웹사이트의 모바일 경험을 개선하기 위한 5가지 모범 사례
게시 됨: 2021-03-01모바일 경험은 디지털 경험의 한 측면이 되고 있습니다.
지금은 별도로 논의할 가치가 있지만 곧 그렇지 않을 수도 있습니다. 최근 몇 년 동안 모바일 트래픽이 크게 증가한 것은 분명합니다.
우리가 다룰 5가지 모범 사례:
- 모바일 경험을 개선하기 위해 모바일 탐색 최적화
- 모바일 경험을 향상시키는 속도를 위한 디자인
- 재방문자의 모바일 경험 개선
- 모바일 사용자를 위한 바로가기 추가
- 모바일 경험을 위해 사이트 테스트
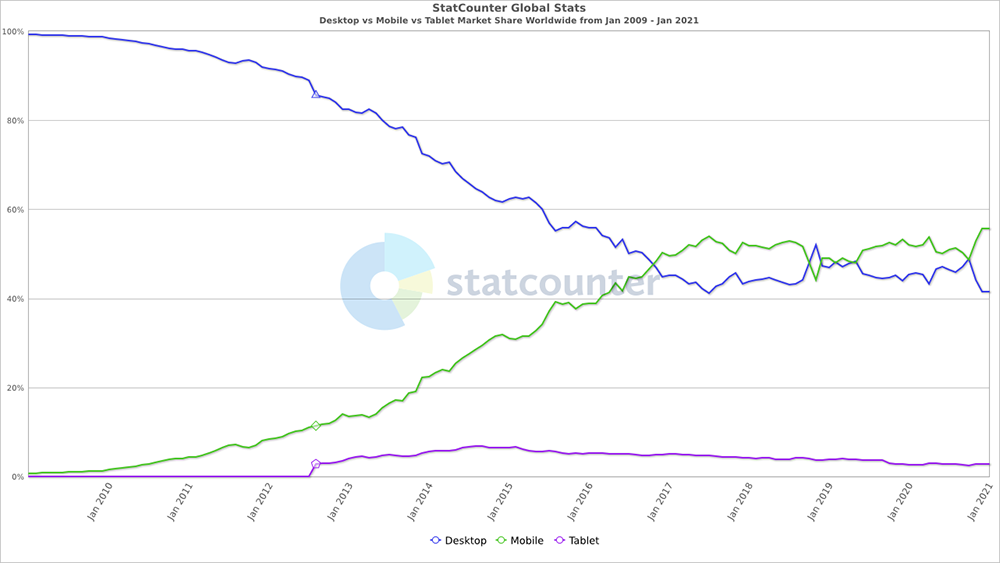
예를 들어 Statista의 데이터에 따르면 현재 전 세계 웹 트래픽의 50.81%가 모바일 장치 에서 발생하며 태블릿은 제외됩니다.
한편 Statcounter는 55.68%로 약간 더 높은 수치를 보고했으며 2017년에는 모바일의 웹 트래픽이 마침내 데스크톱을 앞질렀습니다.

위의 그래프를 보면 모바일이 마침내 데스크톱을 추월하기까지 7년이 걸렸다는 것을 알 수 있습니다.
모바일 사용자 경험은 과거에 암울했을 수 있지만 상황이 확실히 나아지기 시작했습니다.
- 표준이 등장하고 있습니다.
- 모범 사례가 더 널리 채택되고 있습니다.
- 모바일 플레이가 전혀 없는 이상한 사이트를 여기저기서 보게 되겠지만, 그 사이트들은 주변부로 밀려나고 있습니다.
다시 말해, 우리는 모바일의 황량한 서부 단계를 종료하고 있습니다.
또한 Google이 모바일 우선 색인 생성 으로 전환함에 따라 더 많은 웹사이트 소유자가 모바일 사이트에 주의를 기울여야 할 것입니다. Google은 이제 검색 인덱싱 및 순위 지정을 위해 웹사이트의 모바일 버전을 사용하므로 모바일 환경이 좋지 않으면 검색 성능이 저하됩니다 .
따라서 모바일 경험이 여전히 서부 개척 시대에 살고 있는 것처럼 느껴진다면 이 5가지 팁이 탈출구를 찾는 데 도움이 될 것입니다.
