Webデザイン:売り上げを伸ばすための7つ以上のヒント
公開: 2019-12-02eコマース業界は過去数年間で急速に成長しています。 ますます多くの企業がサービスをオンラインに移行するのを見ると、販売するように設計および構築されたWebサイトに対するニーズが高まっています。 ただし、Webサイトのトラフィックが非常に多く、検索エンジンの結果ページでのランキングが高い場合もありますが、売上が印象的でない場合は、Webデザインを詳しく調べてください。
最新のアップデート: Claue Multipurpose Magento 2テーマのバージョン2.0をリリースしました。これには、多数のパフォーマンスの向上と独自の機能が含まれています。 このテーマを今すぐチェックしてください:Claue Magento Theme 2. 0

ライブデモ
Claue –クリーンで最小限のMagento 2&1テーマは、40以上のホームページレイアウトと、ショップ、ブログ、ポートフォリオ、ストアロケーターレイアウト、およびその他の便利なページのオプションを備えた、モダンでクリーンなeコマースストアの優れたテンプレートです。 Claueバージョン2.0には、次のような多数の専用機能が付属しています。
- ルマのテーマに基づいています。
- Magentoテーマのすべての基準を満たす
- 大幅なパフォーマンスの向上
- ほとんどのサードパーティの拡張機能と互換性があります。
- Magento2.4.xと完全に互換性があります
この2番目の高度なバージョンは、以前のバージョンとは完全に異なります。 したがって、Claueバージョン1を使用していて、Claueバージョン2に更新する場合は、古いバージョンから更新するのではなく、新しいWebサイトを再構築することしかできません。 それでは、メイントピックに戻りましょう。

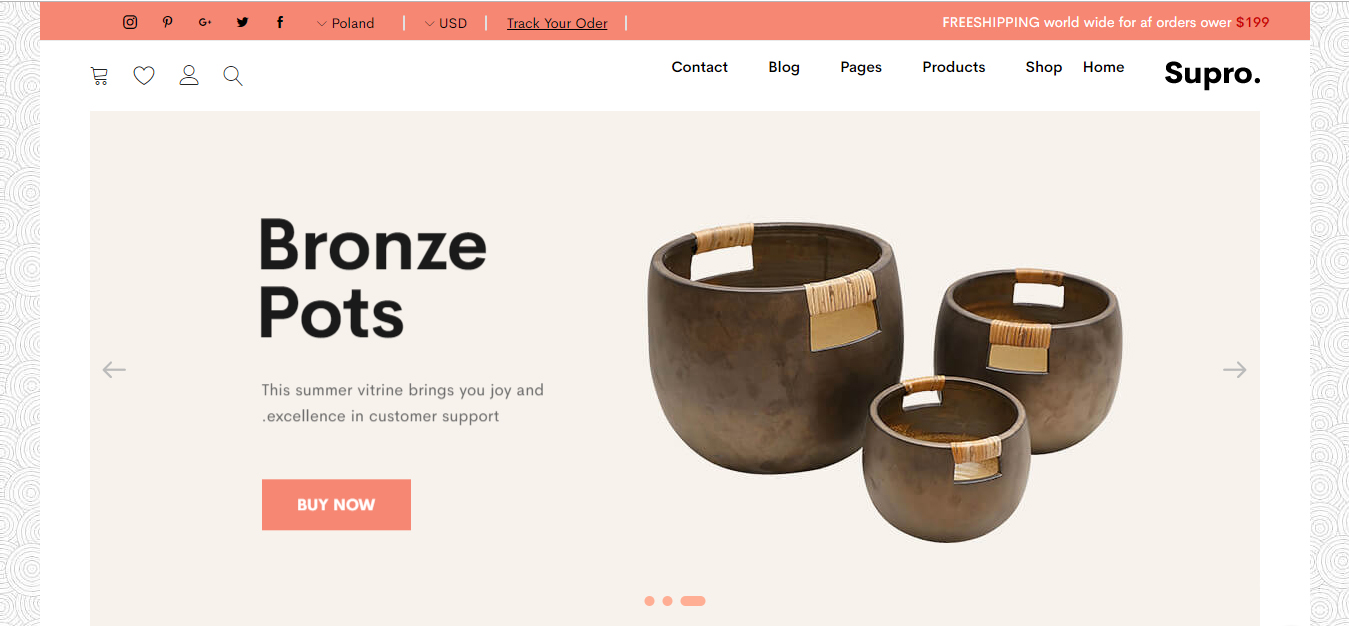
Webデザインサンプル:Supro –ミニマリストAJAX Magento2テーマ
要するに、ウェブデザインは売り上げに影響を与える可能性があり、ウェブデザインを微調整してそれらを推進することが重要です。 この記事では、売り上げを伸ばすためのWebデザインの7つのヒント(またはそれ以上!)を紹介します。
1.効果的なランディングページを作成します

