WooCommerce 製品画像を SEO のために最適化するには?
公開: 2022-06-30現在、WooCommerce は、e コマース ビジネスを確立するために最も有名で広く使用されているプラットフォームです。 柔軟で可能性が高く、高度に最適化されたオンライン ショッピング ソリューションを提供します。 成功して有名なオンライン ストアを作成するには、WooCommerce 製品画像を最適化する方法を知る必要があります。
製品の画質と解像度についてより良い視点を確保することは非常に重要です。 製品画像は、顧客が何かを購入する前に製品についての第一印象を決定します。 WooCommerce 製品画像の最適化は、ストアの収益と売上を向上させるために不可欠です。
WooCommerce ストアのオーナーは、商品画像の最適化プロセスで、適切なサイズ、解像度、寸法、形式の高品質画像を生成します。
ほとんどの Web ページには、ページ データの半分に画像が含まれています。 検索結果内の製品やツールの視覚的表現は常にユーザーを引き付けるため、e コマース Web サイトの製品画像 SEO を最適化することは重要です。
- 商品イメージ最適化の意義
- WooCommerce 製品画像を最適化するにはどうすればよいですか?
- 1.商品を多角的に表示する
- 2. 画像の正しい形式を選択します
- 3. 商品画像の圧縮
- 4. 画像とサムネイルの幅のサイズを変更する
- 5. ソーシャルメディアプラットフォーム用に画像をカスタマイズする
- 6.商品写真のレベルを制御する
- 7. CDN を使用して画像配信を最適化する
- 8. 正しい画像サイズを選択する
- 商品画像最適化プラグイン
- 1.スマッシュ
- 2. EWW画像オプティマイザー
- 3. Optimus WordPress 画像オプティマイザー
- 結論
商品イメージ最適化の意義

商品画像を適切な構造で最適化すると、画像サイズが整理されておらず大きいと読み込み速度が遅くなるため、Web ページの速度が向上します。 これにより、Web サイトの顧客により良いエクスペリエンスが提供され、より多くの顧客が製品やサービスに引き寄せられます。 Web ページの速度をより正確に把握するために利用できるさまざまなツールがあります。
画像のカスタマイズは、WooCommerce Web サイトの SEO ランキングの向上にも役立ちます。 WooCommerce ストア Web サイトにとって、検索ランキングは重要です。
検索順位を向上させることができれば、明らかに顧客数が増加し、コンバージョン率に影響します。 コンバージョン率と SEO ランキングの最適化は、Web ページの速度に依存します。 顧客がウェブサイトのページ速度に満足できない場合、再びウェブサイトにアクセスすることはありません。
優れたユーザー エクスペリエンスは、WooCommerce Web サイトにより多くの顧客を惹きつけます。 WooCommerce 製品フィードを生成すると、Web ページへの画像のトラフィックが増加し、Web ページが高速に実行されるとユーザーはより多くの時間を費やすことになります。
このデジタル化の時代において、ウェブサイトの最適化は非常に重要です。 また、ユーザーの期待も日々高まっています。 したがって、SEO のために WooCommerce 製品画像を最適化する方法を知る必要があります。
あなたにおすすめ: WordPress ウェブサイトを作成したいですか? 以下の 13 の簡単なステップに従ってください。
WooCommerce 製品画像を最適化するにはどうすればよいですか?

検索エンジンのランキングを向上させるための商品画像の最適化のヒントを見てみましょう。 画像をより良い方法でカスタマイズすると、製品の売上と Web サイトのトラフィックが増加します。 ここでは、eコマース サイトの画像 SEO を最適化するための重要な側面について説明します。
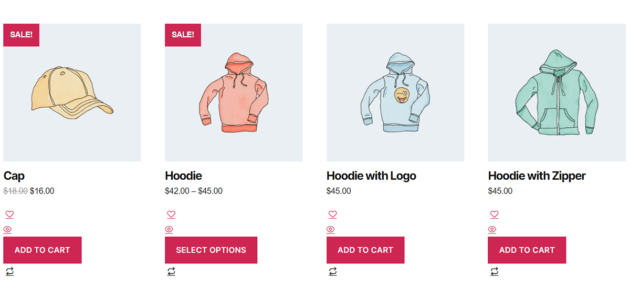
1.商品を多角的に表示する

