WordPress でクエリ ループ ブロックを使用する - OSTraining
公開: 2022-08-24WordPress 5.8 では、クエリ ループ ブロックと呼ばれる新機能がリリースされました。 まだチェックしていない方は、一見の価値ありです! このブログ投稿を読むか、下部のビデオをご覧ください。
したがって、クエリ ループ ブロックは基本的に、コードを記述することなく、小さな PHP ループを記述します。 これは最新の投稿ブロックに似ていますが、はるかに強力で、さらに多くのことができるので、詳しく見てみましょう。 スクリーンショットについては、WordPress のデモ サイトがあり、使用する情報がいくつか含まれています。

ホームページにはブログ記事があるので、投稿はホームページにあります。 この一番上の投稿は厄介な投稿であることを指摘しておきたい.なぜそれが重要なのかは後で説明する. 次に、2 つのページを設定します。1 つは著者の 1 人である「Robbie」に関するもので、もう 1 つは別の著者である「Bugs」に関するものです。


したがって、これらのブログ投稿には 2 人の著者がいます。 これらのページでやりたいことは、著者が書いたすべてのブログを表示することです。 クエリ ループ ブロックでそれを行うことができます。
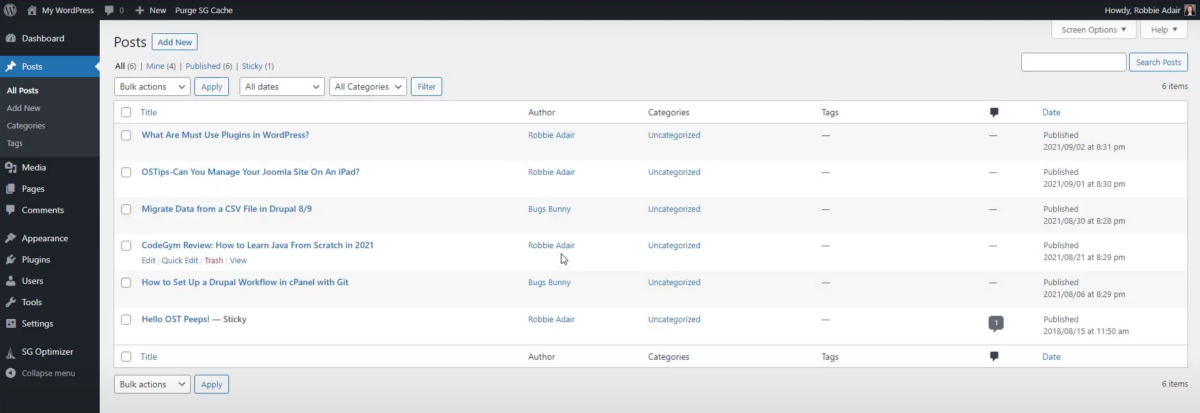
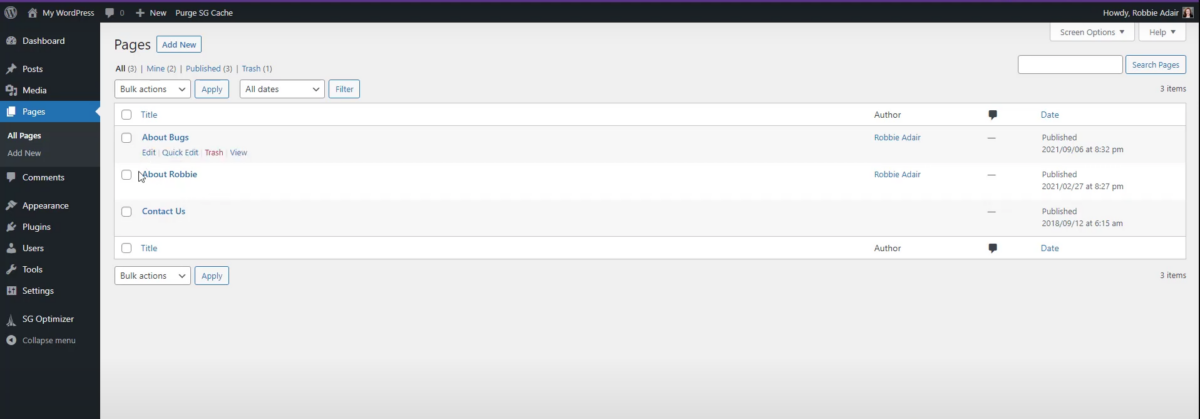
WordPress のバックエンドでは、すでに投稿があり、Bugs Bunny または Robbie Adair によって書かれていることをもう一度指摘したいと思います。

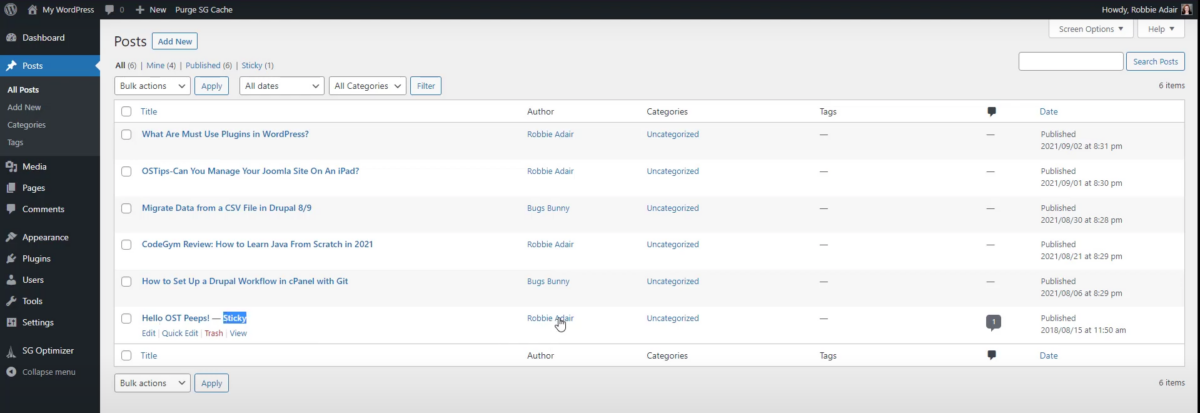
バックエンドには、「Robbie Adair」によって書かれた粘着性のある投稿もあることがわかります。

