巨大な一言で言えばウェブサイトのユーザビリティテストの基本
公開: 2018-10-01 ユーザビリティテストはWebサイトを改善するための優れた方法ですが、ラボでは高価なお金のシンクと見なされることがよくあります。 それはテストが時々行うことができるものですが、それはエッジケースのシナリオになる傾向があります。
ユーザビリティテストはWebサイトを改善するための優れた方法ですが、ラボでは高価なお金のシンクと見なされることがよくあります。 それはテストが時々行うことができるものですが、それはエッジケースのシナリオになる傾向があります。
ユーザビリティテストは、Webサイトのセクションを改善するための効率的で手頃な方法です。
これらの種類のテストを確実に実行するには、適切な種類のテストをいつどのように実行するかを理解する必要があります。
Webサイトのユーザビリティテストの基本
ユーザビリティテストは、人々が言うことと人々が行うことは非常に異なる可能性があるため、重要です。
ユーザーがWebサイトをどのように操作するかを監視することで、分割テストや多変量テストでは不可能な方法で、サイトの重要な問題のほとんどを修正できるため、テストが必要です。
あなたのサイトについて学ぶのに多くのユーザーを必要とせず、視線追跡とユーザビリティラボは必ずしも必要ではありません。 適切なシナリオと目標があれば、 12〜15人のユーザーがインターフェースをウォークスルーするのを見るだけで多くの価値を得ることができます。
適切な目標を計画する前に、ユーザビリティテストに適した目標を理解する必要があります。
分割テストとの違い
分割テストは強力なツールですが、制限があります。 ユーザビリティテストと比較すると、タスクフローの変更指向ではなく、ボリューム指向です。
分割テストは、サイトのセクション全体(チェックアウトフロー全体など)の改善ではなく、ページの改善を対象としています。 また、特定のユーザーインサイトではなく、統計的有意性を考慮して設計されています。
| ユーザビリティテスト | 分割テスト | |
| ユーザー | 15 | 数千人 |
| 統計的有意性 | 確立できません | 確立する必要があります |
| 理由 | ユーザーインサイト | 科学的証拠 |
統計的有意性は、ページ上の要素を改善するのに最適です。 ただし、ユーザーが特定のインターフェースで何かをしようとしているのを見ると、ワークフロー全体を変更できる具体的で実用的な方法が得られます。チェックアウトシーケンス、連絡先の検索方法、価格設定の方法などです。
分割テストではそれを取得できません。
ユーザビリティテストから得られる洞察は、開発サイクルのさまざまな段階でプロジェクトを改善するのに最適です。
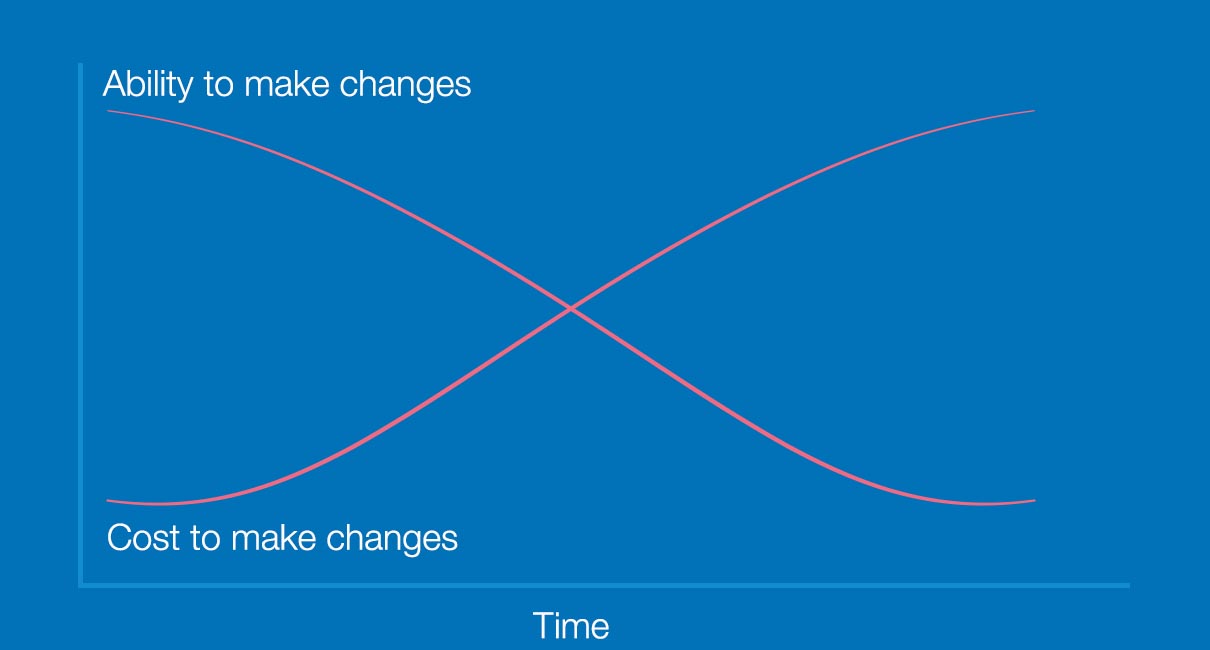
ユーザビリティテストのプロジェクトステージ

