MagentoでのURL書き換え
公開: 2014-09-11すべてのWebサイトにとって、SEOの目的を果たすためにわかりやすいURLを使用することが非常に重要です。 ただし、特にモジュールをインストールする場合、Magentoで作成するのは必ずしも簡単ではありません。 技術者以外のユーザーとして、この問題にどのように取り組むことができますか? MagentoでのURL書き換えのための2つの実行可能なソリューションを提供し、必要に応じて適切なURLを作成します。 あなたはそれがもはや大きな問題ではないことがわかります。
ホット!! Claueのバージョン2.0がリリースされました

デモを見る
Claue –クリーンで最小限のMagento 2&1テーマは、40以上のホームページレイアウトと、ショップ、ブログ、ポートフォリオ、店舗検索レイアウト、その他の便利なページのオプションを備えた、モダンでクリーンなeコマースストアの優れたテンプレートです。 Claueバージョン2.0には、次のような多数の専用機能が付属しています。
- ルマのテーマに基づいています。
- Magentoテーマのすべての基準を満たす
- 大幅なパフォーマンスの向上
- ほとんどのサードパーティの拡張機能と互換性があります。
- Magento2.4.xと完全に互換性があります
この2番目の高度なバージョンは、以前のバージョンとは完全に異なります。 したがって、Claueバージョン1を使用していて、Claueバージョン2に更新する場合は、古いバージョンから更新するのではなく、新しいWebサイトを再構築することしかできません。 それでは、メイントピックに戻りましょう
2つのソリューションに取り組む前に、デフォルトのURLがどのように作成されるかを説明する例と、修復を行うための前提知識を示します。 例えば。 Blogという名前のブログ用のモジュールを作成しました。その名前空間はMGSで、次のような単純なフィールドがあります。
| id | タイトル | 説明 |
バックエンドでは、投稿を作成するときに2つのフィールドを挿入する必要があります。 タイトルと説明。 投稿のIDは自動生成されます。 ブログの投稿の詳細を表示するために、ルーター(ファイルconfig.xmlで宣言、ブログを宣言)、コントローラー(インデックスという名前を付けたため、フォルダーコントローラーのファイルIndexControler.phpになります)、アクション(ビューと呼びます)に依存します。 、ファイルIndexControler.phpのviewAction関数)および投稿のID。
したがって、フロントエンドの投稿のデフォルトURLは次のようになります。
http://domain.com/blog/index/view/id/1(1は投稿のIDです)
このURLがSEOにまったく適していないことがわかる限り、URLフレンドリーになるように書き直す必要があります。 主な目的に戻り、URLフレンドリーを作成するための2つの方法を提案しました。 また、どちらの方法でも、必要なURLを定義するか、一般的なルールに従ってURLを作成します(通常、投稿のタイトルを使用し、すべての文字を通常のスタイルに変換し、空のスペースを-に置き換えます。例:タイトル「 MagentoでURLを書き換える方法」は「MagentoでURLを書き換える方法」になります。
この記事ではURL定義アプローチを使用するため、上記のデータベースにもう1つのフィールドを追加してURLを保存します。
| id | タイトル | 説明 | url |
そのため、投稿のURLが入力されます。
URLを書き換える最初のテクニック
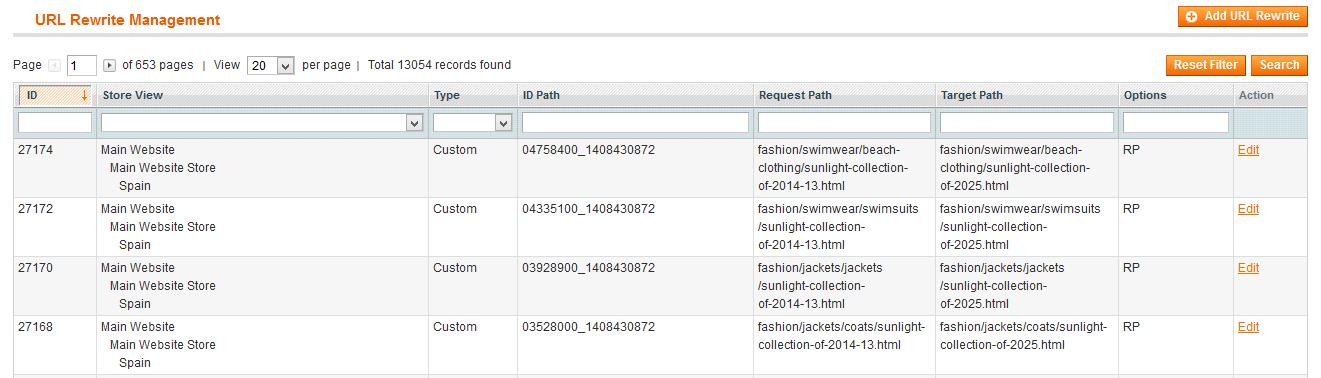
MagentoのURL書き換え機能を使用すると、カタログ-> URL書き換え管理で詳細を取得できます。

