大手ブランドからプログレッシブウェブアプリのUIとUXを設計するための9つのヒント
公開: 2022-05-30eコマースの成長に伴い、ますます破壊的なテクノロジーが小売業者をサポートしています。 この傾向の最も明白な兆候は、Webサイトの進化です。 20年前の単純なウェブサイトから、研究者はeビジネスにサービスを提供するウェブアプリと現在のPWAの開発に成功しました。 PWAは、最も優れたWeb技術の1つです。 ただし、比較的新しいため、優れたプログレッシブWebアプリのUIとUXを設計する方法をまだ知らない人もいます。
あなたもこの問題に直面しているなら、心配しないでください、この記事はあなたのための答えです! これを掘り下げましょう!
プログレッシブウェブアプリのUIとUXデザインについての概要
プログレッシブウェブアプリのUIとUXデザインとは何ですか?
プログレッシブウェブアプリのUIとUXについて詳しく説明する前に、まずPWAを理解する必要があります。 本質的に、これはWebアプリの高度なバージョンです。 そのWebコアは、Webプログラミング言語を使用して構築されています。
ただし、PWAの外観と機能はアプリと同じです。 PWAのいくつかの強力な機能は、ホーム画面、プッシュ通知などに追加されます。

次に、PWAUIとUXについて説明します。 UX(ユーザーエクスペリエンス)とUI(ユーザーインターフェイス)は2つの異なる概念ですが、相互に依存しています。
UIは、ユーザーとアプリケーション間の相互作用を指すために使用される用語です。 UXは、ユーザーとPWAの間の全体的な相互作用から生じます。 UIを変更すると、UXに影響します。その逆も同様です。
なぜPWAUIとUXデザインを気にするのですか?
今日のプログレッシブウェブアプリは、ネイティブアプリに代わる低コストのクロスプラットフォームになっています。 このテクノロジーは、ビジネスでの効率性を証明するため、人気が高まっています。
プログレッシブウェブアプリの人気は、その信じられないほどの効果の証でもあります。 優れたUIとUXエクスペリエンスを備えたPWAは、保持を改善し、コンバージョンを増やし、SEOを強化し、パフォーマンスを最適化し、コストを削減します。 したがって、あなたの収入と利益を引き起こします。
