WordPressでマルチステップオプトインポップアップを作成する方法
公開: 2021-09-18WordPressのウェブサイト/ブログにマルチステップのオプトインポップアップを作成するための適切なプラグインをお探しですか?
Adoricをお試しください!
Adoricは、WordPress用の最高のオプトインフォームプラグインの1つであり、マルチステップのポップアップを簡単に作成できます。
この投稿では、あなたのウェブサイトでそれを作成する方法を学ぶことができます。 心配しないでください、それはわかりやすいチュートリアルです。
しかし、最初に、マルチステップポップアップとは実際には何であり、なぜそれが必要になるのでしょうか。
マルチステップオプトインポップアップとは何ですか?
簡単に言えば、マルチステップオプトインはオプトインポップアップの一種であり、いくつかのステップ(通常は2〜3)に分かれています。
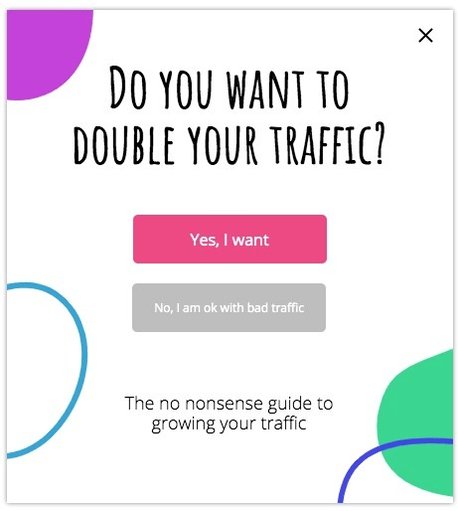
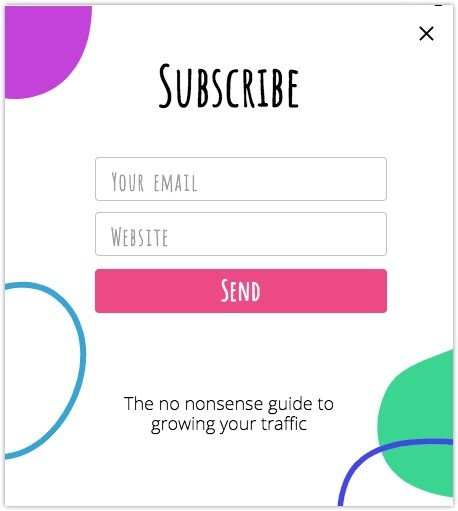
通常、ステップ1では、訪問者にオファーに興味があるかどうかを尋ねることができます。 [はい]をクリックすると、次のポップアッププロンプトでメールアドレス/電話番号を尋ねられる場合があります。
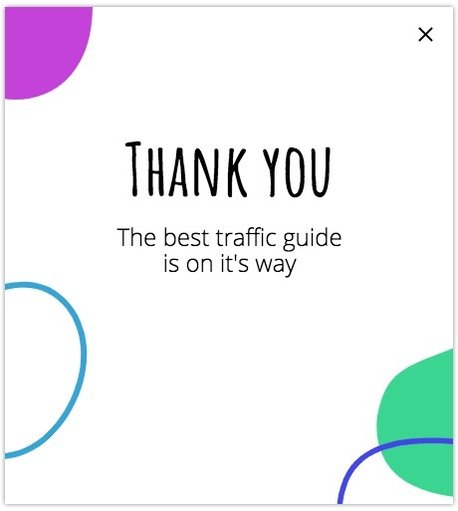
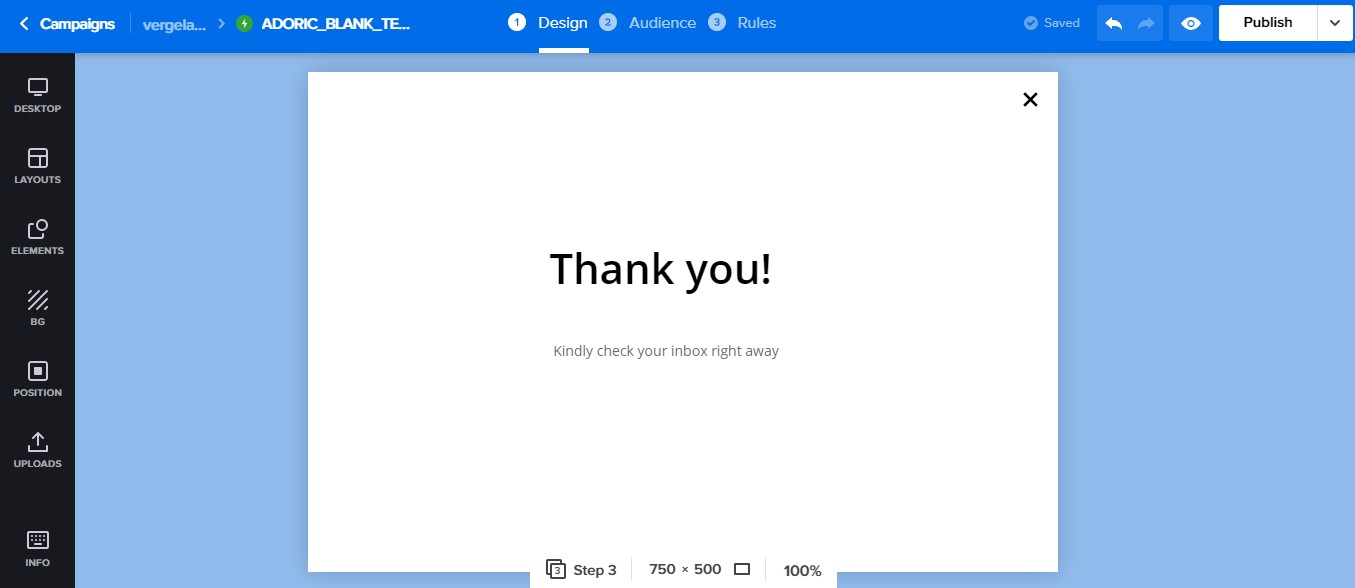
そして最後にステップ3で、おそらく「ありがとう」ポップアップが表示され、訪問者に電子メールをドロップしてくれたことに感謝します。
アイデアを得ますか?
この図は、マルチステップポップアップが何であるかをよりよく理解するのに間違いなく役立ちます。

マルチステップポップアップには、2ステップポップアップ、はい/いいえポップアップなど、さまざまな名前が付けられていることに注意してください。
マルチステップオプトインポップアップを使用する理由
では、通常のワンステップポップアップを選択できたのに、なぜマルチステップポップアップを作成することにストレスを感じるのでしょうか。
ええと、かなりの数の理由があります。
まず、訪問者に記入してもらいたい長いオプトインフォームがある場合は、それを複数のステップに分割すると、フォームの疲労を軽減するのに役立ちます。
フォームの疲労について聞いたことがありますか? これは、ユーザーがかなり長いオプトインフォームに記入することで疲れて疲れたときに発生します。
次に、マルチステップのオプトインポップアップは、コンバージョン率を高めるのに役立ちます。 しかし、それはどうして可能でしょうか?
心理学者のBlumaZeigarnikの調査結果によると、人々は未完了のタスクを完了したタスクよりも簡単に覚える傾向があります。 そのため、彼らは自発的に開始したタスクをすべて見通す可能性があります。
平易な英語では、ユーザーがマルチステップフォームを操作し始めると、ほとんどの場合、フォームを終了します。 これはあなたにとってより良い変換を意味します。
WordPressでマルチステップオプトインポップアップを作成する方法
これまでに、マルチステップポップアップとは何か、そしてなぜポップアップが必要なのかを理解できたと思います。
次に、Adoricを使用してWordPressで作成する手順を示します。
このチュートリアルを簡単に実行できるように、手順を2つの大きなカテゴリに分けました。
- WordPressWebサイトにAdoricをインストールしてアクティブ化します
- マルチステップポップアップを作成して公開する
シートベルトを締める!
WordPressWebサイトにAdoricをインストールしてアクティブ化する
ステップ1:Adoricをインストールしてアクティブ化する
マルチステップポップアップを作成するための最初のステップは、WordPressWebサイトにAdoricプラグインをインストールしてアクティブ化することです。
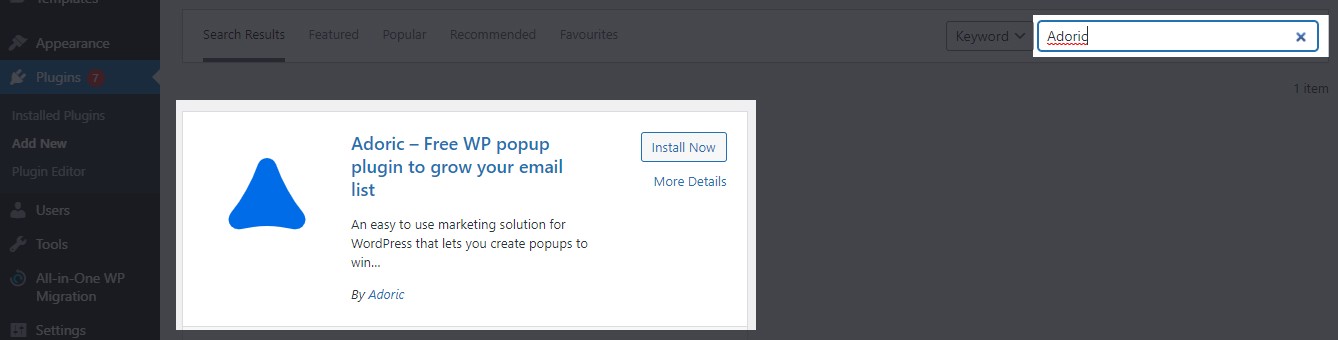
これを行うには、Webサイトのダッシュボードにログインし、 [プラグイン] >> [新規追加]に移動します。 Adoricを検索します。 見つけたら、インストールしてアクティブにします。

アクティベーションが完了したら、次の手順に進みます。
ステップ2:無料のアカウントを作成する
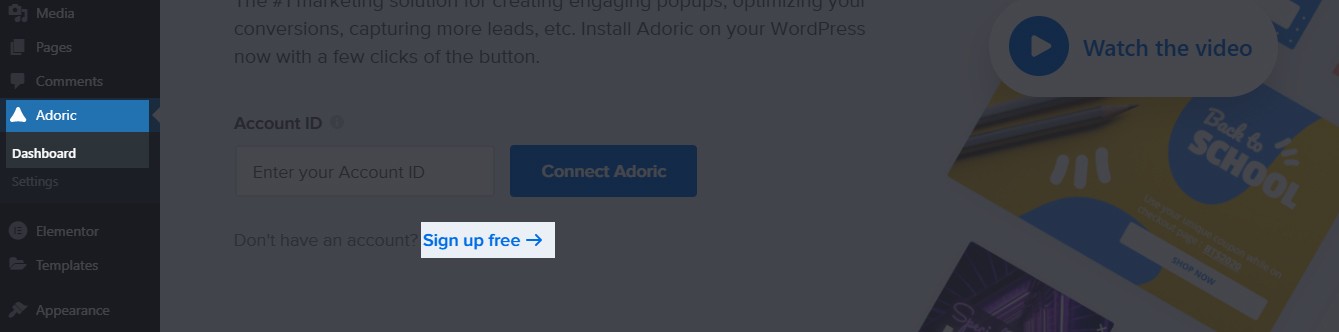
AdoricがWordPressWebサイトで正しく機能するには、アカウントを作成する必要があります。 これを行うには、WordPressダッシュボードからAdoric >> Dashboardに移動します。
次に、[無料でサインアップ]リンクをクリックします。

