属性、フィールドごとにMagentoフィルターコレクションを使用してホームページに商品を表示する
公開: 2014-10-07本日、Magesolutionは、属性、フィールドごとのMagentoフィルターコレクションを使用してホームページに製品を表示するためのいくつかの効果的な方法に関するMagentoチュートリアルを返します。
最新のアップデート: Claue Multipurpose Magento 2テーマのバージョン2.0をリリースしました。これには、多数のパフォーマンスの向上と独自の機能が含まれています。 このテーマを今すぐチェックしてください:Claue Magento Theme 2. 0

ライブデモ
Claue –クリーンで最小限のMagento 2&1テーマは、40以上のホームページレイアウトと、ショップ、ブログ、ポートフォリオ、店舗検索レイアウト、その他の便利なページのオプションを備えた、モダンでクリーンなeコマースストアの優れたテンプレートです。 Claueバージョン2.0には、次のような多数の専用機能が付属しています。
- ルマのテーマに基づいています。
- Magentoテーマのすべての基準を満たす
- 大幅なパフォーマンスの向上
- ほとんどのサードパーティの拡張機能と互換性があります。
- Magento2.4.xと完全に互換性があります
この2番目の高度なバージョンは、以前のバージョンとは完全に異なります。 したがって、Claueバージョン1を使用していて、Claueバージョン2に更新する場合は、古いバージョンから更新するのではなく、新しいWebサイトを再構築することしかできません。 それでは、メイントピックに戻りましょう。
まず、Magentoがコレクションをフィルタリングする方法を説明します。 これを使用して、Magentoがモデルの属性、フィールドでコレクションをフィルタリングする方法を説明します。これにより、ユーザーは独自のコレクションの作成方法を学ぶことができます。
addAttributeToFilter()は、Magentoのコレクションで呼び出すことができる関数です。 の
つまり、データベースからコレクションを抽出するために使用されるMySQLクエリのWHERE部分に条件を追加します。
例えば:
$_products = Mage::getModel ('catalog/product')->getCollection()
->addAttributeToSelect(array('name', 'product_url',
'small_image'))
->addAttributeToFilter('sku', array('like' => 'UX%'))
->load(); 上記のコードは、製品コレクションを取得します。各製品には、名前、URL、
価格とそのデータ配列にロードされた小さな画像。 商品コレクションはフィルタリングされ、UXで始まるSKUを持つ商品のみが含まれます。
フィルタリング
addFieldToFilter()関数を使用してコレクションをフィルタリングできます。 SQLでは、これらをWHERE句と考えることができます。
skuPRODUCT001で製品を入手したいとします。
$products = Mage::getModel('catalog/product')->getCollection();
$products->addAttributeToFilter('sku','PRODUCT001');
