ウェブサイトをモバイルデバイス向けに最適化するための 10 のヒント
公開: 2022-04-29この記事では、Web サイトをモバイル デバイス向けに簡単に最適化できるようにするためのヒントをいくつか紹介します。 モバイルは今や酸素と同じくらい重要であると言われても、それは間違いではありません。 私たちのことを信じられないのですか? 私たちが今行った提案を数字で代弁してみましょう。
2020 年の時点だけでも、携帯電話を所有する人は 51 億 9 千万人を超え、世界中の人口の 60% 以上がインターネットにアクセスできます。
これに加えて、アメリカ人の 74% 以上が携帯電話を家に置いておくことに抵抗を感じているという調査結果もあります。
モバイルは今日の世界において極めて必需品となっていますが、同時に非常に予期せぬ形で私たちの生活を形作ってきました。 さらに興味深い事実をいくつか紹介しましょう。
Google 検索の 60% 以上は携帯電話経由で行われており、数年前に関して言えば、この割合は現在の約 35% の半分にすぎませんでした。
- 何をする必要があるでしょうか?
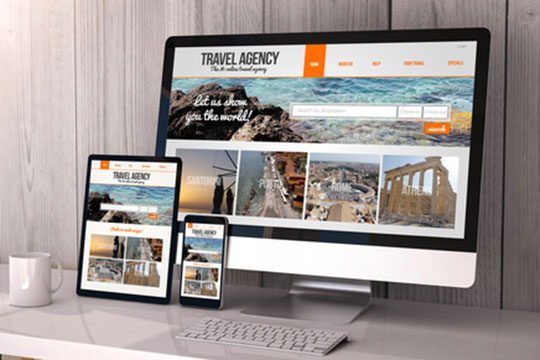
- 1. モバイル画面を念頭に置いて構造を設計する
- 2. ナビゲーション メニューはシンプルでなければなりません
- 3. コンテンツは色と一致している必要があります
- 4. Web サイトをキャッシュする必要がある
- 5. デザインは美しくなければなりません
- 6. さまざまなテスト ツールを使用して、Web サイトのモバイル フレンドリー性をチェックします。
- 7. 適切な Web ホストの選択
- 8. 内容は理解しやすく正確でなければなりません
- 9. 画像を最適化する必要がある
- 10. ポップアップを削除する
- 最終的な判決
何をする必要があるでしょうか?

今こそ、携帯電話で見栄えの良いウェブサイトへの投資を検討する時期です。 なぜ? これがあなたへの答えです。
Web サイトのトラフィックの 60% 以上がモバイル デバイスを通じて生成されます。 なぜなら、真剣に、ラップトップを開く時間がある人は、オペレーティングシステムを開いてブラウザをクリックして何かを検索するからです。 スマートフォンを使用すると、はるかに簡単な方法で作業を行うことができます。
IT に関してある程度の知識がある人であれば、Google が導入したモバイル ファーストと呼ばれる新しいポリシーがあるという事実を知っているはずです。
デスクトップ コンピュータや大画面から小さな画面やモバイル デバイスに移行するユーザーがますます増えています。 そのため、Google はモバイル対応の Web サイトを優先します。
モバイルファーストを優先するのは良い選択肢ではないでしょうか?
事例を 1 つ紹介しましょう。 アブドゥル氏は、Web デザインを必要とした実業家で、主に衣料品に重点を置いたファッション業界に関連するビジネスを経営しています。 彼は e コマース Web サイトを構築し、人々が来てラップトップを開いてデスクトップから買い物をするだろうと考えました。 しかし、そうではありませんでした。
この Web サイトは生成するトラフィックが非常に少なく、直帰率が高く、Google 検索エンジンの結果でのパフォーマンスも悪かったです。 これは、Web サイトのデザインをスマートフォンに基づいて優先していない場合に発生します。
ここでは、ウェブサイトをモバイルデバイス向けに完全に最適化するのに役立つヒントをいくつか紹介します。
あなたにおすすめ:絶対に避けるべきロゴデザインの 20 の間違い。
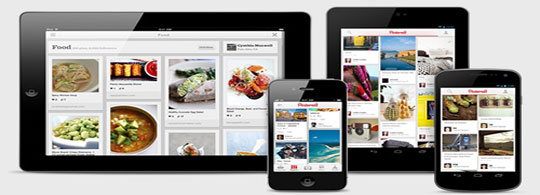
1. モバイル画面を念頭に置いて構造を設計する