クリックすると、サブスクリプションページに移動します。

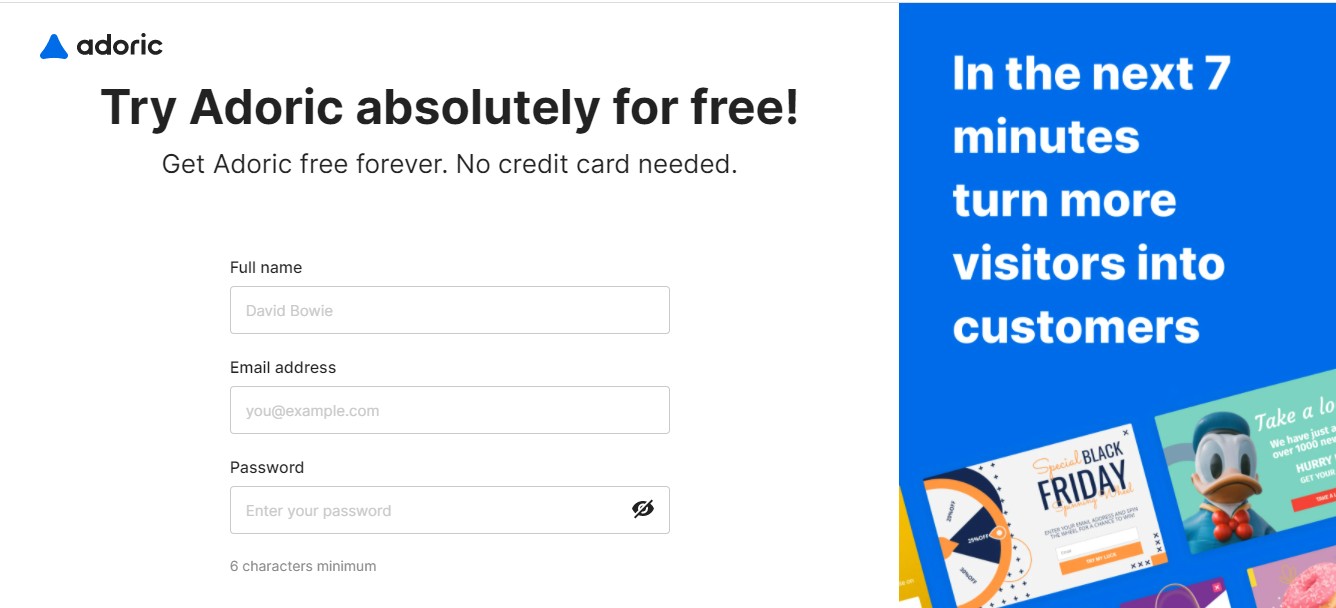
名前、メールアドレスを入力し、アカウントにパスワードを設定します。 次に、Webサイトのドメインの詳細を提供するように求められるまで、サインアッププロセスを続行します。
WebサイトのURLが正しく入力されていることを確認して、続行してください。
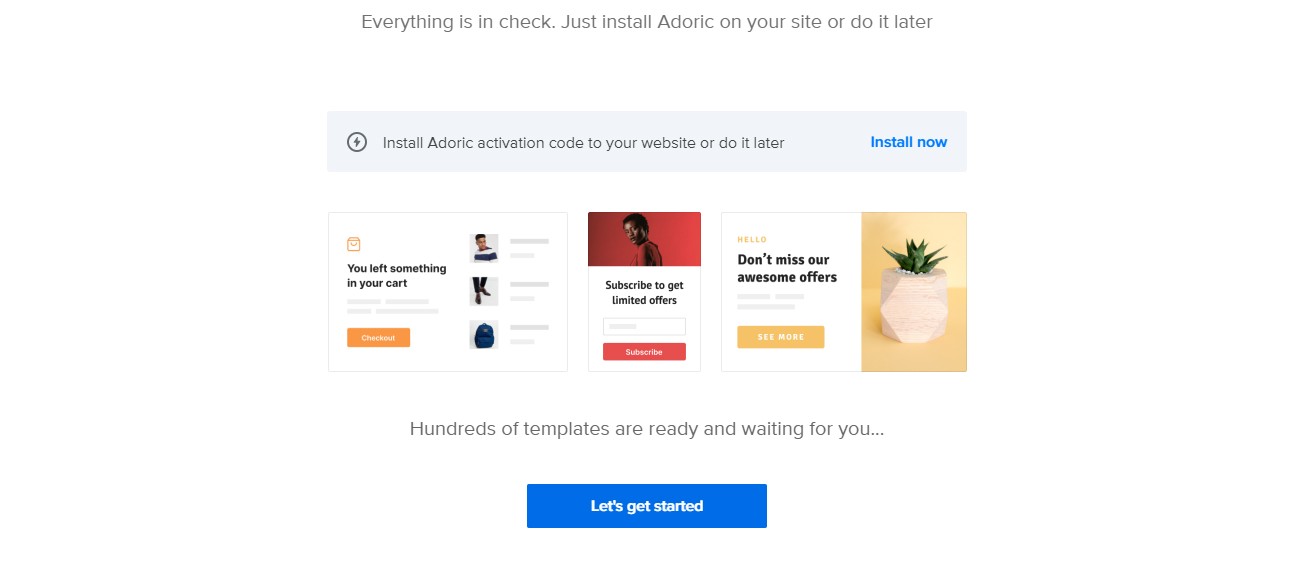
すべてがうまくいけば、次のページが表示されます。

次に、[始めましょう]ボタンをクリックします。
ステップ3:AdoricをWordPressに接続する
Adoricで無料のアカウントを作成したら、その後、WordPressのWebサイトにリンクします。
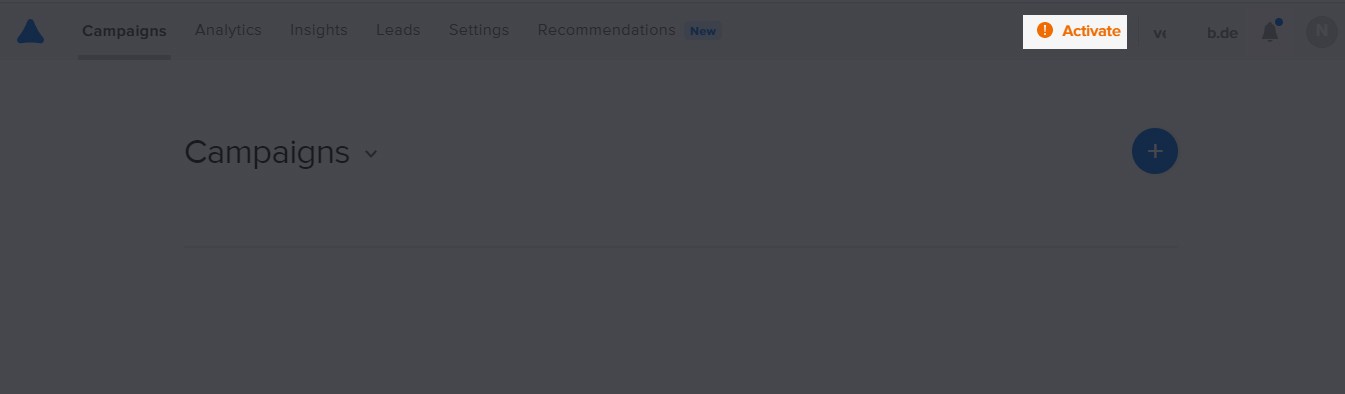
これを行うには、Adoricアカウントダッシュボードから次のように[アクティブ化]リンクをクリックします。

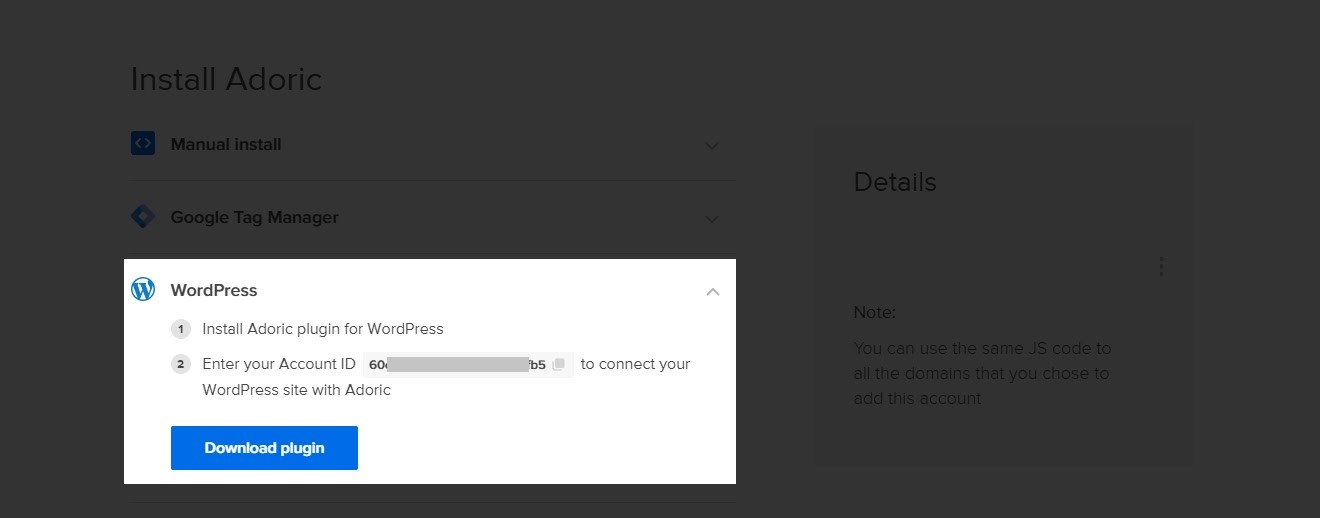
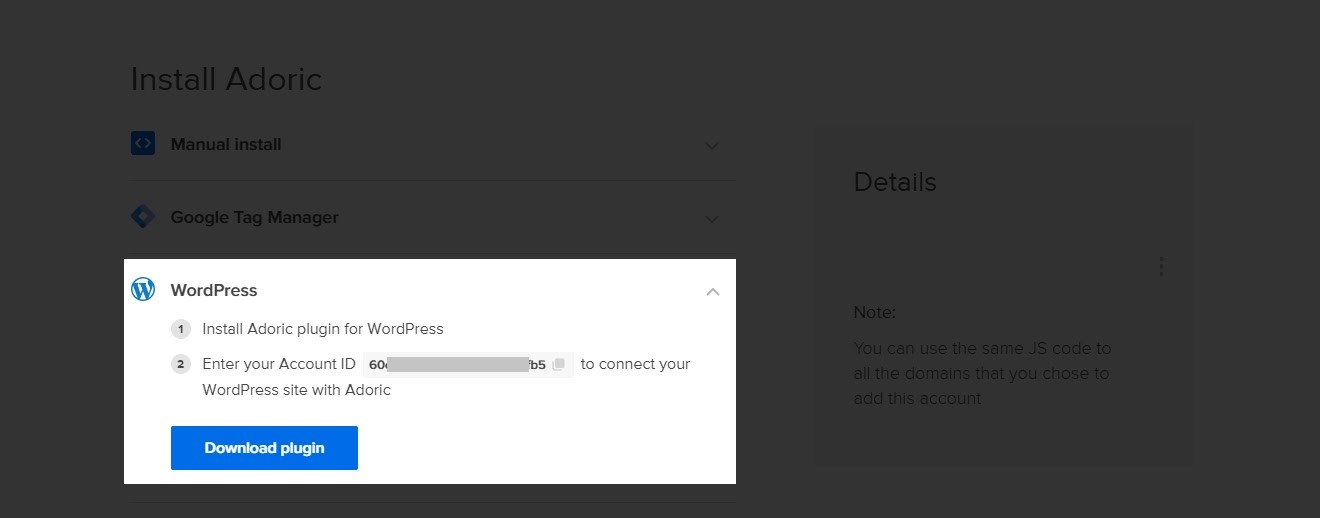
これにより、プラグインアクティベーションページが表示されます。 そのページで、[ WordPress ]ドロップダウンメニューをクリックし、アカウントIDをコピーします。

