モバイルコンバージョン率を上げるための8つの実証済みの方法
公開: 2020-11-12モバイルトラフィックは、グローバルWebトラフィックの最も高い割合を占めています。 eコマースのWebサイトまたはブログの所有者として、訪問者と潜在的な消費者の大多数は、スマートフォンを使用してWebサイトにアクセスする可能性があります。 では、なぜデスクトップユーザーはモバイルよりも多くのコンバージョンを達成するのでしょうか。
重要なのは、モバイルユーザーの行動はデスクトップユーザーとはかなり異なるということです。 ユーザーの場所、インターネット接続、注意力など、いくつかの要因がこれらの動作の違いに寄与しています。
これが、両方のプラットフォームに同じ変換戦略を使用することが逆効果である理由の1つです。 バウンス率を下げて売り上げを増やしたい場合は、画面を小さくするためにWebサイトを最適化する必要もあります。
いくつかの要因がモバイルコンバージョン率に悪影響を与える可能性があります。 この記事では、ウェブサイトのモバイルコンバージョンを有機的に行うための最も効果的な方法のいくつかについて概説します。
この投稿で検討するポイントは次のとおりです。
- モバイルコンバージョン率の最適化とは何ですか?
- モバイルコンバージョン率の計算方法
- モバイルの最適化が重要なのはなぜですか?
- モバイルのコンバージョン率を向上させるための8つの戦略
- モバイル向けのデザイン
- 単純にする
- ページ上の推奨事項を統合する
- キャンペーントリガーを活用する
- 電子財布の支払い方法を提供する
- プライバシーとユーザーの信頼を優先する
- より強力なCTAを使用する
- 検索用にサイトを最適化する
- まとめ
ただし、詳細に入る前に、モバイルコンバージョン率の最適化の意味を定義しましょう。
モバイルコンバージョン率の最適化とは何ですか?
モバイルコンバージョン率の最適化は、コンバージョン、特にマクロコンバージョンを改善するプロセスです。
マクロ変換は、単純に、主要な変換目標です。 それらは、販売の完了から、より多くのリードの生成、または訪問者にウェビナーにサインアップさせることまで、何でもかまいません。
モバイルサイトを最適化する主な目的は、コンバージョン戦略にモバイルオーディエンスを含めることです。
Webトラフィックの52%以上がモバイルユーザーから来ているため、より多くの企業がモバイルオーディエンスを念頭に置いてオンラインプラットフォームを設計しています。 そのため、モバイルコンバージョンの最適化を真剣に受け止める必要があります。
モバイルコンバージョン率を計算する方法
モバイルコンバージョン率の計算は、次の式を使用すると非常に簡単です。
コンバージョン率=(コンバージョン/モバイル経由の総訪問者数)* 100%
たとえば、ウェブサイトに過去2か月間に15,683人の訪問者があり、432人がコンバージョンに成功した場合、この2か月間のコンバージョン率は2.75%になります。
コンバージョン率は、業界、ビジネス、トラフィックの質によって異なる場合があることに注意してください。 さまざまな統計をチェックして、適切なコンバージョン率と見なされるものを確認するときは、この点に注意してください。
モバイル最適化が重要なのはなぜですか?
