Shopify ストアで注文状況ページをカスタマイズして表示する方法
公開: 2022-08-23顧客が購入を完了すると、チェックアウト プロセスの最終ページを指す URL が送信されます。 この URL を使用して注文のステータスをチェックし、発送されたかどうかを確認できます。 顧客から注文に関する問い合わせを受ける可能性があるため、対応する準備をしておく必要があります。 Shopify を使用すると、ストア オーナーは管理ページの注文ステータス ページに簡単にアクセスできます。 Shopify で注文状況ページをカスタマイズして表示する場合は、次の手順に従ってください。
Shopify に関する興味深い投稿をもっと読む:
>>> Shopify ストアの連絡先ページを例とともに作成する方法
>>> Shopify 顧客アカウント: Shopify ストアでの特典と設定および管理方法
注文状況ページとは?

ストアのチェックアウト ページは、注文ステータス ページで終了します。 あなたのクライアントは
- あなたに直接連絡することなく、注文状況ページで発送の進行状況を確認してください。
- 物事を再注文します。
- パッケージのライブ追跡情報を表示する
- チェックアウト後、電話番号を使用して、出荷の最新情報を電子メールで受け取ることを選択します。
- 登録して、Shopify からニュースやお得な情報をメールで受け取りましょう。
- クリックしてオンライン ストアを再開し、ショッピングを開始します。
お客様は、注文状況ページをチェックして、注文が処理されている間、注文がどのように処理されているかを確認できます。 注文の進行状況ページへのリンクは、電子メール、SMS、または Shop モバイル アプリケーションで送信される注文確認に含まれる場合があります。
クライアントが受け取る通知の種類は、チェックアウト プロセス中に提供される連絡先の詳細に依存します。 消費者は、チェックアウト プロセス中に電話番号を送信すると、SMS 注文確認を受け取ります。 消費者がチェックアウト プロセス中に電子メールを入力すると、注文確認の電子メールが届き、注文と発送が更新されます。 注文および出荷の更新の SMS 配信はありません。 消費者がチェックアウト プロセス中に電話番号を入力すると、電子メールで購入と出荷の最新情報を受け取るオプションを提供できます。
また、クライアントに注文状況の更新を伝える場合は、注文状況ページへのリンクを自動的に含めるように電子メール テンプレートを構成する必要があります。
注文状況ページにパーソナライズされたコメントやメモを追加することも検討できます。
Shopifyで注文状況ページを変更する方法
クライアントにより良いサービスを提供するために選択肢とメッセージを変更する場合は、注文ステータス ページを変更する必要があります。
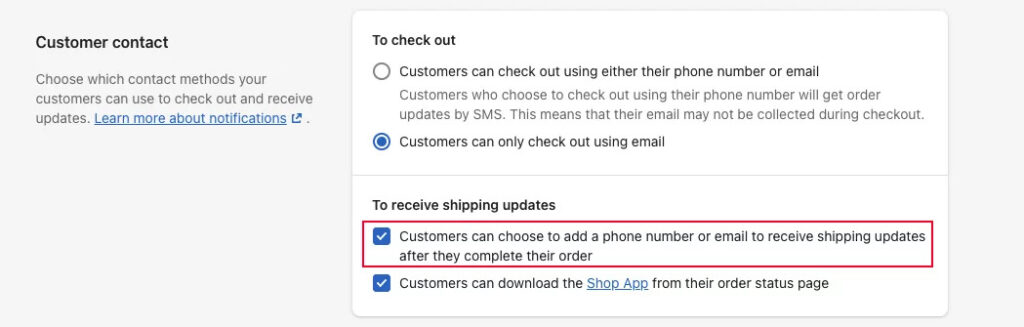
顧客がオプトインして更新プログラムを注文できるようにする
消費者がチェックアウト プロセス全体でどのように情報を提供するかによって、注文の最新情報を入手する方法が決まります。 適切な管理ボタンが有効になっている場合、顧客は発注後に注文に情報を追加できます。
顧客は、注文ステータス ページが有効になった後、電話番号または電子メール アドレスを提供できます。
顧客の注文の更新を有効にするにはどうすればよいですか?
- 選択する 設定 > チェックアウト あなたから Shopify 管理者.
- 選ぶ 追加の連絡方法 見つけた後 お客様の連絡先。
- 選択する 保存

