メタタグのSEOのベストプラクティス
公開: 2021-11-19Web サイトをデザインしたら、より技術的な側面に目を向け始めます。 この記事では、SEO メタタグのさまざまな種類と、すべてを組み合わせて SEO ランキングを高める方法について学びます。
- メタタグとは何ですか? なぜそれらがSEOにとって重要なのでしょうか?
- 1. タイトルタグ
- 2. メタディスクリプションタグ
- 3.「ロボット」メタタグ
- 4. Altタグ
- 5. 正規タグ
- 6. ヘッダータグ
- SEO にメタタグを使用するベストプラクティス
- キーワードを使用してください
- 魅力的な状態を保つ
- 短くてシンプル
- ユニークなものにする
- メタ タグのベスト プラクティスを組み合わせて Web サイトの SEO を強化する方法
- 結論
メタタグとは何ですか? なぜそれらがSEOにとって重要なのでしょうか?

メタタグは、Google と訪問者に対してウェブページを説明します。 メタタグがないと、Google はページの内容を認識できないため、目的のキーワードでランク付けすることはほぼ不可能になります。
ここまでで、おそらく「メタ タグとは一体何ですか?」と考えているでしょう。
短くシンプルにするために、メタ タグを作成するさまざまな要素があります。 たとえば、タイトル タグ、メタ ディスクリプション、「ロボット」メタ タグ、alt タグ、カノニカル タグ、ヘッダー タグなどがあります。
いくつかは他のものよりも重要です。 ただし、Google の優れた書籍に掲載するには、できるだけ最適化する必要があります。
以下では、SEO に関する最も一般的な誤解を解きながら、さまざまなタイプのメタ タグをさらに詳しく見ていきます。 SEO用のメタタグの例も紹介します。
あなたへのおすすめ: SEO を使用して企業のブランド認知度を高めるには?
1. タイトルタグ
「ブログ投稿を作成する場合でも、ウェブサイト ビルダーを使用して商品ページを作成する場合でも、タイトル タグは最も重要なものの 1 つです。」 – Max Yaarchevsky 氏、Boxmode の CEO 兼創設者。
でも、タイトルタグって何ですか?
一般に H1 として知られるタイトル タグは、まさにその名の通り、ページのタイトルです。 ほとんどの人は、完璧に最適化されたタイトル タグを作成するのに時間をかけません。 代わりに、コンテンツ本体に全力を注ぎます。
タイトルをデザインするときは、読者が何を見たいかを自問してください。
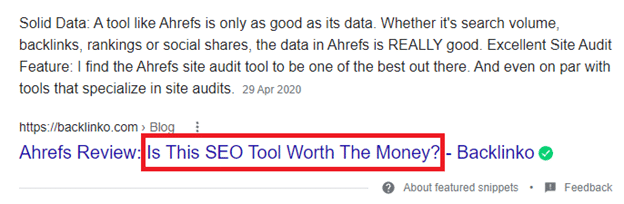
適切に最適化されたタイトル タグの完璧な例は、Backlinko の Brian Dean によるものです。 彼は、人気の SEO ツールである Ahrefs をレビューするブログ投稿を作成しました。 ページのタイトルを「Ahrefs Review」にするのではなく、彼はさらに一歩進んで、「この SEO ツールはお金を払う価値がありますか?」を追加することで、読者にとってより魅力的なページにしました。
以下をチェックしてください。

その結果、クリックスルー率とコンバージョン率の両方が増加しました。 覚えておかなければなりません。 title タグは、Google で最初に目にするものです。 魅力的であることを確認してください。クリックされるはずです。
2. メタディスクリプションタグ
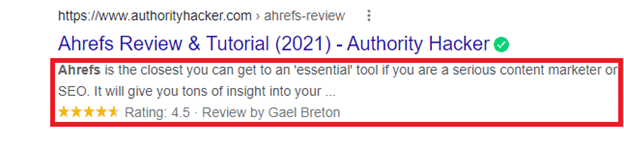
メタディスクリプションは、Google の SERP (検索エンジン結果ページ) のタイトルタグの下に表示されます。 Google によると、メタ ディスクリプションは SEO に影響しません。 ただし、このテーマについては多くの議論があります。
メタディスクリプションの例を次に示します。

