Web アプリケーションの 8 つの重要な UX デザイン原則
公開: 2023-01-25Web アプリの優れた UX デザインについて議論するとき、会話は「ユーザー中心のデザイン」、「使いやすさ」、「体系的なアプローチ」などを中心に展開することがよくあります。 これら 3 つの用語は不可欠ですが、優れた UX を構成するストーリーの一部にすぎません。 UX デザインの表面下と核心を掘り下げると、Web アプリケーションのさまざまな段階で適用すべき普遍的な原則が見つかります。
Web アプリの UX デザイン原則は、可能な限り最高のユーザー エクスペリエンスを実現するためのガイドラインです。 それはフォントや色だけではなく、人間の知覚、心理学、数学にも関係しています。 これらの原則は、人々がどのように考え、どのように働くかを深く理解するのに役立ち、製品のユーザー中心の設計を作成できるようになります。 この記事では、これらの原則を明らかにすることを目的としています。 はじめましょう。
- ユーザー エクスペリエンス (UX) が重要なのはなぜですか?
- Web アプリケーションの 8 つの主要な UX 設計原則
- 1. ユーザーに焦点を当てる
- 2.黄金比
- 3. 設計階層に従う
- 4. 三分割法
- 5. ゲシュタルトの原則
- 6. 一貫した配色
- 7. 一貫性
- 8. アクセシビリティ
- まとめ
ユーザー エクスペリエンス (UX) が重要なのはなぜですか?

ユーザー エクスペリエンス (UX) は、Web アプリケーションの使用中に発生するすべてのインタラクションと感情の融合です。 これには、タスクを完了できたかどうか、アプリケーション全体の使用を楽しんだかどうかが含まれます。
デザイナーはユーザー満足度を高めるために UX ツールを使用します。 優れた UX デザインにより、Web アプリケーションは魅力的で、記憶に残り、使いやすくなります。 また、速く、滑らかで、洗練された印象を与えることもできます。 優れたユーザー エクスペリエンスは、ユーザーが少ない労力でより早く目標を達成するのに役立ちますが、悪いユーザー エクスペリエンスはユーザーをイライラさせ、時間を無駄にします。
UX デザインの最終的な目標は、ユーザーが自分のために作られたもの、つまりユーザーのニーズを念頭に置いて設計されたものを使用していると感じられるエクスペリエンスを作成することです。
あなたへの推奨:より良い e コマース サイトを構築するための 5 つの UX ガイドライン (インフォグラフィック)。
Web アプリケーションの 8 つの主要な UX 設計原則

したがって、ユーザーにポジティブなエクスペリエンスを提供し、長期的に利益を増やしたい場合は、より具体的な UX デザイン原則をいくつか紹介します。
1. ユーザーに焦点を当てる
デザインについての議論は、ユーザー中心のデザインに触れずには語れません。 ユーザーを念頭に置いて UX デザインを作成することには、次のような意味があります。
- まずはユーザー調査から始めて、ターゲット ユーザーが誰なのか、解決する必要がある問題は何かを理解します。
- ユーザーテストを続けて、製品がユーザーのニーズを満たしているかどうかを測定します。
業界や Web 製品の種類に関係なく、ユーザーの調査とテストは不可欠です。 したがって、ユーザー中心の原則を尊重し、特定の視聴者のニーズを満たす UX デザインを作成するようにしてください。
2.黄金比
黄金比は、美を実現するための標準的な比率として、何千年もの間、芸術家、建築家、デザイナーによって使用されてきました。 この設計原則は、大ピラミッドから自然そのものに至るまで、あらゆるものに見られます。
Web デザインをコンテンツのレイアウト、タイポグラフィー、色の選択に適用することで、Web デザインでより快適なユーザー エクスペリエンスを作成できます。 黄金比を説明する最良の方法は、例を挙げて説明することです。 例として、コンテンツが 3 列ある Web サイトを考えてみましょう。 画面を 3 つのセクションに分割して、各セクションに同じ量のコンテンツ用のスペースを確保したいと考えています。

