WordPress 6.3: 期待されることと新機能を効果的に使用する方法
公開: 2023-07-28WordPress 6.3 は、WordPress ロードマップのフェーズ 2 の 2 番目のメジャー リリースであり、多くのエキサイティングな新機能と改善点が搭載されています。
あなたが WordPress ユーザー、開発者、または愛好家であれば、何が期待できるのか、そして新機能を効果的に使用する方法を知りたいと思うでしょう。
ここでは、WordPress 6.3 の新機能と変更点、およびそれがサイトの編集エクスペリエンスをどのように強化するかについて説明します。
W3Tech によると、すべての WordPress Web サイトの 71.9% が最新バージョン 6 を使用しています。WordPress は、寄稿者やユーザーからなるオープンソース コミュニティのおかげで、常に進化し、改善されています。 WordPress 6.3 の新機能を見てみましょう。
目次
- I. WordPress 6.3 はいつリリースされますか?
- II. WordPress 6.3 の新機能
- ブロックの改善
- 強化されたナビゲーション
- コマンドツール
- エディターでの気が散るのを軽減
- Ⅲ. WordPress 開発者にとって重要な変更点
- 画像読み込みの改善
- HTML 5 の「async」および「defer」属性のサポート
- 開発モード
- IV. 要約
WordPress 6.3 はいつリリースされますか?
WordPress 6.3 RC1 のベータ版は、2023 年 7 月 19 日にダウンロードしてテストできるようになりました。また、このバージョンは、運用環境にインストールして実行する準備ができていません。 ただし、テスト サーバーとサイトでテストを続行できます。 最終バージョンは 2023 年 8 月 8 日にリリースされる予定です。
WordPress 6.3 の新機能
