스토어 성장을 위한 20가지 Shopify 팝업
게시 됨: 2022-03-30Shopify 팝업은 탁월한 마케팅 도구입니다
이메일 목록 팝업은 Shopify 스토어에 더 많은 구독자와 잠재 고객을 확보하려는 경우 선택하는 마케팅 도구입니다.
더 많은 구독자를 확보하는 것 외에도 팝업을 사용하여 고객에게 쿠폰 코드를 홍보하여 더 많은 매출을 얻고 고객이 매장에서 구매하도록 유도할 수 있습니다.
즉, 모든 팝업이 사용할 가치가 있는 것은 아니라는 점을 염두에 두는 것이 중요합니다. 잘못 설계된 팝업은 고객을 몰아내고 매출을 바닥에 떨어뜨릴 수 있습니다.
당신은 확실히 그것을 원하지 않습니다 – 우리도 마찬가지입니다!
따라서 편집, 사용자 지정 및 매출 증대에 사용할 수 있는 20가지 영감을 주는 팝업 템플릿 목록을 작성했습니다. 1000개 이상의 팝업 템플릿 라이브러리에서 직접 선택한 템플릿입니다.
이러한 팝업을 4가지 범주, 즉:
- 이메일 목록 팝업
- 장바구니 보호기 팝업
- 쿠폰 코드 프로모션 팝업
- 다단계 Shopify 팝업
그 속으로 들어가 보자!
이메일 목록 팝업
이메일 목록 팝업으로 시작합니다. 이 팝업은 더 많은 구독자를 확보하고 메일링 리스트를 늘리고자 할 때 이상적입니다.
1. 여름 컬렉션 이메일 목록 팝업
 이 템플릿 사용
이 템플릿 사용
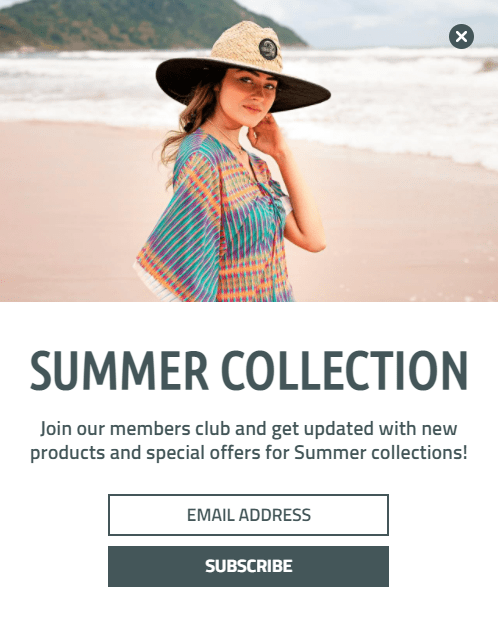
다가오는 여름 세일에 대한 흥분과 소문을 만들고 싶으십니까? 아니면 여름 세일 제안이 출시되면 즉시 뛰어들 열렬히 기다리는 고객 기반을 구축하고 싶으십니까?
먼저 Shopify 스토어에 대한 이메일 목록을 작성해야 합니다. 이 이메일 목록 팝업 템플릿보다 이 작업에 더 적합한 도구는 없습니다.
여름의 느낌과 분위기를 물씬 풍기는 매혹적인 이미지가 특징이다. 방문자의 이메일 주소를 캡처하는 옵트인 양식이 있습니다.
이 Shopify 이메일 목록 팝업을 있는 그대로 사용할 필요는 없습니다. Adoric을 사용하면 원하는 방식으로 편집하고 사용자 지정할 수 있습니다.