Pages の下を見ると、2 つのページがあります。 これで、「About Bugs」と「About Robbie」の 2 つのページが作成されました。

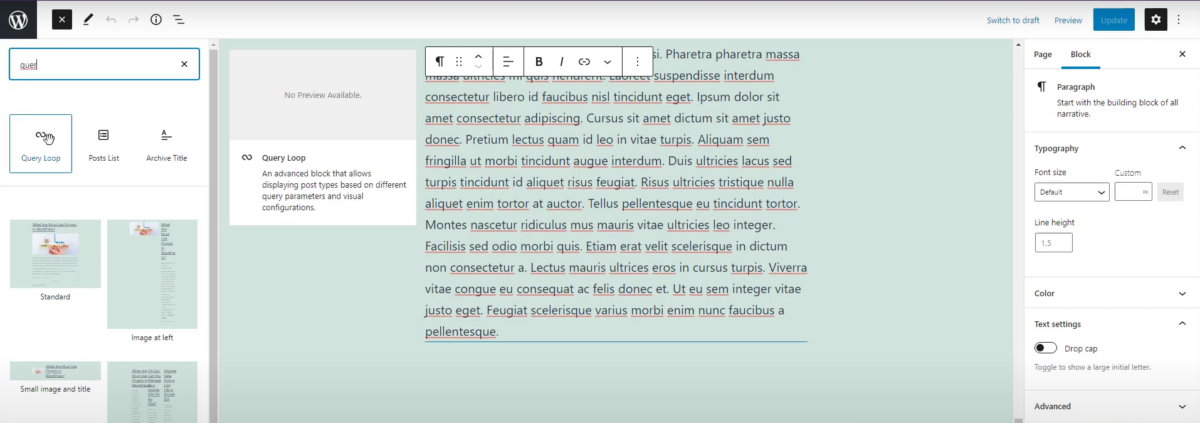
「ロビーについて」のページから始めましょう。 ページを開いたときに、このコンテンツの一番下に移動して、新しいブロックを追加します。 そこで、新しいブロックが必要であることを追加し、ブロック検索で「クエリ」と入力し始めます。クエリ ループの場合、クエリ ループ ブロックが検索されます。

以下にいくつかのパターンがあることがわかりますが、記事の最後にクエリ ループ ブロックを配置します。
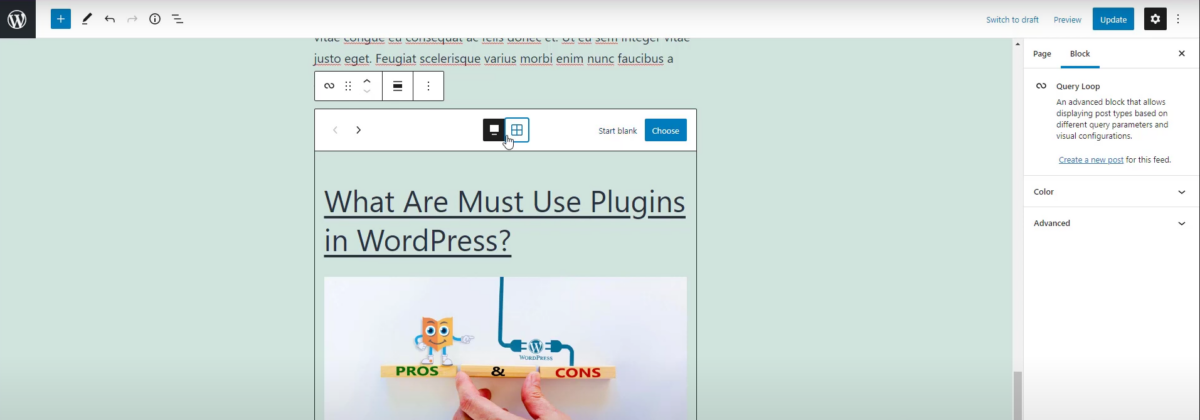
これで、ブロックを選択できます。カルーセル ビューにします。つまり、それらは単数形の記事になり、それらが列になっているグリッドに配置します。 ご希望のデザインがわかっている場合は、白紙で始めることもできます。