$product = $products->getFirstItem(); GreaterThan条件付きを試してみましょう。 条件付きの型と値を配列に指定するだけです。
100ドルを超える製品:
$products = Mage::getModel('catalog/product')->getCollection();
$products->addAttributeToFilter('price', array('gt' => '100'));Magentoには、以下から選択できる多くのフィルター条件が用意されています。
フィルター条件コード
| 属性コード | SQLと同等 | 説明 |
| eq | = | |
| neq | != | |
| お気に入り | お気に入り | |
| nlike | 好きじゃない | |
| の | の () | |
| ニン | ありませんで () | |
| は | は | |
| notnull | NULLではありません | |
| ヌル | 無効です | |
| moreq | > = | |
| gt | >> | |
| lt | < | |
| gteq | > = | |
| lteq | <= | |
| フィンセット | FIND_IN_SET() | |
| から | > = | 日付で使用するため |
| に | <= | 日付で使用するため |
| 日にち | 比較値を最初に日付に変換する必要があることを指定するためにfrom / toで使用するオプションのフラグ | |
| 日付時刻 | 比較値を最初に日時に変換する必要があることを指定するためにfrom / toで使用するオプションのフラグ |
配列が渡されたが属性コードが指定されていない場合、同じ方法で処理されるOR条件のグループとして解釈されます。
属性コードが指定されていない場合、デフォルトでeqになります。
addAttributeToFilter条件文
等しい:eq
$_collection-&gt;addAttributeToFilter('status', array('eq' =&gt; 1));等しくない– neq
$_collection-&gt;addAttributeToFilter('sku', array('neq' =&gt; 'test-product'));のように–のように
$_collection-&gt;addAttributeToFilter('sku', array('like' =&gt; 'UX%')); likeについて注意することの1つは、次のようなSQLワイルドカード文字を含めることができることです。
パーセント記号。
好きではない– nlike
$_collection-&gt;addAttributeToFilter('sku', array('nlike' =&gt; 'err-prod%'));で–で
$_collection-&gt;addAttributeToFilter('id', array('in' =&gt; array(1,4,74,98))); inを使用する場合、valueパラメーターは値の配列を受け入れます。
ない–ニン
$_collection-&gt;addAttributeToFilter('id', array('nin' =&gt; array(1,4,74,98)));NULL – null
$_collection-&gt;addAttributeToFilter('description', 'null');NULLではない–nullではない
