전략을 뒤흔드는 3가지 이메일 뉴스레터 디자인 아이디어
게시 됨: 2022-06-29
이메일 뉴스레터 디자인은 특히 팀이 표준 "인기 기사" 뉴스레터 레이아웃을 지속적으로 사용하는 경우 오히려 빨리 부실해질 수 있습니다. 이제 그 디자인 레이아웃에는 아무런 문제가 없지만 동일한 방법을 사용하는 수백만 개의 브랜드로 인해 독자는 오히려 빨리 조정할 수 있습니다.
그렇기 때문에 다양한 이메일 뉴스레터 디자인 아이디어를 실험해 보면 어떤 기술이 독자에게 잘 맞는지 식별하고 구독자에서 참여 독자로 전환하는 데 도움이 될 수 있습니다.
브랜드에 뉴스레터가 필요한 이유
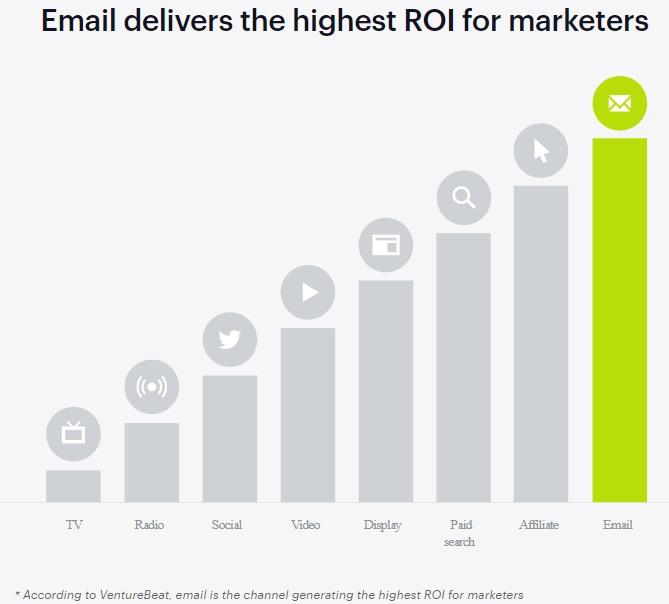
귀하의 이메일 마케팅 전략에 정기적으로 예정된 뉴스레터가 아직 없다면 그렇게 할 때입니다. 전 세계적으로 40억 개 이상의 활성 이메일 계정이 있으므로 새로운 고객을 찾을 뿐만 아니라 브랜드 인지도를 높이고 이상적인 대상 고객과 양질의 참여를 유도할 수 있는 엄청난 기회를 놓치고 있을 수 있습니다.

출처: 캠페인 모니터
이메일 뉴스레터 디자인 필수품
이메일 뉴스레터에 포함하는 콘텐츠도 중요하지만 이메일 뉴스레터 디자인은 작업을 시작하는 초기 작업 중 하나여야 합니다. 왜요? 원하는 효과를 얻으려면 디자인을 테스트하고 완벽하게 조정해야 하기 때문입니다.
A/B 테스트는 이메일 목록을 단순한 구독자에서 참여 고객으로 바꾸는 올바른 이메일 뉴스레터 디자인 범위를 좁힐 수 있는 가장 효과적인 방법입니다. 그러나 최상의 품질의 결과를 얻으려면 한 번에 여러 변형이 포함된 전체 뉴스레터가 아니라 디자인의 개별 부분을 한 번에 테스트해야 합니다.
하지만 다음은 뉴스레터에 포함되어야 할 뿐만 아니라 최적의 독자 참여를 위해 A/B 테스트를 거쳐야 하는 이메일 뉴스레터 디자인의 필수 요소입니다.