モバイルトラフィックは、Webトラフィックの最大量を表します。 ただし、デスクトップリードはより多くのコンバージョンを達成する傾向があります。
どうしてこれなの? モバイルユーザーとは異なり、デスクトップユーザーは通常、よりリラックスしていて、すぐに情報を探す可能性が低くなります。 また、携帯電話ネットワークを使用してインターネットにアクセスすることに加えて、モバイルユーザーは小さな画面を使用するため、デスクトップユーザーとは異なるブラウジングエクスペリエンスが得られます。
これらに照らして、モバイルCROは、従来の最適化よりも速度と精度に重点を置く必要があります。 CROの一般的なルールは引き続き適用されますが、ウェブサイトをモバイルユーザーに歓迎しているように見せ、最終的にはコンバージョンに導くために、さらに詳細を検討する必要があります。 これらの小さな詳細を無視して顧客を失いたくない場合は、デスクトップユーザーとモバイルユーザーの両方にWebサイトで高品質のエクスペリエンスを提供することが重要です。
そうは言っても、モバイルコンバージョン率を上げる8つの方法について説明しましょう。
モバイルコンバージョン率を上げるための8つの戦略
#1。 モバイル向けのデザイン
モバイル向けのCRO(コンバージョン率の最適化)は、ユーザーが気が散りやすい、または気が散りやすい場合の別の球技です。 すぐに整理したい2つのことは、Webサイトのナビゲーションを簡単にすることと、小さな画面に合うようにコンテンツを調整することです。
まず、すべての機能が適切に配置され、ナビゲートしやすいようにすることで、ユーザーエクスペリエンスを向上させる必要があります。 あなたは多くの重い画像を持っているあなたのモバイルサイトを必要としません。
あなたの訪問者にあなたの主要な製品を示す簡潔でありながら詳細なメニューを与えるようにしてください。 そうすれば、すべての詳細に圧倒されることなく、Webサイトのすべての領域に簡単にアクセスできるようになります。
モバイル訪問者が物事を簡単に行えるようにするもう1つの方法は、自動入力をWebサイトに統合することです。 この機能は、以前に提供された詳細を自動的に入力するため、ユーザーの時間を節約し、小さなフィールドに入力する手間を省くことができます。
訪問者にフォームフィールドに手動で入力するように依頼すると、訪問者はWebサイトを放棄したくなる可能性があります。 そのため、オートフィルを使用するのが最善です。 さらに、フォームエラーの防止にも役立ちます。
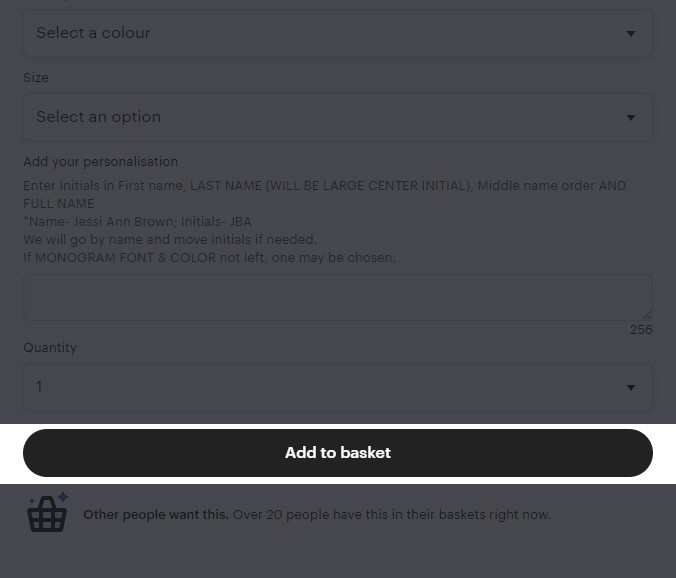
召喚状(CTA)に大きなボタンを使用すると、モバイルでのユーザーエクスペリエンスを同様に向上させることができます。
その理由は、デスクトップユーザーはカーソルで小さなCTAボタンをクリックするのは簡単ですが、モバイルユーザーは同じことを実現するために画面を継続的にタップする必要があるためです。
ですから、Etsyと同じように、CTAボタンをできるだけ大きくしてください。

#2。 単純にする
ページデザインをシンプルに保つことには、2つの利点があります。1つは、Webサイトの読み込み速度とユーザーエクスペリエンスの向上に役立ちます。
速度は、モバイルWebサイトでは妥協できないものです。特に、読み込み時間が遅れると、コンバージョン率が7%も低下する可能性があります。
