WordPress 用に画像を最適化するには?
公開: 2023-08-18WordPress は、メッセージを伝え、訪問者を惹きつけるために画像に大きく依存する人気の Web サイト プラットフォームです。 ただし、画像ファイルが大きいと、Web サイトの読み込み時間が大幅に遅くなり、ユーザー エクスペリエンスが低下し、検索エンジンのランキングが低下する可能性があります。 これらの問題を回避するには、WordPress 用に画像を最適化してパフォーマンスを向上させ、ユーザー エクスペリエンスを向上させることが不可欠です。
Google などの検索エンジンは、画像認識を使用してページの関連性を判断します。 検索エンジンは、ウェブマスターの専門知識に依存して、最適な画像最適化技術を開発します。 検索エンジンの結果ページの画像を最適化するには、技術的スキルと非技術的スキルの両方が必要です。
サイトで画像を使用することは通常のことであり、ほとんどの場合、ユーザーがサイトをさらに読んだり探索したりすることになるため、推奨されています。 また、画像を使用して、検索エンジンのオーガニック検索結果内の一部のページの位置を向上させたり、Google 画像などのサービスへのトラフィックを受信したりすることもできます。
- WordPress ブログに最適な SEO プラグイン
- SEO とランキング向上のために最適化された最高の WordPress テーマ
この記事では、品質を落とさずに Web パフォーマンスを高速化するために、Web 用に画像を最適化する方法を説明します。
目次
重要なポイント
- WordPress 用に画像を最適化することは、サイトの速度とユーザー エクスペリエンスを向上させるために非常に重要です。
- ベスト プラクティスには、適切な画像形式の選択、圧縮技術の使用、画像最適化プラグインの利用が含まれます。
- 画像圧縮は画像サイズを削減するために不可欠であり、読み込み時間と全体的なパフォーマンスに大きな影響を与えます。
WordPress サイトの画像を最適化するのはなぜですか?
画像の最適化は、高パフォーマンスの WordPress Web サイトを維持するための重要な側面です。 圧縮技術を使用して画像のファイル サイズを削減すると、サイトの速度が大幅に向上します。これは、快適なユーザー エクスペリエンスを提供するために不可欠です。
WordPress サイトの読み込み時間が短くなると、訪問者はサイトを放棄する可能性があります。 このトラフィック損失は、最終的に収益の減少と全体的な成功につながる可能性があります。 画像を最適化することで、Web サイトのパフォーマンスを向上させることができます。これは、訪問者の関心と満足を維持するために不可欠です。
画像の最適化は、WordPress Web サイトのパフォーマンスとユーザー エクスペリエンスを向上させるための重要な側面です。 ビジュアル コンテンツがユーザーの関心を引く上で重要な役割を果たしている今日のデジタル環境では、画像が視覚的に魅力的であり、速度と効率が最適化されていることを確認することが不可欠です。
この記事は、WordPress で画像を最適化する方法を学ぶのに役立ちました。 画像の最適化が WordPress サイトにとって非常に重要である理由を詳しく見てみましょう。
1. ページ読み込み速度の向上
- 最適化された画像は読み込み時間を短縮し、直帰率を減らし、ユーザーの関心を維持します。
- Google はページ速度をランキング要素として考慮し、サイトの SEO パフォーマンスに影響を与えます。
- ページの読み込みが速くなると、ユーザーの満足度が向上し、コンバージョンの可能性が高くなります。
2. 帯域幅とサーバーリソースの節約
- 適切に最適化された画像は帯域幅の消費を抑えるため、さまざまなインターネット速度のユーザーがサイトにアクセスしやすくなります。
- 画像サイズが小さくなったことでサーバーの負荷が軽減され、トラフィック急増時のクラッシュを防ぎ、スムーズなユーザー エクスペリエンスを保証します。
3. モバイルの応答性
- 最適化された画像はレスポンシブ デザインにとって重要であり、サイトがさまざまなデバイス上で適切に表示され、適切に動作するようにします。
- モバイル ユーザーは、Web トラフィックの大部分を占めているデバイスへのページの読み込みが高速化されることで恩恵を受けます。
4. SEOと検索ランキングの改善
- 検索エンジンは、Web サイトをランク付けするときに、ページの読み込み速度、ユーザー エクスペリエンス、モバイル フレンドリー性を考慮します。
- 最適化された画像はポジティブなユーザー エクスペリエンスに貢献し、サイトの検索エンジンのランキングを間接的に向上させます。
5. ユーザーの関与と維持
- 高品質の画像はユーザーの注目を集め、コンテンツへのエンゲージメントを高めます。
