Scrollytelling: コンテンツを視覚的に変換し、読者を引き付ける方法
公開: 2023-03-13私たちは、視覚的なインターネットが以前とは異なる時代に突入しました。
かつて革命的だった H1、H2、段落テキスト、およびストーリーを視覚化するために配置された1 つの画像は、飽和状態のフォーマットになりました。 私たちは今、フルサイズの写真、視差スクロール、そしておそらくいくつかのデータ量の多いアニメーションを使った応答性の高いストーリーテリングを必要としています.
私たちは、語られる物語の言葉に納得してもらいたいだけでなく、最もインタラクティブで刺激的な方法で伝えてもらいたいと思っています。 当然のことながら、パブリッシャーやブランドは、視聴者を惹きつけるフォーマットを試しています。
優れたビジュアライゼーションは健全である必要があります。つまり、デザインは説明する情報に適している必要があります。 それは有用で、見る人がそこから意味を導き出せるようにする必要があります。また、見る人の注意を引き、心地よい視覚体験を提供する美的魅力を備えている必要があります。
視覚的なストーリーテリングは新しい概念ではありません。 実際、人々が顔料を石に取り、洞窟の壁に物語を起草して以来、それは存在しています。 ただし、スクロール ストーリー、つまり最新のスクロール形式のビジュアル ストーリーテリングは、テクノロジーやビジュアル ストーリーテリング ツールなどの要因により、確実に進歩しています。
ビジュアル ストーリーテリングとは、定義上、画像、ビデオ、インフォグラフィック、プレゼンテーション、およびその他の視覚要素を使用してストーリーを作成することです。 これは、情報肥満の時代にコンテンツに注目を集める方法です。
スクロールテリングとは?
「スクロール」と「ストーリーテリング」を組み合わせた用語であるスクロールテリングは、スクロールすると展開されるマルチメディア ストーリーを動的に伝える方法です。 これは、消費されているストーリーに視聴者を関与させ、積極的に連絡を取り続けるための良い方法です。
スクロールすることで、読者はコントロール、探索、発見の可能性を感じることができます。 スクロールテリング形式は、多くの場合、コマーシャル部門やコンテンツ スタジオによって、ブランド コンテンツ、長文の社説、ネイティブ広告、コンテンツ マーケティング、ストーリーテリングを通じてメッセージを伝えるブランド、さらにはレポートに使用されますが、これらに限定されません。
通常、スクロールテリング形式の作成は、ランディング ページ ビルダーを使用して行われます。 これらのツールは、訪問者を特定のコンバージョン目標に導くように設計された Web ページを作成し、スクロールテリングのデザインを生き生きとさせることができます。
Microsoft の調査によると、スクロールは、データ駆動型のストーリーテリングで使用される、普及した強力な手法になっています。 最も革新的なストーリーは、創造的な方法でスクロールを採用しており、Web ベースの視覚化技術の進歩により、この動的なオンラインのスクロールテリング フォーマットが発展し続けています。
スクロールテリングの例
ウェブ上には多くの革新的なスクロールテリングの例があり、中には印象に残るものもあります。 出版されたスクロールテリングとの最初の記憶に残る出会いの 1 つは、ウォール ストリート ジャーナルのコカインノミクスでした。これは、メデジン カルテルの背後にあるストーリーを概説した Netflix シリーズNarcosの高度にインタラクティブな広告です。

Fast Company は、「非常に興味深いエディトリアル スナック」と呼ばれる精巧なインタラクティブ作品に期待されるすべてのレポート、グラフィック、写真、およびビデオを備えていると述べました。
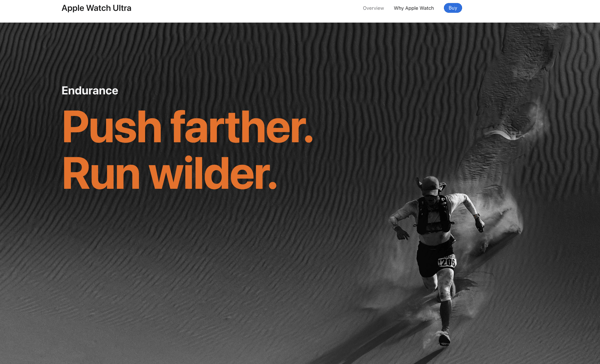
Scrollytelling ユーザーがよく知っているもう 1 つの優れた例は、Apple Watch Ultra のランディング ページに掲載されています。 このウェブサイトでは、時計がどのように作られたかを視覚化した視覚化、インタラクティブな図、あらゆる側面からデザインを見るためのアニメーションを使用して、各セクションに多くの動きがあります. Apple Watch Ultra に興味のある読者は、製品仕様で過負荷になることはありませんが、各詳細は簡潔な言葉遣いで強調されています。

出典:アップル
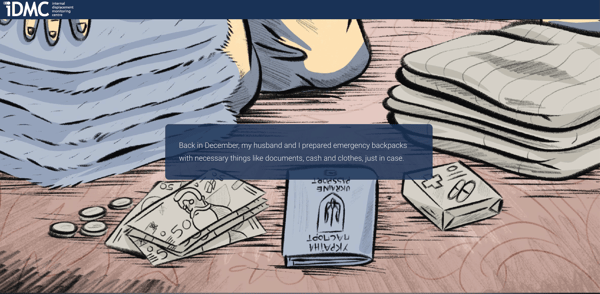
Internal Displacement Monitoring Center は、The Road Was Long: A Voice From Ukraine というタイトルの記事で、ストーリーテリングをスクロールテリングにしました。 ここでは、クリスティーナという女性が、ウクライナ東部の都市ハルキウからウクライナ西部の都市リヴィウに避難したときの話を共有しています。 読者がスクロールすると、戦争での経験を通じて、クリスティーナと彼女の夫からの忘れられない引用とともに新しいイラストが表示されます。


