注目すべき UI デザイン パターンの最新トレンド
公開: 2021-02-15ユーザーとして私たちは毎日たくさんの Web サイトにアクセスしますが、企業はユーザーを引き付けるために並外れた創造性を発揮する必要があります。 スタートアップ企業は、ユーザーをより長期間滞在させるために、優れた視覚的な魅力と Web ソリューションの有用性に焦点を当てています。 したがって、トップであり続けるためには、最新のトレンドの UI デザイン パターンに常に注意を払うことが不可欠です。
これらの UI トレンドは、ユーザーの要件を満たすだけでなく、ユーザーに重要なセキュリティ レベルを提供することにも重点を置いています。 これらのトレンドをうまく組み合わせれば、ユーザーの満足とビジネスの成功を維持しながら、長期的に持続するでしょう。
ここで、注目すべき UI デザイン パターンの最もホットな最新トレンドについて話しましょう。
- ミニマリズム
- ダークモード
- 3D アニメーションとグラフィックス
- インクトラップフォント
- 音声ユーザーインターフェイス (VUI)
- ガラスモーフィズム
- 分割画面
- 非対称グリッド
- パステルカラー
- アイコン
- 2Dイラスト
- 人工知能 (AI)
- レトロな美学
- オンボーディング
- 控えめなグラデーション
- 超現実的な写真
- エアジェスチャーコントロール
- フルスクリーンビジュアル
- 最終的な考え
ミニマリズム

UI デザインにおけるミニマリズムの力は誇らしげに存在しており、その個性をすぐに失うことはありません。 毎日、人々は割引通知を含む非常に多くの広告を目にします。 消費者はプレッシャーを避けるために、いくつかのリッチなインターフェースを使って通信します。また、Web デザイナーは、グラフィックをよりシンプルでアクセスしやすいものにするために、常に新鮮でエキサイティングなものを探しています。 さまざまな構成を試しながら、色の総量を制限します。
あなたへの推奨事項:オンライン e コマース Web サイトの再設計を検討する必要があるのはどのような場合ですか?
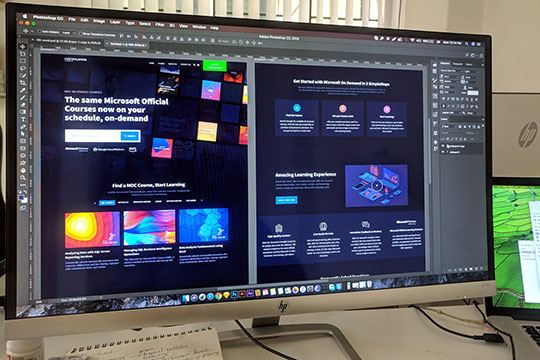
ダークモード

ダーク モードは、デザイナーが楽しみにすべき最高のベンチマーク トレンドの 1 つとなっています。 Instagram、Apple、Android など、多くの大手ブランドもテーマとしてダーク モードを提供しています。
ダークモードが注目されている理由は何ですか?
- モダンで洗練されたクラシックな外観です。
- 暗い背景は、他のデザイン システムと要素を強調表示します。
- 暗い場所でも簡単に撮影できます。
- OLED および AMOLED 画面タイプのバッテリー電力を節約します。
また、ほとんどのアプリケーションでは、ユーザーは必要に応じていつでもダーク テーマをアクティブにすることを選択できます。

3D アニメーションとグラフィックス

近年、モバイルと Web インターフェイスの両方で 3D グラフィックスが大幅に進化しています。 しかし、多くのデザイナーは、アプリ画面や Web サイトをさらに創造的で魅力的に見せるために、動的な画像から 3D アニメーションに移行しました。 このようなグラフィックを作成することは、高度なスキルと創造的な精神を必要とするため、非常に困難です。 また、非常に時間がかかります。 しかし、それはあらゆる苦痛を伴う価値があります。
3D デザインは常に美しく、ユーザーはそれを観察せずに通り過ぎることはありません。 3D 画像には柔軟性があります。 見た目もリアルなので、ユーザーにとっては大きなメリットです。 3D グラフィックスを使用すると、写真コンテンツが高額になる場合に備えて名前を節約できます。 一方、デザイナーには常に実験のためのスペースがあります。
インクトラップフォント

