e コマースの画像を最適化するためのヒントとコツ
公開: 2022-07-14科学は、世界人口の 65% が視覚学習者であることを確認しています。 画像は、書かれたコピーが持っていないコンポーネントを追加します: 速度。 e コマース マーケティングでは、「写真は言葉に値する」という古い公理が当てはまります。
強いイメージは感情的な反応を引き出します。 別の言い方をすれば; それらは消費者のニーズと心の奥底にある欲求に深く語りかけるため、記憶に残り、エンゲージメント率を高め、売り上げを生み出します。
人々は画像を共有して、もっと多くの画像を見たいと思っています。 実際、画像を含む Web コンテンツは、画像を含まない Web コンテンツよりも最大 40% 多くシェアされます。 画像を尊重する社会では、オンライン ビジネスは、Web サイトやマーケティング資料での画像の選択に優先順位を付け、戦略を立てる必要があります。
これは、セルフィーが Z 世代やミレニアル世代に刺激を与えたスマートフォンのユビキタスやソーシャル メディア アプリに起因すると考えられます。
しかし、Web への画像のアップロードは、思っているほど簡単ではありません。 すべてのオンライン ビジネスやマーケティング関連の取り組みと同様に、画像も最適化する必要があります。
このブログでは、これが重要な理由を説明し、画像最適化のベスト プラクティスをいくつか紹介します。

専門家に相談する

eコマースの画像最適化とは?
画像の最適化とは、高品質の画像を作成して Web サイトに理想的な形式、サイズ、解像度でアップロードし、ユーザー エンゲージメントを高め、Web ページの読み込みを高速化するプロセスです。 これには、製品画像に正確にラベルを付けることが含まれます。これにより、Google ボットがページを正しく読み取ってランク付けできるようになります。
e コマースの画像を最適化する理由

マーケティングの第一人者である Neil Patel の言葉を借りれば、特に e コマース サイトでは、画像は他のどの Web サイト要素よりも多くのバイト数を占めます。 したがって、画像ファイルのサイズと複雑さによって、Web サイトのパフォーマンスが左右される場合があります。
技術的ではなく、より明白な理由で、画像の品質は、消費者を惹きつけて購入を促すために不可欠です。 ぼやけた、小さい、またはピクセル化された画像はプロらしくなく、すぐに顧客を思いとどまらせます。
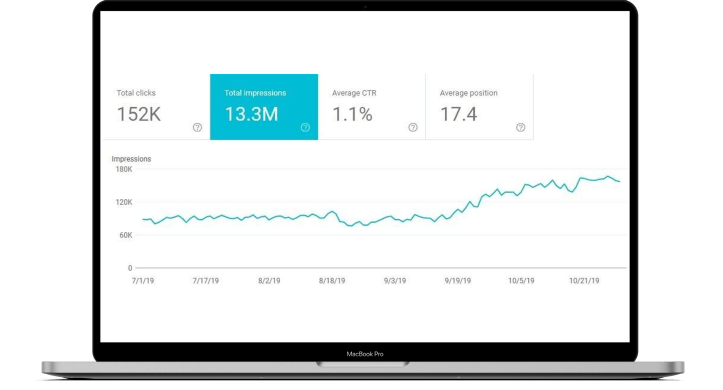
逆に、最適化された画像はクロールとインデックス作成が容易です。 eコマースWebサイトが高速であるほど、検索エンジンの結果で上位にランクされる可能性が高くなります. 品質を犠牲にすることなく画像を最適化すると、Web サイトの帯域幅とディスク容量の使用量が少なくなります。
これにより、Web ページが軽くなり、サーバーとユーザーのブラウザーとの通信が速くなります。 最終的に、Web サイトのコンテンツの読み込みが速くなり、高速な Web サイトは満足度とユーザー エクスペリエンスの向上につながります。
e コマース Web ページの理想的な読み込み速度は 2 秒未満です。 マーケティング データによると、消費者が 3 秒以上待つと、競合他社に移る可能性が 40% あります。
それでも懐疑的な方は、ページの読み込み時間が 100 ミリ秒改善されるごとに、収益が 1% 増加することを Amazon が発見したことを知っておいてください。 さらに、読み込み時間が遅いと、Google 検索結果ページ (SERP) でのランクが低くなります。
良い e コマースのイメージとは?
優れた e コマース イメージは製品を販売します。 それは、消費者がそれらを買わざるを得ないと感じるような方法でそれらを提示します. ビジネスによっては、Vogue で見られるような光沢のある 2 ページの見開きである必要はありません。
重要な意思決定を行う製品の機能のみを紹介する必要があります。
次のように考えてみてください。オンラインの買い物客は、常に実店舗に行って製品を直接確認する余裕があるわけではありません。 ただし、e コマースの画像は、実際に見ているのと同じ機能を果たすことが期待されています。
デジタル一眼レフカメラとほとんどの画像編集ソフトウェアがこれを可能にしました。 しかし、それは画像がどのように見えるかだけではありません。 また、技術的にオンラインでどのように実行するか、つまり画像の最適化も重要です。
優れた e コマース イメージを作成するには?