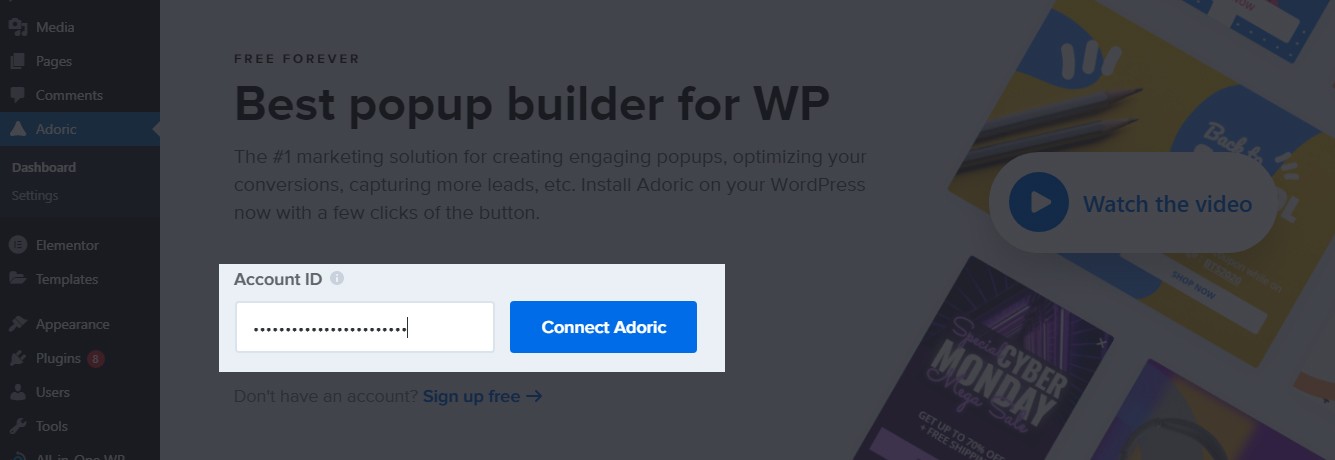
IDをコピーしたら、もう一度WordPressダッシュボードに戻り、もう一度Adoric >>ダッシュボードに移動します。
コピーしたIDを貼り付けて、[アドリック接続]ボタンをクリックします。

アカウントが接続されたら、マルチステップポップアップの作成を開始します。
マルチステップポップアップを作成して公開する
マルチステップポップアップを作成してWordPressに公開する手順は次のとおりです
ステップ1:ポップアップを作成する
WordPressをAdoricアカウントにリンクした後、ポップアップの作成を開始するポイントがここにあります。
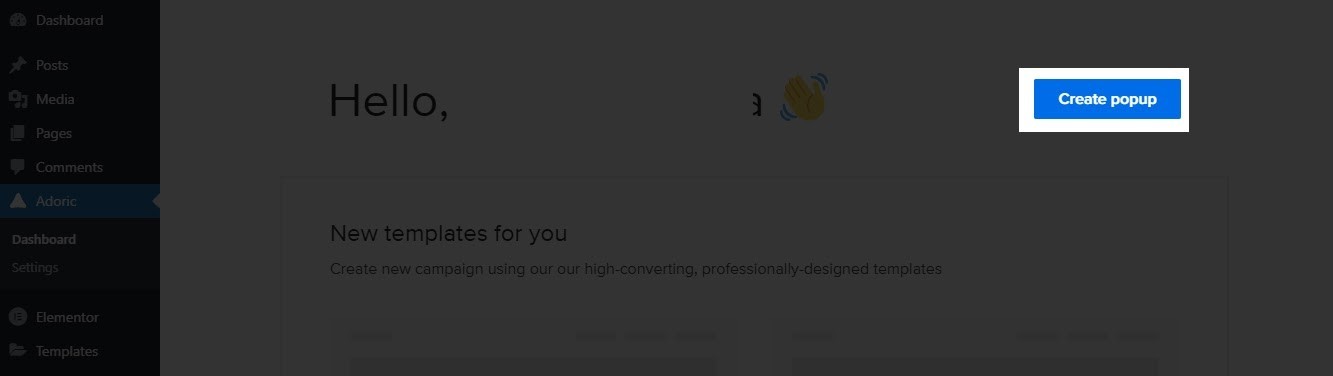
これを行うには、次のように[ポップアップの作成]ボタンをクリックするだけです。



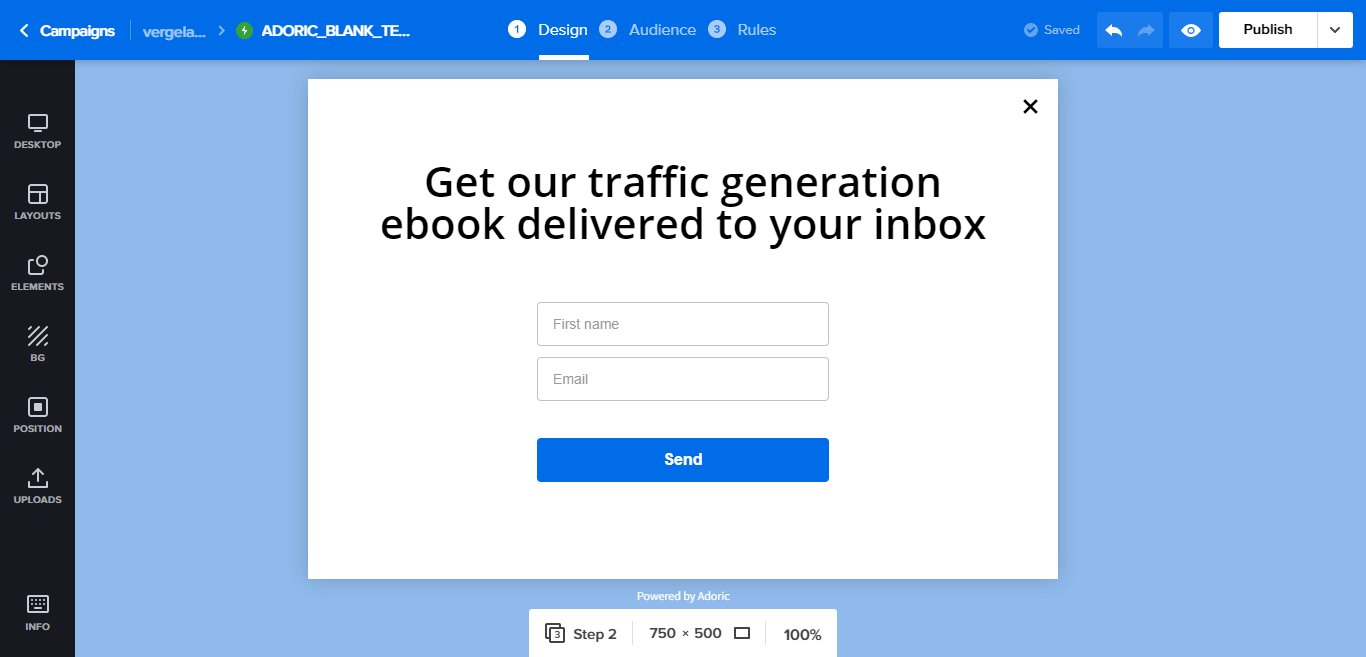
クリックすると、Adoricのデザインエディタに移動します。 これは、作成しようとしているマルチステップポップアップを作成する場所です。
これで、最初からポップアップを作成できます。 しかし、それは時間がかかり、やや退屈です。
したがって、テンプレートの1つを使用してプロセスをブートストラップするのが最善です。
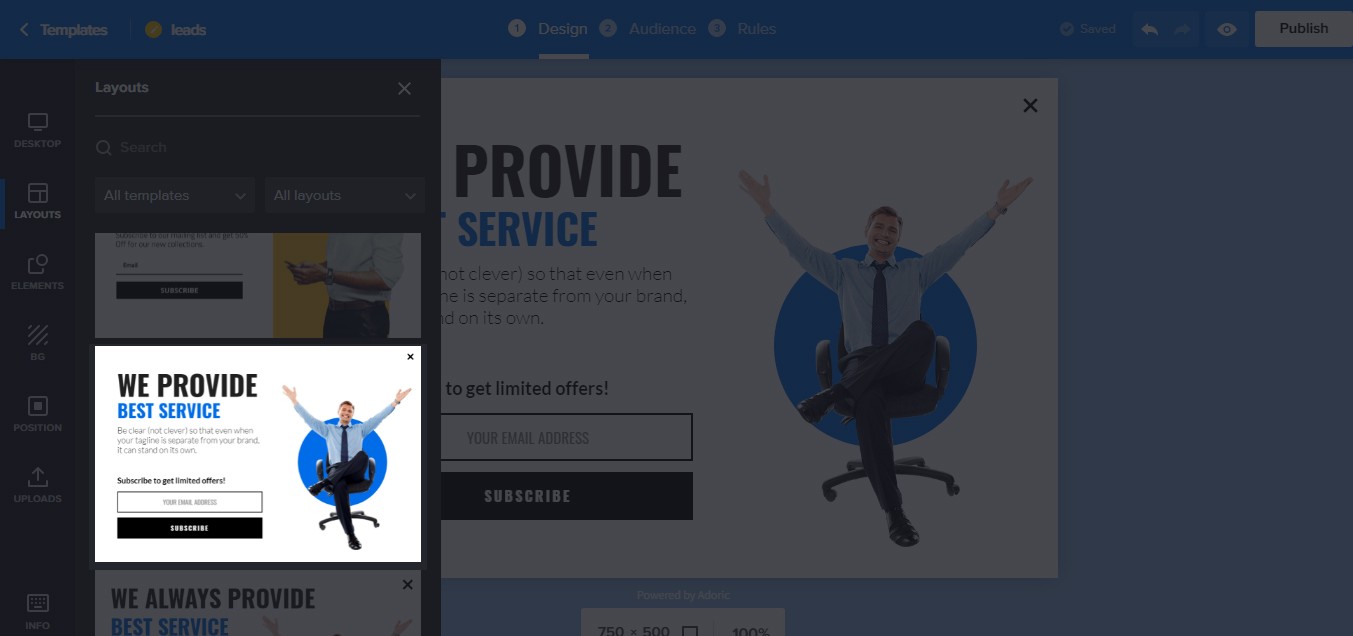
テンプレートを選択するには、左側のペインの[レイアウト]タブをクリックします