従来の方法を使用して画面を分割する場合、(コンテンツに合わせて) 各列の幅を 300 ピクセルにする可能性があります。 これでも十分に機能しますが、黄金比を使用するとさらに効果的です。
最初のステップは、列間に必要なスペースを決定することです (ここでは 100 ピクセルを使用します)。 次に、100 を 1.618 (黄金比の数値) で割ります。100 / 1.618 = 列幅あたり 62 ピクセルです。 これで、各列の間にどのくらいのスペースが必要かがわかりました。
3. 設計階層に従う
Web アプリの UX を設計する際に考慮すべき重要なことは階層です。 デザイン階層とは、ボタン、画像、テキストなどのデザイン要素の順序だけでなく、サイズ、色、コントラストも意味します。
アプリ画面上にできるだけ多くの要素を配置して、すべての要素を見やすくし、簡単にアクセスできるようにしたいと考えるのは非常に魅力的です。 しかし、これはユーザーを混乱させることが多く、混雑した画面で何をすべきかを理解するのに助けが必要です。 追加するデザイン要素を、意図したコンテキストと照らし合わせて常にチェックすると便利です。

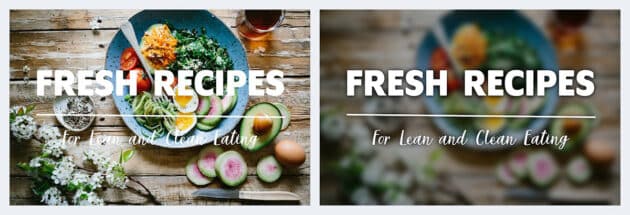
Adobe による上記の例を確認してください。 左の図の文字は、文字の色が背景に重なって読みにくくなっています。 右の画像と比較すると、背景がぼやけているため、物事がかなり鮮明になり、認識しやすくなります。
あなたは好きかもしれません: UI vs UX デザイン: ユーザー インターフェイスとユーザー エクスペリエンスの違い。
4. 三分割法
三分割法とは、画面を垂直方向と水平方向に分割して作成される線に沿って重要な要素を配置するという芸術的なガイドラインです。 これにより、ユーザーが最初にサイトにアクセスしたときに自然に注目する焦点が作成されます。 これにより、子どもたちはほとんど努力することなく、すぐに方向を定めることができます。

三分割法によれば、画像を 9 つの等しい部分 (等間隔の 3 つの水平ゾーンと 3 つの等間隔の垂直ゾーン) に分割する必要があります。 その結果、線が交差する画像ゾーンが得られ、これらのゾーンに重要な要素を配置すると、最も目を楽しませるエクスペリエンスが作成されます。
このアプローチの背後にある考え方は、視聴者の目をそらす可能性のある中心から外れた主題の配置を避けるのに役立つということです。

5. ゲシュタルトの原則
デザインは常に人を対象としています。 したがって、UX デザインには常に注意を払う必要があるソーシャルな側面が含まれます。 デザインのゲシュタルト原則もそのような側面の 1 つです。
私たちが世界を見るとき、私たちは通常、類似の要素やパターンを特定することによってオブジェクトを理解します。これは、ゲシュタルトの原理がどのように機能するかを簡単に説明したものです。 以下は、より優れた UX デザインの作成に役立つゲシュタルト原則の 3 つの主な例です。
a) 近接性の原理
人間は、互いに近くにあるオブジェクトをグループとして認識します。 たとえば、商品の画像を価格の近くに配置すると、ユーザーはこれらの要素を関連付けて、この価格が特定の商品に関連していることを理解する可能性があります。
b) 類似性の原理
人は同様の要素を同じ機能を持つ単位として認識します。 たとえば、同じ色、サイズ、またはフォントのボタンを作成すると、ユーザーはそれらのボタンが同じレベルの重要性を共有していると考える可能性があります (例)。

c) 閉鎖の原則
人は、完全なオブジェクトを見るためにギャップを埋めることによって環境を理解する傾向があります。 IBMのロゴが良い例です。 ロゴは単純に区切られた線を並べたものです。 しかし、人間の脳は分離された要素を見たときに欠落した情報を補うことができるため、これが社名として読み取られます。