サイト全体の速度を向上させるには、大きなサイズの画像などの視覚的なコンテンツを減らします。
優れたユーザーエクスペリエンスは、優れたビジュアルに部分的に依存しますが、無関係な画像やビデオでサイトを行き詰まらせたくはありません。
#3。 ページ上の製品の推奨事項を統合する
ページ上の商品の推奨は、主にeコマースWebサイトで、ユーザーのショッピング体験を向上させるために使用されます。
ページ上の製品の推奨事項を実装することで、ユーザーエクスペリエンスを向上させることもできます。 顧客は、Webサイトを際限なくナビゲートしなくても、関連する製品を簡単に確認できます。
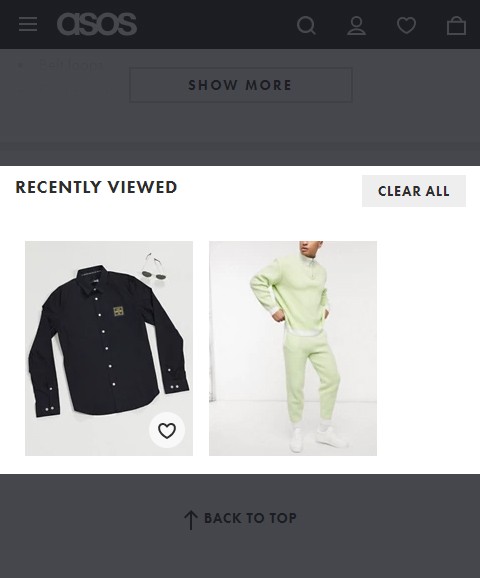
ページ上の商品の推奨事項を検討するための最良の方法の1つは、顧客が見ている、または最近見たものに類似した商品を提案することです。

上のASOSページの下部には、表示されているものに密接に関連する項目があります。 また、このデザインでは、同じページにとどまりながら、さまざまな推奨事項をスクロールできます。
#4。 キャンペーントリガーを活用する
Localyticsの調査によると、トリガーされたキャンペーンによってエンゲージメントが200%増加する可能性があります。 あなたが製品を売ろうとしているか、リードを得ようとしているかにかかわらず、タイミングの良いキャンペーンはあなたのコンバージョン率を信じられないほど高めることができます。 このコンテキストで使用するのに最適なツールのいくつかは、ポップアップ広告とトリガーされた電子メールです。
タイミングの良い、モバイルフレンドリーなポップアップとトリガーされた電子メールにより、訪問者を怒らせることなくキャンペーンを自動的に表示できます。
ポップアップを使用すると、割引やオファーを顧客に簡単に宣伝できます。 しかし、それらがうまく機能するためには、適切なタイミングでそれらを表示する必要があります。

間違った時間にポップアップを表示すると、バウンス率が高くなる可能性がありますが、これはWebサイトに求めるものではありません。
さらに、モバイルはデスクトップと同じではないことに注意する必要があります。 そのため、ユーザーの画面全体に複数のポップアップを表示する余裕はありません。
画面スペースが限られているため、ページを複数のポップアップで埋めると、見込み客を圧倒し、Webサイトのナビゲーションに影響を与えます。
より良いアプローチは、モバイルWebサイトの各主要ページに1つのCTAを配置することです。 eコマースWebサイトを所有している場合は、Adoricのターゲティングおよびトリガー機能を使用して販売コンバージョンを改善することを検討してください。

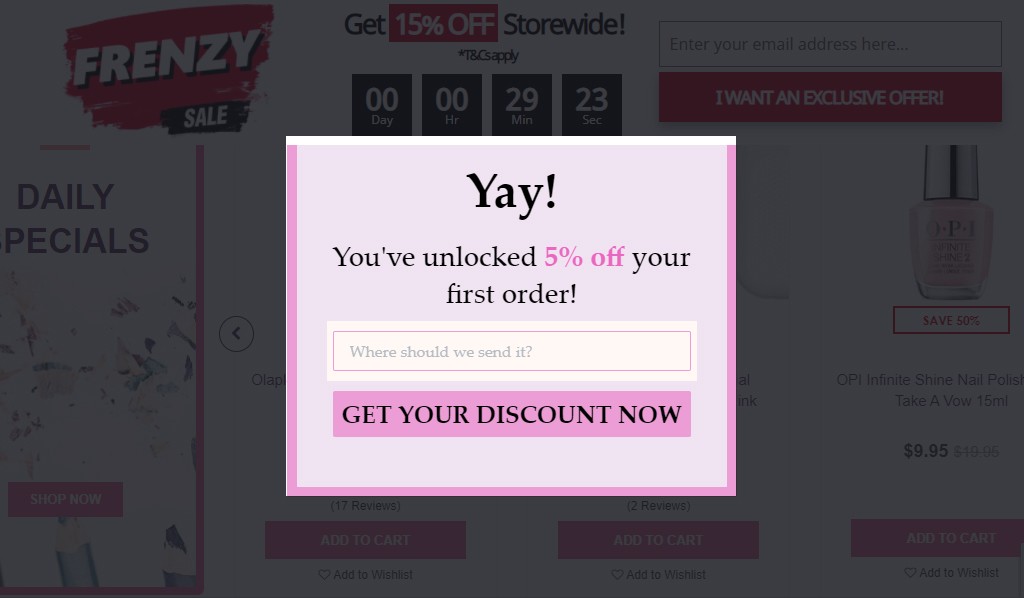
上記は、CosmeticCapitalが製品ページにポップアップを効果的に注入した例です。 ポップアップは、購入を5%オフにするために、ユーザーに電子メールを入力するように促します。 また、ユーザーはポップアップが邪魔になることなくページをシームレスにスクロールできます。
#5。 Eウォレットの支払い方法を提供する
支払い方法の不信により、なんと19%の顧客がカートを放棄しています。 スマートフォンには豊富な財務情報が保存されているため、購入者は財務情報が安全であることを確認したいと考えています。