반응형 디자인
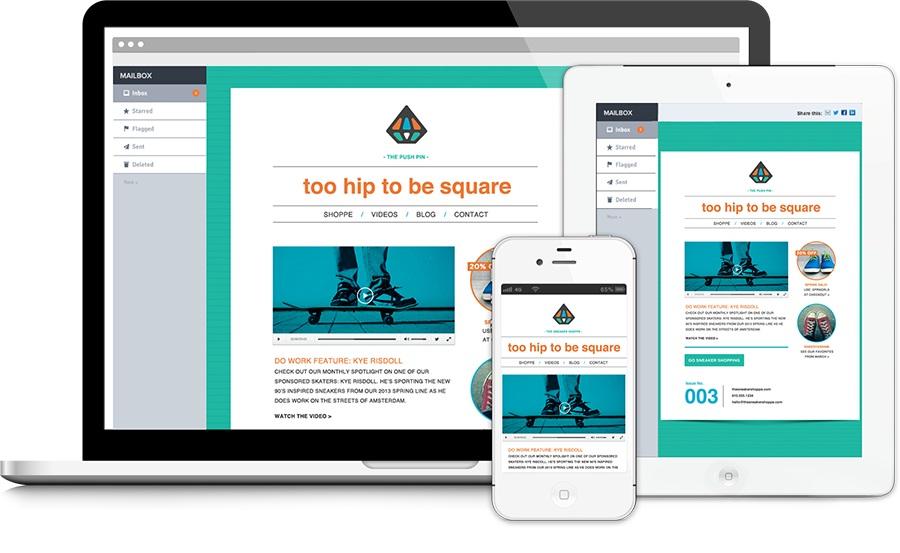
이메일 뉴스레터 디자인의 가장 중요한 부분 중 하나는 독자가 선택한 장치에서 뉴스레터를 볼 수 있는지 여부입니다. 다음은 알 가치가 있는 사실입니다.
구독자의 70% 이상이 기기에 표시되지 않는 경우 3초 이내에 이메일 뉴스레터를 삭제할 것입니다.
따라서 진정으로 반응하는 디자인을 갖는 것이 중요합니다. 콘텐츠가 독자의 기기에서 제대로 열리지 않으면 콘텐츠가 아무리 훌륭해도 문제가 되지 않습니다. 모바일 친화적인 디자인은 충분히 고려되었지만 뉴스레터가 진정으로 반응적이지는 않습니다.
예, 오늘날 모든 이메일의 54%가 모바일 장치에서 열립니다. 그러나 이는 이메일 사용자의 거의 절반이 노트북, 태블릿, 데스크탑과 같은 다른 장치를 사용하여 이메일을 보고 있음을 의미합니다. 모바일 친화적이라고 해서 이메일이 올바르게 표시되는 것은 아닙니다.

출처: 엠마
진정으로 반응하는 이메일 디자인은 각 독자의 개별 장치에 맞게 조정되어 노트북, 스마트폰 또는 태블릿에서 열더라도 올바르게 표시되도록 합니다.
올바른 형식의 헤더 정보
이메일 마케팅 담당자는 "보낸 사람" 이름을 올바르게 보내는 것이 모든 이메일의 필수 부분이며 개인화된 제목 줄이 공개 요금에서 중요한 역할을 한다는 것을 이미 이해하고 있습니다. 그러나 친숙한 "보낸사람" 이름을 사용하면 뉴스레터를 열어 스팸 폴더로 보내지 않도록 하는 데 도움이 됩니다.
Emma 웹사이트에서 뉴스레터에 가입했다면 마케팅 부사장 이메일 주소의 이메일을 열 가능성이 더 높습니까?
Emma 웹사이트를 통해 구독했기 때문에 Emma의 이메일을 선호하여 모르는 사람의 이메일을 폐기할 가능성이 더 높습니다. 회사 내부에서 보내는 것이 나쁜 생각이라는 것은 아닙니다. 다른 스타일의 이메일에 사용하는 것이 좋습니다.
디자인 계층
이메일 뉴스레터의 전체 디자인에는 일종의 계층 구조가 있어야 하며 다음 사용을 포함하여 여러 가지 다양한 디자인 측면을 통해 만들 수 있습니다.