大手ブランドからプログレッシブウェブアプリのUIとUXを設計するための9つのヒント
コンピュータと電話のインターフェースに注意を払う
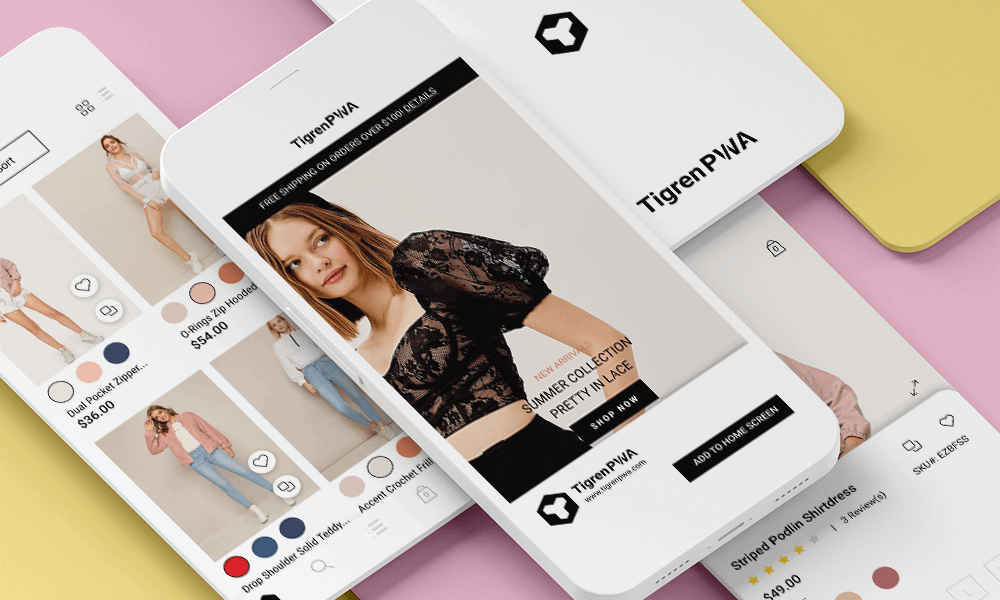
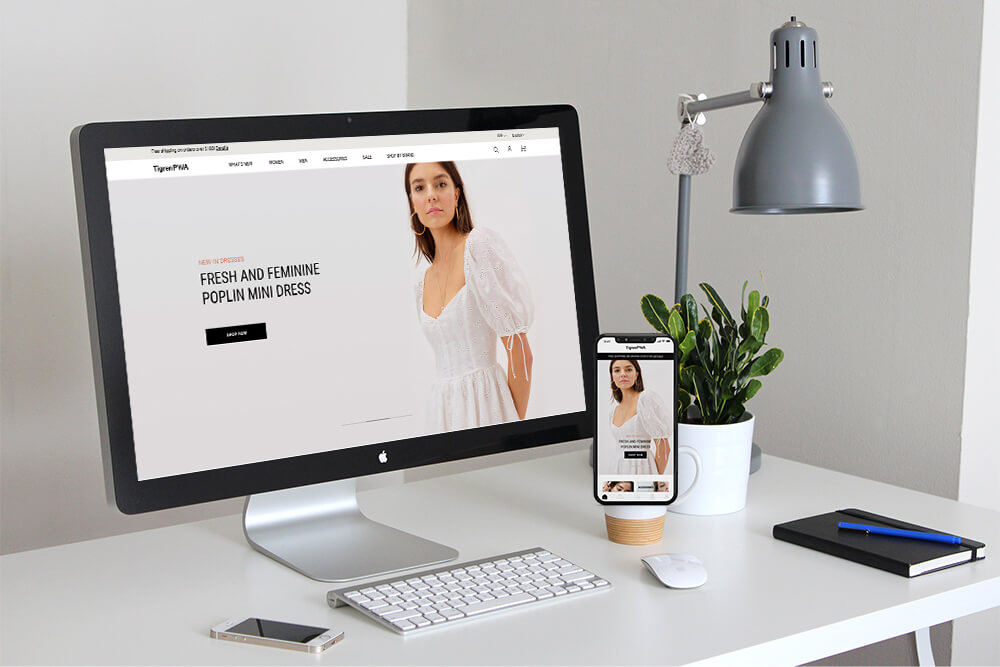
PWAのクロスデバイス作業機能のため、モバイルデバイスとデスクトップデバイスのユーザーインターフェイスを設計する必要があります。 ただし、PWAはモバイルファーストのアプローチに従うため、モバイルバージョンが引き続き優先されます。

また、コンテンツの選択や重要な機能に注意してください。 ユーザーは、すばやく簡単に操作するために電話を使用することがよくあります。 したがって、重要なコンテンツと頻繁に使用する機能をすぐに利用できるようにする必要があります。
「戻る」ボタンの正確なスクロール位置を保持します
ユーザーを正しいスクロール位置に戻すことは、すべての人に気付かれることはありませんが、UXにとって重要な問題です。
たとえば、顧客がWebを閲覧していて、製品の詳細を確認したいとします。 表示した後、カテゴリページの上部ではなく、正確な場所に戻って他の商品を確認したいと考えています。
したがって、「戻る」機能は、Webサイトをよりユーザーフレンドリーにするためのトリックになります。 可能であれば、人を正確な場所に戻す必要があります。
ボタンを介して顧客と対話する
デジタルカスタマーエクスペリエンス、特にWebサイトでは、ユーザーインタラクションが重要です。 彼らは活動の後に相互の反応を得る必要があります。
たとえば、ボタン、リンク、またはメニューをクリックするとき、Webサイトが彼らから情報を受け取ったことを確認する必要があります。 選択した領域を別の色で強調表示できます。
さらに、これらのタッチ応答を実装するときは、操作を再確認する必要があります。 ユーザーが要素に触れてページをスクロールするだけの場合は、混乱を避けてください。
プレースホルダーを表示する
ルールを覚えておいてください:あなたのサイトのすべての画像タグは画像のサイズでなければなりません。 画像が読み込まれていない場合でも、ブラウザは画面を適切にレイアウトできる必要があります。