高品質の画像を生成するには、さまざまな要素を考慮する必要があります。 画像が (ピクセル データに関して) 高品質であるからといって、それが最適化されているとは限りません。
eコマースの最適化とは、消費者にアピールする魅力的な画像を作成することと、検索エンジンのニーズを満たすように技術的に最適化することのバランスをとることです。
一般に、画像最適化のベスト プラクティスには以下が含まれます。
- 画像の計画とサイズの検討;
- プロの照明技術で画像を撮影します。
- ポストプロダクション画像編集技術を使用して画像を強化する。
- 商品ページとカテゴリ ページのさまざまな画像要件を理解する。 と
- 検索エンジン最適化 (画像 SEO) のための画像の最適化。
適切な e コマースの画像サイズ
画像は、必要なスペースを埋めるのに必要な大きさにする必要があります。 たとえば、スライドショーの画像は通常、ブログの画像やサムネイルよりも幅が広くなっています。
本題に入る前に、画像の解像度とサイズの違いについて説明しましょう。
- 画像サイズは寸法、つまり画像の長さと幅です。 と
- 画像の解像度または dpi は、画像の 1 平方インチあたりのドット数です。
違いは、画像サイズがデスクトップ画面とモバイル デバイスで表示される画像の大きさを決定するのに対し、解像度はプリンターの品質を反映することです。
一般に、e コマース Web サイトでは 3 種類の画像が使用されます。 スライドショー、ブログ、サムネイル (以下のサイズはピクセル単位です):
サムネイル(小)
サムネイルは、フルサイズのマルチメディア コンテンツのプレースホルダーとして使用される小さなサム イメージです。 サイズは 100×200 または 200×200 で、Web サイトの製品カテゴリまたは製品検索結果のリストでよく見られます。
サムネイルは、製品の基本的な機能を伝えるのに十分な大きさであれば十分です。 形、色、デザイン。 通常、買い物客がサムネイルをクリックすると、フルサイズの画像がある専用の製品ページにリダイレクトされます。
商品画像(中)
これらの画像は、正面、側面、底面など、製品のさまざまな視点を示しています。通常、640×640 または 800×800 です。 顧客に誤解を与えないように、実際の製品をそのまま見せることが重要です。
したがって、Adobe Photoshop を使用して製品画像を強化しますが、偽物に見せないようにしてください。
詳細画像(大)
特殊な模様の製品や、特定の生地、質感、色で作られた衣服では、詳細なクローズアップが非常に重要です。 ズームに対応する大きな詳細画像の最小サイズは、800×800 および 1000×1000 です。
これらのタイプの画像は、顧客が期待できる品質レベルに関して現実的な期待を設定します。
無料相談を予約する
画像の圧縮とサイズ変更の違いを理解する
リサイズとは、画像をトリミングせずに拡大または縮小することを指します。 画像の寸法を変更し、ファイル サイズと画質に影響を与えます。 たとえば、小さな画像を元のサイズよりも大きく拡大しようとすると、ピクセル化されたように見える場合があります。
一方、画像圧縮とは、ファイル サイズを縮小し (画像の外観を維持する)、解像度を維持することで、ページの読み込み時間とユーザー エクスペリエンスを向上させることを意味します。
画像には 2 つのサイズがあります。 画像サイズ、つまり画像が画面上で占めるスペース (ピクセル単位で測定) と、画像が占有するメモリ (バイト単位で測定) であるファイル サイズ。