最初の重要な基準は、デスクトップや大画面のことを念頭に置いてはならないということです。 ただし、携帯電話を念頭に置いて考え始め、モバイルファーストのデザインに直接アプローチする必要があります。ここで考慮する必要がある主な点は、携帯電話には非常に小さなスペースがあり、物事は垂直に表示されるということです。水平デザインに基づいた構造を持つデスクトップと比較すると、 したがって、優先順位付けを行う場合は、垂直方向に行う必要があります。 写真がある場合は、スマートフォンユーザーが見やすいように配置する必要があります。 行動喚起は、携帯電話ユーザーが簡単にアクセスできるものでなければなりません。
2. ナビゲーション メニューはシンプルでなければなりません

モバイル デバイス向けに Web デザインを最適化するために 2 番目に重要なことは、ナビゲーション メニューをシンプルに保つ必要があることです。 モバイル デバイスの画面はデスクトップやラップトップよりもかなり小さいことは以前にお話しました。 したがって、ナビゲーション メニューに簡単にアクセスでき、簡素化されていることが非常に重要です。 ハンバーガー メニューは多くの開発者の間で広く使用されており、ユーザーが指でメニューの要素を選択しやすくなっています。
3. コンテンツは色と一致している必要があります

Web デザインをモバイル画面に最適化する 3 番目の重要な側面は、コンテンツが色と一致する必要があることです。 Web サイトで利用できるコンテンツは、簡単に理解でき、楽に読めるものでなければなりません。 Web サイトには、気を散らす視覚要素があってはなりません。また、ユーザーが Web サイトに書かれている内容を読みにくくするような明るい色を使用してはいけません。
4. Web サイトをキャッシュする必要がある

4 番目の重要な側面は Web キャッシュです。 Web サイトには Web キャッシュ機能が必要です。 Web キャッシュが何なのかわからない場合は? それを定義しましょう。
Web キャッシュは、いつでもユーザーに提供できるページのバージョンをコピーするプロセスです。

誰かが Web サイトを開こうとすると、ライブ バージョンではなく、ページのコピーまたはキャッシュされたバージョンが表示されます。このバージョンは、ユーザーが最初に Web サイトを開いたときにキャッシュまたはロードされていました。 これにより、Web サイトのパフォーマンスが向上し、モバイル ファースト Web サイトにとって大きな問題となる Web サイトの読み込みにかかる時間が短縮されます。 関係するリソースが多すぎるため、Web サイトを開くのに時間がかかります。 Web サイトの更新がそれほど多くない場合は、キャッシュを組み込むことをお勧めします。
5. デザインは美しくなければなりません

モバイルファーストのデバイスに関しては、デザインの美しさが非常に重要です。 現在では、伝統的なデザインよりも、より洗練されたデザインがトレンドになっています。 これらのデザインはクリーンかつ正確で、必要な行動喚起をすべて含んでいます。 人々は、パフォーマンスの点ではるかに優れた美しい Web サイトを望んでいます。 すべての要素を適切かつ応答性の高い方法で維持する必要があります。 モバイルファーストの Web サイトでは速度が低下するため、画像ボタンの CTA を適切に配置する必要があります。
6. さまざまなテスト ツールを使用して、Web サイトのモバイル フレンドリー性をチェックします。

先に進む前に、さまざまな種類のモバイル デバイスで Web サイトをテストすることも重要です。 ご存知のとおり、Android デバイスには何千ものデバイスがあり、iPhone にはさまざまなバージョンがあります。 さまざまなスマートフォンやタブレットでウェブサイトを開いて、自分自身を感じてください。
- 使いやすさはどうですか?
- ロードにかなり時間がかかりますか?
- 特定の要素は異なる画面ではどのように見えるのでしょうか?
- 内容は分かりやすく読みやすいですか?
- ナビゲーションは簡単に実行できますか?
さまざまなテスト ツールを使用することもできます。そのうちの 1 つは、モバイル フレンドリー テスト ツールと呼ばれるもので、非常に有名です。 これにより、あなたのウェブサイトがモバイルの応答性に関して特定の点でどのように欠けているかについて、まったく新しい見方が得られます。
あなたは好きかもしれません: SEO と Web デザイン: それらが確実に連携するようにするには?
7. 適切な Web ホストの選択