注文状況ページの翻訳
Shopify を使用してストアのテーマ言語を翻訳できます。 以前にこれを行ったことがある場合、注文状況ページはおそらくご希望の言語で表示されます。
必要に応じて、個々の通知を変更することもできます。 たとえば、注文状況ページの最初の行に「Thank you, David」と表示されます。 おそらく、これを「Thanks David」に編集する必要があります。
注文ステータス フィールドは、チェックアウトとシステムの下にあります。 タブを編集して、ビジネス全体で使用される言語を調整できます。
Shopify ストアにスクリプトを追加する
これを行うには、HTML、CSS、JavaScript、および Liquid に精通している必要があります。
[追加のスクリプト]ボックスを使用して、注文状況ページのテンプレートにコードを追加できます。 次のいずれかを追加できます。
- HTML を含む、受け入れ可能な HTML5 コード。
- Liquidコードを使用して、Liquidアイテムをチェックアウトして購入することができます. 詳細については、チェックアウト オブジェクトとショップ オブジェクトを参照してください。
追跡スクリプトを実装して、コンバージョン、ROI、および紹介を追跡することができます。

- 注文状況ページにコンバージョン トラッキングを追加する必要があります。
- 特定の配送タイプが選択されたときに特定の素材を表示します。
- 特定の商品が注文されたときに特定のコンテンツを表示します。
- 顧客の所在地に基づいて特定の資料を表示する
- JavaScript オブジェクトを使用して、注文状況ページのメッセージを変更します。
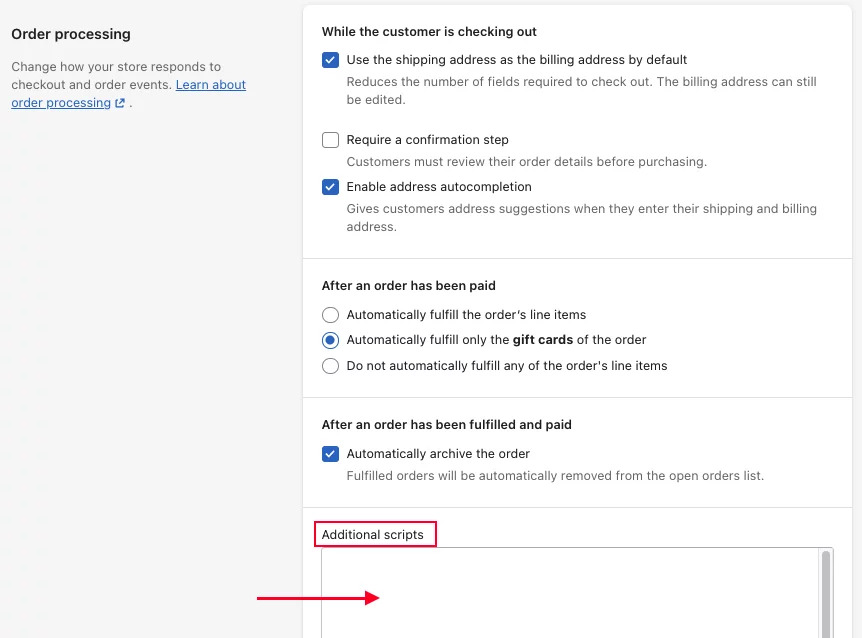
Shopifyで追加のスクリプトにアクセスするにはどうすればよいですか?
- Shopify 広告で [設定]を選択します。
- 注文処理をナビゲートする
- [追加のスクリプト]セクションを見つけます。