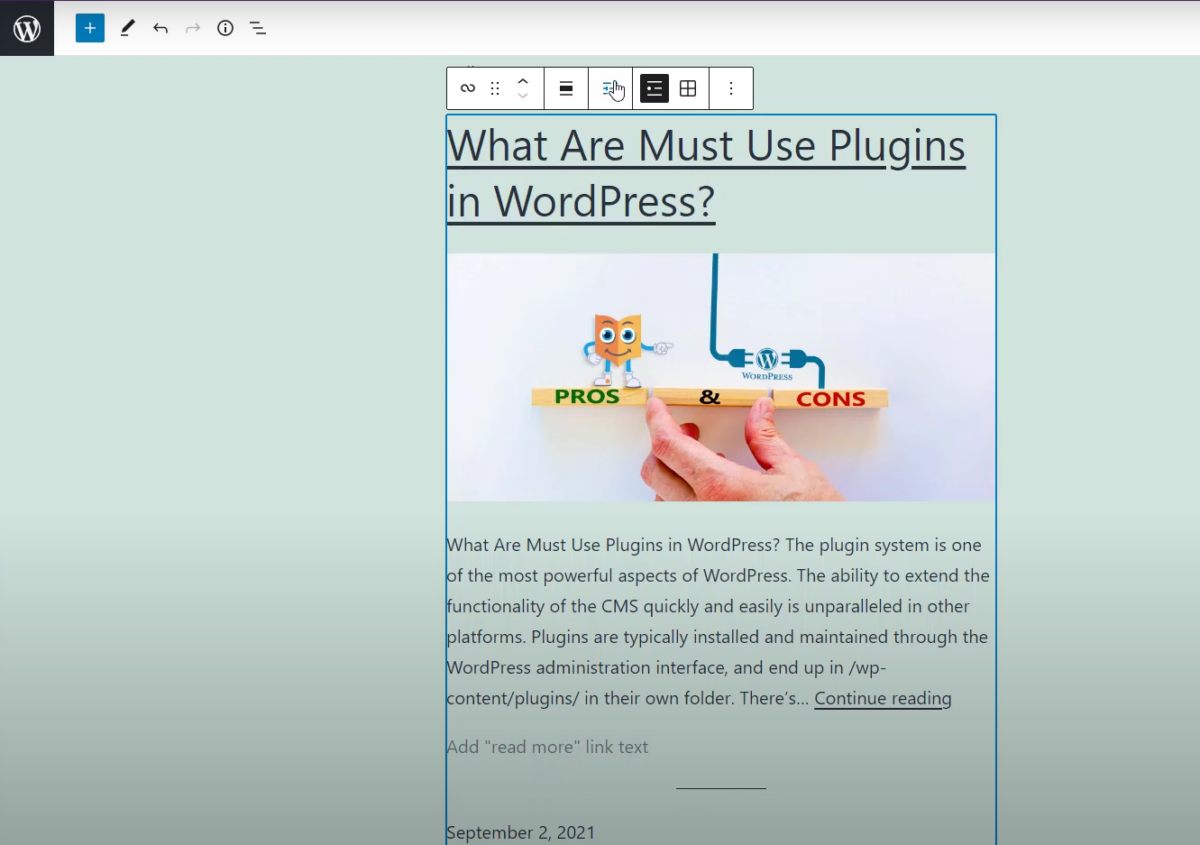
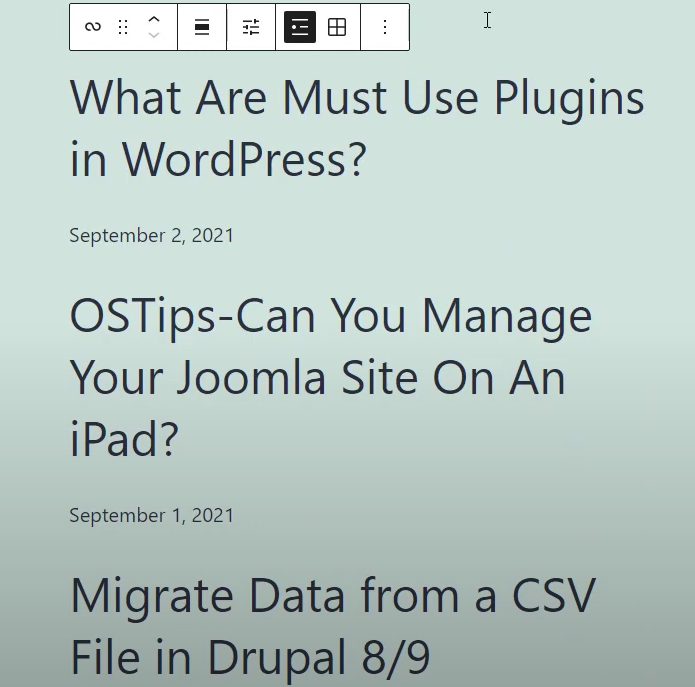
カルーセル 1 から始めますので、詳しく見ていきましょう。ブロックを選択すると、現在、タイトル、画像、抜粋、または最初の段落が表示されていることがわかります。 、続きを読むリンク、日付、小さな区切り線。

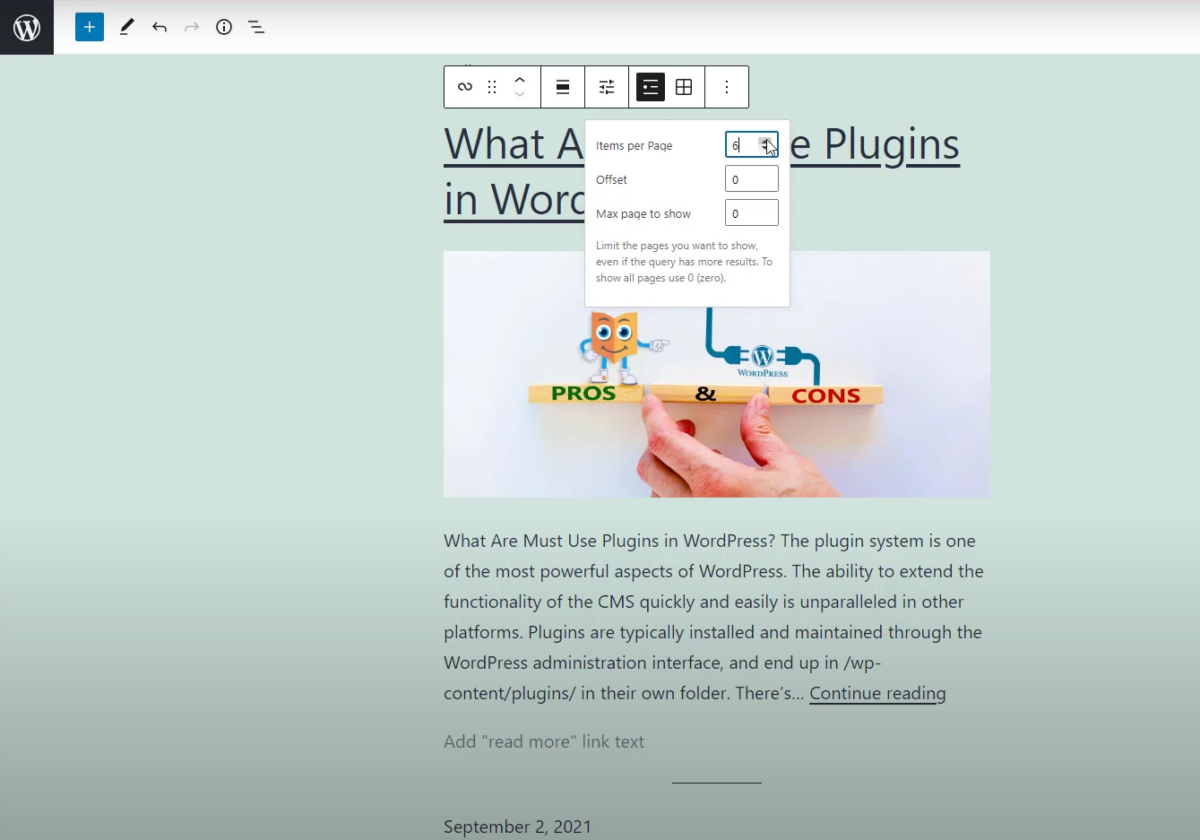
まず第一に、私はこれよりも多くのブログを持っているので、表示する項目の数を変更したり、それらをオフセットしたり、最大数を設定したりできることがわかります。 先に進んで、今のところこれを 6 つまで増やします。実際に、私たちが持っているすべてのブログをプルしていることがわかります。



