2022年に注目すべき主要なWebデザインのトレンドと反トレンド
公開: 2021-11-15コンテンツ
- EコマースビジネスにとってWebデザインとはどういう意味ですか?
- Webデザインのどの側面がeコマースの売上に影響しますか?
- 優れたWebデザインへのステップ
- 目標の定義
- スコープの識別
- プラットフォームの選択
- サイトマップ/ワイヤーフレーム/モックアップ/プロトタイプの作成
- 2022年の今後のWebデザイントレンド
- 2022年の最高の新しいウェブデザインのトレンド
- 継続的なウェブデザインのトレンド
- Webデザインのアンチトレンド
- Webデザインの刺激的な例
- アディダス-CHILE20
- 点
- 2°C地球
- DinarysによるEコマースWebデザインのケーススタディ
- フルフル
- ブドゥ寿司
- 2022年のWebデザインの目を見張るような変化に備える準備はできていますか?
ユーザーは毎日多くのウェブサイトにアクセスします。 彼らの注意を引くために、彼らが訪問するウェブサイトが視覚的に例外的でなければならないことが重要です。 デジタルエクスペリエンスとユーザーの期待は毎日変化します。 一部のトレンドは時代遅れになり、他のトレンドはより強くなり、新しいトレンドが出現します。 デザイナーや起業家は、最近のトレンドを考慮し、群衆から目立つための手段としてそれらをデザインに組み込む必要があります。
では、それについて話しましょう プロジェクトを考えていますか?
あなたはあなたのビジネスのウェブサイトを近代化する方法を探していますか? あなたはあなたが訪問者を引き付けそして彼らをクライアントに変えるのを助けるために最新のウェブデザインの傾向を学びたいですか? これらの傾向に関して、2022年は私たちのために何を用意していますか? 私たちの専門家は、これらのトレンドの中で最も目がくらむようなものを選び、それらについてあなたに話す準備ができています!
EコマースビジネスにとってWebデザインとはどういう意味ですか?
ユーザーの第一印象の94%がウェブサイトのデザインに関連していることをご存知ですか? これは、デザインを成功させることは、企業のイメージにプラスの影響を与え、コンバージョンに直接影響を与えることを意味します。 どうしてこれなの?
多くの権威ある事例研究が広く利用可能であるため、国際的な業界の調査結果を通じてこれを実証します。
まず、長年のマッキンゼーは、ビジネスにとってデザインの価値がどこでどのように表現されているかを特定する調査を実施しました。
マッキンゼーは、5年間で300の異なる企業を調査した後、次のように結論付けました。「デザインは、競合他社から際立って、最終的に収益を増やすのに役立ちます。」 包括的なデータ分析により、マッキンゼーが調査した企業では、さまざまな設計アプローチがどのように強力な財務結果につながったかが正確に示されました。 経営コンサルタントは、これらのアプローチを4つのグループに分け、設計の経済的効果を実証するために1つのインデックスを作成しました。 MDI値が最も高い企業の財務結果は、インデックス値がより低い企業の結果を大幅に上回っていることがわかりました。
Webデザインのどの側面がeコマースの売上に影響しますか?
調査によると、魅力的なモダンなデザインと売り上げの伸びには強いつながりがあります。 もちろん、視覚的なデザインは、さまざまな程度で、さまざまな分野にわたって企業の収入に影響を与えます。 しかし、その関係は、活動の種類や事業規模に関係なく観察されます。