インターフェイスに変更を加える能力は、時間の経過とともに低下します。 一方、変更を加えるためのコストは時間の経過とともに増加します。
分割テストとユーザビリティテストのもう1つの違いは、ユーザビリティテストは、実稼働環境だけでなく、プロジェクトのほぼすべての段階で実行できることです。 ユーザビリティテストを実行するために、何もライブにする必要はありません。
プロジェクトの進行に沿って変更を加えるのはコストがかかるため、通常、開発フェーズの早い段階でユーザビリティテストを実施することをお勧めします。 とはいえ、どの段階でもテストを実行する方が、テストをまったく実行しないよりも優れています。
まだ何も構築されていません
競合他社のサイトの同等のセクションでユーザビリティテストを実行できます。 これにより、同様のインターフェイスで何が機能していて何が機能していないかがわかり、競合他社が抱える落とし穴を回避できます。
初期の反復
開発に費やす前に、デザインのペーパープロトタイプを使用して、重大な問題を見つけることができます。
後の段階
本番環境に移行する前に、テスト用のインターフェイスのクリック可能なプロトタイプを作成し、その方法でテストを実行できます。 クリック可能なプロトタイプは、ライブコードよりも修正が安価であるため、ここで問題をキャッチすることが重要になります。
最終設計
実稼働環境であっても、Webサイトの最も弱い部分に対して定期的にユーザビリティテストを実行することを計画する必要があります。
ユーザビリティテストを実行する段階に関係なく、優先順位を付ける方法が必要になります。 それを簡単にするために使用できるツールがいくつかあります。
テスト用のセクションの検索