1. 모바일 경험을 개선하기 위해 모바일 탐색 최적화
많은 모바일 사이트에서 계속 보게 되는 가장 큰 문제는 좋은 탐색 기능입니다.
탐색은 온라인 방문자를 위한 지도 역할을 하여 필요한 콘텐츠나 정보를 쉽게 찾을 수 있도록 하는 모바일 웹사이트에 매우 중요합니다. 좋은 탐색 기능을 설계한다는 것은 정보의 향기를 유지 하는 데 도움이 될 뿐만 아니라 찾기 및 검색 가능성을 보장하는 것을 의미합니다.
다음을 수행하여 이를 달성할 수 있습니다.
- 콘텐츠 대 크롬 비율 최적화
- 탐색 요소 구성
- 탐색에 큰 터치 대상 사용
시작하겠습니다.
콘텐츠 대 크롬 비율 최적화
첫째, 약간의 청소.
탐색 요소가 포함된 사이트 부분을 " 크롬 "이라고 합니다.
크롬은 사이트가 탐색 요소에 사용하는 총 공간입니다 . 여기에는 URL 표시줄, 뒤로 버튼, 앞으로 버튼, 페이지 상단의 기본 탐색 및 왼쪽 탐색이 포함됩니다.
데스크탑에서는 크롬을 위한 많은 공간이 있습니다. 따라서 모든 페이지에 모든 기본 탐색 요소를 표시하는 것이 좋습니다.
모바일에서는 chrome-to-content 비율을 더 잘 최적화해야 합니다. 즉, 콘텐츠를 더 많이 사용하고 탐색에는 더 적은 공간을 할당 해야 합니다.
표시되는 콘텐츠를 최대화하는 방법은 다음과 같습니다.
- 모든 화면에 기본 탐색 옵션을 나열하지 마십시오 . 대신 사용자가 활성화해야 하는 항목에 대해 메뉴가 표시되도록 하십시오. 이는 사용자가 햄버거 메뉴 와 같은 탐색 요소와 상호 작용할 때 메뉴를 표시하는 것을 의미합니다.
- 메뉴에 대한 트리거가 쉽게 보이는지 확인하십시오 . 사용자가 햄버거 메뉴를 탭하여 탐색 요소를 보고 싶다고 신호를 보내면 실제로 탐색 요소에 필요한 만큼의 공간을 할당할 수 있습니다.

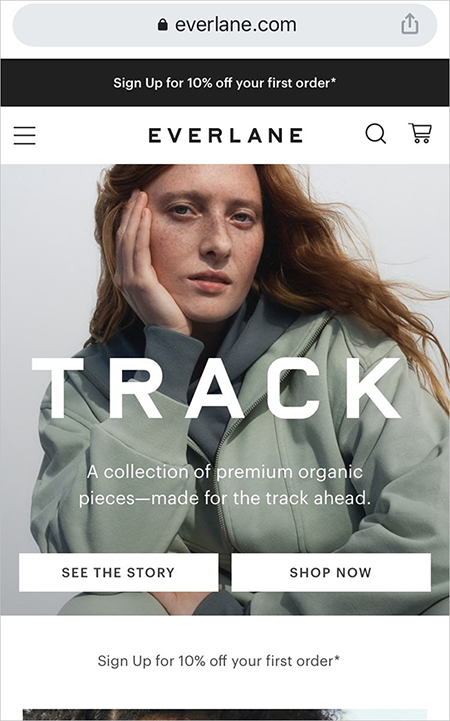
Everlane과 같은 사이트는 햄버거 메뉴를 위한 작은 영역과 함께 거의 모든 화면을 콘텐츠에 할애합니다.
주의사항 이 있습니다.
Nielsen Norman Group에 따르면 햄버거 메뉴와 같은 요소는 탐색을 숨겨 검색 가능성을 떨어뜨리는 경향이 있습니다. 이것은 데스크탑의 경우 대부분 사실이지만 숨겨진 탐색은 여전히 모바일 사용성에 부정적인 영향을 미칩니다(다만 데스크탑 사용성에 대한 부정적인 영향에 비해 사용성 패널티는 적음).