- 読み込みが速くなると直帰率が低下し、訪問者がサイトをさらに探索するようになります。
6. ソーシャルメディアの共有
- 最適化された画像はソーシャル メディア プラットフォームで共有されるときにすぐに読み込まれるため、コンテンツがより頻繁に注目され、共有されるようになります。
- ユーザー エクスペリエンスが向上すると、ソーシャル メディアでのシェアやエンゲージメントの可能性が高まります。
7. アクセシビリティの遵守
適切な代替テキストを備えた最適化された画像により、視覚障害のあるユーザーのアクセシビリティが向上し、サイトがより包括的なものになります。
8. ストレージ効率
画像ファイルのサイズが小さいと、サーバー上のストレージ容量が節約され、ホスティングコストが削減され、より多くのコンテンツを収容できるようになります。
9. サイトの将来性を確保する
テクノロジーが進歩しても、最適化された画像は関連性を保ち、新しいデバイスや画面解像度に適応し続けます。
10. コンテンツ配信ネットワーク (CDN)
- CDN は、画像を含むキャッシュされたコンテンツを地理的にユーザーに近いサーバーから配信するため、読み込み時間がさらに短縮されます。
- CDN とのシームレスな統合には、最適化されたイメージが不可欠であり、CDN の利点を最大限に活用できます。
WordPress サイトの開発プロセスに画像の最適化を組み込むことは、パフォーマンス、ユーザー エクスペリエンス、SEO を向上させる戦略的な動きです。
読み込み時間を短縮し、リソースを節約し、モバイルの応答性を向上させることで、訪問者にとってシームレスで魅力的なブラウジング エクスペリエンスを作成できます。
画像の最適化で節約されたすべてのバイトが、より高速でアクセスしやすく、より成功した Web サイトに貢献することを忘れないでください。
WordPress で画像を最適化するためのベストプラクティス
WordPress には、検索エンジン用に画像を最適化する機能が組み込まれています。 画像を WordPress にアップロードし、サイズを確認し、最適化することで実行されます。 ただし、Google でのランキングを向上させるために画像を最適化するためにできることはいくつかあります。
画像の最適化は、WordPress サイトの速度と全体的なパフォーマンスを向上させるために重要です。 これらのベスト プラクティスに従うことで、画像を効果的に最適化することができます。
ここでは、Google 画像からより多くのトラフィックを生成するために画像 SEO を改善するための、シンプルで実装しやすい提案をいくつか紹介します。
1. 適切なイメージ名と説明
WordPress で画像の SEO を向上させるために、適切な画像の名前と説明を使用する際には、いくつかの点を覚えておくと役立ちます。
- まず最初に、イメージ名が一意でわかりやすいものにする必要があります。 これは、Google が画像をインデックスに登録し、検索エンジンの結果ページ (SERP) で上位にランク付けするのに役立ちます。 たとえば、「boat_1.jpg」という画像がある場合、ユーザーがどの写真を望んでいるのかわかるように、ファイル名に「boat」が含まれていることを確認してください。
- これは、人々がその画像と、その画像を Web サイトやブログで使用したい理由を理解するのに役立ちます。 たとえば、ボートの画像がある場合は、ボートのサイズ、色、その他関連する可能性のある特徴に関する情報を含めます。
- 最後に、各画像に適切な説明を必ず含めてください。 これにより、ユーザーは画像をより深く理解できるようになり、WordPress サイト上の他の画像と区別するのに役立ちます。
画像を WordPress サイトにアップロードするときは、ファイルの名前と説明に次の情報を含める必要があります。
- ファイル名 (拡張子 .jpg を除く)
- 画像のピクセル単位の寸法
- ファイルの種類 (JPEG、PNG、GIF、または BMP)
- 画像のURL
- 画像管理機能を提供するプラグインを使用している場合は、プラグインにこの情報も含まれていることを確認してください。 それ以外の場合は、手動で入力できます。
画像には常に意味があり関連性のある名前を使用してください。 Picture 2.jpgやIMG003.jpgなどの一般的な名前は、検索エンジンの最適化に役立たないため、使用しないでください。
optimize-images.jpgという名前のファイルは、誰かが「画像の最適化」という語句を検索したときに Google 画像でランキングを獲得するのに役立ちます。
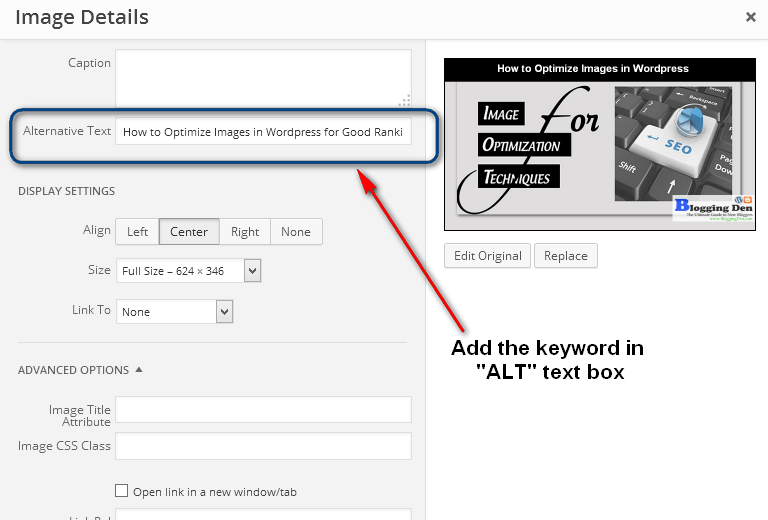
2. 常に適切な代替テキストを書く
