リアルタイムフィードバックがWeb開発者にとって強力なツールである理由2022年6月9日
公開: 2022-06-09Web開発者は忙しいです。 彼らがページをデバッグしたりコードを書いたりしていないとき、彼らは新しいページをデザインし、ページ速度を上げるための新しい方法を見つけています。 そして、この幅広い責任とともに、すべてを一度に修正したいという圧倒的な衝動が生まれます。 しかし、Webサイトで発生している主要な問題をすべてリアルタイムで特定できたらどうでしょうか。 そして、何が起こっているのかだけでなく、なぜそれが起こっているのですか? 答えはリアルタイムのフィードバックです。
この記事では、Web開発者(およびWebデザイナー)が、Webサイト分析ツールだけでなく、ユーザーフィードバックを介して、Webサイト訪問者自身からWebサイトのパフォーマンスについて新鮮な視点を得る方法について説明します。
あなたのウェブサイトはあなたのビジネスの顔です
それは正しい。 あなたのウェブサイトはあなたのビジネスの顔であり、そのため、それはそのキュレーター、別名あなたによってしっかりと世話をされるべきです。 ただし、Webサイトの最適化は、一貫して行われた場合にのみ達成されます。 これは一定のプロセスであり、柔軟性、適応性、およびWebサイトの訪問者と彼らがリアルタイムで行っていることを理解する必要があります。
挑戦? 絶対。 特に、完全に最適化されたユーザーフレンドリーなWebサイトを実現するために、Webサイトの開発者と設計者が焦点を当てなければならないさまざまな分野がたくさんあるため、次のようなものがあります。
- モバイルフレンドリー:より多くの訪問者がモバイルデバイスを使用してWebサイトにアクセスしているため、アクセス可能で完全に最適化されたモバイルWebサイトを用意することがますます重要になっています。
- SEO:適切なSEO手法を適用すると、ウェブサイトのトラフィックが増加するため、コンバージョンが増える可能性が高くなります。
- ページ速度:Webページの読み込み時間は、訪問者がWebサイトにアクセスするときに最初に気付くものであり、ページ速度が遅いとすぐにオフになる可能性があります。
- コンテンツマーケティング:視聴者にリーチして対応し、トラフィックを増やすには、コンテンツが目立ち、明確であることを確認する必要があります。
- ユーザーエクスペリエンス:訪問者がWebサイトを離れる原因となる可能性のあるユーザーエクスペリエンスの障壁を防止および軽減する必要があります。

Web開発者の他のすべての課題に興味がある場合は、この投稿を確認してください。
これらの領域のいずれかで基準を満たしていない場合は、この怠慢がWebサイトに悪影響を与えることにすぐに気付くでしょう。 そのため、Webサイトのアクティビティを定期的に監視し、パフォーマンスの問題を時間どおりに特定することが重要です。
定量的なウェブサイトデータを超えて
Web開発者として、KPIに巻き込まれるのは簡単ですが、ユーザーフレンドリーで完全に最適化されたWebサイトを提供するための鍵は、ソフトデータ(つまりユーザーフィードバック)も確認することです。
実際、この課題に対応する、その市場のWeb開発者向けのフィードバックツールもいくつかあります。
実際のeコマースの例で説明しましょう。
マイクは買い物をしたい気分で、新しい靴を履く時が来ました。 彼は商店街に行く準備ができていないので、携帯電話を持ってオンラインでスニーカーを探し始めます。
しばらくして、彼はあなたのウェブサイトで完璧なペアを見つけました。 そしてマイクにとって素晴らしいニュースです、あなたは彼のサイズの在庫を持っています。 彼は自分のサイズを選択し、それらをバスケットに追加し、詳細を入力して、[今すぐ支払う]ボタンを押します。 しかし、数秒後、ドアベルが鳴り、マイクは気を散らしてWebサイトを離れ、購入を完全に放棄します。 おなじみですか?
