訪問者の負荷を減らし、コンバージョンを増やすための実用的なヒント
公開: 2020-04-03
[編集者注:この投稿は元々2014年5月5日に公開され、カーネマンのシステム1とシステム2に関するディスカッション、およびWebサイトの訪問者の負荷を減らすためのヒントを含むように更新されました。]
ウェブサイトは、ユーザーが変換しやすくするために、ユーザーに認知的負荷をかけないようにする必要があることを強調することがよくあります。 この投稿では、Daniel Kahnemanによる脳の2つの動作モードと、さまざまなタイプのユーザー負荷(およびそれらを最小化する方法)について説明します。
ノーベル賞を受賞した心理学者ダニエル・カーネマンの主張を単純化しすぎるために、私たちの脳にはすべて2つの動作モードがあります。
歯を磨いたり、穀物を食べたり、電車に乗ったりするときにアクティブになるシステムがあります。 そのシステムは高速で、無意識で、自動です。 それは非常に便利です、そしてそれは私たちが種として私たちが持っている限り生き残った理由の一部です。 これは、先祖が不審な音を聞いて捕食者が近くにいると思ったときに、走ったり隠れたりするように指示したモードです。 ゆっくり、注意深く、慎重に考えるプロセスは、彼らを食べさせたでしょう。
それがシステム1です。
328を17で割ろうとしているとき、またはMoby Dickに関する10ページのエッセイを書いているとき、またはオンラインマーケティングの例を使用して、GoogleAnalyticsから内部訪問を防ぐ正規表現を書いているときにアクティブになるシステムもあります。 そのシステムは遅く、意識的で、努力に大きく依存しています。 システム1と同様に、これも非常に便利です。常に使用できるわけではありません。
それがシステム2です。
私たちの脳がしばしば失敗するのは、複雑なタスクにシステム1を使用しようとしたとき、または即時のアクションが必要なものにシステム2を使用しようとしたときです。
モードの癖は、日常のタスクでは、脳がシステム1を「優先」することです。日常の活動でシステム1のタスクとシステム2のタスクのどちらかを脳に選択させると、通常はデフォルトで次のようになります。システム1。
オンラインマーケティング担当者にとって、システム2は死です。 訪問者は、あなたと取引する代わりに、別のWebサイトに切り替えるオプションがあります。 あなたのサイトを使用することが穀物を食べるよりも328を17で割るのに近いと感じるなら、訪問者はおそらく穀物を食べるように感じるサイトに移動するでしょう。
物事を使いやすくすることは複雑です
マーケティング担当者としてのあなたの仕事は、ユーザーがタスクを遂行するのを助けることです。 あなたはあなたの訪問者が彼らが必要とするものに到達するためにそれをできるだけ速くそしてできるだけ簡単にする必要があります。
それは単純なことのように聞こえますが、実際には、かなり複雑になる可能性があります。
ユーザーに負担をかける可能性のあるさまざまな種類のことを理解することで、自分で簡単にすることができます。
- 視覚的な負荷はデザインに関係します。 ページを視覚的に理解するために、ユーザーにどの程度の負担をかけていますか?
- モーター負荷は動きに関するものです。 マウス/ポインターとキーボード/キーパッドを使用して何かを行うために、ユーザーにどの程度の負担をかけていますか?
- 認知的負荷とは、ページを理解するために必要な精神的処理の量です。 あなたが言おうとしていることを理解するために、訪問者にどのくらいの知的負担を課していますか?
- メモリの負荷は、ユーザーがサイトを使用するために何かを再収集するときに実行する必要のある作業の量に関係します。 サイトを使用するには、ユーザーのメモリにどの程度の負担がかかりますか?