지금 사세요
2. 할인 이메일 리스트 팝업
 이 템플릿 사용
이 템플릿 사용
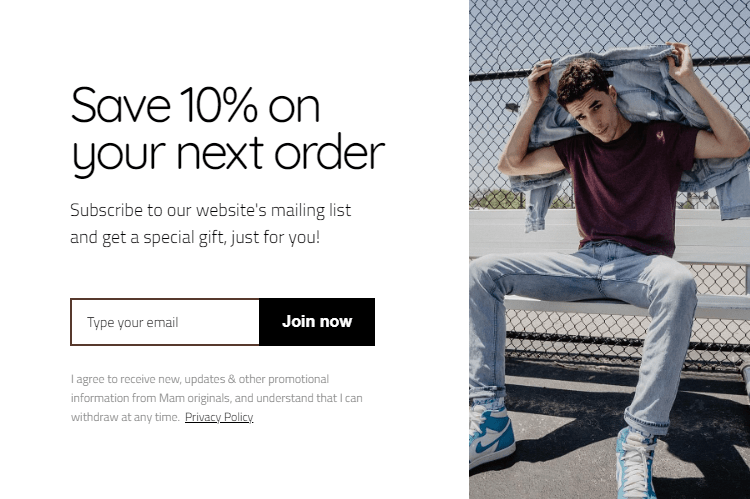
처음 방문자가 상점에서 구매하도록 하는 것은 어려울 수 있습니다. 때로는 관심을 끌 수 있는 가장 좋은 방법은 할인을 제공하는 것입니다. 이것은 그들이 당신의 상점에서 구매하도록 유인하고 당신에게 그들의 이메일 주소를 제공하도록 동기를 부여할 것입니다.
그래서 이 팝업 템플릿을 만들었습니다. 이를 사용하여 웹 사이트 방문자의 관심을 끌고 구독자로 전환하십시오. 편집 및 사용자 정의가 쉽고 웹 디자인이나 코딩에 대한 지식이 없어도 사용할 수 있습니다.
이 템플릿의 어떤 것도 고정되어 있지 않습니다. 텍스트, 배경 이미지 및 색상을 변경하거나 제거할 수 있습니다.
지금 사세요
3. 부활절 세일 팝업
 이 템플릿 사용
이 템플릿 사용
부활절이 코앞에 다가왔습니다. 이번 홀리데이 쇼핑 시즌을 최대한 활용하기 위한 마케팅 계획이 있으신가요? 그렇게 하면 이메일 목록 옵트인 팝업 없이 해당 마케팅 계획이 완료되지 않습니다.
이와 같은 옵트인 팝업을 사용하면 많은 잠재 고객이 부활절 판매 제안에 뛰어들 준비를 할 수 있습니다.
부활절이 다가오고 있음을 나타내는 토끼와 계란의 삽화가 특징입니다.
사용하기 쉬운 디자인 편집기 덕분에 그래픽 디자인 응용 프로그램을 사용하지 않고도 이 팝업 템플릿을 자유롭게 편집하고 사용자 정의할 수 있습니다.
지금 사세요
4. 새로운 컬렉션 Shopify 이메일 목록 팝업
 이 템플릿 사용
이 템플릿 사용
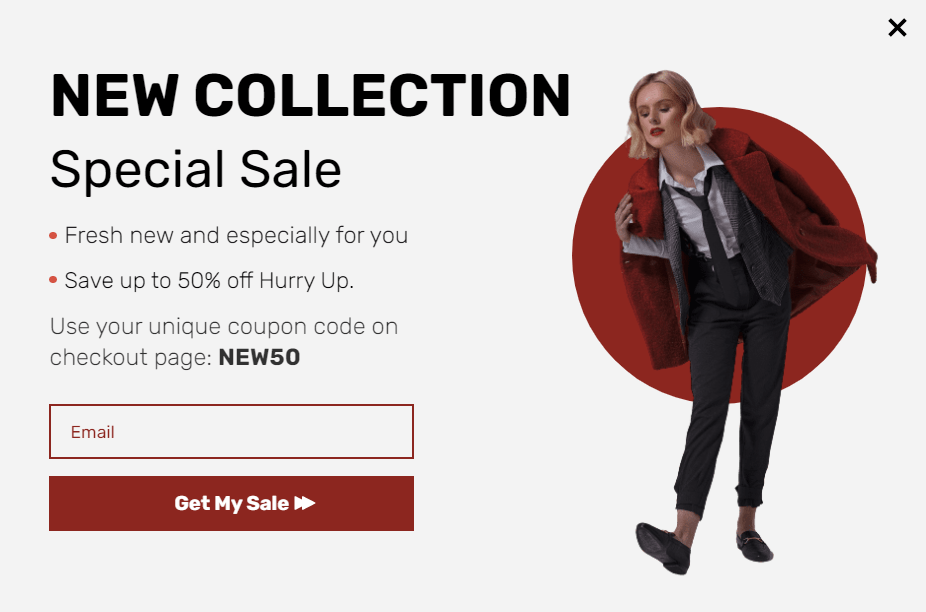
쿠폰 코드 마케팅은 Shopify 스토어에서 많은 매출을 창출할 수 있습니다. 위와 같은 이메일 목록 팝업에서 사용하면 더 효과적입니다.
