UXデザイン心理学インフォグラフィック
公開: 2019-04-16心理学のインフォ グラフィックをデザインします。
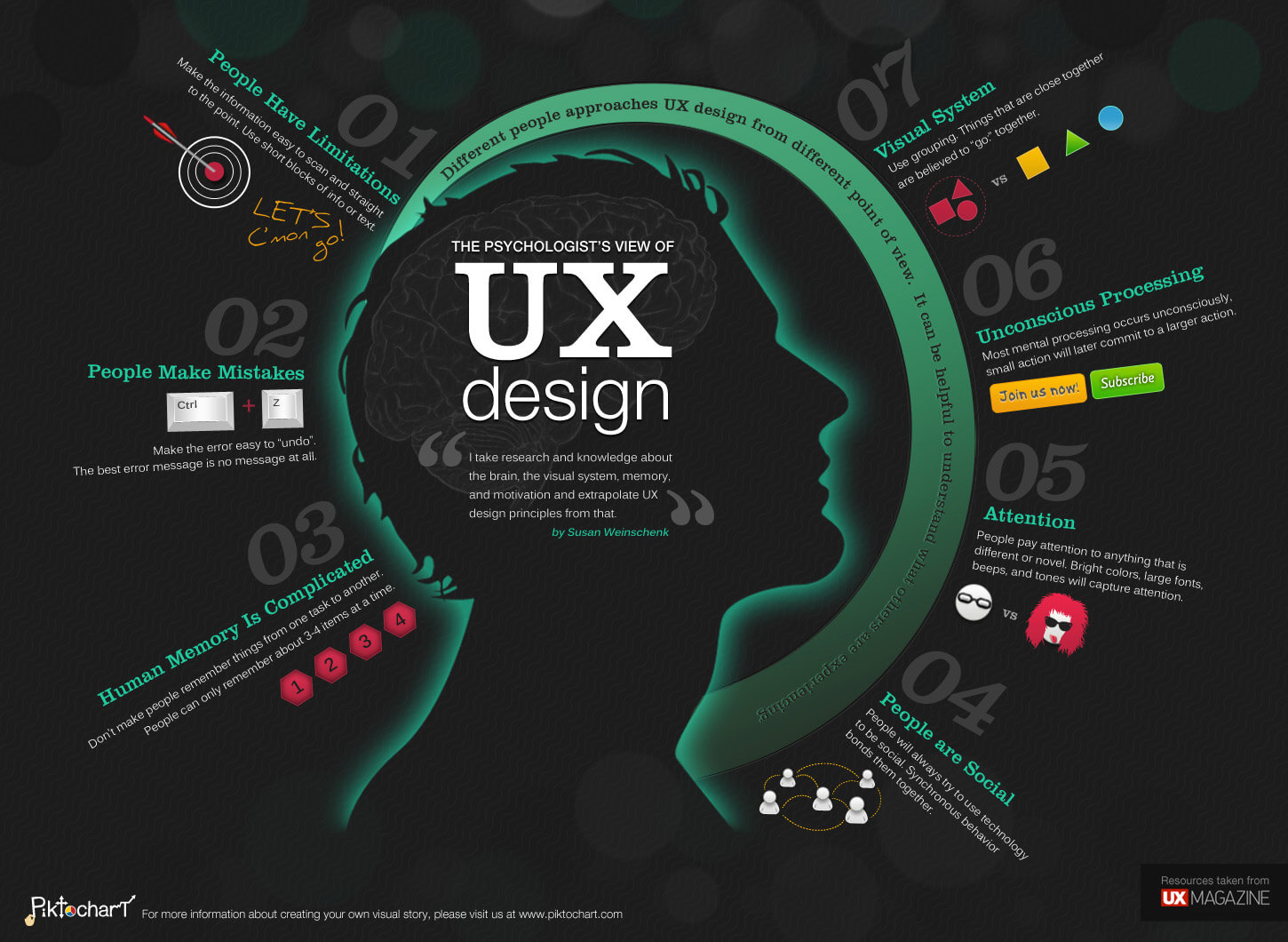
デザイン心理学のインフォグラフィック
1. 人は必要最低限のことをする
- タスクを完了するために、人は最小限の作業しか行いません。
- 人々に少しの情報を示して、より詳細な情報が必要かどうかを選択させる方がよいでしょう。 これに対する凝った用語は漸進的開示です。これについては、最近ブログ記事に書きました。
- 物事を説明するだけでなく、例を示してください。
- 設計している画面、ページ、またはデバイス上のオブジェクトのアフォーダンスに注意してください。 クリック可能なものがある場合は、クリック可能であるように見えることを確認してください。
- 人々が本当に必要としている機能だけを提供します。 彼らが何を必要としているかについて、あなたの意見に頼らないでください。 実際に調べるためにユーザー調査を行います。 人々に必要以上のものを与えることは、経験を乱雑にするだけです.