あなたのウェブデザインのランディングページ
ランディングページは、コンバージョンへの道が始まる場所です。 見込み客や顧客を引き付けるには、ランディングページに強力な見出しを付ける必要があります。 高品質の画像や注目を集める有益なビデオもいい感じでしょう。 ただし、ランディングページで、提供しているすべてのメリットを非常に明確に定義していることを確認する必要があります。 ランディングページの提供が魅力的で十分に明確でない場合は、それについて慎重に再検討し、サイトにとってクリーンで最小限でありながら効果的なランディングページを提供する必要があります。
2.簡単なナビゲーション

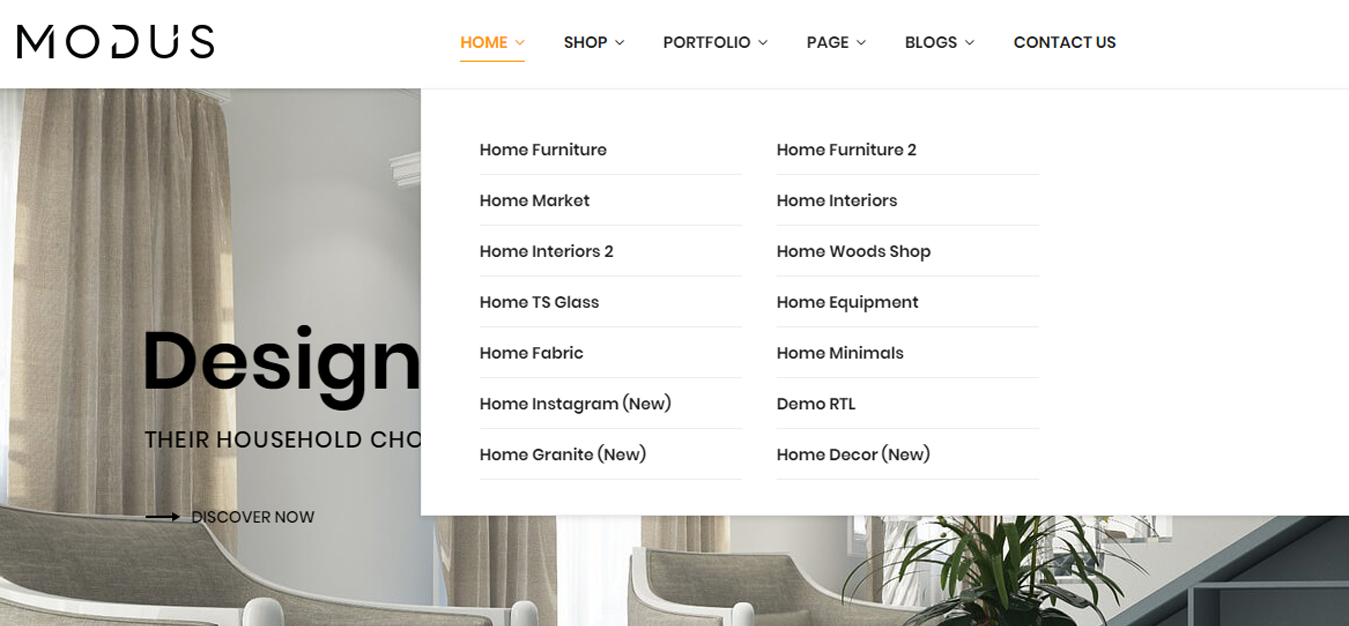
Webデザインサンプルの簡単なナビゲーション:Modus –Woocommerceテーマ
仮に、あなたのサイトはあなたのウェブページの目的に一致する多くのインラインカラーを備えた優れたインターフェースデザインを持っていますが、ナビゲーション機能は貧弱です。 何が起こるか? 訪問者があなたのウェブサイトに費やす時間が少なくなり、ナビゲーションが難しいと感じた場合にコンバージョンの可能性が高まることを知るのに天才は必要ありません。 カテゴリを明確に分割し、すべてのナビゲーション要素をクリック可能なリンクにし、機能する検索機能を設定することは、サイトを簡単にナビゲートできるように調整できるWebデザイン要素のほんの一部です。
3.クリック疲労を避ける

