Shopify メタフィールド: Shopify 2.0 について知っておくべきことすべて
公開: 2022-08-16Shopify マーチャントは、オンライン ストア 2.0 として知られる新しいバージョンの Shopify ストアのおかげで、店舗のデザインと顧客のショッピング体験を強化するためのさまざまなオプションを利用できるようになりました。 ショップのオーナーとして、アイテム、コレクション、ブログなどの独自の Web ページ レイアウトを作成できます。 また、独自のメタフィールドを定義して、独自のストア マテリアルを表示することもできます。
この記事では、Shopify メタフィールドを構築し、ストアにメタフィールド値を表示する方法を説明します。 さらに、Shopify メタフィールドを使用してサイトに写真を表示する方法を学びます。
>>>こちらもお読みください:
Shopify ブログ: Shopify ストアを有機的に宣伝する費用対効果の高い方法
Shopify ロケーション: Shopify ストアの在庫を管理するためにロケーションを作成して使用する方法
Shopify ストアの手動決済方法を作成および無効化する方法
メタフィールドとは?
メタフィールドまたはカスタム フィールドを使用すると、オンライン ストアでより多くの情報を表示するために、機能と外観をカスタマイズできます。 さまざまな方法でカスタマイズされた情報を表示したり、内部追跡にメタフィールドを利用したりできます。
たとえば、顧客が商品にダウンロードできる PDF マニュアルを追加したり、商品の起源について言及したりすることができます。 これは、これらのアイテムにメタフィールドを使用する必要がある場合です。
メタフィールド製品を作成するには、以下の必要なデータを提供する必要があります。
- 名前空間は、競合を回避するために使用されるメタフィールドのコレクションです。
- Key : メタフィールドの名前。
- 値– 各製品の割り当てられた値がフロントエンドに表示されます。
- 人々がメタフィールドの重要性を理解できるように、説明を提供します (オプション)。
メタフィールドのカスタム フィールド
1. Shopify 製品メタフィールド

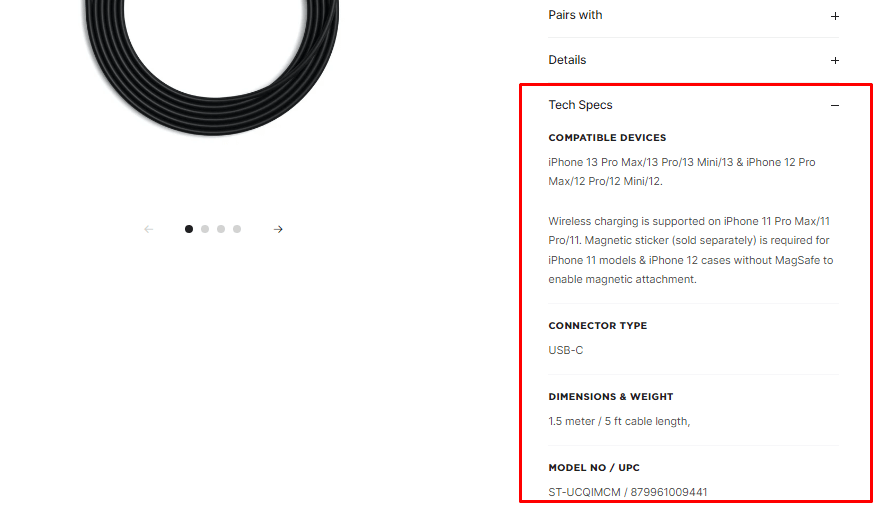
Shopify 製品メタフィールドは、売り手が製品ページに各製品の詳細を表示できるため、最も典型的なものです。
たとえば、メタフィールドを適切に使用すると、次の電子ストアのような技術仕様を表示できる場合があります。
2. Shopify バリアント メタフィールド

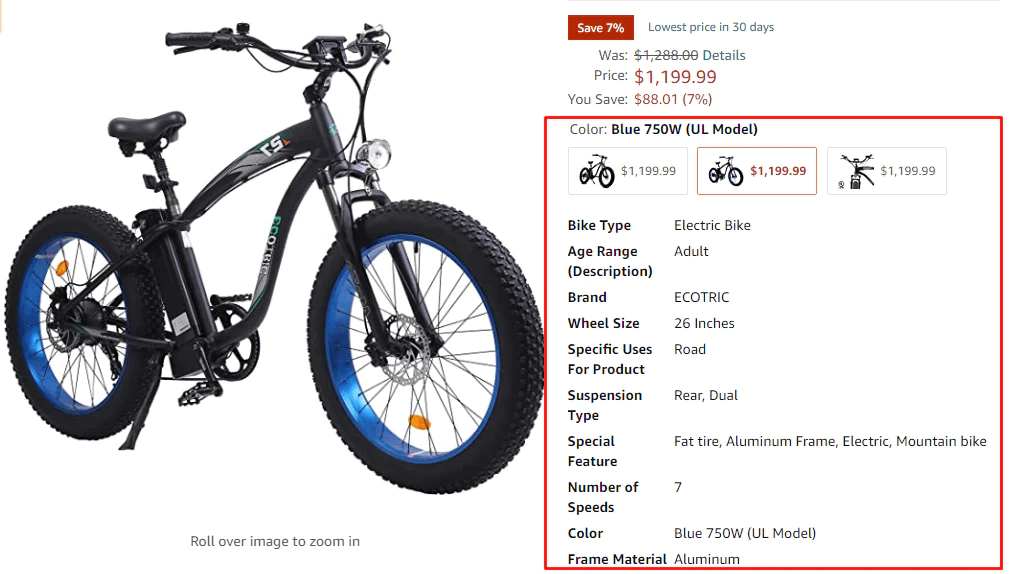
Shopify ベンダーは、Shopify バリアント メタフィールドを使用して、各製品バージョンの詳細を追加できます。
下の画像では、カラーバリエーションによって椅子の特徴が変わります。
3. Shopify コレクションのメタフィールド