- デフォルトを提供します。 デフォルトにより、人々は仕事を成し遂げるための仕事を減らすことができます。
2. 人は限られている
- 人々は、興味を失うことなく、画面上の非常に多くの情報を見たり、非常に多くのテキストを読んだりすることができます。 現時点で必要な情報のみを提供します (上記の漸進的開示を参照してください)。
- 情報を簡単にスキャンできるようにします。
- ヘッダーと情報またはテキストの短いブロックを使用します。
- 人はマルチタスクができません。 研究はこれについて非常に明確であるため、期待しないでください.
- 人は短い行を好みますが、長い行の方が読みやすくなります。 これは難問なので、あなたのケースでは好みとパフォーマンスのどちらが重要かを判断してください。
3. 人は間違いを犯す
- 人は間違いを犯すと仮定します。 それらがどうなるかを予測し、それらを防ぐようにしてください。
- エラーの結果が深刻な場合は、ユーザーのアクションを実行する前に確認を使用してください。
- 「元に戻す」を簡単にします。
- エラーの発生を防ぐことは、発生したエラーを修正するのを助けるよりも常に優れています。 最良のエラー メッセージは、メッセージがまったくないことです。
- タスクがエラーを起こしやすい場合は、小さなチャンクに分割します。
- ユーザーがエラーを起こし、それを修正できる場合は、修正して、何をしたかを示します。
- UX を設計している人も間違いを犯します。そのため、反復、ユーザー フィードバック、およびテストのための時間とエネルギーがあることを確認してください。
4. 人間の記憶は単純ではない
- 人は記憶を再構築します。つまり、記憶は常に変化しています。 ユーザーの言うことは、ほんの少しだけ真実として信頼できます。 彼らの言葉を鵜呑みにするよりも、彼らの行動を観察するほうがよい。
- メモリは壊れやすいです。 すぐに劣化し、多くのエラーが発生する可能性があります。 あるタスクから別のタスクへ、またはあるページから別のページへ、人々に物事を覚えさせないでください。
- 人は一度に 3 ~ 4 個の項目しか覚えられません。 「7プラスマイナス2」のルールは都市伝説です。 調査によると、実数は 3 ~ 4 です。
5. 人は社会的影響を受ける
- 人々は常にテクノロジーを使って社会的になろうとします。 これは何千年もの間真実でした。
- 特に不確かな場合、人々は自分が何をすべきかについて他の人にガイダンスを求めます。 これは社会的検証と呼ばれます。 これが、たとえば、評価やレビューが Web サイトで非常に強力な理由です。
- 人々が同時に何かを一緒に行う場合 (同期行動) 、それは人々を結びつけます — 脳内で実際に化学反応が起こります. 笑いはまた人を結びます。
- あなたが私のために何かをしてくれたら、私はあなたに恩義を感じます(互恵)。 調査によると、人々にフォームに記入してもらいたい場合は、彼らが欲しいものを与えてから、フォームに記入するように依頼してください。その逆ではありません.
- 誰かが何かをしているのを見ると、脳の同じ部分が、あたかも自分で行っているかのように活性化します (ミラー ニューロンと呼ばれます)。 私たちは生物学的に模倣するようにプログラムされています。 人に何かをしてもらいたい場合は、他の人にそれを見せてください。
- 150人としか強い絆を持てません。 強い絆とは、あなたが物理的に近くにいる人々との絆として定義されます。 しかし、弱い結びつきは数千に及ぶ可能性があり、非常に影響力があります (Facebook 風)。
6.注意
- 私は、注目の概念全体が魅力的な UI を設計するための鍵であると考え始めています。 それについては、今後の記事で詳しく書きます。 注意を引きつけて保持すること、そして誰かが何かに注意を払っているときに気を散らさないことが重要な懸念事項です.