이 템플릿에는 상점 디자인에 맞게 언제든지 변경할 수 있는 쿠폰 코드가 있습니다. 방문자가 클릭하여 매장으로 이동하도록 유도하는 하단에는 시선을 사로잡는 CTA 버튼도 있습니다.
이미지나 색상 조합이 마음에 들지 않습니까? 언제든지 변경할 수 있습니다.
지금 사세요
5. 재방문 고객 할인 팝업
 이 템플릿 사용
이 템플릿 사용
처음 방문하는 방문자에게만 집중하고 재방문자는 제외하면 많은 매출을 잃게 됩니다.
사실, 처음 방문하는 것보다 재방문을 통해 판매를 얻는 것이 훨씬 쉽습니다. 연구에 따르면 이전에 귀하의 웹사이트를 방문한 적이 있는 사람들은 처음 방문하는 사람들보다 구매할 가능성이 75% 더 높습니다.
과거 고객에게 인센티브를 제공하여 고객이 다시 방문하여 더 많은 것을 구매하도록 하고 싶을 것입니다. 그러나 당신은 그들의 이메일 주소를 얻어야 합니다. 이 팝업은 마술을 부릴 것입니다.
바로 Shopify 스토어에 추가하고 비즈니스 매출을 늘리는 것이 어떻습니까?
지금 사세요
장바구니 보호기 팝업
고객이 결제를 완료하기 전에 장바구니를 포기한 적이 있습니까? 많은 매출을 잃을 수 있기 때문에 실망스러울 수 있습니다.
장바구니 보호기 팝업을 사용하여 해당 판매의 대부분을 복구할 수 있다고 말하면 어떻게 될까요? 다음은 이 특정 목적을 위해 설계된 몇 가지 팝업입니다.
6. 장바구니 저장 팝업
 이 템플릿 사용
이 템플릿 사용
장바구니 저장 팝업은 고객이 웹사이트를 떠나기 전에 즉시 관심을 끌 수 없다면 거의 쓸모가 없습니다. 따라서 이 팝업 템플릿을 최대한 눈에 띄게 만들기 위해 최선을 다한 이유입니다.
카트의 일러스트만으로도 카트를 버리려는 방문객들은 그들의 행동을 재고하기에 충분합니다.
이 템플릿을 편집하고 원하는 색상과 글꼴을 사용하여 웹사이트 브랜딩에 맞게 만들 수 있습니다.
지금 사세요.
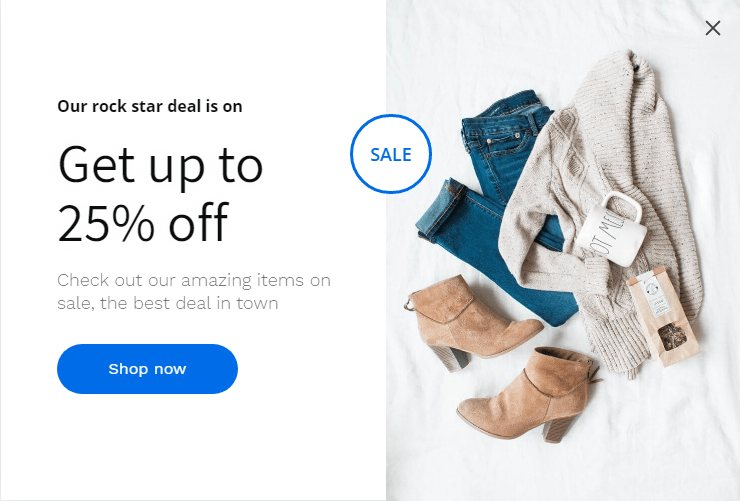
7. 파란색-주황색 장바구니 복구 팝업
 이 템플릿 사용
이 템플릿 사용
장바구니 포기는 전자 상거래에서 심각한 문제입니다. 연구에 따르면 쇼핑객의 약 70%가 결제를 완료하지 않고 장바구니를 버립니다.
Shopify 스토어에서 장바구니 포기를 줄이는 효과적인 방법 중 하나는 위와 같은 장바구니 복구 팝업을 사용하는 것입니다.
편집 가능성이 높고 모바일 반응이 빠르며 구현하기 쉽습니다.
가장 좋은 점은 방문자가 웹사이트를 나가기 위해 움직일 때 Adoric을 사용하여 이 팝업을 정확하게 표시할 수 있다는 것입니다.