それらの負荷タイプに取り組みましょう。
視覚的負荷
人間は視覚処理のためのいくつかの機械を持っているので、視覚はすべての負荷タイプの中で最も安価です。 とはいえ、訪問者にストレスを与えないようにする必要があります。 視覚的な負荷を最小限に抑えるには、いくつかのことを考える必要があります。
アフォーダンス
ページ上のどの要素がインタラクティブで、どの要素がインタラクティブでないかはすぐにわかります。 したがって、ボタンはクリックできるように見えるはずです。 一般的に、インタラクティブな要素は飛び出し、ただ読むことができる要素は抑制されるべきです。
読みやすさ
サイトを読みやすくします。
- 小見出しと見出しに大きなフォントサイズを使用して、明確な視覚的階層を確立します。
- 段落ではなく箇条書きで情報を表示することにより、Webユーザーのスキャン動作をサポートします。
- フォントスタイルの一貫性を確保し、華やかすぎるものは避けてください。 過度にクリエイティブなフォントスタイルは、読みやすさの妨げになる可能性があります。
- ターゲットの人口統計に合わせてフォントサイズを十分に大きくします(つまり、年配のユーザーには大きなフォントを使用します)。
ビジュアルロードの例が多すぎる
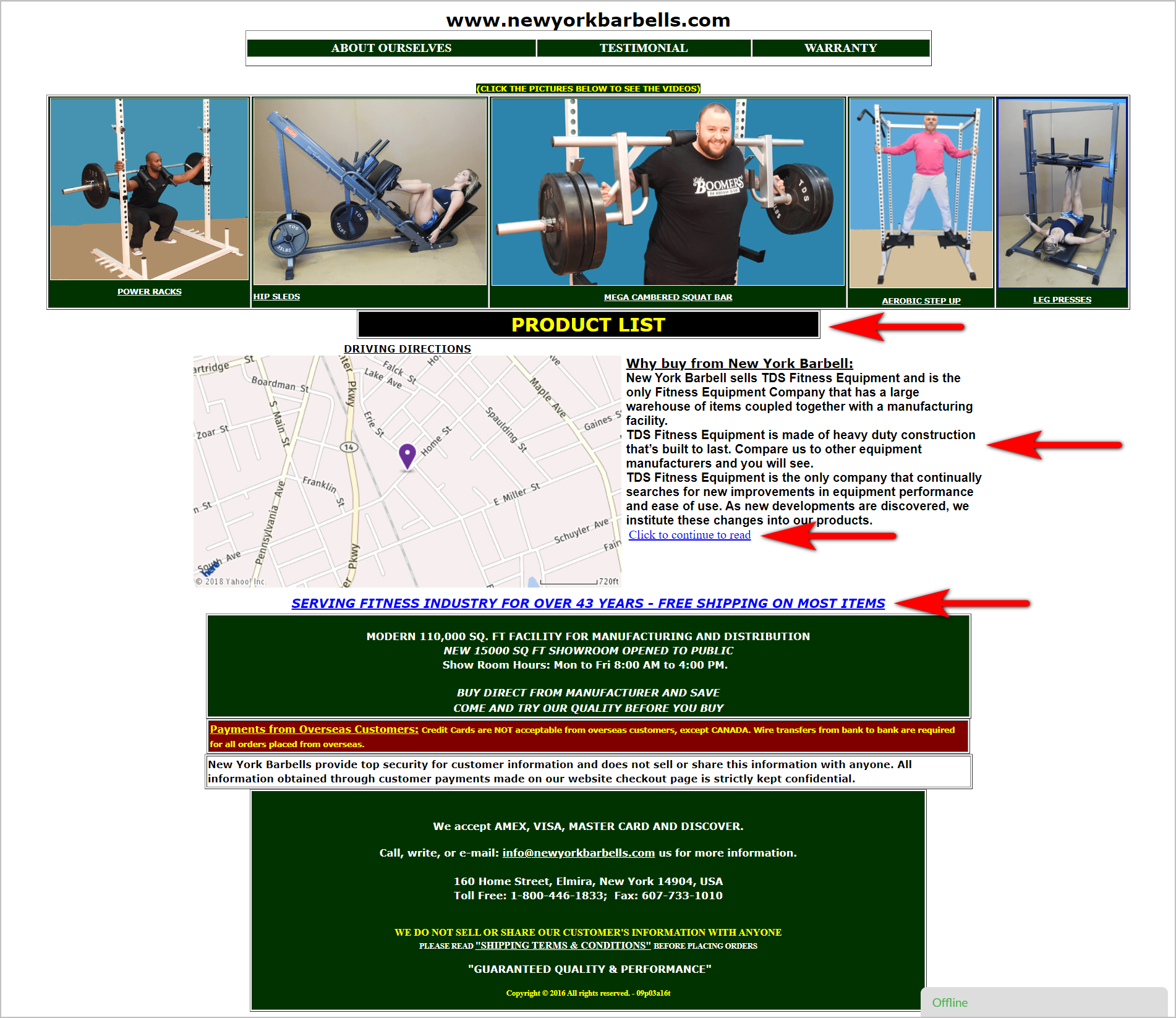
たとえば、NewYorkBarbells.comのホームページは、視覚的にユーザーを圧倒することになります(強調のために赤い矢印が追加されています)。

- ページは、色とフォントの使用に関してより統制のとれたものにする必要があります。 さまざまな色とフォントタイプを使用しており、明確な視覚的階層を確立できません。