checkout.liquidファイルの編集をお探しですか?
checkout.liquidファイルを表示するには、Shopify Plus が必要です。 これにより、チェックアウトプロセスを完全かつ完全に制御できます。
Shopifyで注文の注文状況ページを表示する方法
消費者が注文のチェックアウト プロセスを完了すると、プロセスの最終ページを指す URL を受け取ります。これにより、トランザクションが送信されたかどうかなど、トランザクションのステータスを確認できます。 顧客は時折、注文について問い合わせる場合があります。 幸いなことに、 Shopify ストアの所有者は、管理ページから注文の進行状況を監視するオプションを利用できます. そのため、このテキストの手順を使用して、Shopify での注文の注文状況ページを調べてください。
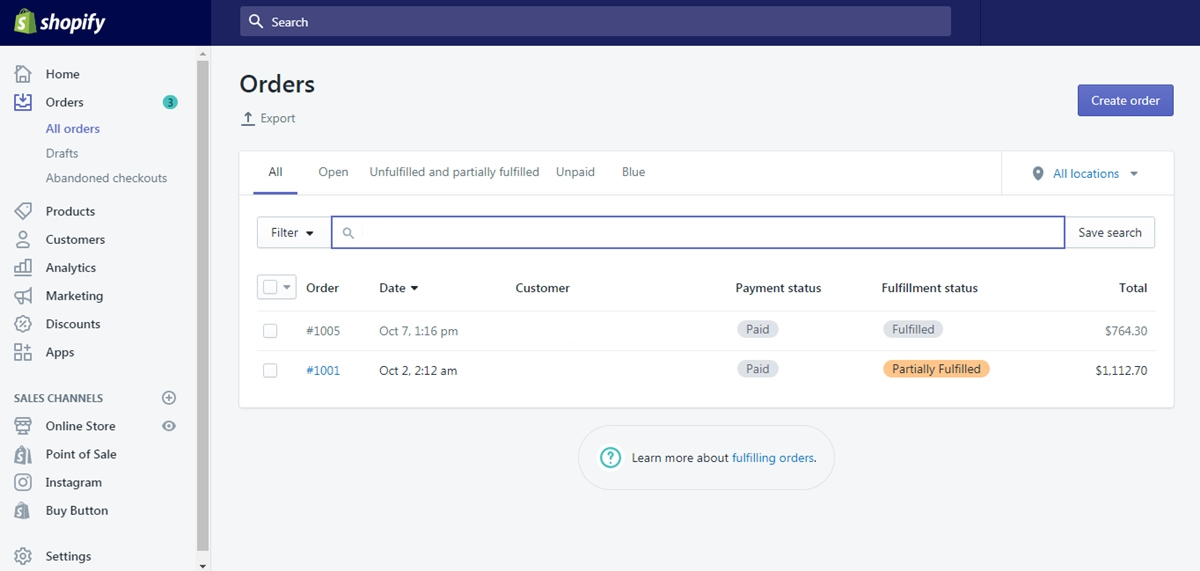
ステップ 1: 注文に進む
Shopify アカウントにログインして選択しますOrders すぐ下に表示されるメニューからHome .
ステップ 2: 注文を探す
注文を検索するには、次の詳細のいずれかを検索フィールドに入力する必要があります。
- 注文番号 次のように、番号のみを入力できます。
1002、または置く#1002箱に入れ、システムが結果を明らかにするのを待ちます。 - クライアントの名前 顧客の一致する注文を見つけるには、名前、姓、または完全な名前を使用して検索できます。
- クライアントの電子メール アドレス: 検索フィールドに覚えているアドレスの一部でも書き込むと、システムはその用語を含むすべての結果を提供します。
ステップ 3: 注文を選択する
注文のリストをフィルタリングした後、ステータスを追跡したい注文をクリックして、その情報を表示できます。