$_collection-&gt;addAttributeToFilter('description', 'notnull');より大きい– gt
$_collection-&gt;addAttributeToFilter('id', array('gt' =&gt; 5));未満– lt
$_collection-&gt;addAttributeToFilter('id', array('lt' =&gt; 5));To-gteq以上
$_collection-&gt;addAttributeToFilter('id', array('gteq' =&gt; 5));以下– lteq
$_collection-&gt;addAttributeToFilter('id', array('lteq' =&gt; 5));または条件
$_collection-&gt;addAttributeToFilter(array( array( 'attribute' =&gt; 'field_name', 'in' =&gt; array(1, 2, 3), ), array( 'attribute' =&gt; 'date_field', 'from' =&gt; '2010-09-10', ) ));
新製品の表示:属性別のaddAttributeToFilterの使用
ステップ1: app / code / local / Mage / Catalog / Block / Product(このフォルダーが存在しない場合は作成してください)。 に拡張するブロックファイル(Newproducts.php)を作成します
Mage_Catalog_Block_Product_List。
app / code / local / Mage / Catalog / Block / Product / Newproducts.php
&lt;?php
class Mage_Catalog_Block_Product_Newproducts extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$todayDate = Mage::app()-&gt;getLocale()-&gt;date()-&gt;toString(Varien_Date::DATETIME_INTERNAL_FORMAT);
$collection = Mage::getResourceModel('catalog/product_collection')
-&gt;addAttributeToSelect(Mage::getSingleton('catalog/config')-&gt;getProductAttributes())
-&gt;addStoreFilter()
-&gt;addPriceData()
-&gt;addTaxPercents()
-&gt;addUrlRewrite()
-&gt;addAttributeToFilter('news_from_date', array('date' =&gt; true, 'to' =&gt; $todayDate))
-&gt;addAttributeToFilter('news_to_date', array('or' =&gt; array(
0 =&gt; array('date' =&gt; true, 'from' =&gt; $todayDate),
1 =&gt; array('is' =&gt; new Zend_Db_Expr('null')))
), 'left')
