ウェブサイトの計画: 総合ガイド 2022
公開: 2022-10-17ウェブサイトの計画は、さまざまなオプション、色、スタイルが利用できるため、困難な作業になる可能性があります. しかし、心配しないでください、私たちは助けるためにここにいます! この包括的なガイドでは、Web サイトの計画について最初から最後まで知っておく必要があるすべてを紹介します。 ウェブサイトのデザイン、プラットフォームの選択、コンテンツ戦略の作成などのトピックを取り上げます。 また、ウェブサイト デザインの最新トレンドについても説明します。これにより、モダンで非常に効果的なウェブサイトを作成できます。 何を求めている? 今日からウェブサイトの計画を始めましょう。
ウェブサイト企画とは?
ウェブサイトの計画は、ウェブサイトの設計図を作成するプロセスです。 これには、サイトの目的と目標の把握から、その構造とコンテンツのマッピングまで、すべてが含まれます。
Web サイトには明確な目標が必要であり、それを他のすべての計画決定の基礎として使用できます。 また、必要な Web サイトの種類 (商業用か個人用か)、対象とするユーザーのタイプ (技術に詳しいか技術に詳しくないか)、および形式 (HTML、PDF など) を決定する必要があります。 これらの要因をよりよく理解したら、計画を具体化することができます。
Web サイトの計画で最も重要な側面の 1 つは、Web サイトを簡単にナビゲートできるようにすることです。 これは、ユーザーフレンドリーなナビゲーションと一貫した設計原則で設計することを意味します。 また、ユーザーが特定のコンテンツを探しているのか、ランダムにブラウジングしているだけなのか、ユーザーがサイトで情報を見つける方法についても考慮する必要があります。 さらに、サイトのすべてのコンテンツを簡単に検索してアクセスできるようにすることが重要です。
全体として、ウェブサイトの計画は、オンラインでの存在感を高める上で重要なステップです。 時間をかけて正しく計画することで、Web サイトがビジネスとしての自分を反映し、訪問者に可能な限り最高の体験を提供できるようになります。
ウェブサイトを計画する利点は何ですか?

ウェブサイトの計画には、次のような多くの利点があります。
より効果的かつ効率的なウェブサイト
Web サイトを作成するときは、最も効果的で効率的な Web サイトはよく計画された Web サイトであることを覚えておくことが重要です。 サイトを計画すると、ナビゲートしやすく理解しやすい構造を作成できます。 これにより、ユーザーは必要なものをすばやく簡単に見つけることができ、訪問者を顧客に変える可能性が高くなります。
Web サイトを計画するときは、サイトでユーザーに何をしてもらいたいかを検討することが重要です。 主に販売用の Web サイトである場合は、コンテンツが焦点を絞っており、購入者が必要とする情報を提供していることを確認してください。 会社や製品に関する情報を提供する場合は、ユーザーが必要な情報をすばやく簡単に見つけられるように、使いやすい構造を作成することに重点を置いてください。
変更が容易
よく計画された Web サイトは変更が容易であり、それは投資に対するより良いリターンを確認できることを意味します。 これは、古いコンテンツや機能しないコンテンツを作り直すために多くの時間とお金を費やす必要がないためです。
さらに、サイトをより頻繁に更新し、業界の変化に迅速に対応できるようになります。 これにより、サイトの新鮮さと関連性が維持され、新しい訪問者を引き付けやすくなり、既存の訪問者を維持することが容易になります. 管理が容易
よく計画されたウェブサイトは、管理も簡単です。 つまり、コンテンツを更新したり、レイアウトやデザインを変更したり、新しい機能を追加したりするときに、頭痛の種が少なくなります。 これらのタスクはすべて、適切に設計されたプラットフォームの助けを借りて、簡単かつ迅速に処理できます。
これにより、ブログがより管理しやすくなり、タイムリーに更新を取得する際のイライラする遅延を回避するのに役立ちます.