- どの要素がインタラクティブで、どの要素がインタラクティブでないかはすぐにはわかりません。
- クリック可能な要素である「製品リスト」には、アフォーダンスの記号がなく、ボタンのようには見えません。
- 青い下線付きのテキストの「クリックして読み続ける」はクリック可能ですが、青い下線付きのテキストでもある「ServingFitnessIndustry…」はクリックできません。
- このページはテキストが多く、Webユーザーのスキャン動作をサポートしていません。
ユーザーがページをスキャンしてすぐに理解しやすいほど、訪問者に課す視覚的負荷が軽くなることに注意してください。
モーター負荷
モーターの負荷を最小限に抑える方法を考えるときは、フィッツの法則を念頭に置いてください。 それは、誰かが対話しようとしているものに到達するのにかかる時間は、ターゲットのサイズとターゲットまでの距離の関数であると述べています。
ターゲットは、ユーザーがクリックまたはタップしようとしているボタン、クリックしようとしているフォームフィールド、または展開しようとしているアコーディオンメニューである可能性があります。
一方、距離は、ユーザーのポインタ(マウスカーソル、指など)が開始する場所からターゲットがどれだけ離れているかに関係します。
したがって、ポインタに近い大きなターゲットは最小限の労力で済みますが、遠くにある小さなターゲットはより大きなモーター負荷を課します。
ユーザーに必要な物理的な労力を減らすためにできることがいくつかあります。
