방문자가 전환하기 위해 페이지에서 답변해야 하는 3가지 질문
게시 됨: 2016-02-26
[편집자 주: 이 게시물은 원래 2016년 2월에 게시되었으며 더 실용적인 팁을 포함하도록 업데이트되었습니다.]
사람들은 해결해야 할 문제가 있기 때문에 웹 페이지를 방문합니다.
그리고 방문하는 페이지가 요구 사항을 충족하는지 평가하기 위해 즉시 다음 체크리스트를 거칩니다.
- 내가 올바른 위치에 있습니까? (이것이 내 의도와 일치합니까?)
- 나는 이 사이트에 대해 기분이 좋습니까? (이 사이트는 신뢰할 수 있습니까?)
- 내가 여기서 무엇을 해야 합니까? (앞으로 이동하려면 무엇을 클릭해야 합니까?)
방문자는 전환 경로로 이동하기 전에 이러한 질문에 대한 답변에 익숙해져야 합니다.
1. 나는 올바른 위치에 있습니까?
방문자는 자연 검색 결과, PPC 광고, 다른 웹사이트 또는 소셜 미디어 포스트 클릭 등 어딘가에서 옵니다. 즉, 페이지에 도달하기 전에 페이지에 대한 기대치가 설정됩니다.
문제는 사람들이 기대하는 것과 실제로 페이지에서 얻는 것 사이에 종종 단절이 있다는 것입니다.
이는 방문자가 검색 엔진 결과나 소셜 미디어 게시물을 클릭하여 표현하는 의도가 일치하지 않을 때 발생합니다.
방문자는 잘못된 위치에 있다고 느끼고 떠날 것입니다.
그리고 이는 모두에게 좋지 않습니다. 이는 검색 순위에도 해가 됩니다 .
방문자가 베를린에서 저렴한 호텔 숙박 시설을 찾고 있다고 가정해 보겠습니다. 검색 결과 페이지(SERP)를 클릭하면 베를린의 저렴한 호텔 대신 유럽의 모든 호텔 목록이 표시됩니다. 그들은 뒤로 버튼을 누를 것입니다 – 그들은 검색 페이지로 다시 " pogo-sticking " 하고 있습니다.
Google은 이에 대해 귀하를 처벌할 것입니다.
업스트림 메시지와 페이지 메시지 일치
방문자가 계속 머물 수 있도록 하려면 사용한 광고의 메시지나 방문자가 SERP에서 본 브라우저 페이지 제목이 페이지의 콘텐츠와 일치해야 합니다 .
예를 들어 미용 사이트에서 고객이 페이셜 클렌저에 대해 실행 중인 거래에 대한 광고를 클릭하면 해당 거래에 대한 전용 방문 페이지로 고객을 안내합니다. 귀하의 홈페이지가 아닙니다.
일치하는 메시지에는 일치하는 말뿐 아니라 사용하는 시각 자료도 포함됩니다.
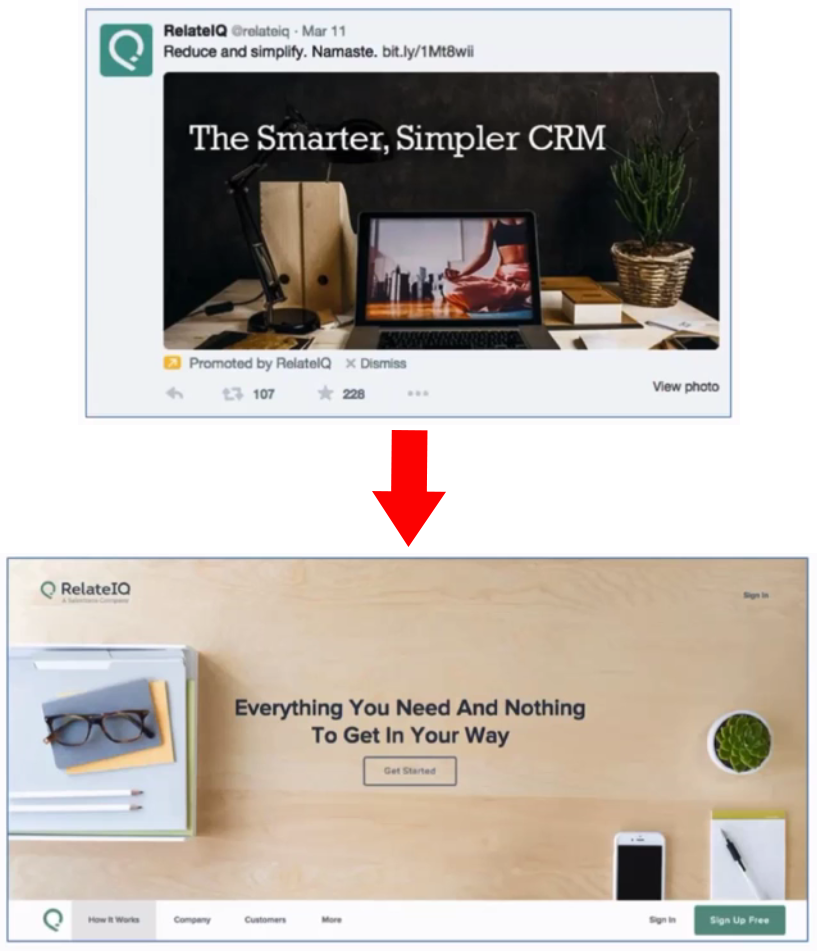
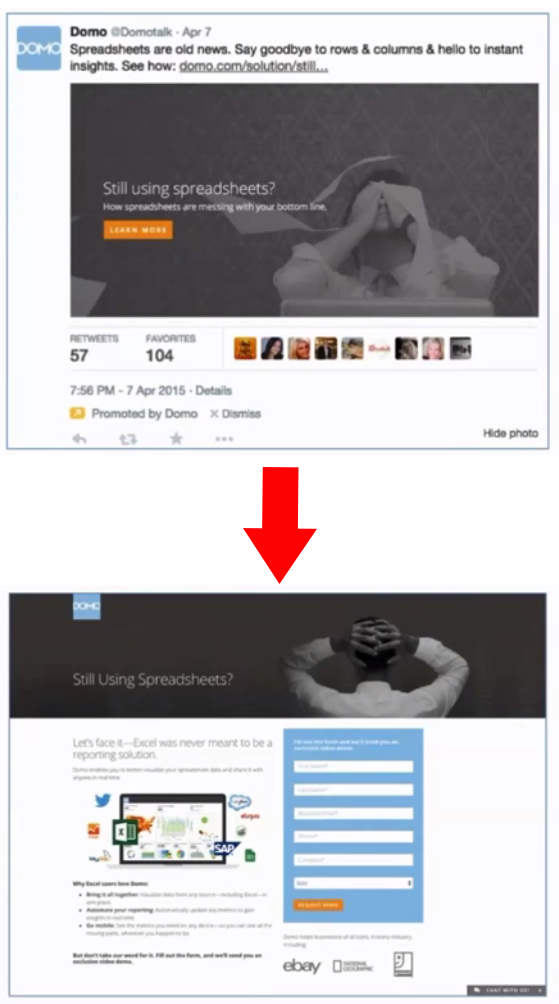
웨비나에서 Feldman Creative의 Barry Feldman은 업스트림 메시징과 일치하지 않는 페이지와 일치하지 않는 페이지의 예를 제시했습니다.