オンラインの買い物客は、ほとんどの場合、商品画像の上にマウスを移動して詳細を表示します。 これは、衣料品や靴の小売業者に特に当てはまります。
高品質の画像を作成することは非常に重要です。そのため、ユーザーはズームインして細部をはっきりと見ることができます。 正確な画像ファイル サイズを決定するには、e コマース ストアをホストするプラットフォームの仕様を確認する必要があります。
次に、圧縮に関しては、次の 2 つのタイプがあります。
- 非可逆圧縮は画像ファイルのサイズを小さくしますが、品質が低下する可能性があります。 と
- 高画質を維持し、ファイル サイズをそれほど小さくしないロスレス圧縮。
ロッシーとロスレスのどちらを使用するかは、Web サイトとその訪問者にとって何が最適かによって異なります。 ほとんどの e コマース ストアでは、非可逆圧縮は許容されます。 ただし、たとえば、写真の Web サイトを運営している場合は、可逆圧縮の方が適しています。
よくわからない場合は、e コマース Web サイトの開発者にいつでも Web チェックしてもらうことができます。
適切な画像形式を選択する
Web で最も一般的な 3 つの画像形式は、JPEG、GIF、および PNG です。
- JPEG: この画像形式は、長年にわたって頼りにされてきましたが、それには正当な理由があります。 圧縮は簡単で、小さいファイル サイズでも十分な品質が得られます。 JPEG 画像は、ほぼすべてのデバイスとの互換性も非常に優れています。
- GIF: GIF に設定された色の制限により、ファイル サイズが非常に小さく保たれます。 アイコン、装飾的なビジュアル、ソーシャル メディアの投稿など、より単純な画像に使用されます。
- PNG: GIF よりも多くの色をサポートし、JPEG 画像のように再保存しても劣化しないため、人気が高まっています。 ただし、JPEG よりもはるかにサイズが大きく、かなりの画像圧縮が必要です。
e コマースの画像最適化のヒント:
- JPEG はほとんどの状況で最適に機能し、最小のファイル サイズで最適な画像を提供します。
- 大きな製品画像に GIF を使用するのは、ファイル サイズが大きすぎるため避けてください。
- PNG 画像しか取得できない場合は、PNG-24 ではなく PNG-8 を使用してください。 PNG の小さな画像ファイル サイズは、シンプルで装飾的な画像に最適です。
ストックフォトを避ける
ストックフォトは、ウェブサイトを魅力的なビジュアルで埋めるための簡単で安価な方法のように思えますが、自分のものではない画像を使用すると、非常に説得力がないように見える場合があります. ほとんどは安っぽく、刺激的ではないように見えます。
「同僚」が机の周りに群がり、ラップトップの画面上の何かを圧倒的な熱意で指している画像を見たことがあるでしょう。 それは面倒で、予測可能で、不誠実です。 画像は、情報提供、美的、および自己強化の価値を提供し、オンライン ストアの魅力を高めますが、それはうまくできた場合に限られます。
可能な限り、常にユニークでパーソナライズされた写真を公開してください。 新しいサイトを構築している場合は、Web 開発会社にストック画像を使用しないように依頼してください。
さまざまな種類の写真を使用する
さまざまな製品には、その属性を最高の光で示すために特定の製品写真が必要です。 そのため、オンライン ストアの画像には、さまざまな目的に役立つさまざまなスタイルがあります。
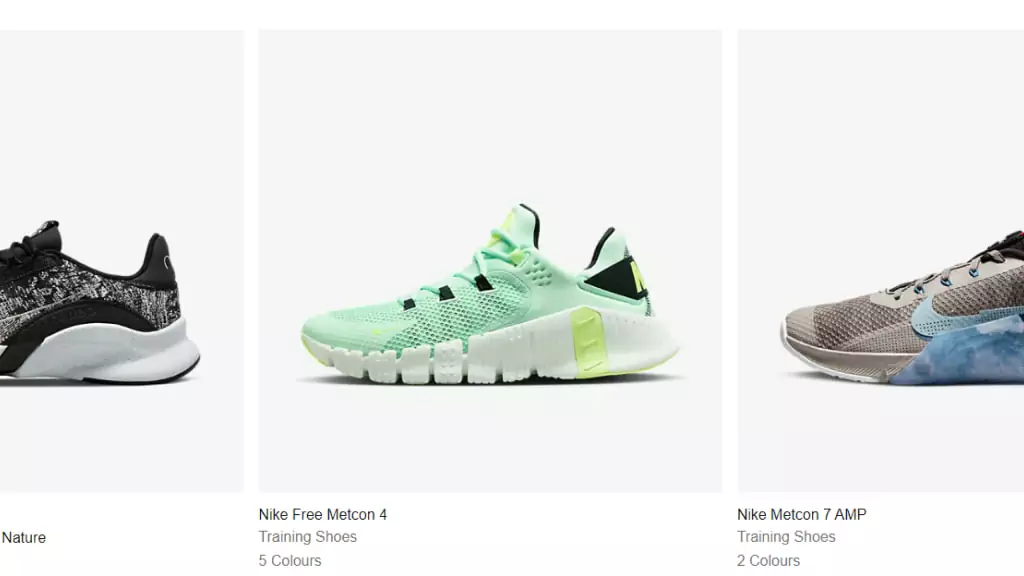
個々のショット