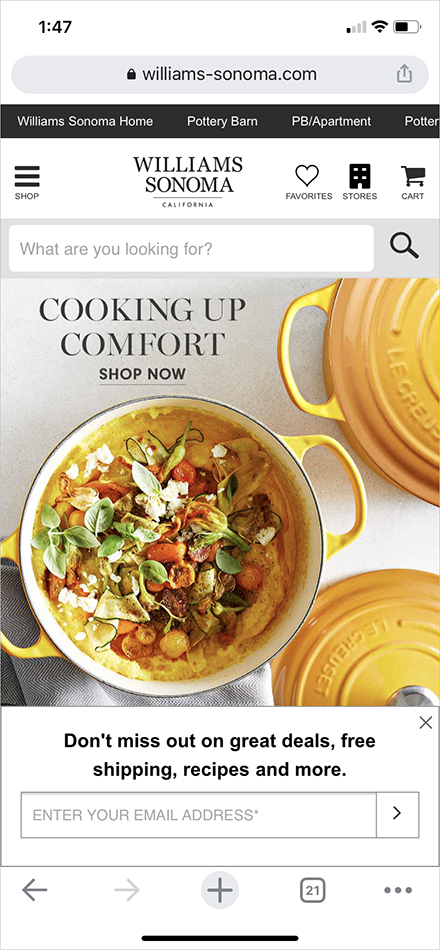
숨겨진 탐색과 가시적 탐색의 조합을 사용하는 것(아래의 Williams-Sonoma가 수행하는 방식과 유사)은 모바일 경험을 고려하는 대안입니다.

예를 들어 William-Sonoma의 모바일 사이트는 상점 카테고리에 햄버거 아이콘을 사용하지만 돋보기/검색 아이콘 대신 검색 표시줄을 눈에 띄게 표시합니다. 이를 통해 모바일 방문자는 원하는 항목을 더 빨리 찾을 수 있습니다. 사이트는 또한 모호성을 줄이기 위해 아이콘 아래에 텍스트 레이블을 사용하여 추가 점수를 얻습니다.
탐색 요소를 신중하게 구성
사람들이 휴대전화를 사용하는 동안 가장 많이 액세스하는 항목을 식별하는 것은 올바른 장치에 올바른 항목을 표시하는 데 중요합니다. 작업할 공간이 너무 적기 때문에 모든 범주를 알파벳순으로 표시할 여유가 없습니다.
사용자는 모바일 장치에서 메뉴를 탭할 때 콘텐츠를 쉽게 정렬할 수 있기를 기대합니다. 그렇게 하는 데 도움이 될 수 있는 방법은 다음과 같습니다.
- Google Analytics 또는 기타 클릭스트림 도구를 검토하고 모바일 트래픽을 필터링합니다.
- 가장 많이 방문한 영역을 식별한 경우 공통점(일반적인 주제, 가장 많이 사용하는 제품 카테고리 등)을 기준으로 해당 영역을 분류합니다.
- 햄버거 메뉴에 가장 일반적으로 액세스하는 주제 또는 제품 영역을 표시합니다. 기본 정렬에 의존하지 마십시오 .

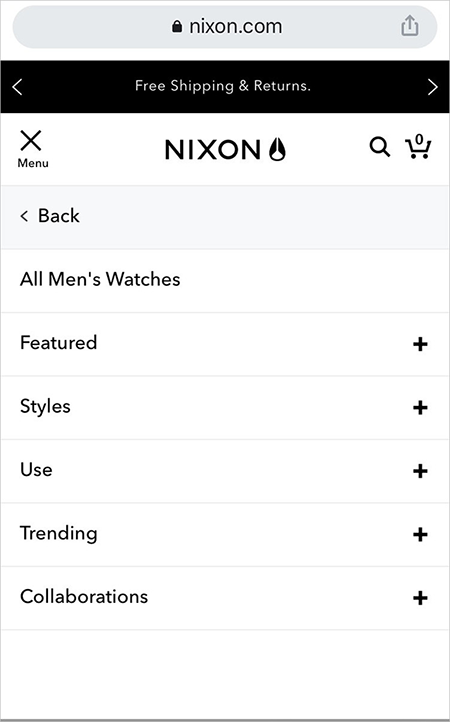
사용자가 햄버거 메뉴를 탭하면 Nixon.com 모바일 사이트는 모든 항목을 한 번에 표시하는 대신 세분화된 제품 범주를 표시합니다.