まだリリースされていませんが、ベータ版では WordPress 6.3 の新機能を垣間見ることができます。 そしてご想像のとおり、WP 開発者は Gutenberg に関連する機能の強化に注力してきました。
2018 年 11 月のリリース以来、Gutenberg はほぼすべての WordPress アップデートの中心となってきました。 したがって、それが編集者がこのアップデートで活用しようとしたことです。
見てみましょう。
ブロックの改善
ブロックは Gutenberg の中心です。 当然のことながら、WordPress 6.3 がリリースされると、ブロックにいくつかの注目すべき変更/更新が表示されることになります。
このバージョンでは 2 つの新しいブロックが表示されます。 彼らです:
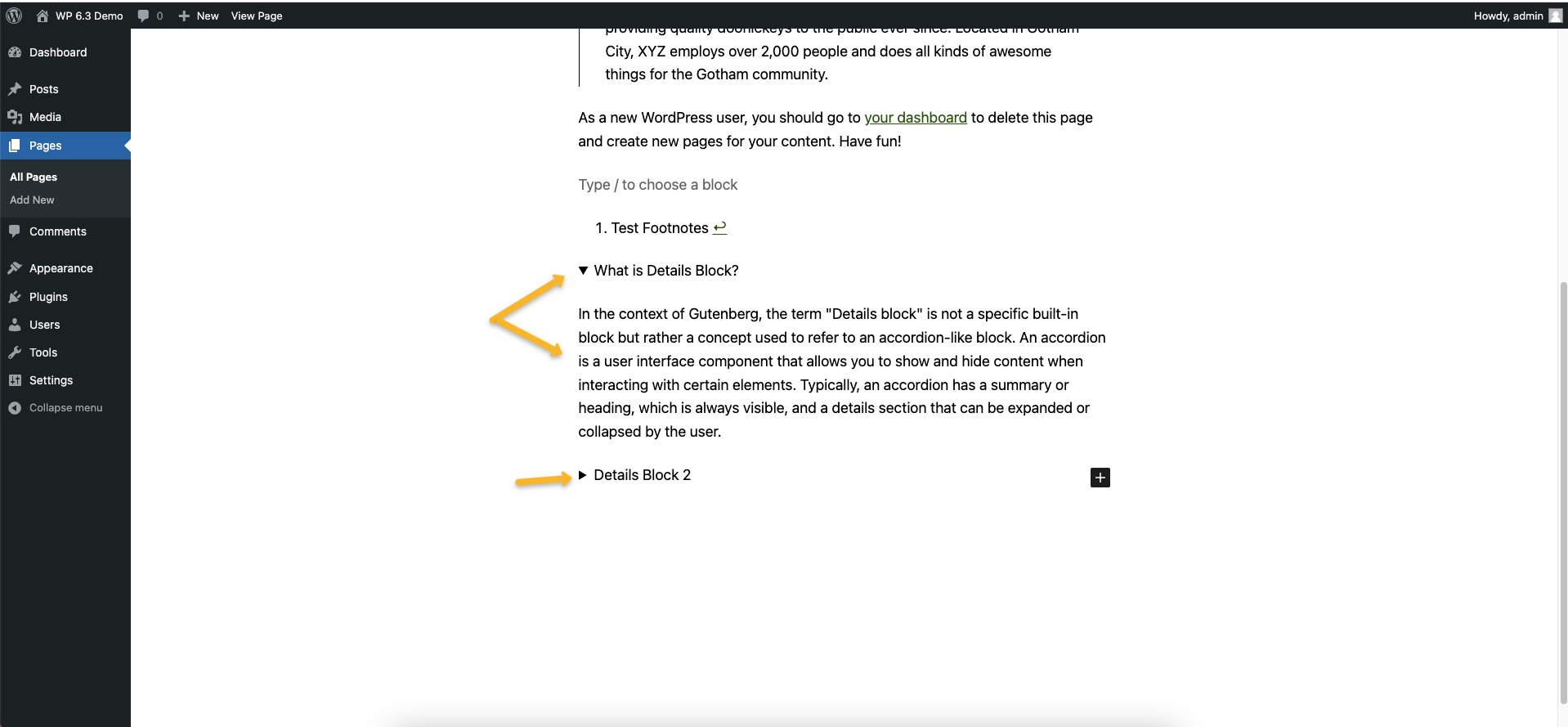
1. 詳細:この新しいブロックには、タイトルと折りたたみ可能なコンテンツ セクションが付属しています。詳細ブロックを使用すると、広範なコンテンツをコンパクトに表示できます。 たとえば、コード スニペット、スポイラー、製品仕様を紹介するために使用できます。

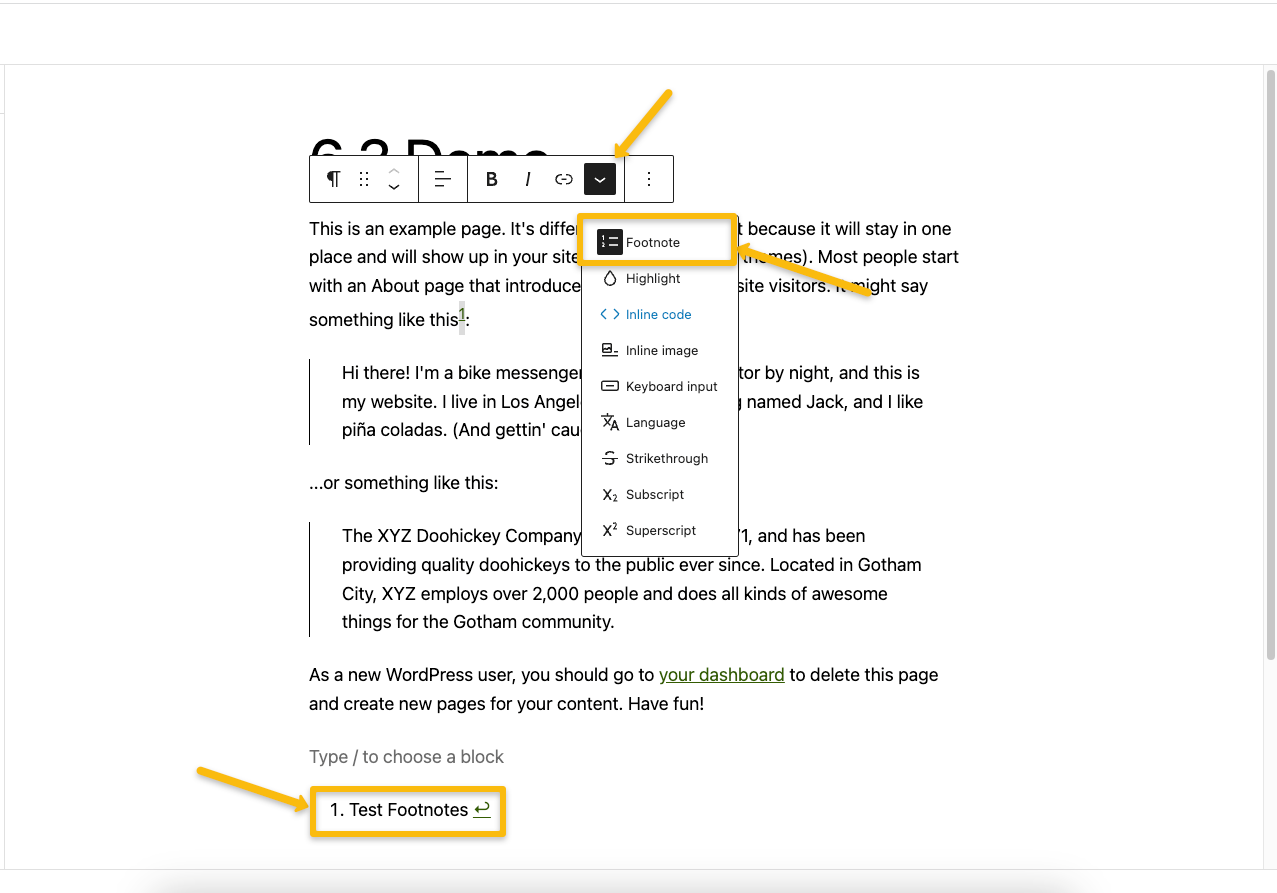
2. 脚注:もう 1 つの追加機能は脚注ブロックです。このブロックを使用して引用を追加できます。 使い方は次のとおりです。
- 引用したいテキストを選択します。
- ブロック ツールバーの [その他] オプションをクリックします。
- 脚注を選択します。
- コンテンツの最後にブロック ポップアップが自動的に表示されます。

強化されたナビゲーション
他の主要な WP アップデートと同様に、サイト エディターには大幅な機能強化が見られます。 まず、既存のナビゲーション サイドバーが拡張されて使いやすくなっていることがわかります。 開発者は、次の要素に焦点を当てて、エディターをよりユーザーフレンドリーでシームレスにすることを試みました。