これらは、画像ごとに 1 つの製品を特徴としています。 これらは主に製品カタログ、バナー画像、および製品ページ全体で使用され、完全なコレクションとは別に個々の製品を紹介します。
ナイキのトレーナー製品の画像はその代表的な例です。
グループショット


グループ ショットは、たとえばスキンケア ラインなどの製品キットやコレクションに最適です。 これらの e コマース画像は、顧客に製品の完全なビューを提供します。 また、より編集上の才能があり、ソーシャル メディアの投稿や広告に最適です。
スキンケアラインのルリーブを見てみましょう。
ライフスタイルショット

ライフスタイル フォトとは、製品を日常的に使用している人々を撮影するイメージ メイキングのジャンルです。 主な目標は、製品が「日常」生活の中で表示されるため、製品をより関連性の高いものにすることです。
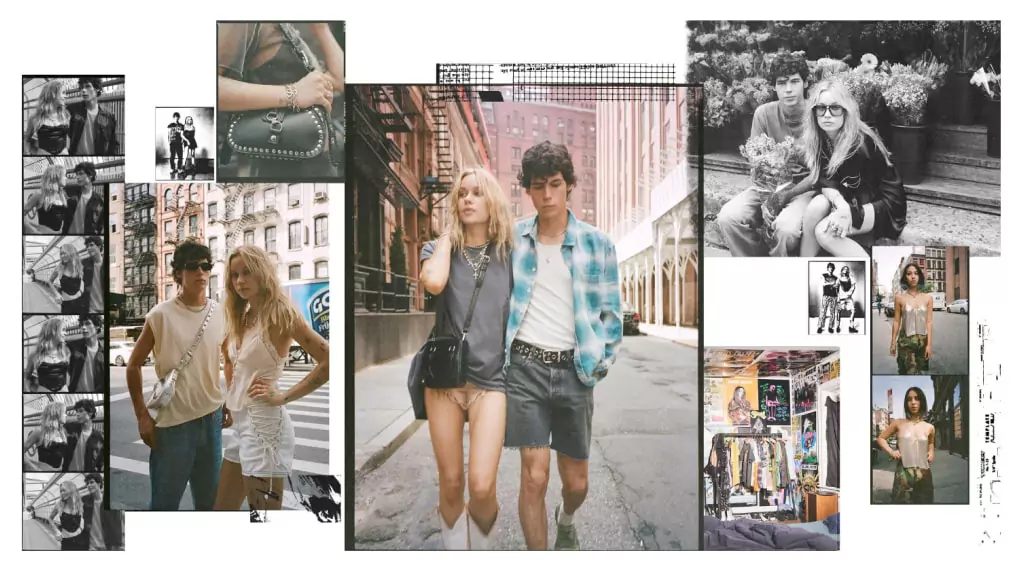
これらのショットは、製品の背後にあるストーリーを伝えるのに役立ちます。 Urban Outfitters などの e コマース ブランドは、ライフスタイルのショットを使用して製品ページを補完しています。