다양한 제목 크기
타이포그래피 선택
색상 선택
이미지 등의 활용
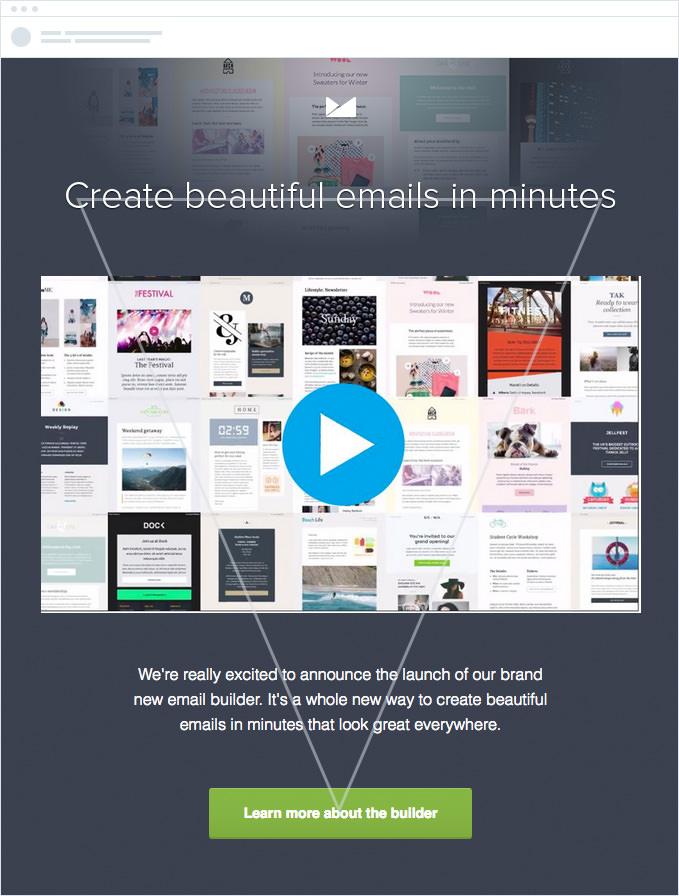
디자인 계층 구조는 독자의 눈이 목적 없이 방황하지 않도록 항상 독자를 단일 목적지로 안내해야 합니다. 디자인 계층 구조를 실행하는 한 가지 예는 역 피라미드를 사용하는 것입니다. 이 디자인 컨셉은 위에서 언급한 모든 측면을 활용하여 독자의 시선을 이메일 상단에서 클릭 유도문안(CTA)으로 안내하는 거꾸로 피라미드를 만듭니다.

출처: 캠페인 모니터
CTA 버튼
이메일 뉴스레터 디자인 필수품과 관련하여 CTA는 절대적으로 중요합니다. 랜딩 페이지, 디지털 다운로드 등 이메일에서 원하는 위치로 독자를 이동시키는 단일 항목입니다.
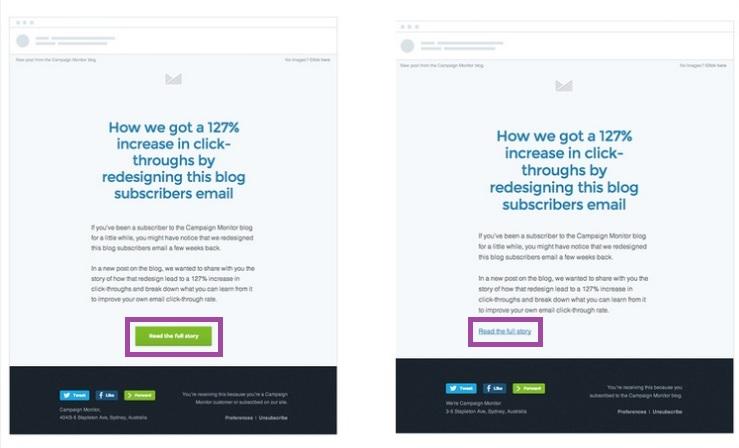
많은 브랜드가 여전히 CTA에 대해 "여기를 클릭" 텍스트 옵션을 선택하고 있지만 연구에 따르면 실행 가능한 CTA 버튼이 있으면 클릭 유도문안을 더 쉽게 찾을 수 있을 뿐만 아니라 전반적인 클릭률과 독자 참여도가 증가합니다.