-&gt;addAttributeToSort('news_from_date', 'desc')
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page());
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
} ステップ2:レイアウトファイル(cms.xml)または任意のCMSページに、次のコードを追加します。
レイアウトファイル(cms.xml)の場合:
&lt;cms_index_index translate=&quot;label&quot;&gt; &lt;label&gt;CMS Home Page&lt;/label&gt; &lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_newproducts&quot; name=&quot;product_new&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt; &lt;/cms_index_index&gt;
CMSページ(例:ホームページ)の場合:
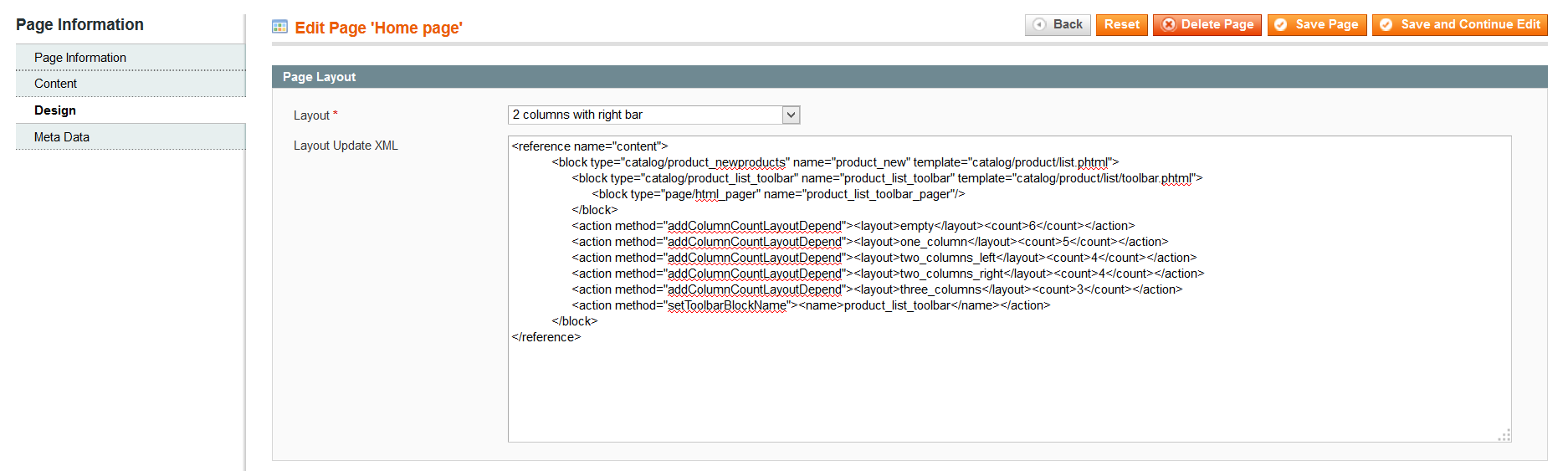
[CMS]-> [ページ]に移動し、次のようにホームページを編集します。
次のコードをフィールドレイアウト更新XMLに追加します。
&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_newproducts&quot; name=&quot;product_new&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

ベストセラー商品の表示:属性別のaddAttibuteToFilterの使用
ホームページに新製品を表示するのと似ています。
ステップ1 : app / code / local / Mage / Catalog / Block / Product(このフォルダーが存在しない場合は作成してください)。 Mage_Catalog_Block_Product_Listに拡張するブロックファイル(Bestsellers.php)を作成します。
app / code / local / Mage / Catalog / Block / Product / Bestsellers.php
&lt;?php
class Mage_Catalog_Block_Product_Bestsellers extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$storeId = Mage::app()-&gt;getStore()-&gt;getId();
$collection = Mage::getResourceModel('reports/product_collection')
-&gt;addOrderedQty()
-&gt;addAttributeToSelect('*')-&gt;setStoreId($storeId)
-&gt;addStoreFilter($storeId)
-&gt;addUrlRewrite()
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page())
-&gt;setOrder('ordered_qty', 'desc');
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