あなたの目標をよりよく理解する
ターゲット ユーザーにとって効果的で魅力的なサイトにしたい場合は、ウェブサイトの計画が不可欠です。 Web サイトを計画することで、その目的と目的をよりよく理解でき、効果的で魅力的なサイトを作成するのに役立ちます。 効果的なウェブサイトを作成するには、目標を明確に理解することが重要です。 あなたのウェブサイトは、マーケティングとコミュニケーションを目的としたプラットフォームとして機能する必要があるため、計画を開始する前に、目的が何であるかを確認してください.
明瞭度の向上

事前に計画を立てることで、訪問者が理解しやすい、より明確な Web サイトを作成できます。
実際、ウェブサイトの明瞭さは、顧客を引き付けて維持する上で最も重要な要素の 1 つです。
明確でわかりやすい Web サイトは、訪問者が探しているものを見つけやすくし、製品やサービスにアクセスしやすくし、サイトに費やす時間を減らします。
ウェブサイトの見やすさを改善する 1 つの方法は、シンプルで直線的なデザインを採用することです。 このタイプのレイアウトでは、見出しとリストを使用してコンテンツを論理的に構造化することで、訪問者が探しているものを簡単に見つけられるようにします。
さらに、明確なタイトルと小見出しを使用すると、読者は最後まで読まずに記事やセクションを理解するのに役立ちます。
Web サイトの明瞭さを向上させるもう 1 つの重要な要素は、目にやさしいテキスト (および必要に応じて画像) を提供することです。 遠くからでも近くからでも読みやすいフォントを使用し、グラフィックやデザインの邪魔にならないようにします。
さまざまなタイプのウェブサイトプランとは何ですか?

Web サイト用に作成できるプランには、次のようないくつかの種類があります。
機能仕様
機能仕様書は、Web サイトの機能とその動作の概要を説明するドキュメントです。 機能仕様の主な目標は次のとおりです。
- Web サイトの機能とレイアウトをチーム メンバーに伝える
- サイトの立ち上げ前に、チーム メンバーがサイトの機能をテストできるようにする
- ウェブサイトの変更や更新を簡単に追跡するのに役立ちます
機能仕様は、次の 4 つの主要なセクションに分割する必要があります。
- 特徴
- レイアウト
- 他のシステムやテクノロジーとの統合
- テストとデバッグ
このドキュメントは、サイトが意図したとおりに機能することを理解して確実に理解できるように、明確で簡潔で読みやすい形式で作成する必要があります。
サイトマップ
サイト マップは、Web サイトの構造と、すべてのページがどのように相互接続されているかを示す図です。 Web サイトのナビゲーションとリンクの問題を見つけて修正し、どのページが最も人気があるかを理解するのに役立ちます。
通常、サイト マップは 2 段階で作成されます。最初に、見出しと小見出しを使用して Web サイトのすべてのページのアウトラインを作成します。 次に、各ページにその内容に関する情報を入力します。 これにより、最も重要なページを特定し、Web サイトを簡単にナビゲートできます。 サイト マップを作成するときは、次の点に注意することが重要です。
- Web サイトのすべてのページには、その目的を説明する見出しが必要です。
- 各見出しは、ハイパーリンクを使用して 1 つ以上の他の見出しにリンクする必要があります。
- ページに含まれる画像や動画のタイトルなど、ページのコンテンツに関する情報も含める必要があります。
情報アーキテクチャ