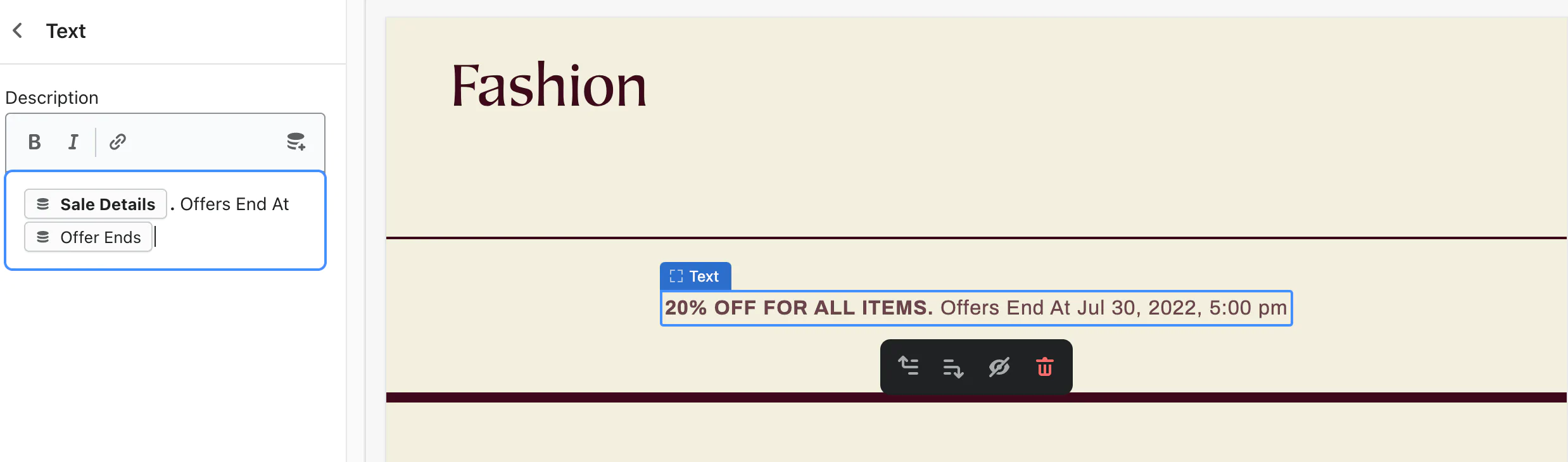
最近発表された種類のメタフィールドにより、小売業者はコレクション サイトでよりクリエイティブになる可能性があります。
セール プロモーションの追加の詳細は、これをよく表しています。 切迫感を生み出すために、販売情報用のメタフィールド定義とカウントダウン タイマー用の別のメタフィールド定義を追加できます。
4. Shopify 顧客メタフィールド

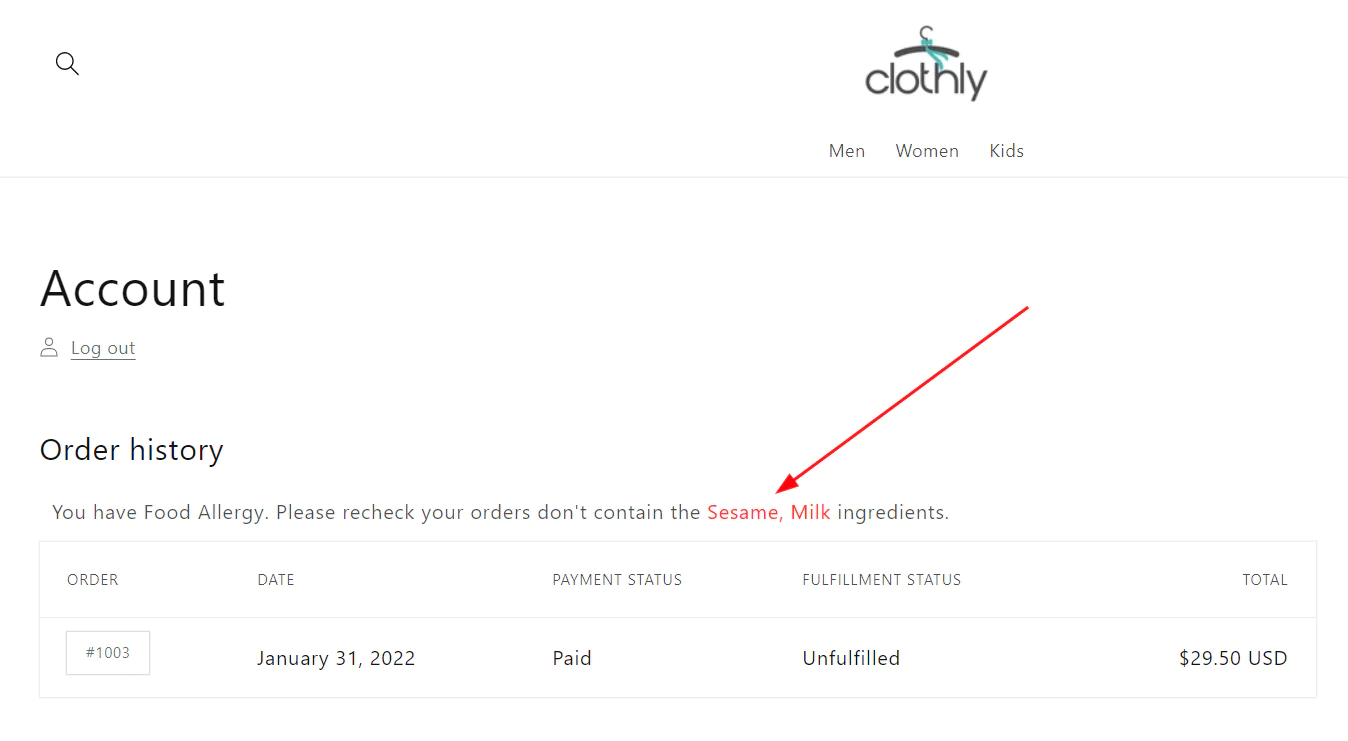
顧客情報のメタフィールドを使用して、一意で特定の顧客の詳細に基づいて顧客セグメントを作成できます。
メタフィールドに基づく次の顧客セグメントをフィルターとして使用します。
- 特定の製品を最近閲覧した顧客など、顧客のグループに合わせたメールを送信します。
- アカウント サイトでリマインダーを表示して、注文を評価するよう顧客に通知する必要があります。
- 割引を分割するための忠誠心のレイヤーを作成します。
5. Shopify 注文メタフィールド
これらすべての状況などで、サードパーティ ソフトウェアの代わりに Shopify 注文メタフィールドを利用できるようになりました。
オンラインストア 2.0 の最新バージョンでは、Shopify ページ、Shopify ブログ、Shopify ブログ投稿のメタフィールドを作成できます。