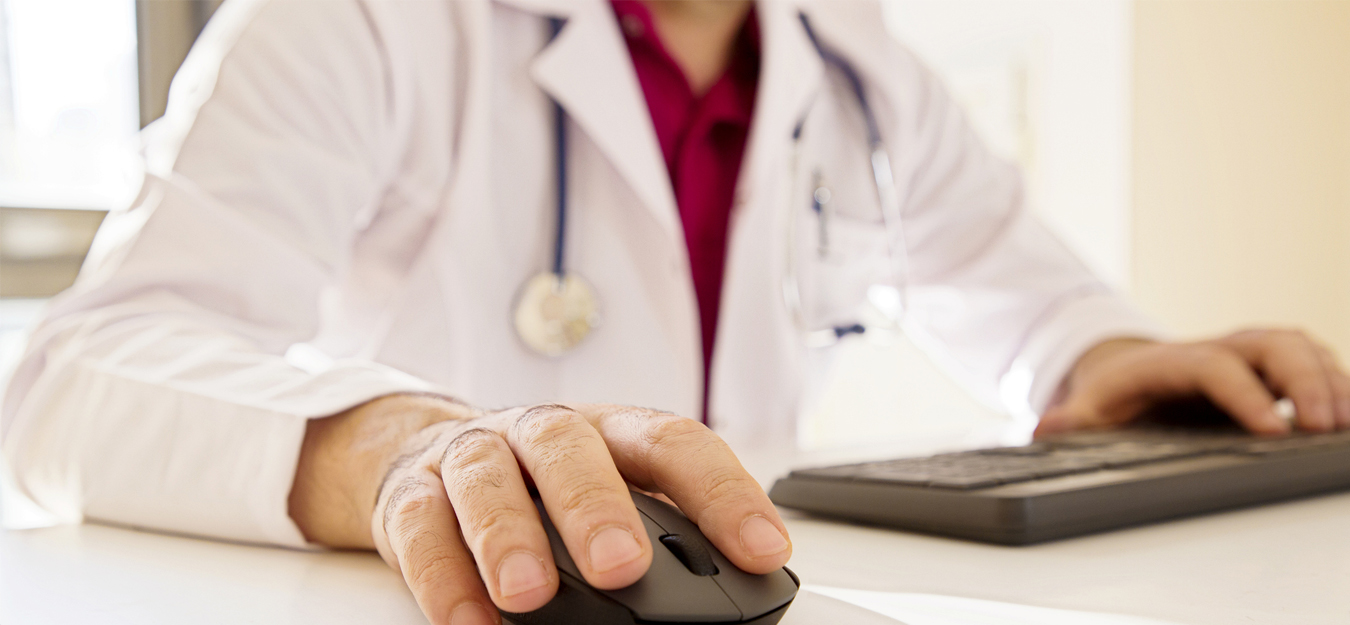
クリック疲労は労働者を焼き尽くす可能性があります
クリック疲労はeコマース社会のいたるところで起こっています。 たとえば、医療業界では、ダイアログボックスとログインプロンプトが多すぎる、設計が不十分な電子医療記録システムが、労働者の燃え尽き症候群の原因となっています。 一方、Webサイトの訪問者は、ページを離れるだけです。 したがって、訪問者が購入するか、Webサイトのコンバージョンを改善するためのアクションを完了するために必要なクリック数を制限します。 そうすれば、あなたのサイトはより多くの訪問者を獲得し、それはより高いコンバージョン率と売り上げの増加につながる可能性があります。
4.他のプラットフォームに対応


