スライドショー:EコマースWebサイト用に選択して改善する方法
公開: 2020-01-08スライドショーは、ほとんどすべてのWebサイトにあるものです。 これは一般的な方法です。 それはあなたの訪問者があなたのウェブサイトで最初に見ることになるものです。 したがって、スライドショーの画像は優れた第一印象を与える必要があります。 そうでなければ、あなたはあなたの訪問者を永遠に失うでしょう。
良いコピーで全体的に良いウェブサイトを見るのは非常に残念ですが、くだらないスライドショーです。 ここでは、適切なスライドショーを選択して改善するためのヒントをいくつか紹介します。
1.適切な写真を選択します
何よりもまず、適切な写真を選択してください。 十分に説明的で、十分な余白がある画像を選択してください。 スライダーのテキストが表示される場所を確認し、その領域で視覚的なノイズができるだけ少ない画像を選択します。


Claue –優れたスライドショーを備えた優れたMagento2テーマ
ホット!! Claueのバージョン2.0がリリースされました

デモを見る
Claue –クリーンで最小限のMagento 2&1テーマは、40以上のホームページレイアウトと、ショップ、ブログ、ポートフォリオ、店舗検索レイアウト、その他の便利なページのオプションを備えた、モダンでクリーンなeコマースストアの優れたテンプレートです。 Claueバージョン2.0には、次のような多数の専用機能が付属しています。
- ルマのテーマに基づいています。
- Magentoテーマのすべての基準を満たす
- 大幅なパフォーマンスの向上
- ほとんどのサードパーティの拡張機能と互換性があります。
- Magento2.4.xと完全に互換性があります
この2番目の高度なバージョンは、以前のバージョンとは完全に異なります。 したがって、Claueバージョン1を使用していて、Claueバージョン2に更新する場合は、古いバージョンから更新するのではなく、新しいWebサイトを再構築することしかできません。 それでは、メイントピックに戻りましょう
2.高解像度の写真は必須です
テーマメーカーが推奨する解像度を使用してください。 過去4年間で、小さな解像度の写真が画面全体に広がっている膨大な数のWebサイトを見てきました。 1920px幅の画像を選択した場合は見逃せません。 スライダーのピクセル化された写真ほど、訪問者を落胆させるものはありません。
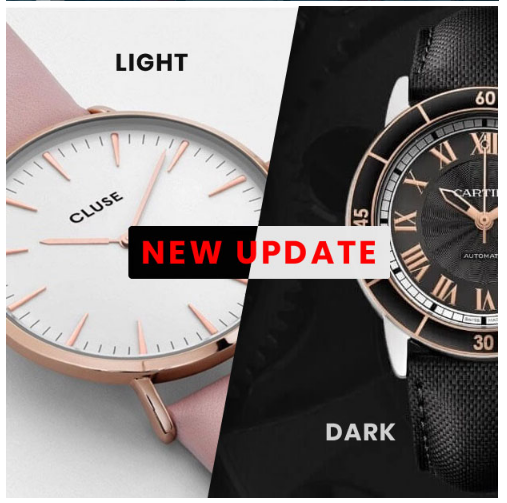
3.写真を暗くしたり明るくしたりします
スライダー上のテキストをより見やすくするための良いトリックは、写真を暗くする(または明るくする)ことです。 これは、Photoshopまたはその他の写真編集プログラムで実行できます。
4.半透明のカラーオーバーレイ
テキストに十分な空白のある写真が見つからない場合や、クライアントがテキストが十分に表示されない過飽和画像を使用することを希望する場合があります。 そのような状況で、あなたができる最も簡単なことは、半透明のカラーオーバーレイを作成することです。
5.写真に内側の輝きを追加します
スライダー写真をより面白くするためのもう1つの優れたトリックは、黒の半透明の内部グローを追加することです。 この方法により、サイトはさらにプロフェッショナルに見えます。 画面の中央にフォーカスが置かれます。
6.適切なファイルタイプを選択します
編集したスライダー画像を保存するときは、(ファイルサイズのために)スライドショーに適切なファイルタイプを選択することが重要です。 心配しないでください。 ルールは簡単です。 スライダー画像が実際の写真の場合は、.jpgとして保存します。 写真以外の場合(パターン、アイコン、落書きなど)は、.pngとして保存します。 スライダー画像をできるだけ明るく最適化する必要があるため、これは重要です。
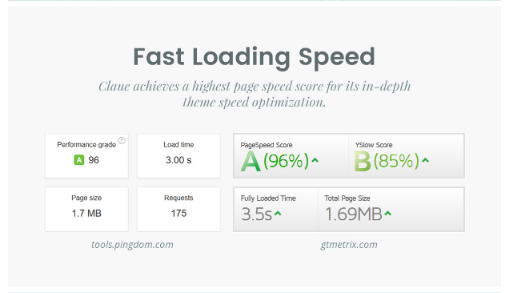
7.ページ速度は非常に重要です

Claueの読み込み速度