これは、リソースが訪問者の注意を引くのにかかる時間を反映する10秒ルールの例で示すことができます。
Webデザインのどの側面が最も注目に値するのでしょうか?
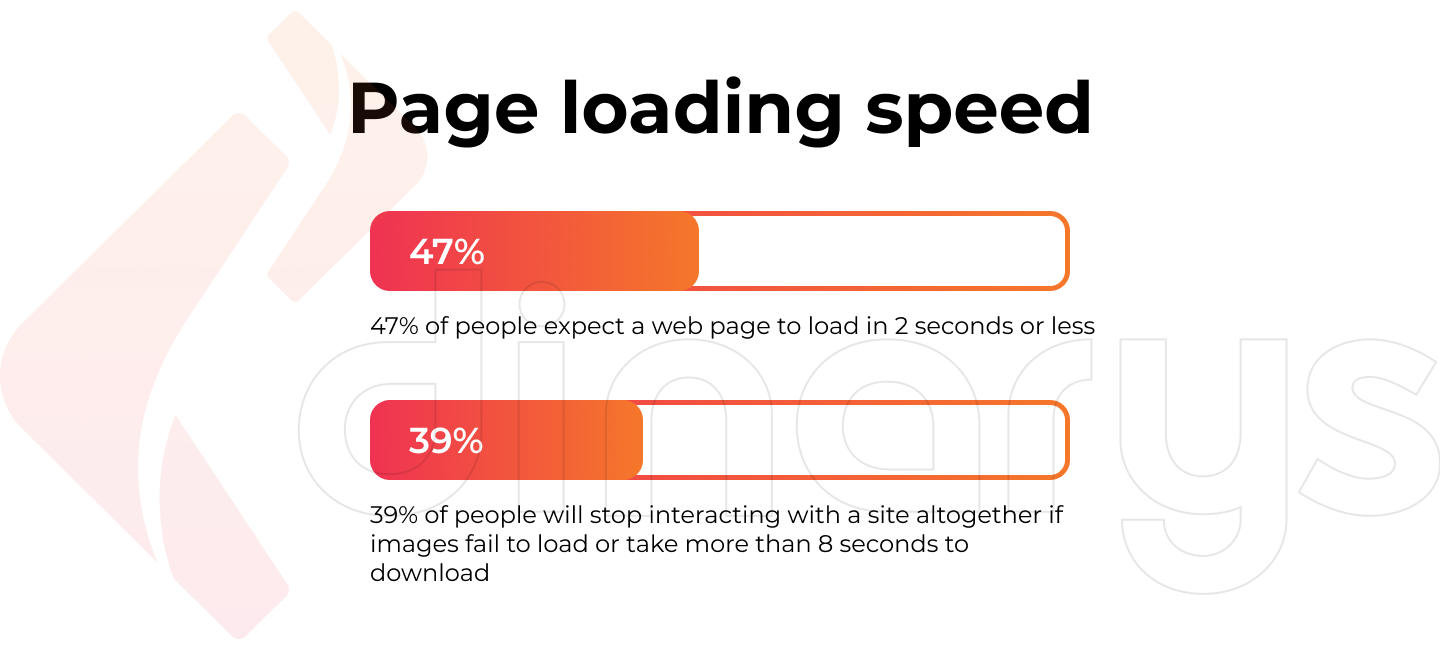
ページの読み込み速度
多くのユーザーは、ウェブサイトの読み込み速度に基づいてウェブサイトの意見を形成し、結論を出すのにわずか0.5秒かかります。
- 47%の人が、Webページが2秒以内に読み込まれることを期待しています。
- 画像の読み込みに失敗したり、ダウンロードに8秒以上かかったりすると、39%の人がサイトとのやり取りを完全に停止します。
キーポイント
ユーザーは日々高度になっています。 彼らは自分たちのニーズが即座に満たされることを望んでおり、ほとんどのサイトがすぐに読み込まれることを知っています。 したがって、ページに時間がかかりすぎる場合は、ページを離れて、検索エンジンによってリストされた次のページに移動します。

私たちのブログも読んでください:サイト速度テストツールを選ぶためのヒント
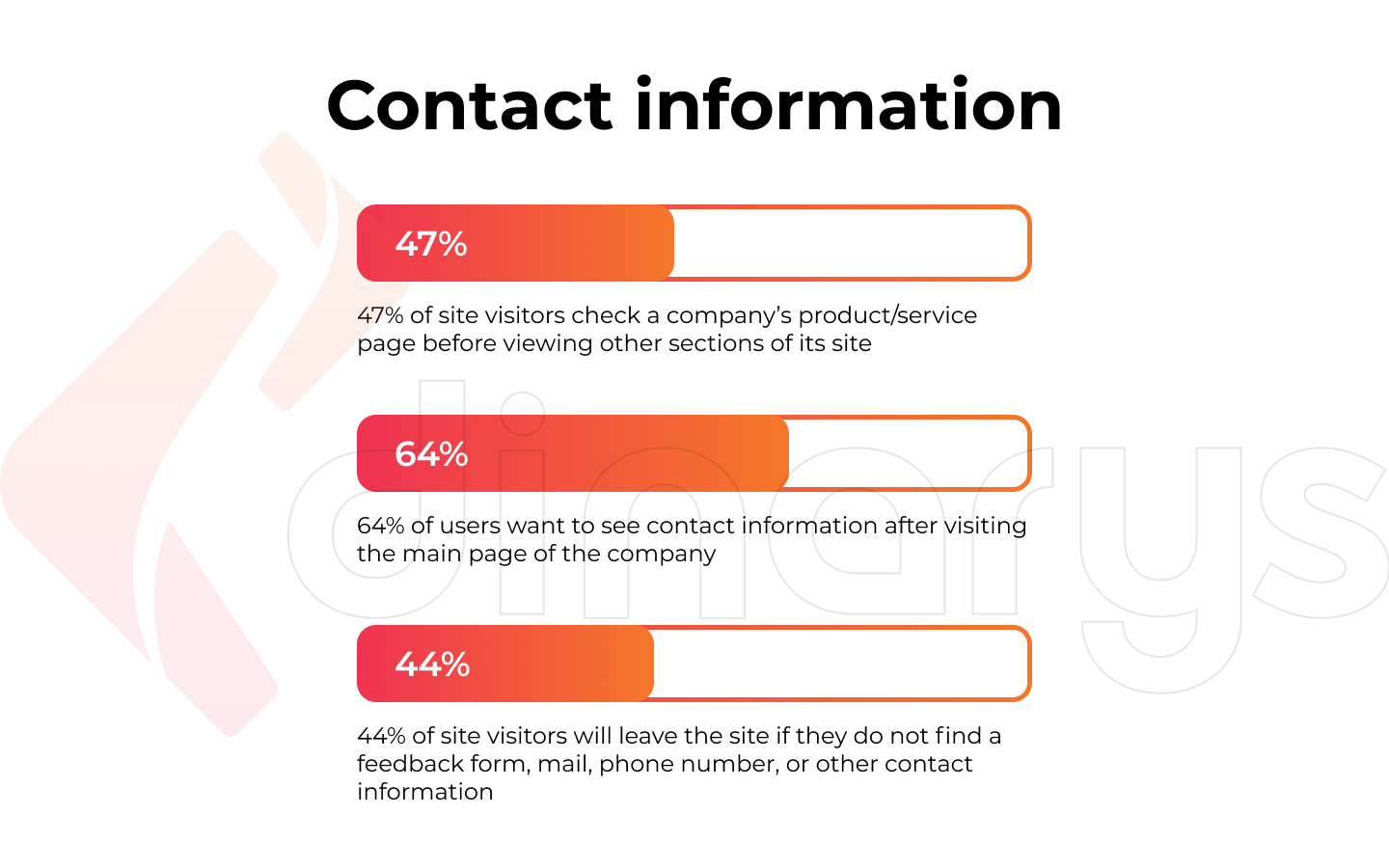
連絡先
質問や問題がある場合、ユーザーは会社に連絡できる必要があります。 連絡先情報の可用性は、これを行う上でおそらく最も重要な役割を果たします。
- サイト訪問者の47%は、サイトの他のセクションを表示する前に、会社の製品/サービスページを確認します。
- ユーザーの64%は、会社のホームページにアクセスした後に連絡先情報を表示したいと考えています。
- サイト訪問者の44%は、フィードバックフォーム、電子メールアドレス、電話番号、またはその他の連絡先情報が見つからない場合、サイトを離れます。

キーポイント
あなたの連絡先情報はあなたのユーザーにとって最も重要です。 彼らは、必要な情報をすばやく簡単に見つけられるようにしたいと考えています。 テキストの「領域」を使用しないでください。 代わりに、段落またはセマンティックブロックに分割してください。 視覚的なアクセントを追加し、リスト、引用符、表、またはその他のフォーマット属性を使用します。 コンテンツを小さなセクションに分割し、それぞれに明確にラベルを付ける必要があります。 これにより、ユーザーはブラウジングプロセスを制御できるようになり、時間を大幅に節約できます。
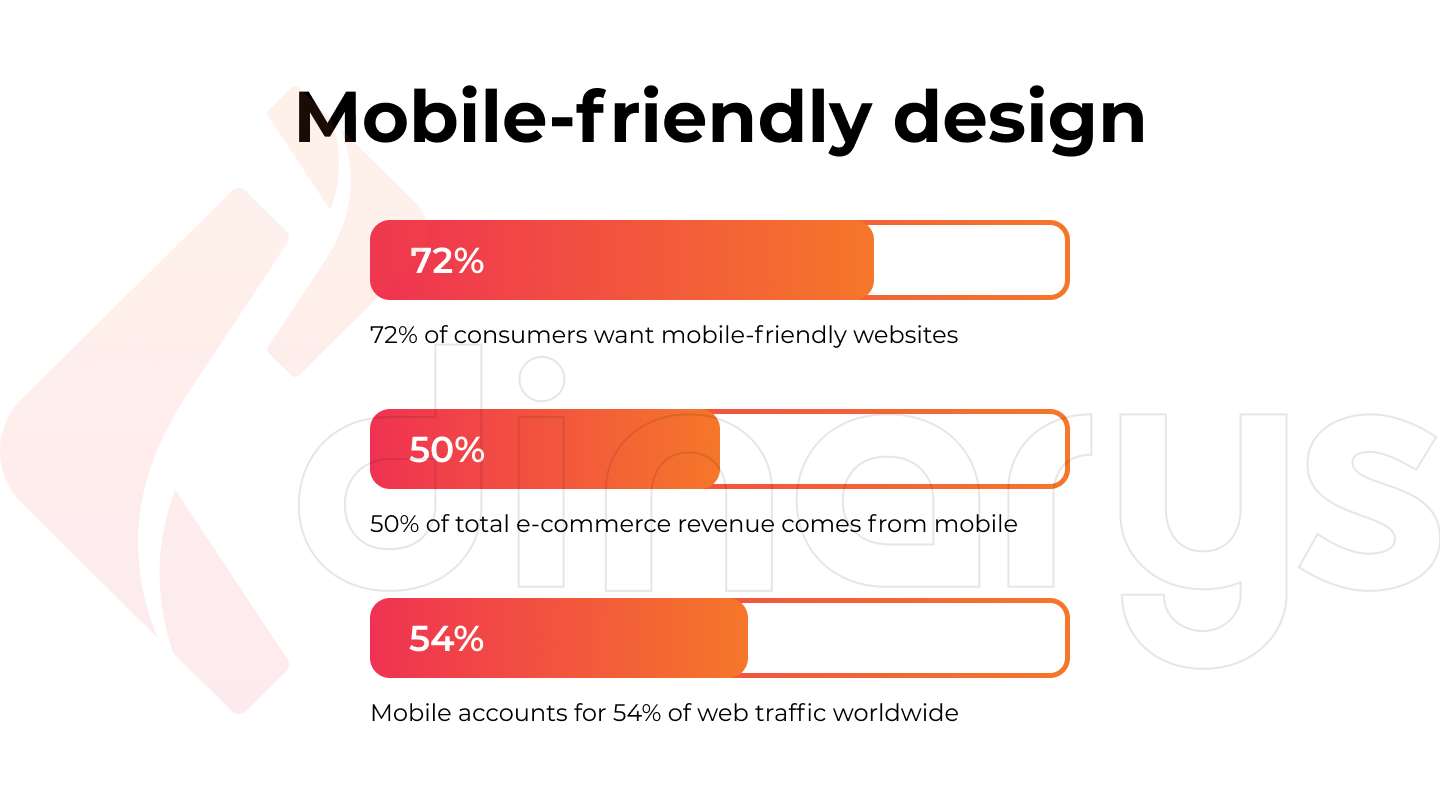
モバイルフレンドリーなデザイン
タブレットやモバイルユーザーの増加に伴い、モバイルフレンドリーなデザインの重要性も高まっています。 訪問者は、最も便利なコンテンツと高速ナビゲーションを備えたサービスを好みます。
- 消費者の72%は、モバイルフレンドリーなウェブサイトを望んでいます。
- eコマースの収益の50%はモバイルからのものです。
- モバイルは世界中のWebトラフィックの54%を占めています。
キーポイント
モバイルテクノロジーが進歩するにつれて、ユーザーはますますモバイルサイトと対話するようになっています。 ラップトップ/デスクトップは依然として需要がありますが、スマートフォンは急速に追いついており、一部のセグメントでそれらを上回っています。

また読む:レスポンシブvsアダプティブWebデザイン。 あなたのウェブサイトの柔軟性にとって何が良いですか?
優れたWebデザインへのステップ