その後、必要なテンプレートが見つかるまで、使用可能なテンプレートをスクロールします。
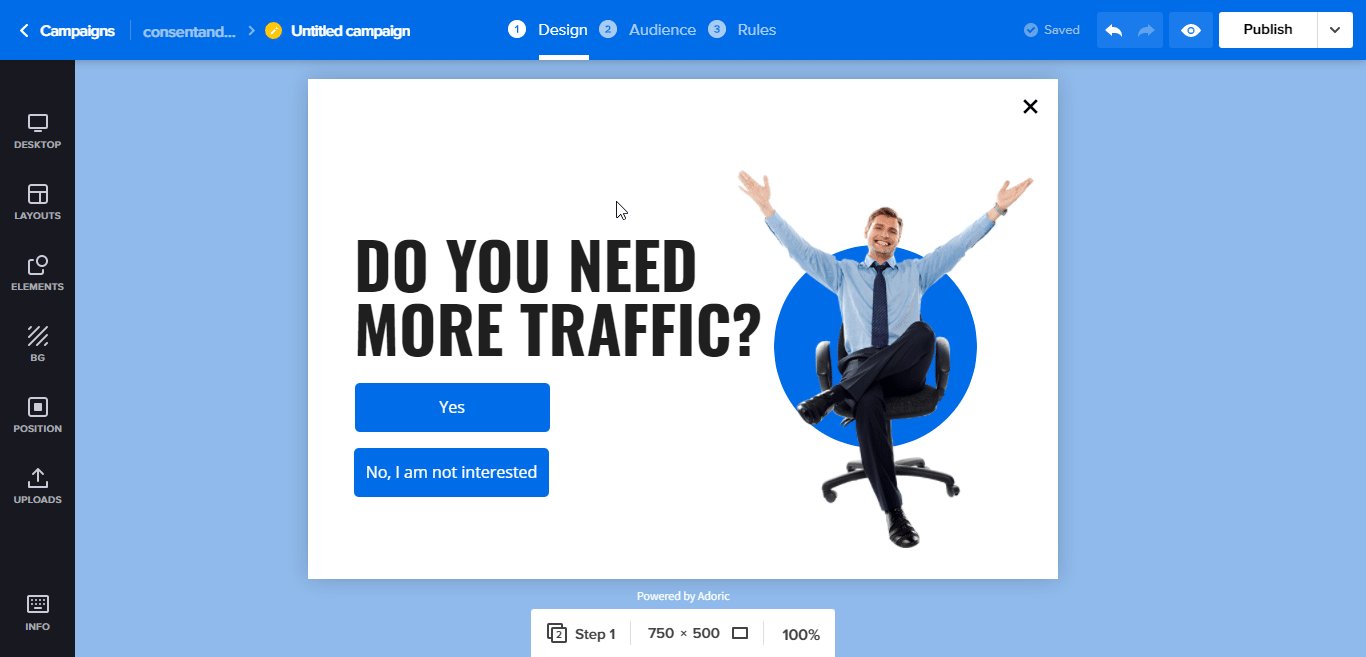
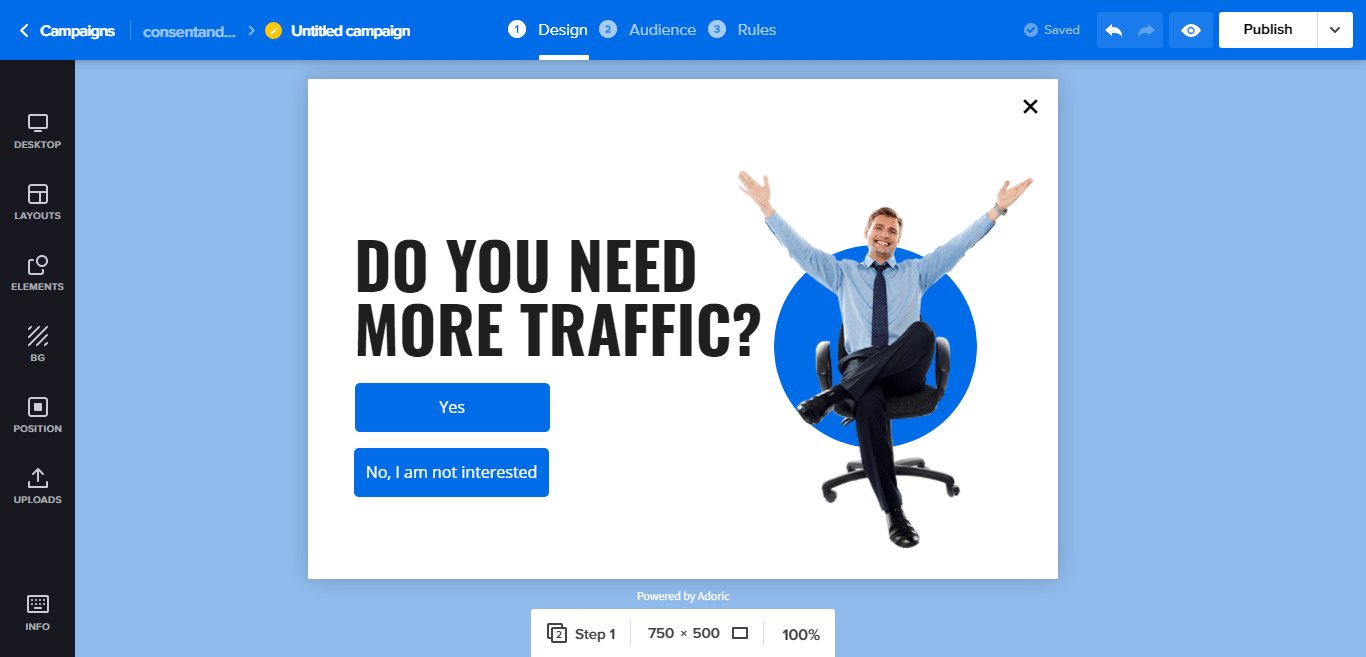
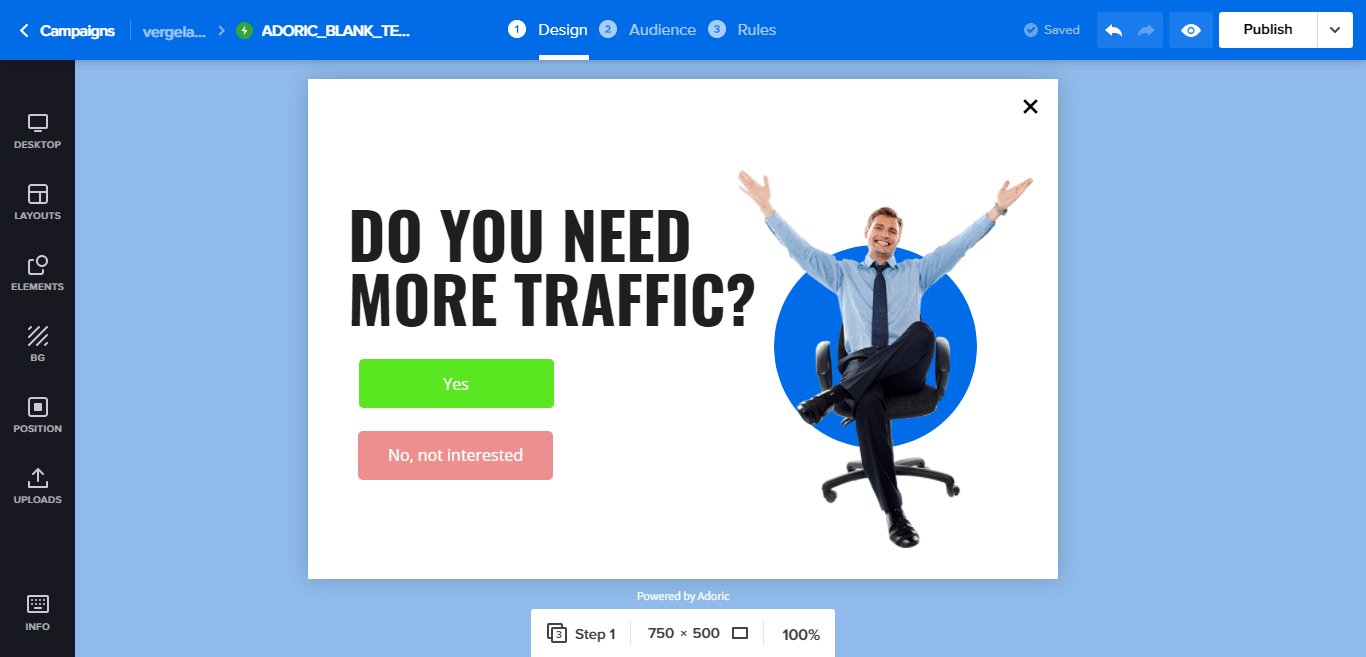
これが、このチュートリアルで使用するものです。

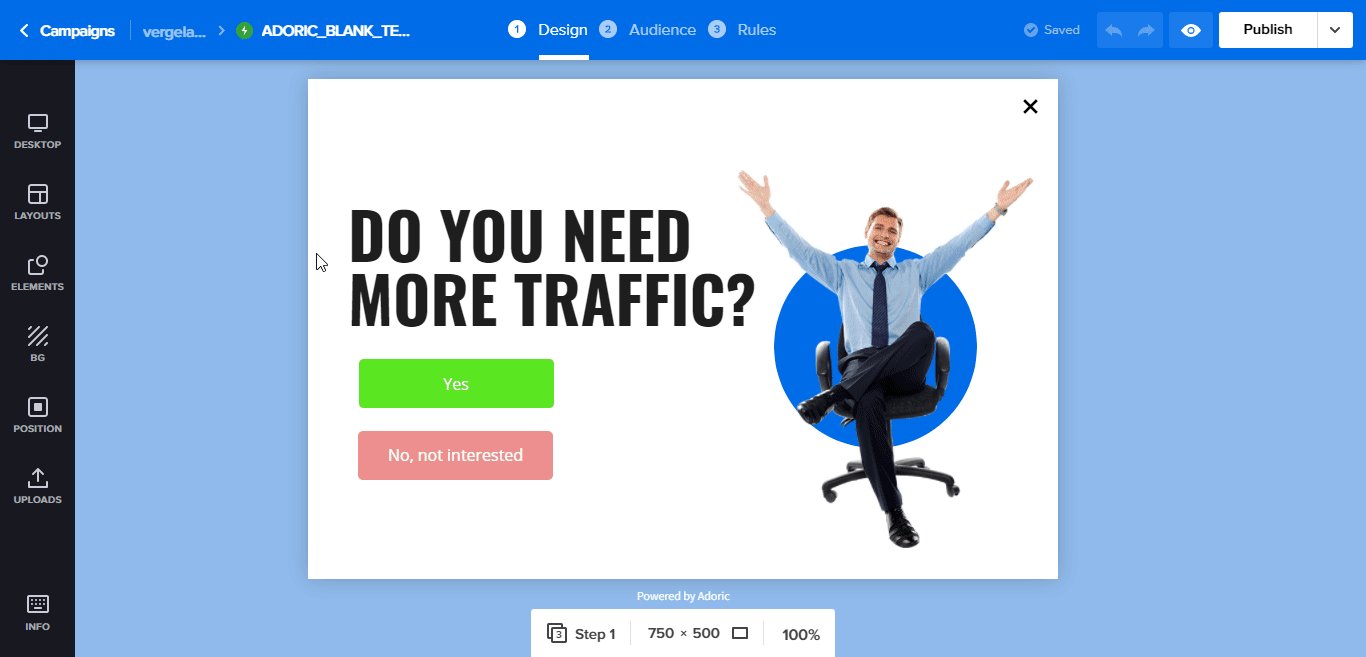
次に行うことは、テンプレートを編集して微調整することです。 これを行うには、ポップアップテンプレートをクリックして、任意の要素を選択します。 次に、必要と思われる変更を加えます。