지금 사세요
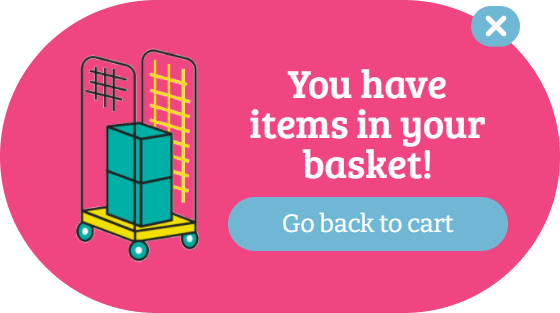
8. 장바구니 알림 팝업
 이 템플릿 사용
이 템플릿 사용
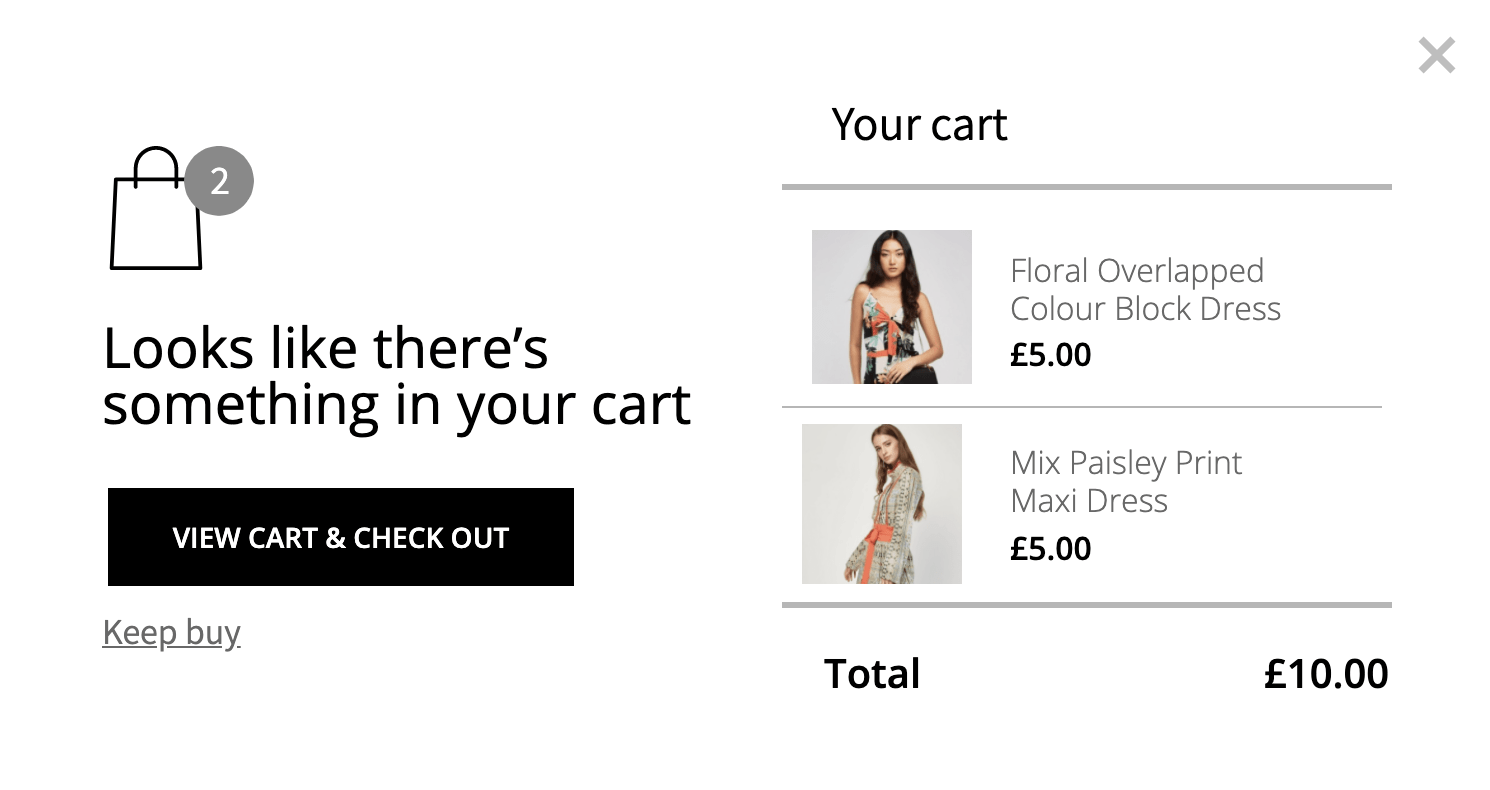
고객이 웹사이트를 나가려고 할 때 장바구니에 담은 제품을 보여줄 수 있다면 좋지 않을까요? 물론 그럴 것이다. 이 팝업을 사용하여 그렇게 하지 않으시겠습니까?