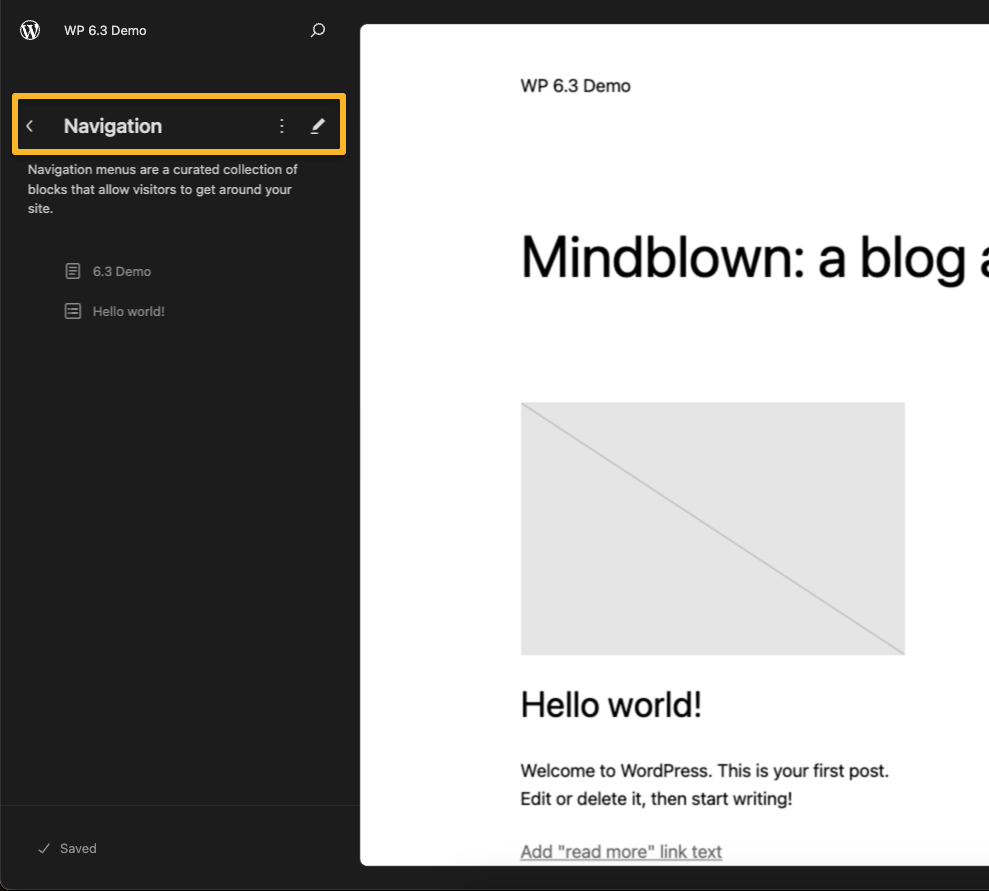
1.ナビゲーション:ここには、ナビゲーション ブロックで利用可能なリンクが表示されます。ここでメニュー項目を並べ替えたり削除したりすることもできますが、新しいリンクを追加することもできます。

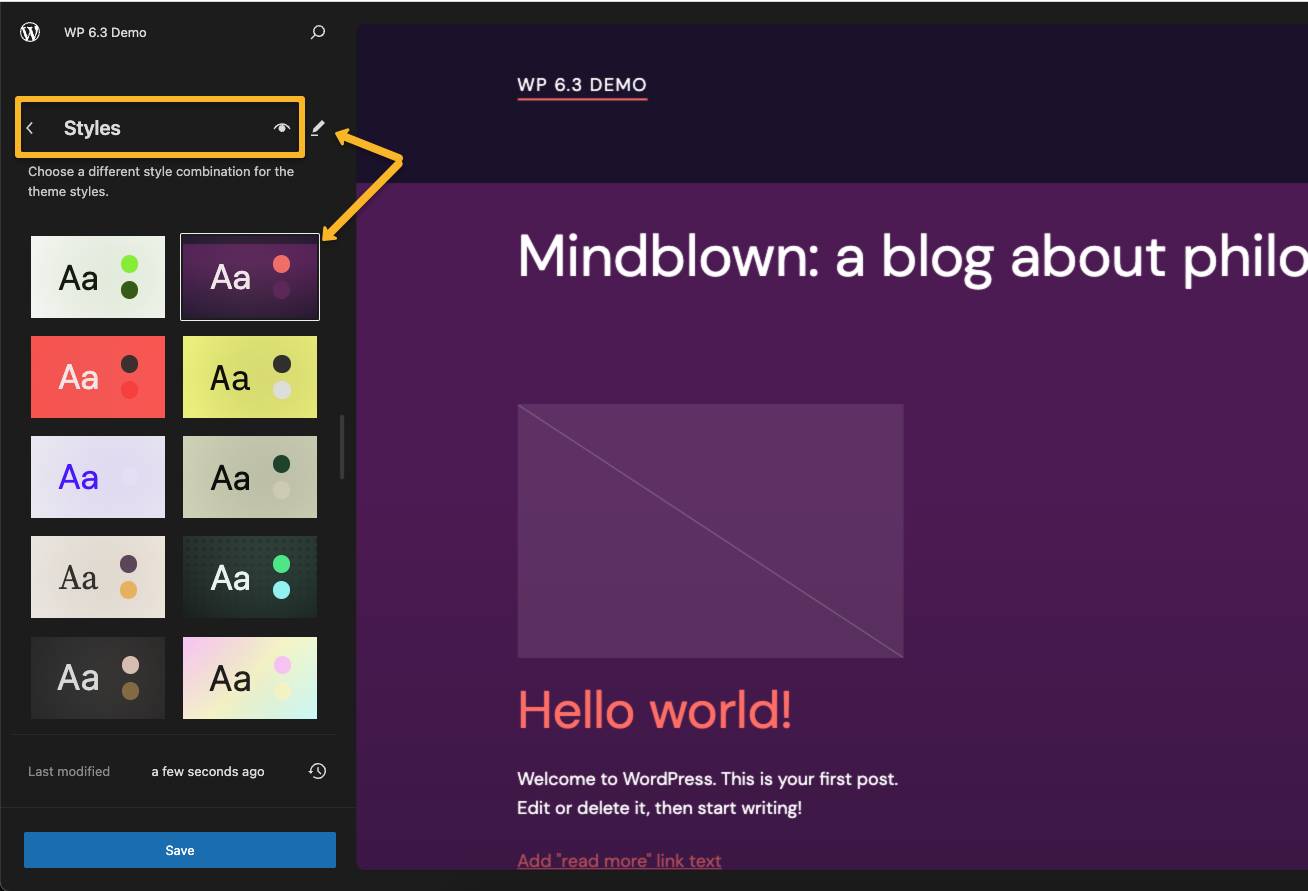
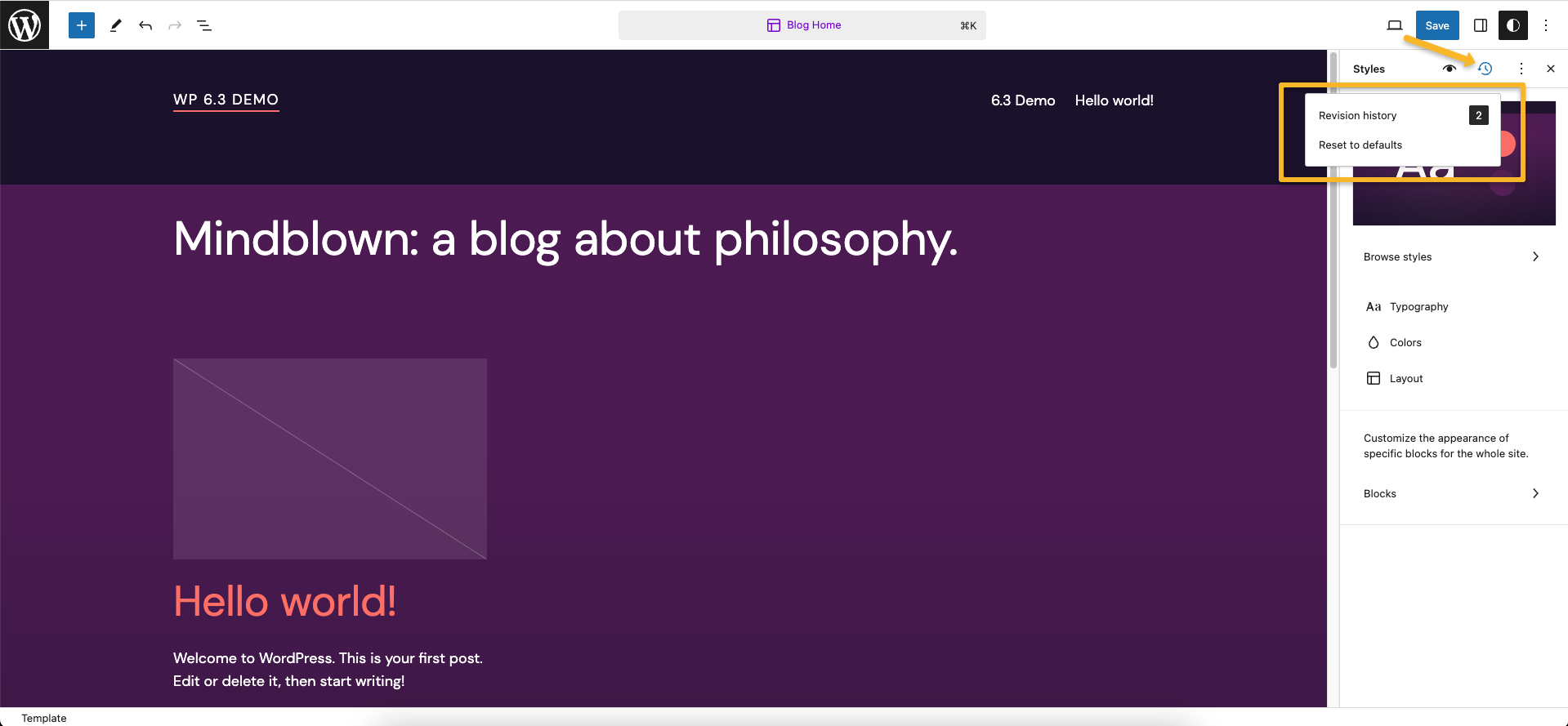
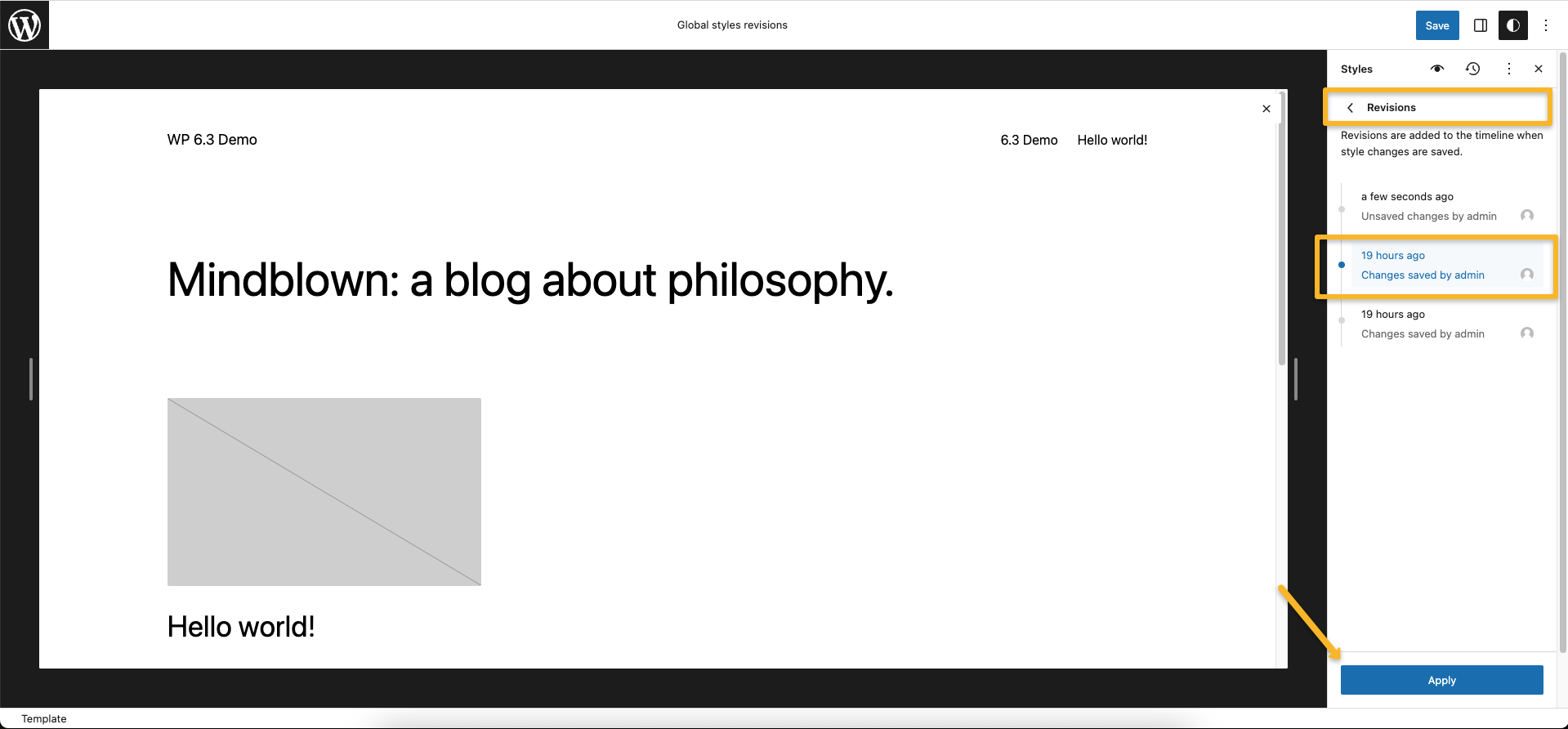
2. スタイル:投稿やページに加えた変更を元に戻すために、すでに改訂機能を使用しているかもしれません。今後は、同じ機能がサイト エディターの [スタイル] メニューで利用できるようになります。
この機能を使用すると、テーマ スタイルに加えられた変更を確認し、必要に応じて元に戻すことができます。 その方法は次のとおりです。
- 「スタイル」パネルを開きます。
- 編集するスタイルまたはブロックを選択します。
- 変更を保存します。
- 「リビジョン」ボタンをクリックします。
- 次に、「改訂履歴」を選択します。
- 異なるバージョン間で切り替えます。
- 以前のバージョンに戻るには、「適用」ボタンをクリックします。



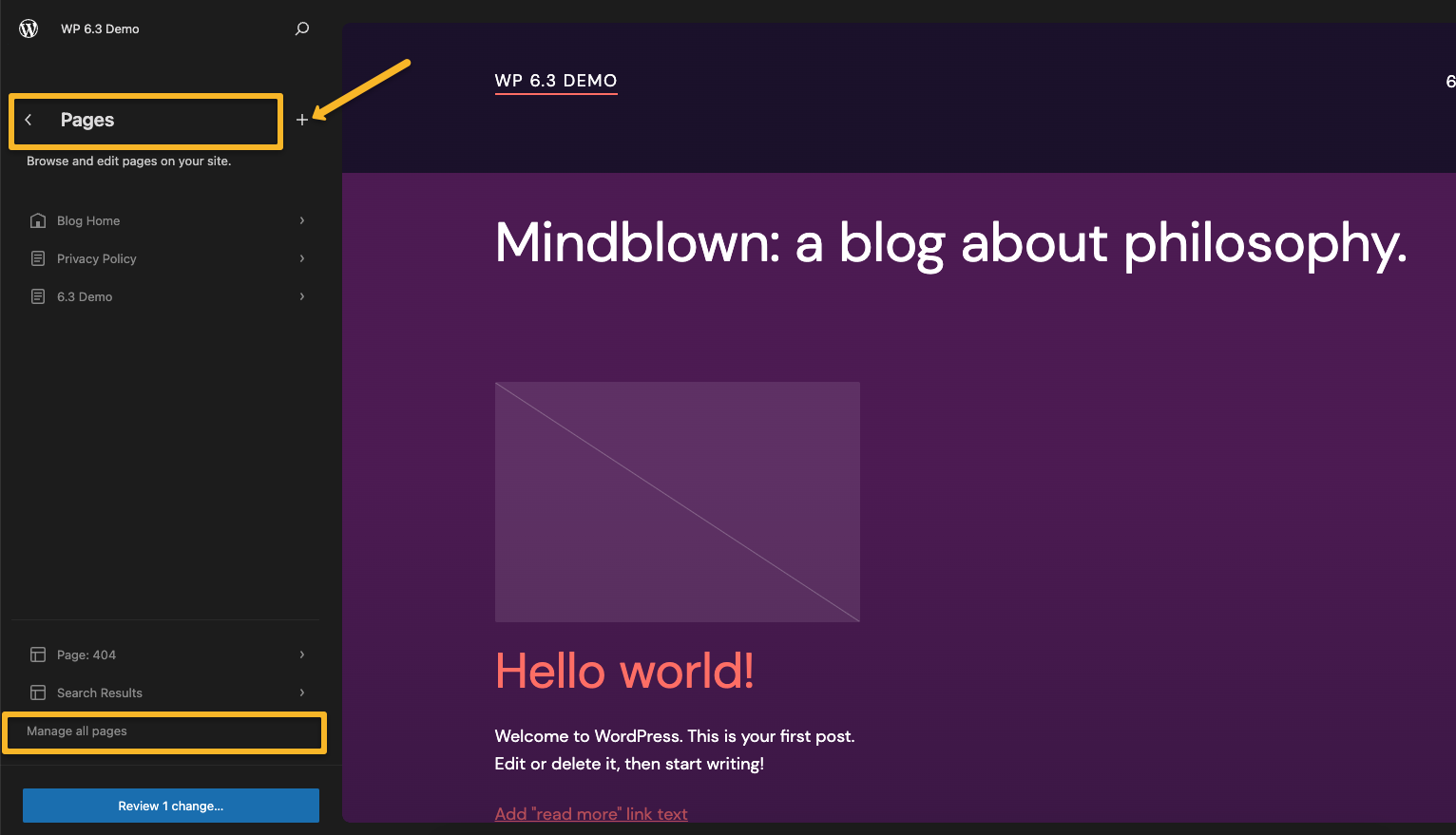
3.ページ:この機能を使用すると、エディターのナビゲーション メニューから [ページ] を簡単に選択できるようになります。このメニューをクリックすると、最近編集したページが表示されます。 つまり、編集をすぐに再開できます。 + ボタンを使用して新しいページを追加します。 さらに重要なのは、サイト エディターですぐに編集できることです。

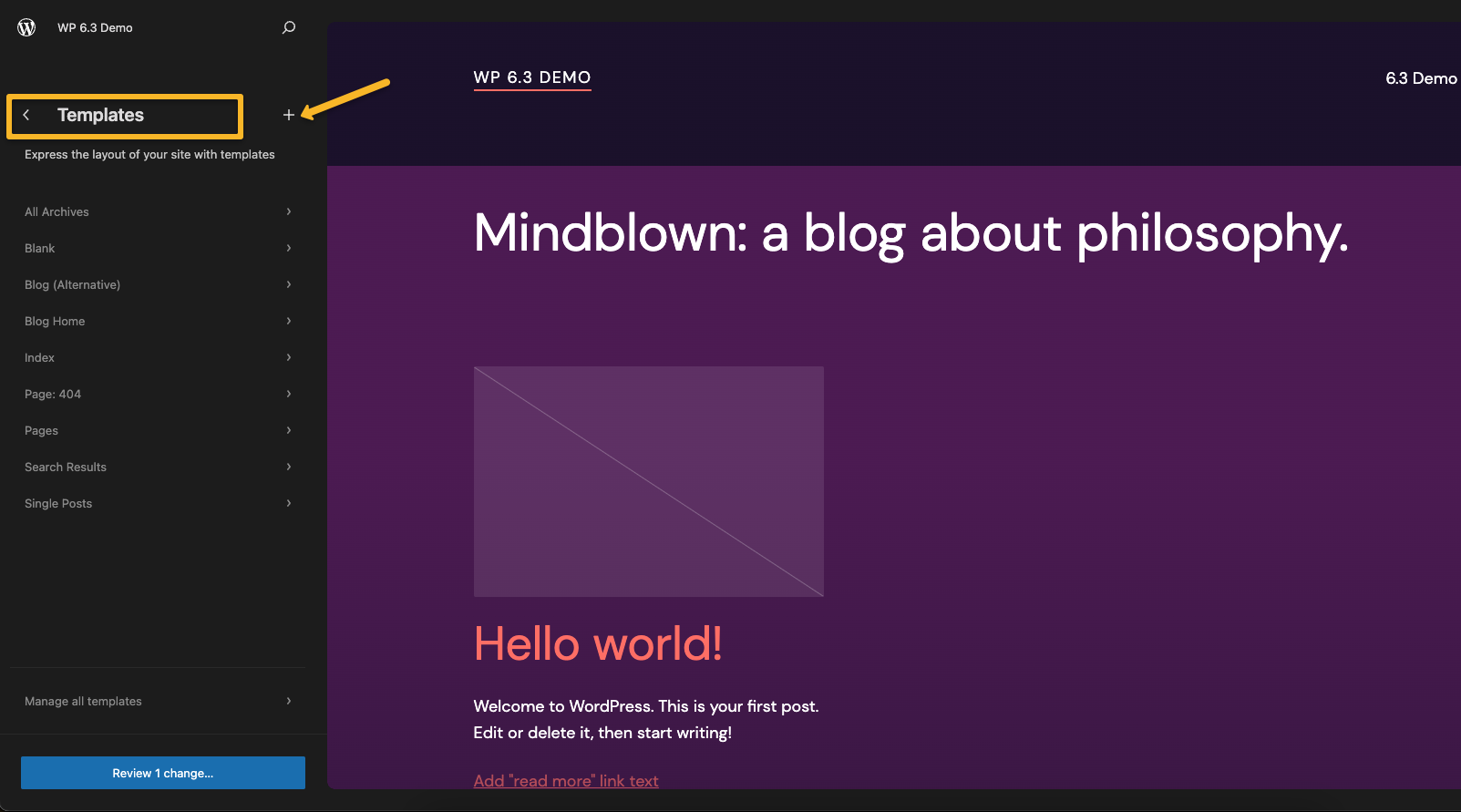