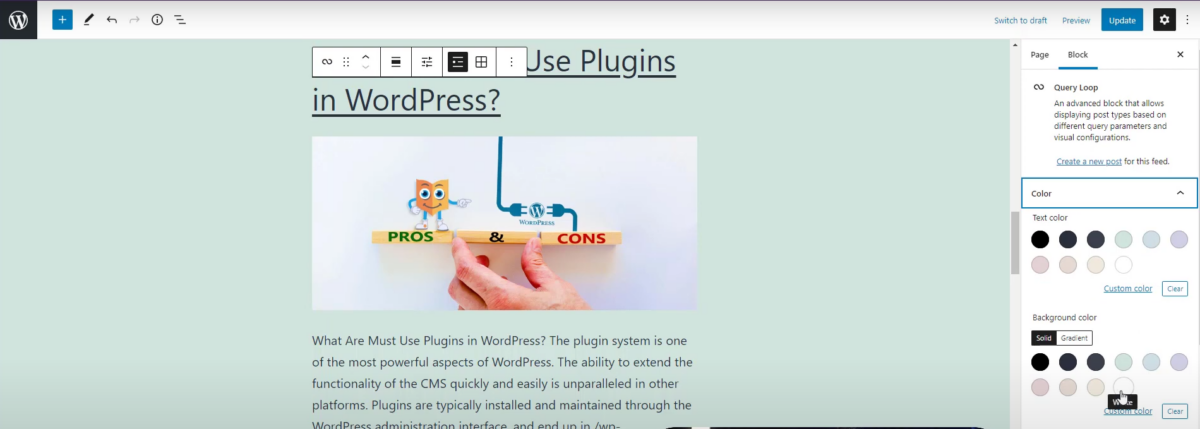
これにはスティッキー投稿が含まれ、リストに表示されます。 では、クエリ ループ ブロックをもう一度選択します。 ここで、このブロックを目立たせて、自分のページとは少し違うようにしたいと思います。設定でブロックを選択すると、色を変更できることがわかります。 背景色を白に変更します。このページでは少し目立ちますので、何か違うことがわかります。

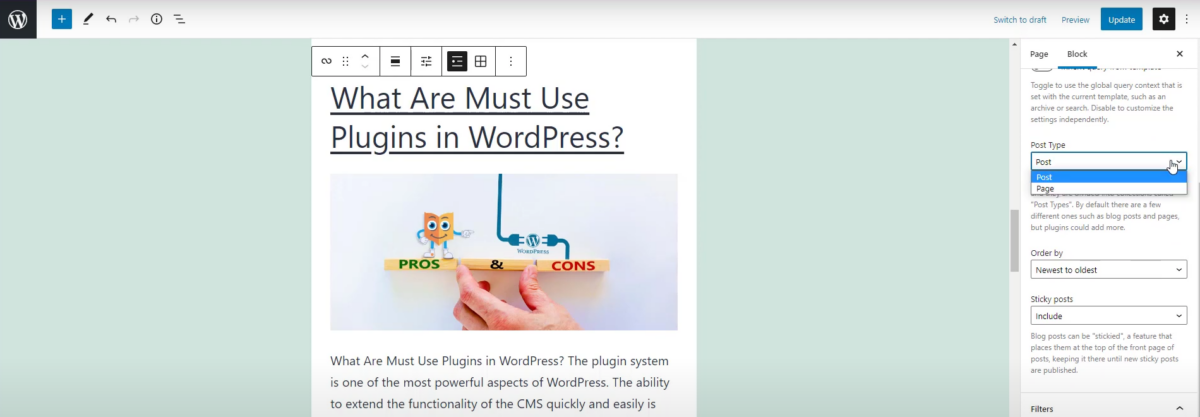
また、ブロックの設定パネルの下に、タイプの「投稿」または「ページ」を実際に選択できることが表示されるので、このクエリ ループ ブロックに何を取り込むかを制御できます。 したがって、ページもプルするこの機能は、クエリ ループ ブロックを最新の投稿ブロックの上に設定します。


また、カテゴリ、作成者、またはキーワードごとに設定できる「ブロック」設定も下にあります。 この例では、「Robbie」によるすべてのブログを表示したいので、著者として「Robbie」を選択します。 スティッキー投稿を含む、Robbie が書いたブログ投稿のみが自動的に表示されます。
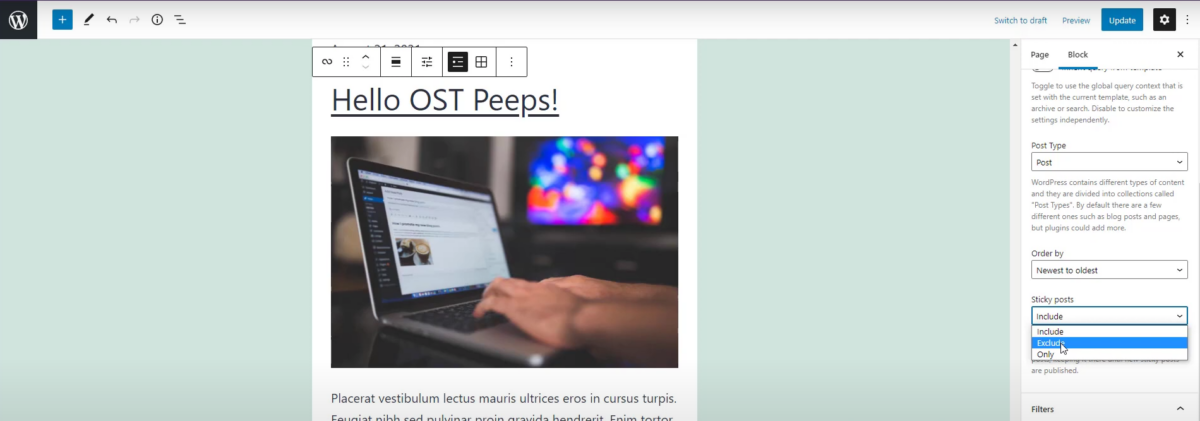
注: スティッキー ポストは不要であり、除外するように設定できます。