할인 코드를 삽입하여 더 흥미롭게 만들 수도 있습니다. 이것은 고객이 더 이상 망설이지 않고 결제를 완료하고 싶게 만들 것입니다.
지금 사세요
9. 애니메이션 장바구니 보호기 팝업
 이 템플릿 사용
이 템플릿 사용
고객이 장바구니를 버리면 가끔 마음이 급해서 결제를 시작했다는 사실을 잊어버렸을 수 있습니다.
몇 분 동안 활동이 없으면 이 애니메이션 팝업이 고객의 화면에 나타나게 하여 이 문제를 해결할 수 있습니다. 이렇게 하면 장바구니에 제품이 있음을 알리고 결제를 완료하라는 메시지가 표시됩니다.
Adoric을 사용하면 이 팝업이 표시되는 시간을 원하는 대로 설정할 수 있습니다.
지금 사세요
10. 종료 의도 장바구니 포기 팝업
 이 템플릿 사용
이 템플릿 사용

쇼핑객이 돌아와서 결제를 완료하도록 하는 가장 좋은 방법은 웹사이트를 종료할 때 장바구니 알림 팝업을 표시하는 것입니다.
그리고 이 분홍색 테마의 장바구니 포기 팝업 외에 작업에 적합한 팝업은 없습니다.
괜찮아요; 색상과 글꼴을 언제든지 원하는 대로 변경할 수 있습니다.
지금 사세요
쿠폰 코드 프로모션 팝업
쿠폰 마케팅은 매출 증대에 효과적일 수 있습니다. 믿거 나 말거나 쇼핑객은 쿠폰을 좋아합니다. 2020년에는 온라인 쇼핑객의 90% 이상이 구매 시 쿠폰을 사용했습니다.
아직 Shopify 스토어에서 쿠폰을 사용하지 않고 있다면 테이블에 많은 돈을 남겨두고 있는 것입니다.
즉, 쿠폰 코드로 판매 제안을 홍보하는 데 도움이 되는 팝업이 있습니다.
11. Yello 테마 할인 코드 팝업
 이 템플릿 사용
이 템플릿 사용
20% 쿠폰 할인은 너무 좋은 제안입니다. 따라서 방문자는 주저하지 않고 점프하고 싶어할 것입니다.
할인을 예를 들어 50%까지 높여서 한 단계 더 높일 수도 있습니다.
물론, 당신은 당신의 이익 마진을 해치고 당신의 사업을 망치지 않도록 당신이 제공하는 할인에 주의해야 합니다.
템플릿 디자인에 사용된 색상과 글꼴을 브랜드 기본 설정과 항상 일치시킬 수 있습니다.
지금 사세요
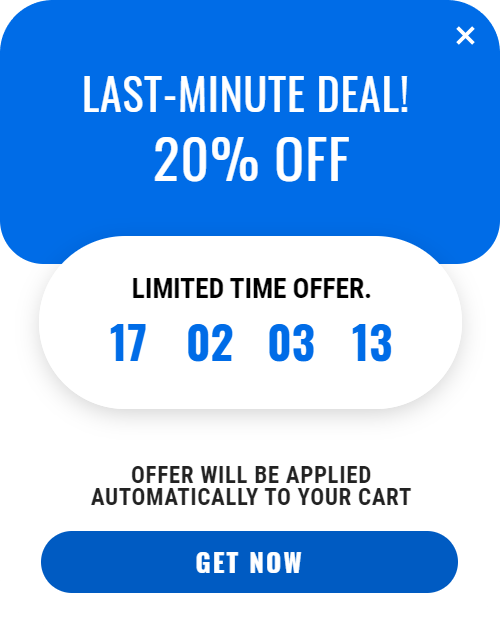
12. 막바지 거래 팝업
 이 템플릿 사용
이 템플릿 사용
FOMO를 만들어 방문자가 판매 제안 및 프로모션에 뛰어들게 하십시오. Fear of Missing Out의 줄임말.