モバイルファーストのデザインに関しては、Web ホスティングも非常に重要です。 Web サイトに必要な速度とリソースが得られない場合、検索エンジンでの Web サイトのパフォーマンスの低下を止めることは地球上に存在しないため、適切な Web ホストを選択する必要があります。 モバイルファーストのデザインとなると、スピードが非常に重要になります。 Web サイトの速度を最新の状態に保つ Web ホストを選択することが本当に必要です。
8. 内容は理解しやすく正確でなければなりません

モバイルファーストのデザインにおいて、コンテンツは非常に重要な役割を果たします。 スペースが非常に狭くて小さいため、さまざまな種類のユーザーにとって非常に読みにくくなります。そのため、書かれたすべての単語が画面上に完全に表示されるように、コンテンツのサイズを変更し、テキストを必要に応じて最小化する必要があります。
9. 画像を最適化する必要がある

画像は Web サイトの最も重要な要素の 1 つであり、画像はモバイルで Web サイトの読み込みに時間がかかる原因の 1 つになります。 Web サイトを適切かつ適切に最適化する必要があります。 この点はデスクトップにとっても重要です。 画像を最適化すると、Web サイトのランキングにも役立ち、全体的なユーザー エクスペリエンスが向上します。 画像は言葉では伝えられないストーリーを伝えます。 ユーザーにとってわかりやすい方法で配置する必要があります。 漠然としたイメージがあってはいけません。 また、画像の応答性も高くなければなりません。 レスポンシブ画像を使用できます。つまり、画像は画面のサイズに合わせて自動的に調整されます。
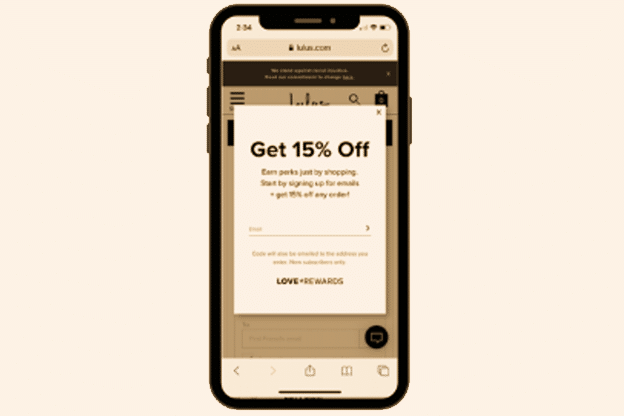
10. ポップアップを削除する

ポップアップは確かにユーザーを Web サイトから遠ざける 1 つの方法であり、非常に高い直帰率をもたらします。 モバイル画面を開いて、顔のすぐ近くに広告が表示されるのを見たくない人はいません。 これはあまり気持ちの良いものではなく、あなたの Web サイトがモバイルのデザインに適していないというメッセージを送ることになります。
こちらもおすすめです: Windows 用のベスト グラフィック デザイン ソフトウェア 13 選 (無料および有料)。
最終的な判決

したがって、モバイルフレンドリーを考慮したウェブサイトのデザインは、簡単な作業ではないと考えられます。 しかし、それはむしろ、フロントエンドデザイナーの肩にのしかかる大きな義務です。 フレンドリーさを評価するには、さまざまな種類のテスト ツールを使用する必要があります。 また、ツール以外にも、市場のトレンドに遅れずにモバイル デバイスからの直帰率を減らすために、さまざまなデバイスで人間レベルのテストを実行する必要があります。
この記事はオリバー・フランクリンによって書かれています。 彼はコンテンツ ストラテジストであり、アラブ首長国連邦ドバイのトップクラスの Web サイト開発代理店である Digital Graphiks に勤務しています。 フォローしてください: LinkedIn | フェイスブック。