출처: 캠페인 모니터
환경 설정 링크
법에 따라 모든 이메일 뉴스레터에는 독자가 향후 연락을 신속하게 취소할 수 있도록 쉽게 식별할 수 있는 방법이 포함되어야 하지만, 그렇다고 해서 구독 취소 옵션만 제공해야 하는 것은 아닙니다.

대신, 귀하의 브랜드에는 구독자가 개인 취향을 변경할 수 있는 이메일 환경 설정 센터로 연결되는 링크나 버튼이 포함되어야 합니다. 이것은 구독 취소 가능성을 줄이는 데 도움이 될 뿐만 아니라 궁극적으로 원하는 콘텐츠를 얻는 더 행복한 구독자로 이어질 것입니다.
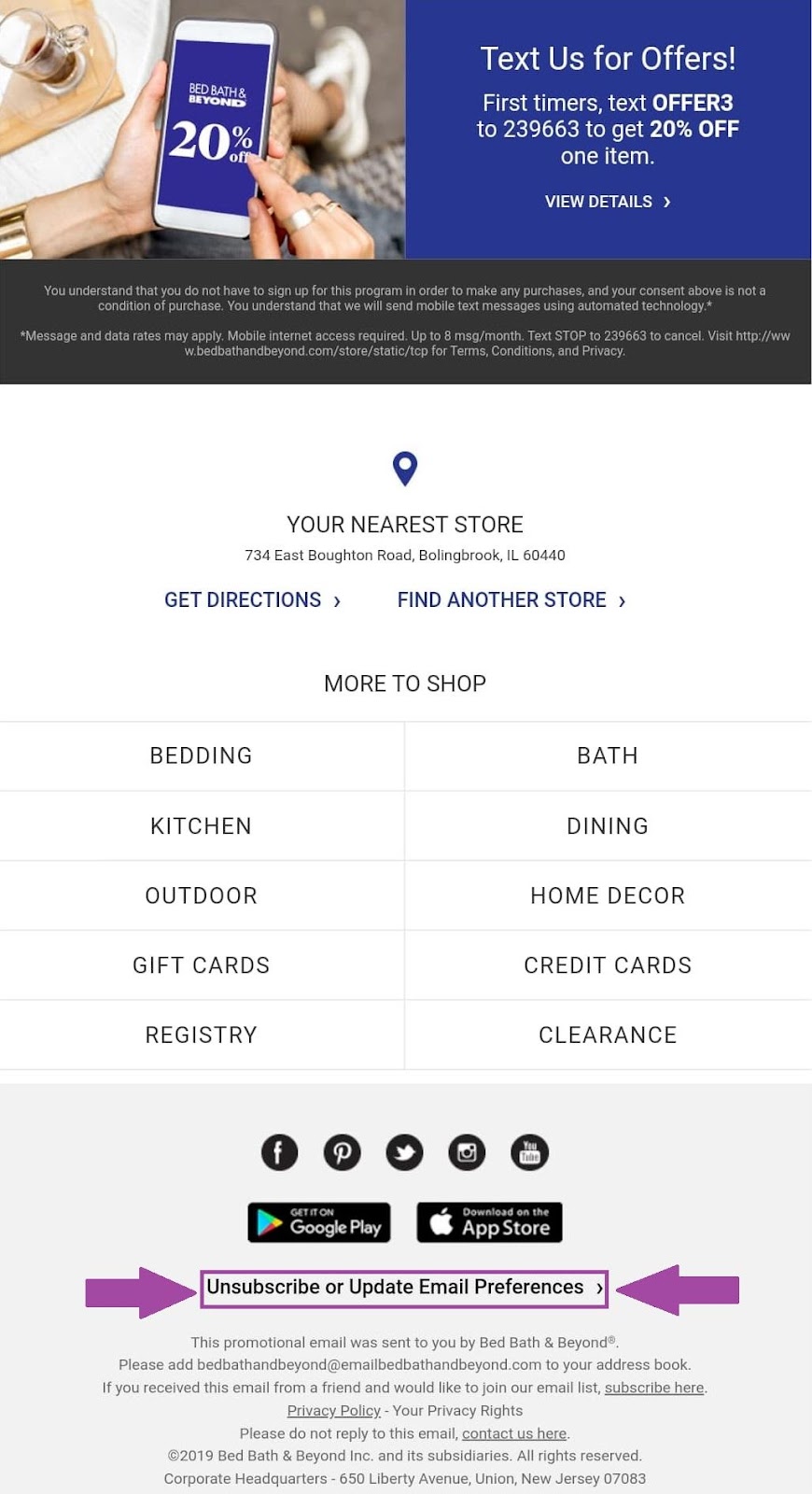
Bed Bath & Beyond의 이 예에는 가입자가 원하는 경우 구독을 취소할 수 있는 방법을 허용하면서 선호도를 취향에 맞게 변경할 수 있는 옵션을 제공하는 쉽게 식별할 수 있는 기본 설정 링크 옵션이 포함되어 있습니다.

출처: Gmail/Bed Bath & Beyond