製品画像はさまざまな形で顧客に影響を与えます。 時にはそれが正しいこともあれば、間違っていることもあります。 したがって、顧客があなたのストアを信頼できるようにするには、顧客の要求について明確に理解する必要があります。
店舗に製品を紹介するときは、顧客がその製品について全体的なアイデアを理解できるように、さまざまな角度から製品の視点を最適化する必要があります。
顧客は実店舗の商品をさまざまな角度からチェックできるため、オンライン ストアでもほぼ同様の体験が得られるようにすることが重要です。
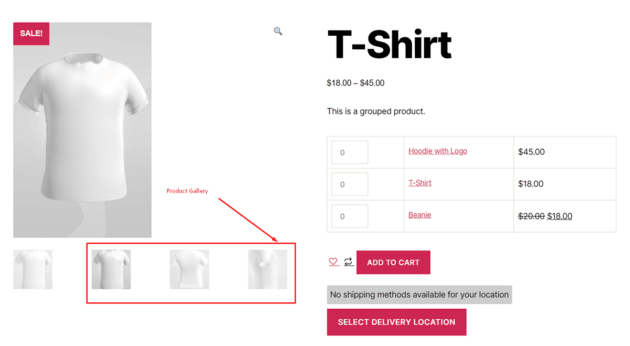
顧客が靴や衣類などの商品を購入する際には、全体的な視点が必要です。 特定の製品の複数の画像が顧客を満足させることを示すことが不可欠です。 WordPress ダッシュボードから同じ製品の異なる画像を使用できます。
ダッシュボードをクリックし、[製品] > [製品の選択] > [製品ギャラリー画像の追加] に移動します。

WooCommerce CSV インポート オプションを使用すると、1 つの製品の広範な画像コレクションをアップロードできます。CSV は、公開されている URL と連携して機能します。 Google ドライブに製品画像をアップロードし、製品ギャラリーの公開リンクを使用できます。
WooCommerce の新しいバージョンには、顧客が製品画像をズームできる新機能があり、これは WooCommerce 製品画像の最適化に適しています。
2. 画像の正しい形式を選択します

Web ページの変換速度は、e コマース ショップ サイトにとって重要な部分であり、アップロードされる画像ファイルの量とサイズに依存します。
商品画像の形式を変更して画像サイズを小さくすることができます。 これにより、ウェブサイトの速度が向上します。
JPEG と PNG は、オンライン プラットフォームで最も頻繁に使用される形式です。 画像を JPEG 形式に変換すると、画像のサイズが小さく、圧縮しやすいため、Web サイトのカスタマイズに適しています。JPEG 形式は、さまざまな e コマース Web サイトで使用される多くの色をサポートしています。
ただし、JPEG 形式では画像の透明度がサポートされていないため、製品画像に PNG 形式を使用しなければならない場合があります。 PNG形式を使用する場合、画像の透明度を変更できます。 したがって、WooCommerce SEO 用に商品画像を最適化するには、両方の形式が不可欠です。
画像の不透明度やテキスト内の画像を制御したり、PNG 形式でロゴやアイコンを作成したりできます。 JPEG 形式を使用すると、より優れた製品画像、高品質の背景、リアルな画像を得ることができます。
3. 商品画像の圧縮

Web サイトの速度とパフォーマンスを向上させるには、商品画像を圧縮することが不可欠です。 通常のテキストで大きなサイズを使用すると、Web サイト全体の速度が低下します。 ユーザーがスムーズに閲覧できるようにするには、製品画像をカスタマイズする必要があります。
画像を WooCommerce Web サイトにアップロードする前に、画像編集プログラムを使用してこの画像を編集する必要があります。これにより、e コマース Web サイトに高品質の画像が提供されます。 これらの方法で画像を圧縮できます。
- 非可逆圧縮:このフィルターは商品画像のサイズを縮小し、画像の解像度に影響を与えます。 したがって、画像サイズの要件を確認する必要があります。 画質を制御するために、Adobe Photoshop などのさまざまな画像編集ツールがインターネット上で入手できます。
- 可逆圧縮:このフィルターは、商品画像のサイズを浅いスケールで縮小します。 したがって、製品の画質に大きな変化は生じません。
中程度の圧縮による高品質の画像

高圧縮の低品質画像

WooCommerce ショップ ページの画像サイズを最適化するには、商品画像をカスタマイズするときに画像圧縮を使用する必要があります。 また、SEO のために商品画像を最適化する方法も知っておく必要があります。 画像圧縮には、さまざまな種類の画像最適化プラグインを使用できます。
4. 画像とサムネイルの幅のサイズを変更する