ブログに関しては、ALT テキストと HTML の 2 種類のテキストがあります。 モバイル デバイスでブログを読めるようにするには、母国語のテキストが必要です。 通常、これを行うには、ブログ (または、Web サイト全体) から画像をダウンロードする必要があります。 これらの画像は多くのスペースを占める巨大なファイルであるため、ほとんどのブロガーはこれを理由に画像を使用しないことを選択しています。
Web サイトの所有者は、サイト上のテキスト リンクが適切に機能することを確認する責任があります。 コンテンツリンクにはテキストだけでなく画像も含まれていることは誰もが知っています。 ただし、WordPress ブログで画像 SEO に ALT タグを使用する場合は、画像だけに alt 属性を使用しないでください。 画像が配置されているサイトのページへのリンクとして使用することもできます。

「alt」属性を持つことは常に基本です。 マット・カッツ氏は、少し前に作成したビデオでその重要性を説明しました。
3. 適切な説明とタイトルを使用する
画像のランキングを上げる方法はたくさんあります。 ただし、高品質の説明とタイトルを作成するのが最も効果的な方法の 1 つです。 説明とタイトルはコンテンツの概要として機能し、ユーザーが画像の内容をより深く理解できるようになります。 また、画像検索結果を改善し、ユーザーが何を探しているのかを判断するのにも役立ちます。
画像のタイトルと説明は、画像 SEO 戦略を作成する際に考慮すべき最も重要な 2 つの要素です。 タイトルは検索エンジンの結果に表示したい画像の簡単な説明であり、説明は画像の詳細な説明です。 画像 SEO における説明とタイトルの重要性は、どれだけ強調してもしすぎることはありません。
説明タグはこれを行うための最も効果的な方法の 1 つであり、タイトルはコンテンツを説明して読者を引き込むもう 1 つの効果的な方法です。サイトで説明とタイトルを使用できますが、いつ、どのように使用するかを知っておく必要があります。 。
WordPress のユーザー インターフェイスは、アップロードした画像にタイトルや説明を追加できるため、使いやすくなっています。 説明的な情報を提供すると、Google が画像の内容を理解するのに役立ちます。
4.コンテキスト内の一貫性のあるイメージ
WordPress で画像 SEO を向上させるために、コンテキストで Coherence 画像を使用する方法がいくつかあります。
- 1 つ目の方法は、Web サイトに画像のソースへのリンクを含めることです。 Google は高品質のコンテンツを Web サイトのランキングに影響を与える要素の 1 つとみなしているため、検索エンジンにおける Web サイトの全体的なランキングの向上に役立ちます。
- WordPress での画像 SEO の向上のコンテキストで Coherence 画像を使用するもう 1 つの方法は、ブログのヘッダーまたはフッターの一部として使用することです。 すべてのページに高品質の画像が表示されていれば、サイトにアクセスする可能性が高まるため、クリックスルー率 (CTR) とエンゲージメント率の向上に役立ちます。
- 最後に、投稿やページで Coherence 画像を使用して、読者にとって魅力的で視覚的に魅力的なエクスペリエンスを作成できます。 そうすることで、ユーザーがあなたのサイトに長く滞在し、ストアでより多くの商品を購入できるようになり、最終的にはあなたが望むことになります。
画像の名前や ALT テキストと同様に、Google はページのコンテンツを使用して画像を決定します。 したがって、SERPで最良の結果を得るには、画像とコンテンツを結び付けてください。
WordPress で画像 SEO を向上させるために、コンテキストで Coherence 画像を使用する方法がいくつかあります。
- 背景画像は任意の投稿またはページに追加できます。 これにより、画像の視認性が向上し、検索エンジンがインデックスを作成しやすくなります。
- Coherence プラグインを使用して、画像のカスタム サムネイルとインデックスを作成できます。 検索エンジン結果ページ (SERP) でのランキングの向上に役立ちます。
- コンテンツ戦略の一部としてCoherenceを使用して、Webサイト、ブログ、またはソーシャルメディアのプロフィールで使用できる高品質のビジュアルアセットを作成することもできます。
- 適切な画像形式を選択する
画像形式の選択は、画像のサイズと品質に大きな影響を与える可能性があります。 JPEG と PNG は、WordPress Web サイトで最もよく使用される 2 つの形式です。 JPEG は写真や色の多い画像に適しており、PNG はより高画質なため、背景やテキストが透明な画像に最適です。 形式を決定する前に、画像の種類とその用途を考慮することが重要です。
5. 圧縮技術を使用する