適切なウェブデザインはいくつかの問題を解決します。 たとえば、人々があなたの製品/サービスをよりよく理解し、より感情的なつながりを作り、相互作用を改善するのに役立ちます。 ただし、Webページのデザインが成功するかどうかは、色、フォント、テクスチャなどの要素をどのように組み合わせるかに完全に依存します。 したがって、これらのそれぞれを詳細に理解することが不可欠です。 以下では、DinarysのステップバイステップのWebデザインフローを紹介します。
目標の定義
Webリソースを作成するための重要な要素は、その目標を定義することです。これは、Webリソースを開発する理由と対象を理解することが重要だからです。 さらに、Webデザイナーは、顧客が将来の会社のWebサイトに何を期待しているかを理解する必要があります。
サイト計画を作成する前に、次の質問に対する回答を見つける必要があります。
- このウェブサイトの目的は何ですか?
- どのようなコンテンツが公開されますか?
- 聴衆とのどのような相互作用の方法が予想されるべきですか?
これらの質問に対する回答を明確に理解することで、Webページの構造と外観を設計できます。
スコープの識別
スコープ検索は、Webサイト作成プロセス全体で最も難しいステップの1つです。 プロジェクトの作業の規模と範囲は流動的であり、Webサイトの作成中のさまざまな要因に応じて変化する可能性があります。
あなたの仕事の範囲を決定します:
- プロジェクトタイムライン
- Webページの総数
- ウェブサイトで使用する機能
この情報は、問題なくWebサイトの目標を達成するのに役立ちます。
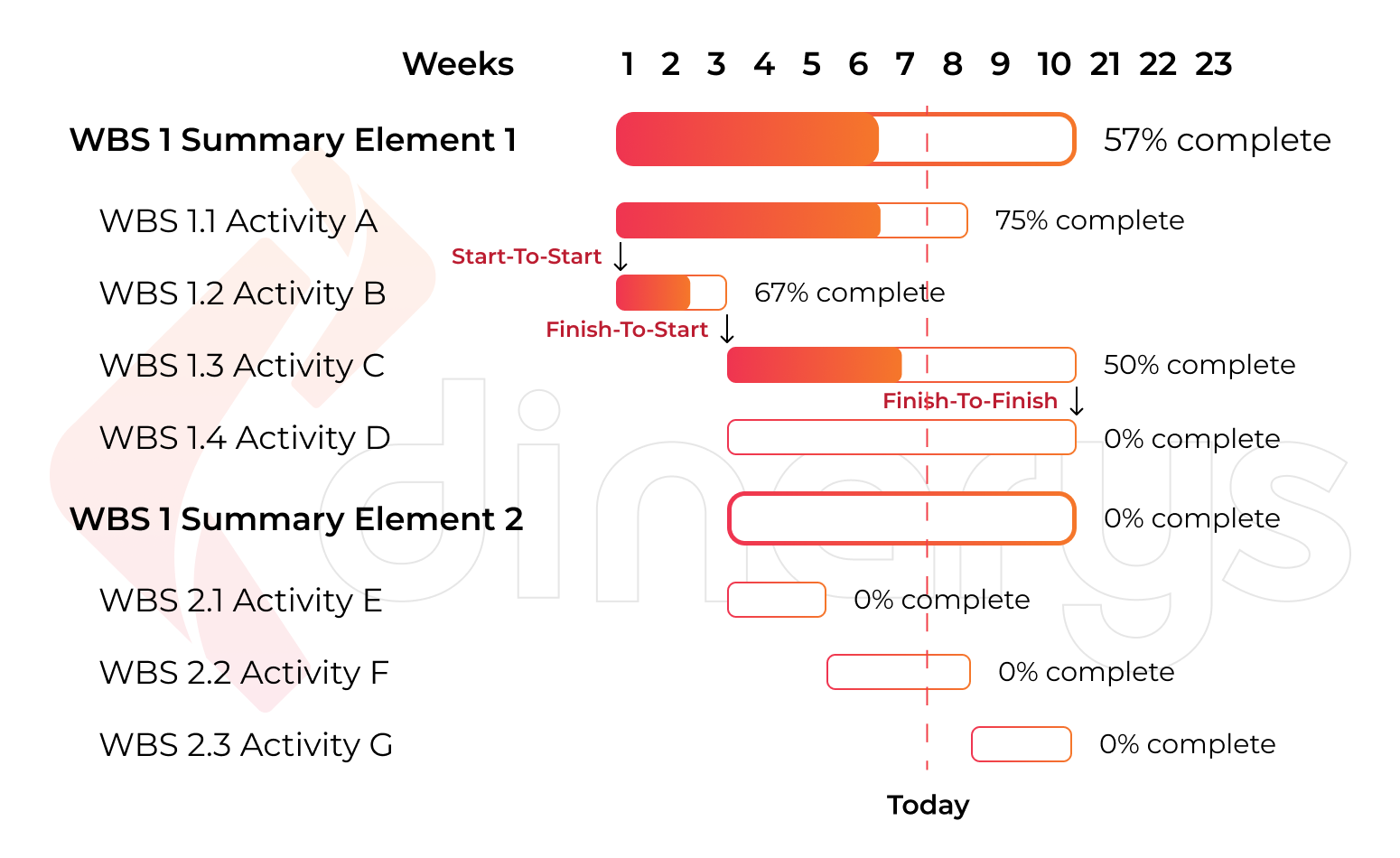
アドバイス! 締め切りに間に合い、プロジェクトの現実的なタイムラインを考えるために、ガントチャートを使用することをお勧めします。 これは、プロジェクトの計画とスケジュールを説明するのに役立つツールです。

ガントチャートは、現実的なプロジェクトスケジュールの詳細を示し、境界と達成可能なタイムラインを設定するのに役立ちます。 これは、開発チームだけでなく、クライアント自身の参照としても使用されます。
プラットフォームの選択
質の高いウェブサイトを作成するというアイデアが浮かんだら、どのプラットフォームを選択するかを尋ねる必要があります。 CMSには多くの種類があります。 eコマース開発における豊富な経験に基づいて、Webサイトを構築するための最良のオプションであるMagentoまたはShopwareをお勧めします。
MagentoとShopwareは、起業家がe-ビジネスを作成して効果的に管理できるようにする、堅牢で拡張性の高いソフトウェアソリューションとして有名です。 つまり、Shopwareは、作業が簡単で安価であるため、中小規模の企業に最適です。 一方、Magentoは、金融投資を恐れない中規模および大規模企業のニーズに適しています。
このトピックをより詳細に理解するには、Shopware6とMagento2を読んでください。新しいプレーヤーは主要なCMSを廃止できますか?
サイトマップ/ワイヤーフレーム/モックアップ/プロトタイプの作成
サイトマップは、(適切に設計された)Webサイトのバックボーンを形成します。 これは、Webデザイナーが情報アーキテクチャを理解するのに役立ち、さまざまなページとコンテンツ要素の関係を説明します。 サイトマップなしでウェブサイトを構築することは、青写真なしで家を構築するようなものであり、成功する可能性は低いです。
