제휴 사이트를 디자인할 때 UX를 고려해야 하는 이유
게시 됨: 2021-11-10퍼블리셔 또는 제휴 마케터로서 귀하의 웹사이트는 귀하가 수익을 창출하는 위치에 필수적입니다. 이것이 바로 기능 이상의 디자인을 생각해야 하는 이유입니다. 특히 사이트에서 전환 또는 구매에 영향을 미치는 힘이 있는 경우 중요한 역할을 합니다. 따라서 사이트에서 좋은 사용자 경험을 만들어야 합니다. 그리고 여기에 UX(User Experience)가 등장합니다.
콘텐츠
UX 디자인이란?
웹사이트에 왜 필수입니까?
사용자 인터페이스(UI)란 무엇입니까?
11제휴사 및 퍼블리셔를 위한 실행 가능한 UX 디자인 팁.
- 정보 계층
- 막다른 방문 페이지 피하기
- 시간이 부족한 분들을 위한 맞춤
- 클릭 가능한 요소를 덜 클릭 가능하게 만듭니다.
- 고정 탐색이 도움이 될까요?
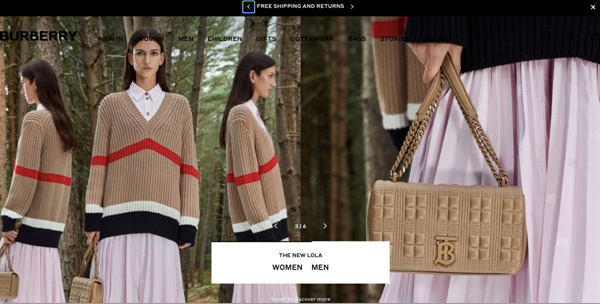
- 캐러셀이 있는 경우 제거하세요.
- 이동 경로 추적 구현
- 페이지 속도가 너무 중요합니다
- 중요한 정보를 돋보이게 하세요
- 매력적인 CTA를 만드십시오.
- 이미지와 그래픽으로 웹사이트에 과부하를 주지 마십시오.
요약
UX 디자인이란?
인터랙션 디자인, 비주얼 디자인, 사용성 등 다양한 이론이 포함된 사용자 경험 디자인이지만, 매끄럽고 인터랙션이 즐거운 디지털 제품을 디자인하는 과정을 통해 사용자 만족도를 높이는 것이 목표입니다. 기능과 아름다움뿐만 아니라 디지털 제품이 어떻게 긍정적인 감정을 불러일으키는지까지, 디지털 제품이 사용자와 상호 작용하는 방식을 고려한 디자인 접근 방식입니다.
Goldman Sachs의 사용자 연구 및 측정 책임자인 전무 이사인 Tomer Sharon에 따르면, "UX 디자인은 제품이나 서비스와 상호 작용하는 사람들 사이에서 긍정적인 감정을 생성하는 예술이자 과학입니다."
웹사이트에 왜 필수입니까?
특히 2021년에는 고객이 왕이며 비즈니스 발전의 원동력입니다. 오늘날의 경쟁 환경에서는 효과적인 UX 디자인이 더 나은 전환과 일치한다는 데 일반적으로 동의합니다.
요약하자면 매출을 올리기 위해서는 UX가 중요합니다.
- 경쟁자가 너무 많을 때 사용자는 종종 UX가 좋은 경쟁자를 선택합니다. 이에 비해 전환율을 최대 400%까지 높일 수 있습니다. 따라서 고객의 경험을 개선함으로써 더 많은 판매를 창출할 수 있는 기회를 높일 수 있습니다.
- 검색 결과에서 가시성을 높이려면 잘 설계된 UX가 중요합니다. 좋은 이탈률, 일반적인 고정성, 공유 가능성과 같은 웹사이트의 행동이 Google 알고리즘에 의해 포착되면 웹사이트 순위가 높아져 더 많은 방문자를 사이트로 끌어들일 수 있습니다. 승리, 승리의 상황입니다.
- 접근성도 중요합니다. 모든 능력 및/또는 언어, 청각, 시각 장애와 같은 다양한 능력을 가진 사용자도 수용할 수 있고 능력이나 상황에 관계없이 계속 사용할 수 있도록 하는 것입니다. 이것은 귀하의 사이트에 대한 호감도를 높이고 충성도를 높이는 데 도움이 됩니다.
- 효과적인 UX 디자인을 채택하면 특히 최종 사용자를 위해 페이지를 최적화하기 위해 사용자 테스트를 받을 때 비용과 시간을 절약하는 데 도움이 됩니다. 프로토타입과 테스트를 거침으로써 향후 수정 수정을 피할 수 있습니다.
- 더 나은 탐색은 수익 증가를 의미합니다. 다시 강조하자면, 미학이나 유쾌한 시각 효과가 전부는 아닙니다. 웹사이트의 골격이 사용자 경험을 유기적이거나 자연스럽게 만들고 배치된 다양한 요소 또는 기능이 이를 용이하게 하는 방식으로 구성되도록 하는 것입니다.
팁: 초보 마케터, 퍼블리셔 및 계열사는 기능에 따라 웹사이트를 디자인하는 경우가 많습니다. 그것은 잘못된 접근 방식입니다. 당신의 가정이 아니라 타겟 청중을 기반으로 해야 합니다. 따라서 더 나은 디자인을 제공할수록 사이트에서 더 많이 구매할 의향이 있습니다. 이것이 사용자 테스트가 엄청난 도움이 되는 이유입니다. 이것이 사용자 인터페이스를 디자인할 때 타겟 청중을 위한 가장 광범위한 매력에 대해 생각하는 것이 중요한 이유입니다.
사용자 인터페이스(UI)란 무엇입니까?
사용자 인터페이스(UI)는 사용자 경험(궁극적으로 경험을 최적화하려는 활동의 집합체)을 보완하는 것으로 가장 잘 설명될 수 있습니다. UI는 웹사이트나 앱의 미학, 모양과 느낌, 상호작용성입니다. 제품을 유기적으로 직관적으로 만들려고 노력하고 있으며 버튼, 색상 팔레트, 타이포그래피, 음향 효과 등 모든 것을 생각할 수 있습니다. 그것은 반응적이고 일관성 있고 기쁘게 하는 것에 관한 것입니다. 주요 요소는 심리학과 색상, 모양 및 타이포그래피가 심리학에 미치는 영향 간의 상관 관계를 이해하는 것입니다. 이는 문제 해결, 마찰 제거, 동기 이해 및 문제점 제거에 중점을 두고 종종 UX와 함께 수행될 때 훌륭하고 보람이 있습니다.
사람들은 종종 UX와 UI를 혼합하지만 사용자 요구를 인식하고 디지털 제품을 디자인하는 데 도움이 되는 디자인 사고 원칙을 사용하는 것과 같은 일부 항목이 중복되지만 주요 차이점은 UX가 와이어프레임, 탐색 가능성, 사용자 연구 및 가이드에 중점을 두고 있으며 UI는 애니메이션, 상호 작용, 그래픽 개발, 색상 및 모양에 대해 자세히 알아보십시오.
제휴사와 퍼블리셔를 위한 11가지 실행 가능한 UX 디자인 팁.
어떻게 시작합니까? 귀하의 사이트를 지금보다 개선하고 사용자에게 더 유용하고 즐겁게 만드는 방법은 무엇입니까? 우리가 강조하지만 대상 고객을 위한 작업을 찾기 위해 고유한 테스트 방법에 중점을 두지만 다음은 테스트 활동을 시작하기 위해 구현할 수 있는 몇 가지 실행 가능한 단계입니다.
1. 정보 계층
가장 중요한 메시지는 맨 위에 놓고 아래로 내려갈수록 각 메시지는 사용자의 생각과 일치해야 합니다. 사용자가 생각하지 않고 다음 조치를 취할 수 있도록 합니다. 이것은 페이지의 점착성을 증가시킵니다. 자연스러운 눈의 움직임을 따라가는 방식으로 콘텐츠를 구성하는 방법을 생각하는 것도 중요합니다. 인간의 눈이 정보를 시각적으로 인식하므로 우리는 눈의 자연스러운 경향을 이해해야 하므로 많은 계층 구조 원칙이 있으며 시각적인 것을 먼저 생각해야 합니다. 덜 중요한 다른 정보보다 눈을 사로잡기 위해 대비되는 색상을 사용하십시오.