}ステップ2:レイアウトファイル(cms.xml)または任意のCMSページに、次のコードを追加します。

レイアウトファイル(cms.xml)の場合:
&lt;cms_index_index translate=&quot;label&quot;&gt; &lt;label&gt;CMS Home Page&lt;/label&gt; &lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_bestsellers&quot; name=&quot;product_bestseller&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt; &lt;/cms_index_index&gt;
CMSページ(例:ホームページ)の場合:
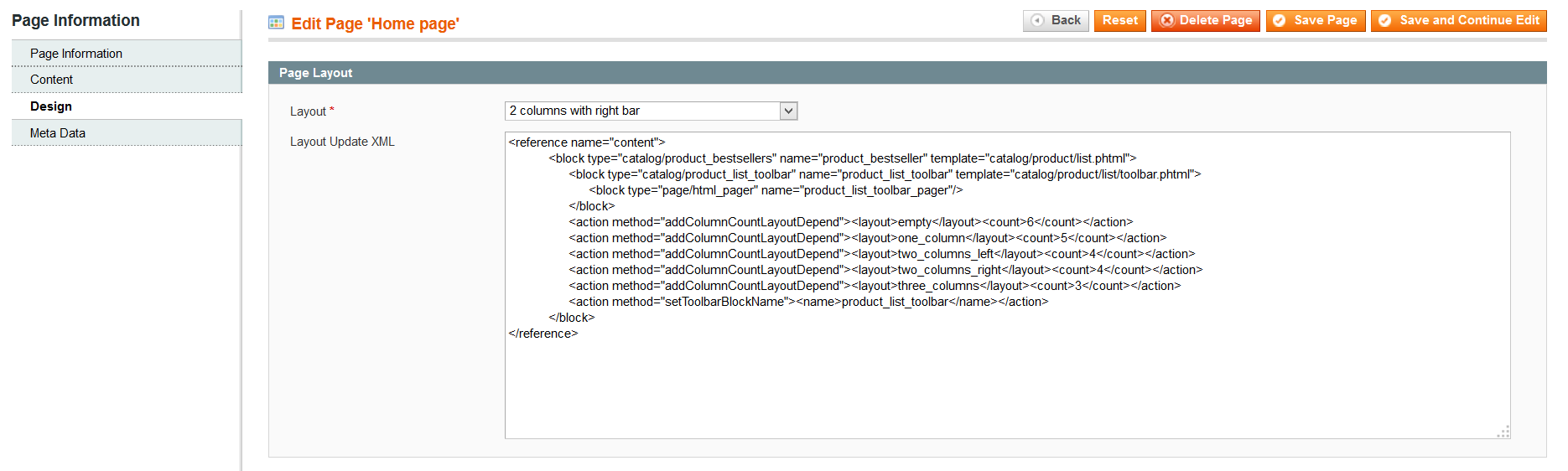
[CMS]-> [ページ]に移動し、次のようにホームページを編集します。
次のコードをフィールドレイアウト更新XMLに追加します。
&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_bestsellers&quot; name=&quot;product_bestseller&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

カスタム属性またはフィールドを持つ商品を表示する
属性の作成–注目
- Magento管理パネルにログインします
- [カタログ]-> [属性]-> [属性の管理]の下の[属性の管理]に移動します
- 右上の「新しい属性の追加」をクリックします
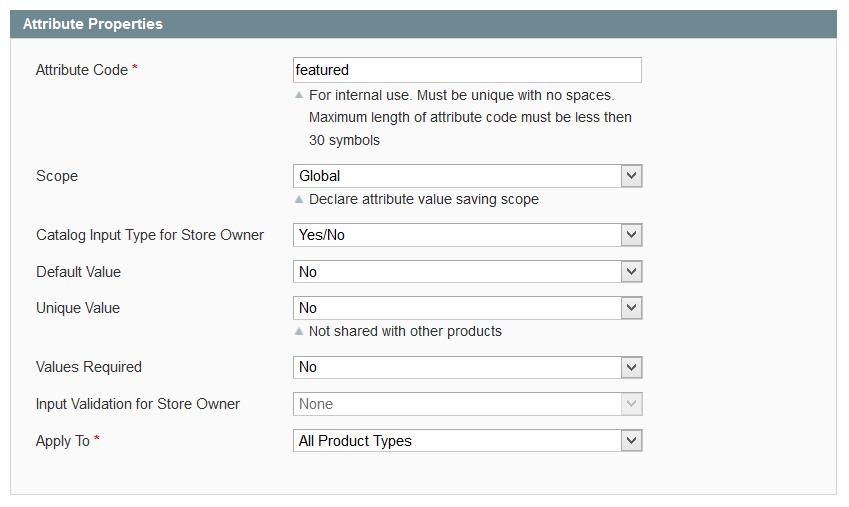
- これで、[属性の編集]ページと[プロパティ]タブが表示されます。 次のようになります。
[プロパティ]タブ

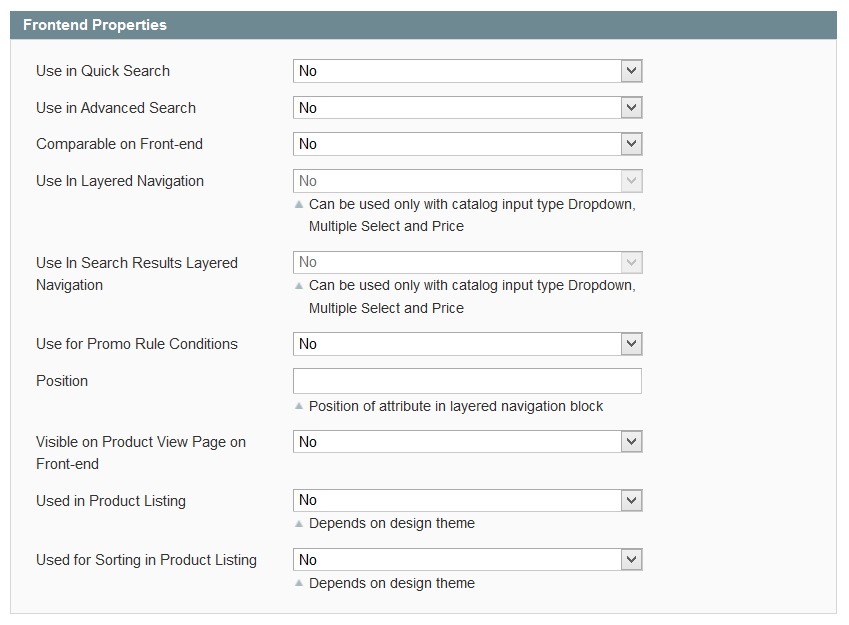
フロントエンドタブ

- 属性識別子:これは、システムで使用される属性の名前です。 このフィールドではスペースを使用できません。 特集を入力します。
- スコープ:これは、この属性がすべての製品について保存するストアレベルを決定します。 [グローバル]を選択し、ストアAの製品123の[注目]を[はい]に編集すると、ストアB(およびその他のストア)の製品123も[はい]に更新されます。
- カタログ入力タイプ:これは、属性が格納するデータの種類を示します。 ここで設定する内容によって、この属性のデータ入力がどのように行われるかが決まります。 の値を選択するため、[はい] / [いいえ]を使用します。
- デフォルト値:新製品に自動的に入力される値を選択できます。
- 一意の値: 「はい」の場合、この属性に保存されるデータは製品ごとに一意である必要があります。 この場合、複数のフィーチャーが同じフィーチャーを持つことができるため、「いいえ」と言います。
- 必要な値: 「はい」の場合、それを使用する製品を保存するときに、この属性フィールドでデータを選択する必要があります。入力検証:
- 適用先:これにより、この属性が表示される製品タイプが決まります。 たとえば、グループ化された製品に関連付けられた各シンプルな製品には独自の価格があるため、グループ化された製品では価格は意味がありません。 したがって、グループ化された製品に適用されないように価格を設定することができ、そこに書き込む数字に頭を悩ませることはありません。