サイトマップの次のステップは、サイトの詳細な白黒ページプランであるワイヤーフレームを作成することです。 ここでは、ボタン、画像、テキストなどの要素の配置について概説します。 サイト内の基本的な機能は実行しません。 むしろ、どのコンテンツが配置されるかを決定する必要があります。 ワイヤーフレームとその議論は、ツールキット(TK)の準備として役立ちます。 ワイヤーフレームには最終的なデザイン要素は含まれていませんが、サイトが最終的にどのように見えるかをガイドします。
次は、ワイヤーフレームのビジュアルバージョンであるモックアップです。 それにより、色が現れ、画像が選択され、タイポグラフィが考慮され、実際のWebサイトの魅力的な画像に進化します。 プロジェクトのスタイルとムードを作成するには、モックアップが必要です。 視覚的な詳細を考え、顧客と合意します。
モックアップ後、プロトタイプが作成されます。 これは、同じく白黒のワイヤーフレームのインタラクティブバージョンです。 プロトタイプの場合、それがどのように機能するかについてのメモはもう必要ありません。 それを理解するには、クエリしたい領域をクリックするだけです。 プロトタイプは、ブロックとボタンの位置を顧客と調整し、ユーザビリティテストを実施するために使用されます。 また、ワイヤーフレームよりも試作品に合わせてTKを書く方が便利です。
これらの各段階を完了すると、開発段階に直接進むことができます。
- レイアウトとプログラミング:当社のスペシャリストが元の製品をHTMLページに翻訳して、サイトのレイアウトを実現します。 この手順により、サイトはそれを開く任意の画面拡張機能とブラウザに適応できます。 次に、Webサイトのプログラミングはレイアウトに従い、Webページの作成と開発されたプロジェクトの実現のすべての段階の結果を組み合わせます。 その後、プログラマーは最終的にシステムを実行に移します。 これにより、ページ上のすべてのボタンがクリックされ、リンクがアクティブになり、ユーザーはクリックして必要な場所に移動できるようになります。
- テスト:ウェブサイト開発のすべての段階は、必須のテストの対象となります。 これは、プロジェクトがどれだけ安定していて、どれだけうまく機能しているかを判断するために行われます。 機能テストとUIテストの2種類の設計テストを提供しています。 この段階で、リンクの喪失、ナビゲーションの違反、誤ったテキストなど、すべての不正確さとエラーが検出され、排除されます。 最終テストを行い、すべての障害を排除した後、Webサイトはサーバーに転送され、対応するアドレスリンクを介してアクセスできます。 ただし、その後もWebページのテストは継続されます。 このおかげで、私たちの製品は高品質で使いやすいです。
2022年の今後のWebデザイントレンド
ウェブサイト全体の成功は、そのデザインの品質にかかっています。 したがって、一般的な傾向を追跡して、どのツールがサイト構築のためにファッショナブルになり、どのツールがすでに時代遅れと見なされ、逆トレンドにさえなっているのかを理解することが不可欠です。 EコマースWebデザインのトレンドは絶えず変化し、改善され、近代化されています。 2016年から2017年に流行していたものは、現在減速し、まったく新しいトレンドに屈服しています。 新しいウェブサイトが実用的であり、それを所有する会社の正しい印象を生み出すために、これを考慮に入れる必要があります。
では、これらのトレンドのどれが2022年に重要性を増しており、どれを忘れるべきでしょうか?