圧縮技術を使用すると、品質を損なうことなく画像のファイル サイズを削減できます。 圧縮技術には、可逆圧縮と非可逆圧縮の 2 種類があります。 可逆圧縮ではすべての画像データが保存されますが、非可逆圧縮では一部のデータが破棄されてファイル サイズが小さくなります。 適切な圧縮技術を使用すると、サイトの読み込み時間に大きな影響を与える可能性があります。
6. 画像品質の最適化
WordPress での画像 SEO を向上させるために、画像の読み込み速度を向上させるためにできることがいくつかあります。
- 画像が高品質で、SEO 向けに最適化されていることを確認してください。 つまり、ページ上に表示されるのに十分な大きさで、適切なファイル サイズがあり、キャプションが付けられる必要があります。 つまり、Web サイトやブログで表示するときに画質が悪くなる低解像度の画像の使用は避けるべきです。
- 投稿内で画像が正しく使用されていることを確認してください。 画像はページ上のコンテンツの唯一のソースとして使用されるべきではなく、代わりにテキストを補足し、視覚的なコンテキストを提供するために使用されるべきです。 画像にはキーワードやその他のメタデータが適切にタグ付けされているため、検索エンジンが簡単に見つけることができます。 このメタデータには、ファイル名、ファイル サイズ、サイズ、ターゲットとするキーワードが含まれます。
- alt タグと title タグを使用すると、検索エンジンで画像のインデックスを作成して検索できるようになります。
- 最後に、検索エンジンがウイルスやその他のマルウェアの影響を受けることなく画像にアクセスできる安全なサーバー上で画像がホストされていることを確認してください。
画質は不可欠です。 より良いランキングとSERPのGoogleを獲得するために、常に鮮明な画像、カラフルで視覚的に豊かな画像を使用するように努めてください。

7. 画像の最適化プラグインを使用する
画像最適化WordPressプラグインを使用すると、画像の最適化を簡素化および自動化できます。 これらのプラグインは、高度な圧縮技術を利用して、品質を維持しながら画像のファイル サイズを削減します。 画像最適化用の人気のあるプラグインには、Imagify、Smush、ShortPixel などがあります。
これらのベスト プラクティスに従うことで、WordPress サイトの画像を最適に最適化し、サイトの速度、ユーザー エクスペリエンス、および全体的なパフォーマンスを向上させることができます。
8. 画像のサイズと形式
WordPress サイトで使用する画像のサイズと形式は、Web サイトの画像 SEO に大きな影響を与える可能性があります。
すべての画像の解像度は、Google が適切に表示するのに十分な高さであると同時に、ウェブサイト上でスペースを取りすぎないように十分に低い解像度であることを確認してください。
また、画像が Google に正しくインデックス化されるために正しい形式であることも確認する必要があります。 Google 画像検索ツールを使用すると、Google でサポートされている形式と、最良の検索エンジン結果が得られる形式を確認できます。
画像 SEO を向上させるための画像のサイズと形式は、使用しているテーマやプラグインによって異なるため、この質問に対する万能の答えはありません。 Smush プラグインは、WordPress ブログ用の優れた画像圧縮です。
ただし、役立つ一般的なガイドラインには次のものがあります。
- 画像のサイズは、少なくとも 300 dpi の解像度で設定する必要があります。
- 画像は正しいディレクトリ (通常は wp-content/uploads) に配置し、ファイル拡張子 (JPG、JPEG、PNG) に応じた名前を付ける必要があります。 読み込みが簡単な「.PNG」形式を使用することをお勧めします。 この形式は高品質で許容可能なサイズを実現できるためです。
- 検索エンジンのインデックス作成に問題が発生する可能性があるため、透明または半透明の PNG の使用は避けてください。
- 必要に応じてキャプションを使用して、画像に関する追加情報を提供します。
Smush などのツールを使用できます。 画像サイズを最適化するには、Photoshop の「Web 用に保存」を使用します。
ヒント: TinyPNG サービスを使用すると、PNG を大きいサイズから小さいサイズまで圧縮し、読み込みやすいサイズに圧縮できます。
画像圧縮とその重要性を理解する
画像圧縮により、品質を大幅に損なうことなく画像ファイルのサイズが削減されます。 これは画像の最適化の重要な側面であり、サイトの読み込み時間と全体的なパフォーマンスに直接影響します。
- 画像ファイルが大きいと、Web サイトの速度が低下し、ユーザー エクスペリエンスが低下する可能性があります。 画像が適切に圧縮されると、ファイル サイズが小さくなり、読み込み時間が短縮されます。 サイトの速度とパフォーマンスが大幅に向上し、サイトがよりユーザーフレンドリーになり、閲覧者にとってアクセスしやすくなります。