데스크탑 웹사이트에서도 실제로 이 작업을 수행해야 합니다. 즉, 다음 기준에 따라 탐색 요소의 우선 순위를 지정합니다.
- 대부분의 온라인 방문자 가 자주 사용 하는 것
- 비즈니스의 수익 또는 판매를 유도 하는 요소
이제 트래픽이 모바일에서 주로 발생한다면 가장 많이 팔리는 제품과 모바일 잠재고객의 선호도를 기반으로 탐색을 구성해야 하는 훨씬 더 강력한 이유가 있습니다.
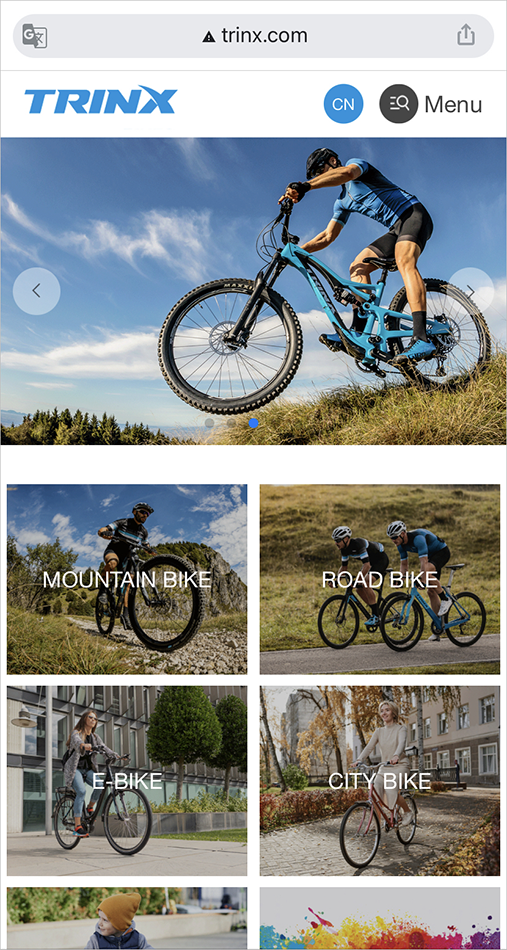
예를 들어, 주요 콘텐츠 영역에 시각적 탐색 을 포함하여 모바일 방문자가 주요 제품 또는 서비스 범주를 즉시 볼 수 있도록 할 수 있습니다. 자전거 브랜드 Trinx는 모바일 사이트에서 다음을 수행합니다.

탐색에 Big Touch 대상 사용
방문자가 메뉴 실행기를 탭하면 기본적으로 전체 모바일 장치 화면을 사용할 수 있는 라이선스가 있습니다. 이것을 충분히 활용해야 합니다.
대부분의 모바일 사용자는 스마트폰 상호 작용을 위해 엄지손가락에 의존하므로 터치 대상을 더 크게 만드는 것은 사용자 오류를 줄이는 데 큰 영향을 미칠 수 있습니다.
물론 타겟이 클수록 표시되는 요소가 적으므로 청중을 잘 알아야 합니다. 제품 라인에서 그들이 가장 중요하게 생각하는 것은 무엇입니까?
터치 대상이 실행 가능한 최소 크기를 충족하는지 확인
모범 사례로 클릭 유도문안을 더 크게 만드는 것은 모바일 사이트에만 해당되는 것은 아닙니다.
즉, 엄지 동작이 마우스 동작보다 훨씬 덜 정확하다는 점을 감안할 때 모바일에 대해 충족해야 하는 특정 측정값이 있습니다 .
이걸 고려하세요:
- 평균적인 사람의 손가락 끝은 약 1.6 – 2cm(0.6 – 0.8인치) 너비입니다.
- 평균적인 사람의 엄지손가락은 약 2.5cm(~1인치)의 충격 영역을 가지고 있습니다.
연구에 따르면 터치 대상의 최소 물리적 치수는 1cm × 1cm(0.4in x 0.4in)이어야 합니다 .
휴대전화를 사용하는 사람들의 물리적 제약을 고려하여 터치 대상의 크기 와 간격 을 지정해야 합니다.