では、それについて話しましょう プロジェクトを考えていますか?
2022年の最高の新しいウェブデザインのトレンド
視覚的で機能的なウェブサイトのデザインにおけるいくつかのまったく新しいトレンドから始めましょう。 これは、今後数年間のWebサイトの革新的な必需品のリストです。
動的コンテンツ
ユーザーは2022年に次のレベルのパーソナライズを期待しています。これを実現するには、動的コンテンツ(レスポンシブコンテンツとも呼ばれます)をWebサイトに追加する必要があります。 このように、すべてのコンテンツは、人口統計データ、行動、好み、およびユーザーの関心に応じて変化します。 たとえば、ある人が場所を変更してワシントンDCからマドリッドに移動した場合、その人がWebサイトに表示するコンテンツは異なります。
このパーソナライズのおかげで、エキサイティングで関連性の高いコンテンツをユーザーに配信できます。 動的コンテンツを使用すると、購入プロセスの次のステップに進む動機となるような体験を正確に提供することもできます。
データの視覚化
人々は言葉や数字よりも視覚的なコンテンツによく反応します。 たとえば、B2B購入者の95%は、より短く、より視覚的なコンテンツが必要だと答えています。 私たちのほとんどは統計情報に関心を持っていますが、それを視覚化できないと理解できないことがよくあります。 もちろん、見せることは話すことよりも優れているので、最も効果的な解決策は、見せることと伝えることの両方ができるかどうかです。
データの視覚化は、チャートやグラフだけではありません。 ユーザーの重要な情報に応じて、データソースを選択し、魅力的な視覚化されたストーリー形式で提示できます。
音声インターフェース
世界の音声技術市場は年間17.2%成長しており、2025年までに270億ドル近くに達するでしょう。これは、Googleや他の検索エンジンに検索用語を手動で入力する代わりに、音声アシスタントを使用してインターネット上の情報を検索する人が増えていることを意味します。 過去2年間で、音声タイピングは成長傾向にあり、Webサイトに音声インターフェイスを導入することが必要になっています。 さらに、会話型テクノロジーは進化し、クライアントとビジネスの間のコミュニケーションでますます使用されるようになります。

ダークモード
Twitterは、このトレンドをデザインに導入した最初のソーシャルネットワークであり、その後、ほぼすべてのピアがダークモードトレインに飛び乗ることを決定し、続いてAppleがiOSにダークモードを組み込んでいます。 したがって、ダークモードは、より多くの企業が自社のWebサイトに採用すべきWebトレンドであると結論付けることができます。
また読む:2021年から2025年のB2BEコマースのトレンド。
継続的なウェブデザインのトレンド
常に新しいトレンドが現れています。 しかし、ウェブデザインに深く根ざし、数年間変わっていないトレンドについてはどうでしょうか。 これは、長い間存在していて、すぐにはどこにも行かないWebデザインのトレンドです。

リード生成フォーム
メールリストは、最も重要なビジネス資産の1つです。 2022年に成功するウェブサイトには、顧客のリストを増やすためのよく考えられたリード生成フォームが必要です。
ユーザーにフォームに記入して送信してもらいたい場合は、フォームをシンプルにしてください。 クライアントに関する最小限の情報を尋ねます–名前と電子メールアドレスで十分です。 場合によっては、年齢、性別、またはその他の特定の情報が必要になります。 主なことは、要求された情報でそれをやり過ぎないことです。
チャットボット
特にeコマースビジネスを運営している場合は、Webサイトにチャットボットを使用することが不可欠です。 ある調査によると、消費者の68%は、迅速な回答を提供するため、チャットボットを好みます。 それらはかなり長い間ウェブデザインのトレンドであり、すぐにはどこにも行かないでしょう。 ただし、競争力を維持したい場合は、チャットボットをより「生きた」ものにする必要があります。 よりパーソナライズされた会話のために、AIを利用したチャットボットを接続してみてください。
読むことを検討してください:Eコマースチャットボット。 なぜあなたはそれらをオンラインストアに必要なのですか?
バーチャルリアリティ
もちろん、バーチャルリアリティ(VR)は新しいWebデザインのトレンドではありませんが、その重要性はどのような場合でも高まっています。 VRブームは2017年に始まり、2022年以降も続きます。 この傾向は、ユーザーエクスペリエンスの否定できない加速器です。 それは、聴衆とより確実につながるために使用できる強力な感情的な相互作用を作成します。 VRを使用してWebサイトの背景またはメインメニュー要素を移動することは、依然として関連性があり、フレーバーを追加します。
ミニマリズム
2017年以降、開発者は詳細で過負荷にならないフラットで機能的なインターフェイスを積極的に作成してきました。 軽量のウェブサイトは常にオーディエンスを引き付け、今後も長い間トレンドを維持します。 不要な要素のないリソースは、常にユーザーの間で高いレベルの忠誠心を引き付けます。 この理由は心理的です。デザインがより明確でわかりやすいほど、ユーザーが精神的な活動を行うための部屋が増え、製品やサービスを探求したいという欲求が高まります。
3Dインタラクティブ
3DはさまざまなWebサイトで長い間使用されており、非常に興味深いものです。 立体的なグラフィックを使用することで、サイトをファッショナブルでエキサイティングなものにすることができ、ユーザーは画像をよりよく見たいと思うでしょう。 つまり、彼らはあなたのリソースにより多くの時間を費やし、最終的には検索結果での位置を改善するでしょう。
サイトのトレンドや人気のある紹介のトピックを掘り下げるには、EコマースUXデザインのヒントとベストプラクティスを読むことをお勧めします。
Webデザインのアンチトレンド