- 画像を圧縮するには、可逆圧縮や非可逆圧縮など、さまざまな技術があります。 可逆圧縮では、ファイル サイズを削減しながら画像の品質を維持しますが、非可逆圧縮では、ファイル サイズをより大幅に削減するために画質をある程度犠牲にする必要があります。
- 画像圧縮技術とツールを効果的に活用することは、サイトを最適化し、訪問者に快適なユーザー エクスペリエンスを提供するために不可欠です。
WordPress に適した画像形式の選択
画像を WordPress サイトにアップロードするときは、画質とファイル サイズのバランスを取る適切な形式を選択することが重要です。 このセクションでは、Web 画像の最も一般的な 2 つの形式である PNG と JPEG について説明し、どちらをいつ使用するかに関するヒントを提供します。
a. PNG画像形式
PNG (Portable Network Graphics) 画像形式は、透明性と高画質をサポートする可逆圧縮形式で、グラフィックスやロゴに最適です。 PNG は JPEG よりもファイル サイズが大きいことが多いため、読み込みが遅くなります。 透明な背景が必要な画像、または画像に鋭い線やエッジのあるテキストやグラフィック要素が含まれている場合は、PNG を使用することをお勧めします。
b. JPEG画像フォーマット
JPEG (Joint Photographic Experts Group) 画像形式は、ファイル サイズが小さい高品質の画像をサポートする非可逆圧縮形式であり、画像の読み込みが速くなります。 JPEG 形式は、色のグラデーションが滑らかで、シャープなエッジが少ない写真画像に適しています。 ただし、JPEG は透明度をサポートしていないため、圧縮しすぎると画質が低下する可能性があります。
PNG 形式と JPEG 形式のどちらを選択する場合は、アップロードする画像の種類、透明な背景が必要かどうか、画像の詳細レベル、画像全体のファイル サイズを考慮してください。 経験則として、グラフィックやロゴには PNG を使用し、写真には JPEG を使用します。
WordPress に最適な画像最適化プラグイン
WordPress で画像を最適化する場合、画像最適化 WordPress プラグインを使用すると、品質を損なうことなく画像サイズを大幅に削減できます。 WordPress ではいくつかのプラグインが利用可能で、それぞれに独自の機能と利点があります。 プラグインは代替手段です。 画像をアップロードする前に最適化すれば、画像最適化プラグインを使用する必要はありません。 考慮すべき人気のある最高の WordPress プラグインをいくつか紹介します。
| スマッシュ | 無制限の画像圧縮 | 非可逆圧縮、バルクスマッシング、WebP画像の最適化 | 品質を損なうことなく画像を圧縮して最適化し、すべての主要な画像形式をサポートし、無制限の画像圧縮を備えた無料プランを提供します |
| ショートピクセル | 1 か月あたり 100 回の画像圧縮 | 無制限の画像圧縮、WebP 画像の最適化、遅延読み込み | 品質を損なうことなく画像を圧縮および最適化し、すべての主要な画像形式をサポートし、月あたり 100 回の画像圧縮が可能な無料プランを提供します。 ShortPixel を使用すると、PNG を JPG に自動的に変換し、画像の WebP バージョンを作成し、PDF ファイルを最適化できます。 |
| EWWW イメージ オプティマイザー プラグイン | ファイルサイズ制限なし | 一括スマッシング、遅延読み込み、WebP 画像の最適化 | 品質を損なうことなく画像を圧縮して最適化し、可逆圧縮を使用し、ファイルサイズ制限のない無料プランを提供します。 非可逆圧縮と可逆圧縮の両方のオプションもあります。 主な利点は、EWWW にはファイル サイズやアップロードされる画像の数に制限がないことです。 |
| WP圧縮 | 無制限の画像圧縮 | 遅延読み込み、WebP 画像の最適化 | 品質を損なうことなく画像を圧縮および最適化し、さまざまな圧縮技術を使用し、無制限の画像圧縮を備えた無料プランを提供します |
| イマジファイ | 1 か月あたり 200 枚の画像 | 無制限の画像圧縮、WebP 画像の最適化、遅延読み込み | 品質を損なうことなく画像を圧縮および最適化し、可逆圧縮を使用し、月あたり 200 回の画像圧縮が可能な無料プランを提供します。 Imagify は WooCommerce、NextGen Gallery、その他の一般的なプラグインと互換性があるため、圧縮が必要な画像が大量にあるサイトに最適です。 Imagify は、このリストで最も見栄えの良い設定モジュールを備えた WordPress 用の画像圧縮プラグインです。 |