4. テンプレート:この機能は、現在の WordPress バージョンのものとまったく同じです。ここで、利用可能なすべてのテンプレートを見つけて、必要なテンプレートを編集できます。 ここで新しいテンプレートを作成することもできます。

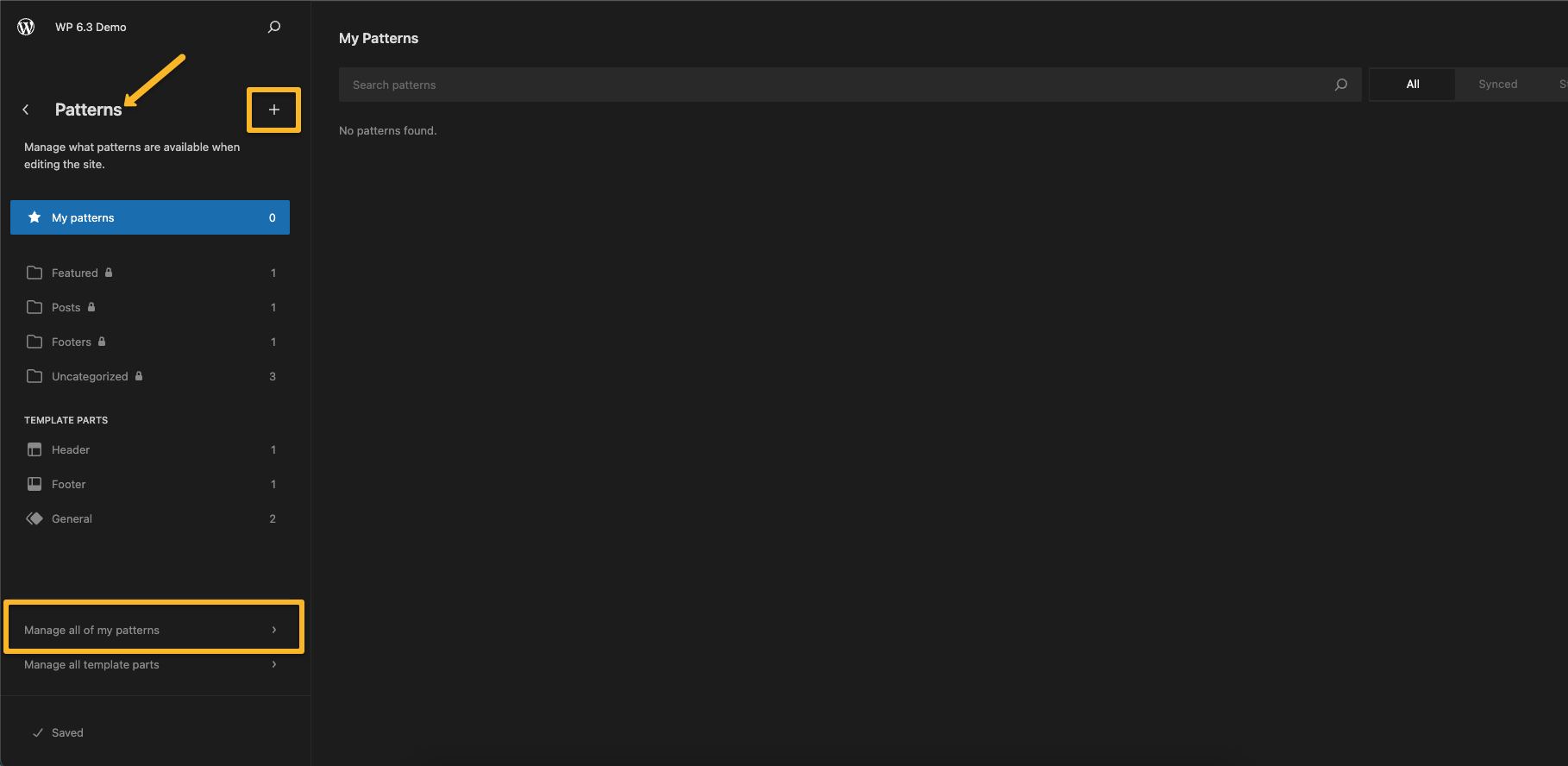
5. パターン: 6.3 バージョンでは、パターンを管理するための改善された方法が提供されます。エディター内ですべてを確認できます。 このオプションをクリックすると、同期されたパターンと非同期のパターンを含む、使用可能なすべてのパターンが表示されます。
覚えておく必要があることがいくつかあります。
a.非同期パターンの使用
非同期パターンはスタンドアロン パターンです。 いつでも追加できます。 追加後に変更することもできます。 これらは非同期パターンであるため、これらの変更は元のパターンには影響しません。
b.非同期パターンの使用
一方、同期したパターンを変更すると、元のパターンに影響します。 これらは本質的に再利用可能なブロックです。 したがって、再利用可能なブロックはすべてここに表示されます。 今後は、代わりに「同期パターン」と呼ばれるようになります。
何ができるでしょうか?
- + ボタンを使用して、新しいパターンを追加/作成します。
- カスタム パターンを管理するには、[すべてのマイ パターンを管理] オプションを使用します。
- 必要に応じて、カスタム メイドのパターンと再利用可能なブロックを編集します。

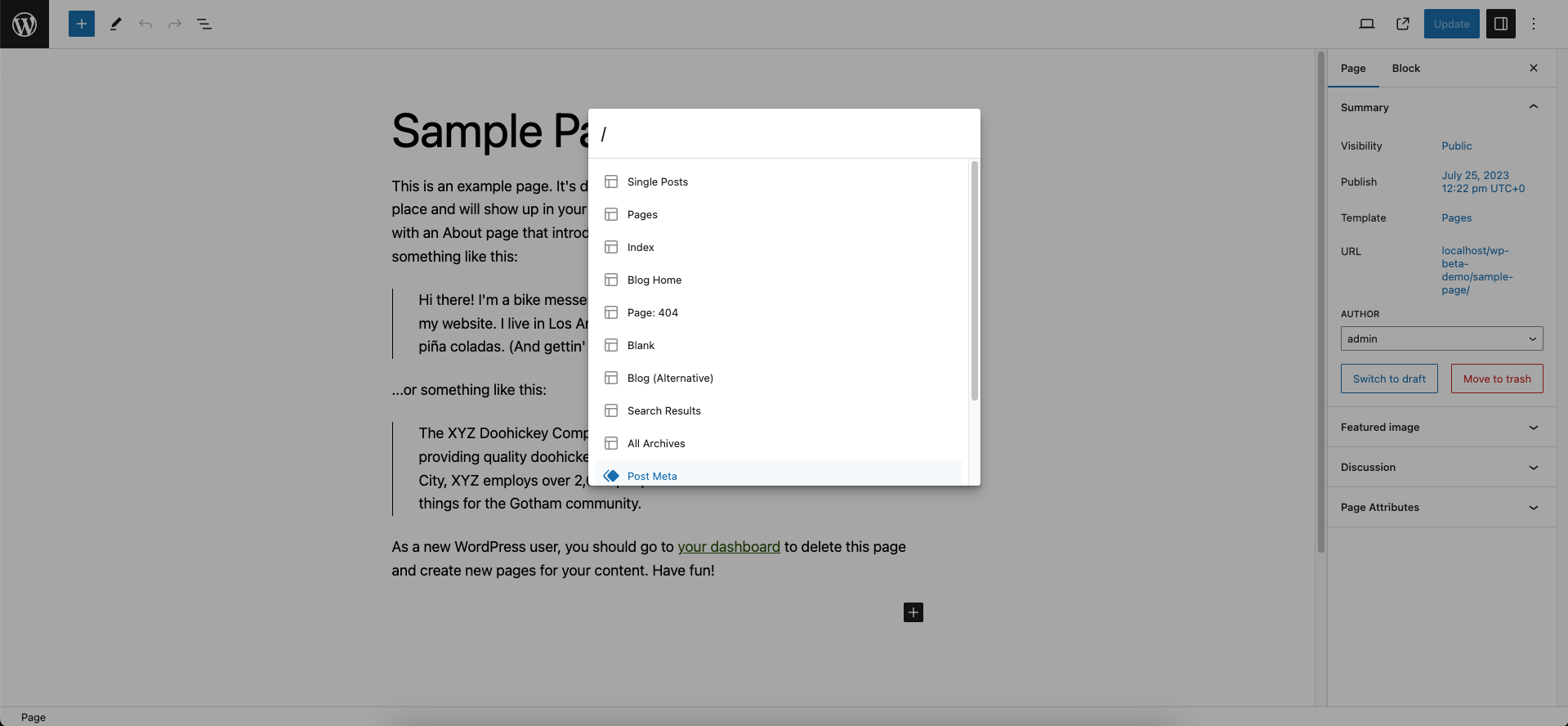
コマンドツール
WordPress 6.3 には新しいコマンド ツールも付属します。 これはグーテンベルクの実験的なコマンドセンターです。 このツールを使用すると、必要なアクションをすばやく実行できます。
これを使用して次のことができます。
- テンプレート間を移動します。
- 特定のパネルを開きます。
- 新しい投稿またはページを作成します。