出典:IDMC
Scrollytelling の専門家へのインタビュー
では、Scrollytelling、技術の進歩、および視聴者に期待されるより高いレベルのインタラクティブ性などの概念が急速に発展しているとき、それはデジタル制作チームにとって何を意味するのでしょうか?
さらに理解を深めるために、Scrollytelling の取り組みで多くの賞を受賞した業界のパイオニアである T Brand Studio International のグローバル エディトリアル ディレクターであるNelly Gocheva氏に、 Scrollytelling がデジタル制作チームにとって何を意味するかについていくつか質問をしました。
Q: 「Scrollytelling」の出現は、T-Brand Studio のデジタル コンテンツ チームにとって何を意味しますか?
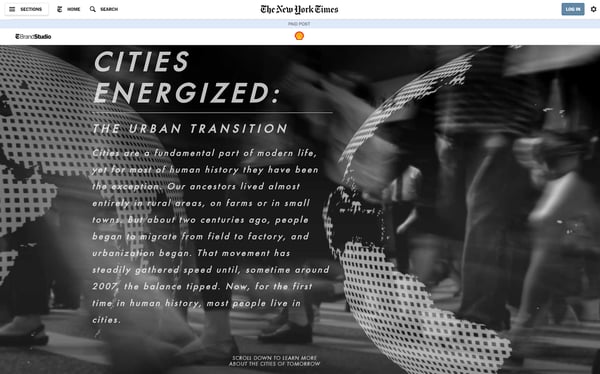
A: T Brand Studio の初期の頃からこの形式を使用してきました。私たちが立ち上げた頃には、The New York Times のニュースルームはすでに「scrollytelling」にかなり慣れていました。 クリエイティブの双方向性や全体的なエンゲージメントを損なうことなく、ページ ナビゲーションを容易にし、ユーザー エクスペリエンスを簡素化できます。
これは、長い記事や、継続的なスクロールが必要な一般的なビルドで特に役立ちます。 これは、さまざまなスクロールテリング手法が役立つ場所です。たとえば、アニメーションをアクティブにしたり、ビデオを自動的に再生したり、データ Viz のさまざまなステップやセグメントに読者を移動したりできます。
以下は、スクロールがコンテンツ、具体的にはデータの連続的な移行に組み込まれている「スクロールテリング」のお気に入りの初期の例です。

Q: Scrollytelling フォーマットが意欲的なビジネス モデルになってから、デジタル プロデューサーのスキルセットにどのような変化が見られましたか? 高品質のScrollytellingを提供するために、どのような才能とリソースを探すべきですか?
A: デザインとデベロップは、別々に機能することはできないため、アイデアの最初の段階から連携する必要があると思います。 したがって、私にとっては、開発と実行の可能性 (および制限) を認識しているデザイナーまたはクリエイティブ リードと協力することが重要であり、それぞれ、デザインの感性を備えた開発者が必要です。
結局のところ、洗練されたデザインでシームレスなユーザー エクスペリエンスを確保する必要がありますが、これはサイロだけでは実現できません。
Q: 情報化時代は、コンテンツの消費方法を根本的に変えました。 新しい、そして今後の「scrollytellers」とデジタル コンテンツ チームにどのようなアドバイスをしますか? インタラクティブ性が高いほど良いですか、それとも「少ないほど良い」ですか?
A: 対話性のレベル、またはその複雑さは、複数の要因に左右されると思います。 たとえば、モバイル ファーストのエクスペリエンスを作成しているのか、それともデスクトップについて話しているのか、プラットフォームやデバイスごとに異なる方法でコンテンツを操作しているためです。
しかし、すべての核となるのは、伝えたいストーリー、コンテンツ戦略、ターゲット ユーザーなどです。ここから、クリエイティブの実行、形式、双方向性のレベルを決定できます。 私は古き良き「形態は機能に従う」を真に信じています。
設計と開発、ラブストーリー
Scrollytelling は、適切に行えば強力なビジュアル ストーリーテリング ツールになります。 この形式がより遍在するようになるにつれて、テクノロジーとデジタル コンテンツのチームは適応する必要があります。 スクロール ストーリーの最良の例は、コンテンツ クリエーター、デザイナー、および開発者の間のコラボレーションによって作成されます。
完璧な組み合わせは、デザインと開発が絡み合う場所です。 適切なチーム、リソース、テクノロジーがあれば、スクロールテリングはスケーラブルでエキサイティングな出来事になる可能性があります。 スクロールテリング形式が提供できる無限の効果とクリエイティブな表現により、多くの利害関係者にとって効果的で、便利で、美しいものになる可能性があることは間違いありません。
このような高度なデジタル制作手段を試すことに興味がある場合は、適切な Web デザイン ソフトウェアから始める必要があります。 ニーズに合ったものを見つけて、時間を無駄にすることなく始めましょう。
この記事はもともと 2019 年に公開されたものです。新しい情報で更新されています。
