게 읽을 수 있도록 콘텐츠 형식 지정
… 그러면 온라인 경험을 인간화하고 그 과정에서 더 나은 전환을 위한 길을 걷게 됩니다.
이 게시물은 원래 2016년 3월에 게시되었으며 포괄적으로 업데이트되었습니다.
SiteTuners 주간 이메일 구독입증된 전환율 최적화 전문 지식으로 비즈니스를 기하급수적으로 성장시키십시오. 주간 전략, 기술 및 제안 받기 |
| 테이블 헤더는 장식 |
|---|