情報アーキテクチャとは、訪問者が簡単に見つけられるように、Web サイトのコンテンツを整理してラベルを付けるプロセスです。 効果的な情報アーキテクチャを作成するには、まず Web サイトの目的を理解する必要があります。 これを決定したら、それに応じて Web サイトのレイアウトと構造の設計を開始できます。
ユーザーが Web サイトをどのように操作するかを考えることも重要です。 サイトのどのセクションが最も重要で関連性が高いかをマッピングし、これらのセクションが見つけやすいようにする必要があります。 また、サイトをナビゲートする方法を理解できるように、明確なラベルと指示を提供する必要があります。 最後に、ウェブサイトのすべてのコンテンツが正確で最新のものであることを確認して、意図した目的を果たすようにしてください。
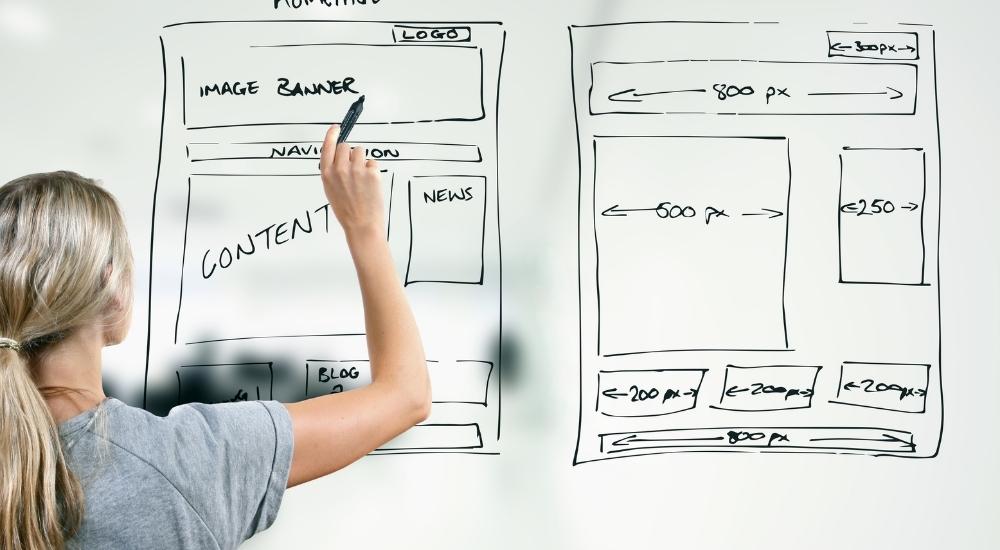
ワイヤーフレーム

ワイヤーフレームは、Web サイトのデザインを開始する前に Web サイトを視覚的に表現する優れた方法です。 また、ユーザーが Web サイトをどのように操作するかを理解し、潜在的な問題や問題を特定するための便利なツールでもあります。
ワイヤーフレームには、機能とデザインの 2 つの主なタイプがあります。 機能的なワイヤーフレームは、レイアウト、デザイン、ナビゲーションなど、Web サイトの機能に重点を置いています。 デザイン ワイヤーフレームは、色、フォント、画像など、Web サイトのルック アンド フィールのより完全な図を作成するために使用されます。
ワイヤーフレームを作成したら、ダミー データを使用してテストし、デザインの問題を特定できるようにすることが重要です。 これらのワイヤーフレームを使用して、本格的な開発を開始する前に、チームの他のメンバーと設計について話し合うこともできます。
ページデザイン
ページ デザインは、色、画像、ブランド要素を含むワイヤーフレームのより詳細なバージョンです。 ウェブサイトやアプリの最終的なルック アンド フィールを作成するために使用され、デザインの潜在的な問題を特定するのに役立つ重要な役割を果たします。
ページのデザインは、Adobe Photoshop や Illustrator など、さまざまなソフトウェア プログラムを使用して作成されます。 通常、使用するプログラムで基本的なワイヤーフレームを作成することから始め、次に Page Designer を使用してより洗練されたページ デザインに仕上げます。 Page Designer を使用すると、色、画像、さらにはロゴをページに追加できます。 また、プロジェクトに最適なものが見つかるまで、さまざまなレイアウトやデザイン スタイルを試すこともできます。
全体として、ページのデザインは、ウェブサイトやアプリのデザイン プロジェクトの重要な部分です。 それらは、最終製品がプロフェッショナルで潜在的な顧客にとって魅力的に見えるようにするのに役立ちます. そのため、特定のプロジェクトをどのように進めるか迷ったり、わからなかったりしたことがある場合は、PageMaker などのページ デザイナーを利用して、物事を正しい方向に進めてください。
ウェブサイトを計画するには?
Web サイトを計画する際に必要ないくつかの重要な手順があります。
1. サイトの目的と目標を定義します。
Web サイトの計画や設計を始める前に、一歩下がって、サイトの全体的な目的について考える必要があります。 ウェブサイトで何を達成しようとしていますか? そのためにどんな目標を持っていますか?