オリジナルのライフスタイル画像は、製品をよりパーソナルに見せるため、ソーシャル メディア、メール マーケティング、広告に適しています。
詳細ショット

これらのショットはジュエリーやその他の商品によく使用され、特定の商品の特徴を強調するのに役立ちます。 Tiffany & Co. は、詳細なショットを適切に利用して、ダイヤモンドの輝きを披露しています。
スケールショット

オンライン ショッピングの問題の 1 つは、製品のサイズを測定できないことです。 ほとんどのオンライン ストアにはサイズの寸法が記載されていますが、単純な画像でさえ欺くことができます。
スケール ショットは、顧客が製品のサイズをよりよく理解するのに役立ちます。 製品がコンテキストに置かれると、ユーザーは製品が自分の生活の中でどのようになるかをよりよく視覚化できます. したがって、彼らは事前知識がなくてもすぐに側面を理解できます。
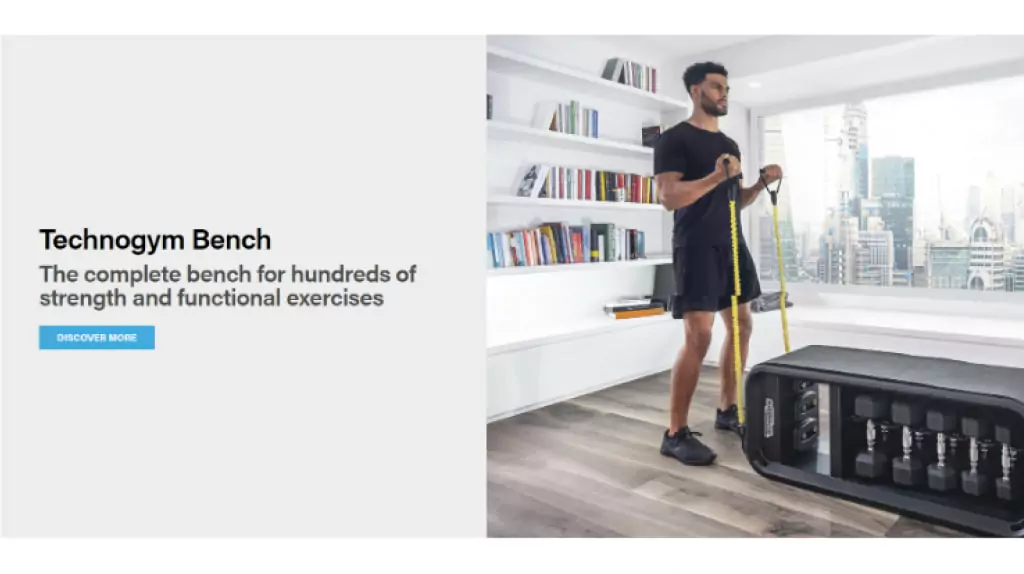
成功しているオンライン ストアのテクノ ジムには、モデルが屋内で機器を使用している画像があり、製品の規模をより適切に示しています。
イメージ名の最適化