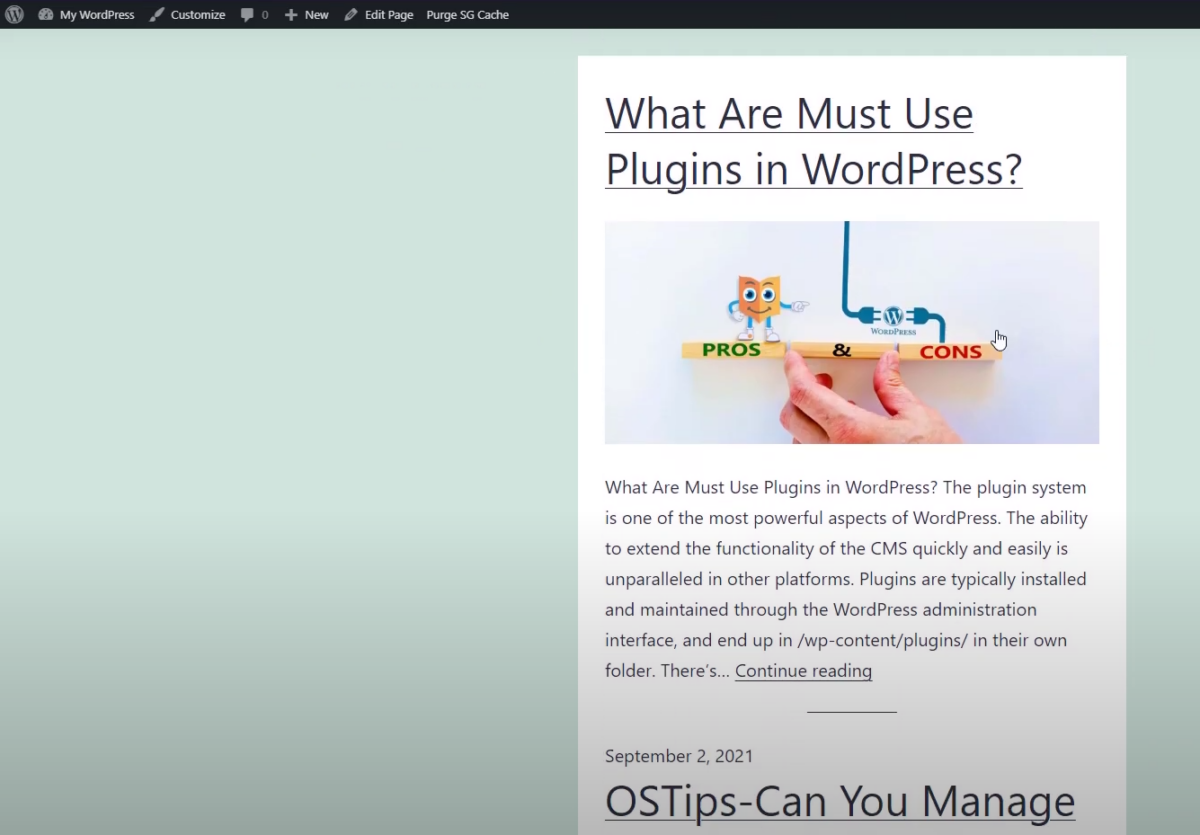
付箋を配置したい場合は、「のみ」と言うことができます。 ここではそれを除外します。私が持っているのは、このページのロビーによるブログ投稿だけであることがわかります。 このページを更新して、フロントエンドから見てみましょう。 次に、バックエンドに戻り、「バグ」ページを確認します。 そこでもう1つやることがあります。