ファッションのトレンドは、デジタルの世界に驚くほどの速さで浸透しています。 ただし、残念ながら、伝播メカニズムはドミノの原理に少し似ています。1つのピースが落下するとすぐに、残りのピースが続きます。 ウェブデザインでも状況は似ています。
問題は、すべてのファッショントレンドが優れたユーザーエクスペリエンスを提供するわけではないということです。 企業は、現在需要があるという理由だけで、トレンドを無謀に追跡し、それに続くように製品を適応させることはできません。 すべての決定の背後には、深い分析が必要です。 今度は、何が時代遅れであり、将来的には反トレンドと見なされるかについて話す時が来ました。 これがあなたのウェブデザインで避けるべきことのリストです。
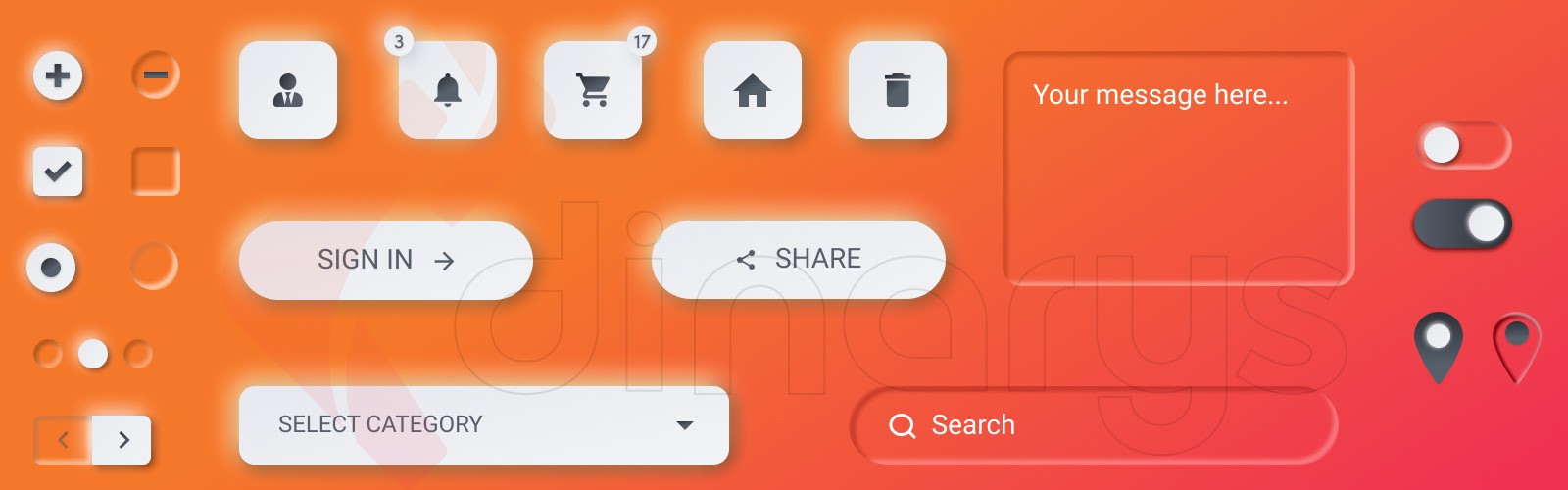
新形態
ネオモルフィズムは、スキューモーフィズムとフラットスタイルの要素を組み合わせた、デザインで最も物議を醸しているトレンドの1つです。 その結果、現実世界の側面に似ているが、それでも少し異なって見えるインターフェースができあがります。 2019年には、ウェブデザインでネオモルフィズムを使用することに熱意がありました。 しかし、デザイナーのアイデアをソフトウェアに変換するコストが高かったため、それは非現実的なスタイルであることが判明しました。 さらに、非アモルファスデザインの微妙な陰影は、ユーザーにとって不親切になります。
ウェブデザインで新形態を避ける理由は
- 低機能。
- 明るい日光の下では不適切です。
- 複雑なプログラミングの実装。

余分な明るさとコントラスト
明るい色が私たちの脳に叫びます。 さらに、明るい色は、サイトの情報があまりない場合でも、サイトの情報の邪魔になります。自然さは、色も含めて流行しています。アクセントは、派手ではなく対照的な色合いを使用して設定する必要があります。
明るい色の使用を避ける理由:
- 視覚的な混乱
- 眼精疲労の増加
- 危険と不安の感覚の向上
無限のスクロール
エンドレススクロールは、連絡先、ソーシャルネットワークへのリンク、アドレスなどの重要な情報が配置されている可能性のあるサイトの「地下室」を訪問者に見られないようにすることで、訪問者を悩ませます。
間違いなく、スクロールには利点がありますが、ホームページではスクロールせずに、コンテンツセクション(ブログなど)にのみスクロールを残す必要があります。
スクロールすると、行動を起こしたい訪問者の方向が狂います。これは厄介な要因です。 Webを閲覧する際、ユーザーは、たとえば製品を購入したり、サイトの所有者に連絡したりすることを意図して、精神的に「ブックマーク」を作成します。 それでも、無限にスクロールしても、すでに表示した情報にすばやく戻ることはできません。
無限のスクロールを避ける理由は
- パフォーマンスの低下。
- 役に立たないフッター。
- 問題のあるブックマークと戻り。
視差
視差スクロールの現象は、ファッショナブルなデザイン手法として約4年前に登場しました。 この方法の本質は基本的なものです。視差スクロールでは、コンテンツのさまざまなレイヤーがスクロールするときにさまざまな速度で移動します。 サイトへのトラフィックを増やすのに役立つ場合もありますが、その増加は短命です。
多くのデザイナーがこのように無限のページをデザインするようになったため、視差スクロールはWebサイトのプロモーションに悪影響を与える可能性があります。 上記の無限スクロールを使用するページの欠点と同様に、視差スクロールを使用するページは、読み込みが不十分で、インデックス付けも不十分になる可能性があります。 検索ボットは、この長いコンテンツを常にインデックスに登録するとは限りません。
視差を回避する理由:
- 製品からの脱却
- 不必要な光景を提供する
- ウェブサイトの速度を落とす
ビデオとオーディオの自動再生
動画の自動再生は、間違いなくクールです。 ただし、ビデオに音声が含まれている場合は、ユーザーがおそらく望まないときに自動的に再生されます。 ビジネスミーティング、バス、クラスのいずれの場合でも、自動再生ビデオからの予期しない音がパニックを引き起こします。 必然的に、ユーザーはできるだけ早くサイトを離れることになります。
自動化された動画は、ユーザーにとって不便であるだけでなく、ウェブサイトの速度を低下させる可能性があります。これにより、サイトがGoogleで上位にランクインする可能性が低くなる可能性があります。
ビデオとオーディオの自動再生を避ける必要があるのはなぜですか?
- ユーザーには選択の余地がありません
- それは「迷惑なマーケティング」です
- 読み込み時間に影響します
では、それについて話しましょうプロジェクトを考えていますか?
Webデザインの刺激的な例
私たちはトップのeコマースウェブデザインのトレンドを歩き、あなたのためにいくつかの印象的なウェブサイトの例をまとめました。 もちろん、サイトの美学はユーザーを変換するための唯一の条件ではありませんが、クライアントを引き付けるための架け橋として機能し、サイトを離れる必要性を感じさせないようにする必要があります。 現代のクリエイティブなデザインは、主に直感的でわかりやすいことを忘れないでください。 あなたが彼らにその選択をするインセンティブを与えない限り、人々はあなたを選びません。
これらのウェブデザインの美しさを見て、インスピレーションを得てください。 見て楽しんでください!
アディダス-CHILE20
オンラインで洋服を注文したことがある場合は、高品質の写真が今後の購入の選択にどのように影響するかをご存知でしょう。 しかし、アディダスとフットロッカーはシンプルなビジュアルにとどまりませんでした。 象徴的なCHILE20コレクションの最新バージョンでは、デザイナーはリアルな3D視覚化を備えた3つのイマージョンスペースを作成しました。 見てください:

スワイプしてモデルを選択し、スクロールして製品をすべての側面から見て、その品質を評価できます。 堂々と見えます。 アディダスは、いつものように、驚かされるのをやめません!
