2022年の包括的なウェブサイト再設計チェックリスト
公開: 2022-06-10あなたのサイトは光沢があり、何年も前に望んでいたように見えますか? しかし、今ではそれはもはやその完全な目的を果たしていないかもしれませんか? もしそうなら、それはアップグレードする時が来ました。 すべてのウェブサイトの所有者は、定期的にウェブサイトのデザインを確認し、ウェブサイトを改善および再設計する機会を探す必要があります。
この記事では、Webサイトを再設計するための詳細で包括的なガイドを提供します。
- ウェブサイトの再設計とは何ですか?
- あなたはいつあなたのウェブサイトを再設計するべきですか?
- 包括的なウェブサイトの再設計チェックリスト
- どのくらいの頻度であなたのウェブサイトを再設計する必要がありますか?
- いくつかの優れたウェブサイトの例
ウェブサイトの再設計とは何ですか?
Webサイトの再設計は、訪問者により良いサービスを提供するために、現在のサイトのコード、コンテンツ、構造、および視覚的要素を大幅に変更することを含む詳細なプロセスです。 Webサイトを再設計する場合、ビジネスオーナーは、UIデザインの改善、オンラインプレゼンスの向上、ユーザーエクスペリエンスの向上、コンバージョン率の向上という目標を達成する傾向があります。
あなたはいつあなたのウェブサイトを再設計するべきですか?

あなたのウェブサイトを再設計する時であるかどうかをどうやって見分けることができますか? 貴重な会社のリソースを再設計に投資する前に、正しい理由でサイトを再設計していることを確認する必要があります。 Webサイトを再設計するかどうかを決定する際に考慮すべきいくつかの要因は次のとおりです。
- あなたのビジネスが変わったとき。 あなたのウェブサイトはあなたのビジネスのスピーカーとして機能し、それは新しいクライアントや顧客を引き付けるための重要な要素です。 時間が経つにつれて、あなたのビジネスは新しい戦略に着手します—新しいユニークな価値提案の開発、新製品の導入、新しい人口統計をターゲットにすることの決定などですが、あなたのウェブサイトはあなたの新しいものと一致するように更新されていませんアプローチし、同時にトラフィックの減少、高いバウンス率、または低いコンバージョンが見られる場合は、Webサイトを再設計する時期かもしれません。
- 時代遅れで古風なデザインの場合。 Webデザインのベストプラクティスは急速に変化しています。 5年前に訪問者に直感的だったサイトは、今ではありません。 サイトが何年もアップグレードされていない場合、検索エンジン最適化、ユーザーエクスペリエンス、および新しいテクノロジーの現在の傾向に基づいて、訪問者またはクライアントを見逃している可能性があります。
- サイトがモバイル向けに最適化されていない場合。 モバイルデバイスでWebを閲覧している人が多すぎます。小さな画面でサイトを使用するのが難しい場合、訪問者はクリックして離れ、検索エンジンがランキングであなたを罰します。 したがって、Webサイトがモバイル対応でない場合は、Webサイトの再設計プロジェクトが不可欠です。
- あなたのウェブサイトが安全でないとき。 サイバーセキュリティは、現代における最大の懸念事項の1つです。 サイトが数年前に設定されてから更新されていない場合は、Webサイトのハッキングやウイルスに対してより脆弱です。つまり、セキュリティを強化するためにサイトをアップグレードする必要があります。
全体として、Webサイトを再設計する必要があるかどうかを判断するのに役立つように、上記の要素を考慮してください。
包括的なウェブサイトの再設計チェックリスト
あなたのビジネスが上記の要因を考慮した後にあなたのウェブサイトを再設計する必要があるならば、それから良いものに取り掛かりましょう—私たちのウェブ再設計チェックリスト。