Web サイトの目的は、サイトのデザインとコンテンツを推進するものです。 プロジェクトのすべての側面がこれらの目標の達成に集中できるように、最初からこれについて明確にすることが重要です。 どこから始めればよいかわからない場合は、次の質問のいくつかについて考えてみてください。
- あなたの会社のミッションステートメントは何ですか?
- 潜在的な顧客にあなたのブランドについて何を知ってもらいたいですか?
- オンラインでの認知度と SEO に関して、主な目的は何ですか?
- あなたのウェブサイトは、これらの目標を達成するのにどのように役立ちますか?
目標を十分に理解したら、Web サイトの計画と設計を開始します。 具体的な計画に基づいて設計すれば、すべてがはるかに簡単になることに注意してください。これにより、サイトが目的を達成し、顧客の期待に確実に応えることができます.
2. 視聴者と競合他社を調査します。

ターゲット ユーザーを調査する前に、サイトの目的を理解することが重要です。 何を達成しようとしているのかが明確になると、Web サイトのマーケティングに適した人を見つけるのがはるかに簡単になります。
ターゲットオーディエンスを調査するには、いくつかの方法があります。 アンケートやフォーカス グループを使用したり、人口統計データ (年齢、場所など) を調べて、それがターゲット ユーザーの関心やニーズとどのように関連しているかを分析したりできます。 また、ユーザー テストを実施して、人々があなたのサイトをどのように利用しているか、また、彼らが何を役に立つか、またはあまり役に立たないかを確認することもできます。
ターゲット ユーザーが誰で、何を望んでいるのかをよく理解したら、Web サイトのコンテンツがユーザーにとって関連性があり、役立つものであることを確認することが重要です。 このようにして、彼らは戻ってきて、友達に勧め続けます.
3. プロジェクトの予算とタイムラインを確立します。
プロジェクトの予算とタイムラインを作成することは、いくつかの理由で重要です。 まず、費用を追跡し、ウェブサイトのデザインに浪費していないことを確認するのに役立ちます. 第二に、プロジェクトが順調に進み、不測の事態によって遅れることがないようにするのに役立ちます。 最後に、プロジェクトにどれだけの時間と労力を費やす必要があるかをよりよく理解できます。
Web サイト デザイン プロジェクトの予算は、サイトのサイズと複雑さ、ページ数、必要なカスタマイズの数など、いくつかの要因によって異なります。 それに応じて計画できるように、プロジェクトを開始する前にこれらのコストの正確な見積もりを取得することが重要です。
タイムラインに関しては、プロジェクトにかかる時間について現実的な予想を設定することが重要です。 複雑な Web サイトは設計と開発に数か月かかる場合があるため、タイムラインにこれを考慮することが重要です。 高品質のウェブサイトを立ち上げることができるように、テストと改訂に十分な時間を確保してください.
4. 役割と責任を割り当てる。
Web サイト プロジェクトを円滑に進めるためには、関係者に役割と責任を割り当てることが重要です。 このようにして、誰もが自分のタスクが何であり、誰に報告する必要があるかを知っています。
果たす必要のある役割には次のようなものがあります。
- プロジェクトマネージャー:プロジェクト全体を監督し、プロジェクトが順調に進んでいることを確認する責任があります
- デザイナー: サイトの全体的なルック アンド フィールの作成を担当します。
- 開発者: ウェブサイトのコーディングと、それが適切に機能することの確認を担当
- コンテンツ ライター: コンテンツ、製品説明、ブログ投稿など、Web サイトのすべてのテキストの作成を担当します。
- SEOスペシャリスト:検索エンジン向けにウェブサイトを最適化する責任があります
- ユーザー エクスペリエンス (UX) スペシャリスト: Web サイトの使いやすさとナビゲートのしやすさを確保する責任があります。
5. 適切なプラットフォームとホスティング プランを選択する

Web サイト デザイン プロジェクトの詳細をすべて把握したら、適切なプラットフォームとホスティング プランを選択します。 これは、予算、チームのスキル、サイトの複雑さなど、さまざまな要因に基づいて決定されます。

予算が限られている場合は、WordPress.com や Blogger.com などの無料のプラットフォームの使用を検討してください。 これらのプラットフォームは使いやすく、技術的な専門知識はあまり必要ありません。 ただし、カスタム テーマやプラグインを使用できないなど、いくつかの制限があります。
使うお金がもう少しある場合は、自己ホスト型の WordPress サイトまたはカスタムビルドの Web サイトを選ぶことができます. これらのオプションを使用すると、サイトをより詳細に制御し、より多くの機能を追加できます. ただし、セットアップと保守にはより多くの時間と労力が必要になります。
最後に、多額の予算と複雑な要件がある場合は、Web 開発会社にサイトを構築してもらうことを検討してください。 これは最も高価なオプションですが、最良の結果も得られます。
6. ウェブサイトの構造の概要を説明します。
オーディエンスの調査が終わったら、Web サイトの構造を計画し始めます。 目標を達成するために必要なページと機能は何ですか? ユーザーはページ間をどのように移動するでしょうか?