このツールはサイト エディターの上部にあります。 または、 CTRL+Kキーを使用してコマンド ツールを開くこともできます。開いたら、入力を開始して必要なものを検索できます。


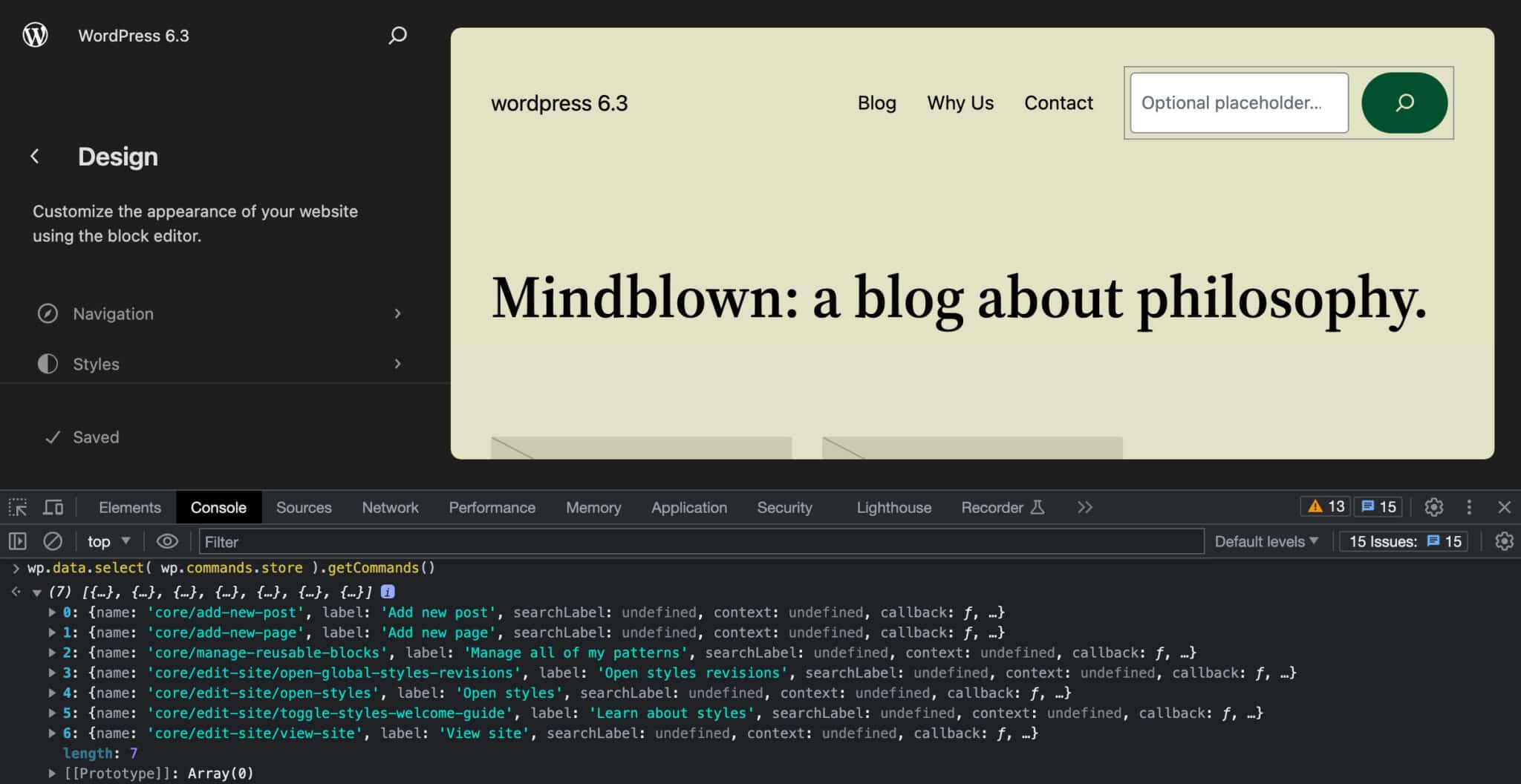
使用可能なコマンドのリストを取得するには、ブラウザのコンソールで wp.data.select( wp.commands.store ).getCommands() を実行する必要があります。

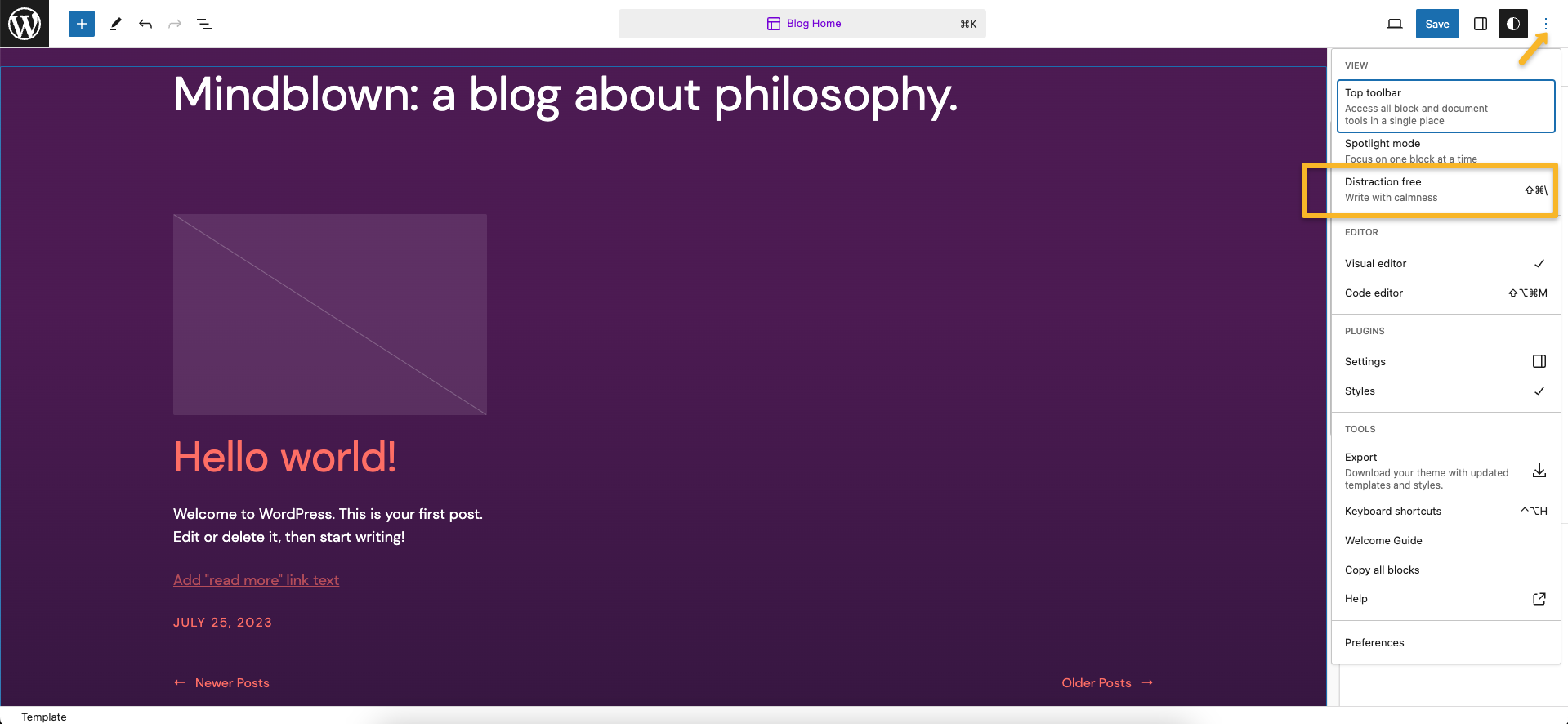
エディターでの気が散るのを軽減
前に述べたように、サイト エディターはいくつかのアップグレードを受けています。 最良のアップグレードの 1 つは、気を散らすことのないモードです。 以前は、コンテンツ作成用のページおよび投稿エディターでのみ利用可能でした。
ただし、サイト エディターでも使用できるようになりました。 このモードをオンにすると、すべてのサイドパネルとトップパネルが非表示になり、ブロックツールバーが無効になります。 これにより、コンテンツの作成に集中できるようになります。
とはいえ、上部のツールバーもアップグレードされています。 より多くのスペースを占有するのではなく、単一のトップパネルに表示されるようになります。

WordPress 開発者にとって重要な変更点
WordPress 6.3 では、WP 開発者向けにいくつかの変更とパフォーマンスの強化も行われています。 このバージョンではいくつかの変更が見られます。 ただし、考慮しなければならない点がいくつかあります。
画像読み込みの改善
これは、WordPress 6.3 バージョンの最も重要なアップグレードの 1 つです。 このバージョンでは、値が"high"の“fetchpriority”属性が画像に割り当てられ、LCP (Largest Contentful Pain) 画像であるかどうかが判断されます。
