PWAがeコマースの未来である6つの理由
公開: 2022-05-302015年にプログレッシブウェブアプリ(PWA)が登場して以来、Twitter、Uber、Instagram、Lancomeなどの企業はこのテクノロジーの最も重要な利点を活用してきました。 非常に魅力的なユーザーエクスペリエンスと新しいユーザーベースを組み合わせたPWAは、最小限の開発コストで実現します。
eコマースの巨人Alibabaは、ブラウザ全体の総コンバージョン数が76%増加したと報告しました。 さらに、ブランドは「ホーム画面に追加」と呼ばれる機能を使用しました。これにより、頻繁な訪問者からのエンゲージメント率が300%向上しました。
eコマースストアの所有者であるため、Alibabaのようなeコマースの巨人のようなPWAテクノロジーの多くの利点を活用したい場合は、適切な場所にいます。 この記事では、PWAとその利点、およびPWAがeコマースストアの将来のテクノロジーである理由について説明します。
すぐに飛び込みましょう。
PWAとは何ですか?
プログレッシブウェブアプリは、HTML、CSS、JavaScript、WebAssemblyなどのウェブテクノロジーを使用して構築されたアプリケーションソフトウェアの一種です。 実際のネイティブアプリケーションの感触と機能を備えています。 ちょっと待って! ネイティブアプリとはどういう意味かを考える必要がありますか? これは、iOSまたはAndroidの特定のデバイスプラットフォーム用に特定のプログラミング言語で構築されたソフトウェアアプリケーションです。
さらに、開発者はGatsbyやVuePressなどの静的サイトジェネレーターを使用して、非常に魅力的なPWAストアフロントを立ち上げます。 また、これらのフレームワークは、バックエンドのeコマースプラットフォームに簡単に接続できます。
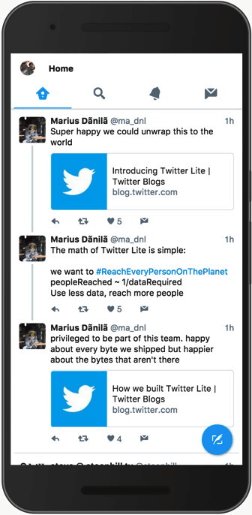
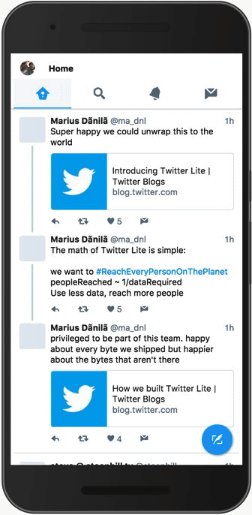
PWAを導入した後、Twitterは、インスタントロード、ユーザーエンゲージメント、およびデータ消費量の削減により、堅牢なエクスペリエンスを提供できるようになりました。 これは、Googleのレポートによると、TwitterがPWAを導入した後に経験したことです。
- セッションあたりのページ数が65%増加
- バウンス率が20%減少
- 送信されるツイートが75%増加

