サイトのナビゲーションの邪魔になる一般的な間違い
公開: 2016-06-03 心理学は、脳が本質的に怠惰であることを教えてくれます。
心理学は、脳が本質的に怠惰であることを教えてくれます。
これが、スティーブ・クリュッグの本「Do n'tMakeMeThink」のタイトルがWebサイトのユーザビリティの中心的な信条である理由です。
訪問者に良い体験を提供してコンバージョンを達成したい場合、サイトでは、訪問者が目標に近づく方法を特定するために多くの精神的な努力を費やす必要はありません。
これは、Webユーザビリティの世界で認知的負荷を最小限に抑えることとして知られています。
効率的にナビゲートするユーザーにとってのいくつかの障害は次のとおりです。
1.コンテンツフリーラベル
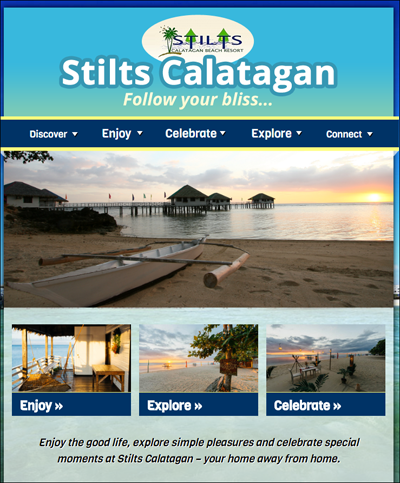
以下のホームページをご覧ください。 このリゾートで利用できる宿泊施設の種類と料金を知りたいとしましょう。 何をクリックしますか?

休暇関連の言葉を使って、彼らがかわいくしようとしていることがわかります。 ただし、これらのナビゲーション項目は訪問者にとって意味がありません。
ナビゲーションアイテムは、ユーザーがクリックしたときに何が起こるかについてのユーザーの期待を設定する必要があります。
あいまいさの余地はありません。ラベルは意味があり、明確である必要があります。
2.大きなグラフィックとモーション
ページをレイアウトするときに視覚的な注意がどこに行くかというこの階層を覚えておいてください。
I.モーション
II。 グラフィックス
III。 文章
人間の脳は動きを見るために配線されています。
何かが動くたびに、ユーザーは再び焦点を合わせる必要があり、それがタスクを効率的に完了するのを妨げます。 回転するバナーのような要素は、モーションを使用するため、ユーザーが実際にナビゲートするのに役立つ要素にユーザーの注意を妨げます。
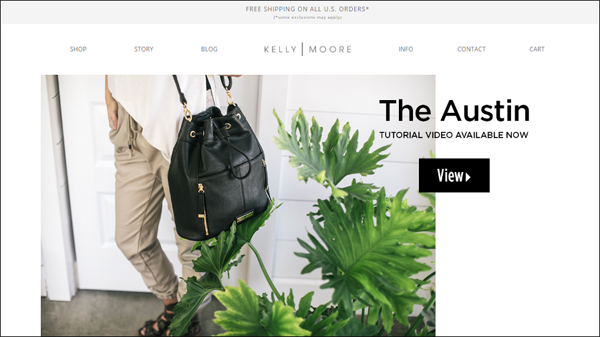
たとえば、Kelly Mooreのホームページにアクセスした場合、そのサイトが何であるかは実際にはわかりません。 上記の不動産のほとんどは回転するバナーで占められており、タグラインがないため、訪問者はここで何を購入または実行できるかわかりません。