- クイック/高度な検索での使用: 「はい」の場合、この属性に保存されたデータは、クイック検索と高度な検索のそれぞれのフロントエンドで検索可能になります。
- フロントエンドで比較可能: 「はい」の場合、比較リストの少なくとも1つの製品にこの属性の値が含まれている限り、この属性は製品比較に表示されます。
- レイヤードナビゲーションでの使用: 「フィルター可能」の場合、このデータはMagentoのレイヤードナビゲーションでフィルターとして使用できます。 フィルタ可能(結果付き)とは、特定のカテゴリページの特定の製品に関連付けられている値のみが[階層化されたナビゲーション]メニューに表示されることを意味します。 フィルタ可能(結果なし)は、これをフィルタとして使用しても結果が生成されない場合でも、属性の既存のすべての値がメニューに表示されることを意味します。 階層化されたナビゲーションで属性を使用するための条件が1つあります。入力タイプは、ドロップダウン、複数選択、または価格である必要があります。
- 位置:これは、レイヤードナビゲーションメニューでのこの属性の位置を決定します。
- フロントエンドのカタログページに表示: 「いいえ」の場合、この属性は製品情報ページに表示されません。 「可視性」は、属性がフロントエンドに表示されるかどうかのみを制御します。 注意–属性を「表示:いいえ」に設定し、「比較可能:はい」のままにした場合、この属性は引き続き比較して表示されます。
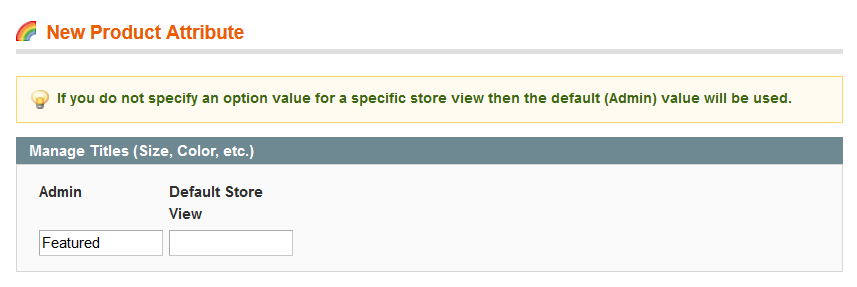
ラベル/オプションの管理

このタブで、フロントエンドの属性のラベルを入力できます。 複数の言語でストアを管理している場合は、このタブで各言語のラベルを入力できます。 ストアのラベルが空白の場合、このストアはデフォルトのラベルを探してこれを使用します。 ここでは、「デフォルト」の下に「注目」と入力します。
属性セットに属性を適用する–デフォルト
- Magento管理パネルにログインします
- [カタログ]-> [属性]-> [属性セットの管理]の下の[属性の管理]に移動します
- 「デフォルト」または任意の属性セットをクリックします。
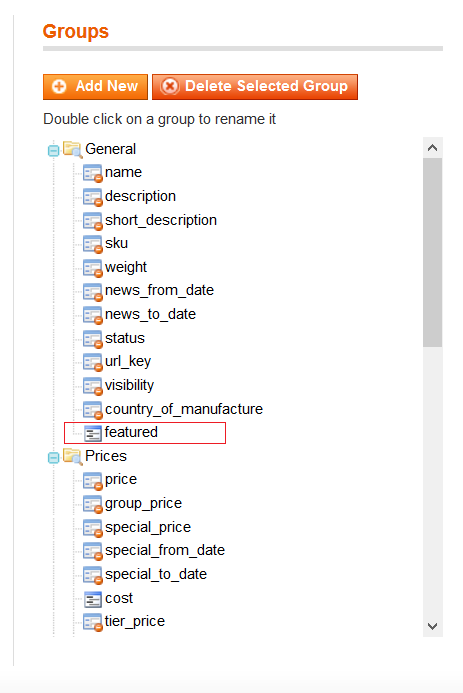
- これで、属性セットの編集ページが表示され、[注目]を[グループ一般]または任意のグループに移動します。 次のようになります。

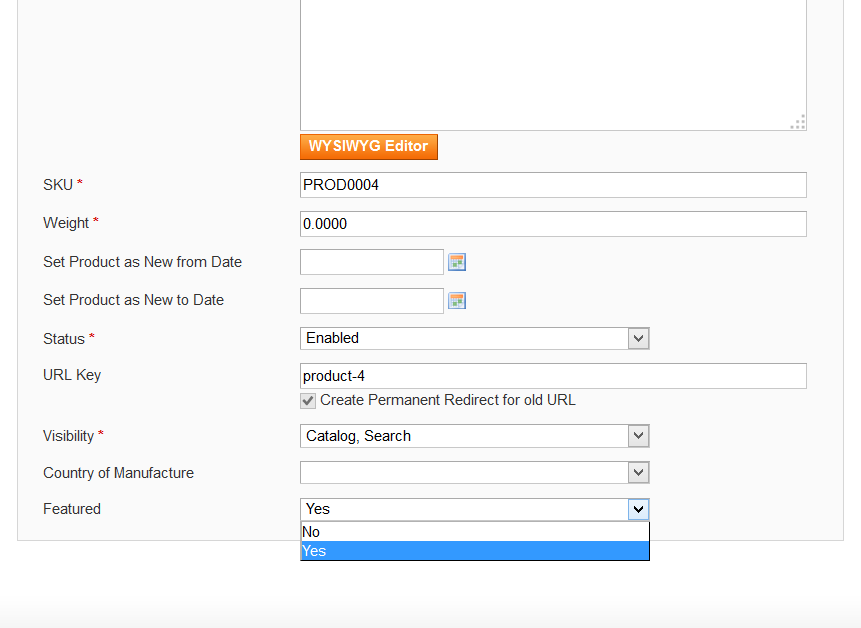
製品への適用
ここで、この選択可能な属性を製品に適用するには、属性セットに追加し、このセットを使用して新しい製品を作成するだけです。 以下は、管理者で新しい製品を作成するための[全般]タブの簡略化された例です。

ホームページに新製品を表示するのと似ています。
ステップ1: app / code / local / Mage / Catalog / Block / Product(このフォルダーが存在しない場合は作成してください)。 Mage_Catalog_Block_Product_Listに拡張するブロックファイル(Featured.php)を作成します。
app / code / local / Mage / Catalog / Block / Product / Features.php
この次のコードでは、フィルター属性にaddAttributeToFilterを使用し、「PROD0003」のようなsku値を持つ製品のフィルターフィールドSKUにaddFieldToFilterを使用しています。