簡単に言えば、PWAは次のとおりです。
速い
ウェブサイトが遅いときに顧客は去ります。 その結果、企業は潜在的な販売の大きな機会を逃す可能性があります。 PWAは非常に高速にロードされます。 また、ユーザーの操作にも迅速に対応します。 したがって、ウェブサイトまたはアプリのパフォーマンスの向上は、コンバージョン、ユーザーエクスペリエンス、および保持率にプラスの影響を与えます。
信頼性のある
ネットワーク速度に関係なく、即座にロードされます。 また、ネットワーク接続への依存を排除します。 また、インターネット接続が不十分または存在しない場合でも、即座に信頼できるユーザーエクスペリエンスを保証します。
先に進み、PWAの機能について詳しく見ていきましょう。
PWAはブラウザで実行されますが、次のような主要な機能を通じてネイティブアプリのエクスペリエンスをユーザーに提供します。
- プッシュ通知:メッセージング戦略の適切な部分として使用される場合にのみ、eコマース製品およびサービスに顧客の関心と意欲を維持できます。
- レスポンシブとブラウザの互換性:すべてのタイプの画面に適合するように構築されています。 ユーザーがどこからアクセスしても、PWAはデスクトップ、タブレット、モバイルなど、あらゆる種類のデバイスに適応できます。
- 発見可能性と簡単なインストール:このようなアプリはURLを介して共有できます。 したがって、それらは簡単に見つかります。 インストールは簡単で、サイトにアクセスしてデバイスのホーム画面に追加する必要があります。
- アプリのようなインターフェース:ネイティブアプリのナビゲーションやインタラクションを模倣するなどの機能があります。
- 自己更新:アプリを最新の状態に保つために、自動的に更新できます。
- 安全性:このようなアプリはHTTPを介して提供されるため、権限のないユーザーはコンテンツにアクセスできません。
eコマースストアでPWAを使用する利点
レポートによると、モバイルWebコマースは2025年までにeコマースの総売上高の44.2%を生み出すと予想されています。簡単に言えば、eコマースのモバイルシェアは急速に成長しています。
紛れもなく、企業はモバイルeコマース市場でシェアを獲得するための最良の方法を探しています。
PWAを使用すると、企業はPWAと同じ機能を利用できるようになります。
スピードとアクセシビリティ
ここにいくつかの人口動態統計があります:
- オンライン買い物客の53%は、eコマースページが3秒以内に読み込まれることを期待しています。
- 消費者の21%は、オンラインショッピングの際の不満の主な原因は読み込みの遅いページであると述べています。
間違いなく、高速な読み込み速度が不可欠であり、PWAはスムーズでスピーディーなユーザーエクスペリエンスを実現するように設計されています。 アプリはオフラインでもインターネット接続が遅い場合でも動作します。
より良い変換
PWAは、顧客により良いユーザーエクスペリエンスを提供し、より良いユーザーエクスペリエンスは、より高いコンバージョン率とインタラクション率を意味します。 たとえば、Alibabaは、PWAを導入した後、さまざまなブラウザ間でコンバージョンが76%増加しました。
開発コストと時間の削減
ネイティブアプリには開発とメンテナンスが必要です。 同じオーディエンスにリーチするには、AndroidアプリとAppleiOSアプリの両方を作成することが不可欠です。
eコマースとどのように連携しますか?
これで、eコマースストアでPWAストアフロントを使用することの重要な利点のいくつかを経験しました。 考慮すべきPWAの例は次のとおりです。
ギャツビー

人気のあるフレームワークであるGatsbyは、Reactを使用して静的PWAサイトを構築するために使用されます。 優れたドキュメントと強力な開発者コミュニティを備えたGatsbyは、eコマースアプリを開発するための究極の選択肢です。 これにより、開発者はWebサイトやアプリを迅速に構築できます。
Vueストアフロント

プラットフォームにとらわれない最も急速に成長しているPWAの1つであるVueStorefrontは、BigCommerceなどのほとんどのeコマースプラットフォームで使用できます。 Vue Storefrontは、Githubのスターの数が増えるにつれて、急速に人気が高まっています。 さらに、VueStorefrontSlackチャネルには1200を超えるメンバーがいます。
神

人気のあるPWAプラットフォームであるDeityは、マイクロサービス指向のプラットフォームです。 これは、エンタープライズPWA要件を解決するためのモジュラーアプローチに基づいています。 したがって、さまざまなフロントエンドで活用できます。
Deity Falconを使用すると、あらゆる規模の企業が、スケーラブルで堅牢なWebおよびモバイルエクスペリエンスをユーザーに提供できます。