説明的でキーワードが豊富な画像ファイル名は、画像 SEO にとって非常に重要です。 画像名にターゲット キーワードを含めると、Web ページが SERP で上位にランク付けされるのに役立ちます。
検索エンジンは、Web サイト上のコピーをクロールするだけではありません。 また、画像ファイル名もクロールします。 たとえば、商品画像が赤い靴だとします。 カメラによって DCMIIMAGE78.jpg という名前が割り当てられている可能性があります。
これは、検索エンジンに画像について有益なことを伝えません。 ファイル名を red-heels-Gucci-2022.jpeg に変更した方がよいでしょう。 これで、検索エンジンは画像の内容を理解し、ユーザーの検索クエリとより適切に一致させることができます。
Google アナリティクスを使用して、最も一般的な命名パターンを特定し、同じ式を画像ファイルの命名プロセスに適用できます。 キーワード調査も役立ちます。 画像名が関連していることを確認してください。
警告: トラフィックを増やすために、製品とはまったく関係のない大量のキーワードを使用して赤い靴の画像に名前を付けると、Google からペナルティを受ける可能性があります。
画像サイトマップを使用する

XML 画像サイトマップは、検索エンジンがサイト上の画像を正しくスキャンしてインデックスを作成するのに役立つファイルです。 これは、Google 画像検索の結果に表示される可能性を高めるために意図的に作成されています。
Web クローラーは、Web ページのソース コードで具体的に名前が付けられていない画像をクロールできません。 そのため、クローラーに未確認の画像を警告するために、Web 開発者はその場所を画像サイトマップにリストします。
Web サイトのコンテンツ内の画像は Web サイトの XML マップに既に存在するため、ほとんどの Web サイトでは XML サイトマップは必要ありません。 この場合、画像 XML マップは冗長になります。
Web サイトの XML サイトマップを作成するときは、画像の種類、主題、キャプション、タイトル、地理的な場所、ライセンスなどの関連する詳細を必ず追加してください。
サイトマップを使用しても、画像が Google によってインデックスされることは保証されませんが、特に包括的な SEO 戦略がある場合は、正しい方向への一歩です。
詳細な e コマース画像の最適化については、画像公開に関する Google のガイドラインをご覧ください。また、Google ウェブマスター ツールには、サイトマップを正しくフォーマットするための優れた提案があります。
Alt タグの最適化
代替テキストは、画像がユーザーの画面に読み込まれなかった場合に、Web ページの画像の代わりに表示されるコピーです。 検索エンジンが Web サイトをより適切にクロールしてランク付けするのに役立ちます。
e コマースの画像の最適化に関しては、ウェブサイトの各商品画像の alt 属性を常に入力する必要があります。
代替テキストのヒント:
- キーワードを詰め込むことなく、わかりやすい言葉で画像を十分に説明してください。 目を閉じて誰かに代替テキストを読んでもらうと、かなり正確なバージョンの画像が描画されるはずです。
- 製品にモデル番号またはシリアル番号がある場合は、それらを alt 属性で使用します。
- キーワードの詰め込みは避けてください。
- 「装飾画像」に代替テキストを追加しないでください。 これらは、ページの仕切りやブランドのグラフィック (Web サイトの見栄えを良くするもので、文脈上の重要性や意味を持たないもの) のようなものです。理想的には、装飾的な画像はコンテンツとして追加するのではなく、コード内に含める必要があります。
優れた alt タグは、検索エンジンにより多くのより良い情報を提供するため、e コマース Web サイトのランクが高くなります!
可能な場合は商品画像の背景を白にする