2. 막다른 방문 페이지 피하기
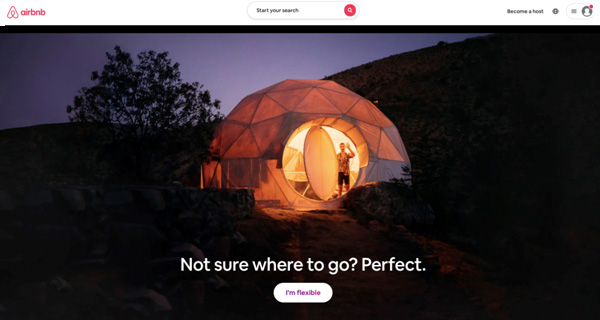
모든 단일 페이지에는 목표가 있으며 사용자가 전환 여정 또는 목표의 일부인 다른 목표로의 여정에서 자연스럽게 또 다른 단계를 취하도록 유도하거나 추진해야 합니다. 클릭 유도문안(CTA)을 적절한 위치에 자연스럽게 배치하거나 관련 사이트의 다른 부분에 대한 링크를 배치해야 합니다. 여정의 이 시점에서 사용자와 궁극적으로 관련이 있는 것에 따라 사용자의 자연스러운 행동에 맞게 조정해야 하지만 디자인을 통해 행동에 영감을 주기도 합니다.