メタフィールド リスト

簡単に言えば、これはアップグレードです。Shopify では、以前のように単一の値ではなく、値のリストをメタフィールドに含めることができるようになりました。 ただし、すべての種類のコンテンツがこの更新プログラムと互換性があるわけではありません。
色、日付/日時、サイズ、重量、ボリューム、数、評価、製品参照、ファイル参照、ページ参照、URL、およびテキストは、リスト値を取るShopifyメタフィールドのコンテンツカテゴリです。
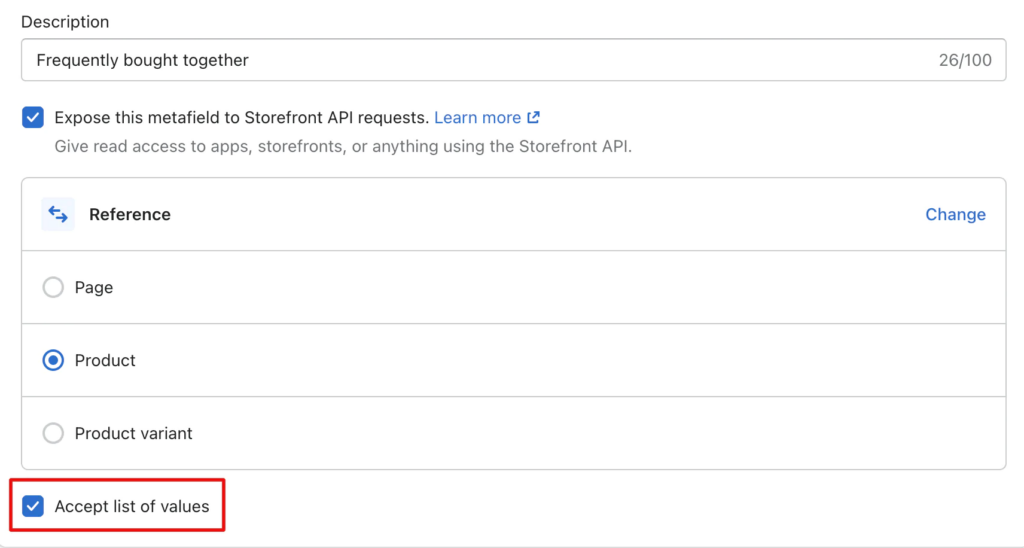
許可されたコンテンツ タイプを選択すると、次の値のリストの小さなチェックボックスが表示されます。