最高の無料の WordPress 画像最適化プラグインは、EWWW Image Optimizer です。 最適化したい場合、この方法は WordPress ホスティング アカウントのディスク領域を節約するのに役立ちます。また、各画像を手動で確認するため、最高の品質で最速の画像が保証されます。 全体として、これらの WordPress 画像オプティマイザー オプションはすべてそれぞれの点で優れており、WordPress サイトの高速化に役立ちます。
画像最適化プラグインを使用した画像の最適化
好みの画像最適化プラグインをインストールすると、画像の最適化が自動化されます。 このプラグインは、アップロード時に画像を圧縮してサイズ変更し、品質を損なうことなく画像が最適化されるようにします。
ただし、一部のプラグインでは、WordPress メディア ライブラリ内の既存の画像を最適化するために追加の設定が必要な場合があります。
このプラグインは、画像を一括圧縮したり、新しいファイルを WordPress にアップロードするときに最適化したりするのに役立ちます。 画像圧縮プラグインは画像サイズを大幅に削減できますが、すべての種類の Web サイトに適しているわけではないことに注意することが重要です。
Web サイトに高解像度の画像や複雑なグラフィックが多数含まれている場合、最高の品質とパフォーマンスを確保するには、手動による最適化手法が必要になる場合があります。
WordPress にアップロードする前に画像を最適化するテクニック
画像を WordPress にアップロードする前に Web 用に最適化すると、ファイル サイズが大幅に削減され、サイトの速度が向上し、ユーザー エクスペリエンスが向上します。 画像をアップロードする前に読み込み速度を向上させるためのテクニックをいくつか紹介します。
a. 画像のサイズを変更する
一般的な手法の 1 つは、Web サイトに表示されるサイズに画像のサイズを変更することです。 ファイルサイズが小さくなり、WordPress がサイト上の画像のサイズを変更する必要がなくなります。
b. 画像を圧縮する
もう 1 つの効果的な手法は、品質を損なうことなく画像を圧縮することです。 Adobe Photoshop などの画像圧縮ツール、または TinyPNG や Compressor.io などのオンライン ツールを使用して、品質を維持しながら画像サイズを削減できます。
ヒント:品質を損なうことなく、画像ファイルのサイズを 100KB 未満にするか、できるだけ小さくすることを目指します。
c. わかりやすいファイル名を使用する
画像の内容を正確に反映したわかりやすいファイル名を付けてください。 これは、検索エンジンが画像を理解するのに役立ち、スクリーン リーダーに依存してコンテンツにアクセスする視覚障害のあるユーザーを支援します。
d. 画像フォーマットの最適化
適切な画像形式を選択すると、ファイル サイズに大きな影響を与える可能性があります。 たとえば、JPEG は写真や複雑な画像に適しており、PNG はグラフィックや色の少ない画像に適しています。
JPEG 画像は画像を圧縮して品質が低下する傾向があるのに対し、PNG 画像はサイズが大きいですが品質は保たれることに注意してください。 理想的な画像形式は、画像の内容とコンテキストによって異なります。
プロのヒント:複雑な画像には JPEG 形式を使用し、透明な画像や単純なグラフィックには PNG 形式を使用します。
これらのテクニックを実装することで、画像ファイルのサイズを大幅に削減し、画像を WordPress 用に最適化し、サイトの速度を向上させ、ユーザー エクスペリエンスを向上させることができます。
WordPress でのアップロード後の画像の最適化
画像を WordPress にアップロードした後も、いくつかのテクニックを使用して画像を最適化できます。
- アップロード後に画像を最適化する最も一般的な方法の 1 つは、WordPress の画像圧縮プラグインを使用することです。 これらのプラグインは、品質を損なうことなく画像を自動的に圧縮およびサイズ変更できます。
- 強く推奨されるプラグインの 1 つは、新しい画像オプティマイザーです。 このプラグインは、画像をアップロードして既存の画像を最適化するときに、その場で SEO を改善できます。 WordPress サイトに接続して設定を行う必要があります。 完了すると、プラグインはバックグラウンドでWordPress画像を自動的に最適化し、品質に影響を与えずに画像ができるだけ小さくなるようにします。
- アップロード後に画像を見やすくするもう 1 つの方法は、画像のサイズを手動で変更することです。 Adobe Photoshop や GIMP などの編集ソフトウェアを使用して、画像のサイズを低い解像度に変更できます。 ファイルサイズが小さくなり、画像の読み込みが速くなります。
- さらに、非可逆圧縮や可逆圧縮などの圧縮技術を使用して、ファイル サイズをさらに小さくすることもできます。 非可逆圧縮では一部の画像データが削除されますが、可逆圧縮では情報を失わずにデータが圧縮されます。