이 팝업은 FOMO를 생성하기 위해 두 가지 요소를 사용합니다: "최종 거래" 텍스트와 카운트다운 타이머.
잠재 고객은 구매할 수 있는 시간이 제한되어 있음을 알면 성급하게 행동할 수 밖에 없습니다. 그것이 결국 당신이 원하는 것이 아닙니까?
Adoric은 특정 인구 통계학적 청중에게 이 팝업을 표시할 수 있는 옵션을 제공합니다. 예를 들어, 미국 또는 iPhone 사용자의 방문자에게 표시할 수 있습니다.
지금 사세요
13. 여름 세일 할인 Shopify 팝업
 이 템플릿 사용
이 템플릿 사용
이번 팝업에 사용된 컬러 조합은 여성스러운 무드와 느낌을 줍니다. 여성복, 신발, 스킨케어 제품, 화장품 등을 판매하는 경우 이 팝업이 표시됩니다.
그리고 당신은 여름 세일을 홍보하기 위해 그것을 사용할 필요가 없습니다. 부활절, 크리스마스, 블랙 프라이데이 등의 판매를 홍보하는 데 사용할 수도 있습니다.
지금 사세요
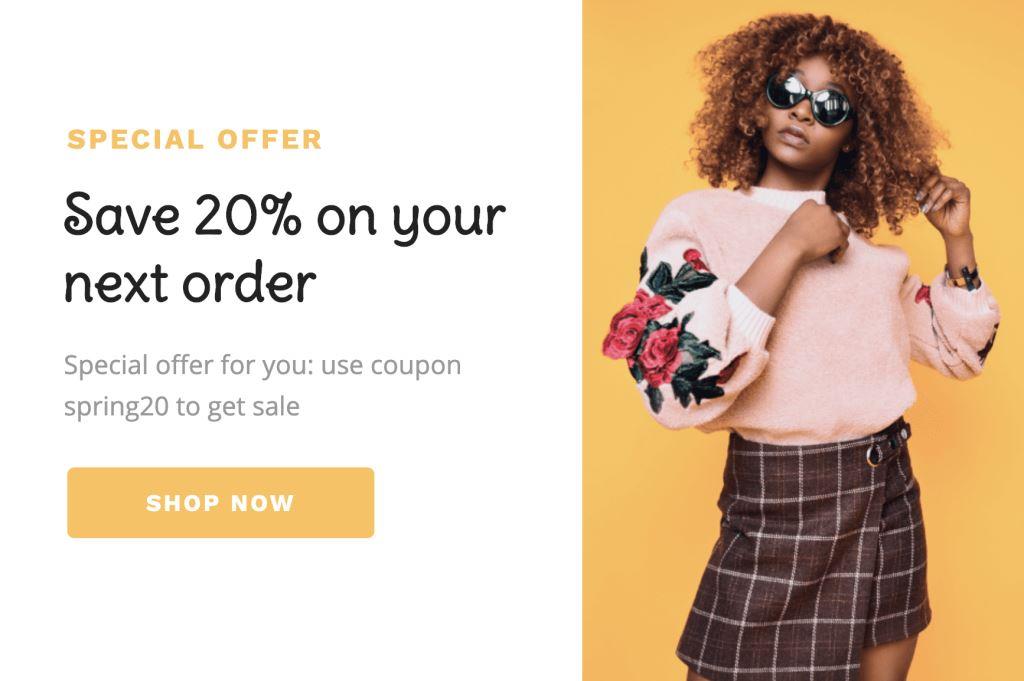
14. 25% 할인 팝업
 이 템플릿 사용
이 템플릿 사용
할인 마케팅은 의류 및 의류 온라인 소매업체에서 매우 인기가 있습니다. 의류 및 의류 틈새 시장에 종사하는 경우 대부분의 고객이 할인을 받고 싶어한다는 데 동의할 것입니다.
이 Shopify 팝업을 사용하여 할인을 제공한다고 알리십시오. 심플하고 우아하며 동시에 매력적입니다.
이 팝업은 머그, 휴대폰 케이스 등과 같은 주문형 인쇄 제품을 판매하는 경우에도 이상적입니다.
지금쯤이면 이 템플릿을 포함하여 모든 템플릿이 고도로 편집 가능하다는 것을 알아야 합니다.