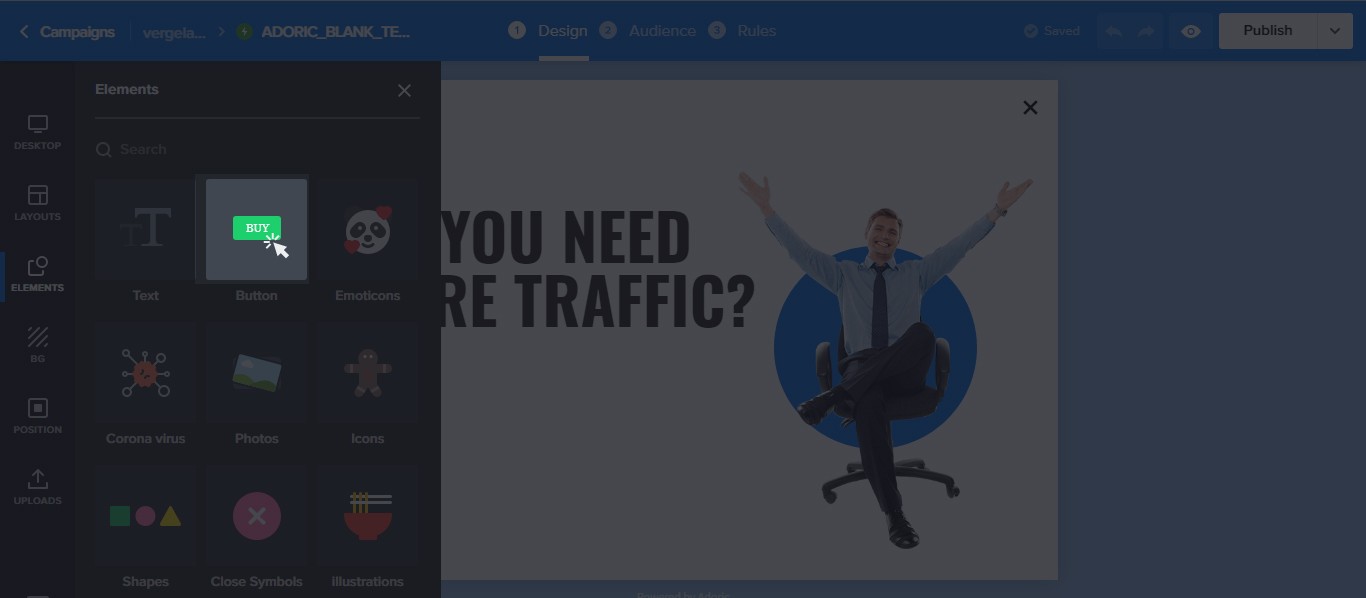
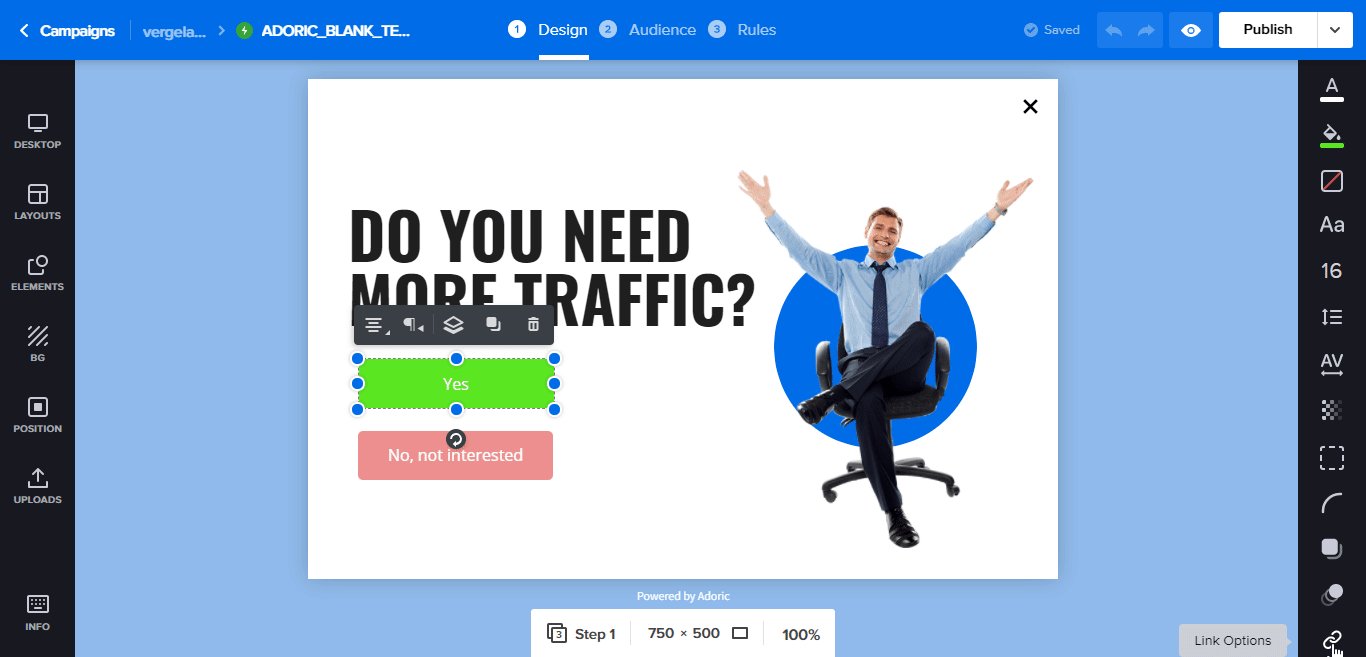
その後、ポップアップにCTAを追加します。 この場合、2つのボタンを追加します。1つは[はい]ボタン、もう1つは[いいえ]ボタンです。
これを行うには、左側のペインにもある[要素]タブをクリックするだけです。 持っている場合は、ボタン要素をクリックします。 クリックすると、ボタンがデザインキャンバスに自動的にドロップします。

2つのボタンを挿入し、「はい」と「いいえ、興味なし」という名前を付けます。

次に、色、フォント、位置を変更して、ボタンのスタイルを変更します。
ここで、ユーザーが[はい]ボタンをクリックすると、次のステップにリダイレクトされるという考え方です。 ただし、[いいえ]をクリックすると、ポップアップは自動的に閉じます。
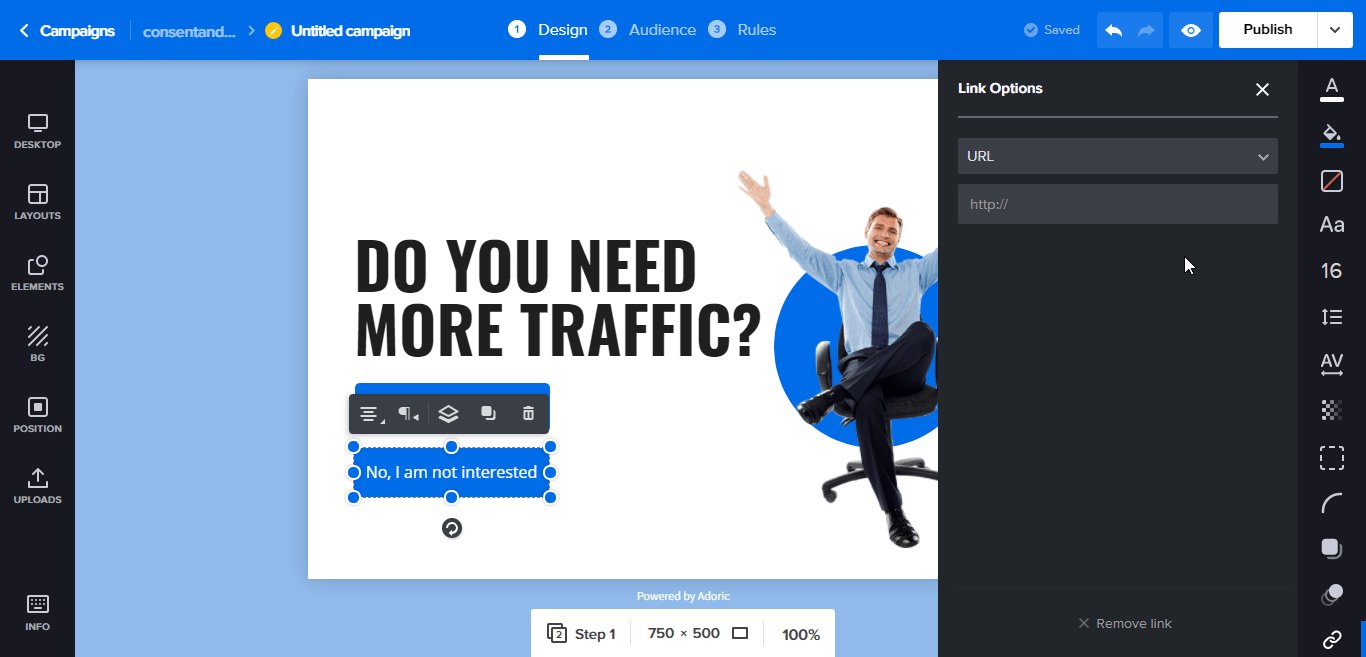
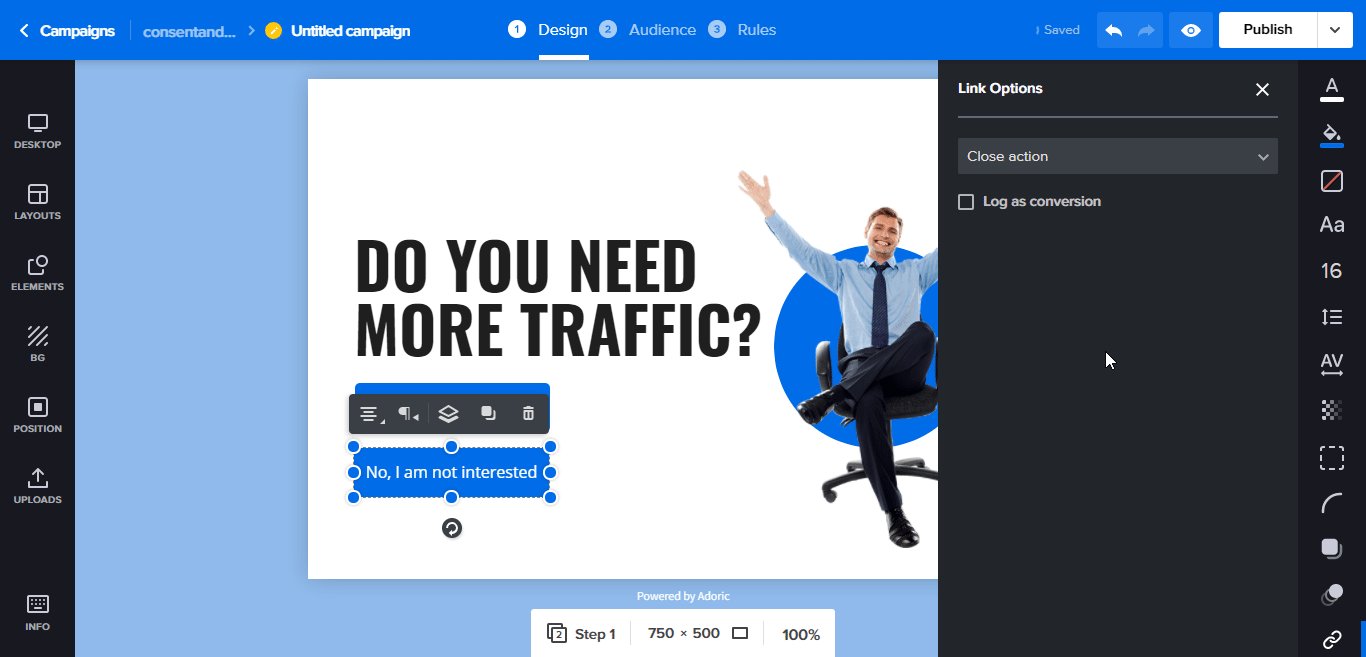
ステップ2:誰かが[いいえ]をクリックしたときにポップアップを閉じる
[いいえ]ボタンをクリックして選択します。 次に、[リンクアクション]をクリックし、[アクションを閉じる]に設定します。