これはあなたの顧客である可能性があり、この「イベントの流れ」はまさにあなたがあなたのウェブサイトのデータに見るかもしれないものです。 しかし、これらのイベントの背後にある理由は? この説明は、ユーザーのフィードバックも収集する場合にのみ利用できます。
あなたがあなたのウェブサイトを最適化することを探しているなら、あなたは誰かがあなたのウェブサイトをクリックして去った理由を知る必要があります。 ウェブサイト分析はあなたにそれを与えるつもりはありません。
さて、少し戻って、問題はマイクが気を散らすことではなく、あなたのウェブサイトの問題であると言いましょう。 その場合、ユーザーからのフィードバックのおかげで、次のシナリオのいずれかが明らかになる可能性があります。
- マイクはモバイルデバイスでダークサイト設定を使用しているため、支払いボタンが表示されません。
- MikeはVisaで支払いを行おうとしていますが、このオプションは支払いオプションのリストでは利用できません。
- マイクは今、支払うお金がないことに気づきました。
- マイクが購入したい製品の仕様は不明確であるため、彼はそれが正しい製品であるかどうか確信がありません。
- メニューボタンは別のフォームで覆われており、マイクはショッピングカートにこれ以上アイテムを追加できません。
これでどこに行くのかわかりますか? ユーザーのフィードバックは、Webサイトでのアクションの背後にある理由への洞察を提供するのに役立ち、訪問者の問題を迅速かつ効果的に解決する手段を提供します。

ソフトデータを使用してCROの取り組みを人間化する
BeerwulfのCROスペシャリストと一緒にこのポッドキャストエピソードをご覧ください
リアルタイムのユーザーフィードバックをWebサイト戦略に採用する
Web開発者とUXデザイナーにとって、ユーザーフィードバックは、Webサイトで特定の問題が発生する理由、これらの問題にどれだけ緊急に対処する必要があるか、さらには訪問者ごとにどのように対処できるかについて多くの光を当てることができます。 ライブ監視ツールとしても機能し、Webサイトで重大な問題が発生したときにアラームを鳴らして、すぐに修正する必要があります。 しかし実際には、ユーザーのフィードバックをWebサイト戦略に採用する理由のリストは無限です。
このフィードバックデータを実際に収集して分析する方法を理解するために、以下にいくつかのスターター調査テンプレートとチャートを用意しています。
Web開発者向けのユーザーフィードバックテンプレートとチャート
ページ上のフィードバック調査、Webサイトのパフォーマンス調査、終了意向調査など、Webサイトチーム間でよく使用される人気のあるユーザーフィードバックテンプレートがいくつかあります。 これらのテンプレートはそれぞれ、ユーザーフィードバックを収集するために異なるアプローチを取ります。それがパッシブアプローチ(つまり、ページ上のフィードバック)であるか、よりプロアクティブなアプローチ(つまり、終了意図調査)であるかは関係ありません。 それらはあなたのウェブサイトで同時に使用することができます(そしてしばしば使用されます)。