そこで、Magentoがカテゴリと製品のURL書き換えを保存するモジュールを作成していることがわかります。 Magentoでは、[URLリライトの追加]をクリックしてURLリライトを追加し、次の方法でカスタムURLリライトを追加することもできます。
ターゲットパス:投稿のURLになります。例: blog / index / view / id / 1
リクエストパス:挿入するURLリライトになります。 how-to-rewrite-url-in-magento.html
もちろん、URLの書き換えを保存するためにこの情報を手動で追加することはありません。 代わりに、コアモジュールのurl_rewriteモデル(Mage :: getModel( 'core / url_rewrite'))を使用して、ブログデータを保存した後にブログのURLをcore_url_rewriteテーブルに保存します。
ブログに投稿を保存した後、次のコードを使用してURL書き換えを保存します。
Mage::getModel('core/url_rewrite')
->setIsSystem(true)
->setIdPath('blog/index/view/id/'.$blogId)
->setTargetPath('blog/index/view/id/'.$blogId)
->setRequestPath($url)
->save();
注:$ blogIdは保存後のブログのIDであり、$ urlは定義したURLです。
念のため、上記のコマンドは新しい投稿に適用されます。既存の投稿を編集する場合は、このレコードを更新する必要があります。
URLを書き換える2番目の手法
ブログモジュールと上記と同じデータフィールドを引き続き使用して、タイトル、説明、URLの適切なデータを含む投稿をバックエンドで作成します。
config.xml(app / code / local / MGS / Blog / etc)に移動します
グローバルタグ内:
<global> … </global>
次のコードを追加します

<events>
<controller_front_init_routers>
<observers>
<blog_custom_router>
<class>MGS_Blog_Controller_Router</class>
<method>initControllerRouters</method>
</blog_custom_router>
</observers>
</controller_front_init_routers>
</events>
app / code / local / MGS / Blogモジュールのメインフォルダーに、Controllerという名前の別のフォルダーを作成します。このフォルダーに、以下の内容のRouter.phpという名前のファイルを作成します。
<?php
class MGS_Blog_Controller_Router extends Mage_Core_Controller_Varien_Router_Abstract
{
/**
* Initialize Controller Router
*
* @param Varien_Event_Observer $observer
*/
public function initControllerRouters($observer)
{
/* @var $front Mage_Core_Controller_Varien_Front */
$front = $observer->getEvent()->getFront();
$front->addRouter('blog', $this);
}
/**
* Validate and Match Cms Page and modify request
*
* @param Zend_Controller_Request_Http $request
* @return bool
*/
public function match(Zend_Controller_Request_Http $request)
{
if (!Mage::isInstalled()) {
Mage::app()->getFrontController()->getResponse()
->setRedirect(Mage::getUrl('install'))
->sendResponse();
exit;
}
$identifier = trim($request->getPathInfo(), '/');
$condition = new Varien_Object(array(
'identifier' => $identifier,
'continue' => true
));
if ($condition->getRedirectUrl()) {
Mage::app()->getFrontController()->getResponse()
->setRedirect($condition->getRedirectUrl())
->sendResponse();
$request->setDispatched(true);
return true;
}
if (!$condition->getContinue()) {
return false;
}
$collection = Mage::getModel('blog/blog')
->getCollection();
if(count($collection)>0){
foreach($collection as $post){
if($identifier == $post->getUrl()){
$request->setModuleName('blog');
$request->setControllerName('index');
$request->setActionName('view');
$request->setParam('id', $post->getId());
return true;
}
}
}
}
} 上記のコードは次のことを意味します。
たとえば、ブラウザにパスを入力すると、次のようになります。
http://domain.com/how-to-rewrite-url-in-magento。
この関数は、パスを比較します: how-to-rewrite-url-in-magento.htmlとブログのデータテーブルのurl
パスがデータベース内の任意のレコードのURLフィールドに類似している場合は、次の4つのコマンドラインを使用します。
$request->setModuleName('blog');
$request->setControllerName('index');
$request->setActionName('view');
$request->setParam('id', $post->getId());URLがルーター:ブログ、コントローラー:インデックス、アクション:ビューに対応していることをシステムが理解するのに役立ちます。idは、ブラウザーのパスと同じURLを持つレコードのIDです。
例えば。 URLhow-to-rewrite-url-in-magento.htmlとid1を持つレコード、次に:
http://domain.com/how-to-rewrite-url-in-magento.html
に対応しています
http://domain.com/blog/index/view/id/1
これらは、 MagentoのURLフレンドリーな問題を解決するために推奨する2つのソリューションです。 お役に立てば幸いです。 コメントと記事へのさらなる貢献に感謝します。
どうもありがとうございました!
Magesolutionサポートチーム!