분석할 가치가 있는 3가지 실제 이메일 뉴스레터
이메일 뉴스레터 디자인의 필수품 중 일부를 아는 것도 훌륭하지만 실제로 적용되는 모습을 보는 것이 훨씬 좋습니다. 팀의 창의적인 측면을 촉발하는 데 도움이 될 수 있는 세 가지 실제 이메일 뉴스레터 디자인이 있습니다.
1. 질로
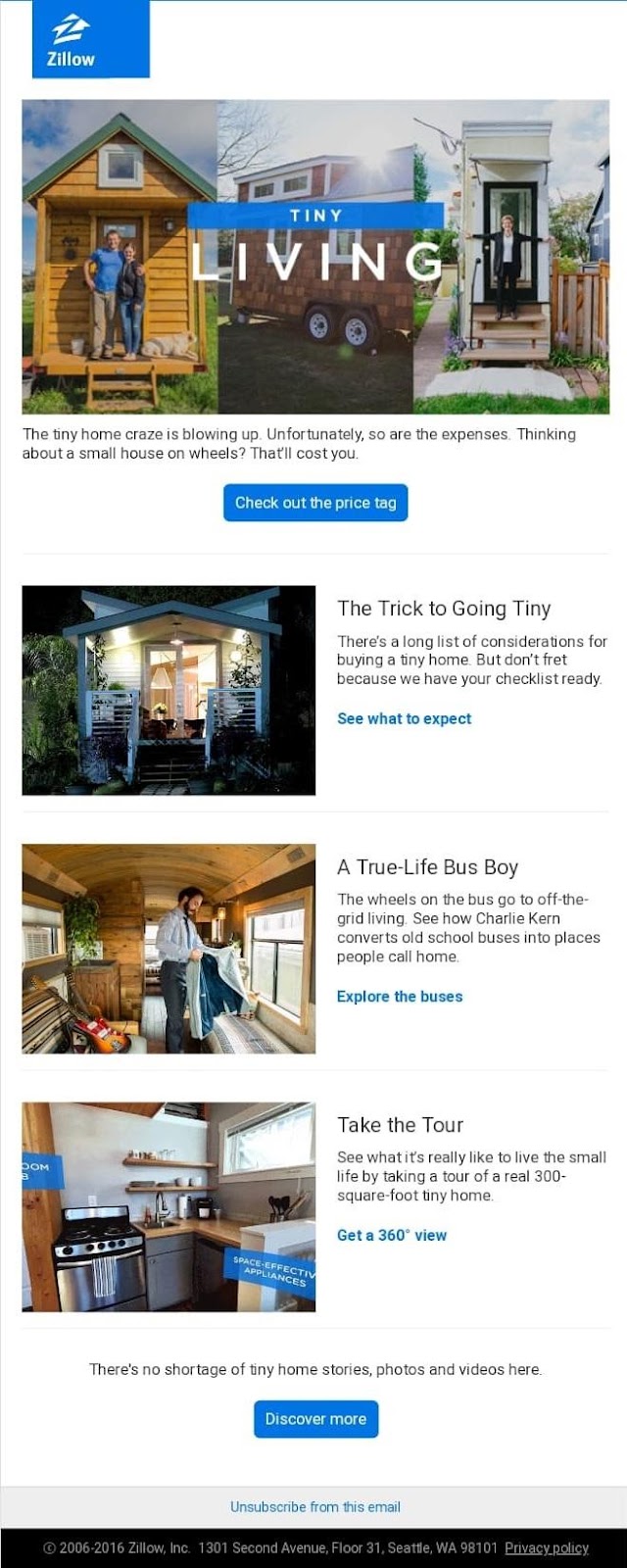
보다 표준적인 이메일 뉴스레터 디자인에 대해 새로운 시도를 하고 싶다면 Zillow의 이 예를 참조하십시오. 이 이메일에서 두드러지는 이메일 뉴스레터 디자인 원칙은 다음과 같습니다.
다양한 텍스트 크기, 헤더 및 색상을 사용하여 정의된 명확한 계층 구조.
관련 앵커 텍스트에 하이퍼링크로 연결된 클릭 가능한 링크 형태뿐 아니라 스톡 이미지와 함께 GIF를 사용하는 인터랙티브 자료