あなたの支出に見合う最高の価値を得るには、改善されたときに針を最も動かす領域を見つける必要があります。
失敗率の高いタスク
調査ツールをお持ちの場合は、「ウェブサイトで何を見つけようとしているのか」や「見つけましたか」などの質問を使用する必要があります。 タスクの成功率を特定します。 タスクの成功率が低く、トラフィックが多いセクションを見て、ユーザビリティテストの候補者を探すことができます。
コンバージョンへのクリティカルパス
変換にとって特に重要なパスは、テストするのに適した領域になります。
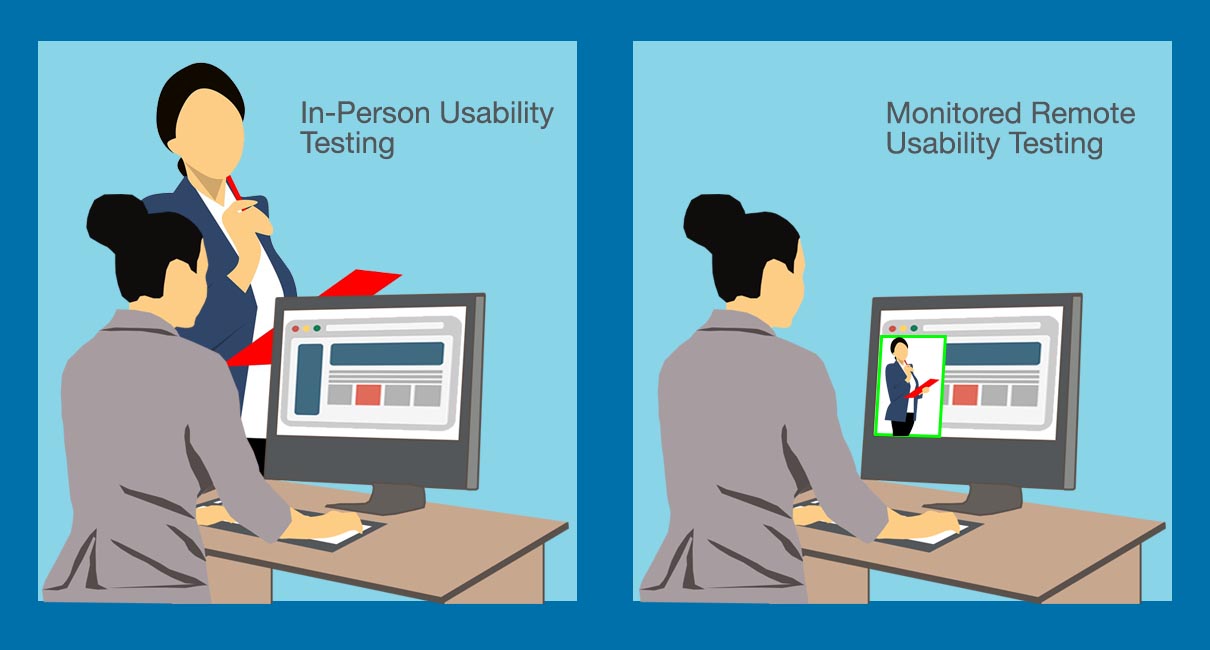
ユーザビリティテストの種類

画面の動作と通話の音声の両方を録音できる限り、ユーザビリティテストを直接実行することも、SkypeやGoToMeetingなどのリモートテストソフトウェアを介して実行することもできます。
現地でのテストはコストが高くなる可能性がありますが、より多くのことを観察できる可能性があります。
リモートテストにより、予算内で物事を行うことができます。 ただし、ウェブサイトのユーザーが話しているときに、顔の表情やボディランゲージなどを確認することはできません。
オンロケーションユーザビリティテスト
 会社のオフィス、Web訪問者の環境、またはプロのユーザビリティラボでユーザビリティテストを実施できます。 それぞれに長所と短所があります。
会社のオフィス、Web訪問者の環境、またはプロのユーザビリティラボでユーザビリティテストを実施できます。 それぞれに長所と短所があります。
会社のオフィス
視線を追跡する特定の観察結果を取得したり、Web訪問者が閲覧して気を散らすものが何であるかを確認したりするときに実際の環境を確認することはできません。 しかし、会議室でのカジュアルなユーザビリティテストでは、さまざまなチームのより多くの人々を巻き込み、プロトタイプを見せ、訪問者に声を出して話させることができるあまり正式ではないセットアップを行うことができます。
Web訪問者のオフィス/自宅
ユーザー自身の環境は、ナビゲート中に潜在的な気晴らしを示す可能性があります。 また、一般的な潜在的な顧客のネットワーク速度を示すこともできます。 ただし、複数のチームメンバーを連れてくることはコストが高くつく可能性があり、独自のプロトタイプを表示することはできません。
ユーザビリティラボ
ユーザビリティラボで開催されるセッションは、コストが高く、他の環境よりもフォーマルである可能性があるため、ユーザーに声を出して話してもらうのは難しいかもしれません。 ただし、視線追跡技術を使用して、視線パターンからより多くの情報を収集できる場合があります。
現場でのユーザビリティテストはより費用がかかる傾向がありますが、インターフェイスについて得られる追加情報を考えると、通常はそれだけの価値があります。
リモートユーザビリティテスト

