Shopify를 위한 10가지 제품 이미지 최적화 팁
게시 됨: 2022-01-23Shopify 웹사이트에 업로드하는 이미지를 최적화하는 것은 매우 중요합니다. 웹사이트를 더 빠르게 로드하는 데 도움이 될 뿐만 아니라 매장의 SEO를 개선합니다.
게다가 이미지를 최적화하면 전환율이 엄청나게 향상될 수 있습니다.
이 가이드는 제품 이미지 최적화에 대한 팁을 포함하여 이미지 최적화에 대해 알아야 할 모든 것에 대한 답변을 제공합니다.
이미지 최적화란 무엇입니까?
이미지 최적화는 품질 저하 없이 가능한 한 가장 작은 크기로 적절한 크기와 형식으로 이미지를 제공하는 것을 의미합니다. 이렇게 하면 웹사이트가 더 빨리 로드됩니다.
이미지가 무거우면 웹사이트가 느리게 로드될 수 있습니다. 이로 인해 상점이 탐색하기 어렵고 방문자에게 덜 매력적일 수 있습니다. 약 45%의 사람들은 웹사이트가 예상보다 느리게 로드될 때 구매를 완료하는 것이 꺼려진다고 인정했습니다.
이미지를 최적화하면 Google에서 웹 페이지의 순위를 높일 수 있습니다.
이미지를 최적화하면 Shopify 사이트에 데스크톱과 모바일 모두에서 최대한의 성능을 발휘할 수 있는 완벽한 이미지가 포함됩니다. 궁극적으로 목표는 이미지 최적화를 통해 매우 높은 품질의 이미지와 작은 파일 크기를 갖는 것입니다.
이를 달성하기 위해 고려해야 할 세 가지 요소는 다음과 같습니다.
- 이미지의 높이와 너비,
- 압축 수준 및
- 이미지의 파일 크기
이 세 가지 변수의 균형을 맞추면 상점에 대해 고도로 최적화된 이미지를 만드는 데 도움이 됩니다.
이미지 최적화의 이점
이미지를 최적화해야 하는 이유는 무엇입니까?
전자 상거래에서도 좋은 첫인상을 만드는 것이 중요하다는 것을 기억하십시오. 처음부터 고객의 관심을 끌지 못하면 경쟁에서 잃을 가능성이 높습니다. 빨리 로드되는 웹 페이지를 갖는 것은 이것을 피하는 방법 중 하나입니다.
HTTP 아카이브에 따르면 평균적으로 이미지는 웹 페이지 전체 무게의 75%를 차지할 수 있습니다. 웹 페이지의 이 거대한 부분이 최적화되면 그 영향은 광범위할 것입니다.
이미지 최적화가 중요한 세 가지 이유가 더 있습니다.
1. 웹사이트 속도 향상
웹 사이트 속도는 웹 페이지의 콘텐츠가 표시되는 속도를 나타냅니다. 또한 "첫 번째 바이트까지의 시간"을 나타냅니다. 즉, 웹 서버에서 정보의 첫 번째 바이트가 방문자의 브라우저에 도달하는 속도입니다.
최적화된 이미지는 웹 페이지의 무게를 줄이기 때문에 더 빠른 속도로 로드되어 Shopify 스토어 사용자 경험이 향상됩니다.
Google 보고서에 따르면 7초만 지연해도 이탈률이 100% 이상 증가할 수 있습니다. 즉, 이미지를 최적화하여 웹사이트 속도를 높이는 것이 고객 유지율을 높이는 효과적인 방법입니다.
2. 더 나은 참여를 구축하고 고객 유지를 개선하기 위해
웹사이트가 더 빨리 로드되면 방문자는 자연스럽게 더 오래 머물게 됩니다. 결과적으로 이탈률이 감소하고 참여율이 증가하며 고객 유지율도 증가합니다.
방문자가 더 많이 참여할수록 구매를 원할 가능성이 높아집니다.
3. 검색 엔진에 대한 가시성을 높이려면
귀하의 제품이 Google과 같은 검색 엔진에서 순위가 매겨지지 않는 이유 중 하나는 귀하의 제품 이미지가 제대로 최적화되지 않았기 때문일 수 있습니다. 이로 인해 검색 결과에 쉽게 표시되지 않는 Shopify 스토어가 남을 수 있습니다.