モーションと大きなグラフィックは、ユーザーがナビゲーション要素に気付くことを防ぎ、ユーザーにページ本体ではなくナビゲーションバーを使用するように強制します。
したがって、主要な召喚状(CTA)を直接サポートしていない限り、大きなグラフィックやモーションは避けてください。
たとえば、ホテルやリゾートの場合、機能や設備を紹介するために大きな画像を用意するのが理にかなっている場合があります。 ただし、これらの要素は、ユーザーが効果的にナビゲートするのを邪魔するべきではありません。
スライダーが機能しません。 ホームページに表示する必要のある要素は次のとおりです。
スライダーを忘れるを読むには、ここをクリックしてください:ホームページで目立つようにする必要があるものは次のとおりです。
3.ホームページ上の特定の製品
ホームページにランダムなアイテムを表示すると、それらがベストセラーであっても、実際には顧客が何を望んでいるかを推測しているだけです(プログラムによるパーソナライズを行っている場合を除く)。
ホームページは2つのことを行う必要があることを忘れないでください。
- 訪問者の信頼を獲得して、彼らがとどまるようにする
- サイトの残りの部分の標識として機能します
サインポストとして、ホームページには、訪問者が実行できるすべてのタスクの情報の香りが含まれている必要があります。 訪問者にサイトで何ができるかを伝えることができる必要があります。
ホームページの本文のコンテンツは、上部にある主要なナビゲーションオプションを反映している必要があります。 ユーザーは最初にページ本体を確認します。 それが失敗したとき、それは彼らがナビゲーションバーを見るときです。
ホームページの本文を占める特定の製品を使用することで、ナビゲーションがわかりにくくなります。
たとえば、eコマースサイトの場合は、さまざまな商品カテゴリを視覚的に表現して、訪問者がサイトで何を購入できるかをすぐに把握できるようにする必要があります。
4.アフォーダンスのための視覚的記号表現の欠如
要素を操作できる場合は、要素を操作できることを視覚的に明確にする必要があります。
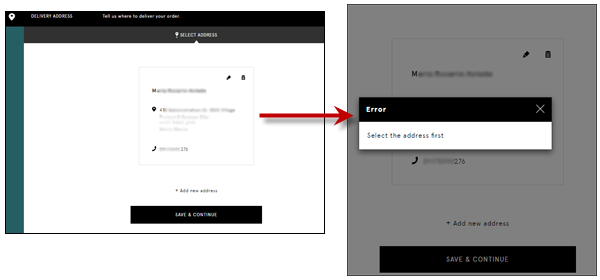
たとえば、次のチェックアウトフローでは、アドレスボックス全体がクリックする必要のあるホットスポットであることを示す記号はありません。 「保存して続行」以外にクリック可能な要素はないように思われるため、ユーザーはそれが先に進むために実行する必要がある唯一のアクションであると想定します。


訪問者が進める必要のあるアクションは、視覚的に強調表示する必要があるため、見逃すことはありません。
5.非標準の場所にあるアイテム
人間の脳は怠惰で、ショートカットをよく使用します。
ウェブ上では、ユーザーが期待する場所に物を見つけられない場合、それは認知的負荷を増大させます。 ユーザーに考えさせます。
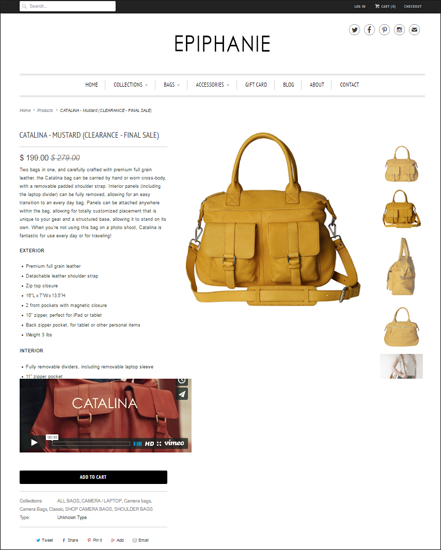
たとえば、この製品の詳細ページは、予測可能性を次のように破っています…
- …説明を左側に、画像を右側に配置します。 それは伝統的にその逆です。 (そして、それは左から右への読み取りとスキャン用に最適化されています。)
- …CTAボタンを下げすぎています。