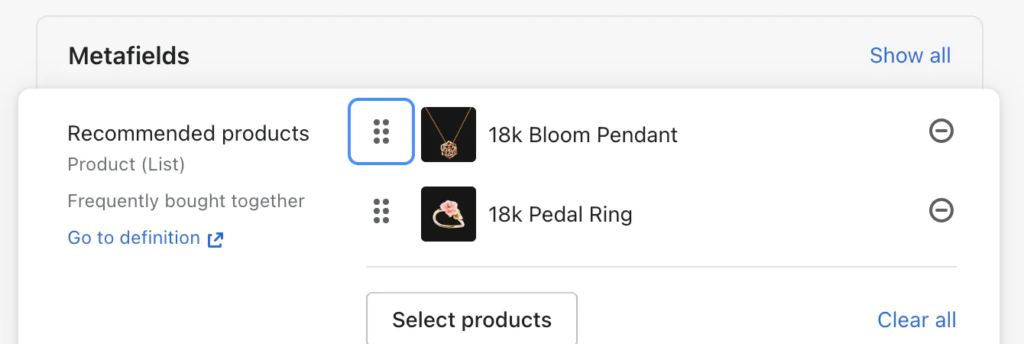
メタフィールド リストは、次のような多くの効果的な目的に使用できます。
- 製品参照メタフィールドを使用して、頻繁に一緒に購入されるセクションを製品ページに追加して、アップセルとクロスセルを行います。
- ページ参照用のメタフィールドを含む、サイズ ページやポリシー ページなどのよく知られたセクションを含める
- テキスト メタフィールドを使用して、レシピの材料リストを作成します。
- クライアントがダウンロードする重要なファイルをファイル参照メタフィールドに挿入します。
メタフィールド制限
Shopify では、企業が最大 200 のメタフィールド定義を確立できるようになりました。
Shopify企業が最初に立ち上げたときに追加できるメタフィールド定義は100しかありませんでした。 Shopify は上限を 200 に増やしました。
この量は、SMB には十分であると考えています。 大量の在庫を持つメガストアを管理している場合、メタフィールドを保存および管理するには、サードパーティのツールが必要になる場合があります。
Shopifyでメタフィールドを使用する方法
ステップ 1: メタフィールド定義を作成する
以下の手順を使用して、Shopify 構成を使用してメタフィールドを構築します。
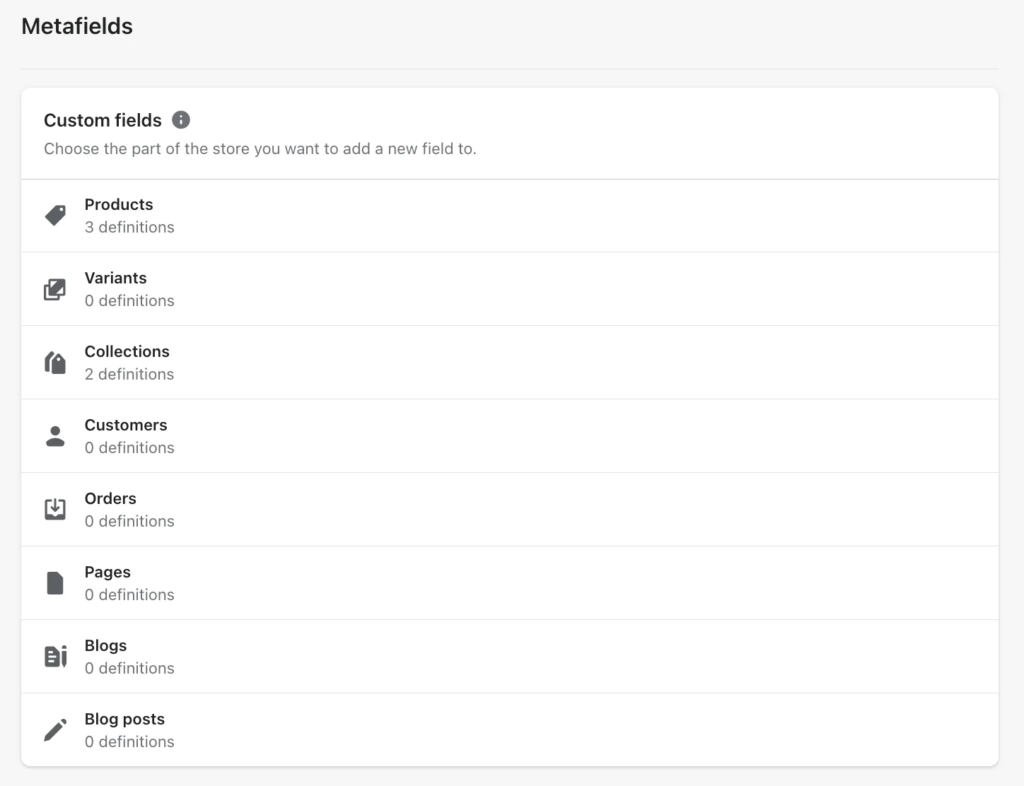
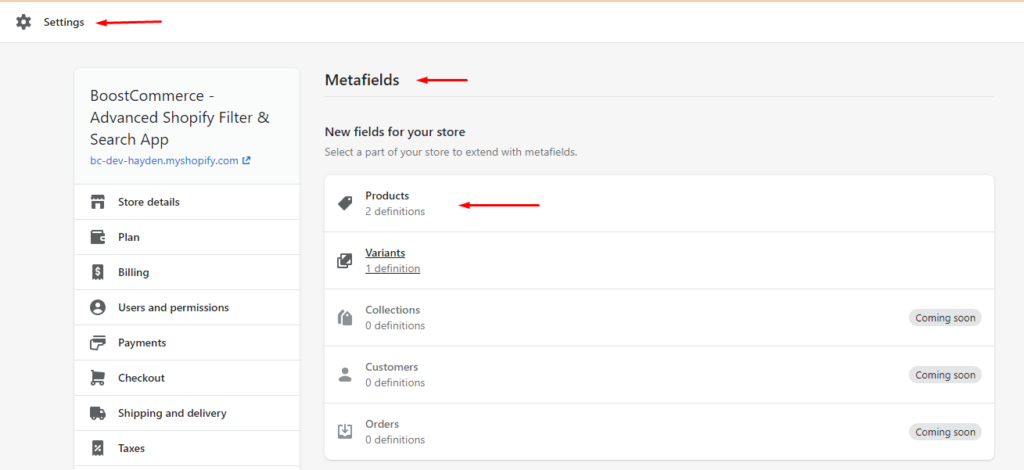
- [設定] > [メタフィールド]を選択します。
- メタフィールドタイプを選択します。 このガイドでは、「 Products 」メタフィールド タイプについて説明します。