すでにご存知かもしれませんが、LCP は、Web サイトが画面上に最大のコンテンツをユーザーに表示するのにかかる時間を測定する指標です。 “fetchpriority”属性は、レイアウトの残りの部分が計算される前でも、LCP イメージのロードを優先します。 つまり、画像の読み込みが速くなり、これがページ速度の最適化の主な要素となります。
もう 1 つの重要な機能強化は、 “loading”属性を持つ画像の遅延読み込みを自動的に処理することです。 WordPress 5.5で初めて導入されました。 そして 6.3 では、残りの問題がすべて修正されました。 これにより、WordPress Web サイトの全体的なパフォーマンスが向上します。
WordPress 6.3 では、新しい関数“wp_get_loading_optimization_attributes()” “fetchpriority”と“loading”属性の両方を制御します。 現時点では、両方を使用できます。
-
"lazy"の値を持つ“loading” -
“fetchpriority”の値が"high"
HTML 5 の“async”および“defer”属性のサポート
“async”と“defer”両方とも HTML 5 属性です。 これらは、HTML 解析を一時停止せずに JavaScript をダウンロードするようにブラウザーに指示します。 しかし、それらの働きは異なります。
“async”属性を持つスクリプトは、ロードされるとすぐに非同期で実行されます。 スクリプトがロードされると、ブラウザは HTML 解析を一時停止します。 一方、 “defer”属性を持つスクリプトは、HTML 解析の完了後にのみロードされます。
では、WordPress 6.3 では何が変わったのでしょうか?
“wp_register_script()”または“wp_enqueue_script()”関数の“$in_footer”ブール値パラメータを使用して“async”および“defer”属性を持つスクリプトを登録できます。 このパラメータをオーバーロードすると、新しい“$args”配列パラメータを受け入れるようになります。 これにより、スクリプトの読み込み戦略を指定できます。 $in_footer boolen パラメータを追加すると、 wp_footer関数にスクリプトが配置されます。