ステップ3:ポップアップにステップを追加する
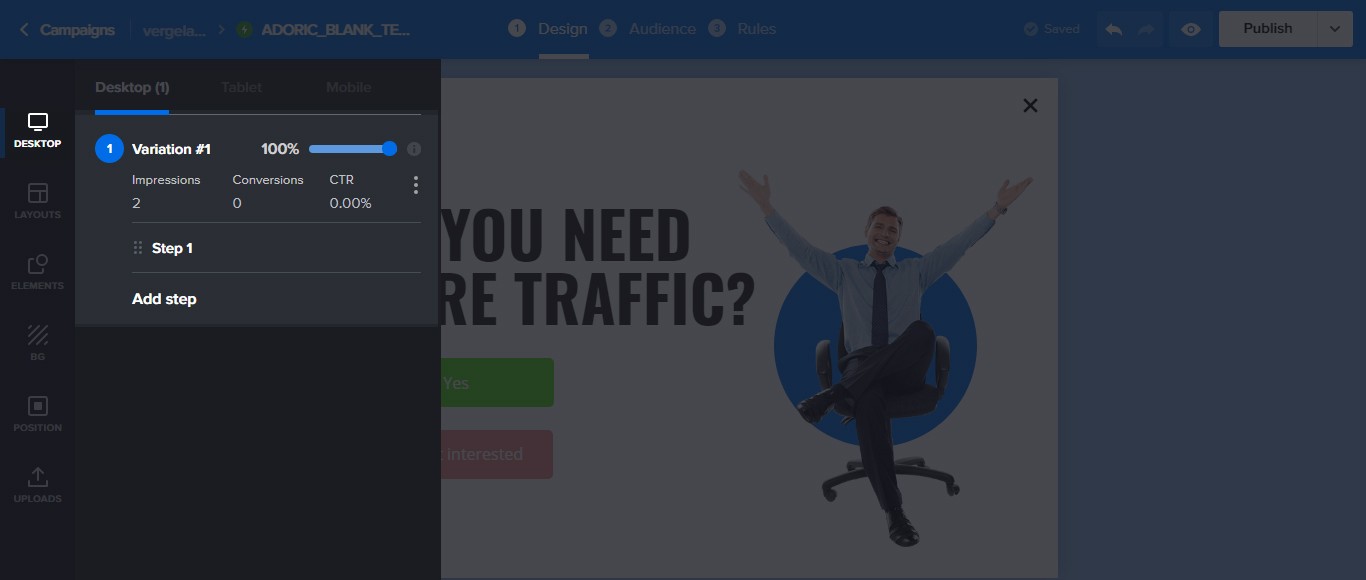
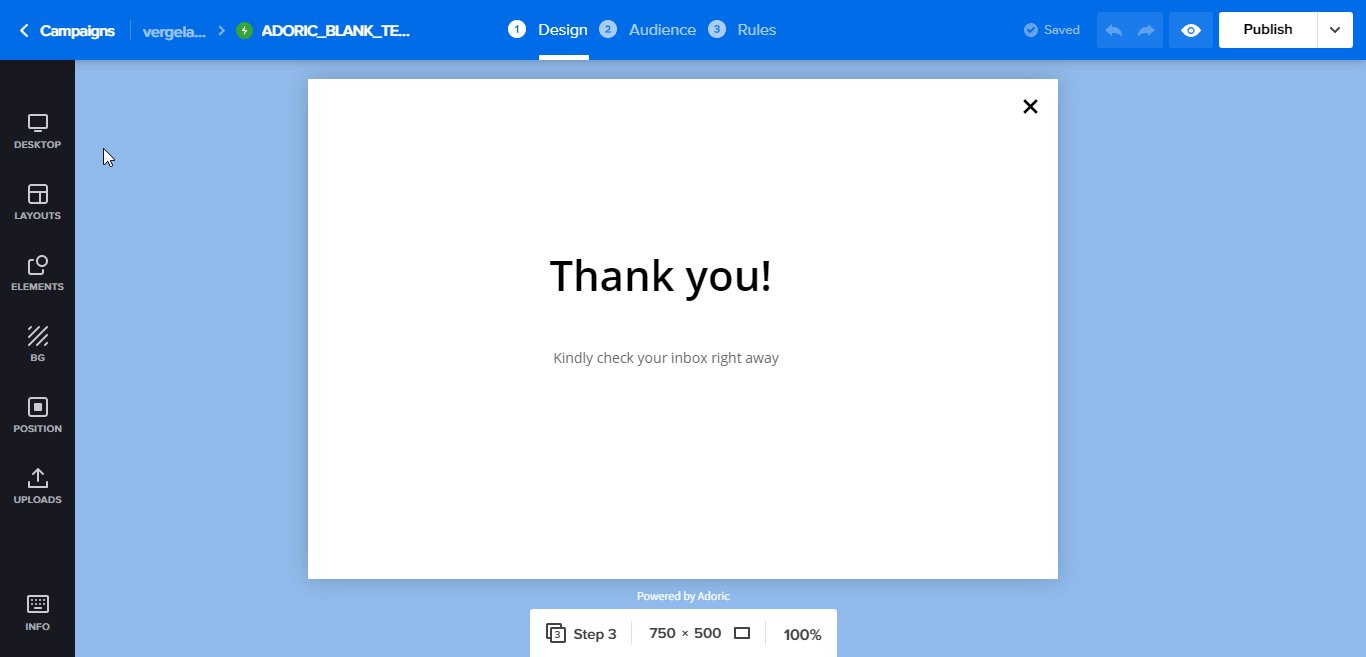
ポップアップにステップを追加するには、デスクトップに移動し、[ステップの追加]をクリックします。

クリックすると、作成したポップアップに追加のステップが追加され、ステップ2という名前が付けられます。
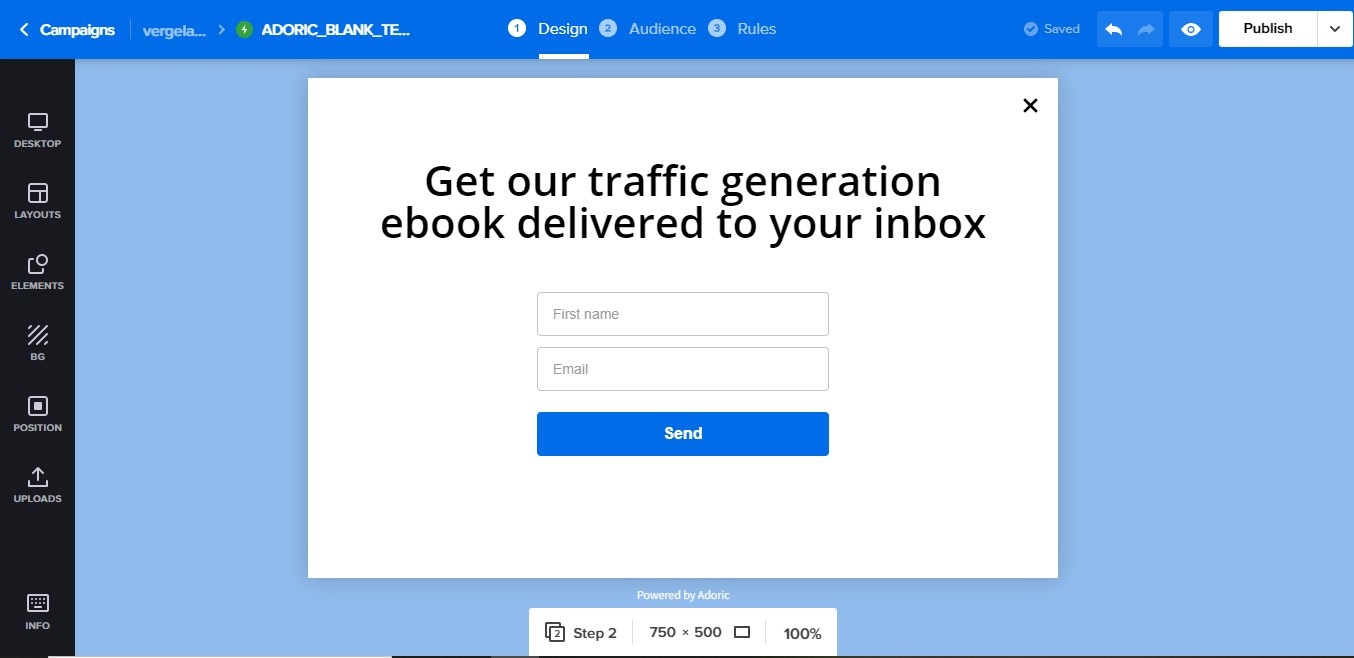
追加されたステップは、最初のデザインとまったく同じようになります。 ここで実行したいのは、それを編集してオプトインフォームを追加することです。