Googleとあなたの訪問者の両方のために。 スライダー画像はWebサイトの最大の画像(場合によってはファイル)であるため、最適化することが重要です。
ボーナスのヒント:スライダー画像の推奨サイズを使用してください
WordPressテーマを開発するときは、スライドショー写真の適切なサイズと比率を選択するために特別な努力を払います。 写真自体は、すべての画面サイズでうまく機能する必要があります。 ユーザーが推奨サイズとは異なるサイズを使用する場合が多く見られます。 ほとんどの場合、スライダーの写真は垂直方向のスペースが大きすぎます。
スライドショーは、訪問者がWebサイトで最初に目にするものです。 上記のトリックのいくつかを実装して、ユーザーエクスペリエンスを向上させます。 それはあなたに多くの時間はかかりませんが、それはあなた、あなたのクライアント、そしてあなたのクライアントの訪問者の幸せを改善します。
スライダーの画像を改善する方法がわかったところで、スライダーを使用することの長所と短所について説明しましょう。 結局のところ、スライダーはウェブサイトを助ける以上に傷つける可能性があるという研究がたくさんあります。
あなたのウェブサイトでスライダーを使用することの短所
まず、スライダーの最も重要な欠点を見てみましょう。
本当にモバイル対応のスライダープラグインはほとんどありません
スライダーを使用しているWebサイトに出くわし、それを携帯電話で表示しようとしたことがありますか? 電話が大きくなっているのは事実ですが、単純な事実は、ほとんどのスライダーが小さい画面サイズに対応するようにサイズ変更されていることです。
その結果、画像とテキストの両方が小さすぎて、小さい画面で読んだり表示したりできなくなります。 結局、あなたの美しいスライダーは電話では無視される可能性が高いので、スライドショーに追加するコンテンツについてよく考えてください。
幸運にもSoliloquyのようなレスポンシブスライダープラグインを使用できる場合は、すべてのデバイスで見栄えがするようにスライダーをカスタマイズする準備をしてください。 スライダーをテストして、さまざまな画面サイズやデバイスでどのように表示されるかを確認してください。
ほとんどの訪問者は、最初の2つのスライドを超えて立ち往生することはありません
私たちの注意のスパンがどんどん短くなっていることを考慮に入れると、ほとんどの訪問者が最初の数枚のスライドを過ぎて立ち往生することはないと想定しても安全です。
訪問者があなたのサイトに着陸すると、彼らはあなたが何をしているのか、そしてあなたが彼らをどのように助けることができるのかを即座に知りたがっています。 スライドがこれらの質問に答えない場合は、スライドが先に進む可能性があります。
スライドショーのコントロールは簡単に見落とされる可能性があります
スライドショーコントロールは通常、実際のスライドコンテンツを損なわないように設計およびスタイル設定された、目立たないアイコンです。 そのため、スライダーショーをナビゲートするために使用される矢印は簡単に見落とされる可能性があります。
この問題は、画面が小さい場合にさらに顕著になります。つまり、モバイル訪問者は、スライド間を行き来したり、ボタンをクリックしてWebサイトの別の部分に移動したりするのに苦労します。
スライドショーはあなたのサイトを遅くする可能性があります
スライダーやウェブ全般に合わせて画像を最適化することに注意しないと、スライダーによってサイトの速度が低下する可能性があります。 さらに、スライダーは多くの場合、リソースを大量に消費するJavaScriptファイルを使用します。

これらのJavaScriptファイルはそれぞれ、ウェブサイトが存在するホスティングサーバーに対してブラウザが行う必要のある別のリクエストです。 ブラウザがこれらのリクエストを行っている間、必要なJavaScriptファイル(およびスライダーとサイトのスタイルファイル)が読み込まれるまでブラウザは続行できないため、訪問者はWebサイトが読み込まれるのを待っています。