- 人は、何か違うことや目新しいことに注意を払うようにプログラムされています。 違うものを作ると目立ちます。
- とは言っても、人は実際に視野の変化を見逃すことがあります。 これは変化盲と呼ばれます。 路上で誰かと話し始めた(止めて道を尋ねた)人々の非常にユーモアのあるビデオがいくつかありますが、その人が実際に変わったときに気付かないのです!
- 感覚を使って注意を引くことができます。 明るい色、大きなフォント、ビープ音、トーンが注目を集めます。
- 人は気が散りやすい。 気を散らされたくない場合は、ページ上のものをフラッシュしたり、ビデオの再生を開始したりしないでください。 ただし、彼らの注意を引きたい場合は、それらのことを行ってください。
7. 人は情報を切望する
- ドーパミンは、食べ物、セックス、情報などを人々に求めさせる化学物質です。 学習はドーパミン作動性です。もっと情報が欲しくて仕方ありません。
- 多くの場合、人々は実際に処理できる以上の情報を求めます。 より多くの情報を持つことで、人々はより多くの選択肢があると感じます。 より多くの選択肢を持つことで、人々は自分をコントロールできていると感じます。 自分をコントロールできていると感じることで、人はよりよく生きていけると感じるようになります。
- 人々はフィードバックを必要としています。 コンピュータは、ファイルを読み込んでいることを人間に伝える必要はありません。 人間は何が起こっているのかを知る必要があります。
8.無意識の処理
- ほとんどの精神処理は無意識のうちに行われます。
- 小さなアクション (無料メンバーシップにサインアップする) に人々をコミットさせることができれば、後でより大きなアクション(プレミアム アカウントへのアップグレードなど) にコミットする可能性が高くなります。
- 古い脳は、私たちの意思決定のほとんどを行うか、少なくとも入力しています。 古い脳は生存と繁殖に関心があります: 食べ物、性別、危険などです。 そのため、これら 3 つのメッセージが私たちの注意を引くことができます。
- 感情的な脳は、物語だけでなく、写真、特に人物の写真の影響を受けます。 感情的な脳は、私たちの意思決定に大きな影響を与えます。
- 人の行動は、自分でも気づいていない要因によって大きく影響を受けます。 「退職」、「フロリダ」、「疲れた」という言葉は、若い人でさえ廊下を歩くのを遅くすることがあります (フレーミングと呼ばれます)。
- 古い脳と感情的な脳の両方が、私たちの意識的な知識なしに活動しています。 私たちは常に合理的で意識的な脳の理由を決定に帰しますが、それが行動を起こす理由のすべてではなく、多くの場合、合理的な理由は理由の一部でさえありません.
9. 人はメンタルモデルを作成する
- 人々は常に、特定の目的やタスク (請求書の支払い、本を読む、リモコンの使用) について、メンタル モデルを持っています。
- 人々が特定のタスクについて持っているメンタル モデルによって、あなたが設計したインターフェイスを使いやすくしたり、使いにくくしたりすることがあります。
- ポジティブな UX を作成するには、製品または Web サイトの概念モデルをユーザーのメンタル モデルに一致させるか、ユーザーに異なるメンタル モデルを持つように「教える」方法を考え出す必要があります。
- メタファーは、ユーザーが概念モデルを「理解」するのに役立ちます。 たとえば、「これは本を読むようなものです。」
- ユーザー調査を行う最も重要な理由は、ユーザーのメンタル モデルに関する情報を取得することです。
10.視覚系
- ページが雑然としていると、人々は情報を見つけることができません。 グループ化を使用して、目が見るべき場所に焦点を合わせることができます。
- 近くにあるものは一緒に「行く」と信じられています。
- フォントを十分に大きくします。 読みやすいように装飾的すぎないフォントを使用してください。
- 調査によると、人々は周辺視野を使用して、見ているものの「要点」を把握しています。 アイ トラッキングの研究は興味深いものですが、誰かが何かをまっすぐに見ているからといって、その人がそれに注意を払っているとは限りません。
- 一緒に見るのが最も難しい色は、赤と青です。 青色の背景に赤色のテキストを配置することは避け、その逆も同様です。
- 人は画面上のオブジェクトを最もよく認識できるのは、オブジェクトが少し傾いていて、少し上にある視点 (標準的な視点) の場合です。
- 色は、物事がうまくいっているかどうかを示すために使用できます。 一部の人々は色盲であるため、同じ情報を表示するには必ず別の方法を使用してください.
UXデザイン心理学インフォグラフィック