画像出典: IBM。
6. 一貫した配色
カラースキームは、UX や UI の点からだけでなく、ブランドを他から目立たせる方法としても非常に重要です。 1 つの色を使用して、アプリの UX デザインの関連要素を示すことができます。 これは、上で述べた類似性の原則に基づいて機能します。
同様の機能を持つ要素に同様の配色を使用し、特別な視覚的魅力を作成できます。
7. 一貫性
一貫性は、Web デザインにおける重要な原則の 1 つです。 これは、Web サイト全体で同じフォント、色、または画像を使用するだけではなく、訪問者にとって一貫したエクスペリエンスを構築することも重要です。
一貫性により、訪問者がサイトを操作したり、サイト内を移動したりすることが容易になります。 また、Web サイトのイメージが安定しており、ユーザーの期待に応えられるため、ユーザーとの信頼関係を築くのにも役立ちます。

Web アプリケーションで使用される一般的なパターンには次のようなものがあります。
- ナビゲーション パターン:メイン ナビゲーションは、ユーザーがサイトを閲覧しているときに常に意識できるように、サイト全体で一貫している必要があります。 ナビゲーションは、同じ Web サイトまたはアプリケーション上の他のページとも一貫している必要があります。
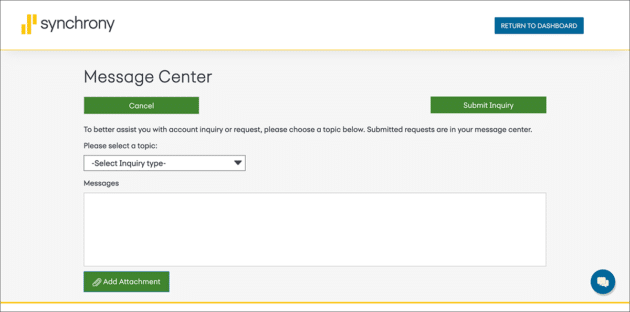
- 入力フィールド:検索ボックスやログイン フォームなどのフィールドには、サイトまたはアプリのすべてのページで同様の入力が必要です。これにより、ユーザーはチュートリアルを読んだり、誰かに説明を求めたりすることなく、入力方法を知ることができます。
こちらもおすすめです:ビジネス Web サイトの美しい UX をデザインするための 8 つの素晴らしい方法。
8. アクセシビリティ
アクセシビリティとは、障害の有無にかかわらず、すべてのユーザーにとっての製品の使いやすさと理解しやすさのことです。 このリストでは最後にありますが、最も重要なわけではありません。 設計プロセスのすべての段階でこの点に留意する必要があります。 Web サイトにアクセスできない場合、重大な結果が生じる可能性があります。 たとえば、障害のある人はサイトをまったく使用できない可能性があります。 あるいは、非常に困難を伴うしか使用できない場合もあります。
アクセシビリティは、すべてのデバイス (デスクトップ コンピューター、スマートフォン、タブレット) とさまざまなオペレーティング システム (Microsoft Windows、macOS、Linux など) が確実にサポートされていることを保証することでもあります。
まとめ

要約すると、UX デザイン原則は、情報アーキテクチャとフローに関して開発者とデザイナーを支援するガイドライン (ルールではありません) です。 厳密なデザイン テンプレートは、一部の Web アプリケーションにのみ適用できます。 肝心なのは、心を開いて、特定の状況に適したさまざまな原則を試してみることです。
この記事はオルガ・ガリクによって書かれています。 Olga は、人々に愛されるアプリの作成を支援する Uptech のビジネス開発マネージャーです。 彼女は常にテクノロジーに魅了されており、Uptech の経験を IT コミュニティと共有しています。 LinkedIn で彼女をフォローできます。