Webデザインはレスポンシブでなければなりません
人々がインターネットにアクセスする方法は劇的に変化しました。それはスマートフォンやタブレットの外観です。 具体的には、パソコンでインターネットを閲覧するユーザー数は減少傾向にあり、モバイル機器でインターネットを利用するユーザーはここ数年で大幅に増加しています。 したがって、eコマースサイトを構築するときは、モバイルユーザー向けに最適化する必要があります。 言い換えれば、eコマースのウェブサイトのデザインはレスポンシブでなければなりません。 あなたがあなたのサイトを可能な限りモバイルフレンドリーにする時があれば、今がそれでしょう。
5.読み込み速度を最適化する

Webデザインの読み込み速度を最適化する
ページが読み込まれる速度は、訪問者があなたから何かを購入するか、それを完全にドロップするかの違いを綴る可能性があります。 訪問者が不適切なデザインと痛々しいほど遅いロード速度に遭遇した場合、彼らはすぐに出発します。 より正確には、スタンフォード大学の調査によると、インターネットユーザーの75%が、Webデザインのみに基づいて企業の信頼性について判断を下すでしょう。 したがって、レッスンでは、最大の影響とより速いロード速度のためにWebデザイン要素をスマートに使用することです。
6.見逃せないCall-To-Actionボタン

WebデザインのCTAボタン
訪問者が何らかの行動を取るために、Webデザインに含まれるCTAボタンが、折り目の上のどこかなど、目立つ、見つけやすい場所にあることを確認してください。 また、赤やその他の注目を集める色の場合にも役立ちます。 ボタンの内容も、顧客のニーズに直接当てはまる必要があります。 シンプルでありながら魅力的な「今すぐ探検!」 CTAボタンに含まれているこのような長くて魅力のない手紙を読むよりもはるかに優れています。 これはあなたの顧客の好奇心を刺激し、最終的にはより多くの売上につながります。
7.Webデザインに社会的証明を含める

あなたのウェブデザインに社会的証明を含める
お客様の声とレビューは、他の人があなたの前に行ったことを示しており、彼らが行ったことに満足しており、新しい顧客に思い切って自信を持ってもらうことができます。 あなたのウェブデザインは、過去にあなたの提供物を利用したことのある満足した顧客からの推薦状を組み込む必要があります。 お客様の声が過去の顧客の本当のアイデンティティを持っている限り、それらは信頼できるものであり、訪問者はあなたをより信頼するはずです。 社会的証明を示すもう1つの優れた方法は、「ベストセラー」セクションを含めることです。 これはあなたの信頼を強調し、結果としてあなたのコンバージョン率を高めます。
8.連絡先フォームのデザインを短くエレガントに保つ