確かに最も創造的ではありませんが、白い背景を使用すると Web 全体で一貫性が生まれ、次の理由からほぼ標準的な手順です。
- 白い背景の画像は、コレクション ページの統一性を保ちます。
- 編集中の時間とお金を節約できます。
- Google ショッピングや Amazon などのマーケットプレイスでは、白い背景が必要です。
- 商品が画像の焦点であるため、顧客は商品とのつながりをより強く感じます。 と
- 製品の本来の色を反映しているため、白い背景では色がよりくっきりと表示されます。
Adobe Photoshop などの画像編集ソフトウェアを使用して、商品画像の背景を手動で白い背景に置き換えることができます。 これは、その方法を示す YouTube チュートリアルです。
サムネイル画像を忘れないでください
サムネイルは、検索、関連動画のトラフィック、YouTube チャンネルの最適化にとって重要です。 オンライン ストアでは、大きな画像の代わりにこれらを使用して、特にモバイルで Web ページの読み込みを高速化しています。
以下に、便利なサムネイルのヒントをいくつか示します。
- サムネイルを購入者の意図に合わせます。 あなたの製品の何が消費者にとって最も重要かを理解しているとしましょう。 サムネイルでこれらの要素を強調して、顧客がオンラインで検索したときにすぐに認識できるようにする必要があります。
- サムネイル内のサイズを最大化します。 買い物客の大部分 (約 79%) がモバイルを使用して購入しています。 したがって、ギャラリーのサムネイルは、モバイルの画面領域に相当するものです。つまり、サイズを最大化し、妥当なデザイン スペースをできるだけ多く占めるようにする必要があります。
- 複数の製品角度を提供します。 製品がどのように着用または使用されているかを最もよく視覚的に示す角度を検討し、使用目的に一致する方法で写真を撮ります。 一部の e コマース ストアでは、複雑な製品の購入をサポートするためにビデオを提供しています。
構造化データを画像に追加する
Google によると、構造化データは次のとおりです。
「ページに関する情報を提供し、ページのコンテンツを分類するための標準化された形式。 たとえば、レシピ ページでは、材料、調理時間と温度、カロリーなどを確認できます。」
構造化データは、検索エンジンに画像に関する追加情報を提供し、検索結果の画像セクションに表示される可能性を高めます。 SEO の場合、検索エンジンが画像のコンテキストを理解し、正確な結果を検索者に返すのに役立つ特定のテキスト グループで画像にタグを付けます。
構造化データには、画像のタイトル、キャプション、製品の説明、価格、在庫状況、ブランド、およびその他の情報が含まれる場合があります。 構造化データのベスト プラクティスについて詳しくは、Google 検索セントラルをご覧ください。
ウェブサイトのコンテンツをキャッシュする

画像コンテンツのキャッシュは、画像の最適化にとどまらず、全体的な Web 開発および e コマース戦略の一部である必要があります。 画像のコンテキストでは、すべての Web コンテンツに適用されますが、追加のローカルまたはグローバルに分散されたサーバーおよびユーザーのブラウザーに画像のコピーを保存するプロセスです。
したがって、これらの画像は、Web サイト サーバーからではなく、追加のサーバーから直接提供されます。
キャッシュを使用しないと、訪問者が Web サイトのページに到着し、他の誰かと同じ画像をクリックするたびに、同じ製品を見たい他の何百人もの人々と同じ要求を行っているため、サーバーの速度が低下します。
キャッシングは、組み立てられた Web ページとコンポーネント (マルチメディアと画像) のコピーを別の場所に保存することでこの問題を解決します。これにより、新しい訪問者が同じ画像ファイルを表示するたびにブラウザーがサーバーに戻る必要がなくなります。
実際、キャッシングを使用すると、Web ページを最大 10 倍から 100 倍高速にロードできます!!
最適化されたウェブサイトを作成する