このような懸念に対処する最善の方法は、Android Pay、Apple Pay、PayPalなどの電子財布の支払い方法を提供することです。
デジタルウォレットは複数の暗号化レイヤーで保護されているため、オンラインで購入する際に最も安全なオプションになります。 eコマースWebサイトの場合、簡単で安全な支払いプロセスは、マクロ変換を実現するための最後のステップです。
デジタル決済方法は、モバイルプラットフォームでの直感的でシームレスな決済にも大いに役立ちます。 スマートフォンで買い物をする際に顧客が直面する最大の課題の1つは、小さな画面に請求情報を入力する必要があることです。 このプロセスは、ほとんどの場合、不便または面倒であると見なされています。
モバイルで使用するためにWebサイトの機能を改善することで、顧客は購入するたびに財務情報を再入力しなくても、カート内のアイテムの支払いを行うことができます。 顧客にとってチェックアウトを簡単かつ便利にしたい場合は、デジタルウォレットが最善の策です。

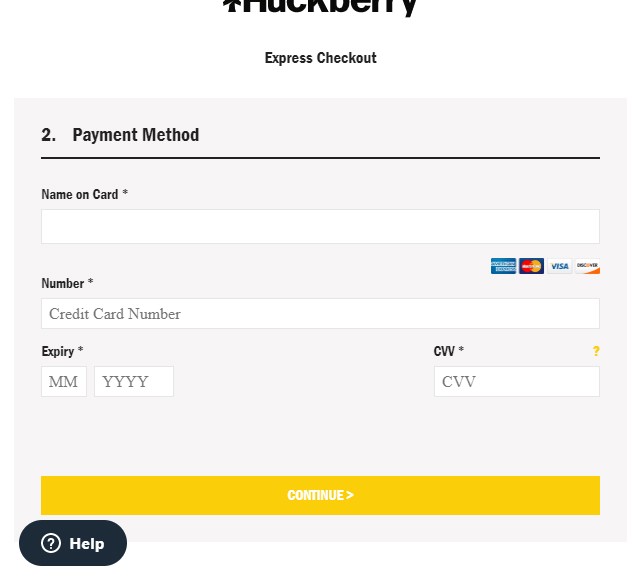
上記の例では、Huckberryが顧客にさまざまな支払いオプションを提供していることがわかります。 これには、VisaとMastercard、American Express、Discoverが含まれます。
#6。 プライバシーとユーザーの信頼を優先する
ユーザーがあなたに委託する個人情報はどれくらい安全ですか? あなたがあなたのモバイル訪問者に彼らの個人情報があなたと一緒に安全であることを保証するまで、彼らは変換しません。
モバイルユーザーは、パスワード、アプリのログイン情報、財務情報を携帯電話に保存する可能性が高くなります。 したがって、彼らは彼らが訪問するウェブサイトについて特に警戒する傾向があります。
訪問者にあなたのウェブサイトを信頼させる方法のいくつかを次に示します。
- ユーザーの信頼を高め、自信を持ってサイトを処理するように促すことができるHTTPSを使用して、Webサイトを安全にします。 プライバシーと信頼を構築するために、RapidSSL証明書やGlobalSign、Sectigoなどの他のブランドSSL証明書などのさまざまなSSL証明書を使用できます。サーバーとブラウザーの間に安全なトンネルを構築して、スムーズで安全なデータ移行を実現します。
- Webページに信頼バッジを追加します。 信頼バッジは、見込み客が合法的なサイトにいて、共有されるすべてのデータが安全で保護されていることを知らせます。
- あなたの正当性を証明するために、他の顧客からの推薦状やレビューを表示します。 追加する紹介文が多いほど、より多くの人があなたを信頼します。
#7。 より強力なCTAを使用する
召喚ボタンは、訪問者に特定のアクションを実行させるために使用する強力なツールです。 これは、購入、メーリングリストへの登録などである可能性があります。
あなたのサイトを閲覧するすべての訪問者は見込み客ですが、すべての訪問者が購入する意図を持っているわけではありません。 一部の訪問者は、価格を比較したり、製品の詳細を確認したり、Webサイトについて詳しく調べたりするためにあなたのページにアクセスします。
しかし、強力なCTAを使用すると、この一連の訪問者を顧客に変えることができます。
優れたCTAは、明確でわかりやすいものである必要があります。訪問者に、あなたが正確に何をしてほしいのか疑問に思わせてはなりません。
