アプリを殺す最も一般的なUXデザインの間違い
公開: 2021-05-18目次
クライアントや利害関係者は、設計プロセスを誤解することがあります。 バックエンドの開発とUXの設計は異なる分野であり、設計者はすべてを知り、すべてを修正する天才である必要があります。
これを念頭に置いて、UXデザインに比較的慣れていない場合は、間違いのない人は誰もいないし、プロジェクトの中には非常に複雑なものもあるため、間違いを犯すことは間違いありません。 機能的で楽しいモバイルアプリを開発するには、規律と実用性が必要です。 生産の要点に気を配らないと、災害のリスクにさらされることになります。
いくつかの優れたファンダメンタルズを再確認するために、作業中に見られる最も一般的なモバイルUXデザインの間違いのいくつかをまとめました。
1.競合他社を盲目的にコピーする
美術には技法があります。画家や彫刻家は実際のモデルを取り、それを参照として使用してまったく新しいものを作成します。
アプリの設計に関しても同じです。 確かに、アプリを設計するときは、別のアプリを成功させる要素をコピーしたくなるでしょう。 ただし、コピーと学習の間には、自分のアプリに適したものを適応させるための明確な境界線が必要です。 プラクティスがあなたのアプリに合うことができるか質問しますか? そして、どうすればそれをあなただけのものにすることができますか?

オンラインアドバイスは一般的に良い出発点ですが、各アプリと製品は、目標、オーディエンス、機能、価値などが異なります。これらは他の人にも役立ちますが、同じ効果があるとは限りません。あなたのアプリ。
機械的に繰り返さないでください! 信頼できる人々の小さなグループにクローズドベータを構築して新しい独自の方法を作成し、アプリを公開する前にインターフェースを更新するか、代わりに顧客のフィードバックからアイデアを引き出します。
調査を作成し、レビューを読み、できるだけ多くの定性的データを収集します。 次に、それを使用して、アプリに固有の新しいアイデアを作成します。 A / Bテストを使用して、オーディエンスへの影響を判断します。 単にコピーするだけでは、オリジナルのようなアプリの成功を保証できない場合があります。
覚えておいてください:良いデザインは革新的でなければなりません。 良いものは美的デザインです。 良いデザインは製品を理解しやすくします!
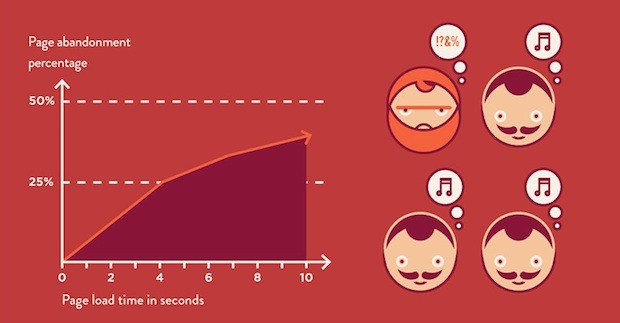
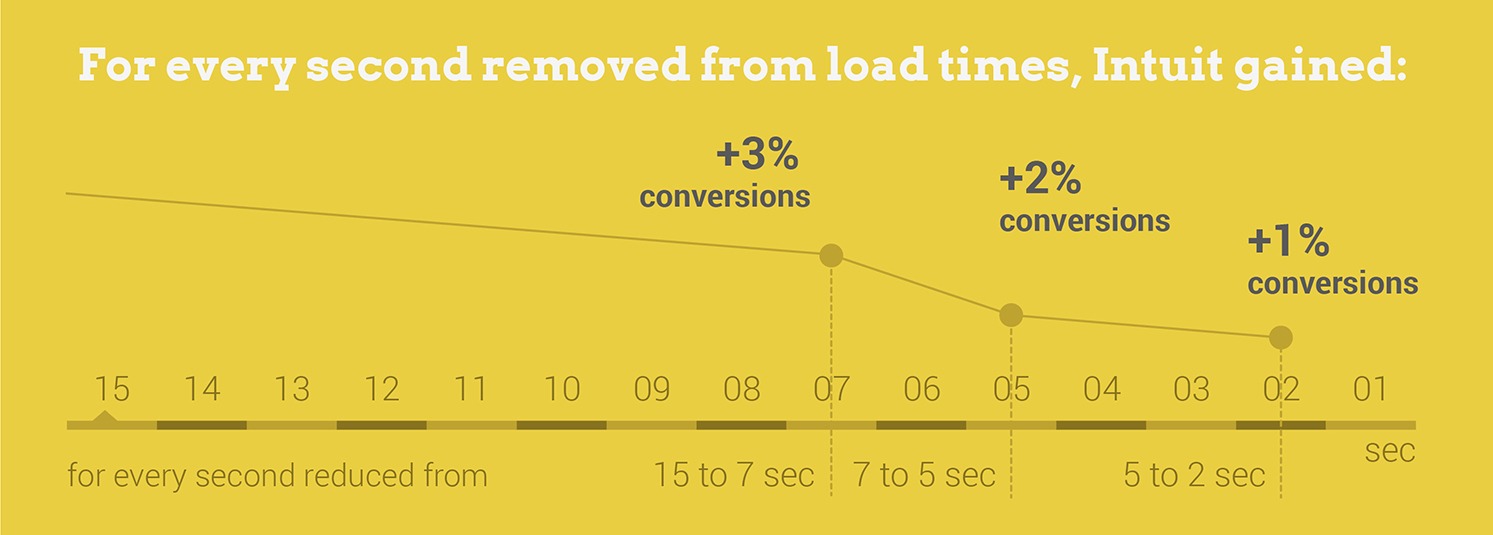
2.読み込み速度が遅い
読み込み速度が遅いことが大きな問題です。 誰も対処したくないのは、ただの貧弱な経験です。
最近の調査によると、モバイルユーザーの80%は、ページがデスクトップに読み込まれるのと同じ速さで読み込まれることを期待しています。 何千ものユーザーの行動を分析した結果、モバイルアプリがタッチに即座に応答しない場合、ユーザーは一般的にイライラし、次のことがわかりました。
- 一連のボタンをすばやく押して、機能させます
- それよりもさらに悪いことに、彼らは他の何かに移ります

