WordPress 6.3 が LCP パフォーマンスを強化して SEO を改善する方法
公開: 2023-08-03WordPress は、2023 年 8 月に新バージョンをリリースすると発表しました。テスト用にリリースされたベータ版は、すでに話題になっています。 世界中の WordPress コミュニティ (開発者も Web サイト所有者も同様) が新しいアップデートを心待ちにしています。
WordPress 6.3 のすべての新機能の中でも、最大のコンテンツフル ペイント (LCP) アップデートに焦点を当てたいと思います。 このアップデートは、ユーザー エクスペリエンスを向上させ、WP Web サイトの Core Web Vitals SEO スコアを向上させることを目的としています。 LCP の利点をより深く理解するために、LCP とは何なのか、また、どのように SEO を強化できるのかを詳しく見ていきましょう。
目次
- I. 最大コンテンツフル ペイント (LCP) とは何ですか?
- II. WordPress 6.3 が LCP パフォーマンスを向上させる方法
- Fetchpriority HTML 属性
- 遅延ロード属性
- プラグインとテーマの必要性の軽減
- ブロック セレクター API とグローバル スタイル
- Ⅲ. WordPress で LCP パフォーマンスをテストして最適化する方法
- LCP のパフォーマンスを測定するにはどうすればよいですか?
- Web ページ上で LCP 要素を見つけるには?
- LCP パフォーマンスを最適化するためのベスト プラクティス
- IV. 結論
最大コンテンツフル ペイント (LCP) とは何ですか?
簡単に言うと、Largest Contentful Paint (LCP) は、最大のコンテンツまたはメイン コンテンツの読み込みにかかる時間を測定する指標です。 これは、LCP を完全にレンダリングして、インタラクティブに使用できる状態にするのにかかる時間です。
LCP は、Google の 3 つの Core Web Vitals 指標のうちの 1 つです。 他の 2 つは、累積レイアウト シフト (CLS) と最初の入力遅延 (FID) です。 ご想像のとおり、LCP は何でも構いません。
かもね:
- テキスト:通常、テキスト ノードまたはインライン レベルのテキスト要素を含むブロック レベルの要素です。
- 画像:画像内の要素内の要素を含む任意の画像。
- ビデオ:ページ上の任意のビデオ。
- 背景画像/要素:多くの場合、背景画像を持つ要素です。
当然のことながら、メイン コンテンツまたは LCP はページごとに変わります。 ただし、LCP の読み込みは速ければ速いほど良いです。 基本的に、Web ページが機能しており、手間なく使用できることをユーザーに安心させます。 WordPress 6.3 は、LCP パフォーマンスにいくつかの改善をもたらす最新の重要なアップデートです。
WordPress 6.3 が LCP パフォーマンスを向上させる方法
LCP 時間はユーザー エクスペリエンスと検索エンジン最適化 (SEO) に直接影響するため、重要です。 LCP は、Web サイトのユーザー エクスペリエンスを理解するための優れたプロキシです。 すでにご存知かもしれませんが、ほとんどのユーザーは、サイト上の重要な要素が最初に読み込まれることを望んでいます。 そして LCP は、潜在的なユーザーにこの価値を提供することに重点を置いています。
一方、LCP は、Google の 3 つの Core Web Vitals 指標の 1 つです。 つまり、これは 2022 年以降、ランキングの重要な要素となっています。言い換えれば、LCP 時間が低いとランキングに影響が出るということです。 だからこそ、LCP 時間を改善することに集中する必要があります。
次に、WordPress 6.3 が LCP パフォーマンスをどのように向上させるかを見てみましょう。
1) Fetchpriority HTML 属性