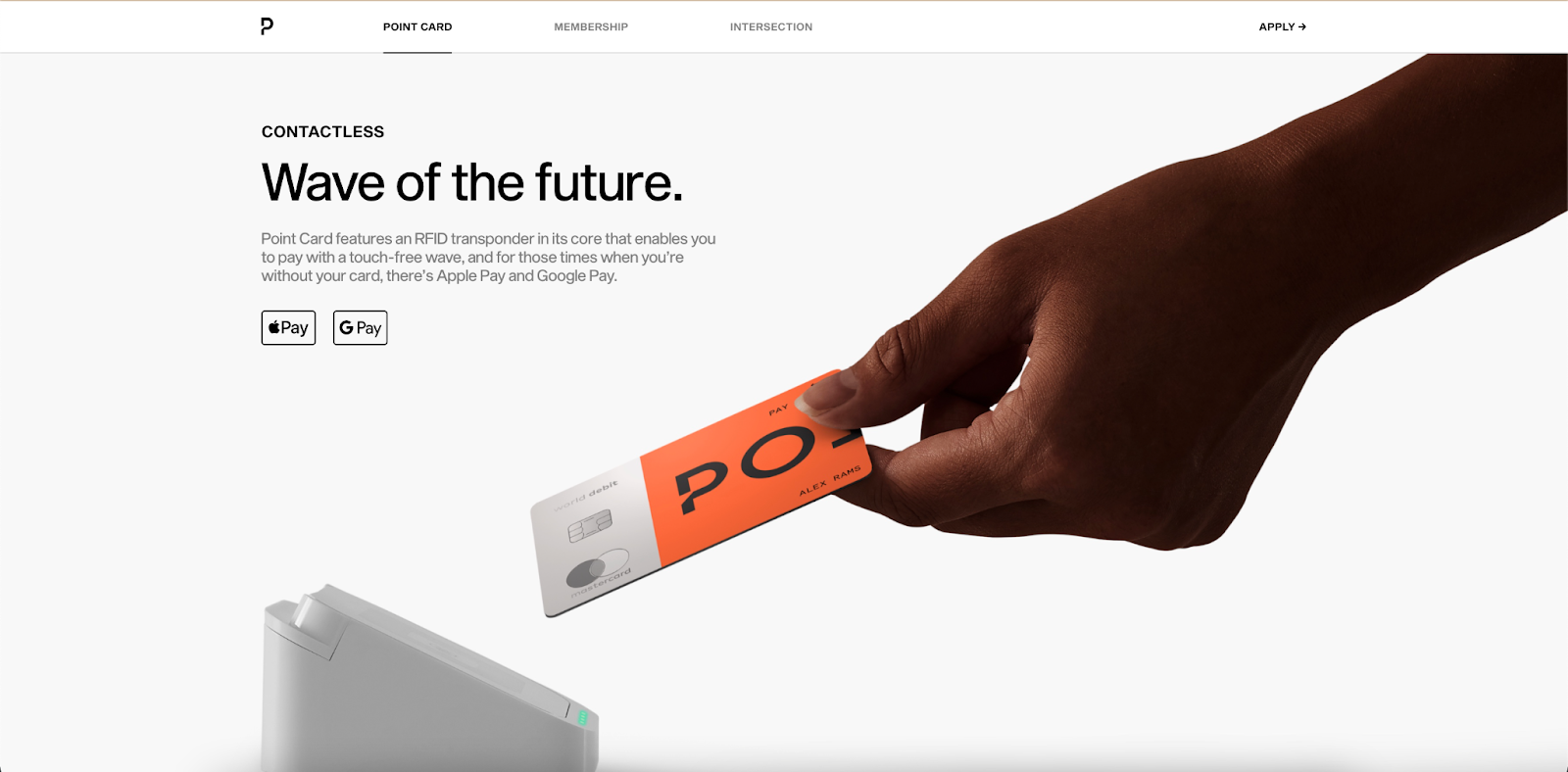
点
ポイントは、米国内の同名の銀行が発行するデビットカードと特典の申し込みです。 リンクをたどると、色がどのように表示されるか、カードのデザインがどれほど魅力的であるか、そして写真の内容がよく考えられていることに気付くでしょう。 サイトとの相互作用からの印象は非現実的です。 フローはスムーズで正確であるため、ユーザーは直感的なWebサイトを操作できます。

2°C地球
2°CEARTHは、気候変動によって自然と文化遺産が脅かされている5つの人気のある観光地への視覚的なガイドです。 プロジェクトの作者は、地球の気温が摂氏2度上昇したことで地球がどのように変化するかを想像し、地球温暖化の影響について考えるようユーザーに呼びかけました。

テキストとタイポグラフィには特別な注意が必要です。 しかし、もちろん、主な機能は、ガイドが現在と未来をどのように切り替えるかです。 ページを左にスワイプすると、すべての写真がゆがみ、タイトルとテキストの内容が変わります。次に例を示します。
- 海の熱帯雨林(現在)
- 海のゴーストタウン(将来)
Site Survey2°CEARTHは、ボリュームのあるインタラクティブな体験です。 このウェブサイトは、インスピレーションを与えるもののリストに載るに値します!