이 이메일의 라이브 뷰에서 최종 이미지는 작은 생활 공간의 360도 뷰를 보여주는 GIF입니다. 이것은 뉴스레터 전체에 링크된 전체 텍스트에 포함된 자료의 맛을 독자들에게 제공하기 때문에 좋습니다.
클릭 유도문안은 버튼과 하이퍼링크된 텍스트 모두에서 두드러집니다. 전체 디자인을 단순하게 유지하여 브랜드 색상(파란색)이 여백 사이에서 눈에 띄도록 하기 때문입니다. 이것은 독자들에게 말하지 않아도 "여기를 클릭하십시오"라는 명확한 메시지를 제공합니다.

출처: 라이브클리커
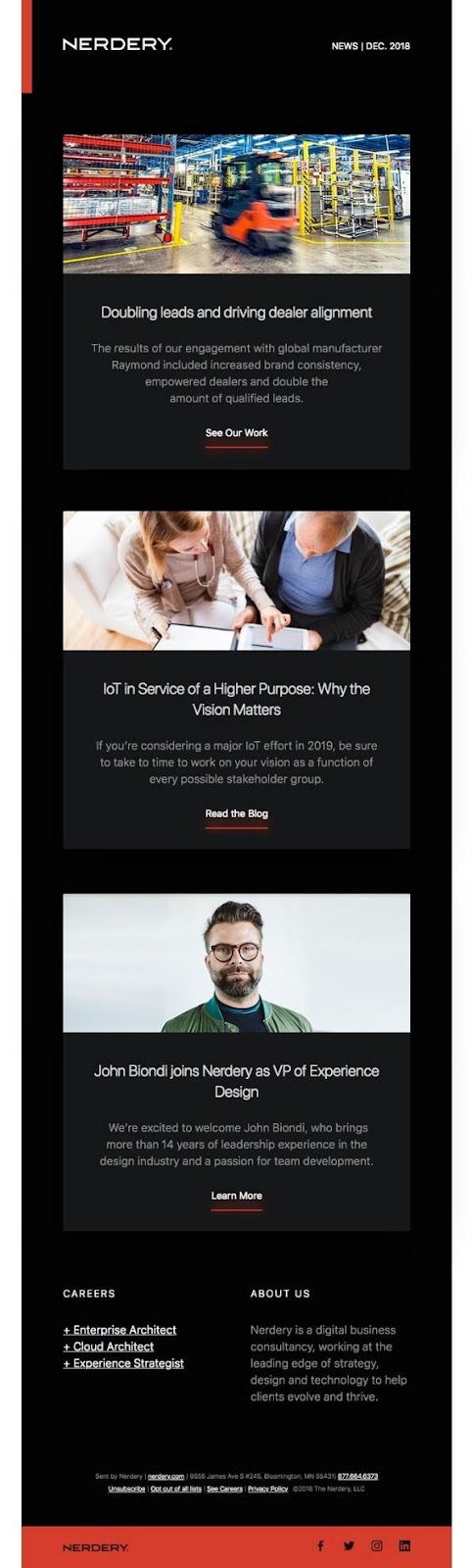
2. 너더리
Nerdery의 이 이메일 뉴스레터에서 독자들은 작업 중인 여러 디자인 원칙, 즉 디자인 계층 구조, 역 피라미드, 명확한 CTA를 보게 됩니다.
이 예에서 가장 눈에 띄는 점은 이 이메일 뉴스레터의 각 부분이 모두 포함되어 있으면서도 별도로 분리되어 있다는 사실입니다. 따라서 독자가 가장 관심을 끄는 자료를 찾기 위해 빠르게 스캔할 수 있습니다.