SEO には役立たないかもしれませんが、CTR は間違いなく向上します。 しかし、適切なメタ ディスクリプションを作成するにはどうすればよいでしょうか? タイトル タグと同様に、最良のアプローチは、人々がクリックして記事を読みたくなるような魅力的なタグにすることです。
3.「ロボット」メタタグ
「ロボット」メタ タグは、HTML としてページまたは投稿のヘッダーに配置されます。 ただし、すべての記事に追加できます。
それで、それらは何ですか?
これらは、Google が SERP にウェブサイトを表示する方法を理解するのに役立ちます。 最も一般的な「ロボット」メタ タグの 2 つは、「nofollow」と「noindex」です。
ヘッダーに nofollow がある場合、権限または「リンク ジュース」はページ上のリンクを介して渡されません。 これは、研究論文にリンクしていて、権限を譲渡したくない場合に最適です。
逆に、noindex タグは、検索結果に特定のページを表示しないように Google に指示します。 この例としては、サンキューページが挙げられます。
では、ページを「noindex」または「nofollow」するにはどうすればよいでしょうか?
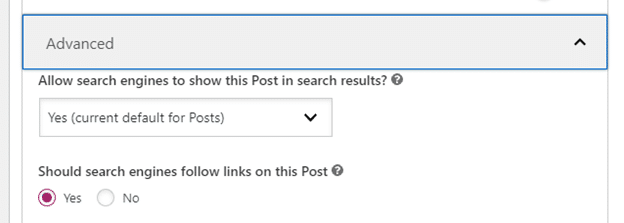
ややこしく聞こえるかもしれませんが、それは比較的単純です。 まず、Yoast プラグインをダウンロードする必要があります。 ダウンロードが完了すると、プラグインのオプションが投稿の下部に表示されます。
下にスクロールして [詳細設定] をクリックすると、以下の 2 つのオプションが表示されます。

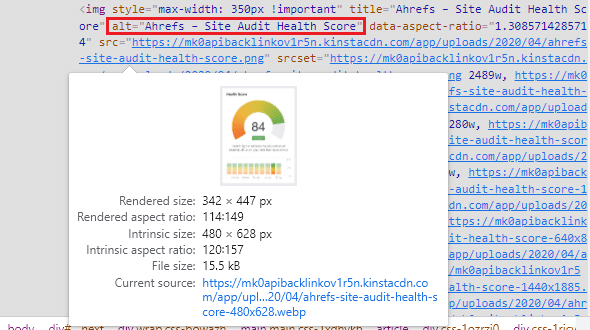
4. Altタグ
Alt タグは視覚障害者向けの画像を記述します。 視覚障害者がウェブページを閲覧するときは、コンピューター ソフトウェアを使用して読み上げられます。 これは、リスナーが絵の内容を理解するのに役立ちます。
Web サイト上の画像にカーソルを置くと、alt タグが表示されることがあります。 画像を右クリックして「検査」を選択してコードを表示することもできます。
以下に例を示します。

多くの人が alt タグにキーワードを追加します。 ただし、お勧めしません。 意味があれば、ぜひキーワードを追加してください。 しかし、ほとんどの場合、alt タグの目的は視覚障害者に画像を説明することです。