웹사이트 사용자 경험을 개선하고 전환율을 높이는 5가지 실용적인 팁

2. 모바일 경험을 향상시키는 속도를 위한 디자인
연구에 따르면 소비자의 53%는 로드하는 데 3초 이상 걸리는 모바일 사이트를 떠날 것입니다.
대부분의 방문자가 속도 때문에 사이트를 떠나지 못하도록 할 수 있는 몇 가지 방법이 있습니다.
대기 시간 숨기기
백그라운드에서 페이지 아래로 요소를 로드하는 동안 스크롤 없이 볼 수 있는 요소를 제공할 수 있습니다.
이를 지연 로딩 이라고 하며 실제 로딩 시간을 숨기는 매우 일반적인 기술입니다.
하지만 지연 로딩으로 지연 시간을 숨길 때는 주의해야 합니다. Google은 모바일 사이트에서 지연 로드를 부적절하게 구현하면 Google이 사이트 콘텐츠를 크롤링하지 못하게 할 수 있다고 경고합니다.
더 작은 크기의 이미지 제공
데스크톱에서는 더 큰 이미지를 제공하고 모바일 장치에서는 더 작은 이미지를 제공할 수 있는 srcset 과 같은 기술이 있습니다. 이 기능을 활용하면 전체 페이지가 더 작아지기 때문에 휴대기기에서 로딩 시간을 훨씬 단축할 수 있습니다.
그러나 구현을 망치기 쉽기 때문에 롤아웃하기 전에 신중하게 테스트하십시오.
Google의 PageSpeed Insights를 사용하여 감사를 수행하고 잠재적인 개선 영역을 식별할 수 있습니다.
핵심 성능 평가 요소를 순위 요소로 추가하므로 Google 알고리즘의 변경 사항에 대해서도 계획을 세울 수 있습니다. (2021년 Google Analytics 4 및 기타 Google 관련 작업 학습 문서에서 핵심 Web Vitals에 대해 논의합니다.)
입증된 전환율 최적화 전문 지식으로 비즈니스를 기하급수적으로 성장시키십시오.SiteTuners 주간 이메일 구독 |
3. 재방문자의 모바일 경험 개선
모바일 장치에서 양식에 데이터를 입력했거나 스마트폰에서 다단계 결제를 시도했다면 지금까지 수행한 작업을 모두 잃는 것이 얼마나 답답한지 알 것입니다.
적절한 키보드 없이 작은 장치에 값을 연결하는 것은 번거롭습니다. 따라서 재방문자를 소중하게 생각한다면 재방문자가 처음부터 다시 작업을 수행할 필요가 없도록 메커니즘을 마련하십시오.
콘텐츠 관리 시스템(CMS)에 쿠키가 필요한 경우 쿠키 를 사용할 수 있습니다. CMS가 클라우드 기반 인 경우 클라우드 기반 대응물을 사용하십시오.
주의를 기울여야 하는 또 다른 영역은 교차 채널 모바일 환경 입니다. 많은 온라인 방문자가 최종적으로 선호하는 기기로 전환하기 전에 여러 기기 간에 전환합니다.
재방문자를 위한 원활한 경험은 이전 세션에서 하던 일을 쉽게 계속할 수 있음을 의미합니다. 여기에는 다른 장치에 입력한 데이터 또는 정보가 핸드오프 중에 손실되지 않도록 하는 것이 포함됩니다.
무엇을 하든지 돌아오는 손님의 수고를 헛되이 보내지 마십시오.
4. 모바일 사용자를 위한 바로가기 추가
모바일 트래픽이 데스크톱을 추월했을 수 있지만 모바일 전환율은 계속 데스크톱보다 낮습니다 . 예를 들어 SaleCycle의 2020년 전자상거래 통계 보고서에 따르면 모바일 판매는 계속 증가하고 있지만 대다수의 쇼핑객은 여전히 데스크톱에서 전환하는 것을 선호합니다.
모바일 전환율이 낮은 것은 부분적으로 모바일 사용자의 양면성과 낮은 신뢰 때문입니다. 그러나 더 간단하고 더 적절한 이유가 있습니다. 모바일에서 전환하는 것은 어려운 작업 입니다.
예를 들어 SaleCycle 은 모바일의 장바구니 추가 요금은 데스크톱 사이트의 요금과 거의 같습니다 . 즉, 모바일 사용자는 모바일 사이트에서는 편안하게 쇼핑하지만 거래를 완료하는 데에는 주저합니다.