ただし、圧縮しすぎると画質が低下する可能性があることに注意することが重要です。 したがって、ファイル サイズと画質の適切なバランスを見つけることが重要です。
画像の最適化における遅延読み込みの役割
遅延読み込みは、WordPress 用に画像を最適化する効果的な手法です。 画像がユーザーの画面に表示されるまで、画像の読み込みが遅延します。 これにより、遅延読み込みによりページの初期読み込み時間が短縮され、ページのレンダリングが高速化され、ユーザー エクスペリエンスが向上します。
- 遅延読み込みは、ページを小さなセクションに分割することで機能し、表示されているセクションのみが画像を読み込みます。 ユーザーが下にスクロールすると、表示されているセクション内の新しい画像が読み込まれ、プロセスが繰り返されます。
- この手法は帯域幅を節約し、HTTP リクエストの数を減らすのに役立ち、読み込み時間の短縮につながります。
遅延読み込みは、サイトの速度を向上させるだけでなく、SEO の最適化にも役立ちます。 検索エンジンは、読み込みの速い Web サイトを優先し、より良い検索ランキングで報酬を与えます。
遅延読み込み手法を使用すると、Web サイトのパフォーマンスが向上し、検索エンジンでの可視性が向上します。
WordPress での画像品質とファイルサイズのバランスをとる
WordPress サイトの画像を最適化するには、画質とファイル サイズの適切なバランスを見つけることが必要です。 このバランスを実現するには、圧縮技術の使用と適切な画像形式の選択を検討してください。
圧縮技術には、可逆圧縮と非可逆圧縮の 2 種類があります。 可逆圧縮は画質に影響を与えることなくファイル サイズを削減しますが、非可逆圧縮は一部の画像データを破棄してファイル サイズを削減するため、品質が若干低下します。
可能な限り最高の画質を維持することが重要な場合は、可逆圧縮がより良いオプションです。 ただし、ファイル サイズの削減が優先される場合は、非可逆圧縮が適しています。
画像形式を決定するときは、画像自体とその用途を考慮してください。 PNG 形式は、ロゴなどの背景が透明な画像に適しています。 ただし、画像に多くの色があり、幅広い階調値が含まれる場合は、JPEG 形式の方が良い選択肢です。
画質とファイル サイズのバランスを効果的に高めるには、画像圧縮プラグインを使用する必要があります。 これらのプラグインを使用すると、品質を損なうことなく画像を圧縮できます。 人気のあるオプションには、ShortPixel、Smush、Imagify などがあります。
画像の最適化が WordPress サイトの速度に与える影響
画像の最適化は、WordPress サイトの速度とパフォーマンスを向上させるために非常に重要です。 画像のサイズと品質は、サイトの読み込み時間、ユーザー エクスペリエンス、検索エンジンのランキングに大きな影響を与える可能性があります。
画像を最適化すると、品質を損なうことなくサイズを縮小でき、その結果、ページの読み込み時間が短縮され、ユーザー エクスペリエンスがよりスムーズになります。
画像サイズの削減に加えて、遅延読み込みでは、画像を一度にすべてではなく必要なときにのみ読み込むため、サイトの速度が向上します。 WordPress テーマがこの機能をサポートしている場合、遅延読み込みを有効にすることは、サイトのパフォーマンスを向上させる簡単かつ効果的な方法です。
画像を最適化するときは、画質とファイル サイズの適切なバランスを見つけることが重要です。 可逆圧縮技術を使用すると、ファイル サイズを削減しながら画質を維持できますが、非可逆圧縮を使用すると、品質がわずかに低下しますが、ファイル サイズはさらに削減されます。
画像の最適化は、WordPress サイトの速度とユーザー エクスペリエンスを向上させるために非常に重要です。 ベスト プラクティスに従い、画像最適化ツールを利用すると、サイトのパフォーマンスが向上し、訪問者の満足度を維持し、検索エンジンのランキングを向上させることができます。
よくある質問 (FAQ)
サイトの速度を向上させるために WordPress の画像を最適化するにはどうすればよいですか?
WordPress Web サイトの画像を最適化することは、サイトの速度を向上させ、ユーザー エクスペリエンスを向上させるために非常に重要です。 画像を効果的に最適化するためのヒントをいくつか紹介します。
私の WordPress サイトにとって画像の最適化が重要なのはなぜですか?
画像の最適化により、サイトの速度、ユーザー エクスペリエンス、WordPress Web サイトの全体的なパフォーマンスが大幅に向上します。 画像のファイル サイズを小さくすることで、読み込み時間が短縮され、訪問者がスムーズに閲覧できるようになります。
WordPress で画像を最適化するためのベストプラクティスは何ですか?