デザイナーとして、新しい種類のタイポグラフィーを使いこなしたい場合は、インク トラップ フォントが最適であり、非常にトレンドになっています。 インクトラップは、小さなサイズの印刷で使用される特定のタイプの書体に他なりません。 ディテールや角が取り除かれています。
インクトラップは必須です。これがないと、余分なインクが染み込んでエッジが台無しになってしまいます。 当初、インク トラップは小さなポイント サイズで印刷するように設計されていましたが、現在ではまったく逆のビジュアルが見られます。 いくつかの人気のある Web サイトでは、これらのフォントの特大の太字バージョンを見つけることができ、さらに魅力と創造性を加えています。
音声ユーザーインターフェイス (VUI)

音声ユーザー インターフェイス (VUI) を介したコミュニケーションは、現在 Web を支配している UI および UX デザイン パターンの最も優れたトレンドの 1 つです。 現在、設計者は、ユーザーに共通の音声インターフェイスを提供する、今後の最新テクノロジーやトレンドに対応しようとしています。
たとえば、今日では、文章や単語を他の言語に翻訳できるアプリがいくつか登場しています。 ボタンをタップすると機能し、デバイスがあなたの声を録音し、話の要約を開始します。 このようにして、他の言語を話す人々と簡単に対話することができます。 音声ユーザー インターフェイスの最良の例の 1 つは Google 翻訳です。

ガラスモーフィズム

昨年、ネオモーフィズムは Web デザインの実践で頻繁に使用されました。 より良いユーザー エクスペリエンスを作成するためのいくつかの一般的なアプローチの組み合わせに焦点を当てています。 2021 年、Web デザイナーはグラスモーフィズムとして知られる新しいおもちゃを手に入れました。 この傾向は、ぼかし効果または背景のぼかしに由来します。 ユーザーがそのような要素を見ると、ガラス越しに見ているように見えます。
分割画面

近年、画面分割とページ分割の傾向が大きな意味を持っています。 このトレンドは色の組み合わせの余地を広げるため、非常に効果的な傾向があります。 分割画面は、相違点または同等性を示す必要がある場合に便利です。
非対称グリッド

グリッドを使った実験は決して止まらない。 非対称または壊れたグリッドが、現時点で利用可能な最良のオプションです。 これを行うには創造性が必要であり、さらに綿密な調査とテストが必要です。

パステルカラー

今日、シンプルな Web デザインとミニマリズムが Web を席巻しているため、デザイナーはデザインにパステル カラーを使用しています。 このようにして、デザインの柔和さと軽さが強調されます。 とてもきれいな色なので、さまざまなコンセプトに簡単に適合します。 また、電子商取引プラットフォームなど、いくつかの Web サイトに適切な雰囲気を調整します。

アイコン

アイコンは、顧客と視覚的に対話するための優れたツールです。 プレーンなアイコンは、UI デザイン パターンの堅固な傾向であると考えられています。 アイコンは、より少ないスペースで情報を伝達できる唯一のツールです。 このため、多くの企業がアイコンに特別な言及をしています。
2Dイラスト

イラストは常にユーザーのトレンドの上位にあります。 以前、Web デザイナーはデザインに関してはミニマリズムを重視していました。 このようにして、Web ページがユーザーにとって過負荷にならないようにしようとしました。 しかし今、Web デザイナーは珍しいデザインの角度に挑戦しています。 パステルカラーや明るいカラーを使用することでイラストがより派手になり、大きな効果を生み出しています。 デザインの専門家は、デザインに SVG 形式を使用することを推奨します。
あなたは好きかもしれません: UI vs UX デザイン: ユーザー インターフェイスとユーザー エクスペリエンスの違い。
人工知能 (AI)