- 関連するタスクをグループ化します。 このように、関連するタスクの1つのセットに必要なものを切り替えるのに多くの作業は必要ありません。
- 重要なタスクに必要なボタンのサイズを大きくします。 このように、ポインターが移動する必要のある距離は、召喚状(CTA)のサイズによって補正されます。
モーター負荷の節約の例
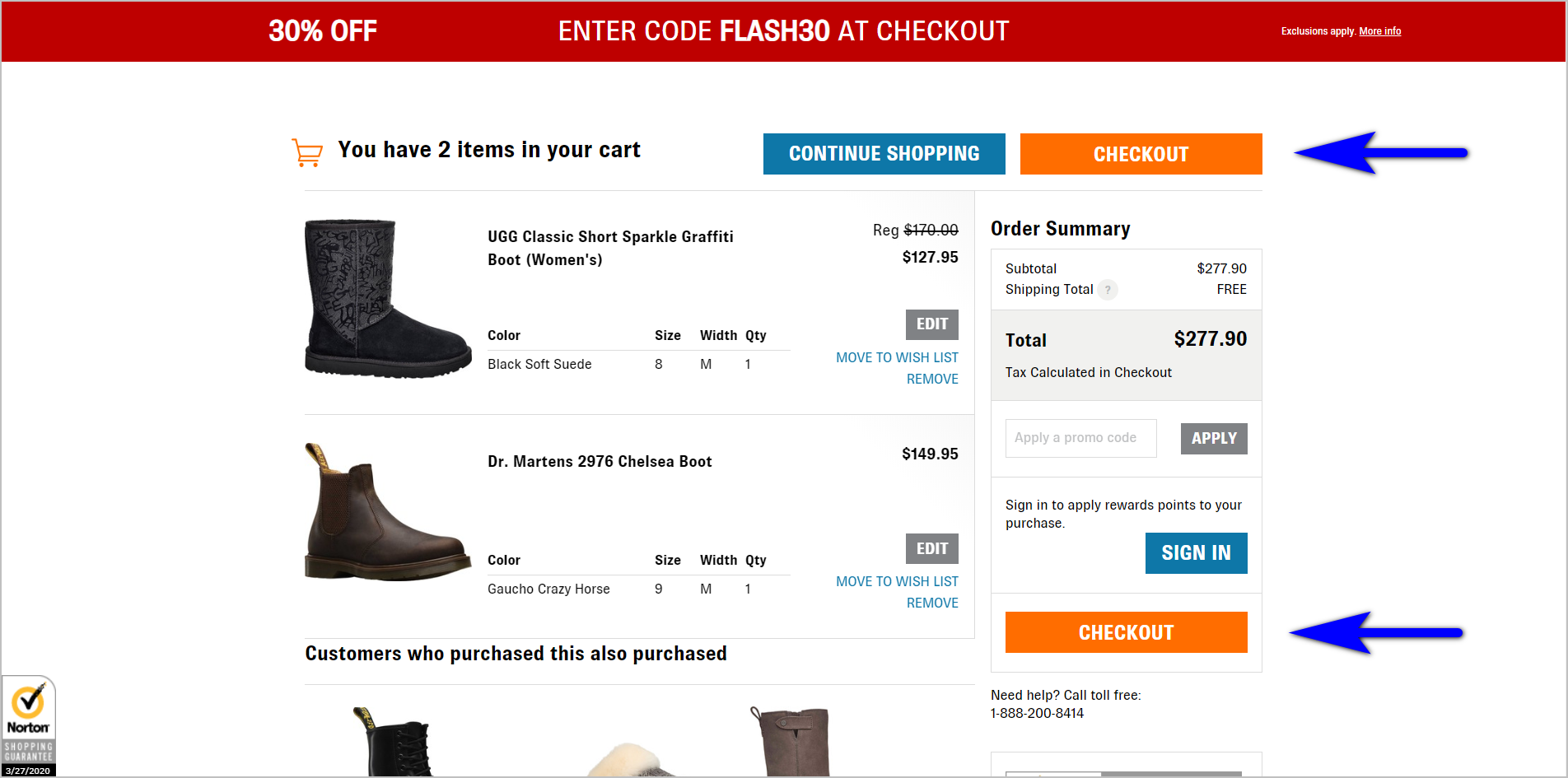
Shoes.comのショッピングカートは、「チェックアウト」ボタンを視覚的に目立たせ、ボタンを繰り返すことでモーターの負荷を軽減します。 ポインターがページの上部から開始する場合でも、ページの下部に向かって開始する場合(おそらく、ユーザーがカート内のアイテムを確認した後)でも、ポインターがCTAボタンから離れすぎないようにします。

ユーザーがタスクを実行するために必要な距離は、タスクの完了を妨げることに注意してください。 ユーザーは、あきらめる前に、設定された量のスペースのみを許容します。 したがって、可能な限りモーターの負荷を最小限に抑えてください。
ユーザーがあなたのウェブサイトで必要なものを見つけるのを難しくしないでください。 「コンバージョンを犠牲にしている5つのWebナビゲーションの間違い」を読んでください |
認知的負荷
認知的負荷は、ページを理解するために必要な精神的処理の量です。 インタラクティブなタスクのために複数のアライメントポイントまたは一貫性のない場所がある場合、認知的負荷がヒットします。 通常、次のことを考慮する必要があります。
可用性
これは、ユーザーが必要なときに情報を発見できることを意味します。 アイデアは、訪問者がページ上で必要なものを簡単に見つけられるようにすることです。 これは、訪問者がより一般的に使用する要素に、ページのスペースや視覚的な強調を与えることを意味する場合があります。