理由:PWAがeコマースの未来である理由
世界中のウェブトラフィックの約半分が携帯電話を思いついています。 Statistaによると、2021年の第4四半期に、モバイルデバイスは世界のWebサイトトラフィックの54.4%を生成しました。 このような数字は、マーチャントがオーディエンスを引き付けるための最高のショッピング体験を提供するために不可欠です。
モバイルトラフィックは増加していますが、コンバージョンは増加していません。 このテクノロジーをまだ採用していない何千ものeコマースサイトの出現により、競争に勝つためのまれでエキサイティングな機会を逃すことを意味する可能性があります。
新しいeコマースストアを楽しみにしている場合に考慮する必要がある主な理由は次のとおりです。
1.プッシュ通知でユーザーエンゲージメントを高める
PWAは、ネイティブアプリと同様にモバイルデバイスにプッシュ通知を送信するなどの機能を提供します。 その結果、企業はそのようなモバイルデバイスのほとんどを持っているオーディエンスにリーチできます。 このようにして、非常に魅力的なユーザーエクスペリエンスを作成できます。
インスタント通知と小さなメッセージで、ブランドはオーディエンスに大きな影響を与えます。 それはまた彼らが彼らの注意を引くことを可能にします。 メールなどの従来のマーケティングと比較すると、人の電話に直接表示されます。 その結果、彼らは群衆からも際立っています。
PWAのプッシュ通知は、単なるテキストメッセージではありません。 1つまたは2つの召喚ボタンが含まれ、プロモーション画像を使用して製品またはサービスを参照します。

さらに、Googleのレポートによると、ランコムはプログレッシブWebアプリを構築した後、プッシュ通知を介したコンバージョン率が8%から12%に増加したことを確認しました。