AI または人工知能は、他のほぼすべての製品に組み込まれています。 デザイナーに取って代わることができるかどうかは疑わしい。 厄介な面では、それは今後も私たちに利益をもたらします。 有名な例は、Google の AI を活用したスマート リプライです。これは、完璧な返信を生成することで仕事をうまくこなし、特に英語を使用する場合、返信は環境との対比で明確に区別され、時間を大幅に節約します。
AI のおかげで、製品はユーザーの行動についてさらに多くのことを学習し、将来的にはより良いエクスペリエンスを生み出すのに役立つでしょう。 これにより、コンバージョン率が高くなります。

レトロな美学

そのためには、大胆なタイポグラフィーを念頭に置いて 80 年代に戻り、90 年代の 2021 年の UI のパステル カラーで戻ってくる必要があります。 ここでは創造性を発揮して、レトロでありながら美しい外観のデザインを作成する必要があります。
オンボーディング

これは、アプリケーションのアイデアを理解するのに役立つ製品の短いプレゼンテーションです。 主な機能を理解しやすくなります。 いずれにせよ、UX トレンドにおいてオンボーディングはデザイナーにとって決して無視できない非常に重要なものとなっています。
オンボーディングは非現実的であり、モバイル アプリケーションの最も重要な表示がいくつか含まれています。 それらに慣れれば、ユーザーは特定のアプリケーションで何ができるかについて非常に洗練されたアイデアを得ることができます。 オンボーディングは非常にシンプルにすることをお勧めします。 フォントに細心の注意を払い、読みやすく学習しやすいものにすることを忘れないでください。 ユーザーに製品をわかりやすくする必要があるため、高解像度の写真やグラフィックを使用します。
控えめなグラデーション

通常のデザイントレンドは自動化に向かっており、デザイナーが必要とするものはすべて揃っています。 要素が先へ進むように配置されています。 そのひとつが、洗練された色彩とシンプル化です。 全体的なアイデアは、物事をスマートに自動化し、Web サイトに光をもたらすことです。

超現実的な写真

リアルな商品写真は十分に注目を集めることができます。 現代人は、思わず立ち止まって見つめてしまうような、そんなタイプの写真を求めています。 このような要素の追加は、今では常識にとらわれず、非常にトレンドになっています。 人気ブランドはこの戦略を採用し、一夜にして大きな成功を収めています。
エアジェスチャーコントロール

エア ジェスチャ コントロールは、2021 年のデザインを確実に支配する UI デザイン要素の重要なパターンの 1 つです。これにより、ユーザー エクスペリエンスが大幅に向上します。 タッチ スクリーンの導入により、さまざまなジェスチャ コントロールがその地位を確立しました。 しかし、これはすべてタッチコントロールによって行われます。 しかし現在では、空中での手を動かすことで携帯電話上で操作を行うことができるエア ジェスチャーに置き換えられつつあります。 面白くないですか?
フルスクリーンビジュアル

フルスクリーンのビジュアルが今、ユーザーの注目を集めています。 Web サイトの中心にあるものは、最も効果的に顧客を引き付けることがわかっています。 さらに、このトレンドはすでに顕著になり始めており、2021年にはさらに注目を集めるでしょう。
こちらもおすすめです: 2021 年にモバイル アプリに実装すべき 10 のデザイン トレンド。
最終的な考え

2021 年のデザイン システムとトレンドは、シンプルな UI と UX パターン、パステル カラー、大胆なタイポグラフィ、ミニマリズム、3D ビジュアルが組み合わされたものになります。 したがって、より優れたユーザー エクスペリエンスを作成するには、利用可能な最適な組み合わせを選択する必要があります。 私たちは、UI はユーザーの目標を達成することに重点を置いていると考えています。 そのためには、最新のトレンドに常に目を光らせることが非常に重要です。