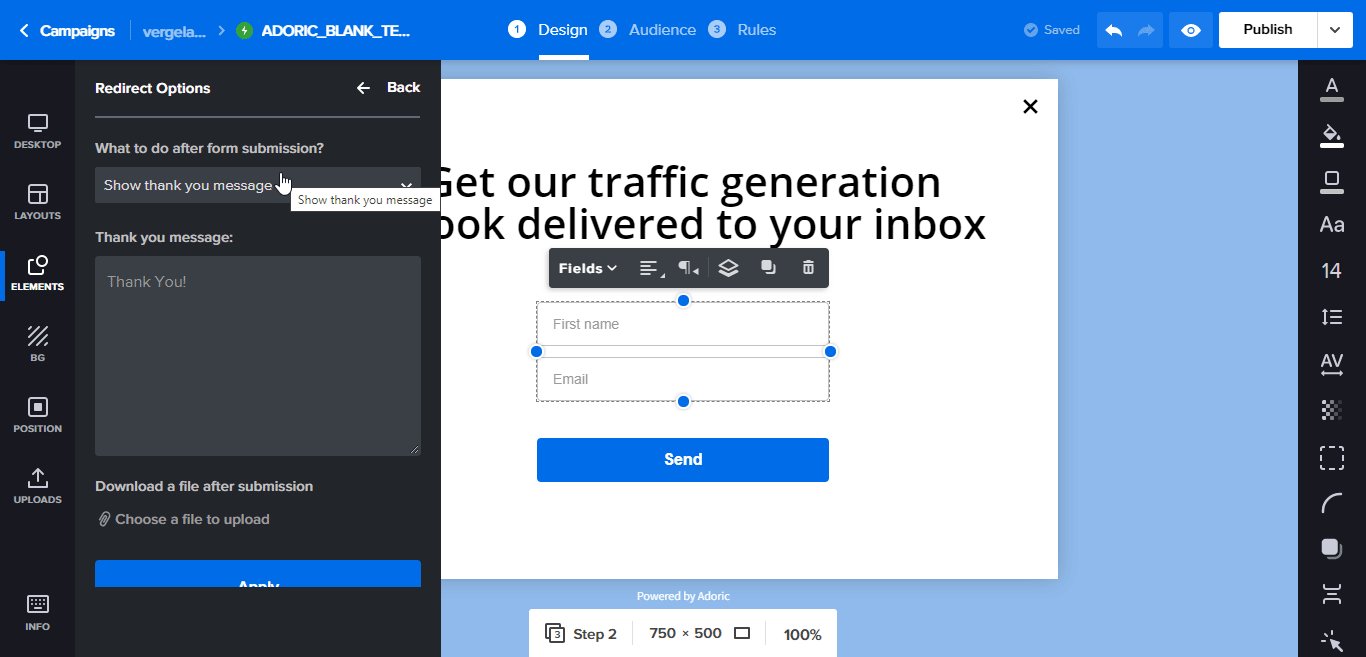
これが私のステップ2ポップアップが最終的にどのように見えるかです。

完了したら、ポップアップに3番目のステップを追加します。 「ありがとう」ポップアップになります。 これは、訪問者に電子メールをドロップしてくれたことに感謝する場所を意味します。
以前と同じように、ポップアップに別のステップを追加してから、お礼状を追加します。

ステップ4:すべてのステップをリンクする
すべてのステップの準備ができたら、次に実行したいのは、すべてのステップを接続することです。
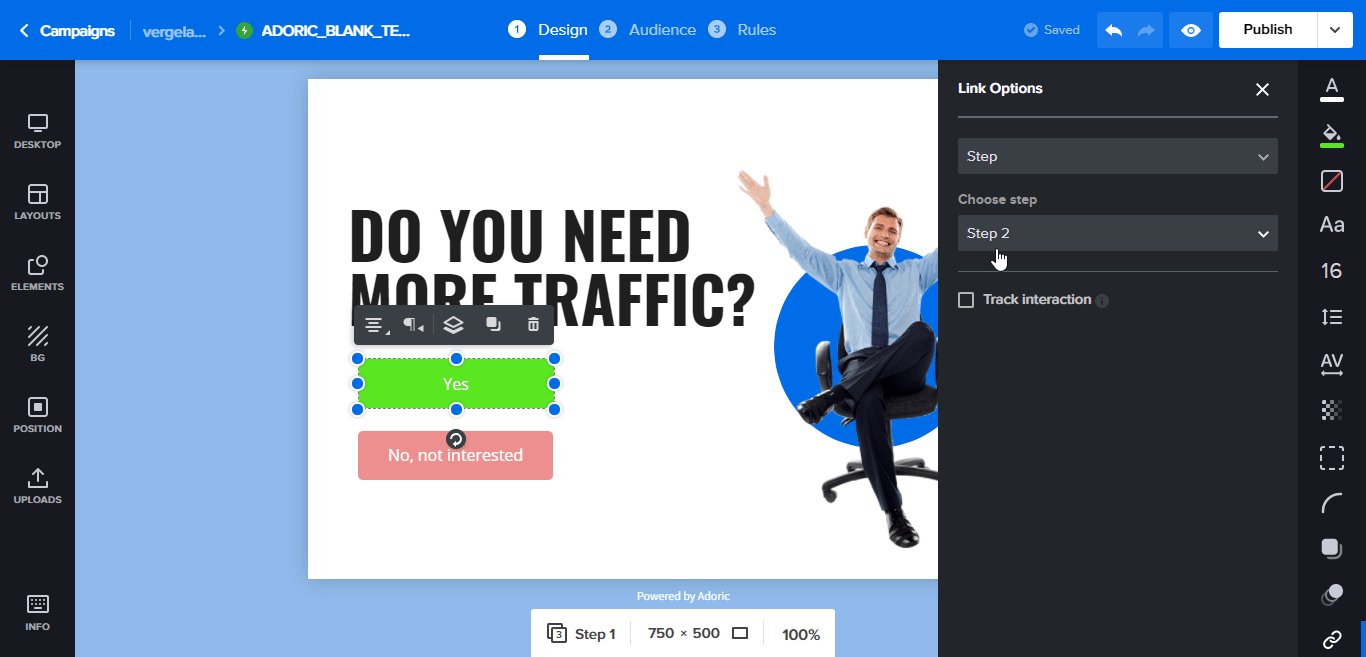
これを行うには、最初のポップアップを開き(ステップ1) 、[はい]ボタンを選択し、[リンク]オプションで[ステップ]を選択します。 手順2に設定されていることを確認します。

次に、ステップ2ポップアップを開きます。 サインアップフォームをクリックしてから、リダイレクトをクリックします。
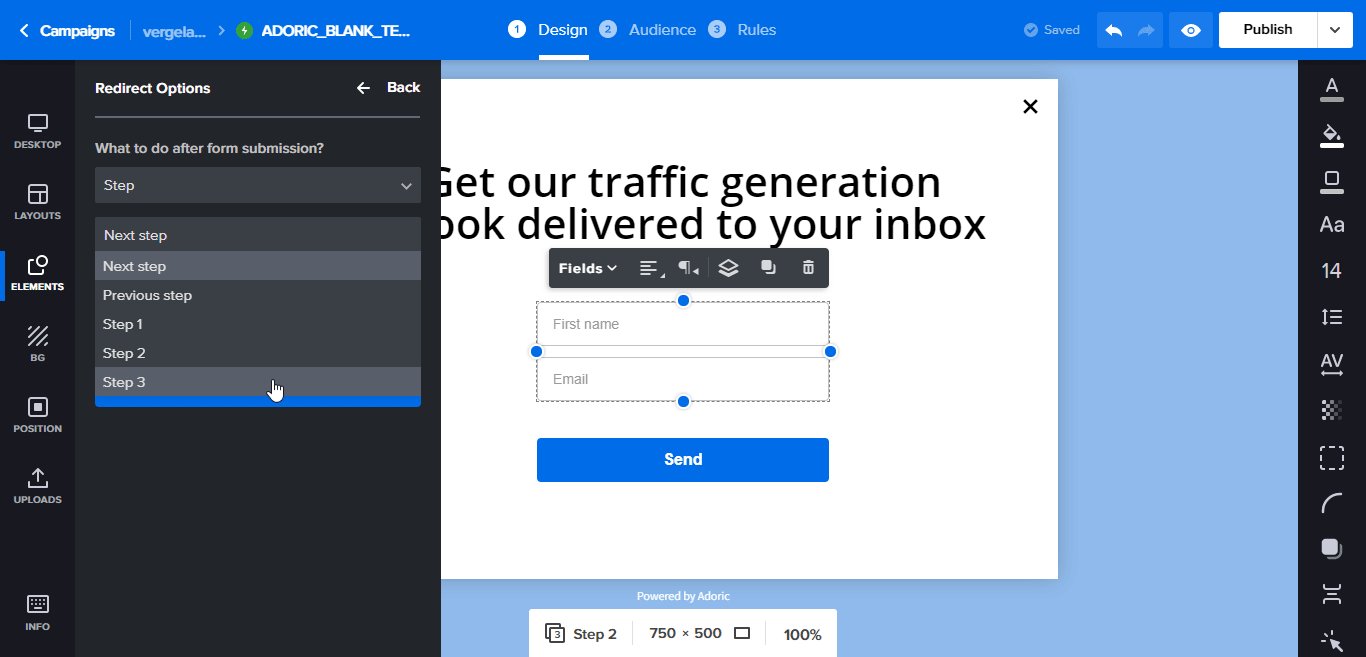
送信ボタンがクリックされたときに何が起こるかを選択するように求められます。 ステップに設定し、ステップ3を選択します。
完了したら、[適用]ボタンを押します。