このページは、[カートに追加]ボタンがわかりにくいため、意欲の高い購入者のみを対象としているようです。折り目の下にあり、サイトの他の部分と色が混ざっています。
「カートに追加」は、商品ページの最も重要な要素であることを忘れないでください。 サイトの他の部分と区別し、訪問者が期待する場所に配置するようにしてください。
(CTAの固定または繰り返しを検討してください。ユーザーが実行できるアクションのない画面はありません。)
また、ユーザーが作業しているものとはまったく異なるページの領域に警告やアクションボタンを配置するのも間違いです。
たとえば、フォームがある場合、人々が常に正しく記入するとは限らないことに注意してください。 フィールドを見逃した場合は、エラーメッセージが見逃したインタラクティブ要素の近くにあることを確認してください。 長い形式の場合は、ユーザーが間違いを犯した場所を探し回らないようにしてください。
6.あいまいなアクションボタン
ボタンの機能についてできるだけ具体的にしてください。
他のすべてのナビゲーションアイテムと同様に、CTAボタンは、クリックすることで何が得られるかをユーザーに正確に伝える必要があります。
これは、ボタンが単に「続行」、「続行」、「開始」、または「送信」と言ってはならないことを意味します。
(ユーザーの観点から)このフレーズを完成させる必要があります。
"したい __________。 「「
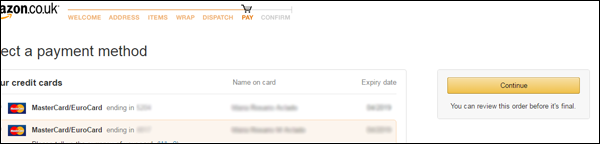
これは、顧客が「続行」が注文を確認できることを意味するのか、それとも購入に対して請求されることを意味するのかを顧客が知りたい場合のチェックアウトフローで特に重要です。
Amazon.co.ukは、「この注文は最終的なものになる前に確認できます」を追加して、あいまいな「続行」ボタンを明確にすることで、その不安を認識しています。

7.パンくずリストがありません
ページには、ユーザーが以前に実行したアクションに関連付けられていることを示すタイトルを付ける必要があります。 これは彼らが正しい軌道に乗っていることを彼らに安心させます。
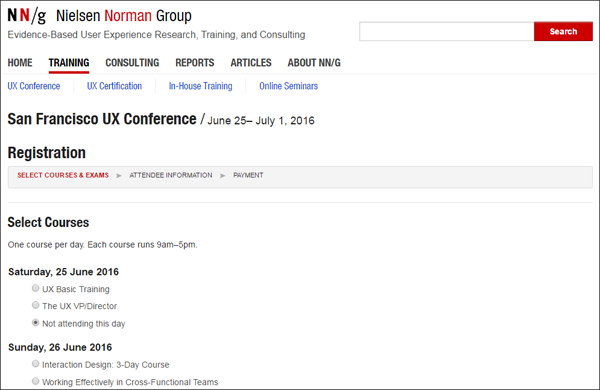
たとえば、ニールセンノーマングループは、コースを選択すると、会議の名前と日付を明確に表示します。

Webユーザビリティを中心に設計された企業でさえ、その単純なユーザビリティルールに従わない組織が非常に少ないことに驚かれることでしょう。
あなたの訪問者は怠惰です
ユーザーに考えさせる場合(訪問者を自動操縦モードから外す場合)、ユーザーの意欲が異常に高い場合を除いて、通常はゲームオーバーです。
その罠にはまらないでください。
同様に、コンバージョンの可能性を最大化するために多くのことを行うことができます。 ラベルが明確で明確であることを確認し、大きなグラフィックや動きを避け、ホームページを標識として使用し、ユーザーアクションに記号を使用し、あいまいなラベルやパンくずリストを見逃さないようにすれば、競争に勝ち抜くことができます。 。