これらのテンプレートに加えて、収集しているフィードバックを分析するのに役立つサンプルチャートが含まれています。 フィードバック分析は、明らかな理由から、このデータを収集することと同じくらい重要です。フィードバック分析は、フィードバックデータをまとめて、主要なボトルネックと傾向を特定するための消化可能な方法を組織に提供します。
詳細を学ぶ準備はできましたか? これらを以下で詳しく見ていきましょう。
1.ページ上のフィードバック調査
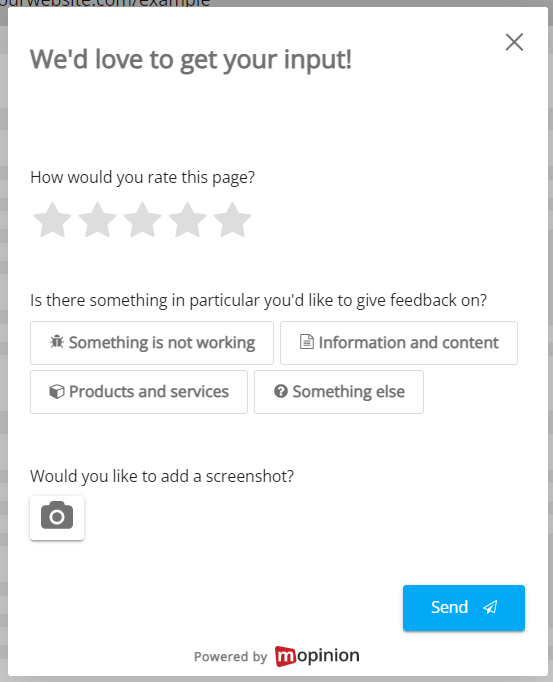
ページ上のフィードバック調査は、Webサイト上のすべてのタッチポイントにわたってフィードバックを収集するのに理想的です。 フィードバックボタンとして展開され、訪問者がどのページを表示していても、いつでも利用できます。 このタイプの調査の優れている点は、非侵襲的であるということです。つまり、オンラインの旅の邪魔になりません。
通常、訪問者は、ページにエラーが発生した場合、内容が不明確な場合、または製品やサービスについて質問がある場合に、このアンケートに回答します。 これらの一般的なフィードバックの理由に対応するために、訪問者が選択できるカテゴリを作成できます。 後で、カテゴリでフィルタリングしてそれに応じて優先順位を付けることができるため、データの分析も簡単になります。 
スクリーンショットを収集することも、「問題を再現する」ための効果的な方法です。
訪問者がページでエラーに遭遇したが、言葉では言い表せない方法で何が起こっているのかを説明する方法が必要だとします。 視覚的なフィードバック要素を使用した調査により、訪問者(時間と労力を節約できるため)と自分自身(遭遇しているものを視覚的に把握できるため)の両方にとって、このプロセスがはるかに簡単になります。
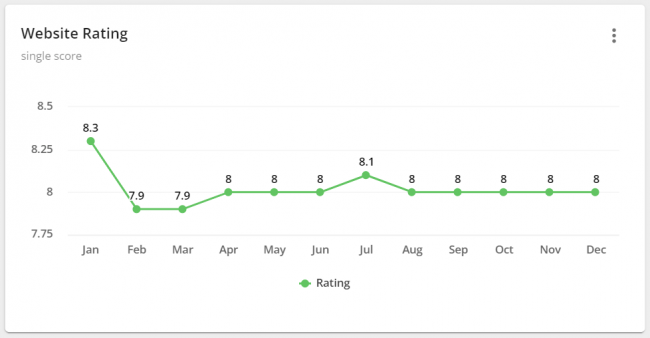
このデータを分析する場合は、いくつかの方法があります。 評価自体を追跡し、アクションが必要であることを示す可能性のある急激な上昇または下降を監視できます。
また、この評価を経時的に測定し、特定の目標到達プロセスへの変更がより肯定的な評価につながったかどうかを確認することもできます。 以下のチャートを参照してください。 

2.ウェブサイトのパフォーマンス調査
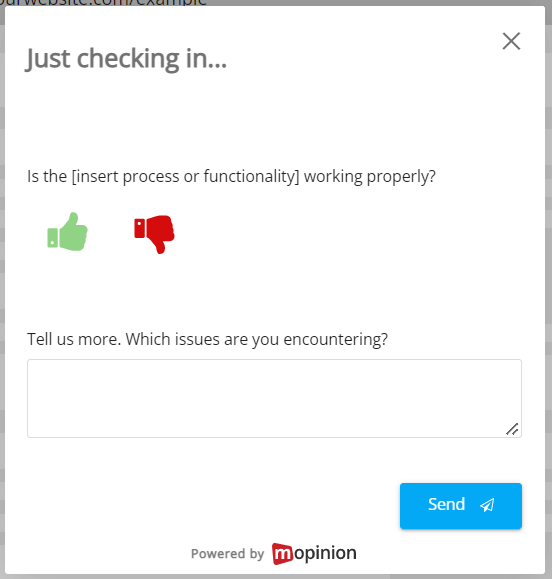
フィードバックをライブモニタリングツールとして使用したいですか? ユーザーからのフィードバックにより、たとえば、Webサイトが機能しているかどうかについて簡単な洞察を得ることができます。
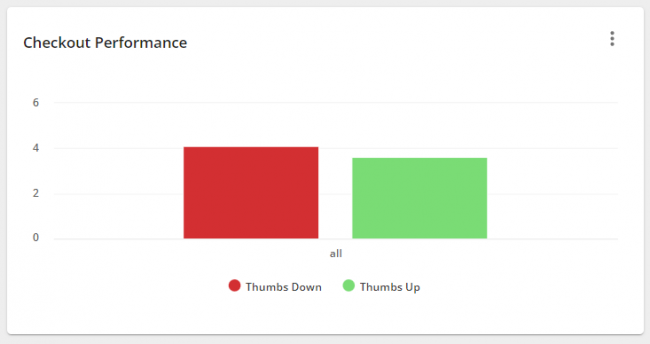
あなたは素晴らしいウェブサイトを持っていて、それでも時々バグを経験することができます。 このタイプの調査では、簡単に調べて、まだ遭遇していない問題がWebサイトにあるかどうかを特定できます。 シンプルな親指を立てる/親指を下げる調査要素を使用すると、これらの開発をライブで簡単に監視できます。親指を立てると、すべてが正常であることがわかり、親指を下げると内部アラームが鳴り、タスクの優先順位付けに役立ちます。 
このフィードバックの分析は簡単です。 下のチャートを例にとってみましょう。 簡単な棒グラフを使用して、受け取る正と負のフィードバックの量を簡単に監視できます。 このフィードバックは、1つの個別の目標到達プロセスまたはプロセスでパルスを維持したい場合は、さまざまな目標到達プロセスに分割することもできます。 