現在のWebサイトを詳細に監査します
これらのWebサイトの再設計手順を実行する前に、現在のWebサイトの何が問題になっているのかを明確にする必要があります。 Webサイトのパフォーマンスを確認するには、主要業績評価指標を確認する必要があります。 これを行うときは、次の指標を考慮する必要があります。ホームページとメインページのバウンス率、毎月のサイトへの総トラフィック、訪問数の多いページ、コンバージョン率。
一時的なURLを作成する
一時的なURLを作成することで、ビジネスの損失や慎重に作成されたSEOへの損害を防ぐことができます。 これを行う最も簡単な方法の1つは、既存のWebサイトをコピーして、一時的なURLに設定することです。 次に、一時的なURLからサイトを変更および更新します。 再設計作業が完了したら、ドメイン名を切り替えて、新しいサイトで古いサイトを置き換えることができます。
ペルソナを構築する

ペルソナを構築するということは、訪問者に注意を払い、訪問者のニーズを満たすようにサイトを設計する必要があることを意味します。 それはあなたが最も到達したい人のタイプの基本的なスケッチを得るのを助けることができます。 ペルソナを使用すると、サイトを作成しているユーザーのマップを作成できるため、ユーザーの頭の中に入り込み、デザインアプローチがユーザーの経験に集中していることを確認するのが簡単になります。
競合他社を見て、インスピレーションを見つけてください
革新的なマーケティング手法の最新リスト、Googleアルゴリズムの更新、現在のSEOのベストプラクティス、および再設計のインスピレーションを得るための新しいキーワードを確認する必要があります。 さらに、競合他社のWebサイトでさらに調査を行うためにより多くのエネルギーを費やします。 彼らの優れた機能と彼らのウェブサイトの何が問題になっていますか? 競合他社に関するすべてのことのリストを作成し、競合他社よりも優れた設計作業を行い、競合他社が犯した間違いを回避するようにしてください。
あなたのウェブサイトのコンテンツを作ります
あなたはすでに持っている多くのページがあるのであなたはあなたのウェブサイトを再設計する間に最初からやり直す必要はありません、しかしあなたはそれらをより良くする方法を探す必要があります。 コンテンツマッピングを行う際には、検索用に最適化されており、明確なCTAが不足しているページを見つけるようにしてください。 さらに、さまざまな形式に再利用でき、訪問者が必要なアクションを実行できるように更新できるコンテンツを作成する必要があります。 最も重要な部分は、高いバウンス率に寄与する壊れたリンクまたは他の問題を把握することです。
あなたのウェブサイトを再設計する

あなたのウェブサイトのコンテンツプランを完了した後、デザインフェーズを開始する時が来ました。 このフェーズでは、製品またはWebサイトの設計者は、Mockplus、Axure、Zeplinなどのプロトタイピングツールを使用して、最初に新しいWebサイトのワイヤーフレームまたはプロトタイプを作成する必要があります。その後、UX/UIの再設計プロセスを開始する必要があります。 これには、見た目の変更、古いコンテンツの更新、キーワードの更新、リンクの確認と置換、古い画像の置換などが含まれる場合があります。
あなたのウェブサイトを開発してコーディングする
このフェーズでは、サイトを開発してクリーンにコード化するために十分な時間を割く必要があります。 作成されたフラットデザインのモックアップは、Webサイトを機能させるために、HTML、CSS、およびその他の言語に転送されます。 さらに、すべてのユーザーに一貫したエクスペリエンスを提供するために、クロスブラウザー機能をチェックする必要があります。 これにより、ユーザーが使用するブラウザーに関係なく、サイトが期待どおりに表示され、完全に最適化された同じエクスペリエンスが得られることが保証されます。
モバイルデバイス用にWebサイトを最適化する

モバイルデバイス向けのWebサイトの最適化は、人々がスマートフォンで100%Webサイトを探すため、見逃すことはできません。したがって、Webサイトのデザインをモバイルフレンドリーにすることは、最近の必須事項です。 適切なモバイルWebページは、デスクトップWebページと同じデザインではないことに注意してください。 ハンドヘルドデバイスで読みやすいように、最小化してフォーマットする必要があります。