リモートユーザビリティテストは予算内で実行できますが、オンロケーションのいとこほどデータが豊富ではない傾向があります。 ただし、ほとんどのインターフェイスでは、リモートユーザビリティテストで最も重大な問題を見つけるのに十分すぎるはずです。
リモートユーザビリティテストを実行するには、次の2つの方法があります。
モデレートなし
これは、ユーザビリティテストを実行するための最も安価な方法です。 正確なターゲットユーザーを取得できない可能性があり、インタビューを実施していない場合は、多くの情報を収集できない可能性があります。 ただし、これはサイトのタスクに関するフィードバックを取得するための高速で安価な方法です。
- 選択したインターフェースが、事前に選択されたテスターのパネルに送信されます。 次に、彼らが行うタスクについての指示を送信します。 彼らがタスクを実行すると、あなたは彼らの成功率と彼らのコメントに関する統計を取得します。
モデレート
モデレーターは、ユーザビリティテストにとって大きな恩恵です。 できれば …
1. GoToMeeting、WebEx、または同様のユーザーとの会議を設定します。
2.セッションを記録する許可を求め、
3.彼らがあなたのサイトでタスクを実行するときに彼らに質問をします
…モデレートされていないテストよりも多くの情報が得られます。
モデレートされていないリモートテストの実施

モデレートされていないリモートテストは他のタイプのテストとは大きく異なるため、最初にこれらに取り組みましょう。
モデレートされていないリモートテストについて知っておく必要のある最低限のことは次のとおりです。
- セッションは短いので、かなり集中しておく必要があります。
- 参加者はタスクを読んでそれを実行しようとするので、なぜ彼らがしていることをしているのかについての洞察はあまり得られません。
- ファシリテーターは参加者と対話できないため、他の種類のユーザビリティテストと比較して、タスクの時間などの数値がさらに重要になります。
- 参加者は、タスク後の短いコメントを付けることができます。 ここで、彼らがあなたのインターフェースと相互作用したときに彼らが何を考えていたかについての情報を集めることができます。
参加者の募集


オンロケーションまたはリモートのモデレートテストを実行している場合は、ユーザビリティテストの参加者を募集する必要があります。
この部分は高価に聞こえるので、一部の企業にとっては抑止力になる可能性がありますが、実際にはそれほど問題にはならないはずです。 ローエンドでは、 15人のユーザーが1ユーザーあたり30ドルで、500ドル未満で完全なユーザビリティテストサイクルの参加者を獲得できます。
対面テストまたはモデレートリモートテストの場合、いくつかの異なるソースから参加者を取得できます。
- 顧客リスト。 既存の顧客リストがある場合は、ユーザビリティテストに参加するための招待状を送信できます。
- インターセプト。 EthnioやQualtricsなどのツールを使用してWebサイトにインターセプトを作成できる場合は、一部のユーザーにユーザビリティテストの招待状を表示できます。
通常、ユーザーがユーザビリティテストに参加するためのインセンティブを提供する必要があります。 テストの複雑さに応じて、25ドルから100ドルのギフト券などを提供します。
テスターのフルセットがある場合は、通常、いくつかの追加の「フローター」が必要になります。 これらは、アクティブなテスターよりもインセンティブが小さい人々ですが、人々が利用できなくなったときにアクティブなテスターを置き換えることができます。
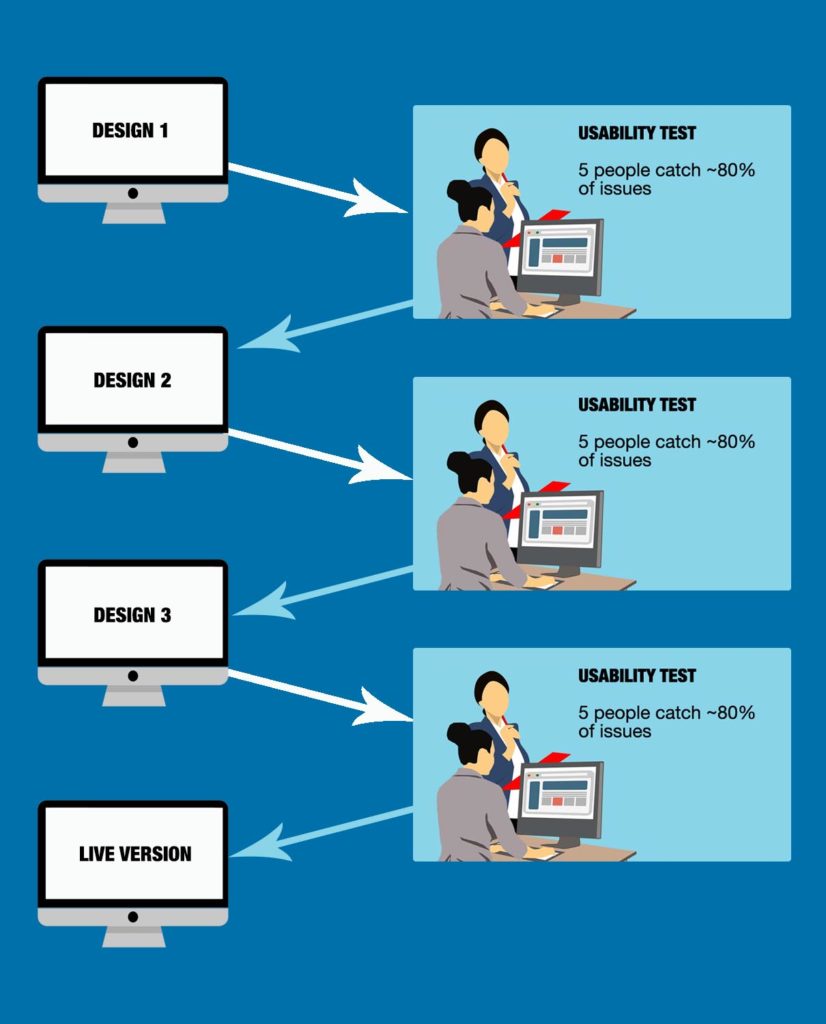
ユーザビリティテストのグループ化
参加者を最大限に活用するには、特定のデザインをテストするのはごく少数です。 4〜5人で、インターフェイスの問題のほとんどを把握できるようにする必要があります。
アイデアは、インターフェイスをテストし、ほとんどの問題をキャッチしてから、製品版を起動する前にさらに2回実行することです。