次に、「About Bugs」ページを編集して、クエリ ループ ブロックを追加します。

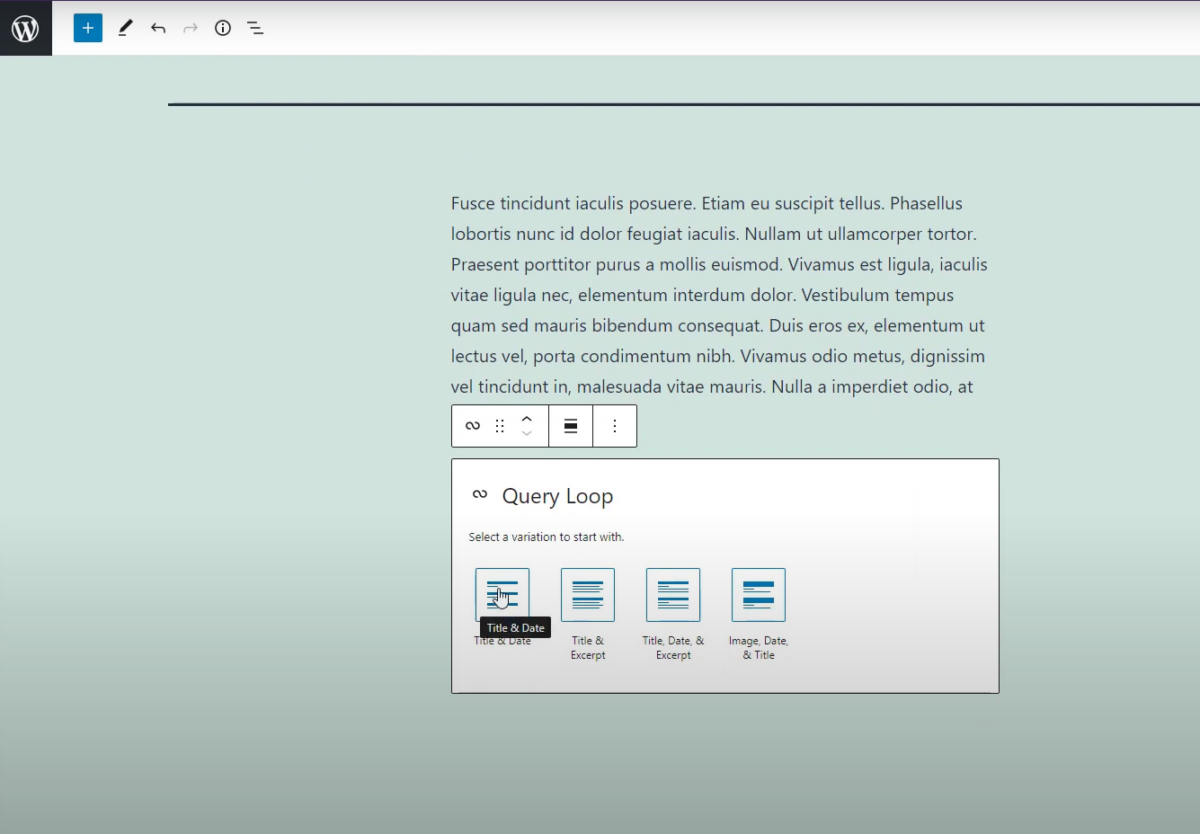
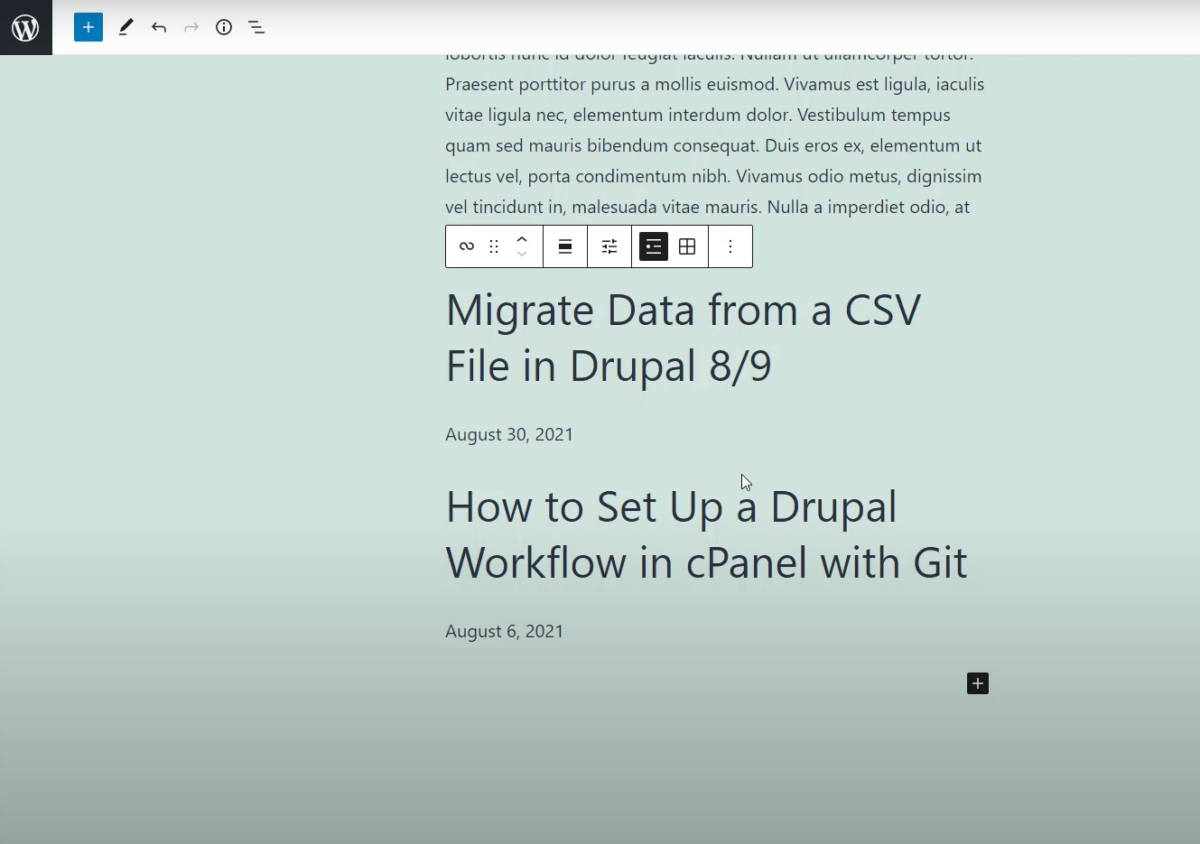
クエリ ループ ブロックを再度追加しますが、今回は空白で開始することを選択します。 空白で始めると、ここでいくつかの基本的な情報が得られることがわかります。 「タイトルと日付」オプションが必要です。


存在するこれらのブログ投稿のタイトルと日付だけを持っていることがわかります。 次に、ブロック設定に移動し、作成者として Bugs Bunny を選択する必要があります。Bugs には彼が書いたものが 2 つしかないため、突然数が少なくなります。