そのため、アプリがコンテンツを読み込んでいる間、ユーザーを空白の画面で待たせないでください。 人々は、離れる前に最大10秒のロード時間を処理することしかできません。数秒の遅延でさえ、不快なUXを作成するのに十分です。 最悪のケースは、彼らが十分に持っていてあなたのアプリをアンインストールし、二度と戻ってこないということです。
読み込みインジケーターとアニメーションを使用して、アプリが機能していることをユーザーに知らせます。 進行状況インジケーターはさらに優れていますが、インターフェイスに設計する前に、開発者に確認するか、バックアップ計画を立てる価値があります(2番目のヒントに従って)。


3.ユーザーに情報を求めすぎる
フォームが長いほど、ユーザーがフォームに入力する意欲が低下します。
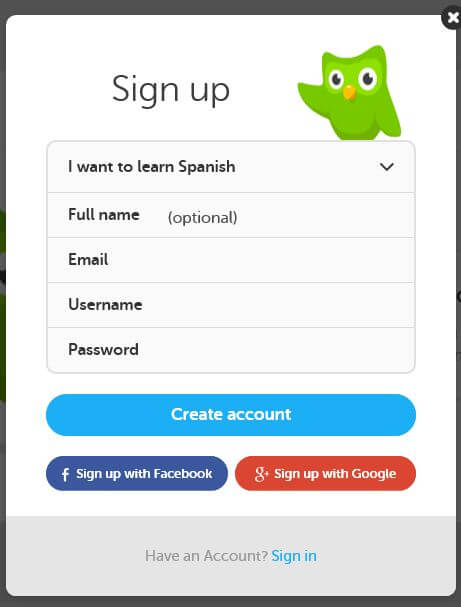
たとえば、Duolingoは、学習したい言語と、アカウントにサインアップするのに十分な連絡先情報のみを要求します。 短く、シンプルで、要点をまっすぐに!