たとえば、HTML 解析をブロックせずにスクリプトを非同期でロードしたい場合は、 “async”属性を使用できます。
以下の関数を使用して、 “async”属性を持つスクリプトをロードできます。
wp_register_script(
'カスタム'、
'/パス/to/custom.js',
配列()、
'1.0.0'、
配列(
'戦略' => '非同期'、
)
)
出力 <script async src= "~/custom.js" ></ script>
これにより、ブラウザーはスクリプトをバックグラウンドでダウンロードし、準備ができたらすぐに実行するように指示されます。 ただし、これは、DOM が完全にロードされる前にスクリプトが実行されるか、他のスクリプトと順序が狂って実行される可能性があることも意味します。
HTML 解析をブロックせずに、DOM の準備ができた後でスクリプトが他のスクリプトと順番に実行されるように、スクリプトを参照的にロードしたい場合は、 “defer”属性を使用できます。
以下の関数を使用して、 “defer”属性を持つスクリプトをロードできます。
wp_register_script( 'カスタム'、 '/パス/to/custom.js', 配列()、 '1.0.0'、 配列( 'in_footer' => true、 '戦略' => '延期'、 ) ) 出力 <スクリプト遅延 src="~/custom.js"></スクリプト>
これにより、ブラウザーはスクリプトをバックグラウンドでダウンロードし、DOM が完全に構築された後にのみ実行するように指示されます。 これは、DOM 要素または他のスクリプトに依存するスクリプトに役立ちます。