따라서 모바일 사이트를 사용하는 데 필요한 노력을 의식적으로 줄임으로써 모바일 경험을 개선하고 방문자의 전환을 유도할 수 있습니다. 대부분의 휴대폰에 내장된 기능을 활용하여 사용자에게 사용 편의성을 높이는 바로 가기를 제공할 수 있습니다.
여기 몇 가지 예가 있어요.
- 클릭 투 콜 . 이렇게 하면 모바일 사용자가 숫자 키패드를 사용하여 전화 번호를 입력할 필요 없이 전화 번호나 전화 아이콘을 눌러 전화를 걸 수 있습니다.
- 소셜 또는 타사 로그인 . 모바일 방문자가 Facebook 또는 Google 계정을 사용하여 모바일 사이트에 등록하고 로그인할 수 있도록 하면 이메일 주소와 비밀번호를 입력하는 추가 수고를 줄일 수 있습니다. 또한 나중에 사이트를 다시 방문할 때 다른 사용자 이름과 비밀번호를 기억하지 않아도 됩니다.

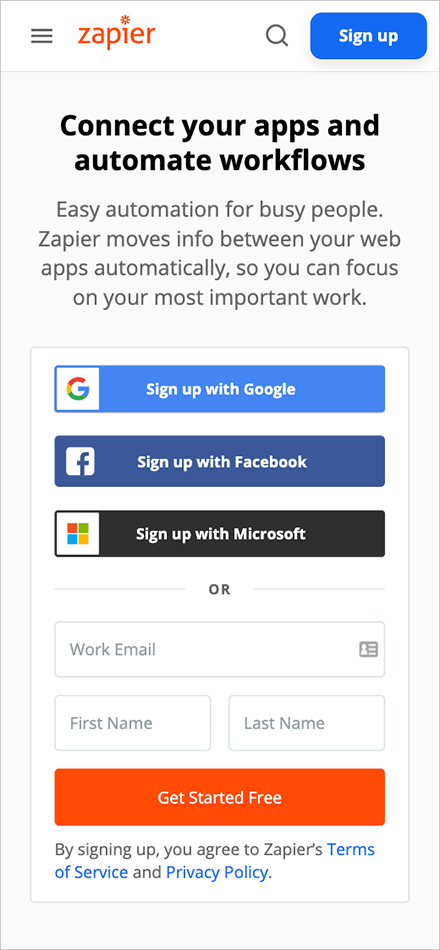
Zapier는 가입 양식에 타사 로그인이 활성화되어 있습니다. 이를 통해 온라인 방문자는 기존 Google, Facebook 또는 Microsoft 계정을 사용하여 계정을 만들 수 있습니다.
- 신용 카드 스캔 . 데이터 입력은 모바일 결제에서 가장 큰 마찰을 일으키는 원인 중 하나입니다. 내장 카메라와 같은 모바일 기능을 사용하여 결제 양식에 신용 카드 정보를 캡처하고 자동으로 입력하면 긴 숫자를 입력하는 번거로움이 사라집니다.
5. 모바일 경험을 위한 사이트 테스트
사이트를 테스트할 주요 모바일 장치가 있더라도 UX 격차는 여전히 균열을 통해 떨어질 가능성이 있습니다.