DinarysによるEコマースWebデザインのケーススタディ
よく考えられたユーザーエクスペリエンスと魅力的なデザインは、成功するeコマースストアの重要な機能です。 それにもかかわらず、あなたは売り上げを伸ばすために苦戦を強いられます。 そして、どのようにして優れたユーザーエクスペリエンスを保証しますか? ダイナリーはその方法を知っています! 私たちは最高のeコマースソリューションを作成し、私たちのプロジェクトはこれを確認するだけです。 私たちは、私たちが非常に誇りに思っている素晴らしいデザインで成功した2つのプロジェクトを紹介したいと思います。
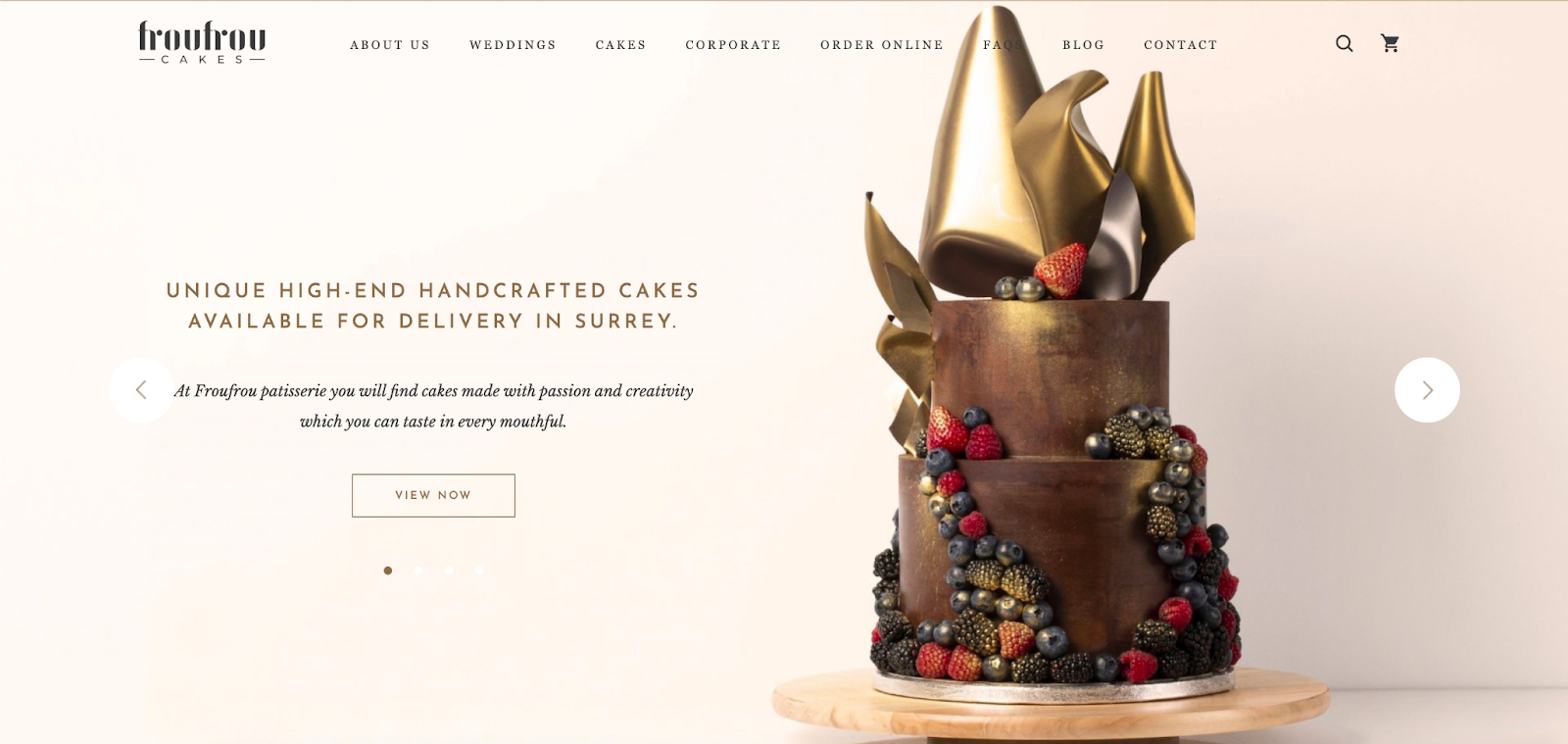
フルフル
Frou Frouは、ケーキを販売するオンラインストアです。 当初、クライアントはオフラインビジネスとパン屋を紹介するための簡単なウェブサイトを持っていました。 しかし、彼らはWebサイトに新しい機能を追加し、よりユーザーフレンドリーで便利になるように再設計したいと考えていました。

我々のしたこと:
- ベーカリーショップに必要な基本機能を強調しました。
- 新しいWebサイトを作成しました(既存のWebサイトを必要な機能で変更できなかったため)。
- ブランドスタイルとカラーでユニークなデザインを開発。
その結果、顧客は必要なすべての機能を備えた完全に機能するオンラインストアを受け取りました。 私たちはこのプロジェクトとその「おいしい」デザインを誇りに思っています。 印象的ですね。
ブドゥ寿司
Budu Sushiはウクライナのオデーサにあるアジア料理店で、オーナーは収入のないオフライン企業に問題を抱えていました。 彼らはオンラインでの存在感を高めたいと考え、ユーザーが食べ物や飲み物を便利に注文できるようにする、迅速でわかりやすいサービスを作成するというアイデアを思いつきました。 さらに、コールセンターの負荷を軽減するために、注文データの処理方法を自動化する必要がありました。
我々のしたこと:
- フードデリバリーウェブサイトに共通で必要な機能を定義しました。
- ユニークでシンプルなデザインを作成しました。
- システムを1Cと統合して、Webサイトからの注文を処理します。
- 顧客向けのロイヤルティプログラムを実装しました。
- フランチャイズ機能を統合。
- オンライン決済にLiqPayを採用。

その結果、私たちのチームは、食品注文Webサイトを開発することにより、オフラインレストランビジネスのデジタル化に成功しました。 すべてのユーザーエクスペリエンス基準に基づいた直感的なウェブサイトがあります。
2022年のWebデザインの目を見張るような変化に備える準備はできていますか?
この記事からのすべての情報を分析した後、Webデザインは主にWebサイトの可能性を高めることを目的としていると結論付けることができます。 これは、訪問者がポータルのインターフェイスを理解するためにコンピューターやガジェットで何時間も費やす必要がないという現代的な傾向によるものです。
2022年には、すべてのトレンドが最大限の機能で使用されるようになるため、設計者はより正確になります。 Dinarysは、2022年の最高のWebデザインのトレンドを追跡および使用して、Webサイトを宣伝および構築することにより、柔軟でユーザーフレンドリーなデザインと信頼性の高い管理を備えた高品質のプロジェクトを作成できます。 だから私たちに連絡して、あなたのビジネスアイデアについて話し合いましょう!
よくある質問
Webデザインの10秒のルールは、Webサイトの訪問者がコンテンツをスキャンしてさらに探索するかどうかを決定するのに最大10秒かかることを意味します。 このため、Webサイトの所有者は、潜在的なクライアントの注意を引くために10秒以内に価値提案を明確に伝える必要があります。これが、適切なWebデザインの出番です。
モバイルの使いやすさ、ページの読み込み速度、連絡先情報の可用性は、優れたWebデザインの主要な要素です。 ユーザーは、ページが読み込まれるまで長く待たずに、複数のデバイスからWebサイトを使用し、必要に応じて連絡先情報ページに簡単にアクセスしたいと考えています。
2022年も、動的コンテンツ、グラフィカルに視覚化されたデータ、音声インターフェイス、およびダークモードは、非常に人気のあるWebデザインの傾向であり続けます。 リード生成フォーム、AIを使用したチャットボット、バーチャルリアリティ、ミニマリズム、インターフェースでの3D要素の使用など、依然として関連性のある過去の傾向があります。
2022年にWebデザインを作成するときは、いくつかの傾向がすでに衰退しており、訪問者のユーザーエクスペリエンスを悪化させるだけであることに注意してください。 たとえば、デザインの新形態に注意し、余分な明るさとコントラストを使用しないでください。無限のスクロールを避け、視差効果を適用しないでください。また、自動再生のビデオとオーディオをWebサイトに追加しないでください。