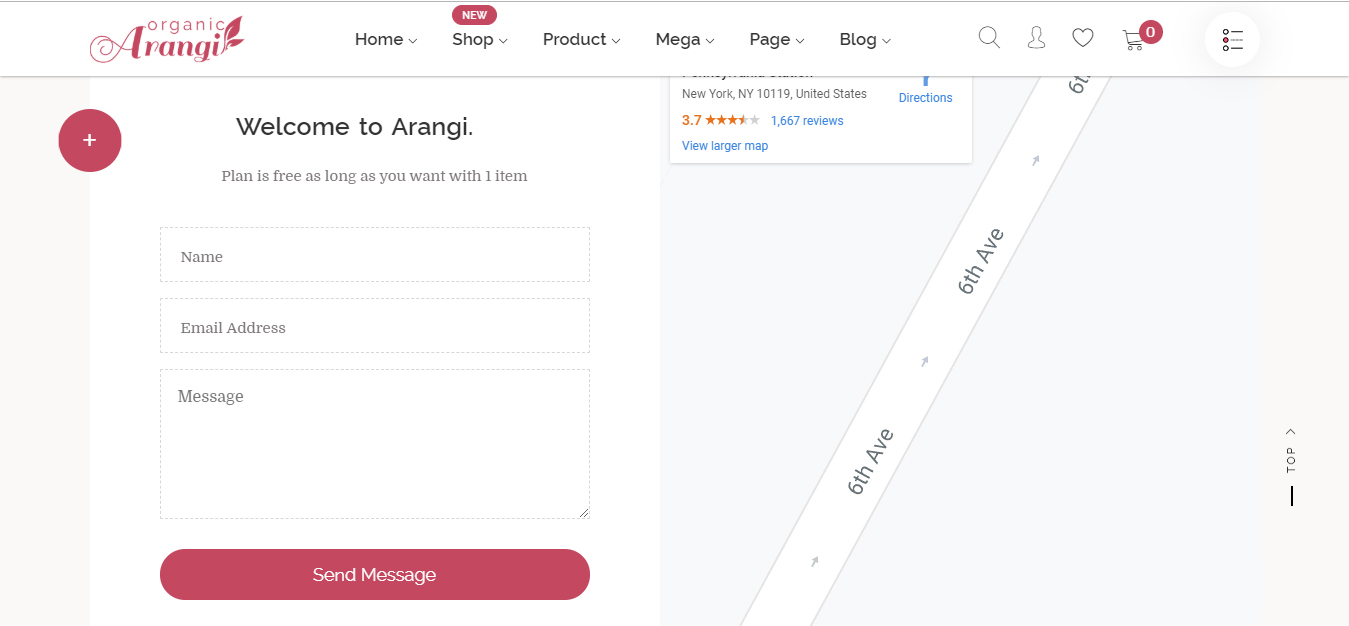
ウェブデザインサンプルの簡単な連絡フォーム:Arangiテーマ
「お問い合わせ」フォームは短くて甘くすることが重要です。 名前、メールアドレス、郵便番号のみを尋ねます。 その情報は、あなたがあなたの製品を広め、あなたの販売率を助けるのに十分すぎるほどです。 私たちを信じてください、あなたはあなたがより多くのフィールドに入れるならばあなたがあまりにも多くの情報を求めていると訪問者に思わせたくありません。 その上、人々は長くて過度のフォームに記入することを嫌います。 追加のフィールドに入力するよりも、次のサイトに移動したいと考えています。 つまり、お問い合わせフォームのデザインがシンプルであればあるほど、より良い販売率を達成できることを覚えておいてください。
それはあなたの売り上げを増やすためのウェブデザインのための7つ以上の簡単なヒントを要約するかもしれません。 ウェブデザインは間違いなくあなたの売り上げに顕著な影響を及ぼします、そしてあなたのウェブデザインを最適化することはあなたのサイトを維持し発展させるために最も重要です。 私たち– MageSolutionは、Webデザインを最適化および美化できる多くのテーマと拡張機能を提供します。 詳細については、MageSolutionで確認してください。