Fetchpriorityは Web ページの HTML 属性です。 この属性は、メイン コンテンツをレンダリングするためにどの Web ページ リソースをより速くダウンロードするかをブラウザーに指示します。 これはユーザーのビューポートのコンテンツです。 ビューポートは、ユーザーが上下にスクロールせずに表示できる Web ページの部分です。
WordPress 6.3 には、LCP である可能性が最も高い画像に「高」の値を持つ fetchpriority 属性を自動的に適用する新機能が付属しています。 通常、これはビューポート内の最大の画像要素またはコンテンツ要素です。 レイアウトを計算する前でもこの画像を優先するようにブラウザーに指示します。 これにより、LCP のロード時間が 5% ~ 10% 増加する可能性があります。
しかし、それだけではありません。 Fetchpriority には 2 つの独自の機能が付属しています。
- まず、
fetchpriority属性は、最小サイズしきい値のイメージにのみ適用されます。 つまり、小さなリソースには適用されず、全体的な LCP 読み込み速度が向上します。 - 次に、既存の
fetchpriority属性をオーバーライドすることはありません。 したがって、すでに属性を持っている場合は、fetchpriorityその属性を尊重します。
2) Lazy Load属性
前に述べたように、ユーザーはまずビューポートでメイン コンテンツを確認する必要があります。 したがって、ビューポート内の必要な要素が優先的にダウンロードされる必要があります。 ブラウザはビューポートの下の要素をダウンロードする必要はありません。
以前、WordPress は Web ページ上のすべての画像にlazy load属性を実装していました。 言うまでもなく、これはページの読み込み速度を最適化する最良の方法ではありませんでした。 ただし、WordPress 6.3 では、 lazy load属性は重要な画像には適用されません。 その結果、可能な限り高速にロードされます。
さらに、WordPress 6.3 アップデートでは、遅延読み込みの自動処理を改善するための調整が行われています。 新しい遅延読み込み属性をfetchpriority属性と組み合わせると、Web サイトのパフォーマンスがさらに向上します。
3) プラグインとテーマの必要性の低減
はい、魅力的なウェブサイトを作成するにはプラグインとテーマが必要です。 ただし、プラグインやテーマによってはサイトの速度が低下する可能性もあります。 幸いなことに、WordPress 6.3 では、新しいサイト編集エクスペリエンスが提供されます。 ブロックを使用してサイトのレイアウト、デザイン、コンテンツをカスタマイズできます。
その結果、Web サイトに余分なコードやリクエストを追加する可能性があるプラグインやテーマの必要性が減ります。 この追加されたコードにより、サイトのパフォーマンスが低下する可能性があります。 さらに、ブロック テーマをアクティブ化する前にプレビューできるため、サイトに最適なテーマを選択するのに役立ちます。
4) ブロック セレクター API とグローバル スタイル
WordPress 6.3 には、もう 1 つのユニークな機能も搭載されています。 新しいブロック セレクター API が導入され、開発者が特定のブロックをターゲットにして、それらにスタイルを適用できるようになります。
これにより、サイト全体で一貫したグローバル スタイルをカスタマイズできるようになります。 これらの機能は、ブロックの寸法と位置が一貫していることを保証することで、LCP に影響を与えるレイアウトのシフトを防ぎます。 サイト エディターでスタイル リビジョンにアクセスして、グローバル スタイルへの変更を元に戻したり、やり直したりすることもできます。
WordPress で LCP パフォーマンスをテストして最適化する方法
WordPress 6.3 が LCP パフォーマンスをどのように向上させるかがわかったので、WordPress Web サイトで LCP をテストして最適化する方法を学びましょう。
LCP のパフォーマンスを測定するにはどうすればよいですか?