タスクの準備
ユーザータスクには2つのことが必要になります。

- テストするWebサイト、プロトタイプ、またはインターフェイスのセクション
- そのセクションでユーザーが達成する目標
たとえば、旅行サイトを運営している場合、特定の日付のシドニーで無料のインターネットアクセスと無料のキャンセルを提供する最も安い3つ星ホテルをユーザーに見つけてもらうことができます。
そのタイプのタスクでは、特異性が重要です。
日付を設定してホテルを見つけるのは簡単かもしれませんが、WiFiまたは無料キャンセルのある部屋を見つけるにはフィルタリングメカニズムが不格好かもしれません。
所有しているサイトのタイプやテストしているセクションによっては、特にテストしているカスタマージャーニーの一部が初期段階である傾向がある場合は、必要性が少し基本的になる可能性があります(つまり、「このセクションで参照を見つけてください。あなたのクレジットスコアを改善することについて話してください」)。
最終的にセクションと目標の組み合わせがどのようなものであっても、同意書を作成し、参加者に一連の質問をする必要があります。
同意書の作成

同意書には、データの使用方法とデータが他社と共有されない方法に関する詳細を含めることができますが、基本的なコンポーネントは次のとおりです。
- テストへの参加は任意です。
- 画面と音声が録音されます。
- 参加者はいつでも問題を提起することができます。
- 不快な場合は、ユーザビリティテストを中止するように研究者に依頼することができます。
同意書の基本的な例は、usability.govまたはSteveKrugから入手できます。 それらをベースとして参照し、必要なアイテムを追加できます。
質問の準備