- [定義の追加] を選択します。
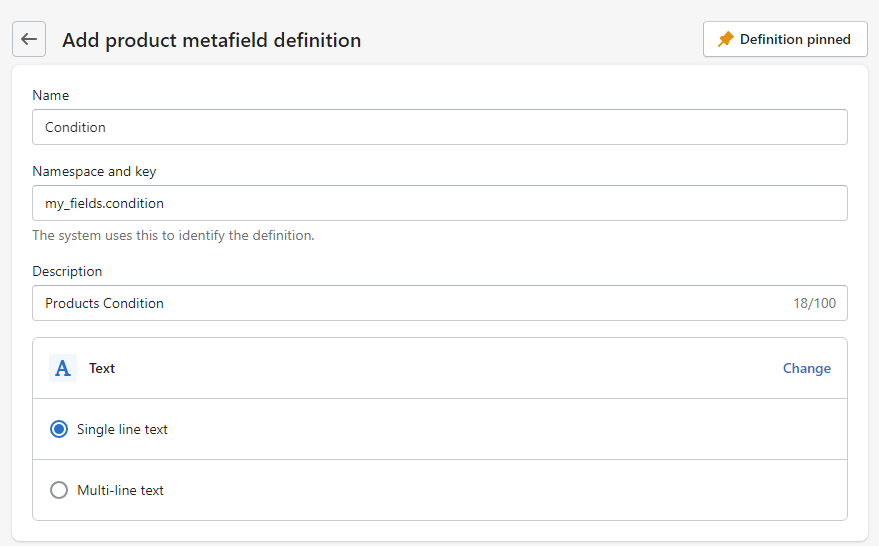
- コンテンツ タイプを選択し、名前、名前空間、およびキーを指定します。 説明は不要です。
Namespace & Key : 前述のように、名前空間はフォルダー名として機能し、キーはメタフィールドの名前です。 これら 2 つの項目の間にピリオド (") を挿入します。
選択した名前、名前空間、またはキーに関係なく、何も変わりません。 その唯一の目的は、他のメタフィールドを管理して目立つようにすることです。
以下の例では、名前空間「 my fields 」とキー「 condition 」が使用されています。
メタフィールドの形式と値は、コンテンツ タイプによって決まります。 この図では、「テキスト」形式を選択します。 各形式で使用できる構成の選択肢は他にもありますが、必須ではありません。

5. [保存] をクリックして、単一のメタフィールド定義の作成を終了します。

ノート:
メタフィールドが Shopify で適切に機能するには、ピン留めする必要があります (上の画像の右上隅)。 新しいものを作成すると、すでに固定されています。
サードパーティの Shopify メタフィールド アプリを利用する場合、アプリのダッシュボードから直接メタフィールドの新しい定義を追加できます。
ステップ 2: 商品設定のメタフィールドに値を追加する
各製品で新しく形成されたメタフィールドは、強化する必要があります。 これを行うには、次の 2 つの方法があります。
- メタフィールドを個別に追加する
- メタフィールドを一括で追加する
メタフィールドを個別に追加する
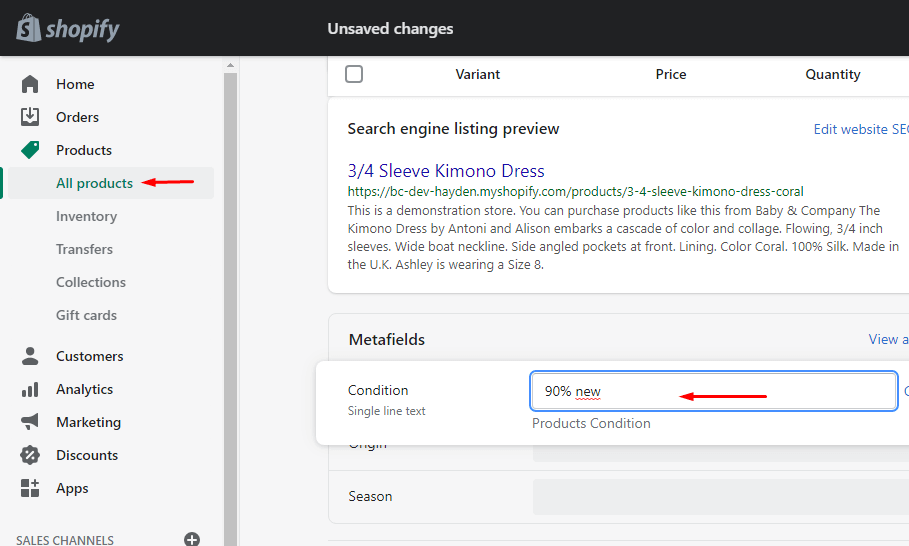
1. 管理画面で、[商品] > [すべての商品] を選択し、メタフィールドを追加する商品を選択して詳細を確認します。
2. 下にスクロールして、製品設定ページの「メタフィールド」セクションを見つけます。
3.メタフィールドに値を追加します。