3. 시간이 부족한 분들을 위한 맞춤 제작
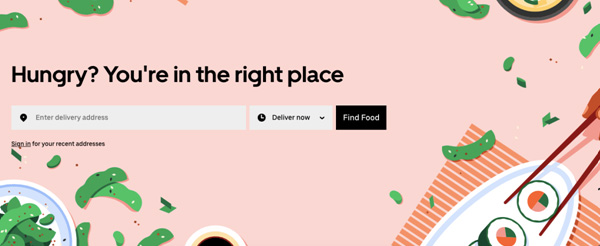
수익의 대부분은 재방문자, 고객 또는 원하는 것을 알고 이미 조사를 마친 사람들에게서 나옵니다. 구매 결정에 도움이 되는 일련의 콘텐츠나 페이지를 탐색하지 않고도 쉽게 구매할 수 있도록 UX를 촉진해야 합니다. 그들을 짜증나게 하고 잠재적으로 잃어버릴 가능성이 있습니다. 따라서 구매를 원하는 사람들에게 과감한 색상과 버튼을 사용하거나 구매 단계를 줄이는 등 구매 과정을 간소화할 수 있는 옵션을 제공합니다.



4. 클릭 가능한 요소를 덜 클릭하도록 만듭니다.
이것이 의미하는 바는 클릭할 수 있는 모든 항목에 클릭이 적게 필요하고 사용자가 다음 단계를 수행하지 않고도 다음 단계를 더 쉽게 수행할 수 있도록 하는 것입니다. 누군가 제품 위에 마우스를 올려 놓고 클릭하지 않고도 세부 정보 또는 다른 설정의 제품을 볼 수 있거나 제품 세부 정보를 빠르게 보고 구매를 통해 클릭 수를 줄일 수 있습니다.

5. 스티키 네비게이션이 도움이 될까요?
고정 헤더, 왼쪽 또는 오른쪽 패널 또는 페이지에서 사용자를 따라가는 플로팅 버튼일 수 있습니다. 때로는 작동하고 때로는 작동하지 않지만 UX 관점에서 사용자가 사이트의 특정 목표 또는 대상을 쉽게 탐색하거나 도달하는 데 도움이 될 수 있습니다. 그러나 잘못하면 사용자를 지치게 할 수 있습니다. 일반적으로 스크롤링이 적기 때문에 도움이 됩니다.