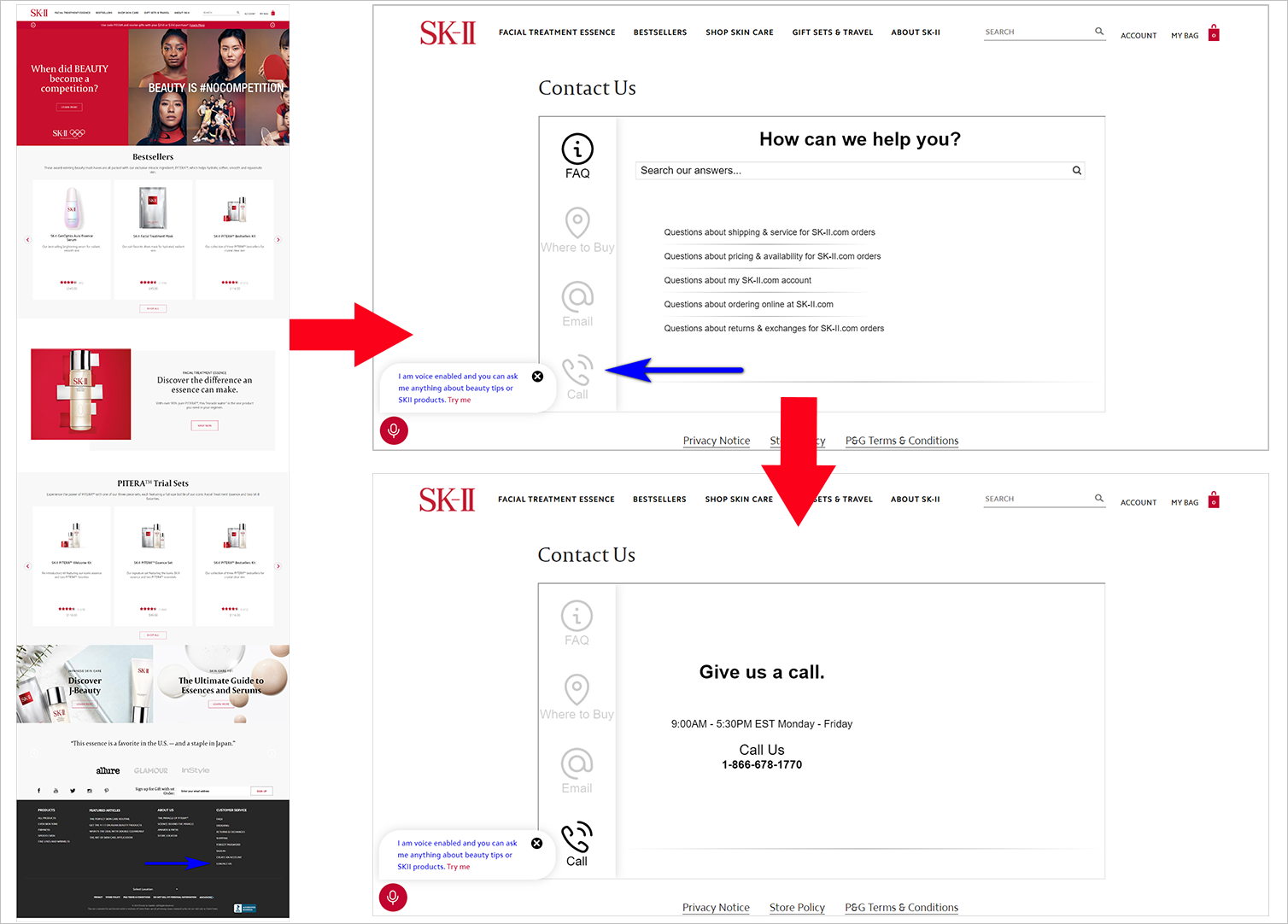
たとえば、SK-II.comの電話番号を見つけるのは難しいかもしれません。 ユーザーは、ページのフッターまでスクロールし、[お問い合わせ]をクリックしてから、[電話]アイコン(アフォーダンス記号もありません)をクリックする必要があります。

可用性または発見可能性の問題のもう1つの例は、行動の呼びかけが不明確または目立たないために、ユーザーがページで何をすべきか疑問に思った場合です。 したがって、ナビゲーション要素が視覚的に目立つようにしてください。 ユーザーが何かを見つけられない場合は、それが存在しない可能性があることを忘れないでください。
アライメントポイント
より多くの位置合わせポイントがある場合、Webページはより威圧的に見えるので、いくつかに固執します。 これはフォームでは特に重要です。 2つのフォームのフィールド数が同じである場合、アライメントポイントが多いフォームの方が認知的負荷が大きくなります。
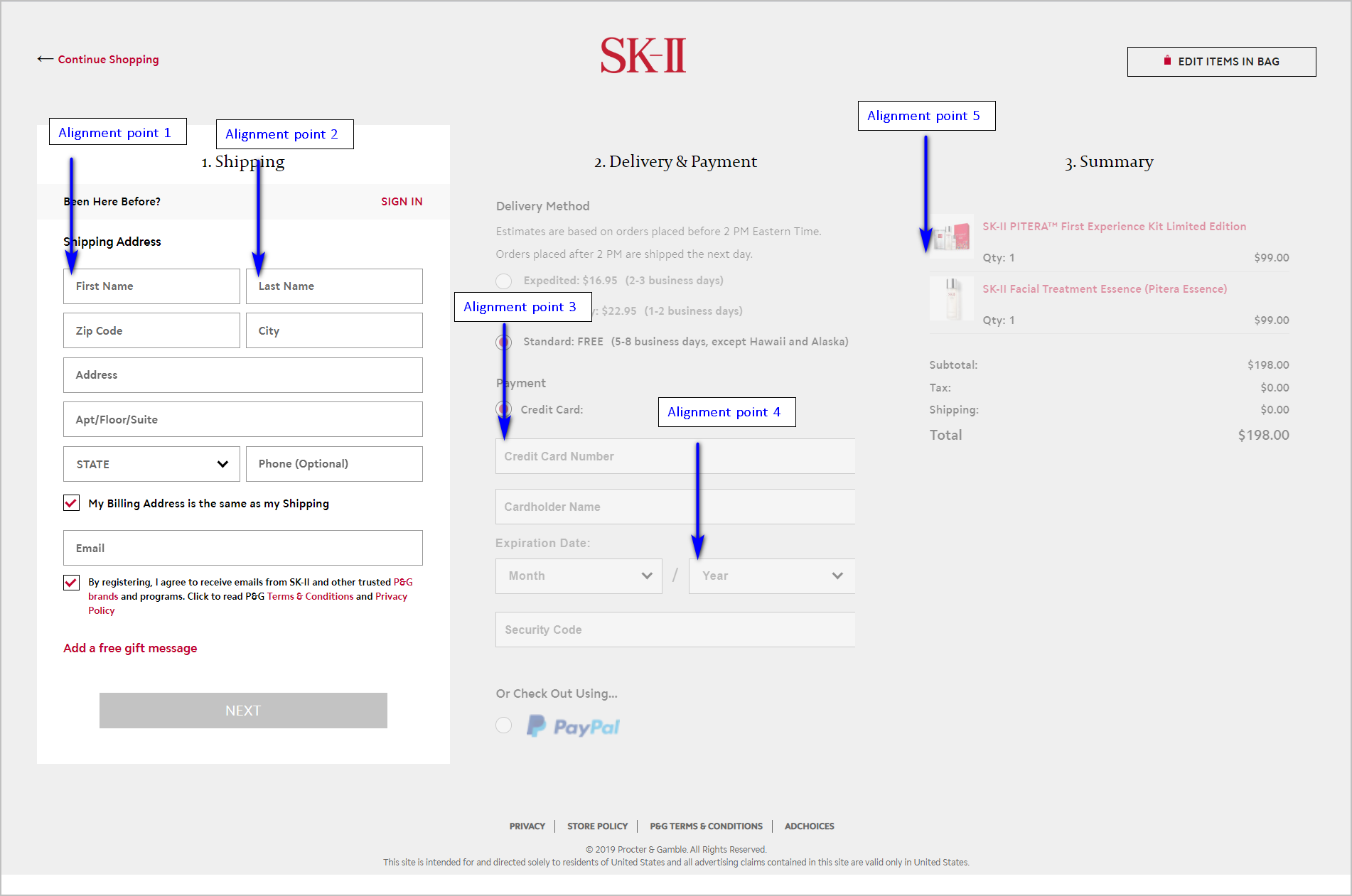
たとえば、SK-II.comのチェックアウトフォームには、いくつかの調整ポイントがあります。 ただし、サイトは、ユーザーが最初のステップを完了するまでページの他のセクションを無効にすることで、不要な認知的負荷を回避します。 そうしないと、ページが煩雑になりすぎます。

一貫性と組織