각 섹션은 밝은 배경색으로 강조 표시되어 자체 섹션임을 나타내지만 이메일의 더 넓은 보기에서 모두 함께 혼합되어 깨끗하고 간결하게 유지됩니다.
그런 다음 계층 구조는 이미지를 사용하여 시작하고 명확하고 굵게 표시된 표제와 명확한 역 피라미드 형태로 흐르는 요약 텍스트가 이어집니다.
이 디자인은 독자의 시선을 특정 CTA로 끌어들이고, Nerdery는 CTA 텍스트를 밝은 빨간색 선으로 강조하기로 선택했기 때문에 CTA를 눈에 띄게 만들기 위해 거대한 버튼을 만들 필요가 없었습니다.

출처: 정말 좋은 이메일
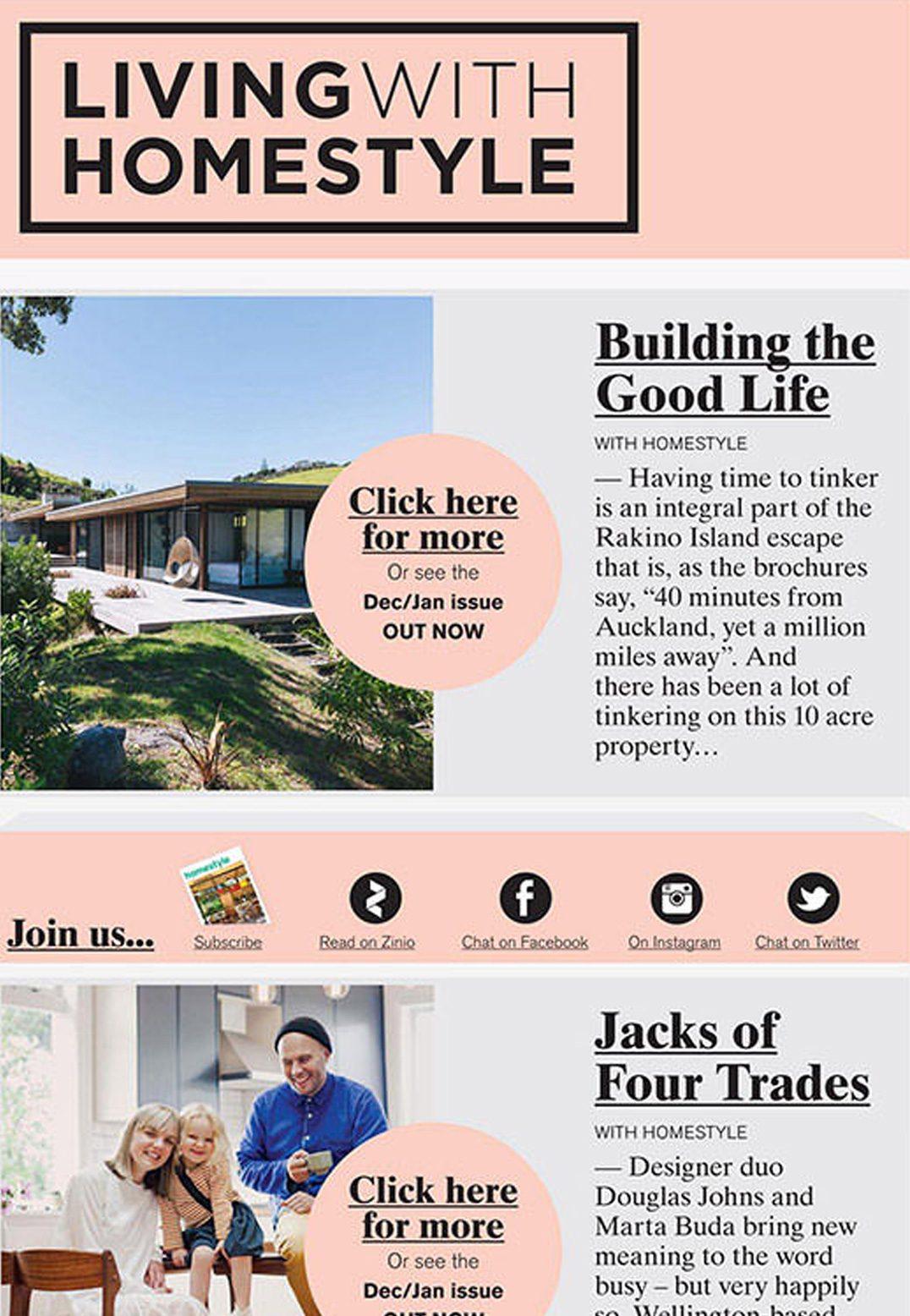
3. 홈스타일 매거진
이 이메일 뉴스레터가 디자인 면에서 눈에 띄게 된 것은 브랜드 색상을 사용하여 뉴스레터를 쉽게 훑어볼 수 있도록 나누었기 때문입니다.
그들의 CTA는 분홍색 거품과 "여기를 클릭하십시오" 텍스트로 명확하게 정의되며 기사 요약은 밝은 회색 배경에 대해 읽기 쉽습니다.
각 소셜 버튼은 분홍색 헤더와도 잘 어울리며 각 섹션 사이에 공백이 추가되어 각 섹션을 명확하게 식별할 수 있습니다.
간단한 설정인가요? 그렇습니다. 그리고 그것은 독자들을 위해 작동합니다! 이것이 A/B 테스트가 중요한 이유입니다. 때로는 단순한 것이 더 좋고 브랜드가 원하는 결과를 얻을 수 있기 때문입니다.

출처: 캠페인 모니터
복잡한 받은 편지함에서 눈에 띄는 것은 어렵지만 올바르게 수행할 경우 올바른 이메일 뉴스레터 디자인을 사용하면 원하는 결과를 얻는 데 도움이 될 수 있습니다. 창작 과정을 시작하는 데 도움이 필요하십니까? 다음 필수 항목을 포함해야 합니다.
반응형 디자인
올바른 형식의 헤더 정보
명확하게 정의된 설계 계층
실행 가능한 CTA
구독 환경 설정 센터
구독자가 읽고 싶어할 이메일 뉴스레터 디자인에 대한 추가 지침이 필요하십니까? 그들은 우리의 간단한 방법 가이드를 확인하십시오!