지금 사세요
15. 애니메이션 40% 할인 팝업
 이 템플릿 사용
이 템플릿 사용
40% 할인은 누구도 놓치고 싶지 않은 놀라운 제안입니다. 이 팝업을 사용하여 방문자를 유인하고 매장을 방문하도록 하는 것은 어떻습니까?
사용하기 위해 블랙 프라이데이까지 기다릴 필요가 없습니다. Adoric 디자인 편집기를 사용하면 언제든지 Black Friday 텍스트를 변경하거나 완전히 제거할 수 있습니다.
또한 원하는 색상으로 자유롭게 변경할 수 있습니다.
지금 사세요
다단계 Shopify 팝업
방문자가 귀하의 메일링 리스트에 가입한 후 감사 편지를 표시하시겠습니까? 아니면 웹사이트에 예/아니오 팝업을 표시하고 방문자에게 답변에 따라 다른 팝업을 표시하시겠습니까?
다단계 팝업이 가장 좋습니다.
꽤 많은 다단계 팝업 템플릿이 있습니다. 다음은 그 중 일부입니다.
16. 2단계 옵트인 팝업
 이 템플릿 사용
이 템플릿 사용
방문자가 목록을 구독하면 즉시 할인 쿠폰으로 방문자에게 보상할 수 있다면 좋지 않을까요? 그럴 것이다.
이를 위해 이 팝업을 디자인했습니다. 사용자가 내 30% 할인 보내기 버튼을 클릭하면 즉시 쿠폰을 표시합니다.
말할 필요도 없이 이 템플릿을 원하는 대로 정확하게 사용자 지정할 수 있습니다.
지금 사세요
17. 감사 팝업
 이 템플릿 사용
이 템플릿 사용
사용자가 뉴스레터를 구독할 때마다 사용자에게 큰 감사를 전하고 싶으십니까? 이 감사 팝업은 당신이 필요로 하는 모든 것입니다.
가장 좋은 점은 맞춤 감사 메시지를 추가할 수 있다는 것입니다. 땀을 흘리지 않고 취향에 가장 잘 맞는 다른 이미지를 사용할 수도 있습니다.
지금 사세요
18. 2단계 회전으로 쿠폰 팝업 획득