일치하지 않습니다. RelateIQ의 광고와 랜딩 페이지는 시각적, 언어적으로 일치하지 않습니다. 광고에는 어둡고 어수선한 사진이 있고 페이지에는 황갈색 목재 마감 처리된 깨끗한 데스크탑 이미지가 있습니다. 광고는 CRM에 대해 이야기하지만 페이지 헤드라인에는 언급되어 있지 않습니다. 이 페이지가 광고에 연결되었다는 유일한 표시는 왼쪽 상단의 로고입니다.

일치. Domo의 광고와 랜딩 페이지는 명확한 연결을 설정합니다. 그들이 사용하는 이미지는 동일한 풍미를 가지고 있으며 동일한 헤드라인을 유지합니다.
표준 위치에 로고 및 태그라인 배치
방문자가 올바른 위치에 있다는 것을 즉시 느끼게 하는 또 다른 방법은 웹사이트의 왼쪽 상단 모서리 에 로고 를 넣는 것입니다. 웹 방문자가 온라인 상태에 대한 방향을 찾기 위해 찾는 곳입니다.
귀하의 로고 아래에 귀하가 하는 일과 사람들이 귀하를 신뢰해야 하는 이유를 간결하게 나타내는 6~10단어를 추가하십시오. 설명을 글로벌 헤더에 배치하면 방문자가 방문하는 페이지에 관계없이 방문자가 볼 수 있습니다. 지역 비즈니스라면 "20년 동안 Greater Atlanta Dentistry" 또는 "1,000명 이상의 만족스러운 치과 고객"과 같은 서비스를 제공할 수 있습니다.
당신이 누구인지 알릴 수 있습니다.
홈페이지에서 거대한 영웅 사진과 스크롤 없이 볼 수 있는 부분에 배너를 회전하는 대신 정적 배너 를 사용하세요. 가치 있는 부동산을 사용하여 귀하가 누구인지 그리고 귀하의 고유한 판매 제안이 무엇인지에 대해 좀 더 자세히 이야기하십시오. 메시지는 "무엇이 들어 있습니까?"라고 대답해야 합니다. 고객의 관점에서.