6. 캐러셀이 있는 경우 제거합니다.
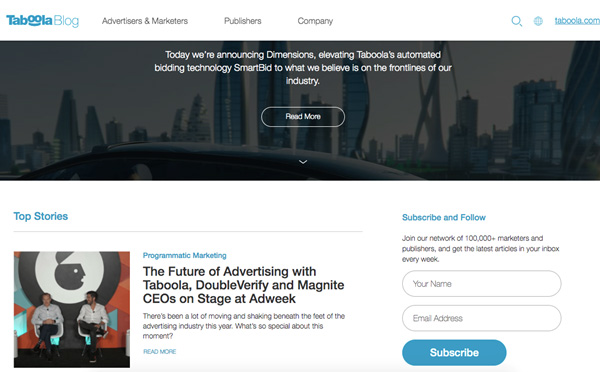
일반적으로 캐러셀은 비효율적이며 사용자를 당황하게 할 수 있는 여러 정보가 포함되어 있으므로 클릭률이 약 1%입니다. 단일 메시지로 정적 상태로 유지하는 것이 가장 좋습니다. 배너 또는 스크롤 없이 볼 수 있는 디자인과 메시지를 생각할 때 이 페이지를 방문한 사용자에게 반향을 일으킬 주요 메시지가 무엇인지 생각하십시오. 매력적이고 잘 생각한 디자인이 있다면. 클릭을 유도할 가능성이 높습니다.


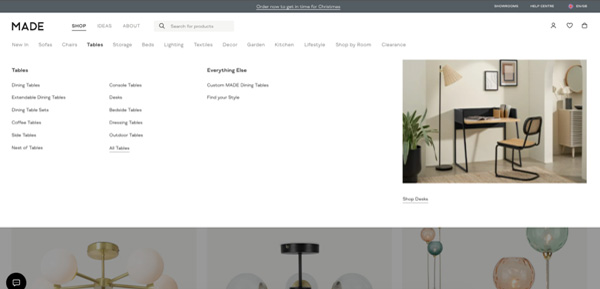
7. 이동 경로 추적 구현
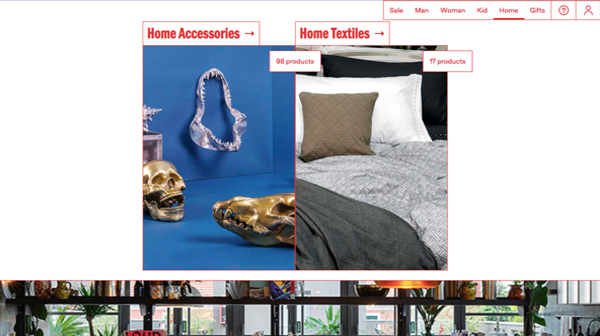
길 찾기(사람들이 스스로 방향을 지정하고 장소를 탐색하는 방법)를 지원하는 중요한 탐색 요소입니다. 제대로 완료되면 사용자는 웹 사이트 구조의 나머지 부분과 비교하여 현재 위치에서 자신이 어디에 있는지 알 수 있습니다. 탐색 모음이 아니며 평면 계층 구조(예: 1-2 수준 깊이)가 있는 웹 사이트에는 유용하지 않습니다. 상위 및 하위 페이지 또는 링크의 흔적을 보여주는 링크 형태일 수 있습니다. 예: 제품 카테고리 > 제품 틈새 > 제품 유형. 또한 로컬 탐색을 포함하도록 정보를 확장하는 기본 탐색 모음을 보완할 수 있습니다. 이 모든 것은 사용자가 사이트 웹에서 자신이 어디에 있는지 알 수 있도록 설계되었습니다.


8. 페이지 속도는 매우 중요합니다.
이는 사용자가 귀하와 만족도를 인식하는 방식에 막대한 영향을 미칩니다. 온라인에서 정보를 찾고 링크를 클릭하거나 탭하는 즉시 페이지가 로드되는 데 시간이 오래 걸립니다. 당신은 좌절감을 느끼고 페이지를 떠납니다. 사용자에게 동일한 것을 원하지 않습니다. 일반적인 경험 법칙; 최소 10초 지연은 사용자를 지연시킬 것이고, 1초 사용자는 좋은 사용자 흐름을 유지하고(약간의 지연을 알아차리더라도) 0.1초가 완벽하고 즉각적으로 느껴집니다. 페이지 로드 속도를 확인하기 위해 Pingdom과 같은 사이트를 사용하여 페이지 속도가 좋은지 확인하십시오. 이것은 또한 Google 순위 요소에 기여하므로 사이트 속도를 저하시키는 요인이 있는 경우 이를 확인하고 수정해야 합니다.