 이 템플릿 사용
이 템플릿 사용
Shopify 웹사이트 방문자에게 간신히 흥미를 유발하는 지루한 팝업을 표시하는 데 지쳤습니까? 쿠폰 팝업을 받을 수 있는 멋진 기회가 있습니다.
이 팝업을 통해 방문자가 스핀 게임을 하여 쿠폰을 받을 수 있도록 하여 방문자의 흥미를 유발할 수 있습니다. 휠을 돌린 후 획득한 쿠폰은 즉시 나타나는 다른 팝업에 표시됩니다.
지금 사세요
19. 사이버 먼데이 2단계 럭키 휠 팝업
 이 템플릿 사용
이 템플릿 사용
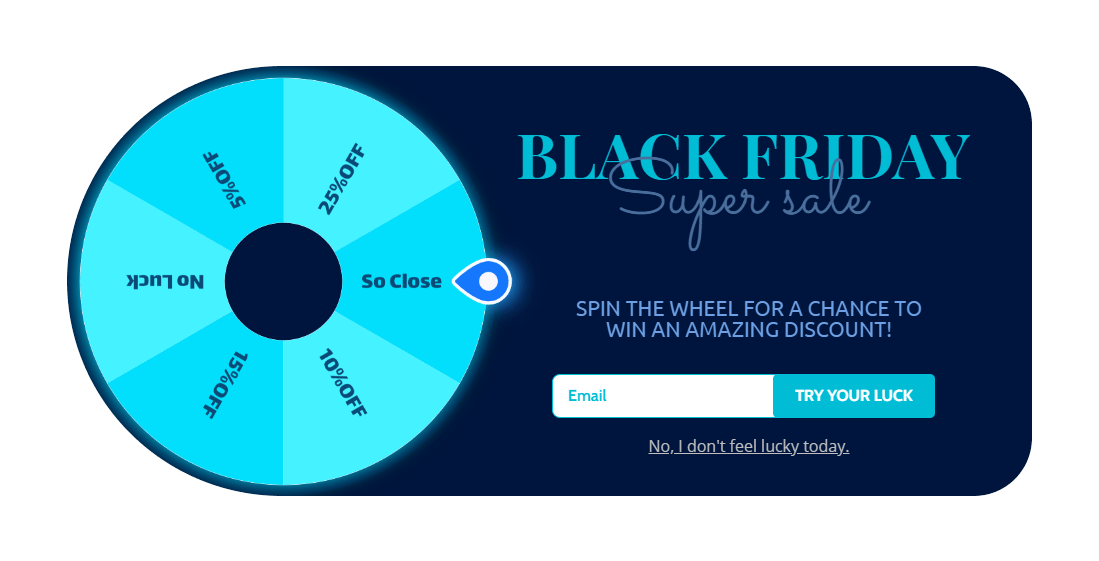
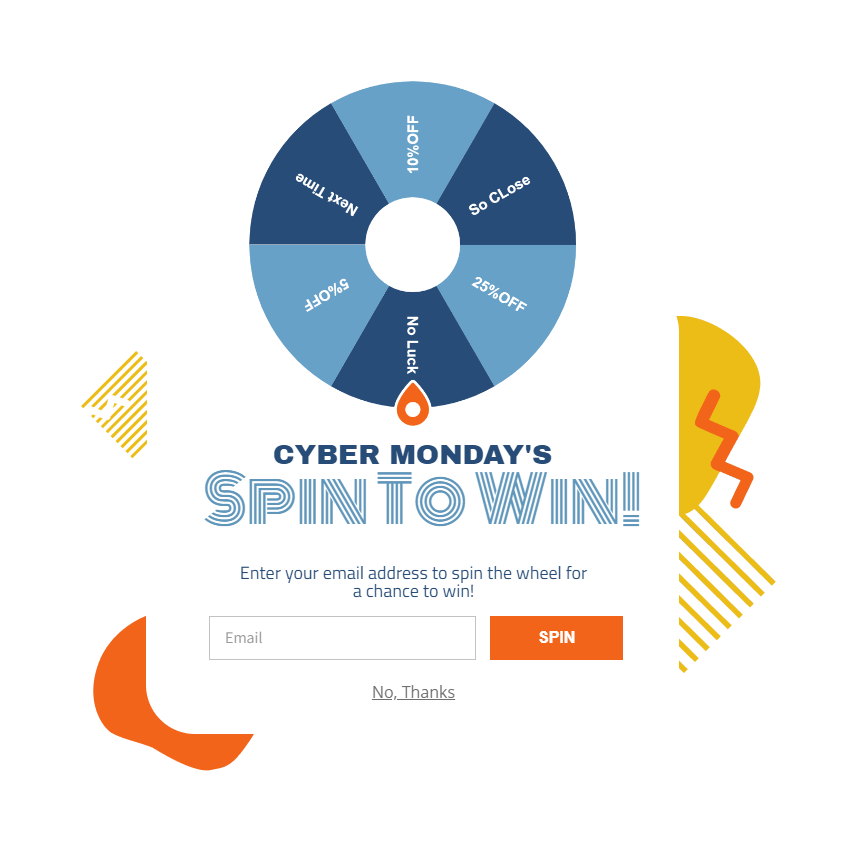
행운의 휠 게임을 통해 쿠폰을 받을 수 있는 기회를 제공하여 방문자의 경험을 게임화하고 싶으십니까? 이 팝업은 이에 이상적입니다.
그리고 네, 사이버 먼데이 판매에만 국한되지 않습니다. 약간의 조정 및 편집을 통해 모든 휴일 판매 판촉에 이 팝업을 사용할 수 있습니다.
지금 사세요
20. 2단계 플로팅 바
 이 템플릿 사용
이 템플릿 사용
팝업이 방문자의 경험을 망치고 오히려 방해가 되는 특성으로 인해 웹사이트를 떠나게 만들까봐 두려우십니까? 플로팅 바가 더 나은 선택입니다.
이름에서 알 수 있듯이 플로팅 바는 웹사이트 상단에 떠 있으며 방문자가 웹페이지를 아래로 스크롤할 때 따라갑니다.
그들은 작은 공간을 차지하지만 관심을 끄는 사람입니다.
지금 사세요
결론
당신은 그것을 가지고 있습니다; 상점을 성장시키는 20개의 Shopify 팝업.
Adoric을 사용하면 이러한 팝업을 쉽게 만들 수 있으며 코딩 기술이 필요하지 않습니다.
Adoric을 돌릴 준비가 되셨습니까?
Adoric Shopify 앱 설치