앞서 언급했듯이 제품 이미지와 웹 페이지 콘텐츠도 검색 엔진 결과에 나타납니다. 잘 최적화된 웹 페이지를 사용하면 사람들이 관련 검색어를 입력할 때 검색 엔진이 귀하의 순위를 높일 수 있습니다. 이는 잠재적으로 매장으로의 트래픽 흐름을 증가시키고 결과적으로 비즈니스와 브랜드를 더 빠르게 성장시킬 수 있습니다.
Google 검색의 30% 이상이 이미지 기반이라는 사실을 알고 계셨습니까? 또한 이미지와 텍스트를 결합한 검색어를 사용자가 만들 수 있는 비주얼 검색 기능의 도입이 주목을 받기 시작했습니다.
관련성을 유지하려면 이러한 새로운 개발을 활용할 수 있도록 제품 이미지를 최적화해야 합니다.
이러한 모든 이점 외에도 이미지를 최적화하면 웹 사이트의 백업을 보다 빠르게 생성할 수 있으며 웹 사이트는 웹 서버에서 더 적은 공간을 필요로 합니다. 또한 더 적은 대역폭이 필요합니다. 좋은 일 아닌가요?
제품 이미지를 최적화하는 10가지 팁
다음은 제품 이미지를 최적화하기 위한 10가지 팁입니다.
1. 설명적인 이미지 이름 사용
대부분의 Shopify 매장 소유자가 저지르는 실수를 저지르지 마십시오. 읽을 수 없는 일반 이름을 사용하여 이미지를 저장합니다.
종종 그들은 카메라에서 바로 사진을 찍어 웹사이트에 바로 업로드합니다.
제품 이미지 이름을 지정할 때 고객이 온라인에서 검색하는 방식으로 제품을 설명하십시오. 또한 Google 키워드 플래너와 같은 분석 도구를 사용하여 고객이 일반적으로 사용하는 키워드를 결정할 수 있습니다.
설명이 포함된 이미지 이름을 사용하는 것은 제품 이미지를 최적화하는 데 매우 중요합니다. 귀하의 이미지 이름은 귀하의 제품 이미지가 무엇인지를 Google 및 기타 검색 엔진에 알리는 기본 방법입니다.
검색 엔진은 콘텐츠를 기반으로 웹 페이지의 순위를 지정합니다. 이 맥락에서 콘텐츠는 단순한 웹 텍스트 그 이상입니다. 여기에는 이미지 파일 이름도 포함됩니다.
2. 대체 텍스트 사용