&lt;?php
class Mage_Catalog_Block_Product_Featured extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$collection = Mage::getResourceModel('catalog/product_collection')
-&gt;addAttributeToSelect(Mage::getSingleton('catalog/config')-&gt;getProductAttributes())
-&gt;addStoreFilter()
-&gt;addPriceData()
-&gt;addTaxPercents()
-&gt;addUrlRewrite()
-&gt;addAttributeToFilter('featured', array('eq' =&gt; 1))
-&gt;addFieldToFilter('sku', array('like', 'PROD0003'))
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page());
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
}
Step 2: In layout file(cms.xml) or any CMS Page add following code:
For layout file(cms.xml):
&lt;cms_index_index translate=&quot;label&quot;&gt;
&lt;label&gt;CMS Home Page&lt;/label&gt;
&lt;reference name=&quot;content&quot;&gt;
&lt;block type=&quot;catalog/product_featured&quot; name=&quot;product_featured&quot; template=&quot;catalog/product/list.phtml&quot;&gt;
&lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt;
&lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt;
&lt;/block&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt;
&lt;/block&gt;
&lt;/reference&gt;
&lt;/cms_index_index&gt; CMSページ(例:ホームページ)の場合:
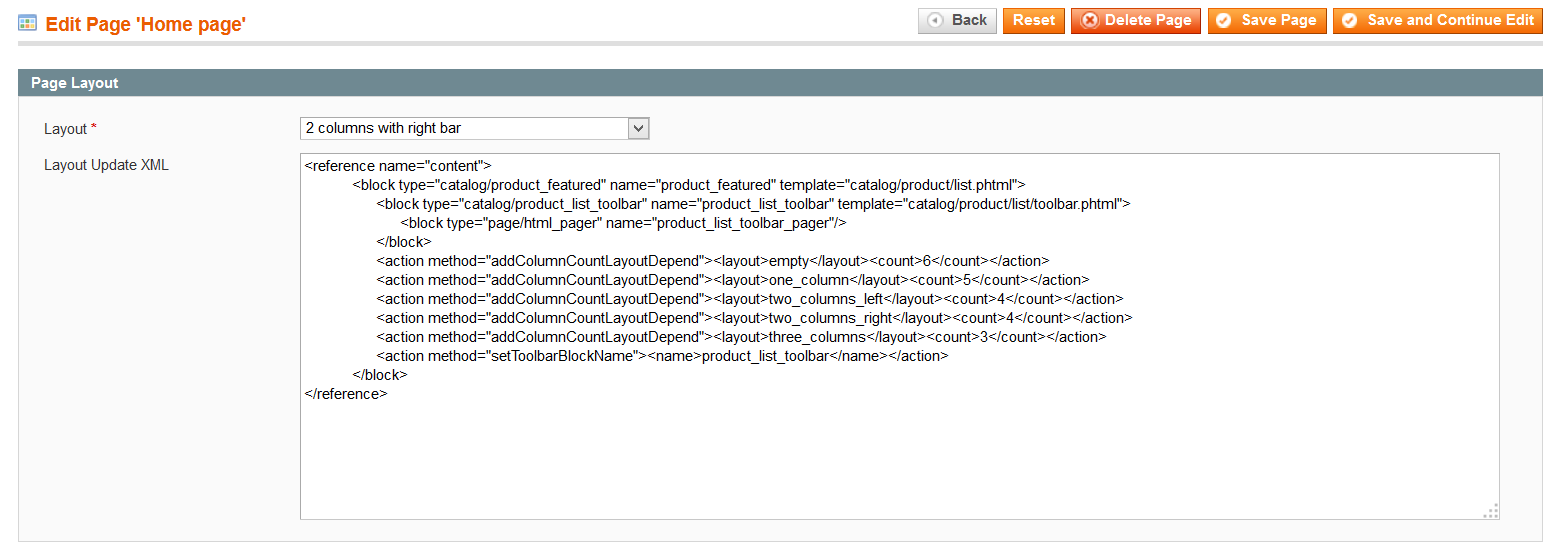
[CMS]-> [ページ]に移動し、次のようにホームページを編集します。
次のコードをフィールドレイアウト更新XMLに追加します。
&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_featured&quot; name=&quot;product_featured&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

以下のコメントであなたの印象やアイデアを共有してください!