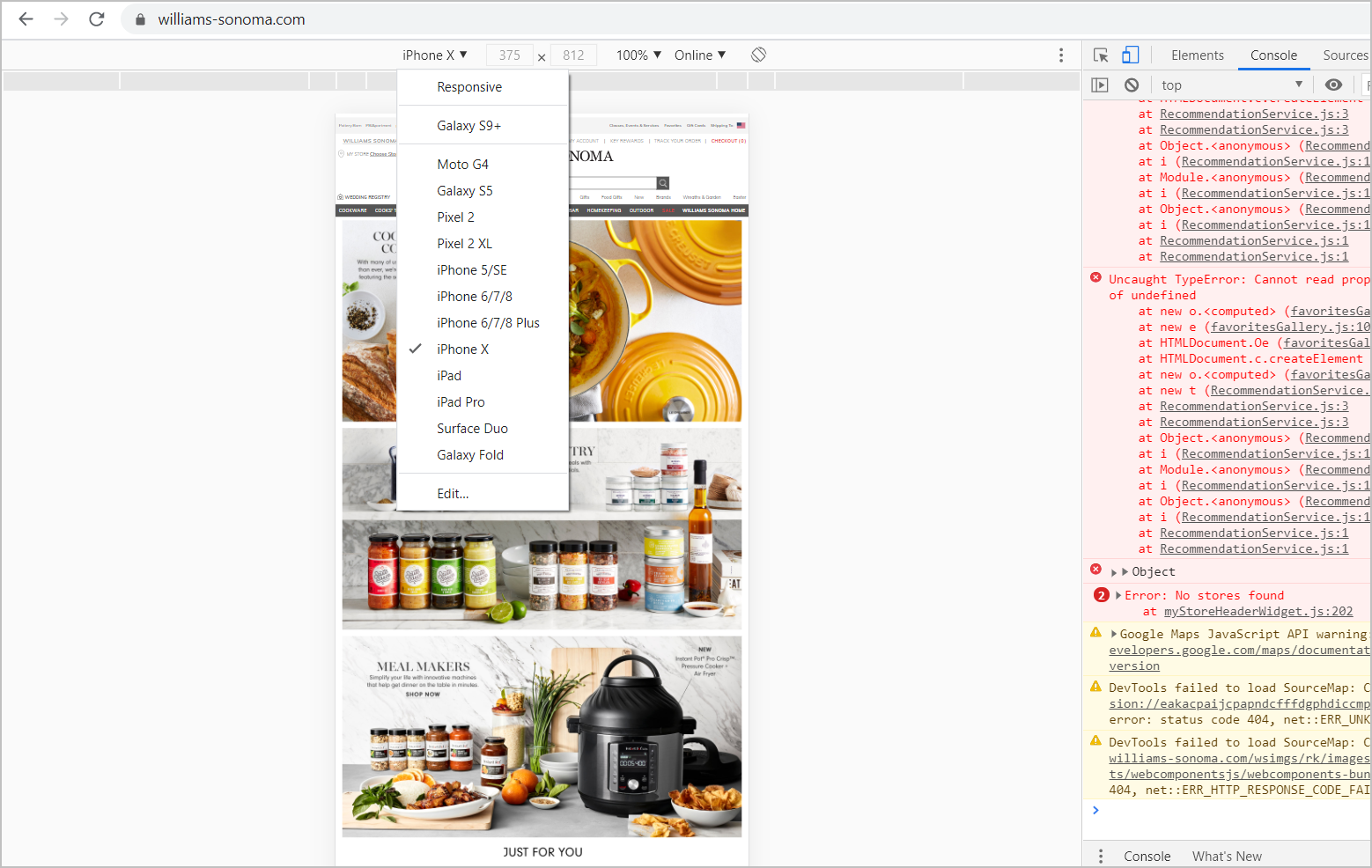
Chrome의 DevTools 기기 모드 를 사용하여 다양한 모바일 기기에서 웹페이지가 어떻게 표시되는지 시뮬레이션할 수 있습니다.

그런 다음 기능 또는 페이지 집합을 실행한 후 실제 모바일 장치 3-5개를 확인할 수 있습니다. 비디오 플레이어를 포함하여 여러 유형의 기능을 사용할 수 있는지 확인하십시오.