あなたのウェブサイトをテストする
上記の手順を完了したら、今すぐ再設計したサイトをテストする必要があります。 また、リリースから数か月後に改善するために小さな変更を加える必要があります。 そのための1つの方法は、A/Bユーザーテストを使用することです。 この形式のテストでは、サイトの2つのバージョンを使用して、トラフィックとエンゲージメントを促進する要素を確認します。 問題がテストされている場合は、開発者または技術者がリリース前にそれらのバグや問題をすばやく修正できるようにする必要があります。
新しいウェブサイトを立ち上げる
もうすぐです! 数か月にわたる監査、計画、設計、開発を経て、ようやく新しいサイトを立ち上げる準備が整いました。 あなたはそれに対してたくさんのお金を払ってきました、そして今それをソーシャルメディアとニュースレターで披露する時が来ました。 Webに投稿しますが、サイト分析に細心の注意を払い、どのように機能するかを確認してください。 定められた目標に対して特定の指標を追跡し、何が機能するかを確認してから、そのデータに基づいて設計を微調整し続けます。
どのくらいの頻度であなたのウェブサイトを再設計する必要がありますか?
この部分では、万能のアプローチはないことを明確にする必要があります。 しかし、一般的に、事業主は2〜3年ごとにWebサイトを再設計する必要があります。 ただし、それはあなたのビジネスとあなたの業界の傾向に依存します。 テクノロジーは絶えず変化しているため、新しいWebデザイン手法は毎月実装されているようであり、サイトを新鮮に保つために、より迅速に再設計する必要があるかもしれません。
さらに、1年ほどでサイトを再設計したくない場合は、最新のデザイントレンドとテクノロジーを使用する経験豊富なWebチームと協力することを選択できます。 経験豊富なウェブデザイナーまたはデザインチームは、少なくとも今後数年間は新鮮で革新的に見えるモダンなデザインを作成します。これにより、多くの時間と労力を節約できます。
いくつかの優れたウェブサイトの再設計の例
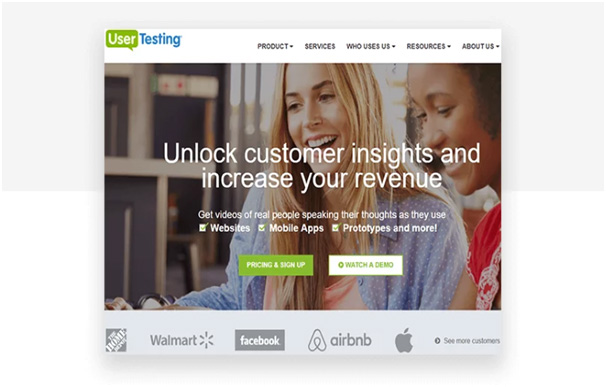
ユーザーテスト
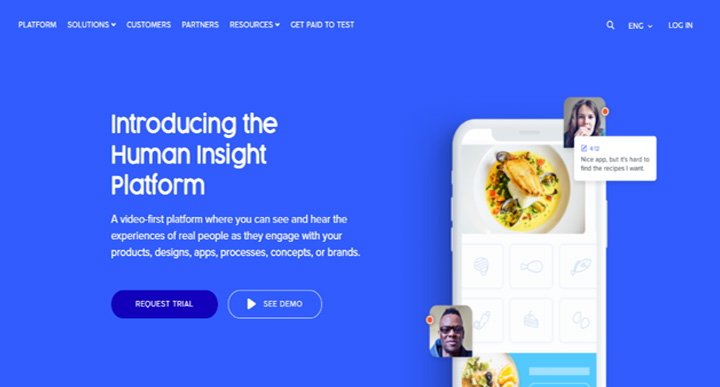
「 HumanInsightPlatform 」と呼ばれるUserTestingのコア製品は、Webサイトの動作とユーザーエクスペリエンスに関するオンデマンドの洞察を提供すると主張されているユーザビリティテストツールです。

Webが再設計される前は、ホームページは、メインユーザーテストサービスへのサインアップを促進する3つのスライドのカルーセルと、追加のサービスを指すCTAによって支配されていました。 カルーセルに固有のリスクは別として、2番目と3番目のスライドは不明確であり、意図したリードを生成する可能性は低いと感じました。