Web サイトは、次の 4 つの主要な概念に従って構成する必要があります。
- ホームページ: これは Web サイトのメイン ページであり、ユーザーはサイトの他のすべてのページのプレビューを見ることができます。 また、あなたが誰で、何をしているかについての情報も含まれている必要があります。
- セクション: Web サイトには、対象とする知識のさまざまな分野 (教育、ビジネス、健康など) に対応するセクションが必要です。 各セクションには、その特定のトピックに関する詳細情報を掲載した独自のホームページが必要です。
- 投稿: Web サイトに投稿されたコンテンツは、1 つまたは複数の投稿に含める必要があります。 投稿はブログ投稿または記事のいずれかであり、カテゴリ (たとえば、金融、テクノロジーなど) に分類できます。
- ページ: ページは、特定のページ (お問い合わせフォームや製品リストなど) にのみ存在する特別なセクションです。 特定の種類のコンテンツ (画像やビデオのギャラリーなど) を紹介するために使用され、ソーシャル メディア リンクを埋め込むこともできます。
7. 各ページのワイヤーフレームを作成します。

ワイヤーフレームは基本的に、Web サイトの設計図です。 サイトの各ページのレイアウト、デザイン、階層の概要を示します。 ワイヤーフレームの作成は、Web サイトの構築を開始する前に視覚的に計画を立てるための優れた方法です。 これにより、すべてが思いどおりに見え、すべての要素が適切に整理されていることを確認できます。
ワイヤーフレームを作成するときは、次の点に注意してください。
- 各ページが論理的で一貫したレイアウトになっていることを確認してください。
- タイポグラフィを効果的に使用して、サイトがプロフェッショナルでスタイリッシュに見えるようにします。
- ページのコンテンツを邪魔しないように、画像は小さく目立たないようにします。
- 標準的な Web デザインの慣習に固執して、サイトが親しみやすく使いやすいと感じられるようにします。
8. ページをデザインします。
ページをデザインすることは、美しいウェブサイトを作成するための重要な部分です。 ワイヤーフレームの承認を得たら、Web サイトの実際のページのデザインを開始します。 ここに、色、画像、ブランディング、およびその他の視覚要素を追加します。
ページをデザインするときは、次の点に注意してください。
- Web サイトの全体的なルック アンド フィールが一貫していることを確認してください。 これにより、人々はより簡単にナビゲートし、混乱を減らすことができます。
- すべてのデバイスで読みやすい、明確で読みやすいフォントを使用します。
- ブランドをよく表し、ウェブサイトのトーンやスタイルにマッチする高品質の画像を選択してください。
- ユーザーがサイトをどのように操作するかを考えてください。ユーザーはページからページへとクリックして移動するのでしょうか、それともスクロールするのでしょうか? それに応じて設計するようにしてください!