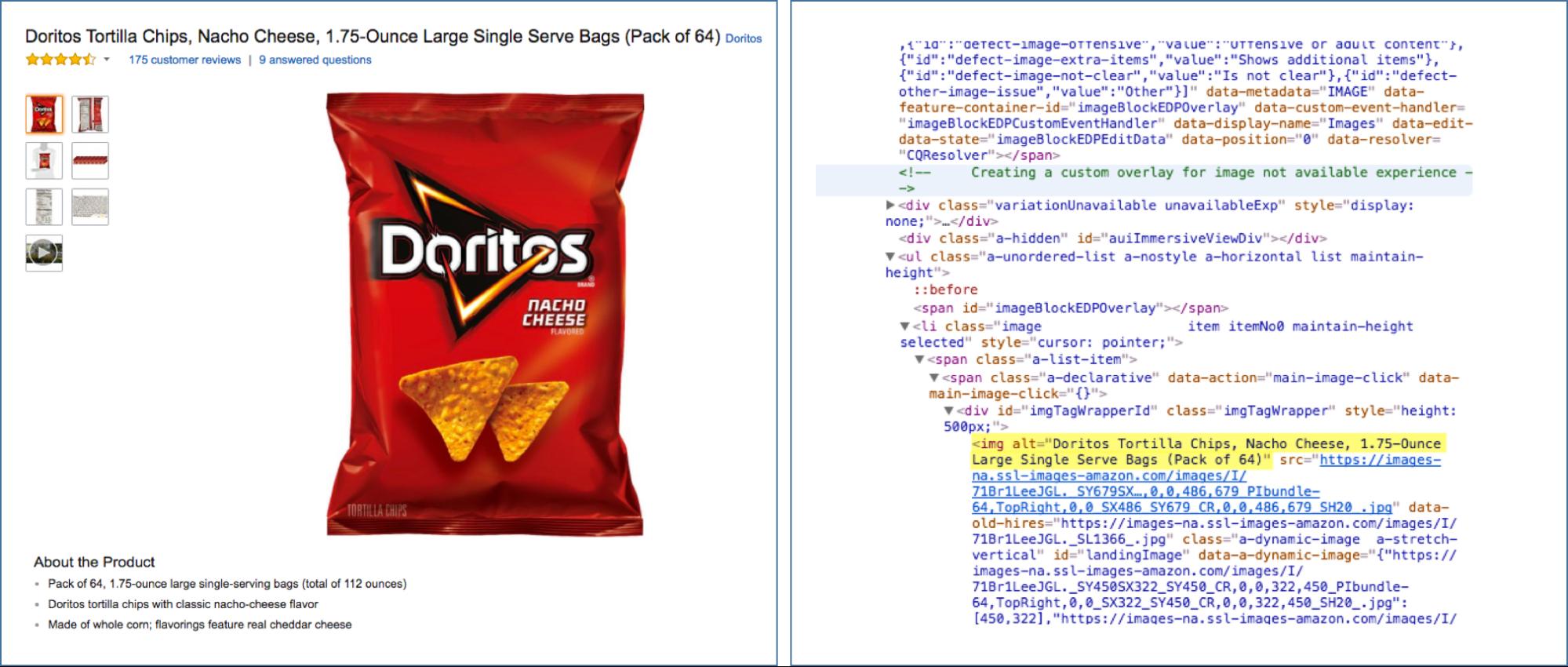
제품 이미지에 설명이 포함된 대체 텍스트를 사용하는 것이 중요합니다. 아래에서 강조 표시된 예를 참조하십시오.

원천
방문자의 브라우저가 이미지를 제대로 렌더링할 수 없거나 브라우저에서 이미지를 로드하는 데 문제가 있을 때 유용합니다. 이미지에 정확히 무엇이 있는지 알 수 있습니다.
대체 텍스트는 웹사이트의 접근성을 향상시키는 데에도 사용됩니다. 이것은 스크린 리더를 사용하는 시각 장애인에게 특히 유용합니다. 페이지를 읽을 때 스크린 리더는 청각에 대한 alt 속성을 읽을 수 있습니다.
대체 텍스트는 또한 웹사이트의 SEO 가치에 기여하며 대체 태그에 필요한 키워드를 포함하면 검색 엔진에서 웹사이트의 순위가 향상됩니다. 그렇긴 하지만 대체 텍스트는 검색 결과에 표시되도록 이미지를 최적화하는 가장 좋은 방법입니다.
제품 이미지에 대한 대체 속성을 작성할 때 다음 사항에 유의하십시오.
- 제품 이미지를 설명할 때 간단한 언어 사용
- 특히 불필요한 경우 대체 속성을 너무 많은 키워드로 채우지 마십시오.
- 일련 번호 또는 모델 번호가 있는 제품 이미지의 경우 alt 속성에 포함해야 합니다.
- 장식 이미지에 alt 속성을 사용하지 마십시오.
3. 제품 사진에 주의

필요한 작업을 제품 사진에 담지 않으면 좋은 제품 이미지를 얻을 수 없습니다. 직접 하든 전문 제품 사진작가에게 아웃소싱하든 주의해야 할 몇 가지 사항이 있습니다.
고객에게 제품의 다양한 각도를 보여주고 싶습니다. Shopify 이미지 제품 판매에 대한 모든 것이므로 고객은 결정을 내리기 위해 모든 측면에서 제품을 보고 싶어하지만 너무 많이 사용하지 마십시오. 최상의 각도에서 이미지를 촬영하면 필요한 사진이 줄어들고 웹사이트에 너무 많은 이미지를 업로드할 필요가 없습니다.
제품 사진에는 각도보다 더 많은 것이 있습니다. 또한 이러한 이미지를 웹 페이지에 전략적으로 배치하여 가장 큰 영향을 미치기를 원합니다.
