コア Web バイタルを理解する: ユーザー エクスペリエンスを向上させるために Web サイトを最適化する
公開: 2023-10-27Web パフォーマンスの最適化における Core Web Vitals の重要性を探ります。 この記事では、最大コンテンツフル ペイント (LCP)、初回入力遅延 (FID)、累積レイアウト シフト (CLS) などの指標を理解し、改善する方法を説明します。 これらの効果的な最適化手法を使用して、Web サイトのパフォーマンスとユーザー エクスペリエンスを向上させます。
今日のペースの速いデジタル世界では、注目の持続時間は減少し、オンラインでの可視性をめぐる競争は熾烈を極めており、Web サイトのパフォーマンスは訪問者を獲得し維持する上で重要な役割を果たしています。 Core Web Vitals を入力します。これは、Web 上のユーザー エクスペリエンスを測定する主要な指標です。
この包括的なガイドでは、Core Web Vitals の世界を掘り下げ、Core Web Vitals とは何か、重要な理由、そしてユーザーにシームレスなブラウジング エクスペリエンスを保証するために Web サイトを最適化する方法を理解します。
コア ウェブ バイタルとは何ですか?
Core Web Vitals は、Google が Web サイト上のユーザー エクスペリエンスを評価および定量化するために使用する一連の特定の要素です。 Web Vitals と呼ばれる Google のより大きな取り組みの一環として導入されたこれらの指標は、Web サイトの所有者と開発者にユーザーの視点からサイトのパフォーマンスに関する洞察を提供することを目的としています。
Core Web Vitals の 3 つの主要コンポーネントは次のとおりです。
このブログでは 2016 年 1 月からCloudways を使用しています。 私は誇りに思っている顧客なので、読者に喜んで Cloudways をお勧めします。
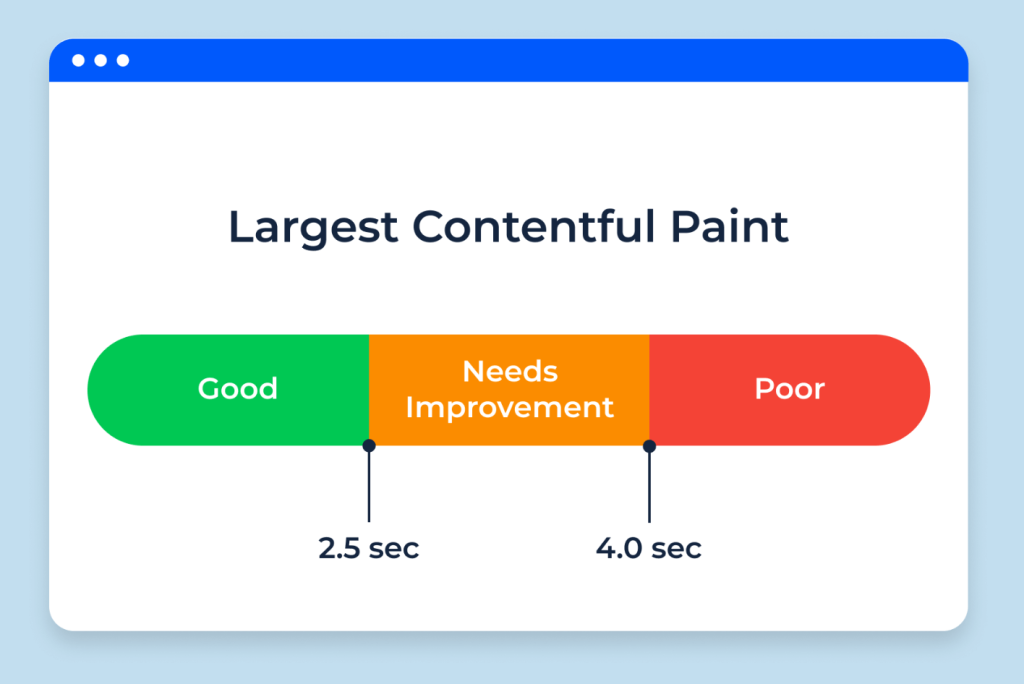
- Largest Contentful Paint (LCP):このメトリクスは、ビューポート内の最大のコンテンツ要素がユーザーに表示されるまでの時間を測定します。 これは読み込み速度に焦点を当てており、Web サイトが快適なエクスペリエンスを提供しているかどうかを判断するのに役立ちます。
- 初回入力遅延 (FID): FID は、ユーザーが要素を操作するとき (ボタンをクリックするなど) とブラウザーがその操作に応答するときの遅延を定量化することで、Web ページがインタラクティブになるまでにかかる時間を測定します。 インタラクティブ性と応答性を評価します。
- 累積レイアウト シフト (CLS): CLS は、ページ上の要素が存続期間中にどれだけ移動するかを測定することで、視覚的な安定性を定量化します。 ユーザーのインタラクションを中断したり、偶発的なクリックにつながる可能性のある予期しないレイアウトの変更を考慮します。
Core Web Vitals が重要なのはなぜですか?
Core Web Vitals が重要である理由を理解することは、電子商取引ストア、ブログ、企業 Web サイトなど、オンラインで存在するすべての人にとって不可欠です。 これらの指標はユーザー エクスペリエンスに直接影響し、ひいては検索エンジンのランキングにおける Web サイトのパフォーマンスに影響します。
Core Web Vitals に注目する必要がある理由は次のとおりです。
ユーザー中心のエクスペリエンス
Core Web Vitals は、Web サイトの読み込みと応答が速く、操作中に視覚的に安定した状態を維持できるようにすることで、ユーザー エクスペリエンスを優先するように設計されています。 これらの指標に焦点を当てることで、訪問者にとってスムーズで楽しいブラウジング エクスペリエンスを生み出すことができます。