9. ウェブサイトを開発します。
Web サイトの作成は、多くの計画と準備が必要な複雑なプロセスです。 最初にページを設計して開発を開始することが重要です。 ページがデザインされたら、それらをコーディングして、すべてを Web サイトにまとめる必要があります。
さまざまなコーディング言語が利用可能であり、ニーズに合った言語を見つける最善の方法は、オンライン開発者に相談することです。 プロジェクトに適した言語を選択し、適切に使用する方法を教えてくれます。 基本をマスターしたら、自分で Web サイトの開発を続けるのは簡単です。
10. サイトのコンテンツを計画する
あなたのウェブサイトのコンテンツは、訪問者を惹きつけ、戻ってくるようにするものです. サイトに含めたいコンテンツを計画するのに時間を費やすことが重要です。 これは、ブログの投稿や記事からビデオや画像まで何でもかまいません。
コンテンツを計画するときは、次のことを考慮することが重要です。
- どのようなトピックを取り上げますか?
- あなたのターゲットオーディエンスは誰ですか?
- どのようなトーンやスタイルを設定したいですか?
- どのようなコンテンツがターゲットオーディエンスにアピールしますか?
- サイトを新しいコンテンツで更新する頻度はどれくらいですか?
11. サイトの SEO とマーケティングを計画する

検索エンジン最適化 (SEO) は、検索エンジンの結果ページ (SERP) で上位にランクされるように Web サイトを最適化するプロセスです。 これは、人々があなたのサイトをより簡単に見つけるのに役立ち、より多くの訪問者を引き付けるのにも役立つため、重要です.
Web サイトを SEO 用に最適化するには、次のことを行う必要があります。
- ターゲットとする適切なキーワードを選択します。
- タイトル、見出し、コンテンツなど、Web サイト全体でこれらのキーワードを使用します。
- あなたのウェブサイトがナビゲートしやすく、人々が探しているすべての関連情報が含まれていることを確認してください.
- 他のウェブサイトやソーシャル メディアのプロフィールへのリンクを含めます。
- Web サイトをディレクトリや検索エンジンに送信します。
- マーケティングは、ウェブサイトを運営する上でもう 1 つの重要な側面です。
12. サイトを立ち上げ、結果を追跡します。
サイトを立ち上げる前に、テストを行って、すべてが正しく機能していることを確認することが重要です。 これには、サイト上のすべてのリンク、フォーム、およびその他のインタラクティブな要素のテストが含まれます。
これを行う 1 つの方法は、WebSimulator などの Web サーバー シミュレーターを使用することです。 WebSimulator を使用すると、実際にインターネットにアップロードすることなく、コンピューター上でサイトをテストできます。 これは、エラーをチェックして、Web サイトのすべてのコンポーネントが正しく機能していることを確認できることを意味します。 このツールを使用して、さまざまなユーザー プロファイルとトラフィック パターンをシミュレートし、さまざまなシナリオでサイトがどのように機能するかを確認することもできます。
ウェブサイトをテストするもう 1 つの方法は、Google PageSpeed Insights や Pingdom Speed Test などのオンライン ツールを使用することです。 これらのツールは、ページの読み込み速度と安全性に関する詳細な情報を提供します。 また、Web サイトのデザインやレイアウトの問題を特定するのにも役立ちます。
13. サイトの保守計画を作成します。
ウェブサイトを円滑に運営し続けるためには、ウェブサイトのメンテナンス計画を作成することが不可欠です。 これには、Web サイト ファイルの定期的なバックアップ、ソフトウェアとプラグインの更新、発生する可能性のある問題のトラブルシューティングが含まれます。
ハッカーやマルウェアによる損害はビジネスに重大な損失をもたらす可能性があるため、セキュリティの問題に注意することも重要です。 包括的なメンテナンス計画を立てることで、Web サイトが確実かつ最適に機能し続けることが保証されます。
サイトに新しいコンテンツを追加するスケジュールを作成することもお勧めします。 これにより、訪問者が提供するものに関心を持ち、興味を持ち続けることができます。 コンテンツを定期的に更新することで、潜在的な顧客にとってウェブサイトが常に頭に浮かぶようにすることができます。
14. サイトを定期的にバックアップする

Web サイトを定期的にバックアップすることは、データを安全に保つために不可欠です。 Web サイトに何か問題が発生した場合、バックアップから復元して、ダウンタイムを最小限に抑えることができます。 Web サイトをバックアップするにはさまざまな方法がありますが、最も一般的な方法の 1 つは、BackupBuddy のような WordPress プラグインを使用することです。
BackupBuddy は、Web サイトのファイルとデータベースのバックアップを作成するのに役立つ WordPress プラグインです。 また、定期的なバックアップをスケジュールして、メール アドレスに送信することもできます。 BackupBuddy のもう 1 つの優れた機能は、数回クリックするだけで Web サイトをバックアップから復元できることです。
ウェブサイトの計画に役立つツールは何ですか?