これらの変更により、スクリプトが予期しない順序で読み込まれるのを防ぐことができるようになりました。
開発モード
WordPress 6.3 には、新しい開発モードが付属しています。 新しいWP_DEVELOPMENT_MODE定数を使用して、このモードを有効にすることができます。 この定数は次のいずれかの値をとります。
-
“core”– コア開発を示します。 -
“plugin”– プラグインの開発を示します。 -
“theme”– テーマの開発を示します。 -
“all”– 3 種類の開発すべてを示します。
空の文字列が表示される場合は、Web サイトが開発環境として使用されていないことを示します。 サイトヘルスツールの情報パネルでWP_DEVELOPMENT_MODEの現在の値を確認することもできます。
もう 1 つの方法は、新しい“wp_in_development_mode()”を使用して、Web サイトが開発モードかどうかを確認することです。 また、 “$mode”パラメータのおかげで、開発モードのタイプを確認することもできます。 また、この開発モードは WordPress の動作の低レベルの側面に影響を与える可能性があることに注意してください。
ご想像のとおり、この開発モードは実稼働環境では役に立ちません。 開発用インストールでのみ使用してください。
要約
WordPress は、新しいアップデートのリリースに関して常に一貫しています。 そして、WordPress 6.3 は失望するものではありません。 2023 年 8 月にリリースされる可能性が高いこのアップデートにより、サイト エディターがより使いやすくなり、開発者にとってのパフォーマンスが向上します。
ただし、時間と手間を節約したい場合は、いつでも当社のホワイト ラベル WordPress 開発ソリューションをご利用いただけます。 私たちは、高速かつ安全で、SEO に最適化された素晴らしい WordPress ウェブサイトの作成をお手伝いします。 連絡する!