もちろん、最初のステップはサイトの LCP パフォーマンスを測定することです。 PageSpeed Insights、Lighthouse、Chrome DevTools など、サイトの LCP パフォーマンスをテストするツールがいくつかあります。
ここでは、私たちのお気に入りの 2 つのツールとその使用方法を紹介します。
ページスピードに関する洞察
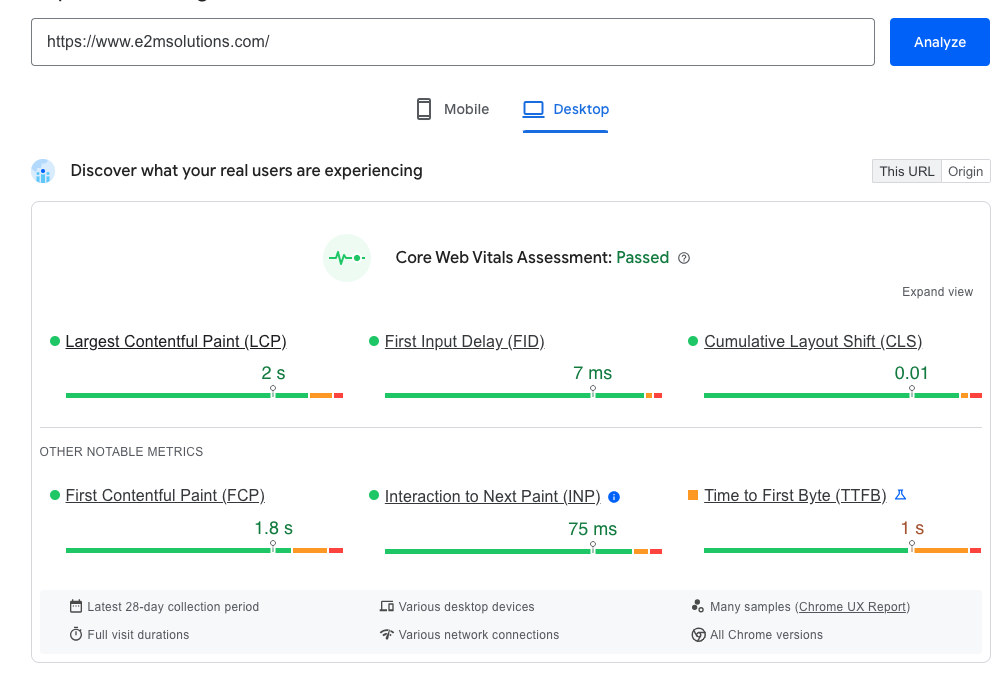
これはおそらく、Web サイトの LCP を分析するための最良のツールです。 そして、このツールの使い方はとても簡単です。 使い方は次のとおりです。
ステップ 1: https://pagespeed.web.dev/ に移動します。
ステップ 2: Web ページの URL を入力します
ステップ 3: 「分析」をクリックします
デスクトップサイトとモバイルサイトの両方の結果が得られます。 LCP をより深く理解するために、必ず両方をチェックしてください。 詳細については、 「診断」に移動し、 「最大コンテンツフルペイント要素」オプションを展開してください。

PageSpeed Insights には、いくつかの独自の利点があります。
- ウェブサイトに十分なトラフィックがある場合、Google は Chrome UX レポートで実際のユーザーの LCP 時間を表示します。
- どの LCP 要素がテストされているかがわかります。 これは正確な最適化に役立ちます。
- LCP 時間を改善するための提案が提供されます。
- これにより、シミュレートされたテストを実行できます。 これは、サイトのパフォーマンスを確認するのに役立ちます。
Chrome 開発ツール
もう 1 つの優れたオプションは Chrome DevTools です。 [パフォーマンス] タブまたは Lighthouse 監査機能を使用できます。 ただし、前者の方がより詳細なレポートを提供します。
「パフォーマンス」タブの使用方法は次のとおりです。
ステップ 1: Chrome でテストするページを開きます
ステップ 2: Chrome デベロッパー ツールを開く
ステップ 3: 「パフォーマンス」タブを開く
ステップ 4: [Web Vitals] チェックボックスをオンにします。
ステップ 5: [リロード] ボタンをクリックします。
Chrome DevTools でウェブページの完全な分析を確認できます。 別のタブや LCP に移動して詳細を確認できます。
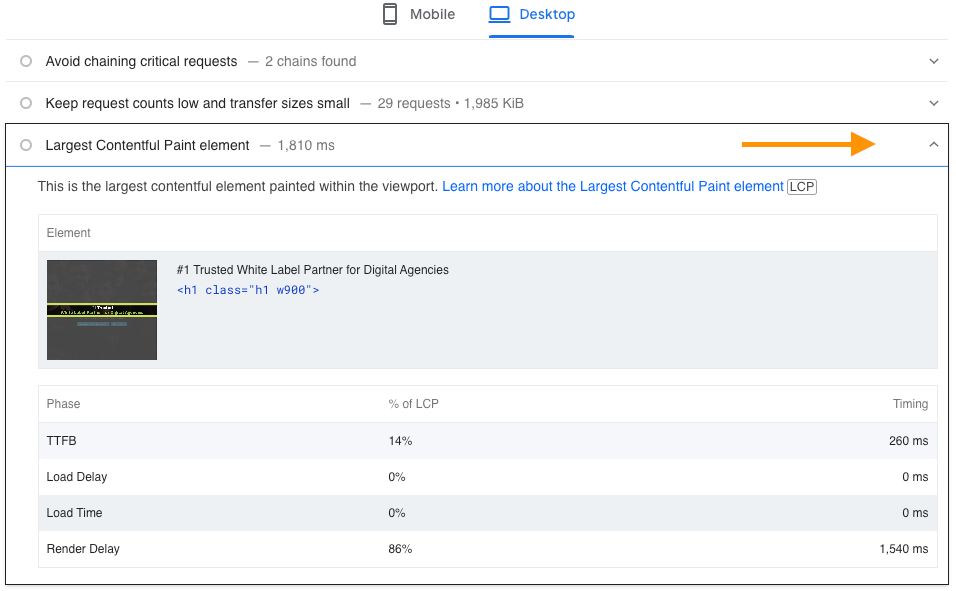
Web ページ上で LCP 要素を見つけるには?
どの LCP が最適化されているかを知ることが、LCP を最適化するための第一歩です。 ホームページ上のヒーロー画像や製品ページ上の大きなコンテンツ ブロックなど、何でも構いません。 問題は、LCP をどのように見つけるかということです。
ここでも、PageSpeed Insights または Chrome Developer Tools を使用して、Web ページ上の LCP を見つけることができます。 ただし、PageSpeed Insights を使用する方がはるかに簡単です。 その方法は次のとおりです。