その結果、訪問者は欲求不満になり、読み込みがはるかに速く、サイトにアクセスしたときと同じソリューションを提供する別のWebサイトに移動する可能性があります。
また、ウェブサイトの読み込み時間に影響を与えるため、スライダーがSEOに悪影響を与える可能性があることにも言及する価値があります。
人間の目は動きに反応します
最後に、私たちの目は自然に動きに引き付けられることを忘れないでください。 Webサイト全体でスライダーを使用すると、ユーザーの注意をそらし、サイトの残りのコンテンツに注意を向けるのをやめさせる可能性があります。
スライドが変更されるたびに、その予約ボタンをクリックして他のことに集中しようとした訪問者のリスクがあります。 これにより、コンバージョンが失われ、全体的な売上と利益が減少する可能性があります。
スライダーを使用している場合は、自動スライドオプションを使用しないでください。これにより、訪問者のユーザーエクスペリエンスがすぐに悪化する可能性があります。 誰かがスライドのテキストを読み始め、それを読み終える前に画像が変化した場合を想像してみてください。 これにより、ユーザーは不満を感じ、サイトを離れる可能性があります。
あなたのウェブサイトでスライダーを使用することの長所
スライダーを使用することの短所について説明したので、スライダーの使用を検討する理由を見てみましょう。
より少ないスペースでより多くのコンテンツを紹介できます
スライダーはその性質上、長いページを作成することなく、折り目より上やサイトの他の場所に、より多くのコンテンツを簡単に表示できます。 スライドを好きなだけ使用して、スライドを通じて必要なメッセージを共有し、視覚的に魅力的な方法で提示することができます。
これにより、単一の製品やサービスについて視覚的なストーリーを伝えるためにそのスペースのすべてを使用するのではなく、最も重要な要素に焦点を合わせて、ホームページを短くて甘く保つことができます。
スライダーを使用すると、Photoshopを使用せずに画像にテキストを簡単に追加できます
ほとんどのスライダープラグインを使用すると、Photoshopやその他の画像編集プログラムを使用せずに、画像をアップロードしてテキストを追加できます。 一部のスライダーでは、ボタンや召喚状、またはWebサイトの他の部分へのリンクを追加することもできます。
スライダーの管理インターフェースのおかげで、投稿エディターやWordにあるものと同様のツールを使用して、テキストを簡単に記述およびフォーマットできます。 カスタムの色やフォントを追加したり、トランジションの種類や長さを調整したりして、スライドのデザインをカスタマイズすることもできます。
スライダーはユーザーにあなたのウェブサイトとの相互作用を強制します
粗雑に聞こえるかもしれませんが、スライダーを使用すると、ユーザーがWebサイトを操作しないようにすることができなくなります。 次のスライドが表示されるのを待ちたくない場合は、矢印をクリックするだけで、すべてのスライドを前後に移動できます。
それらを別のページに移動するリンクまたはボタンを含めた場合、それらはボタンをクリックして、Webサイトで提供する必要のある他のすべてを探索できます。 つまり、スライドはユーザーのエンゲージメントを高めるため、訪問者が最初にサイトにアクセスしたときからサイトを操作したい場合は、スライダーが答えになる可能性があります。
スライダーはあなたの仕事を共有するための素晴らしい方法です
あなたがデザイナー、イラストレーター、写真家、またはアーティストである場合、スライダーは、ポートフォリオがページ全体を占めることなく、作品を紹介するための優れた方法です。 最高の作品のスライドショーをまとめて、ホームページやポートフォリオページでスライドとして共有できます。
スライダーは、最も人気のある商品、新着商品、または特定のカテゴリを紹介するために使用できるため、商品を販売する場合にも役立ちます。

Magentoのレスポンシブスライドショー拡張機能をお試しください
評決:スライダーを使用する必要がありますか?