Webの再設計後、そのホームページは明るい青色の新鮮な空気の息吹になります。 単語数が25%減少し、よりクリーンになりました。 トップナビゲーションが改善された後、カルーセルは、より多くのリードを生み出すのに役立つ大胆な価値提案と印象的なCTAを備えた、巧妙でプロフェッショナルで刺激的なイラストと引き換えに捨てられました。
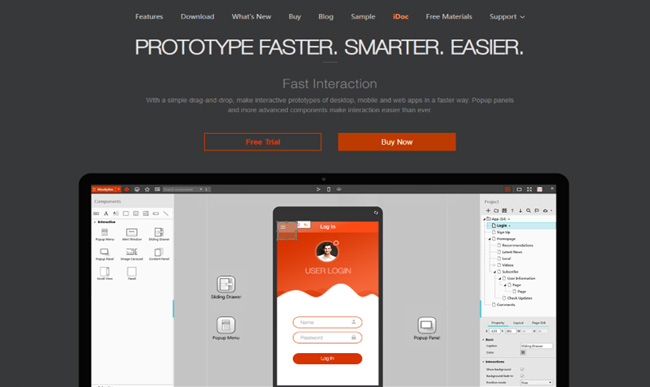
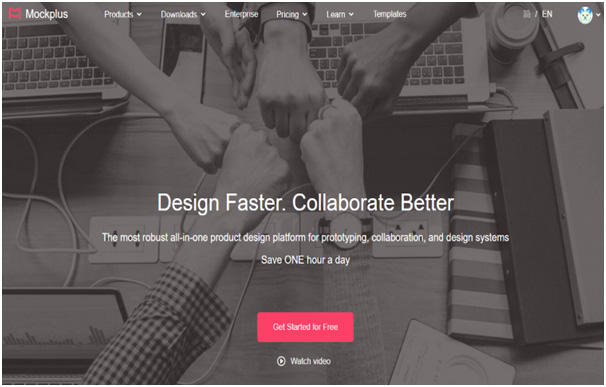
モックプラス
Mockplusは、設計チーム全体にとって優れたWebベースのプラットフォームであり、製品マネージャー、UI / UXデザイナー、開発者を含むすべてのチームメンバーが、このプラットフォームで作業を行い、共同作業を行うことができます。 これまでにないシームレスなワークフローを提供できます。

Webを再設計する前は、背景色が原因で外観が少し古くなっていました。 Webレイアウトと言えば、トップメニューのナビゲーション、非常に明確な価値提案、より詳細な機能の説明、2つの明確なCTAがあり、レスポンシブページになっていますが、それは改善できなかったという意味ではありません。 。

Webを再設計した後は、見慣れたままで、まったく異なって見えます。 ビジネスが変化するにつれて、デザイナーは大きなフォントの見出しの単語も変更しました。 その下で、いくつかの言葉があなたをモックプラスのクイックガイドを手に入れるように誘います。 最終的なCTAの色は明るい赤色で、すぐに製品を購入するよりも怖くありません。
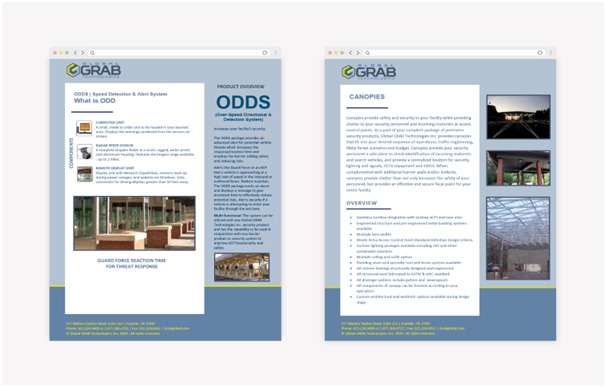
グローバルGRAB
Global GRAB Technologies、Inc.は、テネシー州フランクリンに本社を置く境界セキュリティ製品およびサービスの大手プロバイダーです。