ステップ 1: https://pagespeed.web.dev/ に移動します。
ステップ 2: Web ページの URL を入力します
ステップ 3: 「分析」をクリックします
ステップ 4: [診断] に移動します。
ステップ 5:最大のコンテンツフル ペイント要素を展開する

ここに、LCP 要素が表示されます。 ただし、モバイル サイトとデスクトップ サイトでは異なる場合があります。 したがって、両方のタブを必ずチェックしてください。
LCP パフォーマンスを最適化するためのベスト プラクティス
新しいアップグレードにより LCP のパフォーマンスは改善されますが、さらに改善するためにできることはまだたくさんあります。 LCP のパフォーマンスを向上させるためのいくつかのベスト プラクティスについて説明します。
- 高速で信頼性の高いホスティング サービスを選択する
最初にできることの 1 つは、信頼性が高く高速な WordPress ホスティング プロバイダーを見つけることです。 Web ホスティングの品質は常に LCP の読み込み時間に影響することに注意してください。 2.5 秒未満の LCP 時間を達成できるホスティング サービスを探してください。 ここでは、開始するためのホスティング オプションをいくつか紹介します。
- WPエンジン
- 必要性
- キンスタ
- ドリームホスト
- サイトグラウンド
- 軽量で応答性の高いテーマを使用する
LCP タイムを向上させるもう 1 つの決定的な要素はテーマです。 慎重に選択された WordPress テーマは、ウェブサイトに必要な美的魅力を与えます。 しかし、適切な読み込み速度がなければ、見た目の美しさには何の意味があるでしょうか? テーマが LCP の時間を妨げている場合は、より軽量で応答性の高いテーマに変更する必要があります。
幸いなことに、そのような WordPress テーマが不足することはありません。 あなたの美的および機能的ニーズに最適なものが見つかります。 軽量で高速な主要テーマには次のようなものがあります。
- エレメンター
- 生成プレス
- アストラ
- ネーベ
- ザクラ
- キャッシュプラグインを使用する
キャッシュにより、Web サイトのサーバーの応答時間を短縮できます。 通常、ブラウザは Web ページを読み込むためにいくつかの手順を実行します。 ただし、キャッシュを使用すると、再訪問者が Web サイトに簡単にアクセスできるようになります。 キャッシュは、Web ページをより速く提供するためにデータを保存するのに役立ちます。
WordPress Web サイトの場合は、キャッシュ プラグインを使用できます。 WP Rocket、WP Super Cache、および W3 Total Cache は、キャッシュ プラグインの例です。 ニーズに応じて無料または有料のプラグインを選択できます。
- CSS および JavaScript ファイルを縮小して圧縮する