優先情報のみを要求することでフォームを短縮できます。 または、業界に応じていくつかのフィールドを追加します(多すぎないことを忘れないでください)。 たとえば、電話番号は潜在顧客の生成にとって重要かもしれませんが、一部の人々は一方的な電話のリスクを冒すことをためらうかもしれません。
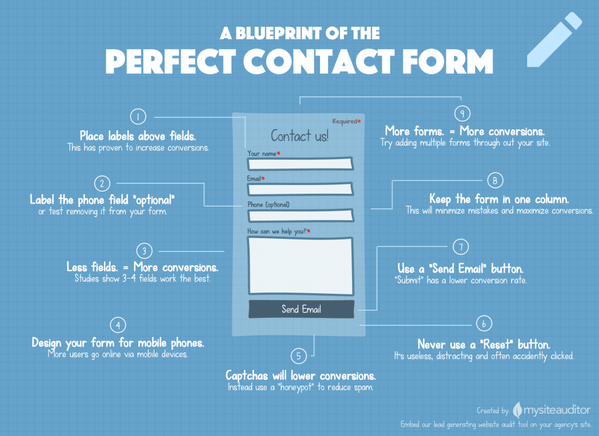
以下は、モバイルアプリの優れたお問い合わせフォームの例です。

最初にユーザーの行動を学び、次に収集する必要のあるすべての必要なデータを正確に定義します。
たとえば、Expediaは、フォームの1つのフィールドを削除すると(会社名の場合、入力する内容についてユーザーが混乱する)、1200万ドルの売り上げが急増したことに気づきました。 これらのタイプの結果は、フォーム要素のA/Bテストを正当化するのに十分な理由です。
4.インターフェース設計を複雑にする
これは、経験豊富なUXデザイナーでさえ犯す可能性のある間違いです。 多くの場合、ユーザーはボタン/テキストボックス/グラフィックが多すぎるなど、多くの要素を持つアプリに出くわします。 ロードされた画面は、ユーザーを混乱させ、不快にさせます。
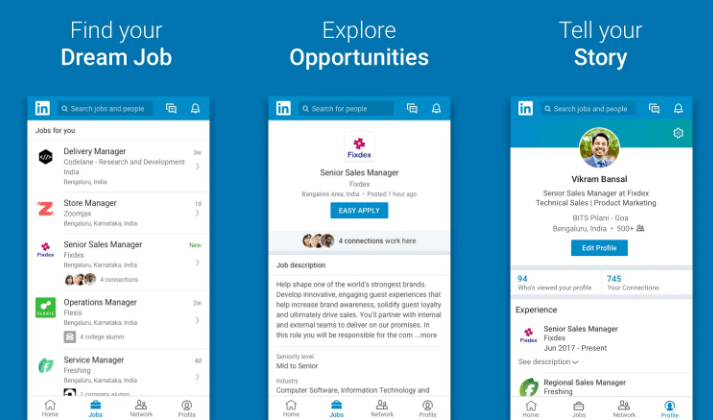
そのため、アプリのインターフェースはシンプルに保ち、各ページに不可欠な要素のみを含めます。 最も人気のあるアプリは、LinkedIn、Instagram、Airbnb、Uberなどのシンプルなインターフェースをユーザーに提供します。

5.プッシュ通知を使いすぎる
プッシュ通知は確かに便利な機能であり、ユーザーの関心を維持し、最新のニュースで最新の状態に保ちます。 ただし、アプリが通知の数を適切に維持している場合にのみ有利です。 インベスコによると、米国の平均的なスマートフォンユーザーは1日に約46件のプッシュ通知を受け取ります。 また、ユーザーの31%は、それらがまったく役に立たないと感じています。
したがって、ユーザーへのスパムを回避するために適切なバランスを維持してください。
さらに、プッシュ通知を送信するときは、その内容にも注意してください。 新しいメッセージや毎日のチェックインリマインダーなどの通知は、有用で必要であると見なされます。
結論
アプリを構築するときに犯す可能性のあるモバイルUXの設計ミスはたくさんあります。 コピーや複雑なインターフェースは、私たちが目にした最も一般的な間違いの1つです。 さらに、回避すべきその他の問題には、一貫性のないUXデザイン、不十分なアプリアーキテクチャ、デバイスや他のアプリとの互換性の欠如などがあります。
モバイルアプリの設計は時間のかかる複雑なプロジェクトであるため、専門家のチームを巻き込み、ユーザーの話に注意深く耳を傾けるのが最善です。 結局のところ、ユーザーを引き付けることが、企業がアプリを構築する必要がある最初の理由です。
続きを読む:
モバイルアプリのメリットについて知らない5つのこと