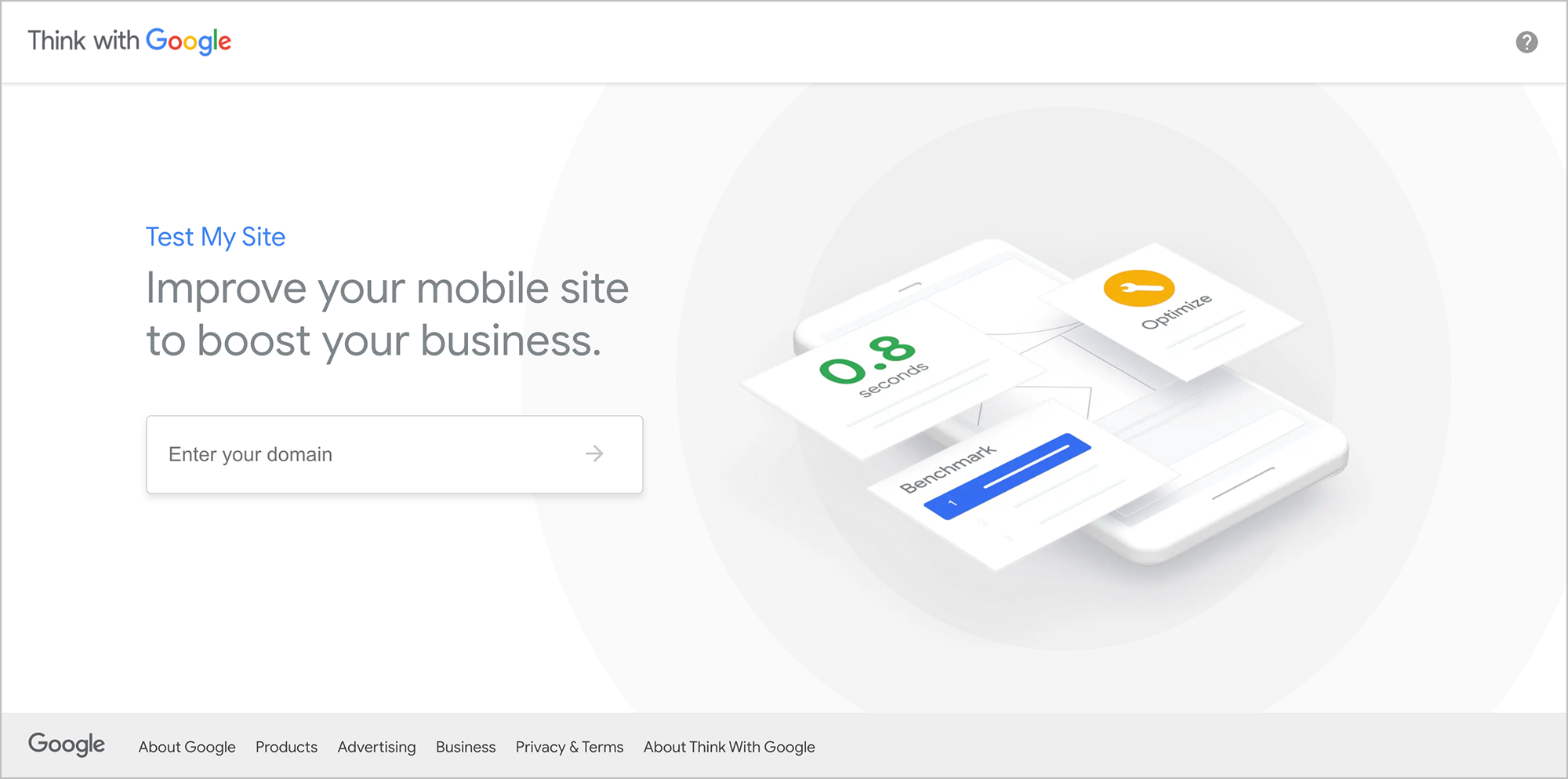
Google의 내 사이트 테스트를 사용하여 모바일 환경을 확인할 수도 있습니다. 웹사이트 URL만 입력하면 Google에서 모바일 웹사이트 개선에 대한 권장 사항이 포함된 전체 보고서를 생성합니다.

모바일 UX 모범 사례를 따라 전환율 늘리기
모바일 경험을 제대로 하는 것은 어렵지만 궁극적으로 보람이 있습니다.
…
- 모바일 탐색 개선,
- 낮은 페이지 로드 시간을 위한 디자인,
- 재방문자를 위한 사용자 경험 개선,
- 모바일에서 바로가기를 활용하고
- 여러 도구를 사용하여 사이트 테스트
... 모바일이 그 어느 때보다 중요한 시대에 경쟁에서 상당한 우위를 점하고 있습니다.
이 게시물은 원래 2016년 3월에 게시되었으며 2021년 온라인 행동 및 모바일 경험 및 기술 현황을 반영하도록 업데이트되었습니다.
SiteTuners 주간 이메일 구독입증된 전환율 최적화 전문 지식으로 비즈니스를 기하급수적으로 성장시키십시오. 주간 전략, 기술 및 제안 받기 |