同じ機能を別の場所に移動すると、ユーザーは立ち止まって考えます。 よく使われる機能をあいまいで見づらい場所に提供することで、ユーザーは立ち止まって考えるようになります。 Webの規則に従い、落とし穴を回避できます。
不必要な認知的負荷の例
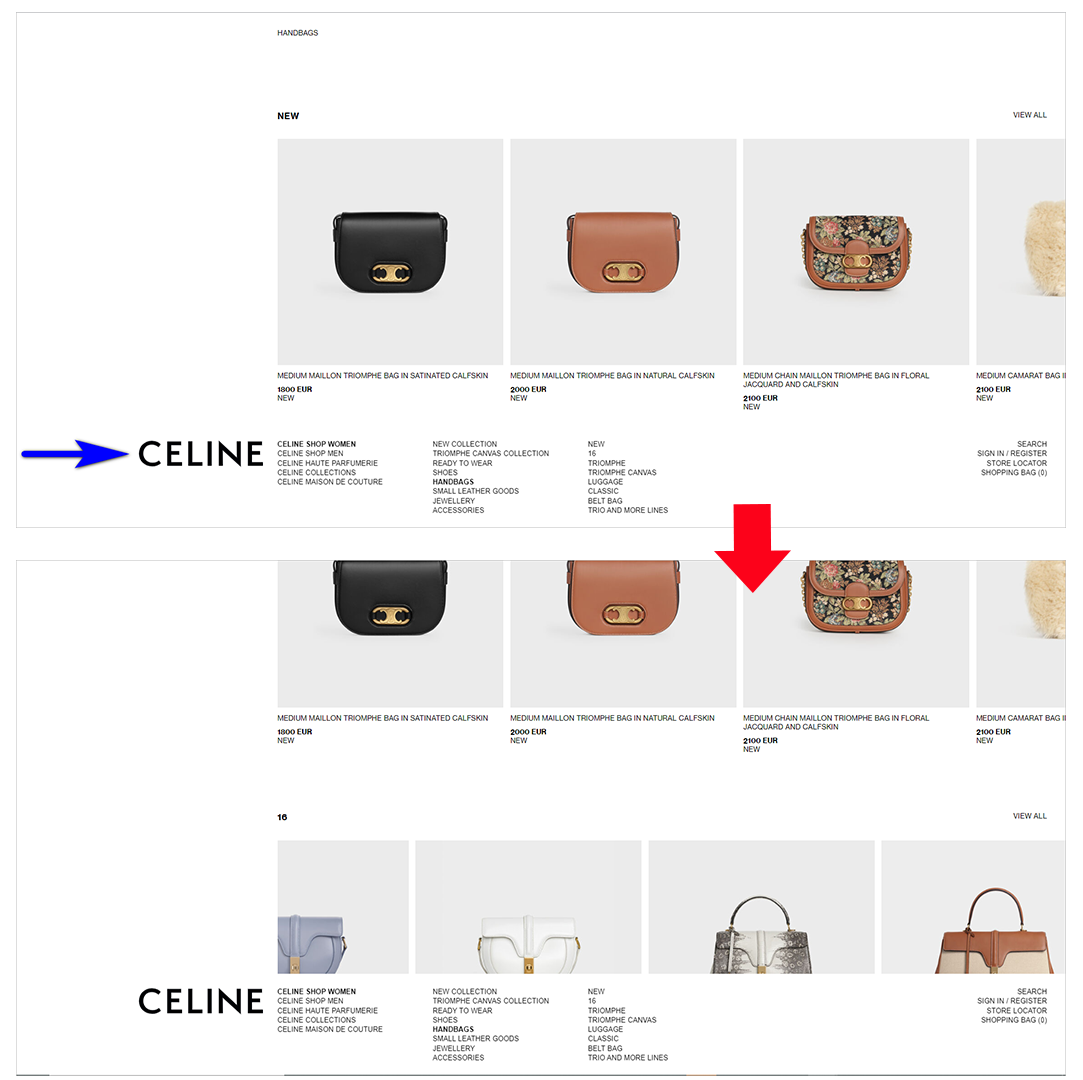
たとえば、Celine.comは、訪問者にWebの慣習から大きく逸脱してシステムを学ぶように求めています。

- 会社名/ロゴは、通常、ページの左上隅(または、ファッションサイトの場合はページ上部の中央)にあり、左下隅にあります。
- ナビゲーション項目は下部にあります。 ナビゲーション要素のこの型破りな配置も、誤った下部の問題を引き起こします。 ユーザーが下にスクロールして、スクロールしなければ見えない位置にあるコンテンツをさらに表示できるかどうかはすぐにはわかりません。
フィードバック
ユーザーがページ上の何かを操作するとき、またはエラーが発生したとき、ページは何が起こったかを示すメカニズムを提供する必要があります。
フィードバックが視覚的に目立つようにして、ユーザーがフィードバックを探したり、Webサイトが今行ったアクションを認識したかどうか疑問に思う必要がないようにします。
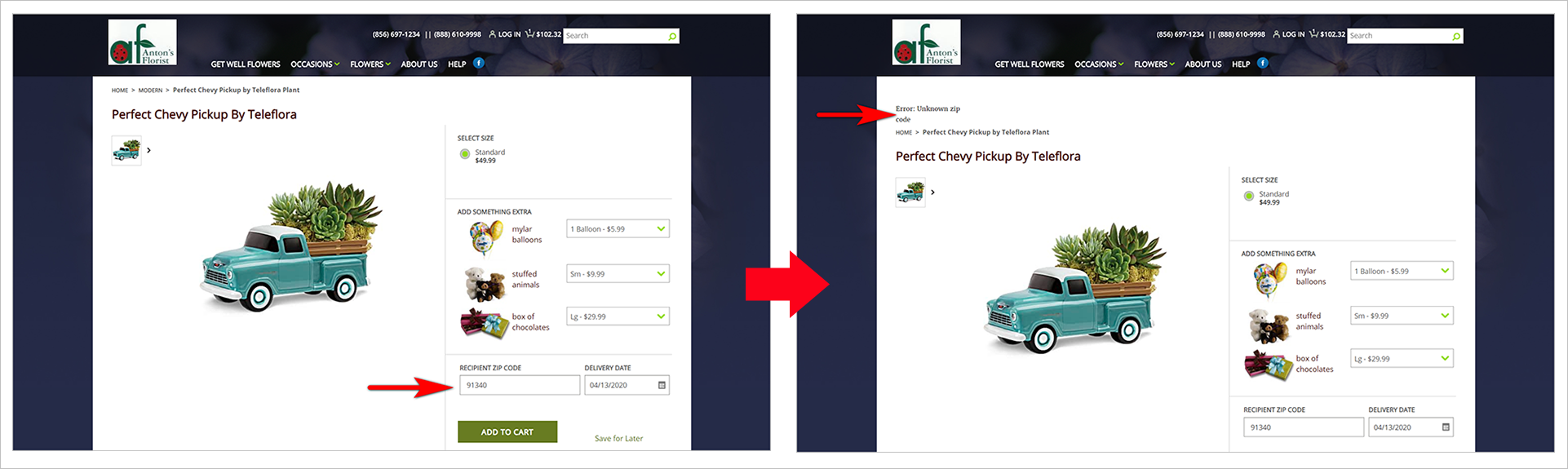
たとえば、AntonsFloristNJ.comの製品詳細ページでは、会社が対応していない郵便番号を入力しても、実際にはユーザーにフィードバックは提供されません。 ユーザーが[カートに追加]をクリックすると、ブレッドクラムの上に「エラー:不明な郵便番号」というメッセージが表示されます。 メッセージはアクションブロックから遠く離れているため、これはユーザーには見逃されがちです。ユーザーが実行したアクションとは無関係のように見えます。 エラーメッセージは、公開コンテンツではなく、内部スクリプトのようにも見えます。