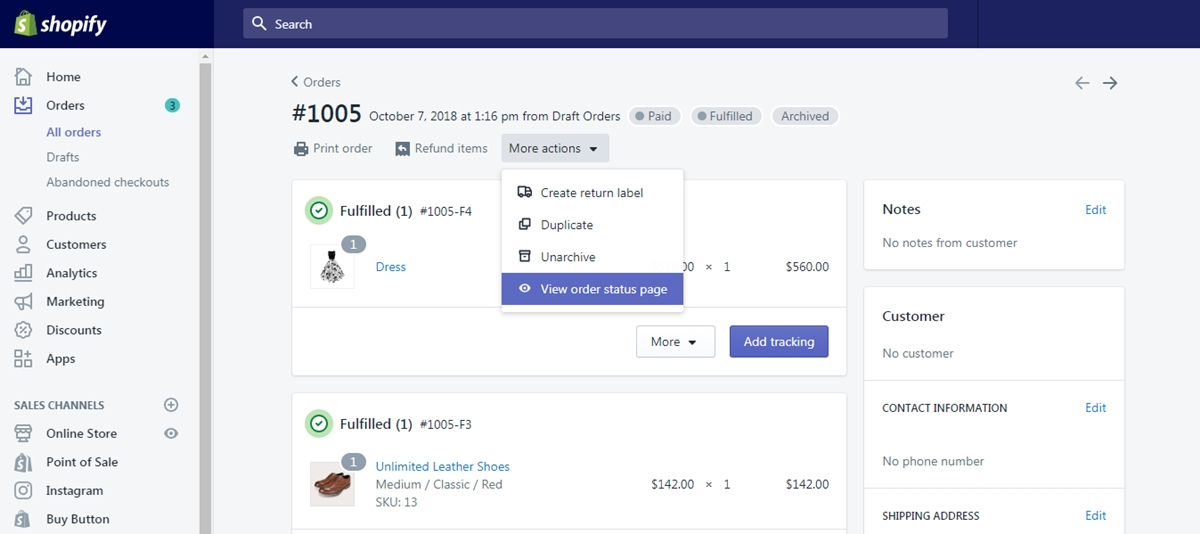
ステップ 4: 注文状況ページを表示する
注文番号の見出しの下にある [返金] 項目の横に、[その他] アクションが表示されます。 クリックして。 目のマークをクリックすると表示される選択肢の中から、[注文状況の表示] ページを選択する必要があります。

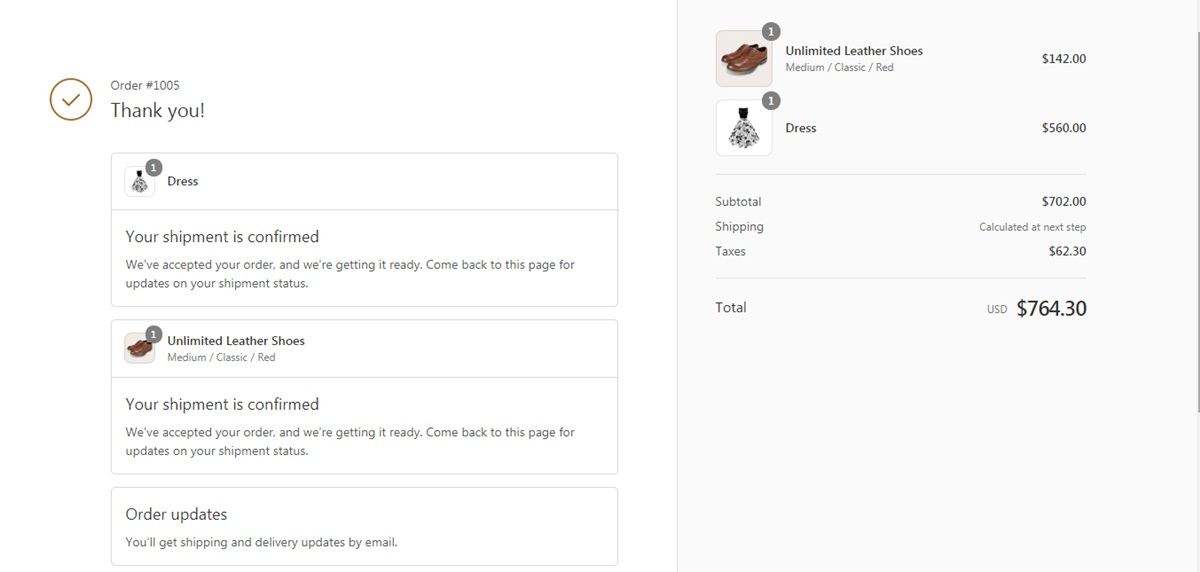
以下の例のように、注文状況ページが別のタブにポップアップ表示されます。

最後の言葉
要約すると、Shopify ストアで注文の注文状況ページをカスタマイズして表示するためのガイドを提供しました。 簡単ですので、読者の皆様も是非ご自分で作っていただき、注文管理に有効活用していただければ幸いです。 Shopify カスタマイズ サービスプロバイダーをお探しの場合は、お問い合わせください。 企業が Shopify ストアを開発するのを支援してきた 15 年以上の経験を持つ私たちは、検討すべき最良の選択肢の 1 つです。 メイジソリューションをあなたのパートナーにしましょう!