5. 正規タグ
SEO に何年も取り組んできた後でも、重要なメタタグは専門家によって見落とされることがよくあります。 はい、正規タグを指します。
場合によっては、2 つの類似したページが同じキーワードで競合しようとするため、Google は混乱し、どのページをランク付けするかがわかりません。 Canonical タグは、SERP でどのページをランク付けするかを Google に指示します。
州内のさまざまな町に関する複数のページを持つローカル ビジネスがあるとします。 場合によっては、タウンページが州ページよりも上位にランクされる場合や、その逆の場合もあります。 canonical タグを追加すると、これが防止され、SEO に役立ちます。
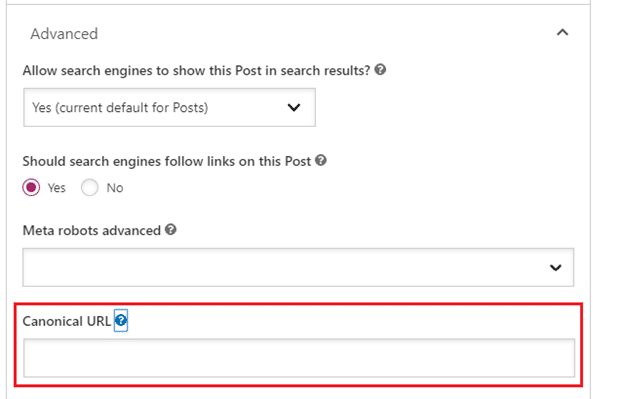
しかし、どうやって追加するのでしょうか?
幸いなことに、技術を習得する必要はありません。 代わりに、Yoast を使用して投稿またはページに正規タグを追加できます。 プラグインをダウンロードした後、任意のページ (または投稿) の詳細セクションまで下にスクロールすると、正規タグ セクションが表示されます。

ランク付けしたいメイン ページの URL を追加します。
6. ヘッダータグ
title タグが親の場合、header タグは子になります。 どちらも異なりますが、同様に重要です。 基本的に、「ヘッダー」はページを構造化し、SEO に最適なメタ タグの一部です。
理由? 上位に表示したいキーワードを含めることができます。
Google はページ上のすべてのキーワードを考慮します。 ただし、ヘッダーのキーワードにより多くの注意を払っています。 とはいえ、すべてのヘッダーにキーワードを詰め込むべきだと言っているわけではありません。
さまざまなタイプのヘッダーについても考慮する必要があります。 H1、H2、H3、H4、H5、H6 があります。 H1 が最も重要ですが、H6 は最も重要ではありません。
あなたは好きかもしれません: SEO を強化する 16 の最高の無料 Web サイト分析/分析ツール。
SEO にメタタグを使用するベストプラクティス

SEO に最適なメタ タグを知っていても、正しく使用できなければ意味がありません。 そこで、以下のセクションでは、SEO にメタ タグを使用して競合他社に勝つ方法を説明します。
キーワードを使用してください
一部のメタ タグでキーワードを使用することは推奨されませんが、他のメタ タグでは問題なく機能します。 では、どのキーワードにキーワードを含めるべきでしょうか?
- タイトルタグ(超重要)、
- ヘッダ、
- メタ記述。
alt タグでキーワードを使用することもできます。 ただし、Google と読者にとって意味のあるものである必要があります。 たとえば、バナナ画像の alt タグにメインキーワードを追加しても、意味がなければ意味がありません。
魅力的な状態を保つ
ほとんどのメタ タグは SERP に表示されるため、ページを閲覧するよう人々を誘導するのに最適です。 それに伴い、素晴らしいチャンスも訪れますよね。
ありきたりなタイトルタグやメタディスクリプションを書くのではなく、ワンランク上のものを書いてみませんか? 魅力的なものにし、読者にもっと見たいと思わせるようにしましょう。
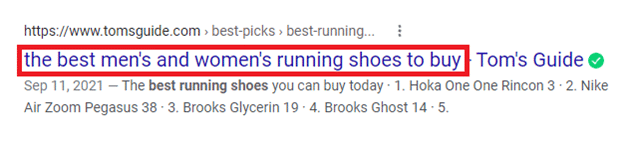
魅力的なメタ タグについて説明する前に、悪いメタ タグの例を次に示します。