WordPress 最適化システムは、e コマース Web サイトにアップロードされた複数のユーザー向けに、画像を複数のサイズで自動的に再スケールします。 システムは、カテゴリ Web ページおよびその他のページのサムネイルの寸法を作成します。 これは、Web サイトのテーマ設定に従って自動生成されるプロセスです。
顧客は常に、より見やすく表現された商品を求めているため、商品ページではサムネイルの幅が重要です。 CTX フィードなどの WooCommerce 商品フィード プラグインを利用して商品フィードを生成すると、Web サイト全体のトラフィックとパフォーマンスが向上します。

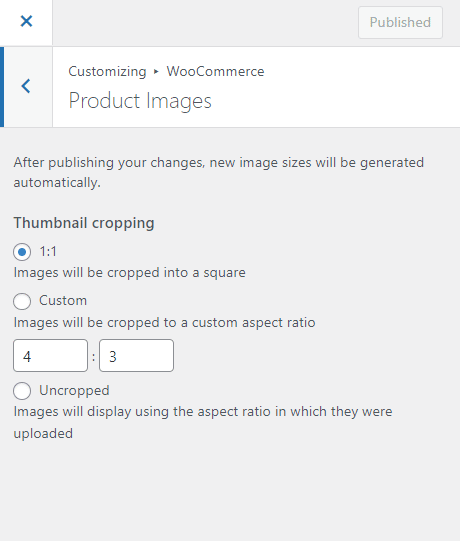
WooCommerce ダッシュボードから商品画像のサムネイルを設定できます。

要件に応じてサムネイルのサイズを設定できます。 また、WooCommerce 設定から商品画像の幅と高さを変更できます。 Web ページの読み込み速度は画像サイズに依存するため、画像サイズを明確にすることが不可欠です。 Web サイトのランクを検索エンジンで上位に上げたい場合は、重量のある画像の使用を避けなければなりません。
常に高解像度の画像を使用する必要はありません。 それは、製品画像を通じて顧客に提供したい情報の量によって異なります。 特定の製品の製品画像を紹介するときに、顧客がより良いアイデアを得るためにその画像をズームする必要がある場合に、重い画像を使用できます。
あなたは好きかもしれません: React JS がヘッドレス WordPress で提供する改善点は何ですか?
5. ソーシャルメディアプラットフォーム用に画像をカスタマイズする

現在、オンライン ユーザーの大多数は、主に Facebook、YouTube、Instagram などのソーシャル メディア プラットフォームに時間を費やしています。 誰かがオンラインで製品を購入すると、その製品の画像やビデオを共有することがあります。
e コマース ストアのオーナーとして、ビジネスを促進するためにソーシャル メディア ページとグループを作成することは不可欠です。 より多くの顧客を獲得できるほか、コンバージョン率やウェブサイトのトラフィックにも大きな影響を与えます。
したがって、多数の顧客にリーチするには、WooCommerce 製品画像をさまざまなソーシャル メディア プラットフォームに最適化する必要があります。
現在、ほとんどの消費者はモバイル デバイスからアクセスしています。 Web サイトの商品画像が複数のディスプレイ サイズと互換性がなく、モバイル サポートもされていない場合、膨大な数の顧客を失うことになります。
また、モバイル速度は WooCommerce ストアにとって不可欠です。 すべてのオンライン ストアのオーナーは、ウェブサイトをモバイル ユーザー向けに最適化する必要があります。 Web サイト用に巨大なサイズの画像を最適化すると、Web サイト全体の速度が低下する可能性があります。 高品質の画像は視覚的に魅力的であるという事実にもかかわらず、モバイル ページの読み込み速度も遅くなります。
6.商品写真のレベルを制御する

電子商取引 Web サイトから最高のパフォーマンスを得るには、複数の画像編集プログラムを利用して商品レベルを制御する必要があります。 人気のある写真編集ソフトウェアには、Adobe Photoshop、Procreate、Affinity Photo、Adobe Lightrooms などがあります。そのため、どのツールを使用しても画像のコントラストと明るさのレベルを制御できます。
製品写真の最適化のもう 1 つの重要な部分は、Web サイトの製品ギャラリーのコントロール写真中に画像の背景の静かな形式を維持することです。 顧客は画像をよく見ることができます。
7. CDN を使用して画像配信を最適化する