2.開発コストの削減と市場投入までの時間
PWAは、PWA Webサイト以外のプラットフォームの開発、保守、およびマーケティングの必要性を排除します。 PWAにはすぐに使用できるソリューションが付属しているため、カスタムソリューションよりもコストが低くなります。 リソースの消費量の削減がこの背後にある主な理由です。 既製のソリューションは、プロセスを短縮し、さまざまなテクノロジーに備えます。
簡単に言えば、PWAは、1つのチームによって構築、保守、およびサービスされる1つのプラットフォームからすべてのチャネルにサービスを提供するユニークな機会を提供します。 プログレッシブWebアプリケーション開発サービスは、すべての顧客に同じユーザーエクスペリエンスと機能を提供しながら、コストと市場投入までの時間を大幅に短縮します。
3.SEOを改善します
PWAはWebベースであり、検索エンジンですべてを検出できるため、PWA内のコンテンツはGoogleとBingで簡単に共有およびランク付けできます。 対照的に、ネイティブアプリは検索エンジンロボットによってクロールされることは許可されていません。 PWAは、超高速の読み込み時間、バウンス率の低下、データ使用量の最小化、非常に魅力的なエクスペリエンスなどの利点を提供します。 これは、SEOランキングのデフォルトのブースターになっています。 それが正しく行われた場合、Googleは適切に設計されたPWAを通常のWebサイトよりも高くランク付けします。
技術的なSEOに関しては、PWAが最良の選択肢です。 それらはJavaScriptの柔軟性を利用します。つまり、Googleは単一の公開ページをJavaScriptサイトと見なします。 したがって、GoogleはAJAXまたはJavaScriptサイトをクロールするようにPWAサイトをクロールします。 ただし、クロールを正しく検出する検索エンジンの機能は、歴史的に貧弱でした。 幸い、PWAについて心配する必要はありません。 したがって、模範的なアーキテクチャを備えたPWAは、それに値する上位のSEOランキングを取得します。
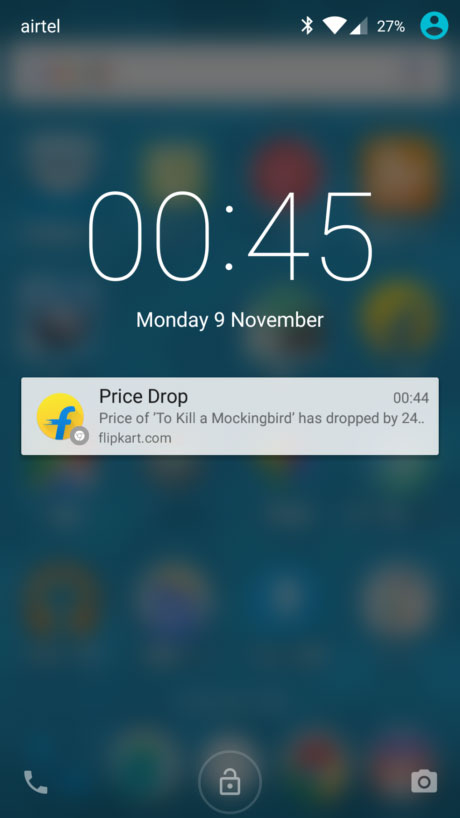
4.ホーム画面に追加(A2HS)
すでに説明したように、PWAは、ネイティブアプリと同じ機能を備えた非常に魅力的なユーザーエクスペリエンスを提供します。 さらに、ホーム画面にインストールして、ユーザーが直接アクセスできるようにすることもできます。
PWAは、Webリンクにアクセスしてプロンプトを受け入れるだけで、ダウンロードのプロセスをすでに簡単にしています。 ホーム画面に追加機能を使用すると、アプリストアからダウンロードした場合と同じ結果が得られますが、アプリストアのプロセスは実行されません。 PWAがホーム画面にインストールされた後は、それ以上の更新は必要ありません。 これらのアプリはバックグラウンドで自動的に更新され、顧客が常に最新のコンテンツを見ることができるようにします。
Googleのレポートによると、Flipkartでは、ネイティブアプリをアンインストールした顧客の60%がFlipkartPWAを使用するようになりました。 PWAを使用したクイックインストールは、ユーザーのエンゲージメントと成功に違いをもたらすことが証明されています。
5.クイックロードとインスタントパフォーマンス
キャッシングは、ネイティブアプリに対するPWAの重要な機能の1つです。 この機能は、反復要素を保存することでスピーディーになり、後でそれらをブラウザーに挿入できます。 これにより、eコマースサイトがよりユーザーフレンドリーになり、ページがすばやく読み込まれます。
インターネットユーザーは、特にモバイルファーストおよびモバイルオンラインの使用の増加に伴い、常に優れた速度を求めています。 調査によると、訪問者の53%がページの読み込みから3秒後にウェブサイトを離れます。
さらに、PWAは非常にスムーズで高速なユーザーエクスペリエンスを提供します。 それらはわずか1秒以内にロードでき、真のインスタントスピードエクスペリエンスを作成し、最初からユーザーを引き付けます。
さらに、PWAは、サーバーとユーザーのデバイスの両方で使用するディスク容量が大幅に少なくなっています。 さらに、読み込み時間の短縮、データ使用量の削減、ストレージスペースの削減などのメリットがあります。
たとえば、BookMyShowのPWAは読み込みに3秒もかからず、コンバージョン率が80%以上増加しました。 PWAは、Androidアプリの54分の1、iOSアプリの180分の1です。
6.データ消費量の削減
インターネット接続が遅い場合でも、PWAの読み込みは速くなります。 新しいオープンWebAPIを活用して、使用するデータが少なく、読み込みが速いモバイルWebエクスペリエンスを提供します。 したがって、複数の方法でユーザーを引き付けます。
まとめ
ほぼすべての面で、すべての人の生活は携帯電話に大きく依存しています。 インターネットやデバイスのサーフィンに費やす方法から買い物をする方法まで、すべてが徐々に変化しています。 今日、トップユーザーの要求は、魅力的なユーザーエクスペリエンス、高速な読み込み、情報への即時アクセス、ネットワークの独立性です。
PWAが没入型のユーザーエクスペリエンスと成功した結果を提供することを無視することはできません。 たとえば、Alibaba、Flipkart、TwitterなどのゴリアテはPWAを使用して市場を支配しています。
PWAの使用を開始することは、新しく立ち上げられた、または古いeコマースストアにとって常に優れた選択肢です。
本格的なPWAを選択する場合でも、「ホーム画面に追加」機能以上を選択する場合でも、ビジネスの規模に関係なく、PWAの採用を最優先する必要があります。
そのうえ? 最小限の投資で、どの企業もターゲットとするオーディエンスとコンバージョン率に劇的な変化を経験することができます。 最後に、より良い結果の共有を開始できます。
プロフェッショナルで信頼できるフロントエンド開発会社の熟練したプログレッシブウェブアプリ開発者のチームは、プログレッシブウェブアプリ開発サービスを使用して、eコマースビジネスのユーザーエンゲージメントと収益を300%以上向上させることができます。 また、ユーザーがWebサイトにアクセスしている間、没入型のアプリエクスペリエンスを提供できます。
このトピックに関するあなたの考え、アイデア、提案を共有したい場合は、以下にコメントしてください。