4. 이미지 크기 조정
제품 이미지의 무게를 줄이는 한 가지 방법은 크기를 조정하는 것입니다. 이미지 크기가 클수록 웹 페이지를 로드하는 데 더 오래 걸리고 고객이 페이지에 남아 있을 가능성이 낮아집니다.

이미지 크기를 조정하는 방법에는 두 가지가 있습니다. 다음 중 하나를 사용할 수 있습니다.
- 손실 압축; 또는
- 무손실 압축.
손실 압축 은 이미지의 일부 데이터, 품질 및 크기를 잃게 됩니다. 또한 이 프로세스가 완료되면 되돌릴 수 없습니다. 따라서 크기를 조정하기 전에 원본 이미지의 복사본을 만드는 것이 좋습니다.
반면에 무손실 압축 은 품질 손실 없이 이미지 크기를 줄입니다. Adobe Photoshop, PicMonkey, Pixlr, Canva 및 GIMP와 같은 앱을 사용하여 이를 달성할 수 있습니다.
Shopify 판매자는 사용 중인 Shopify 테마가 이미지를 자동으로 압축해야 하므로 이미지 크기 조정에 대해 걱정할 필요가 없습니다. 그러나 전자 상거래 웹 사이트의 경험에 따르면 Shopify는 이미지 크기가 70KB 미만이어야 한다고 말합니다.
5. 썸네일 최적화
축소판은 하나의 웹 페이지에서 여러 제품을 미리 볼 수 있는 훌륭한 방법입니다. 그러나 최적화되지 않으면 역효과가 날 수 있습니다. 파일 크기 때문에 웹 페이지가 느리게 로드될 수 있습니다.
최적화하기 위해 더 작게 만들 수 있습니다. 또한 썸네일의 alt 태그를 변경하거나 검색 엔진에서 인덱싱되는 것을 방지하기 위해 모두 피하는 것이 좋습니다.
그러나 Shopify 판매자는 자동으로 수행되기 때문에 이에 대해 걱정할 필요가 없습니다.
6. 이미지 사이트맵 사용
이미지 사이트맵을 사용하여 검색 순위, 특히 제품 이미지를 향상시키는 것을 고려하십시오. 이미지 사이트맵은 웹사이트의 이미지에 대한 추가 정보를 제공하는 도구입니다.
Google 알고리즘에 맞게 제품 이미지를 최적화하는 데 도움이 됩니다. 사이트맵을 사용하면 검색 엔진 크롤러가 Shopify 스토어를 보다 지능적으로 탐색할 수 있습니다.
그러나 이 프로세스에는 약간의 코딩이 필요합니다.
7. 적절한 이미지 형식 사용
제품 페이지를 만들 때 더 쉬운 옵션은 기본 형식의 이미지를 사용하는 것입니다. 그러나 다양한 이미지 형식 유형 간의 차이점을 이해하지 못하는 경우 현명한 방법이 아닐 수 있습니다.
선택할 수 있는 세 가지 이미지 형식 유형이 있습니다. JPEG 또는 JPG, GIF 및 PNG입니다.
- JPEG는 인터넷에서 사용되는 가장 일반적인 이미지 형식입니다. 이 형식의 이미지를 사용하면 크기와 품질의 균형을 쉽게 맞출 수 있으며 다른 형식 유형에 비해 가장 많은 색상을 허용합니다.
- GIF 이미지는 일반적으로 JPEG보다 품질이 낮지만 더 간단합니다. 썸네일과 작은 아이콘에 특히 적합합니다. 애니메이션을 지원하는 유일한 형식이기도 합니다. 색상이 작을수록 더 효율적입니다.
- PNG는 JPEG 및 GIF보다 최근에 도입되었으며 투명한 배경을 지원하는 유일한 이미지 형식입니다. 더 높은 품질의 이미지를 생성하지만 파일 크기도 더 큰 경향이 있습니다.
JPEG는 분명히 Shopify 웹사이트의 제품 이미지에 가장 적합한 이미지 형식입니다. 그것들을 사용하면 가장 작은 크기에 최고의 품질을 얻을 수 있습니다.
8. 제품과 관련 없는 이미지 주의
일부 Shopify 매장의 웹 페이지에는 제품과 관련 없는 다른 이미지가 있습니다. 이러한 이미지 중 일부에는 테두리, 버튼, 배경 등이 포함됩니다.