ただし、何千もの商品にメタフィールドを追加する必要がある場合、このソリューションは非常に時間がかかる可能性があります。 したがって、メタフィールドを一括で追加するプロセスを順を追って説明します。
メタフィールドを一括で追加する
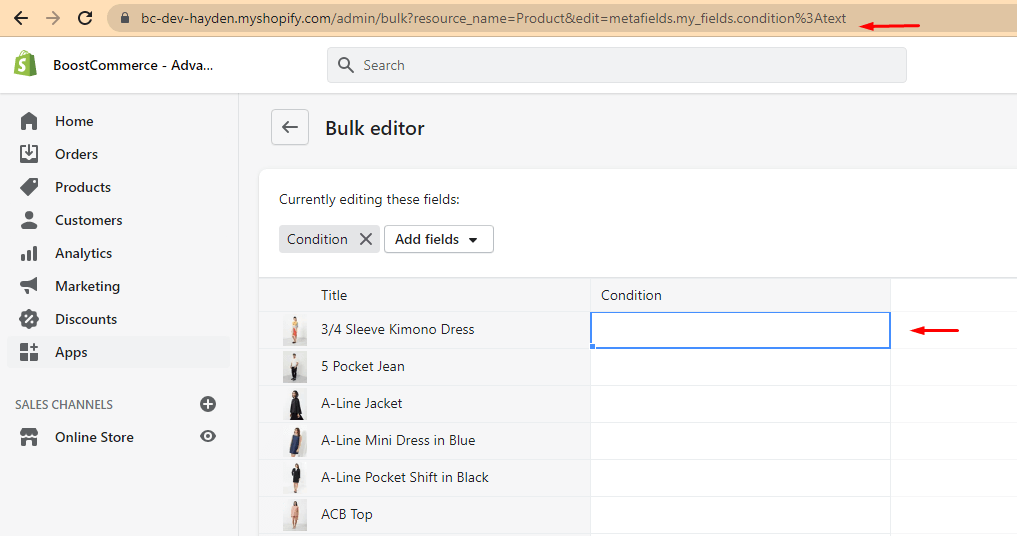
- まず、ブラウザに次の URL 形式を入力します。
store-name.myshopify.com/admin/bulk?resource_name=Product&edit=metafields. {namespace}.{key} : {vaule_format}
変更する必要があります{namespace}.{key}:{vaule_format} 更新するメタフィールドの名前空間とキーの仕様に従って。 作成したばかりのメタフィールド仕様を使用して、このすべての知識を導き出すことができます。
前の図に沿って、メタフィールド「 Condition 」を一括で変更するには、次の URL を入力する必要があります。
store-name.myshopify.com/admin/bulk?resource_name=Product&edit=metafields. my_fields.condition:text
2. URL を入力すると、一括編集ページ (従来のアプローチでは利用できません) が表示されます。 一度に多数のアイテムにデータを追加できるようになりました。

各商品に値を入力する必要がありますが、各製品に行って個別に値を追加するよりもかなり迅速です。
Shopify アプリを使用して、メタフィールドを一括変更することもできます。
たとえば、 Metafields Guruは、最初の 1000 製品に対して無料の編集支援を提供します。 一括編集はすべてのアプリのプレミアム機能であるため、アプリの購入を選択する前に、コストとビジネスへの有用性を考慮する必要があります。
大量のメタフィールドを数回変更する必要がある場合、または 1000 を超える商品がある場合は、これらのアプリケーションを使用する方が賢明です。
ステップ 3: Shopify ストアにメタフィールドを表示する
オンライン ストア 2.0 のリリースにより、Shopify ベンダーは次の 2 つの方法でフロントエンドにメタフィールドを表示できるようになりました。
- テーマ エディターの適応 (オンライン ストア 2.0 テーマでのみ使用可能)
- テーマへのコードの追加 (すべてのテーマ バージョンで利用可能)
テーマにコードを追加して製品のメタフィールドを表示する
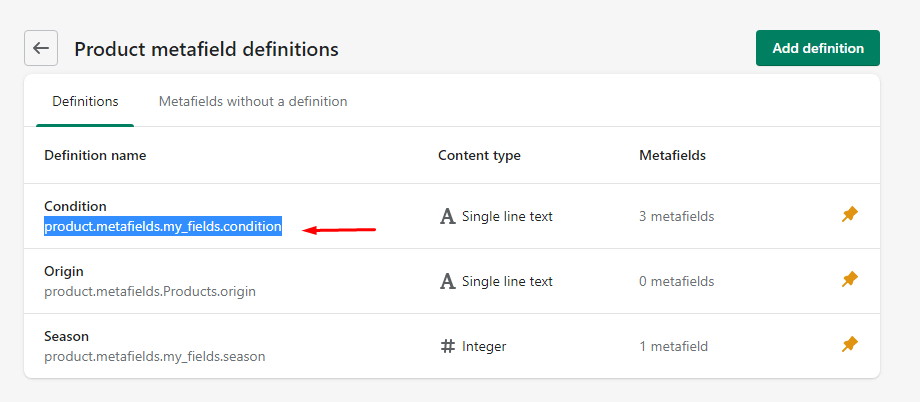
1. メタフィールド設定ページに戻り、後で使用できるようにこの行をコピーまたは保存します。