ページをデザインするときは、SteveKrugの本のタイトル「Don'tMakeMeThink」を覚えておいてください。 ページを直感的で使いやすいものにして、ユーザーの精神的な労力を最小限に抑えます。
メモリ負荷
記憶負荷は、何かを機能させるために物事を思い出さなければならないことによって引き起こされる負担です。
Webサイトでは、必要なときに情報を利用できるようにすることで、これを回避できます。
訪問者がフォームに記入するための指示に従う必要がある場合、それらの指示は別のページにあるべきではなく、フォーム自体にあるべきです。 ステップのセットを備えたウィザードがある場合、ユーザーがステップを実行するときにそれらのステップが表示される必要があります。訪問者は別のページのステップを覚える必要はありません。
フォームの自動入力を機能させるための技術的なチョップがある場合は、ユーザーのメモリ負荷をいくらか節約できます。 複数のサイトで使用する傾向のある情報を入力し始めるときに、フォームフィールドで支援します。 それをテストするように注意してください。そうすれば、メモリ負荷を節約しようとしているときに不気味な要素のしきい値を超えないようになります。
メモリ負荷の節約の例
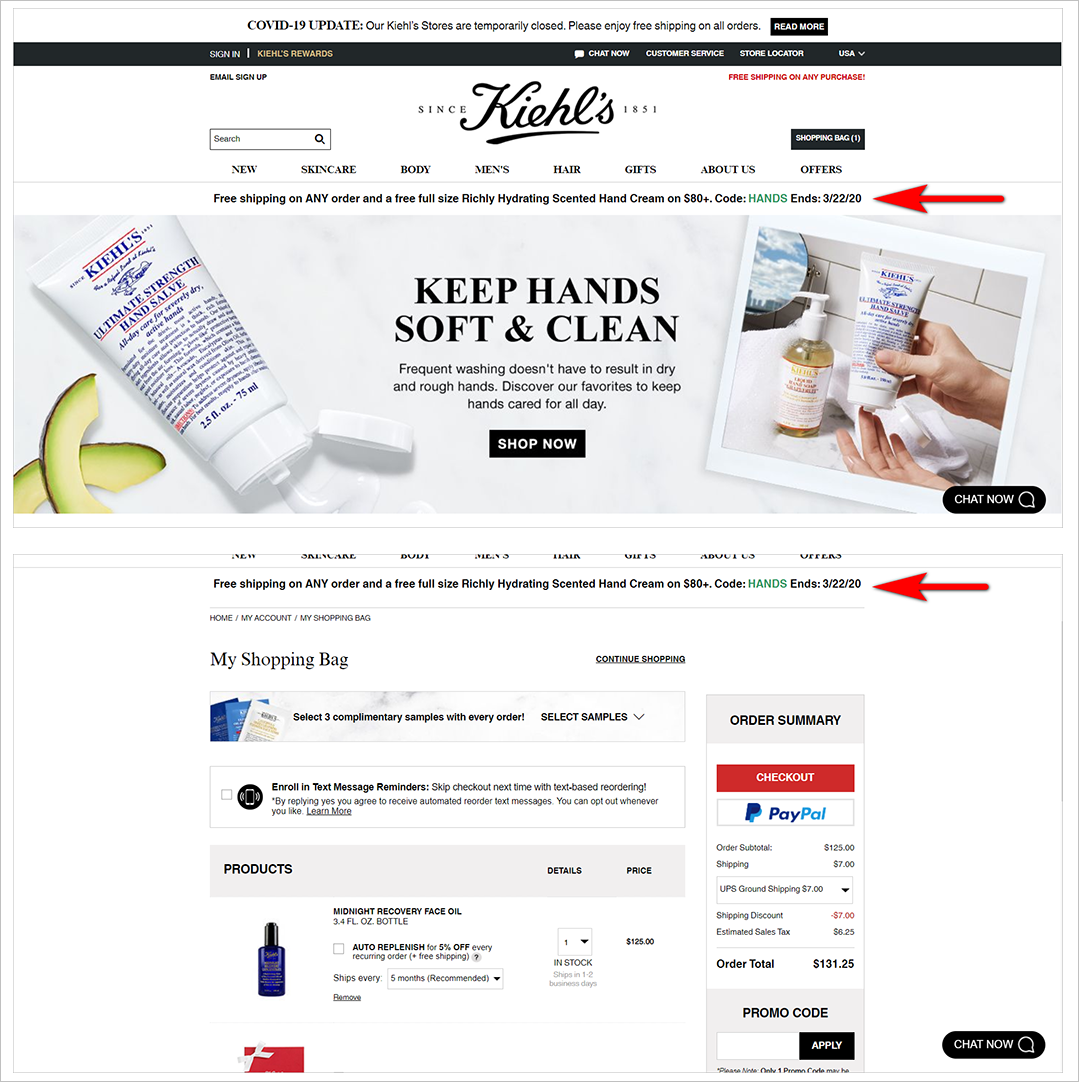