9. 중요한 정보를 눈에 띄게 만들기
귀하의 사용자는 일반적으로 페이지를 스캔하고 공감하는 내용, 두드러진 내용 또는 관련성이 있는 내용을 자세히 읽습니다. 따라서 눈에 띄는 요소를 사용하거나 대조 효과 또는 대담한 색상 또는 서체를 사용하면 사용자의 관심을 끌 수 있으며 일시 중지하고 읽거나 시청하도록 유도할 수 있습니다. 귀하가 눈에 띄게 만드는 것은 유용하고 가치 있는 정보 또는 사용자와 관련성이 높은 정보인지 확인하십시오.


10. 매력적인 CTA를 만드십시오.
강력한 CTA가 있는 페이지는 약한 페이지보다 더 많은 전환을 생성합니다. 따라서 CTA를 매력적으로 만드는 방법에 대해 생각해 보십시오. 단순하고 눈에 띄며 개인적입니까? 사용자와 한 눈에 연결되어야 하고, 즉시 클릭하고 많은 생각 없이 원하는 작업을 수행할 수 있어야 합니다. 여정의 다음 단계에 완전히 자연스럽거나 직관적이지 않더라도 클릭을 유도하는 방식으로 설계할 수 있습니다. 예를 들어 "기간 한정 제안", "오늘만 15% 할인"과 같은 긴급 상황을 만들 수 있습니다. 또한 "불면증을 극복하는 가장 좋은 방법" 또는 "베스트 셀러 향수"와 같은 모든 문제에 대한 솔루션을 제공할 수 있습니다. 이것은 CTA를 클릭하려는 충동을 유발할 것입니다. 또한 페이지당 하나의 중요한 CTA를 유지하는 것이 좋습니다.


11. 이미지와 그래픽으로 웹사이트에 과부하를 주지 마십시오.
이것은 종종 대역폭을 과도하게 사용하기 때문에 웹 사이트에 해를 끼칠 수 있습니다. 따라서 연결이나 다운로드 속도가 좋지 않은 사람들의 경우 그래픽이 매우 느리게 로드됩니다. 또한 때때로 그래픽이 전혀 로드되지 않는 웹사이트처럼 보입니다. 또한, 검색 엔진 스파이더는 특히 사용자가 Flash 호환 소프트웨어를 사용하지 않을 수 있고 웹사이트를 보기 위해 새 플러그인을 다운로드할 가능성이 거의 없는 경우 Flash를 사용하는 사이트를 항상 색인화하지는 않습니다. 마지막으로 탐색 불량으로 인해 UX가 좋지 않습니다. 그래픽이나 디자인이 너무 많으면 사용자를 혼란스럽게 할 수 있으므로 사용자가 탐색할 수 있도록 단순함이 핵심입니다.

요약
디자인에 대한 UX의 영향은 제휴 비즈니스의 성공 여부를 결정하는 요소입니다. 매력적인 디스플레이 광고를 개발하는 것부터 Instagram의 흥미로운 캐러셀에 이르기까지 놀라운 캠페인이 있을 수 있지만 랜딩 페이지와 웹사이트의 나머지 부분이 제대로 디자인되지 않으면 부정적인 감정을 남기고 더 나쁜 것은 재방문자가 없습니다. 따라서 우리의 조언은 전환을 돕거나 누군가를 고용해야 하는 사용자를 위한 매력적인 UI로 UX를 개발할 수 있는 적절한 기술과 능력이 있는지 여부를 반영하는 것입니다.
UX는 시간이 걸리고 일반적으로 일련의 반복적인 단계를 포함하여 작동하는 것과 그렇지 않은 것을 찾아 개선하거나 개선할 수 있는 사람을 확인합니다. 위의 팁이 유용하기를 바라며 이러한 팁 중 일부를 구현하면 전환 또는 재방문자가 증가하는 것을 볼 수 있습니다!