2.オンライン ストアを開く > テーマ > アクション > コードの編集
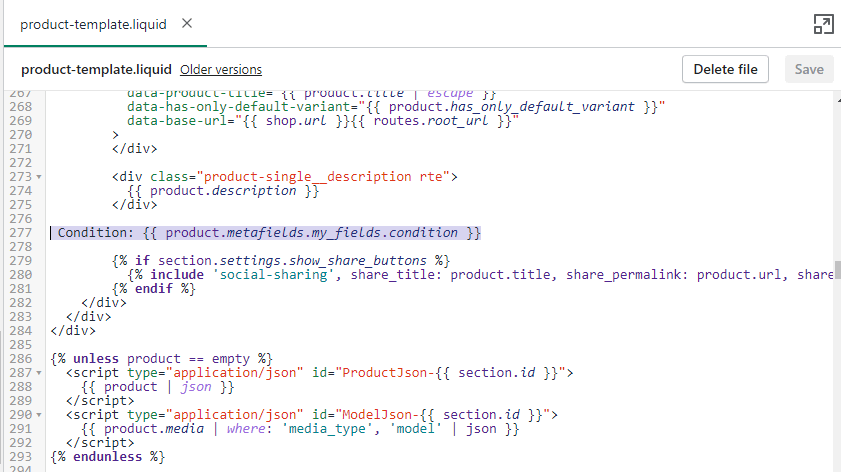
3.セクション フォルダで、 product-template.liquidを見つけます。
4. 以下のようなコードを追加します。

Condition: {{ product.metafields.my_fields.condition }}
5. [保存] を押して製品ページをチェックし、結果を確認します。
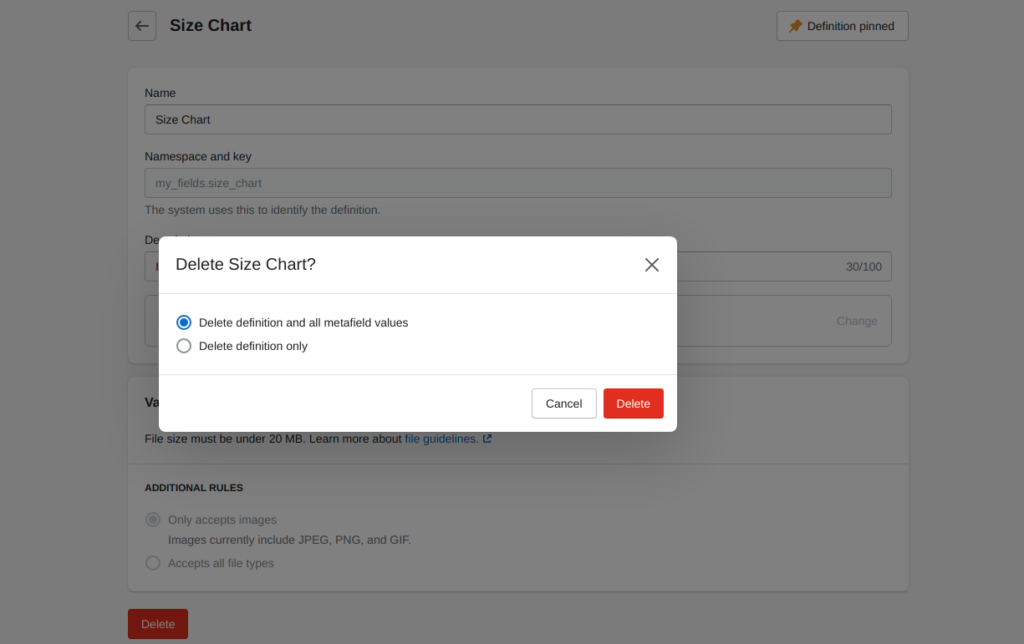
Shopify 2.0 メタフィールドの削除
使用されなくなったメタフィールドは、ショップから削除できます。 Shopify 2.0 メタフィールドは、次の 2 つの方法ですばやく簡単に削除できます。
定義とすべてのメタフィールド値を削除
これにより、メタフィールドとそれに関連するすべての値を削除できます。 現在のテーマのブロックまたはセクションに関連していないことを確認するには、このオプションを選択してメタフィールドを削除する前に確認する必要があります。
定義のみを削除