Tom's Guide は毎月何百万人もの人々が訪問する非常に権威のある Web サイトですが、このメタ タグは標準以下です。 まず、大文字が何もないので、「ポップ」になって人々の注目を集めることがありません。
第二に、あまり魅力的ではありませんよね?
逆に、優れたメタディスクリプションを備えた Web サイトは次のとおりです…

違いがわかりますか? Highsnobiety にも同じブログ投稿があります。 ただし、タイトル タグでは、大文字、数字、現在の年を追加することで、10 倍魅力的に聞こえます。
短くてシンプル
すべて、特にヘッダーを短くシンプルにすることが重要です。 ヘッダーが複数行に及ぶことほど最悪なことはありません。 ウェブサイトが魅力的でないように見えるだけでなく、信頼性も低く見えます。
そうは言っても、title タグには例外があります。 タイトル タグはページの名前であるため、サイズが大きくなり、場合によっては複数行に及ぶことがあります。
メタ説明の場合、推奨される制限は 160 文字です。 たとえそれを数語超えたとしても、それは世界の終わりではありません。 必要な文字数内に収まっていることを確認するには、Yoast などの無料の SEO ツールを使用できます。
alt タグに関しては、画像を詳しく説明しないでください。 代わりに、短くて簡単な説明が役に立ちます。
ユニークなものにする
他の人がやっていることを真似しないでください。 代わりに、メタ タグをユニークにして、他のタグから目立つようにしてください。
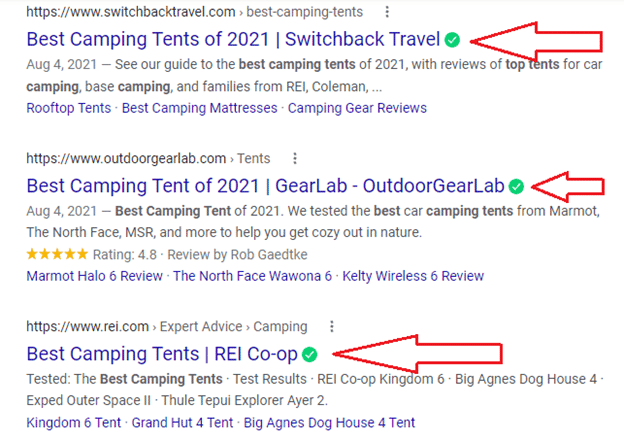
以下の Web サイトをご覧ください。

それぞれがキャンプに最適なテントをレビューします。 ただし、どれも目立ったタイトルタグやメタディスクリプションを持っていません。 それは、どれも同じに見えるからですよね?
SEO スペシャリストとしてのあなたの仕事は、これを改善することです。 上の例を使用すると、より適切なタイトル タグは次のようになります。 2021』
どれだけ魅力的に聞こえるかわかりますか?
メタ タグのベスト プラクティスを組み合わせて Web サイトの SEO を強化する方法

AnSEO プロモーション戦略は、ランキングと CTR を向上させ、より多くの資金を銀行に預けるために不可欠です。 Web サイトを徹底的に調査し、タイトル タグとメタ ディスクリプションを改善することをお勧めします。
数週間待って、改善があるかどうかを確認します。
ウェブサイトに多くのページがある場合は、特定のキーワードに対して SERP にどのコンテンツを表示するかを Google が認識できるように、いくつかの正規タグを追加する必要がある場合があります。
逆に言えば、新しい Web サイトを作成する前にこの記事を読んでいるなら、あなたは幸運です。 上記の例で説明したすべてのテクニックを実装できるため、有利なスタートを切ることができます。
こちらもお勧めです:動画コンテンツで SEO を強化するには?
結論

メタタグと SEO は、特にブログやコンテンツベースのビジネスを運営する場合に、完璧に連携します。 ただし、メタ タグは大きなパズルの 1 ピースにすぎません。 SEO の他の要素について詳しく知りたい場合は、電子メール マーケティングのヒントを参照してください。これにはほぼすべてが網羅されています。