2. 이 사이트에 대해 어떻게 생각합니까?
귀하의 페이지는 즉시 신뢰를 구축 할 수 있어야 합니다.
전문적이고 잘 실행된 디자인은 이 영역에서 확실히 도움이 되지만 사이트에 다른 신뢰 신호가 필요합니다.
로고 아래에 귀하가 사업을 하고 있는 기간과 상당한 수의 만족한 고객을 확보했다는 짧은 설명이 있으면 신뢰를 얻을 수 있습니다.
강조해야 할 다른 신뢰 요소는 다음과 같습니다.
전화 번호
전화번호는 가장 큰 신뢰 요소입니다. 그것은 "나는 당신의 전화에 응답하는 누군가와 함께하는 진정한 비즈니스이지, 급박한 회사가 아닙니다"라고 말합니다.
사용자가 예상하는 오른쪽 상단 모서리에 영업 시간과 함께 전화번호를 입력합니다.
모바일에서는 전화번호를 표시할 필요가 없습니다. 대신, 탭하면 휴대폰의 기본 전화 걸기 앱으로 번호를 로드하는 클릭 투 콜 아이콘이 있습니다.
보안 기호
고객의 정보를 보호하기 위한 조치를 취하고 있음을 고객에게 보여주십시오. 잘 알려진 공급업체(예: Norton Shopping Guarantee)의 개인 정보 보호 정책 및 컴퓨터 보안 신뢰 마크가 있어야 합니다.
클라이언트 및 미디어 로고
당신과 거래한 대규모 고객과 당신이 소개된 미디어 회사를 보여줌으로써 권위를 빌리십시오.
사용 후기 및 제품 리뷰
다른 사람들이 제품이나 서비스에 대해 말하는 것은 고객이 궁극적으로 내리는 결정에 많은 영향을 미칩니다. 따라서 페이지에서 사용자 평가와 사용자 리뷰를 볼 수 있습니다.

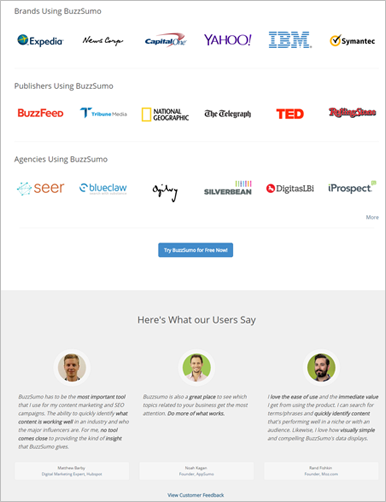
Buzzsumo는 홈페이지에 주요 클라이언트 로고와 사용후기를 보여줍니다. 그러나 로고를 너무 눈에 띄게 만들어 클릭 유도문안이 익사하지 않도록 주의하십시오. 회색조 로 표시할 수 있습니다.
사용자 리뷰를 사용하여 방문자가 조치를 취하도록 설득하는 방법에 대해 자세히 알아보세요."전환율 최적화를 위한 8가지 고객 리뷰 모범 사례" 읽기 |
3. 여기서 무엇을 해야 합니까?
방문자가 페이지를 방문하면 목표에 더 가까이 다가가기 위해 클릭해야 하는 위치를 즉시 알 수 있어야 합니다. 그렇지 않으면 그들은 떠나서 노력이 덜 필요한 다른 곳으로 갈 것입니다.
방문자가 다음에 해야 할 일을 식별할 수 없는 이유는 …
클릭 유도문안이 다른 시각적 요소에 가려져 있습니다.
클릭 유도문안(CTA)은 페이지에서 가장 눈에 띄는 그래픽이어야 합니다 .
지원 전환 액션에 기본 CTA와 같은 시각적 강조를 주어서는 안 됩니다. 이를 텍스트 링크로 강등하는 것이 좋습니다.
요소가 전환 목표를 직접 지원하지 않는 경우 제거하십시오.
페이지에 명확한 탐색 요소가 없습니다.
반면에 페이지가 정리 비트를 과도하게 사용하여 결국 기본 탐색 요소를 제거하는 것을 보았습니다.
초조해 보이기 위해 탐색을 희생하지 마십시오. 귀하의 페이지는 주로 사용자가 필요한 것을 찾도록 돕기 위해 존재한다는 것을 기억하십시오.

존스홉킨스대학교 모바일 홈페이지의 첫 화면입니다. 익숙하지 않은 모바일 사용자는 탐색 요소를 보기 위해 아래로 스크롤해야 한다는 사실을 이해하는 데 어려움을 겪을 수 있습니다 .
귀하에 관한 것이 아니며 사이트를 예쁘게 보이게 하는 것도 아닙니다. 웹사이트 디자인은 누가 당신의 웹사이트를 방문하고 무엇을 찾고 있는지를 기반으로 해야 합니다.
전자 상거래 사이트인 경우 베스트셀러를 시각적으로 강조하는 대신 높은 수준의 제품 범주를 진입점으로 사용하십시오. 고객이 무엇을 찾고 있는지 모르므로 카테고리를 선택하고 올바른 경로로 가도록 하십시오.
요약해서 말하자면
사람들이 전환하려는 경우 페이지는 방문자의 의도와 일치하고 합법적인 사이트이며 필요한 것을 쉽게 찾을 수 있다는 점을 방문자에게 즉시 납득시켜야 합니다.
사람들을 업스트림 메시지와 일치하는 올바른 페이지로 안내하고, 페이지가 전문적으로 보이고, 신뢰 표시가 튀어나오고, 주요 CTA 및 탐색 요소가 명확해야 합니다.