WordPress で画像を最適化するときは、次のベスト プラクティスに従うことが重要です。 – 特定のニーズに基づいて、JPEG や PNG などの適切な画像形式を選択します。 – 圧縮技術を使用して、画質を損なうことなくファイル サイズを削減します。 – 画像最適化プラグインを利用して、最適化プロセスを自動化し、効率を最大化します。
画像圧縮とは何ですか?画像の最適化にとってなぜ重要ですか?
画像圧縮とは、画質に大きな影響を与えることなく画像のファイル サイズを削減することを指します。 It is essential for optimizing images, as smaller file sizes lead to faster load times and improved site performance.
How do I choose the right image format for WordPress?
Consider your specific requirements when selecting an image format for WordPress. JPEG is suitable for photographs and complex images, while PNG works well for transparent graphics and images. It's important to balance image quality and file size for optimal performance.
How can image optimization plugins help me in WordPress?
The optimization plugins offer features and benefits that simplify optimizing images in WordPress. They automate tasks such as resizing, compressing, and optimizing images, ensuring optimal performance without compromising quality. Popular plugins like ewww image optimizer can be used to optimize images after uploading them to WordPress.
What techniques can I use to optimize images before uploading them to WordPress?
Before uploading images to WordPress, the following techniques are recommended: – Resize images to the appropriate dimensions for your website. – Compress images without compromising quality. – Use tools or software to maintain image quality while reducing file size.
Final words on optimize images for wordpress
In conclusion, optimizing images for WordPress is crucial for improving site speed, user experience, and overall performance. Following the best practices outlined in this article, such as choosing the right image format, compressing images, and utilizing image optimization plugins, you can significantly boost your site's speed and provide a seamless user experience.
It is also important to balance image quality and file size when optimizing images and consider lazy loading as a technique to enhance site performance further. By prioritizing image optimization, you can ensure that your WordPress site runs efficiently and maintains a competitive edge.