SEO ランキングのシグナル
Google は、Core Web Vitals が 2021 年 5 月からランキング シグナルになると明確に述べています。これは、Core Web Vitals の改善を通じてより優れたユーザー エクスペリエンスを提供する Web サイトは、検索結果で上位にランクされる可能性が高く、オンラインでの可視性とオーガニック トラフィックが増加することを意味します。
直帰率の低下
Web サイトの読み込みが遅い、または応答しない場合、フラストレーションが生じ、訪問者がコンテンツに完全に関与する前に離脱する可能性が高くなります。 Core Web Vitals を最適化すると、直帰率が減り、ユーザーがサイトに長く滞在する可能性が高まります。

Core Web Vitals とは何か、そしてそれがなぜ重要なのかを理解したところで、これらの主要な指標を改善するために Web サイトを最適化する方法を検討してみましょう。
最大コンテンツフル ペイント (LCP) の最適化

Largest Contentful Paint (LCP) は、Web ページ上の最大のコンテンツの読み込みにかかる時間を測定します。 LCP を最適化し、読み込み時間を短縮するには:
- 画像の最適化: Squoosh や ImageOptim などのツールを使用して、品質を犠牲にすることなく画像を圧縮します。 画像の種類に基づいて、適切なファイル形式 (JPEG、PNG、または SVG) を選択します。
- 画像の遅延読み込み:画像がビューポートに入ったときにのみ画像を読み込む遅延読み込み手法を実装します。 これにより、最初のページの読み込み時間が大幅に短縮されます。
- レンダリングをブロックするリソースを最小限に抑える:レンダリングをブロックし、必要になるまで読み込みを延期する JavaScript や CSS ファイルなどのリソースを特定します。
- ブラウザ キャッシュの利用:静的リソースに適切なキャッシュ ヘッダーを設定して、ブラウザ キャッシュを利用します。 これにより、特定のアセットがローカルに保存されるため、再訪問者は Web サイトをより速く読み込むことができます。
最初の入力遅延 (FID) の強化
初回入力遅延 (FID) は、ユーザーが Web ページを操作した後、Web ページが応答するまでにかかる時間を測定します。 FID を改善するには、Web サイトのインタラクティブ性のさまざまな側面を最適化する必要があります。
JavaScriptの実行時間を短縮する
JavaScript の実行によりメインスレッドがブロックされ、応答が遅れる可能性があります。 JS の実行時間を短縮するには、次の手順を検討してください。
- JavaScript ファイルを縮小して圧縮します。
- 未使用または不要なサードパーティ製スクリプトを削除します。
- 可能な場合は、外部スクリプトのブラウザー キャッシュを利用します。
長いタスクを分割する
長いタスクを小さなタスクに分割して、レンダリング、解析、データの取得などのリソースを大量に使用するプロセス中にブラウザーの応答性を維持できるようにします。
CSS配信の最適化
レンダリングのブロックを回避するために、重要な CSS がインラインまたは非同期で配信されるようにします。 コード分割やツリー シェイキングなどの手法を使用して、未使用の CSS ルールを削除することを検討してください。
累積レイアウト シフト (CLS) の改善
累積レイアウト シフト (CLS) は、ページの読み込み中にページのレイアウトがどの程度シフトするかを測定します。 これは、特にページ上の特定の要素を操作しようとしている場合に、ユーザーにとってイライラする可能性があります。 CLS を改善するには、次のヒントを考慮してください。
CSS グリッドまたはフレックスボックスを使用する
これらの最新の CSS レイアウトでは、ページ上での要素の配置方法をより詳細に制御できるため、予期しないシフトが発生する可能性が低くなります。
メディア要素の寸法を設定する
画像、ビデオ、またはその他のメディアに HTML で指定されたサイズがない場合、ブラウザは読み込み時にレイアウトを再計算する必要がある場合があります。 HTML または CSS で寸法を設定すると、これを防ぐことができます。
重要な要素をプリロードする
フォントや画像などの重要な要素を事前にロードすると、ページ上で必要なときに確実にロードされて使用できるようになり、レイアウトの変更を減らすことができます。
結論
Core Web Vitals は Web パフォーマンスの最適化に不可欠な要素となり、Web サイト所有者の目標と検索エンジンの目標を一致させ、高速で応答性が高く、視覚的に安定したエクスペリエンスをユーザーに提供します。
Core Web Vitals の重要性を理解し、LCP、FID、CLS メトリクス全体にわたる最適化手法を実装することで、Web サイトの全体的なパフォーマンスを向上させ、ユーザーの満足度を高めることができます。 Core Web Vitals の最適化を通じてユーザー エクスペリエンスを優先することで、オンライン領域で一歩先を行きましょう。