3.意図調査を終了します
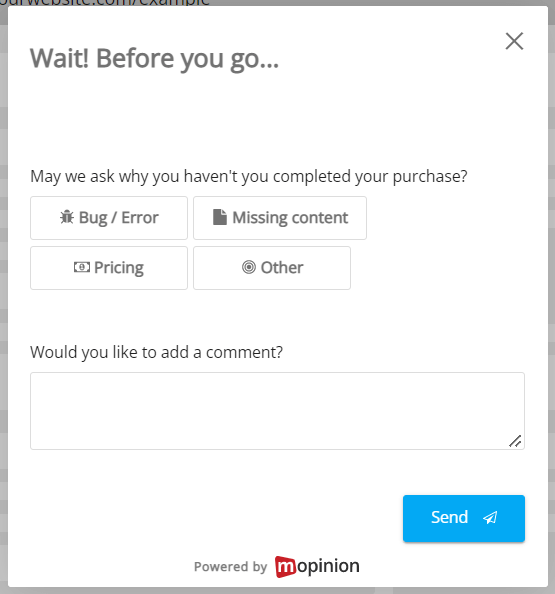
この投稿の前半で示した例を思い出してください。 かわいそうなマイクは彼の購入を完了することができませんでした。 設計上の問題、支払いの競合、コンテンツの競合のいずれであっても、マイクは変換を妨げるハードルに直面していました。
しかし、その瞬間に彼を止めて、何が悪かったのか尋ねることができたらどうでしょうか。 出口意図調査では、まさにそれを行うことができます。 さらにボーナスとして、離脱意向調査はコンバージョン率を大幅に高めることができます。 
一部のフィードバックソリューション(Mopinionなど)に組み込まれているインテリジェントな行動トリガーのおかげで、ページを離れようとしている訪問者からのフィードバックをキャプチャできます。 この動作は、マウスを「閉じる」ボタンまたはURLに向かってドラッグするなどのアクションによって認識されます。 訪問者がこれらの行動のいずれかを示した場合、訪問者がすぐにそれを見ることができるように表示される出口意図調査をトリガーすることができます。 
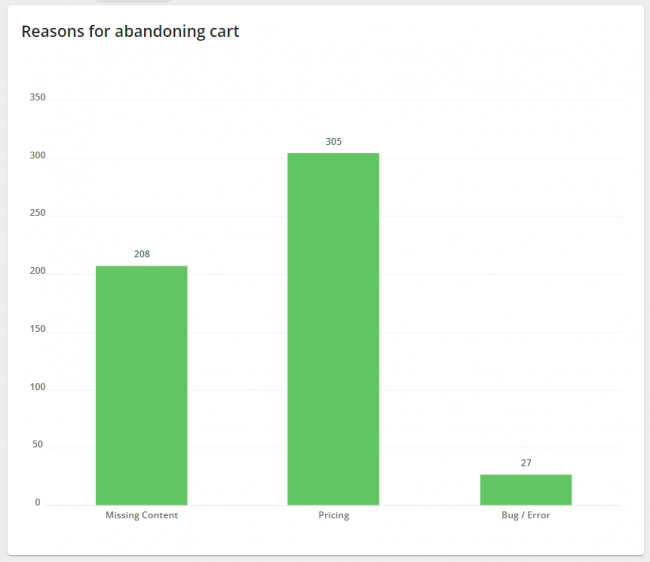
この最後の調査は、フォームで使用する要素によっては、分析も非常に簡単です。 上記の例では、主要な調査要素としてカテゴリを使用しています。 これを分析するために、各カテゴリによって提供されるフィードバックの量を測定するチャートを作成できます。 チャートで直接行うことができるMopinionのようなツールを使用している場合は、これらの各カテゴリを深く掘り下げることができるだけでなく、問題が何であるかをすばやく特定することもできます。
詳細が必要ですか? 各カテゴリで提供されるオープンコメントに飛び込み、訪問者が経験していることと、彼らが直面しているハードルを発見してください。
Mopinionを使用してリアルタイムのフィードバックインサイトを収集します

Mopinionは、Web開発者がWebサイトとモバイルのフィードバックを収集および分析するのに役立つオールインワンのユーザーフィードバックツールです。 使いやすいインターフェースを備えており、フィードバックサーベイを好きなように作成、設計、構成できます。 Web開発者は、フィードバック調査を使用してWeb訪問者の特定のグループをターゲットにし、コンバージョンに苦労している理由についての洞察を得ることができます。 収集されたフィードバック項目は、高度な分析のためにカスタマイズ可能なダッシュボードとチャートで視覚化できます。 さらに、チームはスマートアラートを使用して、これらのフィードバックアイテムをタイムリーに共有し、アクションを実行できます。
ユーザーフィードバックの力を活用する準備はできましたか?
Mopinionの動作を確認する準備はできましたか?
Mopinionのオールインワンユーザーフィードバックプラットフォームについて詳しく知りたいですか? 恥ずかしがらずに、私たちのソフトウェアを試してみてください! もう少し個人的なものが好きですか? デモを予約するだけです。 フィードバックプロの1人がソフトウェアを案内し、質問に答えます。