そうしないと、PWAが画像のダウンロードを終了したときにレイアウトがシフトします。 そのようなシフトは、顧客が間違った要素を押したり、経験をあまりポジティブにしなかったりする原因になります。
累積レイアウトシフトはGoogleがそのウェブでのユーザーエクスペリエンスを決定するために使用した指標であるため、これはウェブのSEOにも影響します。
スムーズな読み込みを確保する
Webサイトを操作するとき、特に読み込み効果を使用するときは、ユーザーエクスペリエンスに焦点を当てるようにしてください。
ページの読み込み速度がそれほど速くない場合でも、動的効果はアプリケーションにとって大きなプラスになります。 それはユーザーに待っているときのより快適な感覚を与えるでしょう。
美しいロゴを表示する
アプリランチャーにロゴを付けることを忘れないでください。 あなたが素敵なロゴを持っているとき、それは顧客に良い印象を与えるのに役立ちます。 第一印象は常に最も重要です!

その上、これはあなたのブランドに慣れていない人々をブランド化するための優れた方法です。 忘れられないロゴの外観で、あなたはあなたのイメージをあなたのバイヤーの記憶に簡単に刻むことができます。
エラーをチェックします
訪問したいアイテムがクリックできないときに顧客が失望することを望まないでしょう。 これが発生した場合、潜在的な忠実な顧客を失う可能性があります。
さらに、プロのイメージを傷つけたくない場合は、スペルや誤植を確認することを忘れないでください。
多くの色を使用しないでください
カラーパレット全体でPWAを設計しないでください。 優れたインターフェースは、あまりにも多くの色で構成されることはありません。 これは、ユーザーの混乱や動揺の主な原因です。
すべての場合に適用できる簡単なヒントは、ブランドの色に応じて2〜3原色を選択することです。 これにより、ユーザーはより快適に感じ、ブランドの印象をより深くすることができます。 より多くの色が必要な場合は、ニュートラルトーンを使用してみてください。
ナイトモードがあります
これはそれほど重要ではないように思われるかもしれませんが、それはあなたの洗練を示し、完璧なユーザーエクスペリエンスを提供します。
多くのお客様は、夜間や暗い場所でアプリを使用しています。 彼らの目は、暗視モードでもう眩惑したり不快になったりすることはありません。 多くの調査によると、このモードの小売業者は夜間の売り上げを大幅に増やしています。
PWAUIおよびUXデザインのソリューション
PWAのUI/UXの設計は、企業のWebアプリへの投資に不可欠な部分です。 ただし、すべての企業がこれをゼロから開発するためのリソースを持っているわけではありません。
既製のPWAテーマパックを使用するなど、これらのケースにはより良い解決策があります。 このアプローチにより、企業はPWA設計の時間、労力、および人的資源を節約できます。

最良のオプションの1つは、 Tigrenの既製のPWAテーマとカスタマイズサービスを適用することです。 手頃な価格で多様性に富んだトレンドのテーマを使用して、ビジネスに最適なPWAを選択し、カスタマイズすることができます。
結論
優れたプログレッシブウェブアプリのUIとUXを構築するのは簡単ではありませんが、これらの側面を改善する方法はいくつかあります。 優れたUIとUXを使用すると、コンバージョン率や保持率などの堅牢な指標を改善できます。 だから、それにあなたの時間と予算を投資することを躊躇しないでください!
続きを読む:
PWAエクスペリエンス:Webおよびアプリユーザー向けのより優れたソリューション
うまくいかないPWA開発会社を選ぶためのステップ
プログレッシブウェブアプリ開発コストの完全ガイド
WebサイトがPWAであるかどうかを知る方法は? 技術的および非技術的な方法