長所と短所が邪魔にならないので、決定を下す時が来ました:あなたはあなたのウェブサイトでslidershowを使うべきですか? その質問への答えは2つの言葉で要約することができます:それは依存します。
スライダーを使用するのはいつ良い選択ですか?
長所と短所はさておき、スライダーを使用することが良い考えであり、確かな選択である場合、まだいくつかの良いシナリオがあります。
- 作品やギャラリーを紹介したい場合は、スライドショーを使用してください。 前述のように、スライダーはフォトギャラリーやポートフォリオアイテムの表示に適しています。 あなたのウェブサイトがそのカテゴリーに属しているなら、どうしても、スライダーを使うことはあなたの訪問者を圧倒することなくあなたの仕事を紹介するための素晴らしい方法です。
- スライドショーを使用して製品を紹介します。 同様に、新製品やサービスを立ち上げる場合は、 スライダーは、製品の動作を示したり、その利点と機能を強調したりするのに最適な方法です。
- スライドショーを使用して、まとまりのあるストーリーを共有します。 これはあなたのブランドとあなたの会社の話かもしれませんし、あなたのチームメンバーと彼らの専門知識を強調するかもしれません。 スライドショーで共有するストーリーの種類に関係なく、ストーリーが理にかなっていることを確認してください。 そうしないと、訪問者は意味のない無関係なスライドをたくさん見ることになります。 同時に、各スライドが次のスライドへの期待を高め、訪問者の興味をそそり、最後のスライドまで立ち往生するようにします。
スライダーを使うべきではないときは?
言うまでもなく、Webサイトが上記のカテゴリのいずれにも属していない場合、またはWebサイトへの追加にスライダーを使用していない場合は、スライダーショーを避けてください。 スライドショーを使用するのが得策ではない場合のシナリオをさらにいくつか示します。
- ヒップだからスライドだけを使っているなら。 他のみんながやっているからといって、それはあなたもやらなければならないという意味ではありません。 スライダーを使用してサイトに価値のあるものを追加しないリスクを冒すだけでなく、競合他社に溶け込んで同じように見えるリスクもあります。
- Webサイトがすでに遅い場合は、スライドショーの使用を控えてください。 上で述べたように、スライドショーは非常にリソースを大量に消費する可能性があるため、最後に行う必要があるのは、サイトの読み込みをさらに遅くすることです。 最初にサイトの速度を修正してから、スライダーを追加することを検討してください。
- スライドショーに何を入れるかわからない場合は、追加しないでください。 スライドショーは、その背後にストーリーがある場合に最適に機能します。 ストーリーがなければ、サイトに何の価値ももたらさず、訪問者を混乱させる可能性さえある画像の混乱があります。
- より簡単な方法でコンテンツを共有できる場合は、そうしてください。 最新のデザイントレンドのために、サイトのデザインを複雑にしすぎたり、速度を犠牲にしたりしても意味がありません。 シンプルなソリューションは、通常、読み込みが速くなることは言うまでもなく、サイトの更新と保守が容易になることを意味します。 そのため、より単純なソリューションを優先してスライドショーを先に進めることは、はるかに優れた選択です。
結論
スライダーを使用することの長所と短所がわかったので、スライドショーを使用することがWebサイトに適しているかどうかを情報に基づいて判断できます。 また、スライダー画像を最適化するためのヒントを使用すると、ユーザーエクスペリエンスを損なうことなく、代わりにより多くのコンバージョンを獲得するのに役立つ魅力的なスライドを作成することができます。