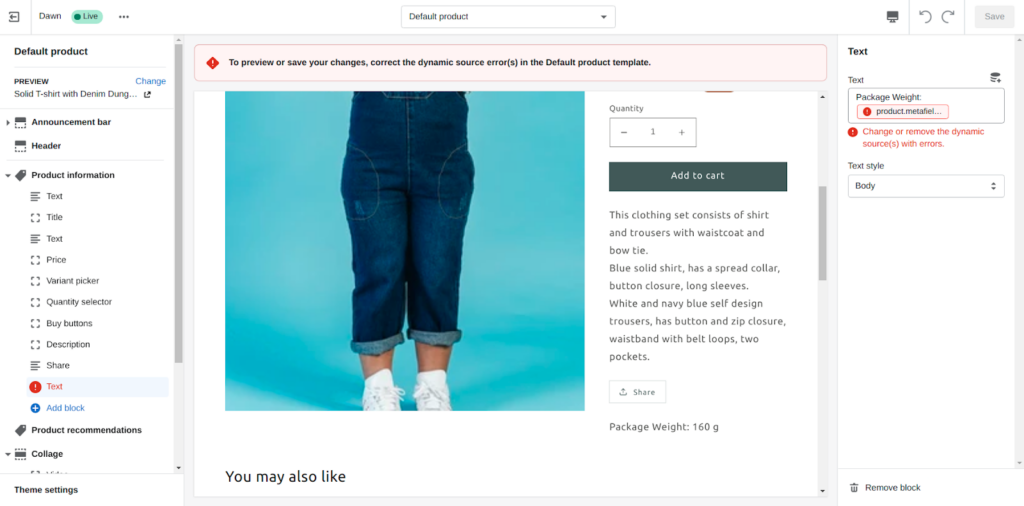
メタフィールド定義の値は、ストアから削除してもオンライン ストアに残ります。 このオプションを使用してメタフィールド定義を削除した後、テーマ エディターでいくつかの間違いを見つけることができます。
Shopify ストアにさらにメタフィールド エラーがある場合、メタフィールド エラーを修正するためのガイドで解決策を見つけることができるか、問題のサポートを受ける別の方法を見つけることができる場合があります。
ストアからメタフィールドを削除する手順
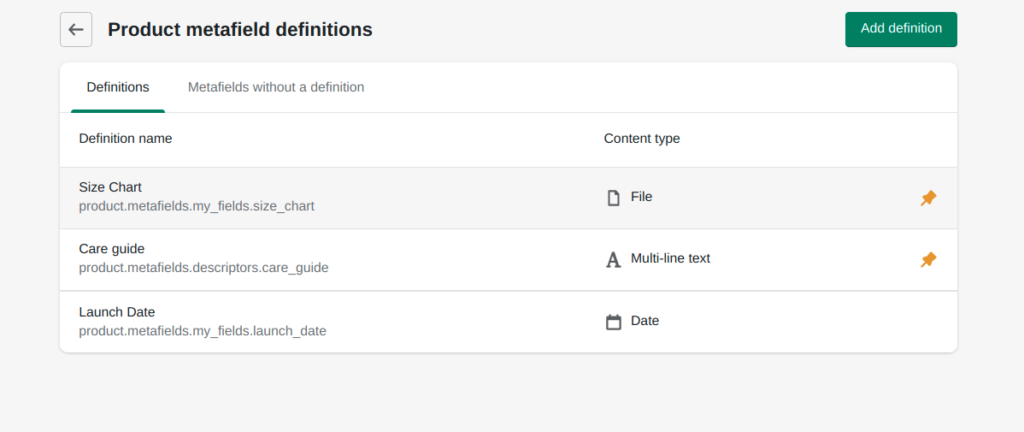
- ステップ 1 : 管理画面で[設定] > [メタフィールド] に移動します。
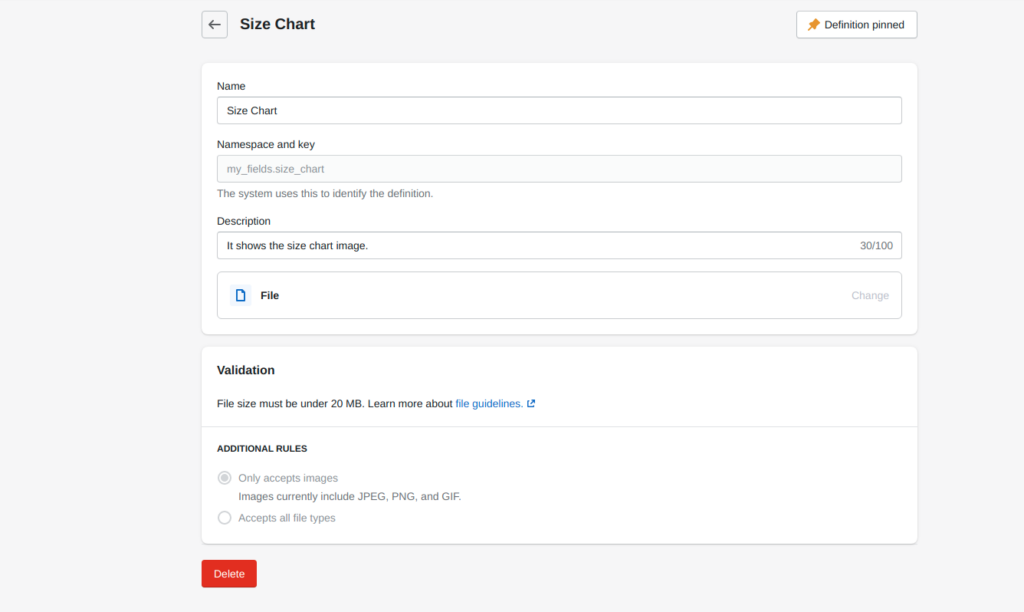
- ステップ 2 :サイズチャートなど、Shopify ストアから削除するメタフィールドを選択します。

- ステップ 3 : [削除]ボタンをクリックします。

- ステップ 4 : 削除オプションから[定義とすべてのメタフィールド値を削除] を選択します。

- ステップ 5 : ストアからメタフィールドを完全に削除します。
最後の言葉
Shopifyでメタフィールドを使用する方法を学ぶのは難しいかもしれません. ただし、適切に行うと、製品管理、より多くの情報の提供、フィルターと検索の採用など、e コマース サイトの多くの重要な領域で役立つ場合があります。 この投稿を読んだ後、Shopify メタフィールドの使用方法を理解していただければ幸いです。 Shopify に関する有益な投稿を提供するだけでなく、優れたShopify カスタマイズ サービスを提供しています。 Magesolution – by AHT Tech JSC は、何百もの企業が Shopify ストアを構築および変更して、顧客からの高い要件を満たすのを支援してきました。 お気軽にお問い合わせください。