ステップ5:マルチステップのオプトインポップアップを公開する
この時点で、マルチステップポップアップの準備が整いました。 今残っているのはそれを公開することです。 これを行うには、右上の[公開]ボタンをクリックするだけです。 そしてブーム、ポップアップはあなたのウェブサイトでライブです。
追加の設定
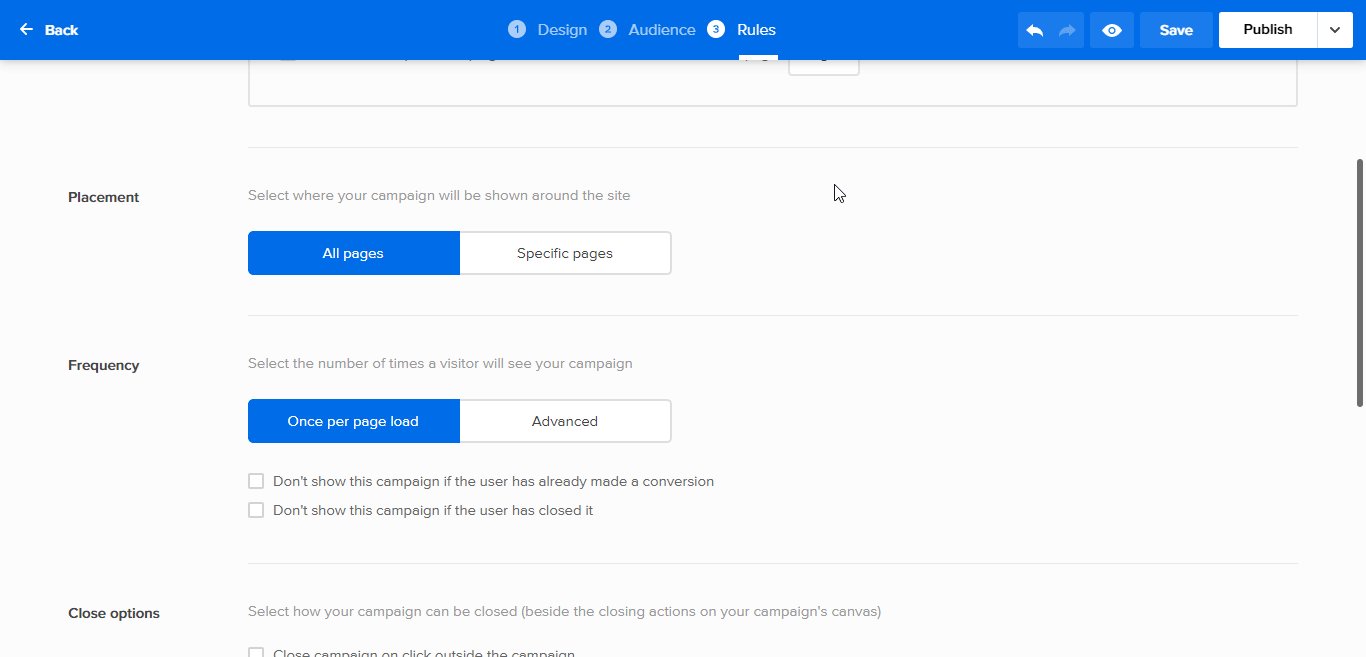
デフォルトでは、公開されたポップアップはWebサイトのすべてのページに表示されます。 あなたはそれを望まないかもしれません。
ありがたいことに、Adoricのトリガーとターゲティング機能を使用すると、特定のページに表示させることができます。
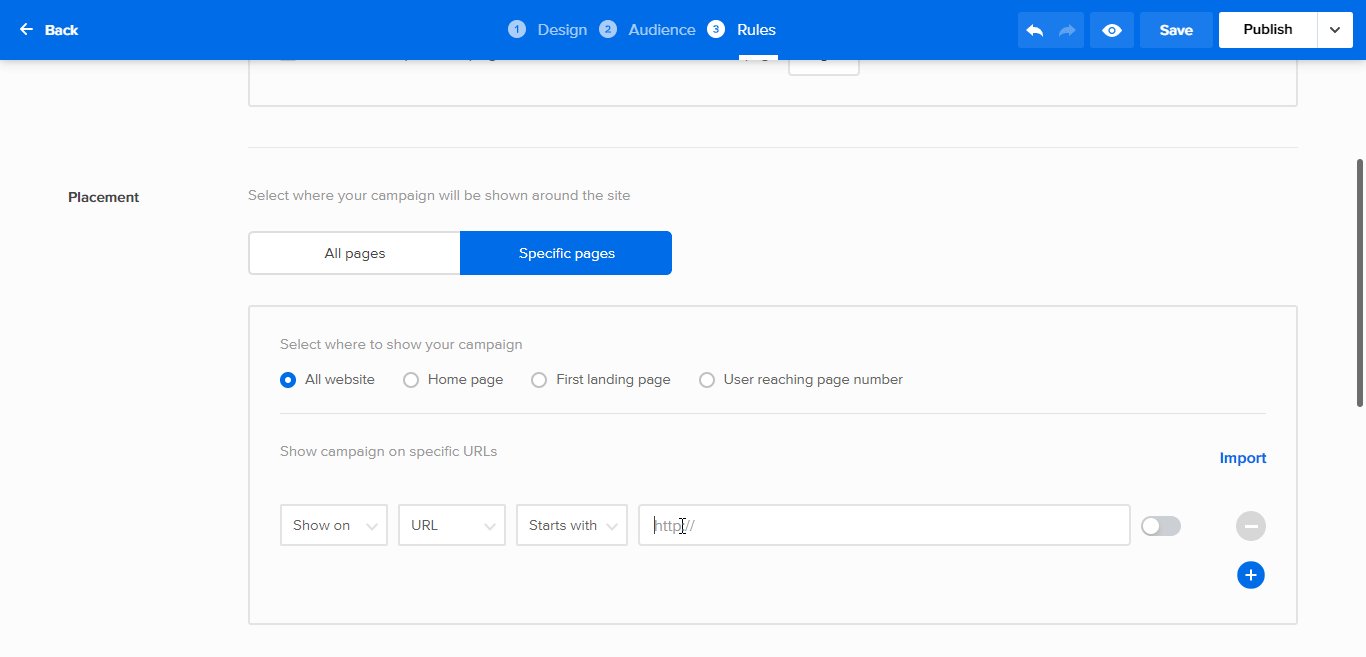
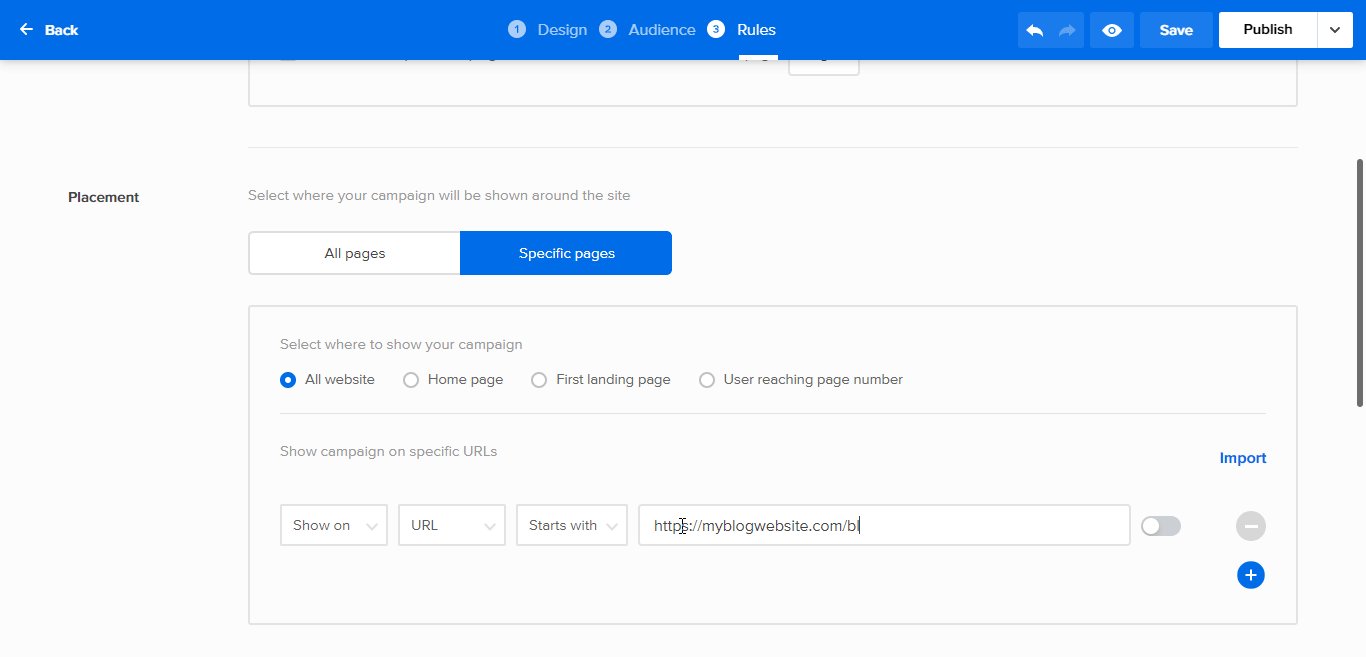
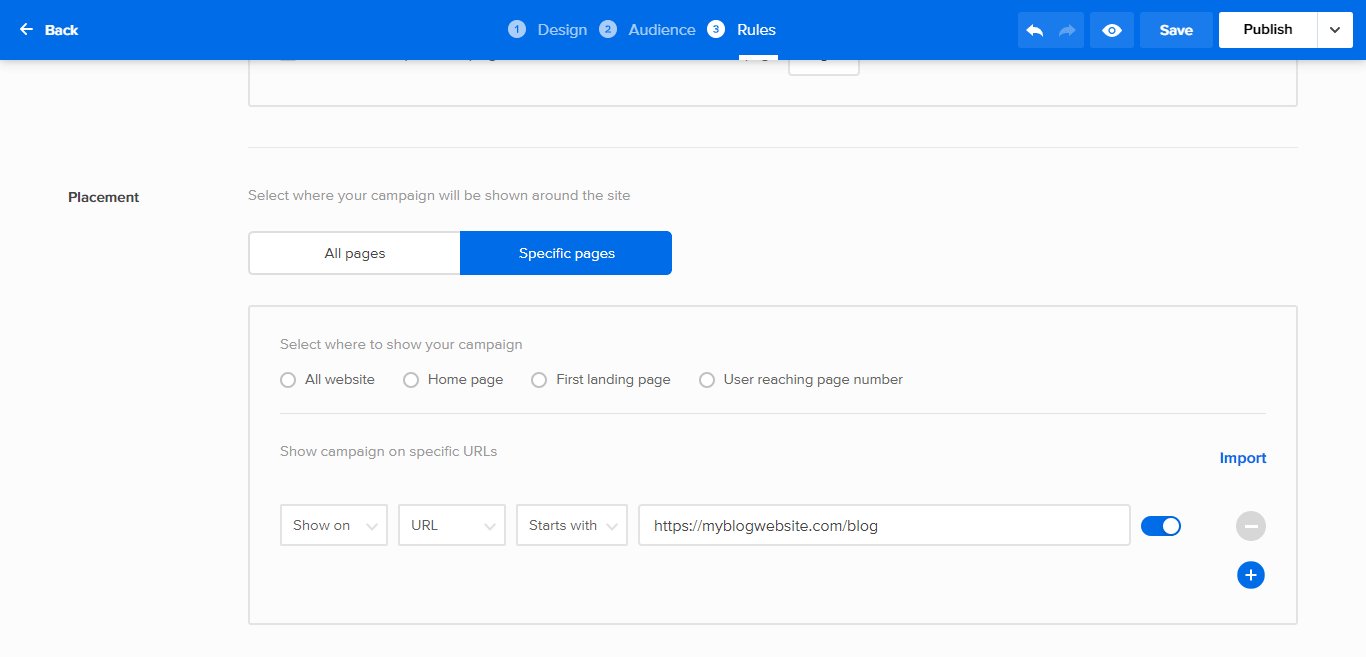
これを行うには、上部の[ルール]タブをクリックし、[配置]まで下にスクロールして、[特定のページ]ボタンをクリックし、以下の手順に従います。

さらに、Exit-intentテクノロジーを使用して、訪問者がWebサイトを離れようとしたときにポップアップを表示することもできます。
そうすることで、コンバージョンとオプトイン率を高めることができます。
結論
これで完了です。 マルチステップのオプトインポップアップをWordPressWebサイトに追加する簡単な手順。 あなたがそれを洞察に満ちたものと感じたことを願っています。
Adoricを試してみる準備はできましたか? すぐに無料アカウントにサインアップしてください。
Adoricを無料でお試しください