ユーザビリティテストの実行中にできる最も重要なことは、参加者に声を出して考えさせることです。 つまり、参加者は、サイトまたはプロトタイプをナビゲートしているときに経験していることについて話し合う必要があります。
そのためには、以下のような質問をする必要があります。
- どこから情報を探し始めますか?
- 何かをクリックする前に、何が起こると思うか教えていただけますか?
- それはあなたの期待に応えましたか?
アイデアは、参加者を特定の道に導くことなく、参加者がインターフェースについてどのように考えているかを明らかにするように促すことです。
テストを実行するセクションの質問を準備するときは、要素がどれほど発見可能であるか、参加者が必要としているものが簡単に見つけられるかどうかを明らかにするようにしてください。
質問を作成するときは、少なくとも以下の基準を満たしていることを確認してください。
- 文章はかわいいというよりも、乾いた具体的なものです
- 先行なし–ユーザーがページで行うことに影響を与えないようにします
ユーザビリティテストセッションの実行

実際のユーザビリティテストを行う前に、次のことを行う必要があります。
- 音声と画面の両方を録音できることを確認してください。
- 少なくともモデレーターとオブザーバーがいます。 このようにして、モデレーターが質問するときに誰かがメモを取ることができます。
- 参加者を歓迎し、同意書に署名してもらい、参加者にインセンティブを与えます。 アイデアは、テストで「うまくやっている」ことからインセンティブを切り離すことです。
同意書に署名した後、テストに使用する画面がすでに表示されている間に、テストされていないことを参加者に説明します。 正解も不正解もありません。 インターフェイスはテストされているので、参加者はできるだけ率直である必要があります。
質問をするときは、参加者の発言をエコーすることができますが、タスクの実行中に必要なものを見つける方法についての手がかりを残さないでください。
セッションが終了したときにこれらを簡単に評価できる立場に身を置いてください。
- タスクの時間–タスクを完了するのに一般的にかかった時間
- タスクの成功率–タスクを完了した参加者の数と完了しなかった参加者の数
- 失敗の理由–参加者がタスクを完了できなかった場合に参加者が理解できなかった領域またはメカニズム
各タスクの後で、主観的な満足度スコアを与えるように依頼することもできます。 このスコアは、インターフェイスを改善する際のデブリーフィングセッションと方向性トレンドに使用できます。
すべてのタスクが完了したら、参加者に感謝し、デブリーフィングセッションの計画を開始します。
デブリーフィングセッションの実施

ユーザビリティテストを重要視する最善の方法は、それを観戦スポーツにすることです。
オフィスでユーザビリティテストセッションを開催している場合は、ユーザーがインターフェイスを通過するのを見るように、そして時には使用に失敗するのを見るように人々を引き付けるスナックに費やしてください。
ユーザーが何をすべきかわからずに飛び回るのを見るよりも早く議論を解決できることはほとんどありません。 それは、何かを特徴とする競合する内部ニーズ、言葉遣いが十分に優れていることについての議論、およびWeb分析と分割テストだけでは解決するのが難しい可能性がある他のさまざまな問題を切り抜けます。
- ライブ環境でテストを実施している場合は、デブリーフィング中に最小限の労力で修正できる最大の問題を考え出すようにしてください。 これにより、改善が必要な項目を数か月ではなく数日または数週間で修正できるようになります(さらに悪いことに、より大規模なサイトの再設計が行われるまで保留になります)。
- プロトタイプでテストを実施している場合は、プロトタイプの次のバージョンで修正される内容、またはデブリーフィング中に公開される前に修正される内容について合意するようにしてください。
ユーザビリティテストの基本
今日、ユーザビリティテストを実行していないほとんどの企業は、より大きな機能リリースと問題の優先順位付けのために、少なくともいくつかのテストを年に数回実行する必要があります。
これらのテストを年に数回実行している組織は、おそらくもっと実行し、間隔を一貫して構造化する必要があります。 そうすることで、ユーザビリティ中心の文化が形になり始めることができます。
時間をかけてユーザビリティテストの長所と短所を理解し、必要に応じてテストを使用すると、コンバージョンの向上を得るために微調整するための別の手段が得られます。
コンバージョンを次のレベルに引き上げましょう。SiteTunersの専門家が、コンバージョン率の最適化プロセスを開始したり、CROの取り組みからより良い結果を得るのにどのように役立つかをご覧ください。 30分お待ちください。デジタル成長へのロードマップをご紹介します。 今すぐ電話を予約してください! |