アダプティブ e コマース デザイン
実装には時間がかかりますが、アダプティブ Web サイト デザインの主な利点の 1 つは、特定の画面サイズ用に設計された複数の固定レイアウトがあることです。 したがって、デバイスに大きな画像を表示するだけでなく、ユーザーの画面の解像度とサイズに基づいて画像を最適化します。
アダプティブ デザインとレスポンシブ デザインの主な違いは、レスポンシブ デザインではデバイスの画面サイズに基づいてレイアウトが変更されるのに対し、アダプティブ デザインではデバイスごとに異なる Web サイト レイアウトを作成する必要があることです。
JavaScript を使用する
アダプティブ デザインが高すぎる場合は、レスポンシブ Web サイト デザインで JavaScript (Web プログラミング言語) を使用して、ユーザーの画面サイズを検出します。
これにより、単純に大きな画像を小さなサイズで表示するのではなく、必要なときにモバイルに最適化された画像が表示されるようになります。
JavaScript の優れた点は、ユーザーがオンライン ストアを探索しているときに、画像の最適化がリアルタイムで行われることです。
遅延読み込み
オンデマンド読み込みとも呼ばれる遅延読み込みは、オンライン コンテンツに使用される最適化手法であり、ユーザーがサイトを進むにつれてページが徐々に読み込まれます。
そのため、Web ページ全体をロードして一度にレンダリングするのではなく、遅延ロードの概念により、必要なセクションのみをロードし、ユーザーが必要とするまで残りを遅らせることができます。
これにより、より流暢なブラウジングと短いページ読み込みページが可能になります。 また、ユーザー エクスペリエンスも向上します。
e コマース プラットフォームは画像を最適化しますか?

Shopify、Wix、Magento などの Web サイト ビルダーは、画像を自動的に圧縮します。 ただし、必要なフィネスを常に提供するとは限りません。 場合によっては、圧縮が強すぎて画質が低下することがあります。
最適なオプションは、元の高解像度を使用して画像のサイズを変更して最適化し、Web サイトにアップロードするか、画像コンテンツ配信ネットワーク (CDN) を使用することです。
CDN は、画像の変換、最適化、および世界中のデバイスへの配信に特化しているため、画像の最適化に最適なツールです。
イメージ CDN はどのように機能しますか?
通常、Web サーバーは 1 つの宛先に配置されます。 ただし、CDN は、Web サイトのコンテンツを保存してユーザーに配信するグローバルに分散されたサーバーで構成されています。 そのため、LA のユーザーが Web サイトにアクセスしたいが、あなたがシカゴにいる場合、近くの CDN サーバーからアクセスできます。
Image CDNS は、画像をリアルタイムで最適化し、配信に適したものにします。 これにより、読み込み時間が短縮され、ユーザー エクスペリエンスが向上し、SEO の向上につながります。

画像の最適化は専門家にお任せください
厳選されたウェブサイトのライフスタイルと製品画像は、訪問者に永続的な印象を残します。 それはあなたの競争力を主張し、ウェブサイトの顧客にあなたの製品が買う価値があると確信させます.
要約すると、画像の最適化は SEO の重要な部分であり、検索エンジンに重要なコンテキスト情報を提供し、ページの読み込み時間を短縮して、ユーザー エンゲージメントと検索エンジンのランキングを向上させます。
したがって、e コマース ストアがオンラインで成功する可能性を最大限に高めたい場合は、高品質で最適化された画像を作成する必要があります。 画像最適化手法に関する簡単な入門書は、開始するのに役立ちます。
あるいは、e コマース Web サイトのページをキャプチャして改善するための支援が必要な場合は、適切な場所に来ました. Comrade Digital Marketing Agency は、具体的な結果を生み出し、リピート販売を促進するオンライン プレゼンスを作成するのに役立ちます。