ウェブサイトの計画に役立つ便利なツールがいくつかあります。
マインド マッピング ソフトウェア
マインド マッピング ソフトウェアを使用して、Web サイトの構造とコンテンツの視覚的表現を作成できます。 人気のあるマインド マッピング ソフトウェアには、FreeMind、MindManager、および XMind が含まれます。
マインド マッピング ソフトウェアを使用する利点は次のとおりです。
- Web サイトのレイアウトとセクション間の関係をよりよく理解するのに役立ちます。
- また、コンテンツやデザインのコンセプトに関する新しいアイデアをブレインストーミングする際にも役立ちます。
- マインド マッピングは、プロジェクトの計画と管理にも役立つツールです。
フローチャートソフト

フローチャート ソフトウェアを使用して、Web サイト上の情報の流れと、さまざまなページがどのように接続されているかを示すことができます。 人気のあるフローチャート ソフトウェアには、Microsoft Visio、SmartDraw、Gliffy などがあります。
フローチャートは、Web サイトのコンテンツを整理し、訪問者が簡単に理解できるようにするのに非常に役立つツールです。 また、Web サイトのデザインやナビゲーションの問題を特定し、解決策を見つけるのにも役立ちます。
フローチャートはウェブサイト デザイナーだけのものではありません。人生のさまざまな部分間の関係を理解したい人も、このツールを使用することで利益を得ることができます。 たとえば、フローチャートを使用して 1 日を計画したり、時間をより適切に管理したりできます。
サイトマップ ジェネレーター
検索エンジンでのウェブサイトの可視性を向上させたい場合、サイトマップは必須です。 サイトマップは、タイトルと各ページへのリンクを含む、Web サイトのすべてのページのデータベースです。 これにより、検索エンジンによるページのインデックス作成が容易になり、訪問者は探しているものをすばやく簡単に見つけることができます。
XML-Sitemap Generator は、最も人気のあるサイトマップ ジェネレーターの 1 つです。 使い方は簡単で、サイトマップをすばやく簡単に作成できます。 XML-Sitemap Generator よりも包括的なものが必要な場合は、GSiteCrawler も優れたオプションです。 標準のサイトマップだけでなく、各ページとそのリンクの説明を含む詳細なサイトマップも生成できます.
Web デザイン テンプレート
Web デザイン テンプレートは、Web サイトの基本構造を作成するための便利なツールです。 多くの場合、これらは使いやすく、設計を開発するときに拡張できる基本的なフレームワークを提供します。
最も人気のある Web デザイン テンプレートには、HTML5 Boilerplate や Template Monster などがあります。 これらのテンプレートは、HTML、CSS、および JS を使用して Web サイトを開発するための出発点を提供します。 また、インストール方法と使用方法の説明書も付いているので、すぐに使い始めることができます。
デザインをどこから始めればよいかわからない場合や、より複雑なデザインに入る前に基本的な構造を作成したい場合は、Web デザイン テンプレートを使用することをお勧めします。
要約
では、これで記事を終わります。 これまで見てきたように、ウェブサイトの計画に関しては、多くのトピックがあります。 しかし、心配しないでください! これらの要素を念頭に置いておくことで、ビジネス向けの優れた Web サイトを簡単に作成できます。
今日、オンラインで利用できるオプションが非常に多いため、ビジネス用の新しい Web サイトを作成するときにどこから始めればよいかを知るのは難しくなっています。 しかし、Tigren では、ウェブサイトのプランニングやメンテナンスなどの総合的なプロフェッショナル サービスを手頃な価格で提供することにより、そのプロセスを簡素化しました。 今すぐお問い合わせいただき、無料のコンサルティングを受けてください。