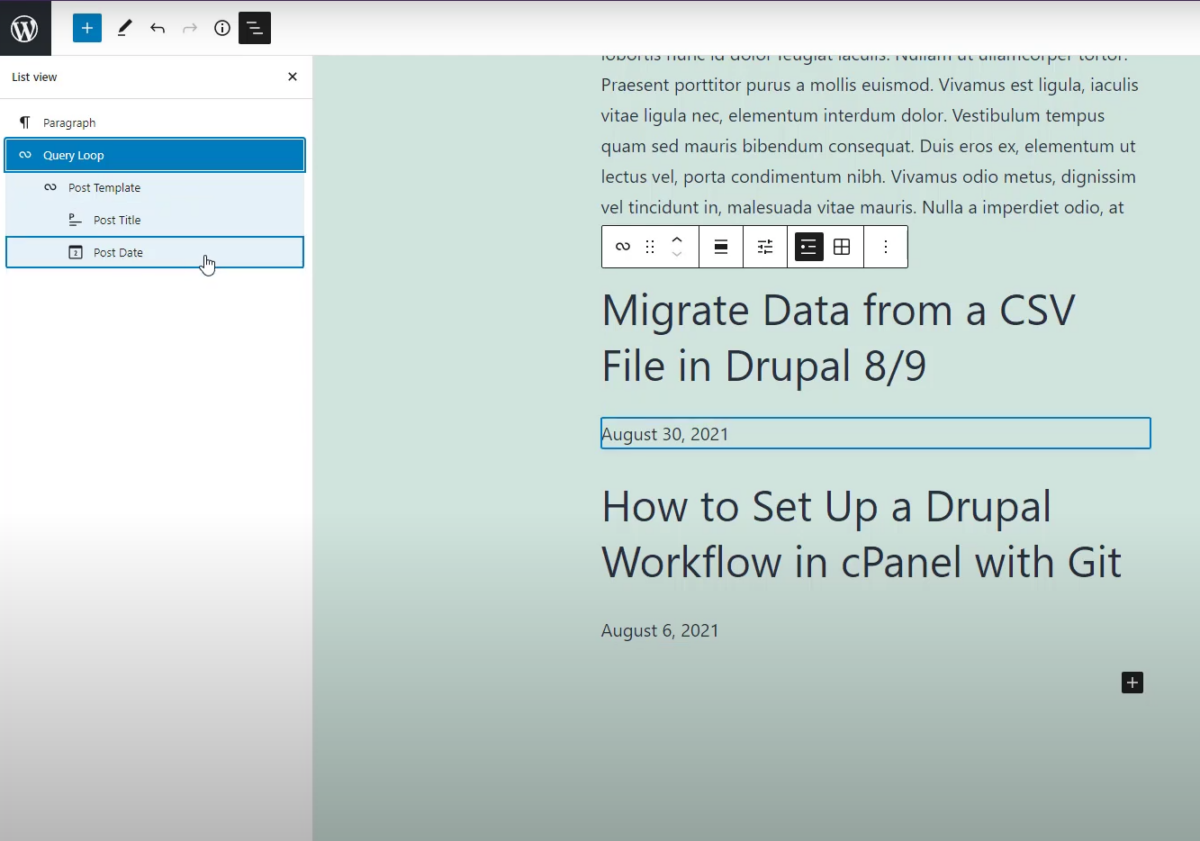
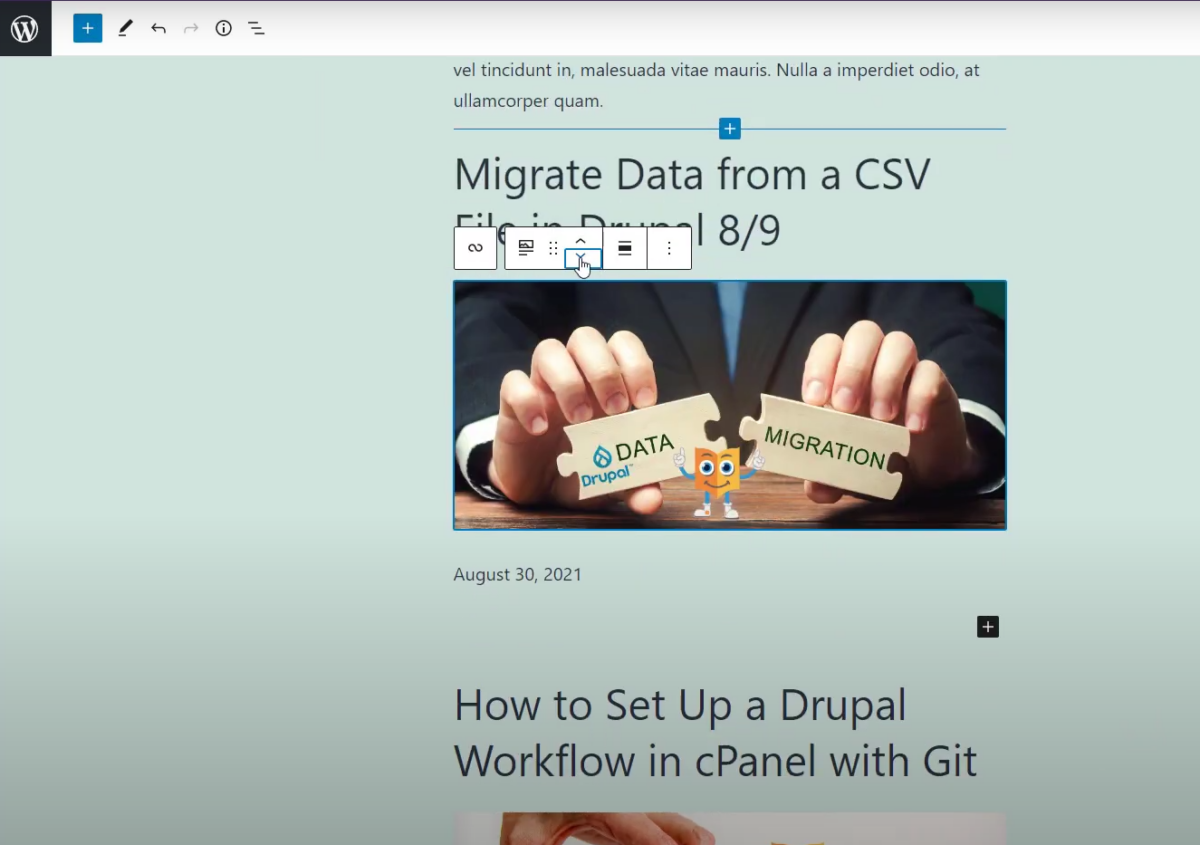
最後にお伝えしたいのは、このようにゼロから自分で作成している場合でも、要素を追加できるということです。 だから、「まあ、画像の方がよく見えた」と言えるでしょう。 アウトライン ナビゲーターを見ると、クエリ ループ ブロックが既に 2 つのブロック (投稿タイトルと投稿日) を収容していることがよくわかります。