コンテンツ配信ネットワーク (CDN) は、世界中の複数の場所に開発されたサーバーのグループです。 さまざまなユーザーを接続することで、Web コンテンツの配信速度が向上します。 同社のサーバーはさまざまな場所から動作するため、さまざまな場所にいる顧客も簡単にサーバーに接続できるようになります。 そのため、画像配信速度と Web ページの読み込み速度を最適化できます。 これらのサーバーの販売代理店である企業は複数存在します。 CDN を使用すると、サーバーに余分な負荷をかけることなく、製品の画像やビデオを配信できます。
これらの CDN 企業のサーバー最適化システムは魅力的で先進的です。 特定の時点で複数のファイル要求を制御できます。
8. 正しい画像サイズを選択する

製品画像のサイズは、確立された WooCommerce ベースの Web サイトを構築するために重要です。 サイト上の商品の配置に応じて、商品画像のサイズを選択する必要があります。
e コマース Web サイトには、単一製品画像やカテゴリ画像など、さまざまな製品画像が含まれています。 単一の製品画像は、特定の製品の主要な画像です。 WooCommerce の商品リスト中、これらの画像は内部画像であるため、重量のある画像とみなされます。
製品画像

もう 1 つの必要な商品画像タイプは、単一の商品画像のカスタマイズされたサイズであるサムネイル画像です。 消費者が商品について適切に理解できるように、特定の形式でこれらの画像のサイズを変更する必要があります。
サムネイル画像

商品画像最適化プラグイン

画像最適化タスクを柔軟に実行したい場合は、商品画像最適化プラグインを選択できます。 画像の最適化には複数のプラグインが利用可能で、プラグインは WooCommerce ストアの画像を自動的に最適化します。
画像最適化プラグインをいくつか見てみましょう。
1.スマッシュ

これは、プラグインをカスタマイズする最も有名な WooCommerce 製品画像の 1 つです。 これは、画像のサイズ変更と圧縮を行い、Web ページの速度を最適化するのに役立つ無料のプラグインです。
また、間違ったサイズの画像を自動的に検出し、再スケール情報を提供します。 また、不正な画像サイズを検出し、その画像を再スケールするためのヒントも提供します。 このプラグインを使用すると、任意のディレクトリにあるすべての画像を問題なく最適化できます。
Smush は WordPress の既存のテーマもすべてサポートしているため、独立して使用できます。 また、メディア ライブラリから不要なデータが削除され、ディレクトリ内のすべての画像が再チェックされます。
主な特長
- PNG、JPEG、GIF などの複数の画像形式をすべてサポートします。
- 画像ディレクトリ用に最も信頼性の高いサーバーがあります。
- 間違ったサイズの画像を自動的に検出します。
- 画像ブロックの統計を表示します。
2. EWW画像オプティマイザー

EWWW Image Optimizer も人気の画像最適化ツールです。 このプラグインを利用すると、Web サイトの速度が向上し、サイトの SEO ランキングに影響を与えることができます。
このプラグインは、WooCommerce ストアの特定の Web ページからのすべての画像を最適化できます。 画像ディレクトリに対して複数の CDN サービスをサポートします。 画像を WebP バージョンに最適化することもできます。 また、人気のあるプラグインやテーマのほとんどと互換性があります。
主な特長
- アップロードに画像サイズの要件はありません。
- 多数の画像の最適化。
- 安全な暗号化がサポートされています。
- 高速な最適化をサポートします。
- 複数のテーマやプラグインと互換性があります。
3. Optimus WordPress 画像オプティマイザー

Optimus は主に可逆圧縮プロセスを使用して製品画像を最適化します。 画像をメディア ライブラリにアップロードすると同時に Optimus サーバーにアップロードするため、それらの画像の最適化された形式が自動的に生成されます。
主な特長
- ブログページの速度を上げます。
- 主に WooCommerce と互換性があります。
- 一括画像最適化機能。
こちらもお勧めです: WooCommerce PCI コンプライアンス。
結論

製品画像の最適化は、電子商取引 Web サイトの Web ページの変換を改善するために不可欠です。 商品画像の完璧なサイズと品質を決定すると、サイトのトラフィックが増加し、SEO ランキングが向上します。 この投稿では、SEO のために WooCommerce 製品画像を最適化する方法に関する貴重なヒントと情報を得ることができます。
この記事はファヒム・ムンタシルによって書かれています。 Fahim は、巨大な WordPress プラグイン開発会社である WebAppick でコンテンツ ライターとして働いています。 彼の専門分野は、WordPress、WooCommerce、Google Merchant Center、e コマース、その他のトピックです。