ユーザーが入力する必要のあるページに利用可能なプロモーションコードを表示することは、オンラインでのメモリ負荷を節約する1つの方法です。 たとえば、Kiehls.comは、プロモーションコードバナーをホームページからショッピングカートに保存します。 このように、ユーザーはコードを覚えたり、ショッピングカートページに到達したときにホームページに戻ったりする必要はありません。

目標は常に、ユーザーがサイトで行う必要のある作業を最小限に抑えることです。 これには、インターフェースを操作するためにあまりにも多くのことを思い出すように依頼しないことが含まれます。
可能な限りシステム2を避ける
覚えておいてください:システム2はあなたのコンバージョンが死ぬ場所です。
訪問者にあなたのサイトを使用するためにあまりにも一生懸命考えさせると、ユーザーは離れて、より使いやすいサイトで作業することになります。
多くの場合、ページの要素数を減らすだけで、4種類の訪問者の負荷に驚かされることがあります。 次のヒントに従ってください。
- ページ上のテキストを可能な限り減らします。
- 視覚的な注意散漫、特に動きを取り除きます。
- 利用可能な選択肢の数を最小限に抑えます。 訪問者が簡単に処理できる3つまたは4つの簡単な選択肢を提示します。
- Webの規則に従い、ユーザーにシステムを学習させないようにします。
さらに進んで、訪問者の負荷が可能な限り低くなるようにするには、視覚、運動、記憶、および認知の負荷の観点から、最もよく使用されるページを評価する必要があります。 4つの負荷タイプすべてでエクスペリエンスを摩擦のないものにすることはできませんが、関連するトレードオフを理解すると、非常に慎重な決定を下すことができます。