CSS および JavaScript ファイルを縮小して圧縮すると、サイトのコードから不要な文字や空白を削除するのに役立ちます。 その結果、サイズが縮小するのに役立ちます。 WordPress ウェブサイトでこれを行うのは非常に簡単です。
多くの場合、プラグインを使用して CSS または JavaScript を縮小できます。 たとえば、WP Super Minify のようなプラグインをインストールできます。 プラグインをインストールした後、その設定に移動します。
ここで、「WP Super Minify」オプションを選択します。 「JavaScript を圧縮」チェックボックスと「CSS を圧縮」チェックボックスをオンにし、「変更を保存」ボタンをクリックするだけです。 これで完了です。 もちろん、必要に応じて別のプラグインを見つけることもできます。
- コンテンツ配信ネットワークを使用する
サイトのサーバーがエンド ユーザー (Web サイト訪問者) に近ければ近いほど、サイトの読み込みは速くなります。 ただし、そうでない場合は、コンテンツ配信ネットワークまたは CDN を使用する必要があります。
CDN は、サイトの静的資産をグローバル ネットワークに配布するのに役立ちます。 これにより、エンド ユーザーは CDN の最も近い場所からファイルをダウンロードできるようになります。 これにより、Web サイトのダウンロード速度が向上します。 信頼できる CDN をまだ選択していない場合は、選択できます。
- 不要なプラグインやウィジェットを避ける
これは簡単です。 Web サイトで使用するプラグインやウィジェットが少ないほど、読み込みが速くなります。 これは、LCP 時間を短縮するのに役立ちます。 Web サイトの徹底的な監査を実行し、廃止されたプラグインやウィジェットがないか確認し、それらのプラグインを削除または更新します。
プラグインやウィジェットを追加する前に、それが Web サイトで果たす目的を明確に定義してください。 ユーザーエクスペリエンスと機能を向上させるためにそれが重要かどうかを検討してください。 単なる美容目的の場合は添加しないようにしてください。 Web サイトの目標に沿った要素のみを含めてください。
結論
Largest Contentful Paint (LCP) は、Google の 3 つの重要な Core Web Vitals の 1 つです。 シームレスなユーザー エクスペリエンスを確保するには、LCP 時間をできる限り短くする必要があります。
ページ速度は Google にとって主要なランキング要素ではないかもしれませんが、SEO のパフォーマンスにとっては非常に重要です。 ページが高速化すると、ユーザー エクスペリエンスが向上し、直帰率が減少し、クライアントの Web サイトのオーガニック トラフィックが増加します。 それを念頭に置いて、WordPress 6.3 アップデートではいくつかの興味深い変更が加えられました。
SEO プロジェクトについてサポートが必要ですか? E2M は、多くのデジタル代理店にとって信頼できるホワイトラベル SEO パートナーです。 私たちは、手間や諸経費を一切かけずに、高品質の SEO サービスをクライアントに提供できるようお手伝いします。