Webが再設計される前は、ホームページはテキストが多く、時代遅れであり、意図性に欠けていました。 このページの小さな画像は、会社のユニークな製品やサービスについてのボリュームを語っていません。 つまり、古いサイトページは、境界セキュリティに関する世界的な権威を正確に表していないのです。

Webの再設計後、ブランドの色がWebサイト全体に織り込まれます。 そして、このページは価値提案を前面に出し、中心に据えています。 Global GRABが誰であるかとそのサービスを明確に示し、ホームページ上の動画、大胆な召喚状、さまざまなサービスを示すアイコン、お客様の声、ブログ記事なども備えています。
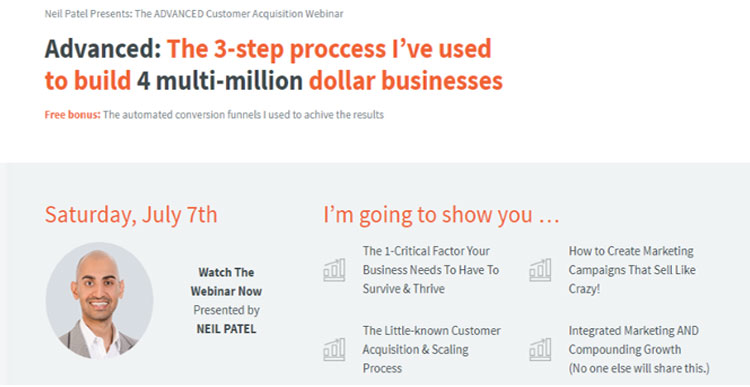
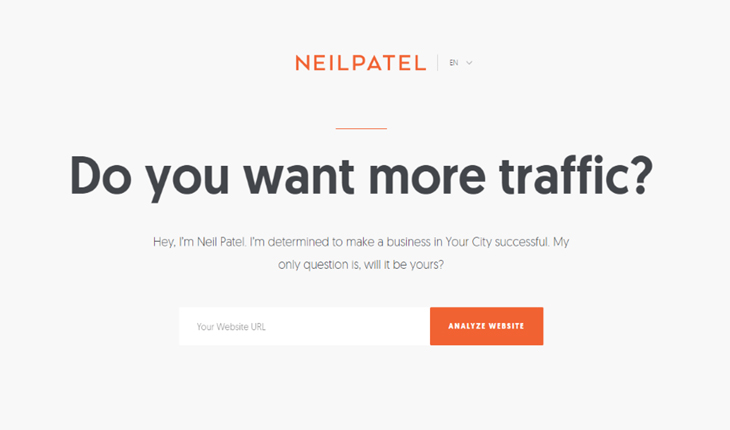
NeilPatel.com
Neil Patelは、ニューヨークタイムズのベストセラー作家です。 彼はオバマ大統領によって30歳未満のトップ100の起業家として、そして国連によって35歳未満のトップ100の起業家として認められました。 これが彼のウェブサイトです。

Webの再設計前は、ホームページは彼が当時大々的に宣伝していたウェビナーに焦点を合わせています。 それ以来、彼の焦点は変わったので、彼は新しいリードを集めることに集中するためにホームページを再設計しました。

Webの再設計後、彼が誰であり、どのように彼があなたの商業的成功を築くのを助けることができるかを明確に示しています。 配色やフォントの選択は変更されましたが、ほとんどの場合、同じ感触です。 また、以前のデザインは彼のマーケティング戦略と互換性がなくなったため、変更する必要がありました。
結論は
再設計プロジェクトの開始を検討するときの最初のステップは、常にWebサイトを再設計する理由を評価することであることに留意する必要があります。 あなたはあなたの再設計の決定と「あなたはいつあなたのウェブサイトを再設計すべきか? 」についての上記の内容の背後にある確かな理由を持っている必要があります。 」は、正しい決定を下すのに役立ちます。
その後、どの現在の資産を処理する必要があるか、サイトのどの領域を改善したいか、再設計が成功したかどうかを確認するためにどの目標を追跡するかなどを確実に理解する必要があります。 上記の包括的なウェブサイトの再設計チェックリストに従うことができ、間違いはありません。