また、見つけやすく、顧客が必要な行動を取るように導くのに十分明確でなければなりません。
ユーザーがCTAを真剣に受け止めなくなるほど、ユーザーを攻撃したくはありません。 ただし、影響を与えるには十分に見える必要があります。
CTAとして「ショップ」、「ダウンロード」、「サブスクライブ」などの強力なコマンド動詞を使用して、訪問者にどのようなアクションを実行してほしいかを知らせます。 切迫感や熱意を吹き込むには、「今すぐ購入して40%オフ!」などのフレーズを使用してみてください。 と「無料でサインアップ」。
たとえば、ここAdoricにあるCTAの1つをご覧ください。

「無料でサインアップ」ボタンがモバイルでどれほど大きいかに気づきましたか? それはあなたもそうあるべきです。
#8。 検索用にサイトを最適化する
モバイルサイトはオンラインの可視性に大きく影響します。 どうして? Googleは、ウェブページをランク付けするときにモバイルファーストインデックスを使用します。 これは、クローラーがデスクトップサイトの前に最初にモバイルWebページを見つけることを意味します。
モバイルユーザー向けにWebサイトを最適化するために採用する必要のある戦略のほとんどは、前に説明したものです。 これらの戦略には、Webサイトでのユーザーエクスペリエンスとナビゲーションの改善、およびすべてのページが適切に設計されていることの確認が含まれます。
ただし、検索用にWebサイトを最適化する必要もあります。 これを実行する方法の1つは、ブログやページにキーワードが豊富なメタディスクリプションを作成することです。 それに加えて、ターゲットキーワードを投稿やページのタイトルに埋め込みます。
モバイルサイトを検索エンジン向けに最適化すると、コンテンツを検索結果に表示することで、顧客が商品を簡単に見つけられるようになります。 逆に、間違ったタイトルタグを使用すると、間違ったオーディエンスを引き付け、クリック率が低くなり、その結果、バウンス率が高くなります。 Googleのモバイルテストツールを使用して、サイトのパフォーマンスを確認し、問題の解決方法に関する有用な提案を得ることができます。
まとめ
ウェブサイトをモバイル向けに最適化することには多くのメリットがあり、そのほとんどをこの投稿で調べました。
ですから、まだ始めていないのなら、もうすぐ始めましょう。
ありがたいことに、私たちはあなたがこの目的のために使うことができるかなりの数の戦略をあなたと共有しました。
モバイルコンバージョンの最適化は、上記で説明したものに限定されません。 市場のトレンドが進化するにつれて、コンバージョン率を改善する方法に関する新しいアイデアが毎日発見されています。 最良の結果を得るには、ビジネスに最適な戦略を実装してください。
速度、効率、および利便性に焦点を当てる必要があることを忘れないでください。 優れたユーザーエクスペリエンスを提供して、訪問者の関心を維持し、将来の購入やより多くのコンテンツに戻ってくることを熱望していることを確認してください。
この記事で、モバイルのコンバージョン率を高めるのに役立つヒントを見つけていただければ幸いです。 Webサイトを最適化するためのより強力なツールについては、無料のアカウントにサインアップしてAdoricで旅を始めてください。
Adoricを無料でお試しください