그것들은 웹 페이지의 아름다움에 기여하지만 무게를 늘리고 속도를 줄일 수 있으므로 가능하면 제거해야 합니다.
이미지 크기를 줄이는 템플릿과 이미지 형식을 사용해야 합니다. 가능한 경우 GIF 또는 PNG-8 사용을 고려해야 합니다. 이러한 형식을 사용하면 품질을 손상시키지 않으면서 이미지가 허용하는 만큼 배경 이미지의 크기를 줄일 수 있습니다.
9. 기술 및 미적 제품 이미지 모두 최적화
제품 이미지를 최적화할 때 기술 이미지와 미적 이미지의 차이를 이해해야 합니다. 이것은 필요한 균형을 맞추는 데 도움이 될 것입니다.
- 기술 이미지 는 종종 실제 제품의 이미지입니다. 크기를 조정하거나 파일 형식 등을 변경하려는 이미지입니다.
- 미적 이미지 는 배경, 색상, 테두리 등 웹페이지의 미적 매력을 더해주는 이미지를 말합니다. 이 이미지를 사용하면 제품 스타일, 디자인 및 배경색에 집중하면서 최적화할 수 있습니다.
10. 웹 페이지를 로드하여 이미지의 영향 테스트
비즈니스 소유자 또는 마케팅 담당자는 마케팅의 모든 측면을 지속적으로 테스트하여 효과가 있는 것과 그렇지 않은 것을 결정해야 합니다.
제품 이미지도 예외는 아닙니다. 당신은 또한 그들을 테스트해야합니다. 이를 수행하는 간단한 방법은 각 웹 페이지를 로드하여 이미지가 속도에 미치는 영향을 확인하는 것입니다.
웹 페이지를 로드하는 것 외에도 다음 사항에 주의해야 합니다.
- 수량: 방문자와 고객이 각 제품, 카테고리 또는 페이지에서 선호하는 이미지 수를 결정하려고 합니다.
- 이미지 선호도: 고객이 좋아하거나 선호하는 이미지와 각도를 결정합니다. 이렇게 하면 일관된 제품 사진 스타일을 유지할 수 있습니다.
- 품질 대 이미지 크기: 페이지 속도에 최대한 영향을 주지 않으면서 이미지 품질을 최대화할 수 있는 기능적 균형을 찾고 싶습니다.
이미지 최적화 도구
다음은 Shopify 스토어 소유자로 사용할 수 있는 몇 가지 이미지 최적화 도구입니다.
1. 타이니PNG

TinyPNG는 인터넷에서 최고의 이미지 최적화 도구 중 하나입니다. 손실 압축 기술을 사용하며 대부분의 최적화 프로세스를 자동화하는 몇 가지 다른 기능이 있습니다.
2. AVADA SEO

AVADA SEO는 Shopify 사용자에게 가장 인기 있는 이미지 최적화 도구 중 하나입니다. Alt 태그를 자동화하고 이미지를 빠르게 압축하며 사이트맵을 생성할 수 있는 기능으로 이미지 최적화를 원활하게 만듭니다.
3. TinyIMG SEO 및 이미지 최적화 도구

TinyIMG는 Shopify 매장 소유자가 사용할 수 있는 또 다른 우수한 이미지 최적화 도구입니다. 이미지를 자동으로 최적화하고 업로드하며 기술적 SEO 문제도 해결할 수 있습니다.
결론
더 빠른 로드 시간과 더 나은 SEO 순위를 위해 이미지를 최적화하는 것은 로켓 과학이 아닙니다. 이 게시물에서 공유한 10가지 팁을 통해 Shopify의 제품 이미지 최적화를 훨씬 쉽게 찾을 수 있기를 바랍니다.
Shopify 스토어에서 전환 및 판매를 늘리고 싶으십니까? Adoric Shopify 앱을 즉시 설치하십시오.
Shopify 전환율을 높이고 매출을 급증시키기 위해 구축된 사용하기 쉬운 수많은 기능이 함께 제공됩니다. 무엇보다 저렴합니다.
Shopify 스토어를 최대한 활용하고 싶으십니까? 오늘 앱을 받으세요.
Adoric Shopify 앱 설치