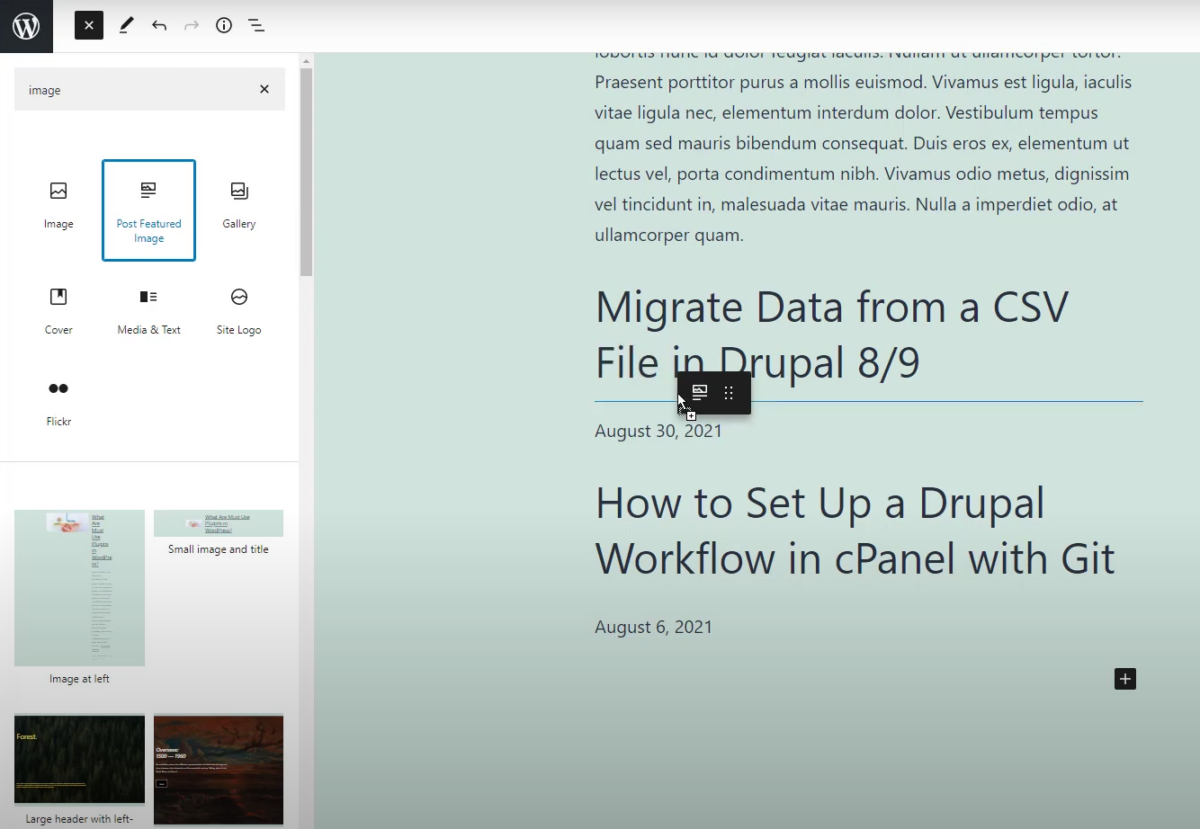
実際にここに別のブロックを追加できます。 注目の投稿画像をそこに入れたい場合は、エディタ内の好きな場所にドラッグ アンド ドロップするだけです。

これは、そこにあるすべての投稿に対して実行されたループであるため、表示されます。 タイトルの下にその画像が必要な場合は、これらを移動できます。単に移動するだけです。

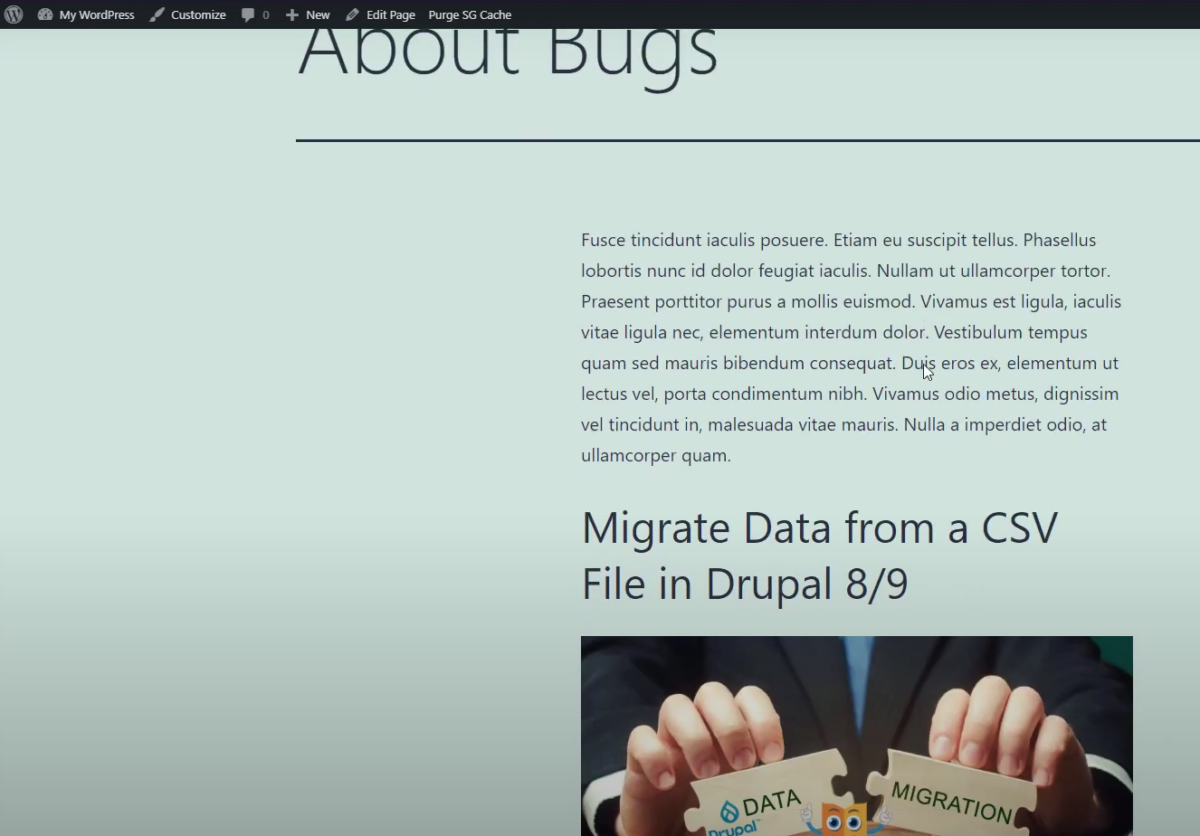
ページをそのまま更新し、戻ってフロントエンドの About Bugs ページを更新しましょう。 これは、空白から作成したものと同じように見えることがわかります。

これは、クエリ ループ ブロックの概要です。これは、WordPress に新しく追加された非常にクールなブロックです。試してみて、何ができるかを確認してください。 その多機能性にきっとご満足いただけると思います。
